- Feb 2022
-
arxiv.org arxiv.org
-
Facilitating Social Learning. The benefits of experimentation grow when governance knowl-edge and tools developed in one unit can spread to others via social learning
social learning
-
polycentricity

-
-
www.linkedin.com www.linkedin.com
-
Honing critical thinking is a key aspect of education. Social reading prompts students to dig deeper into a text & come away with a different point of view.
honing critical thinking
social reading and writing anchored on the margins in social web annotations prompts participants to dig deeper & come away with improved points of views.

-
-
arxiv.org arxiv.org
-
polycentricity
-
-
-
We don’t write things down to remember them. We write them down to forget.
Interesting.
I write to think. work on the words to hone the feeling. So next time I can speak it more clearly. Never prepare the words, prepare the feeling. You may just end up with things worth sharing.
But in the meantime, I do rely on retrieving everything I've ever written related to what I am writing to think about. To draaw inspiration, and reminders for the next level of articulation synthesis.,

-
“I don’t want to throw anything out. At least not yet,” wrote William Germano in On Rewriting of his early drafts. “I might change my mind, I tell myself.”
might change your mind, you will as long you still have it.
-
-
www.openlinksw.com www.openlinksw.comTwingler1
-
A Smart Agent solution for transforming threaded content into Knowledge Graph nuggets, for easy reuse and recall.

-
-
www.memoryweb.me www.memoryweb.me
-
One of the best ways to become familiar with MemoryWeb's features is to watch our introductory video collection and select the option to Play All.
pkg wg
-
-
www.ekgf.org www.ekgf.org
-
The Enterprise Knowledge Graph Foundation (EKGF) was established to define best practice and mature the marketplace for EKG adoption, including: STANDARDS • METHOD • ARTIFACTS • COMMUNITY • ADVOCACY

-
-
www.ekgf.org www.ekgf.org
-
Enterprise Knowledge Graph Foundation (EKGF) Releases First Draft of Maturity Model The Maturity Model is the expert-driven definition of practical levels of progression of capabilities required for an enterprise knowledge graph

-
-
boris-marinov.github.io boris-marinov.github.io
-
few people would sell you a 10$ product that can solve your problem for ever, when they can sell you a 1000$ product, with 10$ per month maintenance cost, that will become obsolete after 10 years. If you listen to the “experts” you would likely end up not with the simplest, but with the most advanced technology.
full quote
-
Plain text
xx
-
when they can sell you a 1000$ product, with 10$ per month maintenance cost, that will become obsolete after 10 years. If you listen to the “experts” you would likely end up not with the simplest, but with the most advanced technology.
experts most advanced
obsolate
-
the simplest technologies often cost zero, and so they have zero marketing budget
The question arises how can you make the development of FAIR (Findable, Accessible, Interoperable, Reusable) and Sane Software that endures and for Life sustainable
that is the simplest and the
-
end up not with the simplest, but with the most advanced technology
not the simples but most advanced
-
-
docdrop.org docdrop.org
-
the first time that the man blamed the woman for his self-conscious misery i think that's the real fall and not the rise of self-consciousness itself
the real fall

-
adam says and this is comical too was the woman's fault which i think is really funny and which actually may have been the original sin and not the eating of the 00:20:48 apple right the first time that the man blamed the woman for his self-conscious misery i think that's the real fall and not the rise of self-consciousness itself

-
without limitation there's no being
being limitation
-
-
github.com github.com
-
A mere import 'localforage' works.
mere import
-
-
stackoverflow.com stackoverflow.com
-
import moment from './node_modules/moment/src/moment';
import moment
-
-
www.datasciencecentral.com www.datasciencecentral.com
-
In 2015, I plotted the types of smart contracts that could be written and implemented along a continuum. On the left end of the continuum are the simplest smart contracts. On the right end are the DAOs, Decentralized Autonomous Governments (DAGs), and the Decentralized Autonomous Societies (DASes) that the idealists in the blockchain/”web3” community yearn for.
from DAOs to DASes

-
Gartner Hype Cycle’s Trough of Disillusionment
Trough of disilusionment
-
many decentralized finance (DeFi) startups are trying to run before they can walk, or even crawl.
run before they even crawl

-
first principles, I mean the data-centric architecture principles that Dave McComb has articulated in books such as Software Wasteland
first principles
data-centric
Softwrae Wasteland
-
$470,000 in funds the culprit absconded with
asconded with
-
DeFi platforms: What dumb data and dumb code have in common<img class="photo" alt="Alan Morrison" src="https://secure.gravatar.com/avatar/6279134e2cc034e370b56f822d415aa2?s=20&d=mm&r=g" /> Alan MorrisonFebruary 22, 2022 at 5:41 pm
-
-
www.linkedin.com www.linkedin.com
-
Annotation is making reading active, visible, & social
-
-
medium.com medium.com
-
World of Unenclosable Carriers

-
-
twitter.com twitter.com
-
ⒻⒶⒾⓇ Tech that works for the People

-
-
thegradient.pub thegradient.pub
-
How Aristotle is Fixing Deep Learning's Flaws

-
-
en.wikipedia.org en.wikipedia.org
-
The FAIR principles emphasize machine-actionability (i.e., the capacity of computational systems to find, access, interoperate, and reuse data with none or minimal human intervention) because humans increasingly rely on computational support to deal with data as a result of the increase in volume, complexity, and creation speed of data.[2]
machine-actionability
contrast with human-actionability =
-
FAIR data are data which meet principles of findability, accessibility, interoperability, and reusability.[1] The acronym and principles were defined in a March 2016 paper in the journal Scientific Data by a consortium of scientists and organizations.
- stub : FAIR data
-
FAIR data

-
-
boris-marinov.github.io boris-marinov.github.io
-
Humane technologies are timeless
Say not to Worse is Better
look for Jewell like Diamond simple solution that like mathematical concepts, endure
-
Humane technologies leave the user in control
and do not treat them as equivalent to machine agents
-
-
trustgraph.net trustgraph.net
-
The TrustGraph lens is always Agent-Centric. Agent: an individual person, organization, application, or other identity.

-
-
boris-marinov.github.io boris-marinov.github.io
-
Basically, you get lo-fi version of the functionality of social media.
interesting I consider dominant social media platforms lo-fi Low Fidelity, low on trust and quality.
In comparison with decent(ralized) Autonomous interpersonal intercommunity alternatives build from trust for trust, trust but verify where not only sharing of content but asynchronous real comv4ersations and co-laboration is possible
-
Blogrolls also help you verify your identity in a decentralized manner e.g. my mom has my website on her blogroll this lets everyone know that I (I as the author of the website) am indeed her son (nevermind, perhaps that’s not that important.)
blogroll verify identity
-
blogrolls - lists of the people that the website author “followed” or was friends with. Today, I decided to put one on my website too and with this article, encourage you to do the same.
- about - blogroll
-
-
boris-marinov.github.io boris-marinov.github.io
-
ruling class
Guardians facilitators (enforcers) of co-operation required to sustain civilization
-
mythos, an origin story a purpose-giving narrative
mythos purpose giving narrative
-
qualified to do anything with nothing
EveryThing comes from NoThing
-
-
twitter.com twitter.com
-
Register now for my @AccessAlerts #FairTechForum panel on June 18 w/ @RepYvetteClarke, @MicrosoftIPC's @Fredhum, @taaforg's @SonalRShah, & @BrookingsInst @drturnerlee. Online: https://lnkd.in/gpDtHZR #fairtech #socialimpact #techpolicy #ESG #diversity #equality #inclusion #CSR
FairTechForum
-
Register now for my @AccessAlerts #FairTechForum panel on June 18 w/ @RepYvetteClarke, @MicrosoftIPC's @Fredhum, @taaforg's @SonalRShah, & @BrookingsInst @drturnerlee. Online: https://lnkd.in/gpDtHZR #fairtech #socialimpact #techpolicy #ESG #diversity #equality #inclusion #CSR
FairTechForum
-
-
fairtechsolutions.co.uk fairtechsolutions.co.uk
-
The Technology Partner you can rely on Our Guarantee to you is to work with you, as well as for you. Building a secure and evolving technology infrastructure is a team game and we believe it is imperative to understand your requirements, help you deliver outcomes and ensure we become a crucial part of achieving your goals.
FAIRtech
-
-
twitter.com twitter.com
-
150 principles for a new direction in tech.
FAIRtech
-
-
www.1962paper.org www.1962paper.org
-
improving the intellectual effectiveness of the individual human being.
the goal of building personal knowledge augmentation engine

-
-
boris-marinov.github.io boris-marinov.github.io
-
the weakest technology is likely the cheapest, easiest to maintain, extend or replace and there are no sane arguments for using anything else.
easy to maintan, extend or replace
endure
like Culture

-
-
unherd.com unherd.com
-
The curse of sliced bread We are slaves to the cult of time-saving
-
-
hypothesis.zoom.us hypothesis.zoom.us
-
allspark.substack.com allspark.substack.com
-
Single Decisive Reason for CVP

-
-
medium.com medium.com
-
Holochain vs. Hashgraph…and when is consensus needed in distributed computing

-
-
tutorial.eyehunts.com tutorial.eyehunts.com
-
HTML a name Attribute | Jump The name attribute specifies the name of an anchor tag in html. Syntax: <a name=”value”> The name attribute is used in Anchor Tag to “jump” to a specific point on a web page. It is very useful and specially used in large pages or subdivisions.
a name attribute

-
Link to anchor on same page
anchor on same page
-
-
en.wikipedia.org en.wikipedia.org
-
Often abbreviated as NB, n.b., or with the ligature N B {\displaystyle \mathrm {N} \!\!\mathrm {B} } , the phrase is Latin for "note well".
note well
- form :
-
Nota bene

-
-
stackoverflow.com stackoverflow.com
-
style="max-width:200px; word-wrap:break-word;"
-
-
dkb.io dkb.io
-
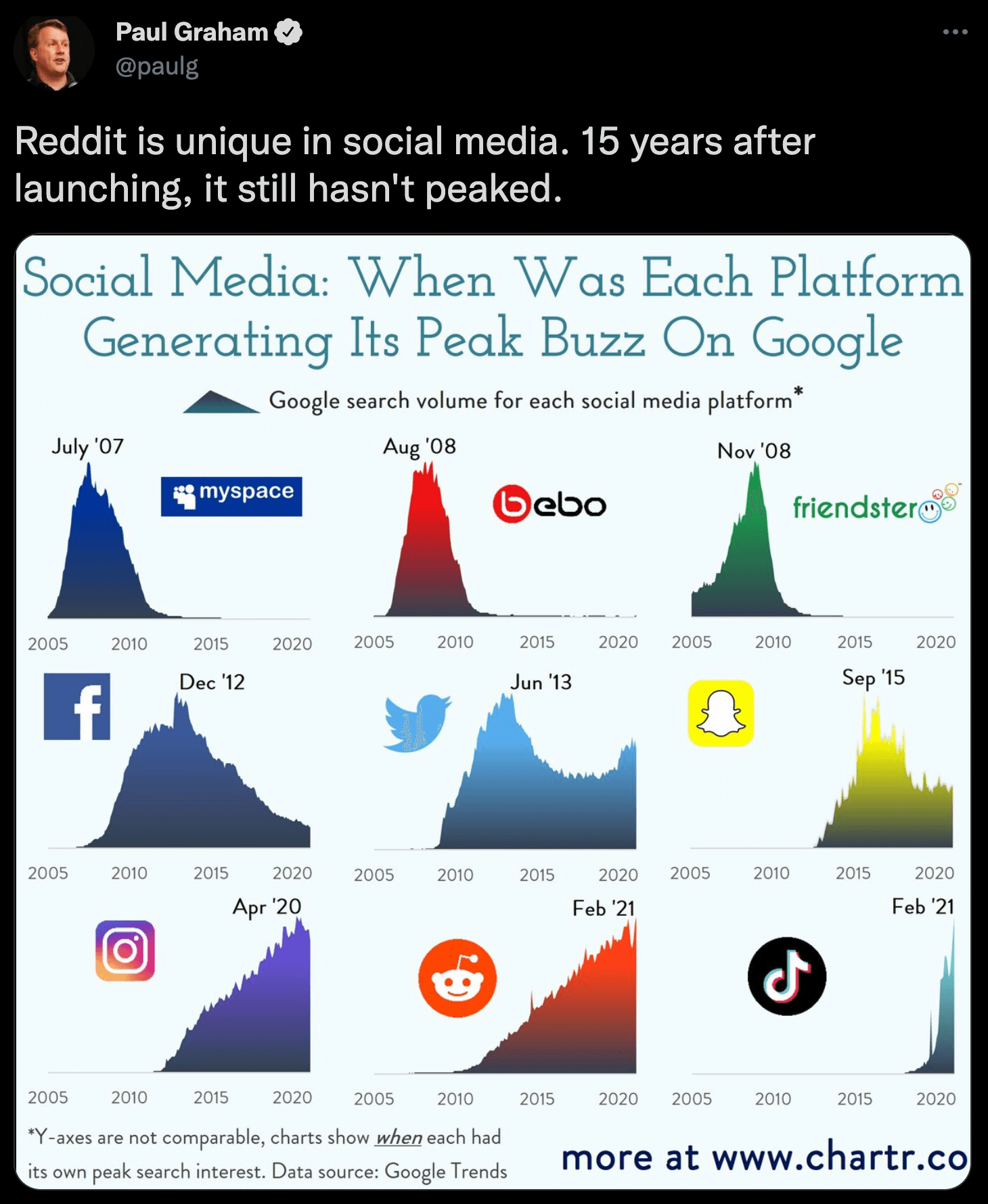
Google Search Is Dying
-
-
www.sciencedirect.com www.sciencedirect.com
-
Backcasting refers to generating a desirable future, and then looking backwards from that future to the present in order to strategize and to plan how it could be achieved (Quist and Vergragt 2006; Vergragt and Quist 2011).
-
-
talk.fission.codes talk.fission.codes
-
Private Set Intersection

-
-
www.joelightfoot.org www.joelightfoot.org
-
We are Metamodern Solarpunks!

-
-
www.joelightfoot.org www.joelightfoot.org
-
form into smaller Pods and partake in peer to peer process groups (coaching, circling, co-therapy etc.).
form into smaller Pods
Huddles?
for p2p process groups
-
Especially if there were paid administrators actively cultivating a more intimate and conscious experience that went far beyond the posting of hot takes and memes (as fun as this can be).
- paid administrators
- cultivating intimate more conscious experience
- beyond posting hot takes and memes
-
If we could gather the few thousand people in the Liminal network together on a new kind of blockchain based social media platform that protected everyones privacy and data, then I believe much magic could ensue.
blockchain based social media platform privacy
-
small pockets of coherence
pockets of coherence
-
Online Liminal Community - I think there is potential for a much more cohesive online Liminal Web experience. Right there now there are small pockets of coherence to be found in various Discord groups, Email lists, Facebook groups and in private groups on platforms such as Mighty Networks and Circles.
Online Liminal Community
-
series of residential hubs
residential hubs
-
Denizen (formerly Dent) which first grew out of Clubhouse and is now evolving into a media platform
Denizens
-
The Stoa has also attracted a loose ecology of people around its sessions and some of its founding members are currently experimenting with the process of forming Digital Gangs, there are also plans afoot to open a philosophical coffee-house for The Stoa to call home in Toronto.
- Stoa loose ecology of people
- forming Digital Gangs
-
Rebel Wisdom have also followed along a similar trajectory. Along side building a strong following around their films they have developed an ecosystem of online and in person discussions, workshops and courses that can allow people to become more fully engaged.
Rebel Wisdom
-
Future Thinkers which started out as a podcast, grew into a fully fledged online community and is now developing their own Smart Village
future thinkers
Wmart Village
-
Attract and cultivate an online community around this content
online community
-
Liminal media (podcasts, interviews, films etc.).
Liminal media
-
The Sensemaking Collectives
sensemaking collectives
-
not even three thousand spectra could ever truly do justice to the exquisite nuance of your mercurial perspectives
mercurial perpectives
-
Terrence Mckenna, Aldous Huxley, Carl Jung and Alan Watts.
Alan Watts
-
The Liminal Web: Mapping An Emergent Subculture Of Sensemakers, Meta-Theorists & Systems Poets

-
-
code.quora.com code.quora.com
-
Momenul AhmadSEO Consultant at Search Engine Optimization (SEO) (2010–present) · Feb 8 · Coder made, audience eat😇
-
-
www.chromium.org www.chromium.org
-
Create Amazing Password Forms

-
-
guide.fission.codes guide.fission.codes
-
Managing Your AccountThe Fission CLI account management commands
fission account managemnt from cli
-
The registration process will also create a Fission Drive for you automatically at the URL USERNAME.fission.name using your Fission username.
creating fission user
-
-
emojipedia.org emojipedia.org
-
💻 Laptop Emoji Meaning
💻
-
-
emojipedia.org emojipedia.org
-
🔥 Fire Emoji Meaning A flame, as produced when something is on fire. Depicted as a red, orange, and yellow flickering flame
emoji - fire
-
-
emojipedia.org emojipedia.org
-
🦊 Fox Emoji Meaning A friendly, cartoon-styled faced of a fox, the cunning canine, looking straight ahead. Depicted as an orange fox face with a black nose, pointed ears, and shaggy, white cheeks.
emoji - fox
-
-
stackoverflow.com stackoverflow.com
-
What is the maximum possible length of a query string?
- web stack : size of queary string
-
-
www.whynopadlock.com www.whynopadlock.com
-
Tested URL https://dylab0.fission.app/ Test completed Mon, Feb 21, 2022 3:47 PM Eastern Time (GMT -5) Results URL https://www.whynopadlock.com/results/dae97b77‑adbc‑4908‑9272‑e44af7c5eaf2 Copy

-
-
www.ssls.com www.ssls.com
-
Insecure content and how to fix it

-
-
stackoverflow.com stackoverflow.com
-
Error message "error:0308010C:digital envelope routines::unsupported"
-
-
github.com github.com
-
export NODE_OPTIONS=--openssl-legacy-provider
for - hublet-fission
-
-
-
ASUS Zenbook Flip S UX371 Review- A Premium 2-in-1 Ultraportable
-
-
www.laptop.hu www.laptop.hu
-
1952 január 28-án létrejött a szerződés a Bank of America és a SRI között egy feldolgozó rendszer létrehozására. Ez az első Banki informatikai rendszer az ERMA.

-
-
www.linkedin.com www.linkedin.com
-
Launch Countdown to 2:22 02.22.2022 Published on February 18, 2022
-
-
www.linkedin.com www.linkedin.com
-
i had to stop using the word Web3 because the word has been completely co-opted by the crypto, DeFi and NFTs. To me it's about content addressing, decentralizing the hub and spoke data monopoly nodes and local first Internet architecture. On the product side this means DID, private user state and thin backends
-
-
sca21.fandom.com sca21.fandom.com
-
Climate change

-
-
wiki-social.fandom.com wiki-social.fandom.com
-
rel boxes - see for example w:c:sca21:Climate change#Related.
for - SRG
-
Inter-wiki Collaboration
about - Inter-wiki collaboration
-
-
wiki-social.fandom.com wiki-social.fandom.comAbout1
-
Enable Inter-wiki Collaboration - We want to be a central area for social groups in other wikia as well as encourage users to edit pages on more than one wiki
for - inter-wiki collaboration
-
-
wiki-social.fandom.com wiki-social.fandom.com
-
Social wiki
concept - social wiki
-
-
guide.fission.codes guide.fission.codes
-
Control your own DNSUse a custom domain with Fission and keep control of your DNS
fission
-
-
player.fm player.fm
-
The Metaverse Podcast

-
-
github.com github.com
-
Venkman

-
-
www.ipfsgate.com www.ipfsgate.com
-
A blockchain is a growing list of records, called blocks, that are linked using cryptography. Each block contains a cryptographic hash of the previous block, a timestamp, and transaction data. By design, a blockchain is resistant to modification of its data. This is because once recorded, the data in any given block cannot be altered retroactively without alteration of all subsequent blocks.
narrow definition
-
-
ipns.live ipns.live
-
PNS-Link Gateway Access dynamic and static websites exposed using IPNS
IPNS-Link Gateway
-
-
ipnslink.com ipnslink.com
-
About IPNS-LinkIPNS-Link leverages IPFS, a decentralized HTTP replacement, to it's full potential...NAT traversal and decentralised relays allow your services to be reached from nearly anywhere, even if they're behind NATs with dynamic ip-addresses.IPNS-Link Gateways act like a CDN and will resolve IPFS and IPNS URLs, offloading work from you to the IPFS network.Your ip-addresses are hidden from third-parties behind encryption, only IPNS-Link Gateways you decide to trust can access your service.IPNS-Link is simple to deploy and easy to relocate to new devices.IPNS-Link is simple to setup and start using. If you're interested, read more in our about page.
IPNS-LINK
-
-
-
Crucially, DHT network traffic is unencrypted, and the entire database is public anyways
It is a permanent memory for humanity
-
How a Hypercore P2P innovation could bring more privacy to IPFS
-
-
www.nature.com www.nature.com
-
Patents and intellectual property assets as non-fungible tokens; key technologies and challenges

-
-
pypi.org pypi.org
-
IPFS-Toolkit 0.2.3
-
-
www.rightfirms.co www.rightfirms.co
-
IPFS companies provide distributed systems for storing and accessing files, websites, applications, and data. It helps connect with different blockchains just the same way the internet connects all the websites. The benefits of IPFS services are revolutionizing the current technology sector, causing large companies to implement it in their processes. Netflix, Opera or Chrome are some companies that rely on this technology.
Netflix Opera and Chrome
-
Top Blockchain IPFS Development Companies

-
-
blockchain.works-hub.com blockchain.works-hub.com
-
As the blockchain is immutable, it must maintain a continuously growing list of blocks.
immutable continuously growing list of blocks
-
There are various blockchains with different goals, but these are the common elements:
Relicated ledged
Cryptography
Consensus
P2P networking
-
Blockchain and InterPlanetary File System (IPFS)
-
-
-
Deploy a private IPFS network in 5 steps

-
-
ipfs.io ipfs.io
-
A modular network stack. Run your network applications free from runtime and address services, independently of their location.

-
-
ipfs.io ipfs.io
-
Implementations

-
-
dnslink.io dnslink.io
-
DNSLink is a very simple protocol to link content and services directly from DNS.

-
-
docs.ipfs.io docs.ipfs.io
-
DNSLink
-
-
docs.ipfs.io docs.ipfs.io
-
In addition to the single-source-of-truth benefits offered by LikeCoin's blockchain-based registry
single source of truth benefit
-
LikeCoin (opens new window) is an open-source framework for constructing a decentralized, censorship-resistant, blockchain-based publishing infrastructure for content creators and consumers alike.
blockchain based
-
Case study: LikeCoin
-
-
github.com github.com
-
Lobsters Rails Project

-
-
guide.fission.codes guide.fission.codes
-
Account MigrationMigrate your file system to get the latest features
- for : fission migration

-
-
www.reddit.com www.reddit.com
-
It's like asking the road community if there is a way to prove the ownership of your car. The roads won't prove that.
roads do not prove ownership of a car

-
-
-
Empty Set SymbolEmpty set symbol.
for : search mathematical symbols
-
-
wumbo.net wumbo.net
-
Empty Set Symbol ∅
∅
-
-
wumbo.net wumbo.net
-
Set of Natural Numbers Symbol ℕ
ℕ
-
-
www.unicode-symbol.com www.unicode-symbol.com
-
inverted lazy s
∾
-
-
www.w3schools.com www.w3schools.com
-
∾8766223E INVERTED LAZY S
lazy s
-
∴87562234∴THEREFORETry it ∵87572235 BECAUSE
therefor
because
utf8
-
-
-
Σ (GREEK CAPITAL LETTER SIGMA) utf-8 character icon
sigma summa
-
-
-
β (GREEK SMALL LETTER BETA) utf-8 character icon
beta
-
-
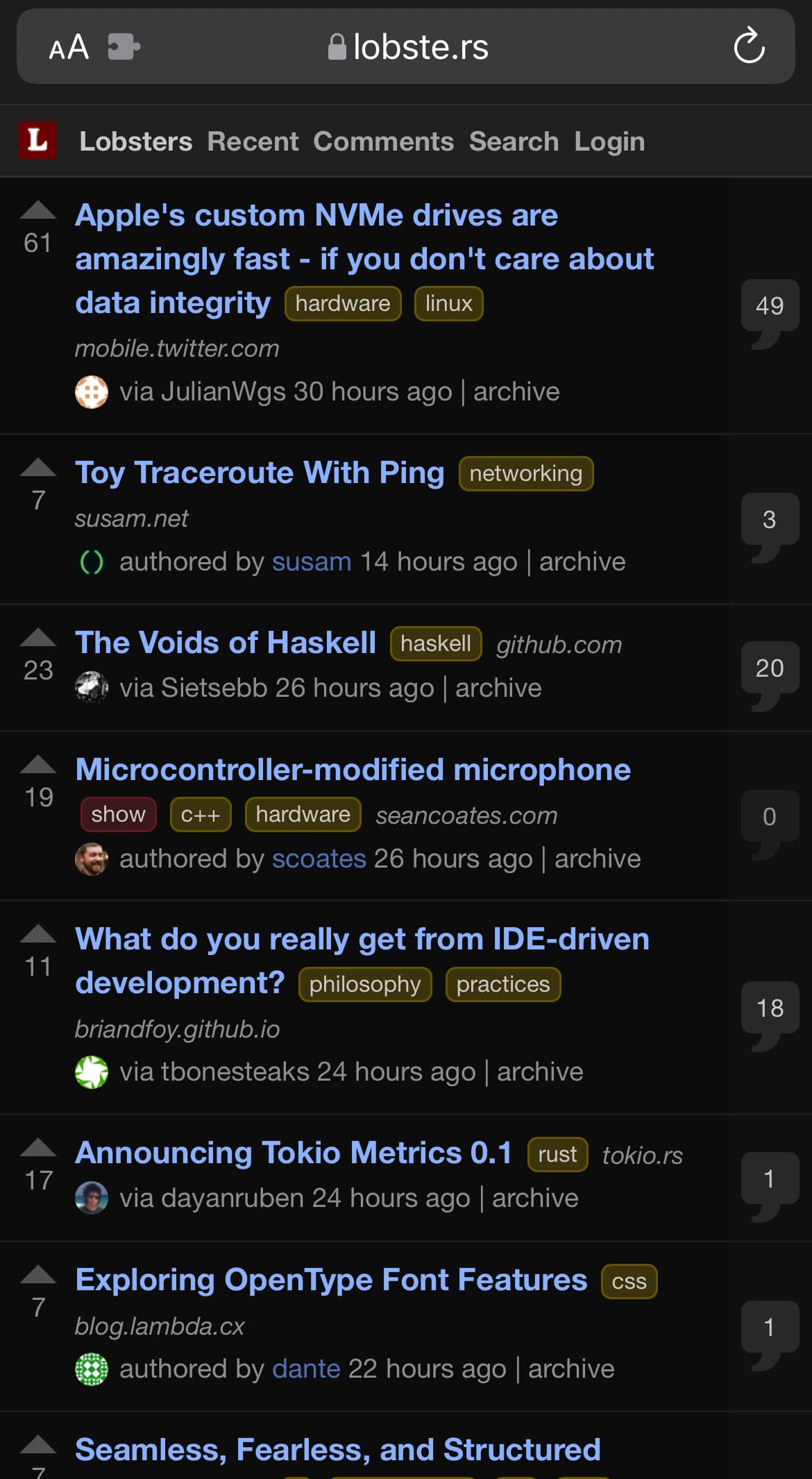
lobste.rs lobste.rs
-
13 Human technology: Text files rant boris-marinov.github.io authored by borismarinov 11 days ago | archive Archive.org Archive.today Ghostarchive | 66 comments
- from : https://hypothes.is/a/2HwGbpJHEey0VZssIhleMA
- to :
-
-
talk.fission.codes talk.fission.codes
-
One example that is very programming / technical focused is Lobsters. Here’s a mobile screenshot:

-
harvest links from Discord servers and turn this into a bridge / archive / cross posting interface to be able to power server level and potentially also personal social bookmarking interfaces and archives.
harvest links from discord
bridge/archive
power
- about : personal social bookmarking
interfaces
archives
-
Vote Discord Link Harvesting

-
-
lobste.rs lobste.rs
-
Invitations are used as a mechanism for spam-contro
invitation spam-control
-
-
-
Lobsters Recent Comments Search
-
-
talk.fission.codes talk.fission.codes
-
The Future of Note Taking (FoNT)

-
Automerge: a new foundation for collaboration software

-
-
www.youtube.com www.youtube.com
-
Thinking in Events: From Databases to Distributed Collaboration Software (ACM DEBS 2021)
-
-
www.linkedin.com www.linkedin.com
-
50% of participants has less than 5 years of experience in the field
50% Lless than 5 years of experience
-
Computing turned into a pop-culture
pop-culture
cargo cult
-
"Systems programmers [were regarded as] the high priests of a low cult."
hight priests of a low cult
-
-
www.etymonline.com www.etymonline.com
-
you (pron.)Old English eow, dative and accusative plural of þu (see thou),
it also means you
-
-
www.etymonline.com www.etymonline.com
-
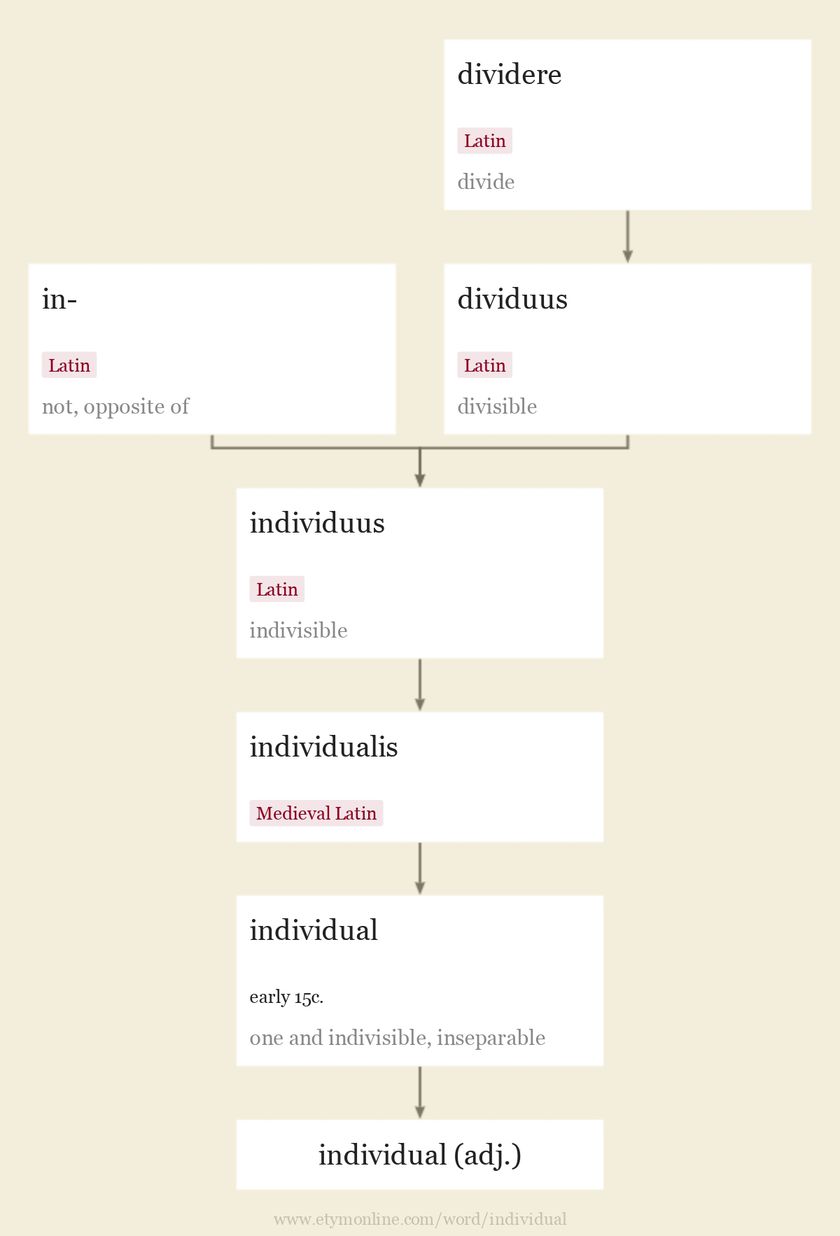
Individual views a person as standing alone, or persons as standing separately before the mind: as, the rights of the individual; the rights of individuals: it is incorrect to use individual for person unemphatically ; as, there were several individuals in the room. [Century Dictionary]

-
-
www.youtube.com www.youtube.com
-
Automerge: a new foundation for collaboration software

-
Local-first software is an effort to make collaboration software less dependent on cloud services, and Automerge is an open-source library for realising local-first software. In this talk I explain our motivation for creating Automerge, and map out 7 years worth of research projects that are feeding into this project.
-
-
indylab1.fission.app indylab1.fission.appmemex1
-
Engelbart understood the uniqueness behind Bush’s memex machine, particularly the notion of duplicating a trail so that information could be shared with others. “Making it easy to establish and follow the associative trails makes practical a new symbol-structuring process whose use can make a significant difference in the concept structuring and b[a]sic methods of work. It is also probable that clever usage of associative-trail manipulation can augment the human’s process structuring and executing capa[b]ilities so that he could successfully make use of even more powerful symbol-
associative trails
new porofession of TrailNlazers
Marking their trails with TrailMarks
When these annotations form integral parts of your Mind'Graph they cam be llinked to and from any node in the gloabl giant interplanetary social graph of commons based mutual learnings
-
-
docdrop.org docdrop.orgUntitled1
-
The human mind does not work that way. It operates by association. With one item in its grasp, it snaps instantly to the next that is suggested by the association of ideas, in accordance with some intricate web of trails carried by the cells of the brain. The mind has other characteristics, of course: trails not frequently followed are apt to fade; few items are fully permanent; memory is transitory. Yet the speed of action, the intricacy of trails, the detail of mental pictures, is awe-inspiring beyond all else in nature. Man cannot hope fully to duplicate this mental process artificially. But he can certainly learn from it; in minor ways he may even improve on it, for his records have relative permanency. But the prime idea to be learned concerns selection. Selection by association, rather than by indexing, may yet be mechanized. Although we cannot hope to equal the speed and flexibility with which the mind follows an associative trail, it should be possible to beat the mind decisively in the per- manence and clarity of the items resurrected from storage.
human mind works by association
With one item in its grasp, it snaps instantly to the next that is suggested by the association of ideas, in accordance with some intricate web of trails carried by the cells of the brain.
Web of Trails
Trails that you can mark with the brain and of course TrailMarks
https://hypothes.is/a/dICTmpDHEeysbJdjhjf-QQ
-
-
twitter.com twitter.com
-
I really appreciate your little emails as trail markers. Everything I snarf from the web, annotate, link to, notice in writing forms my Mind's Graph Mark the Trails I blaze with TailMarks
human mind works by association
With one item in its grasp, it snaps instantly to the next that is suggested by the association of ideas, in accordance with some intricate web of trails carried by the cells of the brain.
Web of Trails
Trails that you can mark with the brain and of course TrailMarks
-
-
www.eugenewei.com www.eugenewei.com
-
Why Information Grows January 15, 2018 by Eugene Wei It is hard for us humans to separate information from meaning because we cannot help interpreting messages. We infuse messages with meaning automatically, fooling ourselves to believe that the meaning of a message is carried in the message. But it is not. This is only an illusion. Meaning is derived from context and prior knowledge. Meaning is the interpretation that a knowledge agent, such as a human, gives to a message, but it is different from the physical order that carries the message, and different from the message itself. Meaning emerges when a message reaches a life-form or a machine with the ability to process information; it is not carried in the blots of ink, sound waves, beams of light, or electric pulses that transmit information.
-
-
medium.com medium.com
-
Deep Humanity — The Time for a Collective Awakening to our Higher non-selves
DH

-
-
www.lyrics.com www.lyrics.com
-
You can try hard, don't mean a thing
try hard don't mean a thing
-
'Tain't what you do; it's the time that you do it That's what gets results
time that you do it
-
'Tain't what you do; it's the way that you do it That's what gets results
not what but the way
-
-
www.songlyrics.com www.songlyrics.com
-
You can try hard Don't mean a thing Take it easy, greasy Then your jive will swing
try heard don't mean a thing
-
'T ain't what you do it's the time that you do it That's what gets results
the time that you do it
-
'T ain't what you do it's the way that you do it That's what gets results
the way that u do it
-
-
stackoverflow.com stackoverflow.com
-
javascript filename naming convention?
know how : Web
-
-
forums.appleinsider.com forums.appleinsider.com
-
Steve Jobs' original iPhone keynote video used to invalidate Apple patent in Germany
web3 - Steve Jobs iPhone keynote

-
-
twitter.com twitter.com
-
Daniel Vila Suero@dvilasuero·Feb 9BOND: BERT-Assisted Open-Domain Named Entity Recognition with Distant Supervision Noisy labels using Wikidata and gazetteers (distant labels) Fine-tune Roberta for NER with distant labels Self-training https://github.com/cliang1453/BOND https://arxiv.org/abs/2006.15509 #python #NLProc
-
-
github.com github.com
-
Awesome Relation Extraction
-
-
twitter.com twitter.com
-
There could be a trap there. Worse can lead to way of pain. Once you have users, you may never have the luxury of comming out of the corner you have coded yourself in. Been in the Personal Knowledge Graph business. there was that gaping gap, but there was no market in that gap.
tech debt trap
-
-
www.thenamemeaning.com www.thenamemeaning.com
-
Lindy Boy Name Popularity Chart
- from :

-
-
-
the three muses putting their fingers in a vortex of meaning, in whirling information currents.

-
all that stems from the genuine desire to relate.
relate connecting the dots
understand to be understood

-
absurd game of errant signifiers remain
errant signifiers
-
A Semantic Text Conversation — Teodora Petkova
-
-
twitter.com twitter.com
-
Next week is the February 2022 edition of Fission's #distsys reading group hosted by @expede. The paper being reviewed is "Metastable Failures in Distributed Systems”, presented at Hot Topics in Operating Systems (HotOS ’21) last year
-
-
www.youtube.com www.youtube.com
-
Meet the RDF-native Knowledge Graph notebook! 00:00 Notebook paradigm 01:17 Login with Google 01:56 Access requests 02:57 Data-driven content 03:18 Chart from Wikipedia's SPARQL results 06:19 Forking RDF documents 08:27 RDF resource as content 09:09 Chart as content 10:11 Decentralized read-write access
-
-
theblogofdimi.com theblogofdimi.com
-
‘imagination’ as the very force that shapes reality!
do you have the imagination it takes to resonate with this idea?
-
-
-
web3.storage in the browser A demo using the web3.storage client in the browser to pre-calculate the CID for an asset then store it on web3.storage. Content addressing, IPFS, Filecoin, web3.storage... it's all pretty rad! Here is gateway URL for the Content ID of this example, (stored via web3.storage of course!) so you can check it out in your browser! https://dweb.link/ipfs/bafybeic5r5yxjh5xpmeczfp34ysrjcoa66pllnjgffahopzrl5yhex7d7i
in browser
This is a perfect way to distibute this capability just add a script tag for it remove original submit event handler and provide your own
https://dweb.link/ipfs/bafybeic5r5yxjh5xpmeczfp34ysrjcoa66pllnjgffahopzrl5yhex7d7i
-
web3.storage in the browser
-
-
docs.web3.storage docs.web3.storageWelcome1
-
Checkout some example projects in the Web3.Storage GitHub repo
example web3storage github
-
-
stackoverflow.com stackoverflow.com
-
$(this).on("click",function(){return false;}); //this works.
remove/rebind eventhandler jquery
-
-
www.researchgate.net www.researchgate.net
-
Giannino Malossi

hyperpost form
-
-
developer.mozilla.org developer.mozilla.org
-
History.pushState() In an HTML document, the history.pushState() method adds an entry to the browser's session history stack.
-
-
github.com github.com
-
MDN Web Docs Data and tools related to MDN Web Docs (formerly Mozilla Developer Network, formerly Mozilla Developer Center...)
-
-
github.com github.com
-
Home of the MDN interactive code examples.
-
-
tractionsoftware.com tractionsoftware.com
-
TeamPage combines the best aspects of social media, project management software and authoring tools to create a comprehensive business solution that helps teams of all sorts stay connected and accomplish their goals
TemPage social media, project management, authoring
http://tractionsoftware.com/images/vertical-logo.png
-
intentionally flexible design
intentionally flexible design
design your own intentions
-
-
searchengineland.com searchengineland.com
-
Google reaffirms 15% of searches are new, never been searched before Google processes trillions of searches every year, and still, 15% of those queries have never been seen by Google before.
-
-
www.lawfareblog.com www.lawfareblog.com
-
Quantum Cryptanalysis: Hype and Reality By Chris Jay Hoofnagle, Simson Garfinkel Wednesday, February 16, 2022, 8:01 AM

-
-
www.youtube.com www.youtube.com
-
Stories for Life
-
-
www.linkedin.com www.linkedin.comLinkedIn1
-
Outlier Ventures 11,356 followers 5h • 5 hours ago Filecoin Base Camp Accelerator Q&A | Metaverse Builders Wanted
-
-
-
Replying to @TrailMarks and @codexeditorBy the same token (sorry!), I could leave a great deal unsaid about a name, making its reuse meaningful only when I reused it. Much like current name to name mapping in conversion tools. All the next party has are bare names.
I'll be quoting that passage.
I wish I had come up with that.
-
-
www.technologyreview.com www.technologyreview.com
-
Anything You Can Do, I Can Do MetaSpace tourist and billionaire programmer Charles Simonyi designed Microsoft Office. Now he wants to reprogram software.

-
-
johnbattelle.medium.com johnbattelle.medium.com
-
Making Sense of Web3 Debate: Why Stateless Protocols & Data Portability Matter

-
-
traeashliegaren.medium.com traeashliegaren.medium.com
-
do as I say, not as I do” syndrome.
do as I say
-
-
www.youtube.com www.youtube.com
-
So, What is The Open Metaverse?
-
-
-
Is Crypto *Actually*Destroying the Planet? “Quantify the impact, reduce it as much as possible, and offset the rest”says Joseph Pallant - founder of the Blockchain for Climate Foundation

-
-
wiki.commonstransition.org wiki.commonstransition.org
-
P2P infrastructures are designed in such a way as to allow the autonomy and participation of many players
P2P infrasturcture allow autonomy = and particiaption =
-
value crisis for capital, since the value creators are not rewarded,
value crises
creators are not rewarded
-
-
www.youtube.com www.youtube.com
-
The Radical Left Has Hijacked American Institutions: Victor Davis Hanson #Interview
-
-
-
Brooklyn Zelenka and The Exciting World of Edge Computing

-
-
en.wikipedia.org en.wikipedia.org
-
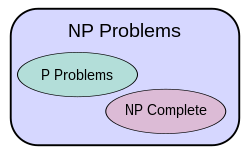
The P versus NP problem is a major unsolved problem in computer science. It asks whether every problem whose solution can be quickly verified can also be solved quickly.
-
-
-
Steve Cook introduced the P vs. NP problem to the world in his paper, "The Complexity of Theorem Proving Procedures."
Formulating problems
-
Fifty Years of P vs. NP and the Possibility of the Impossible

-
-
en.wikipedia.org en.wikipedia.org
-
NP-completeness

-