dot.doc
- Last 7 days
-
k51qzi5uqu5div1auuxm59ygav4p7gdg9z4e9iggtu6m43rmc3xw75mczx2b7x.ipns.dweb.link k51qzi5uqu5div1auuxm59ygav4p7gdg9z4e9iggtu6m43rmc3xw75mczx2b7x.ipns.dweb.link
-
-
https://k51qzi5uqu5div1auuxm59ygav4p7gdg9z4e9iggtu6m43rmc3xw75mczx2b7x.ipns.dweb.link/%E2%99%96/hyperpost/~/indyweb/%F0%9F%93%93/20/26/14/setup-indy0wiki.pad.html
-

-
-
ipfs.tech ipfs.tech
-
-
k51qzi5uqu5div1auuxm59ygav4p7gdg9z4e9iggtu6m43rmc3xw75mczx2b7x.ipns.dweb.link k51qzi5uqu5div1auuxm59ygav4p7gdg9z4e9iggtu6m43rmc3xw75mczx2b7x.ipns.dweb.link
-
indyweb.link/♖/hyperpost/~/indyweb/📓/20/25/11/3/setup/-/indy0wiki.pad/
indyweb.link/♖/hyperpost/~/indyweb/📓/20/25/11/3/setup/-/indy0wiki.pad/
-
indyweb.link/hyperpost/~/indyweb/📓/20/25/11/3/setup/-/indy0wiki.pad/
-
-
k51qzi5uqu5div1auuxm59ygav4p7gdg9z4e9iggtu6m43rmc3xw75mczx2b7x.ipns.dweb.link k51qzi5uqu5div1auuxm59ygav4p7gdg9z4e9iggtu6m43rmc3xw75mczx2b7x.ipns.dweb.link
-
indyweb.link/♖/hyperpost/~/indyweb/📓/20/25/11/3/

-
.do.how - instance first experiment - to save work on Peergos
save work via Peergos
-
setup - indy0wiki.pad
make it work with peersuite.space
-
indyweb.link.♖/hyperpost/~/indyweb/📓/20/25/11/3/
-
-
en.wikipedia.org en.wikipedia.org
-
Bernard Lazare's term paria conscient (conscious pariah)
paria conscient
-
a personal trait that Arendt had recognized in herself, although she did not embrace the term until later
embraced
-
Rahel Varnhagen's discovery of living with her destiny as being a "conscious pariah"
social nonconformism is the condition sine qua non of intellectual achievement
-
-
k51qzi5uqu5djd3o0ovsrj50zh66awinzu4cw6bgc9heh0gtuzhu6zsl2z05xy.ipns.dweb.link k51qzi5uqu5djd3o0ovsrj50zh66awinzu4cw6bgc9heh0gtuzhu6zsl2z05xy.ipns.dweb.link
-
indyweb.link/hyperpost/0/♖-hyperpost-0.html
This is the first instance of virtual indyweb.link that resolves via hypothesis to an ipns.dweb.link
indyweb.inks are virtual interpersonal interplanetary links
that rely on Open Commons Based Infrastructural constellations powered by hypothes.is, dweb.link IPF/NS and Peergos
-
-
k51qzi5uqu5dgbb7ivfscw95jb8zh8n2roliqvb5ri1kw974tjf7fn6281ppgt.ipns.dweb.link k51qzi5uqu5dgbb7ivfscw95jb8zh8n2roliqvb5ri1kw974tjf7fn6281ppgt.ipns.dweb.link
-
candidate canonical
indyweb.link/♖/hyperpost/0/♖-hyperpost-0.html
-
mirror between Peergos & IPFS infracons
Exploriment
permanent link to mutable content on both Peergos and IPNS
-
-
dl.acm.org dl.acm.org
-
TimeChain: A Secure and Decentralized Off-chain Storage System for IoT Time Series Data
-
-
stackoverflow.com stackoverflow.com
-
I love using Shift + Option + F on my Mac to clean up my HTML code. It's like hitting a magic button.
magivc
-
How do I modify the VS Code HTML formatter?
x
-
-
www.youtube.com www.youtube.com
-
The Nobel Laureate Who (Also) Says Quantum Theory Is "Totally Wrong"

-
The Nobel Laureate Who (Also) Says Quantum Theory Is "Totally Wrong"
The Nobel Laureate Who (Also) Says Quantum Theory Is "Totally Wrong"
-
-
www.youtube.com www.youtube.com
-
Yakir Aharonov: “Heisenberg Was Right and We Ignored Him”
Quantum theory is wrong
https://www.youtube.com/watch?v=gsSJPLX-BTA

-
-
bafybeifcipwsimdiduf5maaoso75nhg5a6umbymqxe6tfu6jfrun66klny.ipfs.dweb.link bafybeifcipwsimdiduf5maaoso75nhg5a6umbymqxe6tfu6jfrun66klny.ipfs.dweb.link
-
bafybeic7eloobibivdoj5rvgwmv2og6yewyxx35eomvd2edzbclfck3gtq.ipfs.dweb.link bafybeic7eloobibivdoj5rvgwmv2og6yewyxx35eomvd2edzbclfck3gtq.ipfs.dweb.link
-
bafybeihj2isaoi7y4ulvilk2kjbfhnw6cvjxk5d7j6ucsm3f7f6hbtsl7u.ipfs.dweb.link bafybeihj2isaoi7y4ulvilk2kjbfhnw6cvjxk5d7j6ucsm3f7f6hbtsl7u.ipfs.dweb.link
-
Origo Folder for my hyperpost Peergos Account
x
-
-
search.brave.com search.brave.com
-
x
-
-
search.brave.com search.brave.com
-
brave.search
Nonstandard second-person plural pronouns
-
-
hyperpost.peergos.me hyperpost.peergos.me
-
from - ipfs
resolve ipns
identify ipns local name
on thinkpad IPFS Desktop IPNS Name is
🧊ipfs k51qzi5uqu5div1auuxm59ygav4p7gdg9z4e9iggtu6m43rmc3xw75mczx2b7x
-
https://ipfs.io/ipns/k51qzi5uqu5div1auuxm59ygav4p7gdg9z4e9iggtu6m43rmc3xw75mczx2b7x/
identify ipns local name
on thinkpad IPFS Desktop IPNS Name is
🧊ipfs k51qzi5uqu5div1auuxm59ygav4p7gdg9z4e9iggtu6m43rmc3xw75mczx2b7x
-
new version that contains stuff addsd under IPFS version added card to about section
-
-
bafybeieyxekcifewqgfmxaccbgqcklsalmsrd6hzjwfquas7f2eq7q4vym.ipfs.dweb.link bafybeieyxekcifewqgfmxaccbgqcklsalmsrd6hzjwfquas7f2eq7q4vym.ipfs.dweb.link
-
https://ipfs.io/ipns/k51qzi5uqu5div1auuxm59ygav4p7gdg9z4e9iggtu6m43rmc3xw75mczx2b7x/
identify ipns key
on thinkpad
poiting to Indy 0 Pad editor assets folder copied there
-
the autopoiesis of the IndyWeb
x
-
-
blog.index.network blog.index.network
-
“I trust opportunities will find me.”
opportunities
-
No explaining your story for the tenth time this week.
explain yur story
-
letting agents optimize for mutual intent and alignment
mutual intent and alignment
-
designed to filter for quality
folter for quality
-
“It feels safe to think out loud.”
think out loud
-
ambient optimism
x
-
don’t need to broadcast themselves to be found
no need to broadcast to e found
-
shift from performance to presence
presence
-
the right people could find you just
What if the right people could find you just because your intent naturally aligned with theirs?
Yes, solve interpersonal visibility
because everything is shared by you with implicate intent rendered explicit via naming things
-
dentity as content,
idenity as content
-
rewriting the same paragraph for different people
rewriting
-
taught to market what you’re looking for like a product
market what u r looking for in public
-
The Shape of What You Meant

.4 cosmik hyperpost
-
the way discovery works online
yes serendipiity engine hyperpost
-
places to post, share, search, and shout
post share search and shout
-
-
hyperpost.co hyperpost.co
-
Create Hyperlinks to People in posts
all posta link to their own authonomous<br /> interpersonal interplanetary evergreen indranet.work spaces with full verifiable provenance with recapitulable history
-
-
bmannconsulting.com bmannconsulting.com
-
The Shape of What You Meant
cosmik
kosmik
-
Hi 👋 Welcome to Boris Mann's Homepage
sounds like kosmik
https://jonudell.info/h/facet/?user=gyuri&max=50&exactTagSearch=true&addQuoteContext=true&any=kosmik
-
-
cosmik.network cosmik.networkPeople3
-
Boris Mann

sounds like kosmik
https://jonudell.info/h/facet/?user=gyuri&max=50&exactTagSearch=true&addQuoteContext=true&any=kosmik
.4 - kosmik - cosmik
-
sounds like kosmik
https://jonudell.info/h/facet/?user=gyuri&max=50&exactTagSearch=true&addQuoteContext=true&any=kosmik
-
Cosmik is a mission and product-driven R&D lab working at the intersection of social networking protocols, AI and next-generation collaborative research tools.
Weaving the IndyWeb of interplanetary autonomous mutual learning networks connection people ideas and things
-
-
hyperpost.peergos.me hyperpost.peergos.me
-
♖🌐 .🌌💬.🎭.📓
Gyuri's Daily Notes - 2025 Sept Week 4
-
-
bafybeicur2gxakzniazhvcafajsgo5wm4ur4i3rqz5wumke6vjsnskw2le.ipfs.dweb.link bafybeicur2gxakzniazhvcafajsgo5wm4ur4i3rqz5wumke6vjsnskw2le.ipfs.dweb.link
-
/hyperpost/~/indyweb/📓/20/25/11/3/setup/-/indy0wiki.pad/
🧊/ me/ 🏛️/ 2026/ 09/setup-indy0wiki.pad.html to.do
setup for editing this with Indy0Pad Inter planetary constellation edition
-
/hyperpost/~/indyweb/📓/20/25/11/3/setup/-/indy0wiki.pad/
dweb.link: setup-indy0wiki.pad.html
>> /hyperpost/~/indyweb/📓/20/25/11/3/setup/-/indy0wiki.pad/
Using the latest indy0pad that produces HTML documents that on Peergos at the point of creation of an index,htmlk file in the right path do - embed hypothesis social annotation tool - set encoding to UTF8 - set title based on the as the last three elements of the path - has a folly operational counterpart in the Inter Planetary Constellation wich is now ready for prime time as IPFS Desktop is now able to share because it is using the new sweep algorithm
The current verison as of 2025-12-09
take this published version as the basis and will be edited with the InterPlanetary Indy0Pad
will use the annotation margin to save updated dweb.links and add them to the document using the Indy0Pad editor @ IPFS which actually save changes into local Storage
and will be able to save to IPFS in the next round of development
-
-
bafybeicur2gxakzniazhvcafajsgo5wm4ur4i3rqz5wumke6vjsnskw2le.ipfs.dweb.link bafybeicur2gxakzniazhvcafajsgo5wm4ur4i3rqz5wumke6vjsnskw2le.ipfs.dweb.link
-
bafybeihswifqidikgla72xjkzfyzewk6hfhyraln5oueimvzbvawt4ixqi.ipfs.dweb.link bafybeihswifqidikgla72xjkzfyzewk6hfhyraln5oueimvzbvawt4ixqi.ipfs.dweb.link
-
/hyperpost/~/indyweb/📓/20/25/11/3/setup/-/indy0wiki.pad/
-
-
bafybeifqdrztyv2xbnfoll3sx7exf5utwugdevtzlv7rqc5dgvqpbw7prm.ipfs.dweb.link bafybeifqdrztyv2xbnfoll3sx7exf5utwugdevtzlv7rqc5dgvqpbw7prm.ipfs.dweb.link
-
www.youtube.com www.youtube.com
-
LIVE From AI Summit: AI That Only Gets Paid When It Works (Inside Tinman AI) via.hypothes.is

AWS moment for the mortgage industry https://hyp.is/sBrKlO0yEfCTchfkDkhPug/www.youtube.com/watch?v=1EtaTLWsZEA
-
Tin Man embeds generative AI across the entire mortgage tech stack
tin man generative AI
mortgage tech stack
-
-
hyperpost.peergos.me hyperpost.peergos.me
-
Gyuri's 📓diary
-
-
brave.com brave.com
-
LIVE From AI Summit: AI That Only Gets Paid When It Works (Inside Tinman AI)
-
-
www.youtube.com www.youtube.com
-
Author of Dune: Frank Herbert's extraordinary life
x
-
-
www.linkedin.com www.linkedin.com
-
Ray Podder 1st degree connection 1st Time Traveler. System Rewriter. Creator-OS of Us.
-
- Jan 2026
-
search.brave.com search.brave.com
-
-
grounded in intuition, faith, and lived experience
intuition faith experience
-
mystical experience in London in 1758
year after Blake was born
-
"reason is language" (Vernunft ist Sprache)
externalized through the medium of language
-
ounter-Enlightenment
-
-
poets.org poets.org
-
silken
Translucent shimmering Silver shinning
Silken Twine
-
-
www.youtube.com www.youtube.com
-
The Philosophy of Spirit: Language, Culture, and Art in Johann Hamann and Johann von Herder

-
-
www.goodreads.com www.goodreads.com
-
Johann Georg Hamann

-
-
www.youtube.com www.youtube.com
-
synthesize a bunch of good ideas that work well together
Synthesise ideas work together
-
isn't designed sort of in the abstract.
Not abstract design
-
where do we host them
Location?
-
simulate or emulate uh every single computer that we've ever built.
But where are we going to put them
-
digital vellum
Vint Cerf
-
book burning
=
-
- Dec 2025
-
saasytrends.com saasytrends.com
-
Google Docs to Clean HTML Converter
https://saasytrends.com/_next/image?url=%2Flogo.png&w=32&q=75
-
-
github.com github.com
-
KingXerxex / HTML-to-Google-Docs P
Chrome Extension to take html content and open a google doc for it. This extension is commonly used when drafting updates for an enterprise. Sample directories and sites have been listed.
-
-
docs.google.com docs.google.com
-
original proposal back when?
-
-
friendster.com friendster.com
-
2024 Friendster Labs Inc
looks like it launched a year ago no update for a year?
-
the internet a toxic experience. We will change that.
?
-
We won't sell you out.
not just yet?
-
no feed driven by algorithms
no feed
but still sign up and log in
-
Bringing it Back to the People Friendster is a social network that prioritizes users over growth. We will never sell your data.
-
-
www.scribbr.com www.scribbr.com
-
Second-Person Pronouns | List, Examples & Explanation
-
-
raypodder.medium.com raypodder.medium.com
-
running from entropy
Capital
-
self-responsible
Respondible
-
intelligence exploded faster than meaning.
Intelligence meaning
-
collects rent on code it didn’t write,
Rent
-
mirrors
Morals
-
intelligence learning to circulate
Yee
-
Page saved with SingleFile url: https://raypodder.medium.com/o-the-last-debt-3c12a1d998e7 saved date: Sat Dec 27 2025 21:56:44 GMT+0100 (Central European Standard Time)
-
-
www.youtube.com www.youtube.com
-
URL
Universal Resource Locator
Is turned into Universal Resource name with permanence and resolvability cryptographic verifiability
-
new ideas about what humanity should uh be able to do, you can just write a protocol
Write a protocol
beyond protocols?
-
page just uh loads and you retrieve some function new functionality you didn't have
But we must have all, available local-first yet omni present ready to share and collaborate autonomously. Tha tis the promise of IPFS
-
nervous system for humanity
the internet today has been described as this big nervous system for humanity, right?
-
-
dl.acm.org dl.acm.org
-
TimeChain
if you have timechain u do not need no blockchain?
-
-
search.brave.com search.brave.com
-
finternet technology
you do not need finance if you have permanent web
-
timechain : a decade of misunderstanding blockchain | by gaurav rana | Good Audience 25 May 2019 - timechain : a decade of misunderstanding blockchain Abstract: The term “blockchain” has caused much confusion and damage due to its failure to accurately capture
spot on
-
forget blockchain use timechain as the permanent anchor
-
-
atproto.com atproto.com
-
AT URIs referencing handles are not durable.
Built on quicksand
-
-
cosmik.network cosmik.networkCosmik3
-
Decentralized public networks
Nice
estury for interpersonal social netowked co-laboration
-
knowledge isn't locked up in platforms or fragmented formats
knolwedge
-
decentralized publishing protocols like ATProto
?
-
-
-
No more rebuilding your social graph and data when apps pivot and shut down.
no more rebuilding your social graph when apps pivot or shutdown
-
new apps will come to you.
nice
-
-
semble.so semble.so
-
-
github.com github.com
-
Native mobile apps for share actions on iOS and Android
mobile ipfs
-
-
docs.ipfs.tech docs.ipfs.tech
-
IPFS implementations
implementations
-
-
-
ipns.publish now accepts key name strings rather than private keys Names previously publishing using an user controlled private key, will need to be explicitly published again by first importing the key into the keychain (await libp2p.keychain.importKey('my-key', key) and then published with ipns.publish('my-key', ...). uses libp2p v3 and updated block/data stores
This is a critical improvment. Allows publishing permanent pointers to mutable information
-
-
-
Archived - this repo has been merged into helia

-
-
-
www.youtube.com www.youtube.com
-
A perfect system for preventing learning while maintaining the illusion of education.
Preventing learning
-
-
blog.emojipedia.org blog.emojipedia.org
-
🐍 COMPARING THE WESTERN AND CHINESE ZODIACS
And just like in the Western zodiac, all 12 signs in the Chinese zodiac have an emoji representation as well, all of which were standardized by Unicode in 2010 to fill in gaps in some of the earliest Japanese emoji sets. These emojis are:
🐀 Rat (or 🐭 Mouse Face or 🐁 Mouse) 🐂 Ox (or 🐃 Water Buffalo) 🐅 Tiger (or 🐯 Tiger Face) 🐇 Rabbit (or 🐰 Rabbit Face) 🐉 Dragon (or 🐲 Dragon Face) 🐍 Snake 🐎 Horse (or 🐴Horse Face) 🐐 Goat (or 🐑 Ewe or 🐏 Ram) 🐒 Monkey (or 🐵 Monkey Face) 🐓 Rooster (or 🐔 Chicken) 🐕 Dog (or 🐶 Dog Face) 🐖 Pig (or 🐷 Pig Face or 🐗 Boar) No matter what zodiac you turn to for gaining insights about the world, yourself, and the unfolding of your life, emojis are excellent tools for adding some personality, flair, and meaning to the experiences of every season, sign, and symbol.
-
-
www.youtube.com www.youtube.com
-
any sufficiently familiar technology is indistinguishable from nature.
It's not just famiarity
Consider photonic computing
-
-
github.com github.com
-
drop-in service worker to replace centralized gateways with verified fetch
https://hyp.is/roMg7tnAEfCSlhd2msWr_w/ipshipyard.com/blog/2025-a-post-gateway-world/
>> https://hyp.is/roMg7tnAEfCSlhd2msWr_w/ipshipyard.com/blog/2025-a-post-gateway-world/
-
-
github.com github.com
-
Example showing drop-in service worker to replace centralized gateways with verified fetch
drop-in service worker
-
Architecture

-
-
ipshipyard.com ipshipyard.com
-
switch to Drop-In Service Worker .
-
Most IPFS gateway usage today stems from backend services treating ipfs.io as a free CDN
undermining decentralization and
harming performance for legitimate browser users.
And some of the largest share of user agents we see are from
some of our best supported languages,
Go and NodeJS, and
as such should be easy candidates for migration to native retrieval.
-
there’s Verified Fetch
>> to @helia/verified-fetch
-
Apps & Hotlinks → @helia/verified-fetch

-
-
Service Worker Gateway
enabling trustless in-browser access
-
Verified Fetch
a library for apps and hot-linked content
-
he public-good IPFS gateways
ipfs.io and dweb.link have played a foundational role in IPFS adoption—serving over 614 million requests and 45TB of data to 10 million users daily. However, this centralized infrastructure has become a major obstacle to sustainability and decentralization.
-
A Post Gateway World: Transitioning Users to Direct Retrieval with IPFS

-
-
ipshipyard.com ipshipyard.com
-
nexus
-
Provide Sweep: Solving the DHT Bottleneck for Self-Hosting IPFS at Scale
/💻/asus/🧊/me/🏛️/2025/12/15/ann0tate
ann0tate~ipfs-shipyard-self.hosting-at.scale-provide.sweep

-
ipfs-shipyard-self.hosting-at.scale-provide.sweep-annnotated
-
Join the discussion
-
caching peers discovered during sweeps in the routing table, the system can reuse peer information across adjacent regions
caching peers
-
Implement adaptive timeouts that fail faster on unresponsive peers and strategically skip slow peers
adaptive timeout fail fast
skip slow peers
-
Adaptive Timeout Strategy
sounds good
-
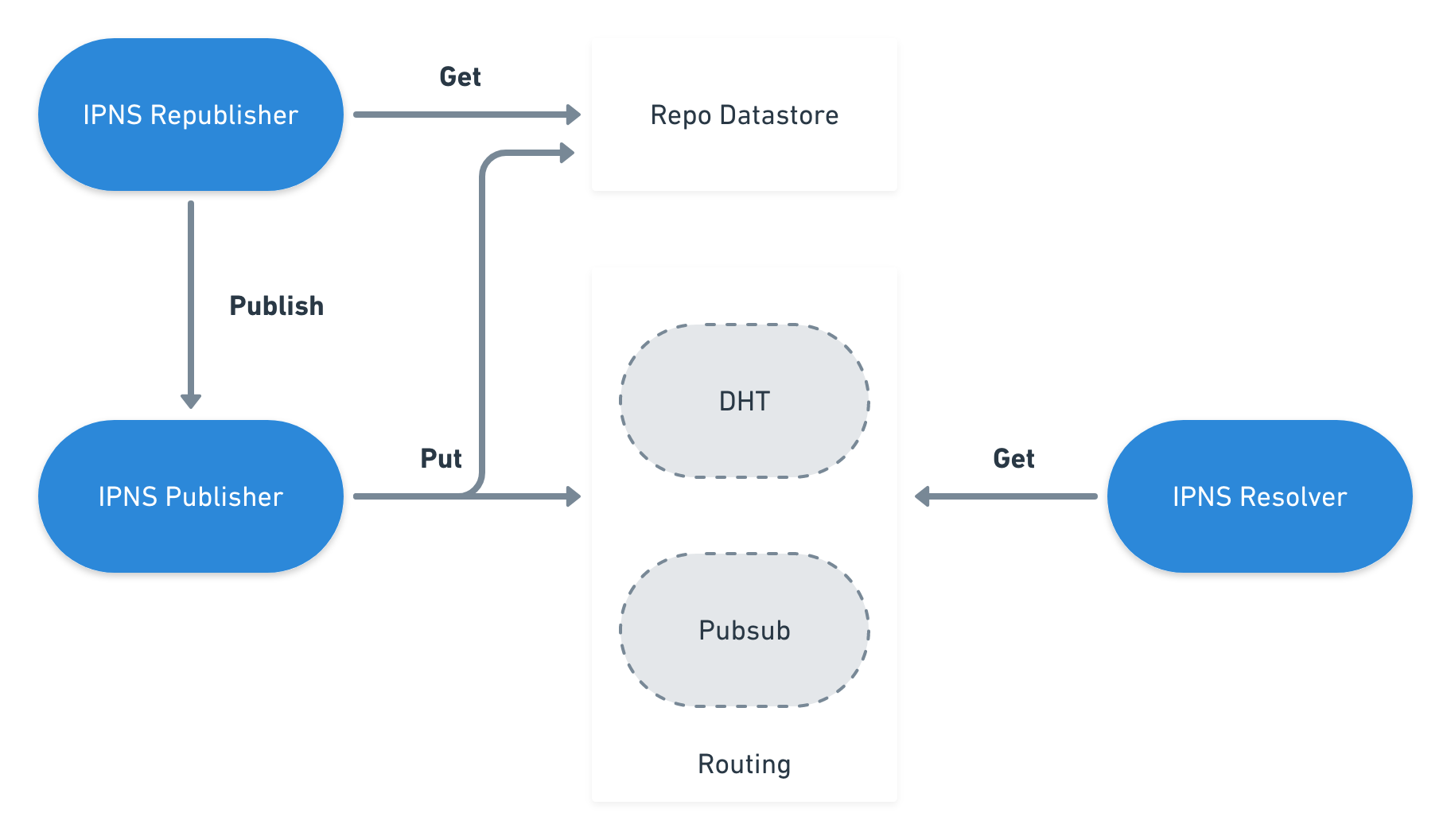
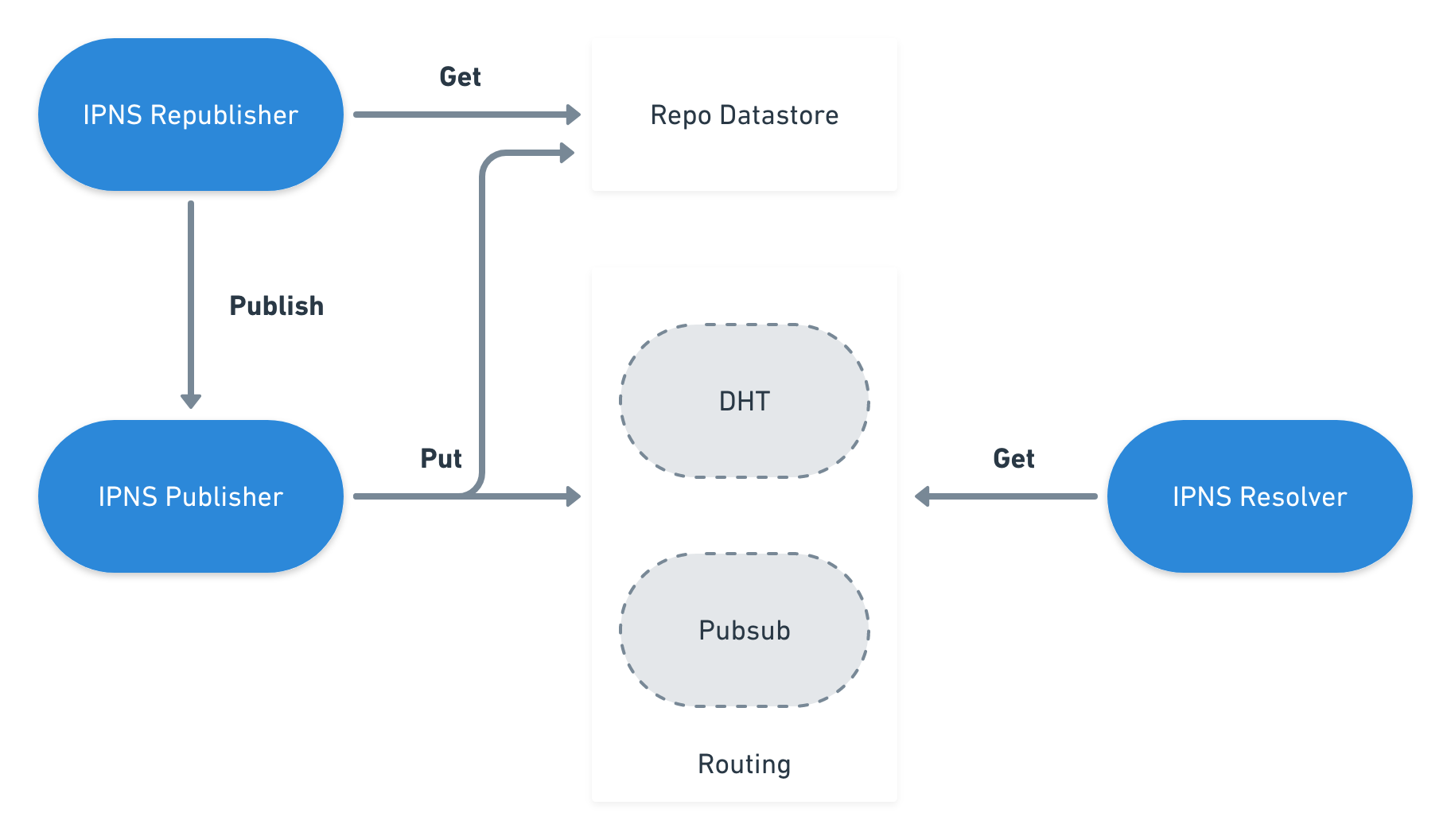
IPNS records currently use the legacy sequential provider

-
Shipyard is open to discussing devgrants
shipyard
devgrants
-
Desktop users and home servers can now provide at scale.
Desktop users and home servers -
can now provide at scale. =
-
Most users should rely on Provide Sweep alone, which delivers efficient content routing without the resource overhead.
converging supporting personal firs
interpersonal networks
-
Faster lookups
useful for applications requiring faster peer and content discovery
-
Stale routing:
Provider records may be sent to peers that have gone offline or are no longer closest to the CID, since the snapshot is only refreshed hourly
-
we recommend disabling
Accelerated DHT Client
-
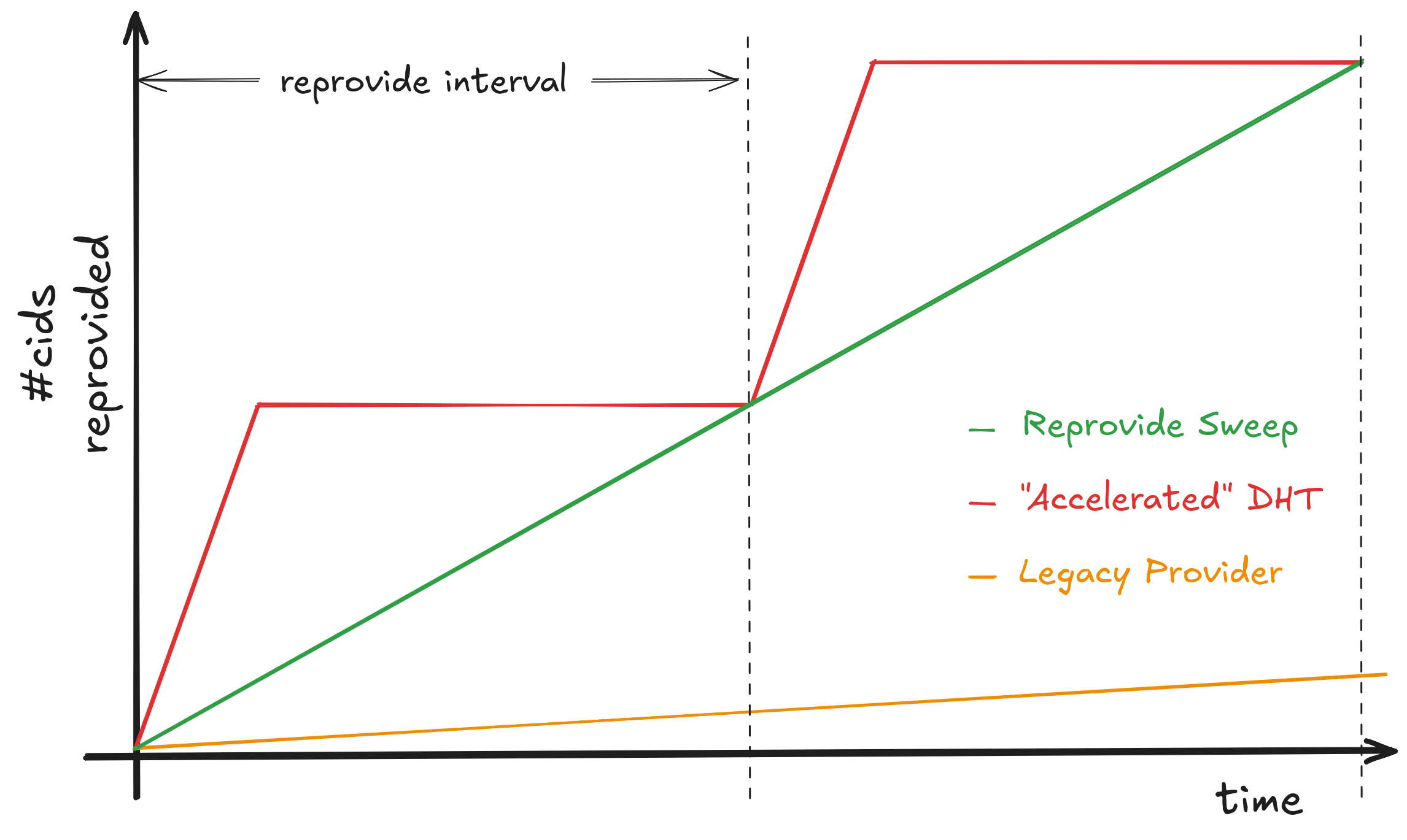
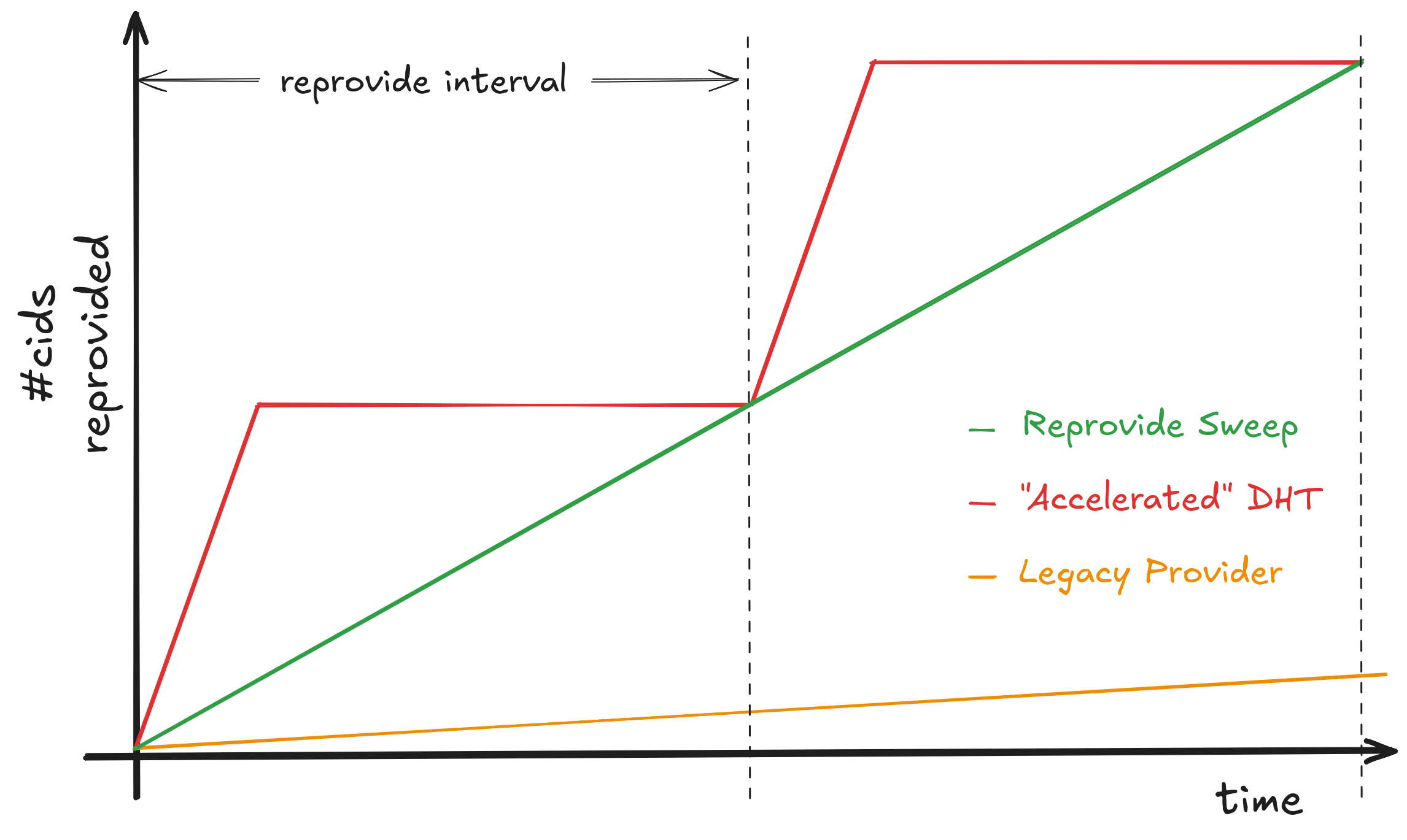
Reprovide Sweep vs Accelerated DHT Client metrics

-
providing millions of CIDs
or more, you should increase the number of provide workers - to handle the higher throughput.
-
Reprovide Sweep is now the default provider in Kubo v0.39.
Reprovide Sweep
Default
-
the Accelerated client trades continuous crawling overhead for zero-latency lookups
tradeoff
continuous crawling vs zero-latency lookup
-
The Accelerated DHT Client serves these queries from its cached network map without additional requests.
serves from map lookup no network request
-
Accelerated is spiky, Reprovide Sweep is regular.
spiky vs regular
-
an order of magnitude more than Reprovide Sweep.
Reprovide Sweep 132k requests 22 h
vs
Accelerated DHT client 1,87 million requests 22h
-
Reprovide Sweep successfully reprovides all 100,000 CIDs within the 3-hour window.
100k CIDs within a 3-hour window single thread
-
While effective at completing the work
this burst approach creates temporary peaks in resource usage—high CPU load, network bandwidth consumption, and numerous concurrent connections
-

-
Performance Comparison

-
When the system is ready to perform a provide operation,
it pops all CIDs from the same region as the head of the queue and provides them together in a single batch
-
Provide Sweep caps the number of lookups at around 3,000, regardless of how many CIDs you’re providing.
Wow caps at 3k lookups
independently of the number of CIDs being provided
since every content is contextualized =
can just lookup adjacent peers by shift of focus
-
Each region is defined by a keyspace prefix and is sized to contain at least 20 peers, ensuring there are always enough nodes to satisfy the DHT’s replication factor
keyspace prefix
20 peers
replication factor
-
ransforms what was once a resource-intensive burst
into a smooth, continuous background process that distributes the load over time.
-
Reprovide Sweep schedules region reprovides evenly across the 22-hour
Reprovide Sweep
-
organizes all CIDs by keyspace regions and sweeps through these regions sequentially
Metaphysics of Adjacency
-
Provide Sweep finds them once and delivers all relevant provider records together
Provide Sweep finds them once and delivers all relevant provider records together.
-
will send dozens or even hundreds of provider records to the same servers
lots of records to the same server
-
pigeonhole principle
if you have far more CIDs to provide than there are DHT servers in the network, then each server must be allocated multiple CIDs. Since each CID must be stored on 20 servers (the replication factor), and there are approximately 10,000 active DHT servers, a node providing hundreds of thousands of CIDs will send dozens or even hundreds of provider records to the same servers.
-
CIDs that are close together in the Kademlia keyspace share the same closest peers.
CIDs that are close together
-
mpractical for smaller scale IPFS users who want to participate in the network without such overhead.
inpractical for smaller scale IPFS users
-
crawling the network is expensive
expensive
consider timebound focus
peer ids of near contacts two hops!
-
network remains robust even as peers constantly churn in and out
network robust churn
-
With this snapshot in memory, finding the 20 closest peers to any key becomes instant: no messages, no timeouts, just a local lookup.
lookup
-
maintain a complete map of the network
complete map of the network
Interpersonal connectivity may help to scale this
scaling salience
-
content gradually disappears from the DHT
conrifmed
-
-
-
Web.Activities-App.Discovery|Mozilla%20Labs
/💻/asus/🧊/me/🏛️/2025/12/15/ann0tate
-
experimenting with several concepts and ideas to build a Web of Apps.
>> Web of Apps
-
should be able to discover interesting Web Apps as you browse the web
app discovery
-
Open Web App
Open Web App
-
-
-
Web Activities - most recently, Mozilla Labs
-
providing a web-based action delegation service from generic actions to specific action providers
action-delegation
t osecific action providers
-
user-centric technologists
user-centric technologists
-
web actions are verbs
verbs
-
-
www.npmjs.com www.npmjs.com
-
Diagram of the Plugin Pipeline:
-

<< from Apps & Hotlinks
-
-
www.npmjs.com www.npmjs.com
-
from:
-
-
search.brave.com search.brave.com
-
https://search.brave.com/search?q=save+string+to+ipfs+local+gateway+browser

-
To save a string to an IPFS local gateway from a browser, you can use the ipfs-http-client library in a web application.
do.how
-
Path Gateway Specification When set, gateway will include it in Content-Disposition header and may use it for Content-Type calculation. ... Optional, can be used to request specific Content-Disposition to be set on
???
-
-
specs.ipfs.tech specs.ipfs.tech
-
<< search
-
Path Gateway Specification
<< https://search.brave.com/search?q=save+string+to+ipfs+local+gateway+browser

-
-
www.npmjs.com www.npmjs.com
-
discuss.ipfs.tech discuss.ipfs.tech
-
Kudos. IPFS at long last ready for prime time Beautiful. Ready for Prime time! Game changer Thanks you Learned so much from this beautiful write up

-
-
specs.ipfs.tech specs.ipfs.tech
-
benefit from having mutable data

-
IPNS records provide cryptographically verifiable, mutable pointers to objects.
verifiable
mutable pointers
to objects -
-
-
www.youtube.com www.youtube.com
-
Metanoia
-
-
bafybeid2x24x7kmo6a6t45ssd7gousoyyht562z4rsgpkx5o75tolauow4.ipfs.dweb.link bafybeid2x24x7kmo6a6t45ssd7gousoyyht562z4rsgpkx5o75tolauow4.ipfs.dweb.link
-
Personal
10 years later
going Inter - - Personal and - Planetary
It is not semantics
we need Mutual learning Trails
TrailBlazers for Human InterIntellect Aumentation
Indy Learning commons
Symmathesy
Symmatheticist in the medium of Softwrae
Let People do it All For Themeselves
-
-
real.mtak.hu real.mtak.hu
-
for - contextualized
-
t is a holistic solution which integrates web research, linked data, annotation, note-taking and knowledge organization into a Lifelong Personal Digital Archive of “born reproducible”, ab initio re-purposable, and re-enactable, Research Objects.
holistic life-long digital archive
Research Objects
-
contextualizes semantically structured information,
contextualize
to
conplexualize
asoociative complexes
two way linked intentionally/semantically transparence
scaling findp=bility and recall
digital pensive
-
-
search.brave.com search.brave.com
-
-
harvesting and contextualizing semantically structured information from Freebase as a linked data source.
contextualizing
conlexualizing
-


