Ceteris paribus
"all other things being equal", …
Ceteris paribus
"all other things being equal", …
"all other things being equal"
Ceteris paribus
distributed© ° network,
distirbuted networks are important
shift wowrds decentralization is a decne move
but we tend to loose sight that the networks that are truly matters are what people themsleves form
interpersonal trust networks
Nested levels of intention
Nesting levels of intention
singular?
if transpires is a result of coherence
Buttoleneck we have very poor means of even articulating intentions
individually let alone co-laboratively
Capacity for symmathesy Mutual Learing is key
Small islands of coherence
in a sea of chaos have the capacity “A to shift the entire system.” — Ilya Prigogine =
choosing responses
rather than reacting
https://bafybeieeiicvdgmtqbxqokzyujayy5jukamko7yrusawxmugagqghpb64y.ipfs.dweb.link?filename=The_Three_Operating_States_of_People_in_Organizations-ohqpm_ocr.pdf
/💻/asus/🧊/♖/hyperpost/~/indyweb/📓
https://bafybeidu3kag7x2zrux3brle5zrikywtelo4uvvue6y45unt7g5vpus6we.ipfs.dweb.link?filename=~hamann%2Bphilosopher-Brave.Search.html
Successfully published under the key:
/💻/asus/🧊/♖/hyperpost/~/indyweb/📓
k51qzi5uqu5dkz0r74zg5yd4g8j3kfo08td4htqrfp8ebu3x17pil37zuulrzk
Copy the link below and share it with others. The IPNS address will resolve as long as your node remains available on the network once a day to refresh the IPNS record.
recording ipns keys
/💻/asus/🧊/♖/hyperpost/~/indyweb/📓 k51qzi5uqu5dkz0r74zg5yd4g8j3kfo08td4htqrfp8ebu3x17pil37zuulrzk
https://ipfs.io/ipns/k51qzi5uqu5dkz0r74zg5yd4g8j3kfo08td4htqrfp8ebu3x17pil37zuulrzk
Laocoön William Blake, 1825 – 1827

https://bafybeigi4urr6jumopybpwxfu2i5edncg4e64c2z6dgtgm2clro7ibxmpe.ipfs.dweb.link/?filename=O%20%E2%80%94%20The%20Last%20Debt.%20When%20the%20empire%E2%80%99s%20money%20lies%2C%20its%E2%80%A6%20%EF%BD%9C%20by%20Ray%20Podder%20%EF%BD%9C%20Medium.html
Page saved with SingleFile web-indy://💻/asus/ 🧊/♖//hyperpost/~/indyweb/📓/20/26/15/o-the-last-debt
Page saved with SingleFile url: https://raypodder.medium.com/o-the-last-debt-3c12a1d998e7 saved date: Sat Dec 27 2025 21:56:44 GMT+0100 (Central European Standard Time)
https://raypodder.medium.com/o-the-last-debt-3c12a1d998e7
Page saved with SingleFile indyweb.link/♖.hyperpost/~/indyweb/📓/20/26/15/o-the-last-debt
ESG
https://bafybeihbbq7hyuv6t5atovt2y5pfj6w4ixp55vco345xj2ozojdlxc635y.ipfs.dweb.link?filename=esg%20-%20Brave%20Search%20(15_01_2026%2016%EF%BC%9A07%EF%BC%9A10).html / 💻/ asus/ 🧊/ ♖/ hyperpost/ ~/ gyuri/ 🏛️/ 20/ 26/ 01/ 15 https://bafybeihbbq7hyuv6t5atovt2y5pfj6w4ixp55vco345xj2ozojdlxc635y.ipfs.dweb.link?filename=esg%20-%20Brave%20Search%20(15_01_2026%2016%EF%BC%9A07%EF%BC%9A10).html
machine
didn’t just replace workers — it replaced wages.
morals
O will give them =
the flow
is just getting started.
next world order
isn’t another empire
???
filling
no one’s.
???
O gives it
context.
AI gave us
power without purpose.
Intelligence
Finds Its Mirror
value system
where abundance doesn’t collapse the price of trust.
thermodynamics
with conscience.
isn’t socialism
with better UX.
Oconomy
living proof engine
O offers direction
a way
O delivers discipline
mary that with interpersonal connectivity and verifyabe recapitulable info-communication-flows privately securely
trust but verify to built from personal trust for trust to scale
Fairness
not policy
law of motion
Burn to mint. Proof to earn. Flow to grow.
ming earn flow to grow
Individual Success Rate
fairness field, a living measure of reciprocity.
two-way contract of outcome, not promise
contract of outcome
service fee on disbelief
inflation
Holographic Algebra
John Wycliffe


Symmathesy: A Word in Progress November 3, 2015November 3, 2015 ~ Nora Bateson

/ 💻/ asus/ 🧊/ ♖/ hyperpost/ ~/ gyuri/ 🏛️/ 20/ 26/ 01/ 15
dot.doc
https://k51qzi5uqu5div1auuxm59ygav4p7gdg9z4e9iggtu6m43rmc3xw75mczx2b7x.ipns.dweb.link/%E2%99%96/hyperpost/~/indyweb/%F0%9F%93%93/20/26/14/setup-indy0wiki.pad.html


indyweb.link/♖/hyperpost/~/indyweb/📓/20/25/11/3/setup/-/indy0wiki.pad/
indyweb.link/♖/hyperpost/~/indyweb/📓/20/25/11/3/setup/-/indy0wiki.pad/
indyweb.link/hyperpost/~/indyweb/📓/20/25/11/3/setup/-/indy0wiki.pad/
indyweb.link/♖/hyperpost/~/indyweb/📓/20/25/11/3/

.do.how - instance first experiment - to save work on Peergos
save work via Peergos
setup - indy0wiki.pad
make it work with peersuite.space
indyweb.link.♖/hyperpost/~/indyweb/📓/20/25/11/3/
Bernard Lazare's term paria conscient (conscious pariah)
paria conscient
a personal trait that Arendt had recognized in herself, although she did not embrace the term until later
embraced
Rahel Varnhagen's discovery of living with her destiny as being a "conscious pariah"
social nonconformism is the condition sine qua non of intellectual achievement
indyweb.link/hyperpost/0/♖-hyperpost-0.html
This is the first instance of virtual indyweb.link that resolves via hypothesis to an ipns.dweb.link
indyweb.inks are virtual interpersonal interplanetary links
that rely on Open Commons Based Infrastructural constellations powered by hypothes.is, dweb.link IPF/NS and Peergos
candidate canonical
indyweb.link/♖/hyperpost/0/♖-hyperpost-0.html
mirror between Peergos & IPFS infracons
Exploriment
permanent link to mutable content on both Peergos and IPNS
TimeChain: A Secure and Decentralized Off-chain Storage System for IoT Time Series Data
I love using Shift + Option + F on my Mac to clean up my HTML code. It's like hitting a magic button.
magivc
How do I modify the VS Code HTML formatter?
x
The Nobel Laureate Who (Also) Says Quantum Theory Is "Totally Wrong"

The Nobel Laureate Who (Also) Says Quantum Theory Is "Totally Wrong"
The Nobel Laureate Who (Also) Says Quantum Theory Is "Totally Wrong"
Yakir Aharonov: “Heisenberg Was Right and We Ignored Him”
Quantum theory is wrong
https://www.youtube.com/watch?v=gsSJPLX-BTA

Origo Folder for my hyperpost Peergos Account
x
x
brave.search
Nonstandard second-person plural pronouns
from - ipfs
resolve ipns
identify ipns local name
on thinkpad IPFS Desktop IPNS Name is
🧊ipfs k51qzi5uqu5div1auuxm59ygav4p7gdg9z4e9iggtu6m43rmc3xw75mczx2b7x
https://ipfs.io/ipns/k51qzi5uqu5div1auuxm59ygav4p7gdg9z4e9iggtu6m43rmc3xw75mczx2b7x/
identify ipns local name
on thinkpad IPFS Desktop IPNS Name is
🧊ipfs k51qzi5uqu5div1auuxm59ygav4p7gdg9z4e9iggtu6m43rmc3xw75mczx2b7x
new version that contains stuff addsd under IPFS version added card to about section
https://ipfs.io/ipns/k51qzi5uqu5div1auuxm59ygav4p7gdg9z4e9iggtu6m43rmc3xw75mczx2b7x/
identify ipns key
on thinkpad
poiting to Indy 0 Pad editor assets folder copied there
the autopoiesis of the IndyWeb
x
“I trust opportunities will find me.”
opportunities
No explaining your story for the tenth time this week.
explain yur story
letting agents optimize for mutual intent and alignment
mutual intent and alignment
designed to filter for quality
folter for quality
“It feels safe to think out loud.”
think out loud
ambient optimism
x
don’t need to broadcast themselves to be found
no need to broadcast to e found
shift from performance to presence
presence
the right people could find you just
What if the right people could find you just because your intent naturally aligned with theirs?
Yes, solve interpersonal visibility
because everything is shared by you with implicate intent rendered explicit via naming things
dentity as content,
idenity as content
rewriting the same paragraph for different people
rewriting
taught to market what you’re looking for like a product
market what u r looking for in public
The Shape of What You Meant

.4 cosmik hyperpost
the way discovery works online
yes serendipiity engine hyperpost
places to post, share, search, and shout
post share search and shout
Create Hyperlinks to People in posts
all posta link to their own authonomous<br /> interpersonal interplanetary evergreen indranet.work spaces with full verifiable provenance with recapitulable history
The Shape of What You Meant
cosmik
kosmik
Hi 👋 Welcome to Boris Mann's Homepage
sounds like kosmik
https://jonudell.info/h/facet/?user=gyuri&max=50&exactTagSearch=true&addQuoteContext=true&any=kosmik
Boris Mann

sounds like kosmik
https://jonudell.info/h/facet/?user=gyuri&max=50&exactTagSearch=true&addQuoteContext=true&any=kosmik
.4 - kosmik - cosmik
sounds like kosmik
https://jonudell.info/h/facet/?user=gyuri&max=50&exactTagSearch=true&addQuoteContext=true&any=kosmik
Cosmik is a mission and product-driven R&D lab working at the intersection of social networking protocols, AI and next-generation collaborative research tools.
Weaving the IndyWeb of interplanetary autonomous mutual learning networks connection people ideas and things
♖🌐 .🌌💬.🎭.📓
/hyperpost/~/indyweb/📓/20/25/11/3/setup/-/indy0wiki.pad/
🧊/ me/ 🏛️/ 2026/ 09/setup-indy0wiki.pad.html to.do
setup for editing this with Indy0Pad Inter planetary constellation edition
/hyperpost/~/indyweb/📓/20/25/11/3/setup/-/indy0wiki.pad/
dweb.link: setup-indy0wiki.pad.html
>> /hyperpost/~/indyweb/📓/20/25/11/3/setup/-/indy0wiki.pad/
Using the latest indy0pad that produces HTML documents that on Peergos at the point of creation of an index,htmlk file in the right path do - embed hypothesis social annotation tool - set encoding to UTF8 - set title based on the as the last three elements of the path - has a folly operational counterpart in the Inter Planetary Constellation wich is now ready for prime time as IPFS Desktop is now able to share because it is using the new sweep algorithm
The current verison as of 2025-12-09
take this published version as the basis and will be edited with the InterPlanetary Indy0Pad
will use the annotation margin to save updated dweb.links and add them to the document using the Indy0Pad editor @ IPFS which actually save changes into local Storage
and will be able to save to IPFS in the next round of development
/hyperpost/~/indyweb/📓/20/25/11/3/setup/-/indy0wiki.pad/
LIVE From AI Summit: AI That Only Gets Paid When It Works (Inside Tinman AI) via.hypothes.is

AWS moment for the mortgage industry https://hyp.is/sBrKlO0yEfCTchfkDkhPug/www.youtube.com/watch?v=1EtaTLWsZEA
Tin Man embeds generative AI across the entire mortgage tech stack
tin man generative AI
mortgage tech stack
Gyuri's 📓diary
LIVE From AI Summit: AI That Only Gets Paid When It Works (Inside Tinman AI)
Author of Dune: Frank Herbert's extraordinary life
x
Ray Podder 1st degree connection 1st Time Traveler. System Rewriter. Creator-OS of Us.
grounded in intuition, faith, and lived experience
intuition faith experience
mystical experience in London in 1758
year after Blake was born
"reason is language" (Vernunft ist Sprache)
externalized through the medium of language
ounter-Enlightenment
silken
Translucent shimmering Silver shinning
Silken Twine
The Philosophy of Spirit: Language, Culture, and Art in Johann Hamann and Johann von Herder

Johann Georg Hamann

synthesize a bunch of good ideas that work well together
Synthesise ideas work together
isn't designed sort of in the abstract.
Not abstract design
where do we host them
Location?
simulate or emulate uh every single computer that we've ever built.
But where are we going to put them
digital vellum
Vint Cerf
book burning
=
Google Docs to Clean HTML Converter
https://saasytrends.com/_next/image?url=%2Flogo.png&w=32&q=75
KingXerxex / HTML-to-Google-Docs P
Chrome Extension to take html content and open a google doc for it. This extension is commonly used when drafting updates for an enterprise. Sample directories and sites have been listed.
original proposal back when?
2024 Friendster Labs Inc
looks like it launched a year ago no update for a year?
the internet a toxic experience. We will change that.
?
We won't sell you out.
not just yet?
no feed driven by algorithms
no feed
but still sign up and log in
Bringing it Back to the People Friendster is a social network that prioritizes users over growth. We will never sell your data.
Second-Person Pronouns | List, Examples & Explanation
running from entropy
Capital
self-responsible
Respondible
intelligence exploded faster than meaning.
Intelligence meaning
collects rent on code it didn’t write,
Rent
mirrors
Morals
intelligence learning to circulate
Yee
URL
Universal Resource Locator
Is turned into Universal Resource name with permanence and resolvability cryptographic verifiability
new ideas about what humanity should uh be able to do, you can just write a protocol
Write a protocol
beyond protocols?
page just uh loads and you retrieve some function new functionality you didn't have
But we must have all, available local-first yet omni present ready to share and collaborate autonomously. Tha tis the promise of IPFS
nervous system for humanity
the internet today has been described as this big nervous system for humanity, right?
TimeChain
if you have timechain u do not need no blockchain?
finternet technology
you do not need finance if you have permanent web
timechain : a decade of misunderstanding blockchain | by gaurav rana | Good Audience 25 May 2019 - timechain : a decade of misunderstanding blockchain Abstract: The term “blockchain” has caused much confusion and damage due to its failure to accurately capture
spot on
forget blockchain use timechain as the permanent anchor
AT URIs referencing handles are not durable.
Built on quicksand
Decentralized public networks
Nice
estury for interpersonal social netowked co-laboration
knowledge isn't locked up in platforms or fragmented formats
knolwedge
decentralized publishing protocols like ATProto
?
No more rebuilding your social graph and data when apps pivot and shut down.
no more rebuilding your social graph when apps pivot or shutdown
new apps will come to you.
nice

Native mobile apps for share actions on iOS and Android
mobile ipfs
IPFS implementations
implementations
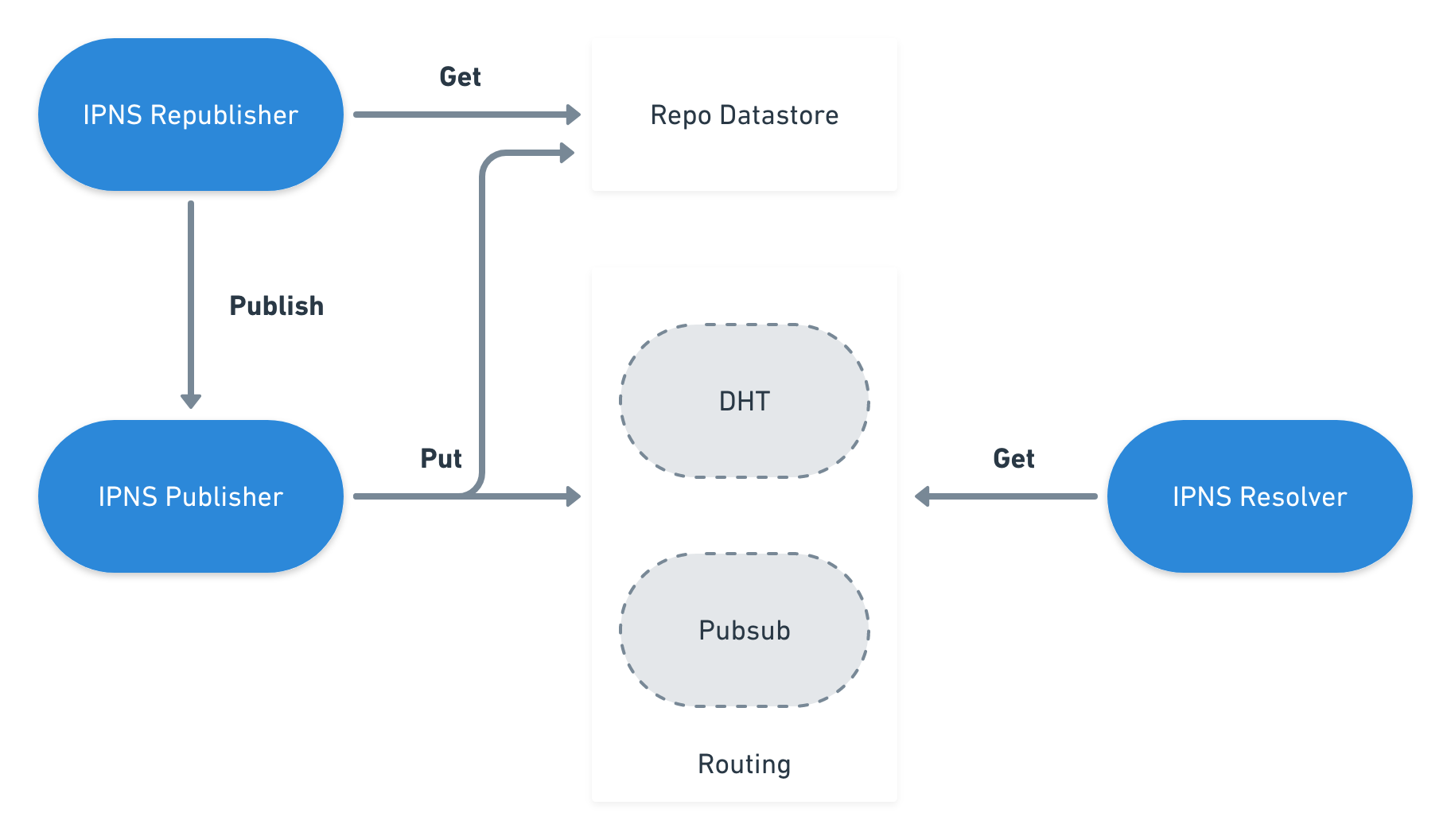
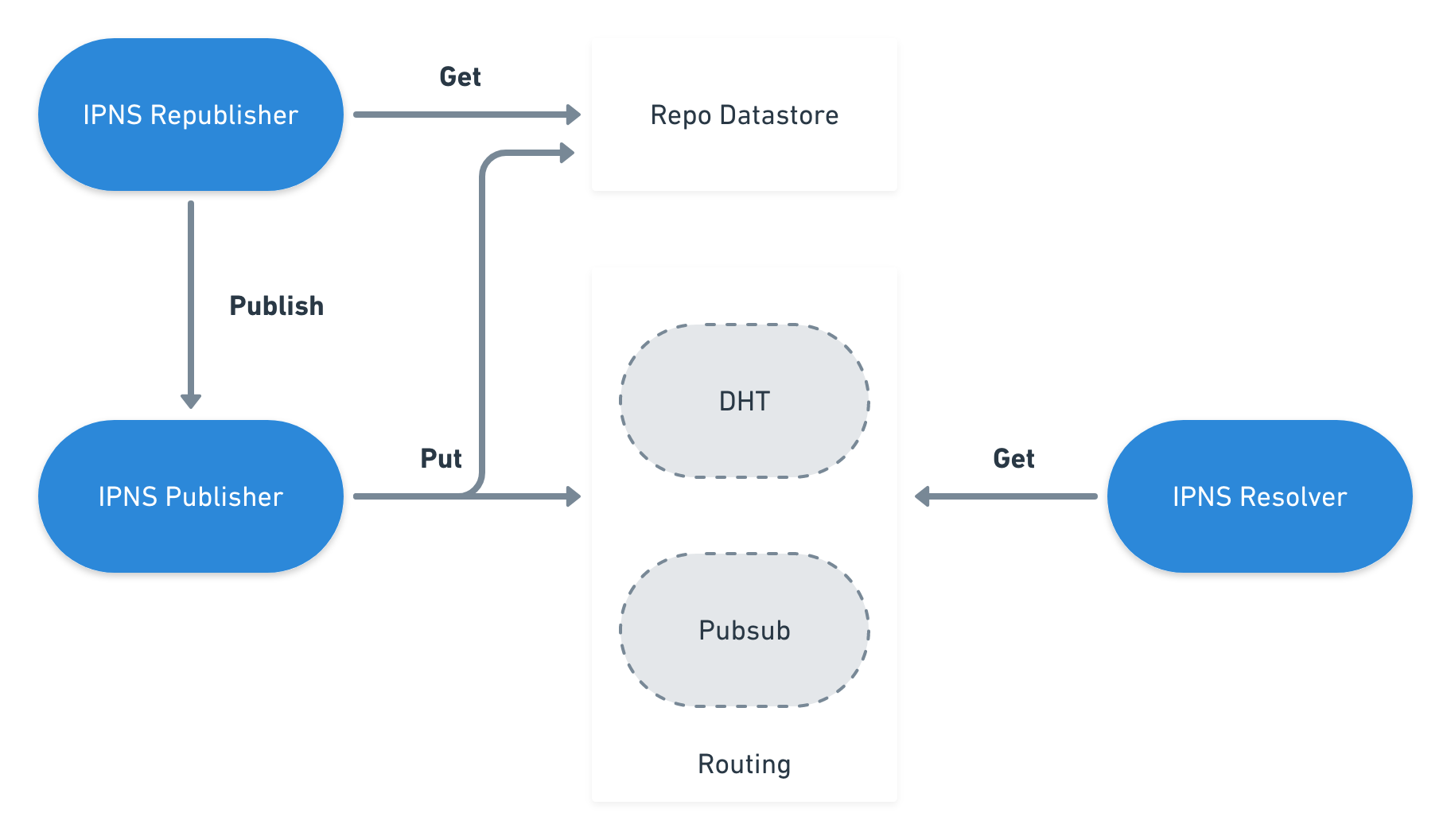
ipns.publish now accepts key name strings rather than private keys Names previously publishing using an user controlled private key, will need to be explicitly published again by first importing the key into the keychain (await libp2p.keychain.importKey('my-key', key) and then published with ipns.publish('my-key', ...). uses libp2p v3 and updated block/data stores
This is a critical improvment. Allows publishing permanent pointers to mutable information
Archived - this repo has been merged into helia

A perfect system for preventing learning while maintaining the illusion of education.
Preventing learning
🐍 COMPARING THE WESTERN AND CHINESE ZODIACS
And just like in the Western zodiac, all 12 signs in the Chinese zodiac have an emoji representation as well, all of which were standardized by Unicode in 2010 to fill in gaps in some of the earliest Japanese emoji sets. These emojis are:
🐀 Rat (or 🐭 Mouse Face or 🐁 Mouse) 🐂 Ox (or 🐃 Water Buffalo) 🐅 Tiger (or 🐯 Tiger Face) 🐇 Rabbit (or 🐰 Rabbit Face) 🐉 Dragon (or 🐲 Dragon Face) 🐍 Snake 🐎 Horse (or 🐴Horse Face) 🐐 Goat (or 🐑 Ewe or 🐏 Ram) 🐒 Monkey (or 🐵 Monkey Face) 🐓 Rooster (or 🐔 Chicken) 🐕 Dog (or 🐶 Dog Face) 🐖 Pig (or 🐷 Pig Face or 🐗 Boar) No matter what zodiac you turn to for gaining insights about the world, yourself, and the unfolding of your life, emojis are excellent tools for adding some personality, flair, and meaning to the experiences of every season, sign, and symbol.
any sufficiently familiar technology is indistinguishable from nature.
It's not just famiarity
Consider photonic computing
drop-in service worker to replace centralized gateways with verified fetch
https://hyp.is/roMg7tnAEfCSlhd2msWr_w/ipshipyard.com/blog/2025-a-post-gateway-world/
>> https://hyp.is/roMg7tnAEfCSlhd2msWr_w/ipshipyard.com/blog/2025-a-post-gateway-world/
Example showing drop-in service worker to replace centralized gateways with verified fetch
drop-in service worker
Architecture

switch to Drop-In Service Worker .
Most IPFS gateway usage today stems from backend services treating ipfs.io as a free CDN
undermining decentralization and
harming performance for legitimate browser users.
And some of the largest share of user agents we see are from
some of our best supported languages,
Go and NodeJS, and
as such should be easy candidates for migration to native retrieval.
there’s Verified Fetch
>> to @helia/verified-fetch
Apps & Hotlinks → @helia/verified-fetch

Service Worker Gateway
enabling trustless in-browser access
Verified Fetch
a library for apps and hot-linked content
he public-good IPFS gateways
ipfs.io and dweb.link have played a foundational role in IPFS adoption—serving over 614 million requests and 45TB of data to 10 million users daily. However, this centralized infrastructure has become a major obstacle to sustainability and decentralization.
A Post Gateway World: Transitioning Users to Direct Retrieval with IPFS

nexus
Provide Sweep: Solving the DHT Bottleneck for Self-Hosting IPFS at Scale
/💻/asus/🧊/me/🏛️/2025/12/15/ann0tate
ann0tate~ipfs-shipyard-self.hosting-at.scale-provide.sweep

ipfs-shipyard-self.hosting-at.scale-provide.sweep-annnotated
Join the discussion
caching peers discovered during sweeps in the routing table, the system can reuse peer information across adjacent regions
caching peers
Implement adaptive timeouts that fail faster on unresponsive peers and strategically skip slow peers
adaptive timeout fail fast
skip slow peers
Adaptive Timeout Strategy
sounds good
IPNS records currently use the legacy sequential provider

Web.Activities-App.Discovery|Mozilla%20Labs
/💻/asus/🧊/me/🏛️/2025/12/15/ann0tate
experimenting with several concepts and ideas to build a Web of Apps.
>> Web of Apps
should be able to discover interesting Web Apps as you browse the web
app discovery
Open Web App
Web Activities - most recently, Mozilla Labs
providing a web-based action delegation service from generic actions to specific action providers
t osecific action providers
user-centric technologists
web actions are verbs
verbs
Diagram of the Plugin Pipeline:

<< from Apps & Hotlinks
from:
https://search.brave.com/search?q=save+string+to+ipfs+local+gateway+browser

To save a string to an IPFS local gateway from a browser, you can use the ipfs-http-client library in a web application.
do.how
Path Gateway Specification When set, gateway will include it in Content-Disposition header and may use it for Content-Type calculation. ... Optional, can be used to request specific Content-Disposition to be set on
???
<< search
Path Gateway Specification
<< https://search.brave.com/search?q=save+string+to+ipfs+local+gateway+browser

Kudos. IPFS at long last ready for prime time Beautiful. Ready for Prime time! Game changer Thanks you Learned so much from this beautiful write up

benefit from having mutable data

IPNS records provide cryptographically verifiable, mutable pointers to objects.
verifiable
to objects -