live life beyond the superficial or the uncaring
uncaring
live life beyond the superficial or the uncaring
uncaring
Wisdom The Benedictine Wisdom of “Ora et Labora”


February 23, 2021 - Wisdom The Benedictine Wisdom of “Ora et Labora” Tuesday, February 23, 2021 If Jesus was a wisdom master who sought to transform the consciousness of his

♖hyperpost~gyuri-do-🌱-🧩-♖.html
testing
Description
So You Want to Be a Sorcerer in the Age of Mythic Powers... (The AI Episode) From The Emerald
up votes, mark as like 0
0 down votes, mark as dislike 118 minutes Description The rise of Artificial Intelligence has generated a rush of conversation about benefits and risks, about sentience and intelligence, and about the need for ethics and regulatory measures. Yet it may be that the only way to truly understand the implications of AI — the powers, the potential consequences, and the protocols for dealing with world-altering technologies — is to speak mythically. With the rise of AI, we are entering an era whose only corollary is the stuff of fairy tales and myths. Powers that used to be reserved for magicians and sorcerers — the power to access volumes of knowledge instantaneously, to create fully realized illusory otherworlds, to deceive, to conjure, to transport, to materialize on a massive scale — are no longer hypothetical. The age of metaphor is over. The mythic powers are real. Are human beings prepared to handle such powers? While the AI conversation centers around regulatory laws, it may be that we also need to look deeper, to understand the chthonic drives at play. And when we do so, we see that the drive to create AI goes beyond narratives of ingenuity, progress, profit, or the creation of a more controllable, convenient world. Buried deep in this urge to tinker with animacy and sentience are core mythic drives — the longing for mystery, the want to live again in a world of great powers beyond our control, the longing for death, and ultimately, the unconscious longing for guidance and initiation. Traditionally, there was an initiatory process through which potentially world-altering knowledge was embodied slowly over time. And so… what needs to be done about ‘The AI question’ might bear much more of a resemblance to the guiding principles of ancient magic and mystery schools than it does to questions of scientific ethics — because the drives at play are deeper and the consequences greater and the magic more real than it’s ever been before. Buckle up for a wild ride through myths of magic and human overreach, and all the kung fu movie and sci fi references you can handle. Featuring music by Charlotte Malin and Sidibe. Listen on a good sound system at a time when you can devote your full attention. Support the show
So You Want to Be a Sorcerer in the Age of Mythic Powers... (The AI Episode)
Josh Schrei "Mythic Powers in the Age of AI"
x
@ShadowFiles-g6j 4 months ago 18:00 I actually started feeling my Merkaba a couple of years ago during deep meditation without even knowing what it was at the time. There was this powerful sensation of spinning light around me — it felt like pure love and protection. Hearing everything explained here just confirmed so much of what I intuitively experienced. I'm beyond grateful for this knowledge being shared in such a clear, heartfelt way. Truly, awakening the Merkaba changes everything — the way you see yourself, the world, and your connection to something so much greater. To everyone watching this: stay curious, stay open, and keep trusting your journey. Your light matters more than you know. Sending big love, strength, and blessings to all of you walking this sacred path. Keep shining, beautiful souls! Show less Read more
spinning light

The FULL STORY of The Merkaba – Every Spiritualist Must KNOW This WISDOM OF THE ANCIENTS WISDOM OF THE ANCIENTS 54.6K subscribers
"When the body is silent
the soul activates its light vehicle
the Merkaba and journeys beyond the illusion of separation

Am 100% aware of this body of light if one pursues this knowledge, one will gain the experience. One enters higher states of consciousness
interesting perspective
just the dual of mine
knowledge leading to experience?
I though it would just occult it and destroys the capacity for experiencing it
The more 1 seek to uncover the mystery the less it can be present
Pages hosted at hyperpost.peergos.me can accessed to be annotated via.hypothes.is
Thus anything thus shared can also be annotated without having to install a browser extension
Better still. much of the work we had been doing over the years involved sharing and collaborating on and using annotations
So we can launch our virtual launch community on the annotations margins across the web
The goal is to explore through experiments constellations that are easy to emulate compelling to use that allow people to engage in conversations across the web using social annotations to scale interpersonal discovery, reach and synthesis. Conversations that are continuous without being synchronous. Bring people to the same page of shared interests.
Do check this introductory video out about Hypothesis available via.hypothes.is with annotations https://hyp.is/vFLcpI7zEfChQQ-57btOfQ/www.youtube.com/watch?v=QCkm0lL-6lc

use manual or automated software, devices, or other processes to "crawl" or "spider" any page of the Site
As a standard practice of private study
I do save the content of every page I intend to spend time to read and annotate.
These annotation may present oppotunities for threaded conversation related to and triggered by references to the annotated content
Because there is no guarantee that the content I payed attention to will be available any time in the future
Need to discuss this
Hylo shall have the right to delete any User Submissions.
Yeah
You represent and warrant
that the use or other exploitation of your User Submissions by Hylo or other users as contemplated by this Agreement will not infringe or violate the rights of any third party, including without limitation any privacy rights, publicity rights, copyrights, contract rights, or any other intellectual property or proprietary rights.
solely for personal, non-commercial use, in connection with participating in the Service.
ok
delete any or all of your User Content from Company owned, controlled or used servers and from the Service, for any reason or no reason, whether intentional or unintentional, and without any liability of any kind to you or any other party.
hell no again That game needs to be replaced by an alternative that renders this obsoloate!
Not withstanding the foregoing, you grant the Company a royalty-free, worldwide, non-exclusive, perpetual, irrevocable, fully paid-up, non-exclusive, sub licensable, transferable right and license to (and allow others acting on Hylo's behalf
Hell No!
contradicting https://hypothes.is/a/WuhjxpKkEfCuRt8xPwYKDQ
User Submissions that you post to the "Public" area
are governed exclusively by the - Creative Commons "Attribution" license, and - you hereby waive and relinquish all limitations and restrictions not included in that license.
You are responsible for protecting your rights in your User Submissions.
All information publicly posted or privately transmitted through the Service is the sole responsibility of the person from which that content originated.
Hylo will not be liable for any errors or omissions in any Content and is not responsible for enforcing your rights in that Content.
Terms of Use
The Company claims no ownership or control over User Submissions
You retain - all intellectual property rights to your User Submissions that you create or submit using the Service,
to the extent you have such rights - under applicable law and - you post your User Submissions in a "private" group area.
1.4 billion people in Africa decided
together that they would no longer allow - their data, - their dreams, and - their digital future
to remain in the hands of - Amazon Web Services.
Then, almost overnight
Then, almost overnight,
the switch was flipped .
Amazon Web Services, the $500 billion arm of
Amazon that hosts - much of the world's digital infrastructure, was cut off from an entire continent.
$30 billion in - contracts, - partnerships, and - projected growth
disappeared before dawn.
digital sovereignty
becomes as crucial as
Amazon Web Services Loses Africa – $30 Billion Gone Overnight | Ibrahim Traoré’s Digital Revolution

https://via.hypothes.is/https://www.youtube.com/watch?v=Aj3IQdo7Kb0
pulled the plug
entire governments depending on
Amazon's cloud infrastructure
prev: https://via.hypothes.is/https://www.youtube.com/watch?v=c_gckdBtzVI
1.4 Billion Africans Just Went Offline From Google – The Birth of Africa’s Internet Sovereignty
Africa Rises with Traoré 12.3K subscribers

It is not simply another internet service provider
$ It is a digital declaration of independence,
the technological equivalent of a revolution.
continental internet exchange
a parallel infrastructure built not in the image of Western corporations, but for
Africans themselves.
The web you and I know
$ The web you and I know - is not a neutral highway of information.
It is a toll road - owned and operated by a handful of corporations - headquartered in California and Seattle.
Google, Amazon, Microsoft, they have been - the gatekeepers deciding
Element Software and Services License Agreement
x
Terms of Use for Homeserver users
document does not address data protection issues
Apart from where otherwise noted, this document does not address data protection issues relating to the messaging and file data submitted by Users to the hosted homeserver instances, as this is the legal responsibility of the Customer.
Privacy policy.
<svg fill="none" height="32" viewBox="0 0 148 32" width="148" xmlns="http://www.w3.org/2000/svg"> <g clip-path="url(#clip0_1093_84885-720778)"> <path clip-rule="evenodd" d="M16 32C24.8365 32 32 24.8365 32 16C32 7.16346 24.8365 0 16 0C7.16346 0 0 7.16346 0 16C0 24.8365 7.16346 32 16 32Z" fill="#0DBD8B" fill-rule="evenodd"> </path> <path clip-rule="evenodd" d="M13.0781 7.45456C13.0781 6.8087 13.6028 6.28516 14.25 6.28516C18.6364 6.28516 22.1923 9.83367 22.1923 14.211C22.1923 14.8568 21.6676 15.3804 21.0205 15.3804C20.3733 15.3804 19.8486 14.8568 19.8486 14.211C19.8486 11.1254 17.342 8.62396 14.25 8.62396C13.6028 8.62396 13.0781 8.10039 13.0781 7.45456Z" fill="white" fill-rule="evenodd"> </path> <path clip-rule="evenodd" d="M24.5439 13.043C25.1911 13.043 25.7157 13.5665 25.7157 14.2124C25.7157 18.5897 22.1598 22.1382 17.7734 22.1382C17.1262 22.1382 16.6016 21.6147 16.6016 20.9688C16.6016 20.323 17.1262 19.7994 17.7734 19.7994C20.8655 19.7994 23.3721 17.298 23.3721 14.2124C23.3721 13.5665 23.8967 13.043 24.5439 13.043Z" fill="white" fill-rule="evenodd"> </path> <path clip-rule="evenodd" d="M18.9423 24.543C18.9423 25.1889 18.4176 25.7124 17.7705 25.7124C13.384 25.7124 9.82812 22.1639 9.82812 17.7866C9.82812 17.1407 10.3528 16.6172 11 16.6172C11.6471 16.6172 12.1718 17.1407 12.1718 17.7866C12.1718 20.8722 14.6784 23.3736 17.7705 23.3736C18.4176 23.3736 18.9423 23.8972 18.9423 24.543Z" fill="white" fill-rule="evenodd"> </path> <path clip-rule="evenodd" d="M7.46086 18.9585C6.81369 18.9585 6.28906 18.435 6.28906 17.7891C6.28903 13.4118 9.84495 9.86328 14.2314 9.86328C14.8786 9.86328 15.4032 10.3869 15.4032 11.0327C15.4032 11.6785 14.8786 12.2021 14.2314 12.2021C11.1393 12.2021 8.63269 14.7035 8.63269 17.7891C8.63269 18.435 8.10806 18.9585 7.46086 18.9585Z" fill="white" fill-rule="evenodd"> </path> <path d="M56.2848 18.1445H44.9991C45.1325 19.3255 45.5611 20.2683 46.2848 20.9731C47.0085 21.6588 47.9611 22.0017 49.142 22.0017C49.9228 22.0017 50.6277 21.8112 51.2562 21.4302C51.8848 21.0493 52.3325 20.535 52.5991 19.8874H56.0277C55.5705 21.3922 54.7134 22.6112 53.4563 23.5445C52.2183 24.4588 50.7514 24.916 49.0562 24.916C46.8468 24.916 45.0562 24.1826 43.6848 22.716C42.3325 21.2493 41.6562 19.3922 41.6562 17.1445C41.6562 14.954 42.342 13.116 43.7134 11.6302C45.0848 10.1445 46.8563 9.40167 49.0277 9.40167C51.1991 9.40167 52.9514 10.135 54.2848 11.6017C55.6371 13.0493 56.3134 14.8779 56.3134 17.0874L56.2848 18.1445ZM49.0277 12.1731C47.9611 12.1731 47.0754 12.4874 46.3705 13.116C45.6657 13.7445 45.2277 14.5826 45.0562 15.6302H52.942C52.7897 14.5826 52.3705 13.7445 51.6848 13.116C50.9991 12.4874 50.1134 12.1731 49.0277 12.1731ZM58.6531 20.1445V3.14453H62.0531V20.2017C62.0531 20.9636 62.4722 21.3445 63.3102 21.3445L63.9102 21.316V24.5445C63.5865 24.6017 63.2437 24.6302 62.8817 24.6302C61.4151 24.6302 60.3388 24.2588 59.6531 23.516C58.9865 22.7731 58.6531 21.6493 58.6531 20.1445ZM79.7445 18.1445H68.4588C68.5922 19.3255 69.0208 20.2683 69.7445 20.9731C70.4685 21.6588 71.4208 22.0017 72.6017 22.0017C73.3828 22.0017 74.0874 21.8112 74.716 21.4302C75.3445 21.0493 75.7923 20.535 76.0588 19.8874H79.4874C79.0303 21.3922 78.1731 22.6112 76.916 23.5445C75.678 24.4588 74.2114 24.916 72.516 24.916C70.3065 24.916 68.516 24.1826 67.1445 22.716C65.7922 21.2493 65.116 19.3922 65.116 17.1445C65.116 14.954 65.8017 13.116 67.1731 11.6302C68.5445 10.1445 70.316 9.40167 72.4874 9.40167C74.6588 9.40167 76.4114 10.135 77.7445 11.6017C79.0971 13.0493 79.7731 14.8779 79.7731 17.0874L79.7445 18.1445ZM72.4874 12.1731C71.4208 12.1731 70.5351 12.4874 69.8302 13.116C69.1257 13.7445 68.6874 14.5826 68.516 15.6302H76.4017C76.2494 14.5826 75.8302 13.7445 75.1445 13.116C74.4588 12.4874 73.5731 12.1731 72.4874 12.1731ZM95.0842 16.0588V24.5731H91.6842V15.6874C91.6842 13.4398 90.7511 12.316 88.8842 12.316C87.8748 12.316 87.0654 12.6398 86.4557 13.2874C85.8654 13.935 85.57 14.8207 85.57 15.9445V24.5731H82.17V9.74453H85.3128V11.716C85.6748 11.0493 86.2271 10.4969 86.97 10.0588C87.7128 9.62073 88.6368 9.40167 89.7414 9.40167C91.7985 9.40167 93.2842 10.1826 94.1985 11.7445C95.4557 10.1826 97.132 9.40167 99.2271 9.40167C100.961 9.40167 102.294 9.94453 103.227 11.0302C104.161 12.0969 104.627 13.5064 104.627 15.2588V24.5731H101.227V15.6874C101.227 13.4398 100.294 12.316 98.4271 12.316C97.3985 12.316 96.5797 12.6493 95.97 13.316C95.3797 13.9636 95.0842 14.8779 95.0842 16.0588ZM121.536 18.1445H110.25C110.384 19.3255 110.812 20.2683 111.536 20.9731C112.26 21.6588 113.212 22.0017 114.393 22.0017C115.174 22.0017 115.879 21.8112 116.507 21.4302C117.136 21.0493 117.584 20.535 117.85 19.8874H121.279C120.822 21.3922 119.965 22.6112 118.707 23.5445C117.469 24.4588 116.003 24.916 114.307 24.916C112.098 24.916 110.307 24.1826 108.936 22.716C107.584 21.2493 106.907 19.3922 106.907 17.1445C106.907 14.954 107.593 13.116 108.965 11.6302C110.336 10.1445 112.107 9.40167 114.279 9.40167C116.45 9.40167 118.203 10.135 119.536 11.6017C120.888 13.0493 121.565 14.8779 121.565 17.0874L121.536 18.1445ZM114.279 12.1731C113.212 12.1731 112.327 12.4874 111.622 13.116C110.917 13.7445 110.479 14.5826 110.307 15.6302H118.193C118.041 14.5826 117.622 13.7445 116.936 13.116C116.25 12.4874 115.365 12.1731 114.279 12.1731ZM127.104 9.74453V11.716C127.447 11.0683 128.009 10.5255 128.79 10.0874C129.59 9.63024 130.552 9.40167 131.676 9.40167C133.428 9.40167 134.781 9.93502 135.733 11.0017C136.704 12.0683 137.19 13.4874 137.19 15.2588V24.5731H133.79V15.6874C133.79 14.6398 133.542 13.8207 133.047 13.2302C132.571 12.6207 131.838 12.316 130.847 12.316C129.761 12.316 128.904 12.6398 128.276 13.2874C127.666 13.935 127.361 14.8302 127.361 15.9731V24.5731H123.961V9.74453H127.104ZM147.12 21.5445V24.4874C146.701 24.6017 146.11 24.6588 145.348 24.6588C142.453 24.6588 141.005 23.2017 141.005 20.2874V12.4588H138.748V9.74453H141.005V5.88739H144.405V9.74453H147.177V12.4588H144.405V19.9445C144.405 21.1064 144.958 21.6874 146.063 21.6874L147.12 21.5445Z" fill="currentColor"> </path> </g> <defs> <clipPath id="clip0_1093_84885-720778"> <rect fill="currentColor" height="32" width="148"> </rect> </clipPath> </defs> </svg>
elements
try rectangle annotation
implicitlyaccept the changes we make
Flip that
Ship a capability and terms together ensure they work for ever! Like in the old days when you installed an app on your Personal Computer
Make everything ever green and future proof
Then people can decide if they want to use the new stuff with new terms
continuos upgrades and no guarantees of old versions working forever is another level of loss of data sovereignity
data sovereignity requires capability/application soverignity and future compatibility
data sovereignty
71% of global technology decision makers see the value in establishing data sovereignty for their organisations.
Source: A commissioned study conducted Forrester Consulting on behalf of Element
digitally sovereign and highly secure communications solution.
communication solution
Sovereignty . Autonomy . Independence .
<svg fill="none" height="220" viewBox="0 0 220 220" width="220" xmlns="http://www.w3.org/2000/svg"> <g clip-path="url(#clip0_360_41755)"> <path d="M86 58.5061C87.1046 58.5061 88 57.6107 88 56.5061C88 55.4015 87.1046 54.5061 86 54.5061C84.8954 54.5061 84 55.4015 84 56.5061C84 57.6107 84.8954 58.5061 86 58.5061Z" fill="#0DBD8B"> </path> <path d="M122 58.5061C123.105 58.5061 124 57.6107 124 56.5061C124 55.4015 123.105 54.5061 122 54.5061C120.895 54.5061 120 55.4015 120 56.5061C120 57.6107 120.895 58.5061 122 58.5061Z" fill="#0DBD8B"> </path> <path d="M118 44.5061C119.105 44.5061 120 43.6107 120 42.5061C120 41.4015 119.105 40.5061 118 40.5061C116.895 40.5061 116 41.4015 116 42.5061C116 43.6107 116.895 44.5061 118 44.5061Z" fill="#0DBD8B"> </path> <path d="M104 76.5061C105.105 76.5061 106 75.6107 106 74.5061C106 73.4015 105.105 72.5061 104 72.5061C102.895 72.5061 102 73.4015 102 74.5061C102 75.6107 102.895 76.5061 104 76.5061Z" fill="#0DBD8B"> </path> <path d="M104 40.5061C105.105 40.5061 106 39.6107 106 38.5061C106 37.4015 105.105 36.5061 104 36.5061C102.895 36.5061 102 37.4015 102 38.5061C102 39.6107 102.895 40.5061 104 40.5061Z" fill="#0DBD8B"> </path> <path d="M90 72.5061C91.1046 72.5061 92 71.6107 92 70.5061C92 69.4015 91.1046 68.5061 90 68.5061C88.8954 68.5061 88 69.4015 88 70.5061C88 71.6107 88.8954 72.5061 90 72.5061Z" fill="#0DBD8B"> </path> <path d="M90 44.5061C91.1046 44.5061 92 43.6107 92 42.5061C92 41.4015 91.1046 40.5061 90 40.5061C88.8954 40.5061 88 41.4015 88 42.5061C88 43.6107 88.8954 44.5061 90 44.5061Z" fill="#0DBD8B"> </path> <path d="M118 72.5061C119.105 72.5061 120 71.6107 120 70.5061C120 69.4015 119.105 68.5061 118 68.5061C116.895 68.5061 116 69.4015 116 70.5061C116 71.6107 116.895 72.5061 118 72.5061Z" fill="#0DBD8B"> </path> <rect fill="#002311" height="24" rx="4" width="24" x="92" y="44.5061"> </rect> <path d="M108.666 55.8394L99.3332 55.8394C98.6 55.8394 98 55.2394 98 54.5061L98 51.8394C98 51.1061 98.6 50.5061 99.3332 50.5061L108.666 50.5061C109.399 50.5061 109.999 51.1061 109.999 51.8394L109.999 54.5061C109.999 55.2394 109.399 55.8394 108.666 55.8394ZM100.666 51.8394C99.9332 51.8394 99.3332 52.4394 99.3332 53.1728C99.3332 53.9061 99.9332 54.5061 100.666 54.5061C101.4 54.5061 102 53.9061 102 53.1728C102 52.4394 101.4 51.8394 100.666 51.8394ZM108.666 62.5061L99.3332 62.5061C98.6 62.5061 98 61.9061 98 61.1728L98 58.5061C98 57.7728 98.6 57.1728 99.3332 57.1728L108.666 57.1728C109.399 57.1728 109.999 57.7728 109.999 58.5061L109.999 61.1728C109.999 61.9061 109.399 62.5061 108.666 62.5061ZM100.666 58.5061C99.9332 58.5061 99.3332 59.1061 99.3332 59.8394C99.3332 60.5728 99.9332 61.1728 100.666 61.1728C101.4 61.1728 102 60.5728 102 59.8394C102 59.1061 101.4 58.5061 100.666 58.5061Z" fill="#F0F2F5"> </path> <path d="M64 129.506C65.1046 129.506 66 128.611 66 127.506C66 126.402 65.1046 125.506 64 125.506C62.8954 125.506 62 126.402 62 127.506C62 128.611 62.8954 129.506 64 129.506Z" fill="#0DBD8B"> </path> <path d="M100 129.506C101.105 129.506 102 128.611 102 127.506C102 126.402 101.105 125.506 100 125.506C98.8954 125.506 98 126.402 98 127.506C98 128.611 98.8954 129.506 100 129.506Z" fill="#0DBD8B"> </path> <path d="M96 115.506C97.1046 115.506 98 114.611 98 113.506C98 112.402 97.1046 111.506 96 111.506C94.8954 111.506 94 112.402 94 113.506C94 114.611 94.8954 115.506 96 115.506Z" fill="#0DBD8B"> </path> <path d="M82 147.506C83.1046 147.506 84 146.611 84 145.506C84 144.402 83.1046 143.506 82 143.506C80.8954 143.506 80 144.402 80 145.506C80 146.611 80.8954 147.506 82 147.506Z" fill="#0DBD8B"> </path> <path d="M82 111.506C83.1046 111.506 84 110.611 84 109.506C84 108.402 83.1046 107.506 82 107.506C80.8954 107.506 80 108.402 80 109.506C80 110.611 80.8954 111.506 82 111.506Z" fill="#0DBD8B"> </path> <path d="M68 143.506C69.1046 143.506 70 142.611 70 141.506C70 140.402 69.1046 139.506 68 139.506C66.8954 139.506 66 140.402 66 141.506C66 142.611 66.8954 143.506 68 143.506Z" fill="#0DBD8B"> </path> <path d="M68 115.506C69.1046 115.506 70 114.611 70 113.506C70 112.402 69.1046 111.506 68 111.506C66.8954 111.506 66 112.402 66 113.506C66 114.611 66.8954 115.506 68 115.506Z" fill="#0DBD8B"> </path> <path d="M96 143.506C97.1046 143.506 98 142.611 98 141.506C98 140.402 97.1046 139.506 96 139.506C94.8954 139.506 94 140.402 94 141.506C94 142.611 94.8954 143.506 96 143.506Z" fill="#0DBD8B"> </path> <rect fill="#002311" height="24" rx="4" width="24" x="70" y="115.506"> </rect> <path d="M86.6658 126.839L77.3332 126.839C76.6 126.839 76 126.239 76 125.506L76 122.839C76 122.106 76.6 121.506 77.3332 121.506L86.6658 121.506C87.3991 121.506 87.9991 122.106 87.9991 122.839L87.9991 125.506C87.9991 126.239 87.3991 126.839 86.6658 126.839ZM78.6665 122.839C77.9332 122.839 77.3332 123.439 77.3332 124.173C77.3332 124.906 77.9332 125.506 78.6665 125.506C79.3997 125.506 79.9997 124.906 79.9997 124.173C79.9997 123.439 79.3997 122.839 78.6665 122.839ZM86.6658 133.506L77.3332 133.506C76.6 133.506 76 132.906 76 132.173L76 129.506C76 128.773 76.6 128.173 77.3332 128.173L86.6658 128.173C87.3991 128.173 87.9991 128.773 87.9991 129.506L87.9991 132.173C87.9991 132.906 87.3991 133.506 86.6658 133.506ZM78.6665 129.506C77.9332 129.506 77.3332 130.106 77.3332 130.839C77.3332 131.573 77.9332 132.173 78.6665 132.173C79.3997 132.173 79.9997 131.573 79.9997 130.839C79.9997 130.106 79.3997 129.506 78.6665 129.506Z" fill="#F0F2F5"> </path> <path d="M2 107.506C3.10457 107.506 4 106.611 4 105.506C4 104.402 3.10457 103.506 2 103.506C0.89543 103.506 0 104.402 0 105.506C0 106.611 0.89543 107.506 2 107.506Z" fill="#0DBD8B"> </path> <path d="M38 107.506C39.1046 107.506 40 106.611 40 105.506C40 104.402 39.1046 103.506 38 103.506C36.8954 103.506 36 104.402 36 105.506C36 106.611 36.8954 107.506 38 107.506Z" fill="#0DBD8B"> </path> <path d="M34 93.5061C35.1046 93.5061 36 92.6107 36 91.5061C36 90.4015 35.1046 89.5061 34 89.5061C32.8954 89.5061 32 90.4015 32 91.5061C32 92.6107 32.8954 93.5061 34 93.5061Z" fill="#0DBD8B"> </path> <path d="M20 125.506C21.1046 125.506 22 124.611 22 123.506C22 122.402 21.1046 121.506 20 121.506C18.8954 121.506 18 122.402 18 123.506C18 124.611 18.8954 125.506 20 125.506Z" fill="#0DBD8B"> </path> <path d="M20 89.5061C21.1046 89.5061 22 88.6107 22 87.5061C22 86.4015 21.1046 85.5061 20 85.5061C18.8954 85.5061 18 86.4015 18 87.5061C18 88.6107 18.8954 89.5061 20 89.5061Z" fill="#0DBD8B"> </path> <path d="M6 121.506C7.10457 121.506 8 120.611 8 119.506C8 118.402 7.10457 117.506 6 117.506C4.89543 117.506 4 118.402 4 119.506C4 120.611 4.89543 121.506 6 121.506Z" fill="#0DBD8B"> </path> <path d="M6 93.5061C7.10457 93.5061 8 92.6107 8 91.5061C8 90.4015 7.10457 89.5061 6 89.5061C4.89543 89.5061 4 90.4015 4 91.5061C4 92.6107 4.89543 93.5061 6 93.5061Z" fill="#0DBD8B"> </path> <path d="M34 121.506C35.1046 121.506 36 120.611 36 119.506C36 118.402 35.1046 117.506 34 117.506C32.8954 117.506 32 118.402 32 119.506C32 120.611 32.8954 121.506 34 121.506Z" fill="#0DBD8B"> </path> <rect fill="#002311" height="24" rx="4" width="24" x="8" y="93.5061"> </rect> <path d="M24.6658 104.839L15.3332 104.839C14.6 104.839 14 104.239 14 103.506L14 100.839C14 100.106 14.6 99.5061 15.3332 99.5061L24.6658 99.5061C25.3991 99.5061 25.9991 100.106 25.9991 100.839L25.9991 103.506C25.9991 104.239 25.3991 104.839 24.6658 104.839ZM16.6665 100.839C15.9332 100.839 15.3332 101.439 15.3332 102.173C15.3332 102.906 15.9332 103.506 16.6665 103.506C17.3997 103.506 17.9997 102.906 17.9997 102.173C17.9997 101.439 17.3997 100.839 16.6665 100.839ZM24.6658 111.506L15.3332 111.506C14.6 111.506 14 110.906 14 110.173L14 107.506C14 106.773 14.6 106.173 15.3332 106.173L24.6658 106.173C25.3991 106.173 25.9991 106.773 25.9991 107.506L25.9991 110.173C25.9991 110.906 25.3991 111.506 24.6658 111.506ZM16.6665 107.506C15.9332 107.506 15.3332 108.106 15.3332 108.839C15.3332 109.573 15.9332 110.173 16.6665 110.173C17.3997 110.173 17.9997 109.573 17.9997 108.839C17.9997 108.106 17.3997 107.506 16.6665 107.506Z" fill="#F0F2F5"> </path> <path d="M15 161.506C16.1046 161.506 17 160.611 17 159.506C17 158.402 16.1046 157.506 15 157.506C13.8954 157.506 13 158.402 13 159.506C13 160.611 13.8954 161.506 15 161.506Z" fill="#0DBD8B"> </path> <path d="M51 161.506C52.1046 161.506 53 160.611 53 159.506C53 158.402 52.1046 157.506 51 157.506C49.8954 157.506 49 158.402 49 159.506C49 160.611 49.8954 161.506 51 161.506Z" fill="#0DBD8B"> </path> <path d="M47 147.506C48.1046 147.506 49 146.611 49 145.506C49 144.402 48.1046 143.506 47 143.506C45.8954 143.506 45 144.402 45 145.506C45 146.611 45.8954 147.506 47 147.506Z" fill="#0DBD8B"> </path> <path d="M33 179.506C34.1046 179.506 35 178.611 35 177.506C35 176.402 34.1046 175.506 33 175.506C31.8954 175.506 31 176.402 31 177.506C31 178.611 31.8954 179.506 33 179.506Z" fill="#0DBD8B"> </path> <path d="M33 143.506C34.1046 143.506 35 142.611 35 141.506C35 140.402 34.1046 139.506 33 139.506C31.8954 139.506 31 140.402 31 141.506C31 142.611 31.8954 143.506 33 143.506Z" fill="#0DBD8B"> </path> <path d="M19 175.506C20.1046 175.506 21 174.611 21 173.506C21 172.402 20.1046 171.506 19 171.506C17.8954 171.506 17 172.402 17 173.506C17 174.611 17.8954 175.506 19 175.506Z" fill="#0DBD8B"> </path> <path d="M19 147.506C20.1046 147.506 21 146.611 21 145.506C21 144.402 20.1046 143.506 19 143.506C17.8954 143.506 17 144.402 17 145.506C17 146.611 17.8954 147.506 19 147.506Z" fill="#0DBD8B"> </path> <path d="M47 175.506C48.1046 175.506 49 174.611 49 173.506C49 172.402 48.1046 171.506 47 171.506C45.8954 171.506 45 172.402 45 173.506C45 174.611 45.8954 175.506 47 175.506Z" fill="#0DBD8B"> </path> <rect fill="#002311" height="24" rx="4" width="24" x="21" y="147.506"> </rect> <path d="M37.6658 158.839L28.3332 158.839C27.6 158.839 27 158.239 27 157.506L27 154.839C27 154.106 27.6 153.506 28.3332 153.506L37.6658 153.506C38.3991 153.506 38.9991 154.106 38.9991 154.839L38.9991 157.506C38.9991 158.239 38.3991 158.839 37.6658 158.839ZM29.6665 154.839C28.9332 154.839 28.3332 155.439 28.3332 156.173C28.3332 156.906 28.9332 157.506 29.6665 157.506C30.3997 157.506 30.9997 156.906 30.9997 156.173C30.9997 155.439 30.3997 154.839 29.6665 154.839ZM37.6658 165.506L28.3332 165.506C27.6 165.506 27 164.906 27 164.173L27 161.506C27 160.773 27.6 160.173 28.3332 160.173L37.6658 160.173C38.3991 160.173 38.9991 160.773 38.9991 161.506L38.9991 164.173C38.9991 164.906 38.3991 165.506 37.6658 165.506ZM29.6665 161.506C28.9332 161.506 28.3332 162.106 28.3332 162.839C28.3332 163.573 28.9332 164.173 29.6665 164.173C30.3997 164.173 30.9997 163.573 30.9997 162.839C30.9997 162.106 30.3997 161.506 29.6665 161.506Z" fill="#F0F2F5"> </path> <path d="M138 189.506C139.105 189.506 140 188.611 140 187.506C140 186.402 139.105 185.506 138 185.506C136.895 185.506 136 186.402 136 187.506C136 188.611 136.895 189.506 138 189.506Z" fill="#0DBD8B"> </path> <path d="M174 189.506C175.105 189.506 176 188.611 176 187.506C176 186.402 175.105 185.506 174 185.506C172.895 185.506 172 186.402 172 187.506C172 188.611 172.895 189.506 174 189.506Z" fill="#0DBD8B"> </path> <path d="M170 175.506C171.105 175.506 172 174.611 172 173.506C172 172.402 171.105 171.506 170 171.506C168.895 171.506 168 172.402 168 173.506C168 174.611 168.895 175.506 170 175.506Z" fill="#0DBD8B"> </path> <path d="M156 207.506C157.105 207.506 158 206.611 158 205.506C158 204.402 157.105 203.506 156 203.506C154.895 203.506 154 204.402 154 205.506C154 206.611 154.895 207.506 156 207.506Z" fill="#0DBD8B"> </path> <path d="M156 171.506C157.105 171.506 158 170.611 158 169.506C158 168.402 157.105 167.506 156 167.506C154.895 167.506 154 168.402 154 169.506C154 170.611 154.895 171.506 156 171.506Z" fill="#0DBD8B"> </path> <path d="M142 203.506C143.105 203.506 144 202.611 144 201.506C144 200.402 143.105 199.506 142 199.506C140.895 199.506 140 200.402 140 201.506C140 202.611 140.895 203.506 142 203.506Z" fill="#0DBD8B"> </path> <path d="M142 175.506C143.105 175.506 144 174.611 144 173.506C144 172.402 143.105 171.506 142 171.506C140.895 171.506 140 172.402 140 173.506C140 174.611 140.895 175.506 142 175.506Z" fill="#0DBD8B"> </path> <path d="M170 203.506C171.105 203.506 172 202.611 172 201.506C172 200.402 171.105 199.506 170 199.506C168.895 199.506 168 200.402 168 201.506C168 202.611 168.895 203.506 170 203.506Z" fill="#0DBD8B"> </path> <rect fill="#002311" height="24" rx="4" width="24" x="144" y="175.506"> </rect> <path d="M160.666 186.839L151.333 186.839C150.6 186.839 150 186.239 150 185.506L150 182.839C150 182.106 150.6 181.506 151.333 181.506L160.666 181.506C161.399 181.506 161.999 182.106 161.999 182.839L161.999 185.506C161.999 186.239 161.399 186.839 160.666 186.839ZM152.666 182.839C151.933 182.839 151.333 183.439 151.333 184.173C151.333 184.906 151.933 185.506 152.666 185.506C153.4 185.506 154 184.906 154 184.173C154 183.439 153.4 182.839 152.666 182.839ZM160.666 193.506L151.333 193.506C150.6 193.506 150 192.906 150 192.173L150 189.506C150 188.773 150.6 188.173 151.333 188.173L160.666 188.173C161.399 188.173 161.999 188.773 161.999 189.506L161.999 192.173C161.999 192.906 161.399 193.506 160.666 193.506ZM152.666 189.506C151.933 189.506 151.333 190.106 151.333 190.839C151.333 191.573 151.933 192.173 152.666 192.173C153.4 192.173 154 191.573 154 190.839C154 190.106 153.4 189.506 152.666 189.506Z" fill="#F0F2F5"> </path> <path d="M126 107.506C127.105 107.506 128 106.611 128 105.506C128 104.402 127.105 103.506 126 103.506C124.895 103.506 124 104.402 124 105.506C124 106.611 124.895 107.506 126 107.506Z" fill="#0DBD8B"> </path> <path d="M162 107.506C163.105 107.506 164 106.611 164 105.506C164 104.402 163.105 103.506 162 103.506C160.895 103.506 160 104.402 160 105.506C160 106.611 160.895 107.506 162 107.506Z" fill="#0DBD8B"> </path> <path d="M158 93.5061C159.105 93.5061 160 92.6107 160 91.5061C160 90.4015 159.105 89.5061 158 89.5061C156.895 89.5061 156 90.4015 156 91.5061C156 92.6107 156.895 93.5061 158 93.5061Z" fill="#0DBD8B"> </path> <path d="M144 125.506C145.105 125.506 146 124.611 146 123.506C146 122.402 145.105 121.506 144 121.506C142.895 121.506 142 122.402 142 123.506C142 124.611 142.895 125.506 144 125.506Z" fill="#0DBD8B"> </path> <path d="M144 89.5061C145.105 89.5061 146 88.6107 146 87.5061C146 86.4015 145.105 85.5061 144 85.5061C142.895 85.5061 142 86.4015 142 87.5061C142 88.6107 142.895 89.5061 144 89.5061Z" fill="#0DBD8B"> </path> <path d="M130 121.506C131.105 121.506 132 120.611 132 119.506C132 118.402 131.105 117.506 130 117.506C128.895 117.506 128 118.402 128 119.506C128 120.611 128.895 121.506 130 121.506Z" fill="#0DBD8B"> </path> <path d="M130 93.5061C131.105 93.5061 132 92.6107 132 91.5061C132 90.4015 131.105 89.5061 130 89.5061C128.895 89.5061 128 90.4015 128 91.5061C128 92.6107 128.895 93.5061 130 93.5061Z" fill="#0DBD8B"> </path> <path d="M158 121.506C159.105 121.506 160 120.611 160 119.506C160 118.402 159.105 117.506 158 117.506C156.895 117.506 156 118.402 156 119.506C156 120.611 156.895 121.506 158 121.506Z" fill="#0DBD8B"> </path> <rect fill="#002311" height="24" rx="4" width="24" x="132" y="93.5061"> </rect> <path d="M148.666 104.839L139.333 104.839C138.6 104.839 138 104.239 138 103.506L138 100.839C138 100.106 138.6 99.5061 139.333 99.5061L148.666 99.5061C149.399 99.5061 149.999 100.106 149.999 100.839L149.999 103.506C149.999 104.239 149.399 104.839 148.666 104.839ZM140.666 100.839C139.933 100.839 139.333 101.439 139.333 102.173C139.333 102.906 139.933 103.506 140.666 103.506C141.4 103.506 142 102.906 142 102.173C142 101.439 141.4 100.839 140.666 100.839ZM148.666 111.506L139.333 111.506C138.6 111.506 138 110.906 138 110.173L138 107.506C138 106.773 138.6 106.173 139.333 106.173L148.666 106.173C149.399 106.173 149.999 106.773 149.999 107.506L149.999 110.173C149.999 110.906 149.399 111.506 148.666 111.506ZM140.666 107.506C139.933 107.506 139.333 108.106 139.333 108.839C139.333 109.573 139.933 110.173 140.666 110.173C141.4 110.173 142 109.573 142 108.839C142 108.106 141.4 107.506 140.666 107.506Z" fill="#F0F2F5"> </path> <path d="M178 116.506C179.105 116.506 180 115.611 180 114.506C180 113.402 179.105 112.506 178 112.506C176.895 112.506 176 113.402 176 114.506C176 115.611 176.895 116.506 178 116.506Z" fill="#0DBD8B"> </path> <path d="M214 116.506C215.105 116.506 216 115.611 216 114.506C216 113.402 215.105 112.506 214 112.506C212.895 112.506 212 113.402 212 114.506C212 115.611 212.895 116.506 214 116.506Z" fill="#0DBD8B"> </path> <path d="M210 102.506C211.105 102.506 212 101.611 212 100.506C212 99.4015 211.105 98.5061 210 98.5061C208.895 98.5061 208 99.4015 208 100.506C208 101.611 208.895 102.506 210 102.506Z" fill="#0DBD8B"> </path> <path d="M196 134.506C197.105 134.506 198 133.611 198 132.506C198 131.402 197.105 130.506 196 130.506C194.895 130.506 194 131.402 194 132.506C194 133.611 194.895 134.506 196 134.506Z" fill="#0DBD8B"> </path> <path d="M196 98.5061C197.105 98.5061 198 97.6107 198 96.5061C198 95.4015 197.105 94.5061 196 94.5061C194.895 94.5061 194 95.4015 194 96.5061C194 97.6107 194.895 98.5061 196 98.5061Z" fill="#0DBD8B"> </path> <path d="M182 130.506C183.105 130.506 184 129.611 184 128.506C184 127.402 183.105 126.506 182 126.506C180.895 126.506 180 127.402 180 128.506C180 129.611 180.895 130.506 182 130.506Z" fill="#0DBD8B"> </path> <path d="M182 102.506C183.105 102.506 184 101.611 184 100.506C184 99.4015 183.105 98.5061 182 98.5061C180.895 98.5061 180 99.4015 180 100.506C180 101.611 180.895 102.506 182 102.506Z" fill="#0DBD8B"> </path> <path d="M210 130.506C211.105 130.506 212 129.611 212 128.506C212 127.402 211.105 126.506 210 126.506C208.895 126.506 208 127.402 208 128.506C208 129.611 208.895 130.506 210 130.506Z" fill="#0DBD8B"> </path> <rect fill="#002311" height="24" rx="4" width="24" x="184" y="102.506"> </rect> <path d="M200.666 113.839L191.333 113.839C190.6 113.839 190 113.239 190 112.506L190 109.839C190 109.106 190.6 108.506 191.333 108.506L200.666 108.506C201.399 108.506 201.999 109.106 201.999 109.839L201.999 112.506C201.999 113.239 201.399 113.839 200.666 113.839ZM192.666 109.839C191.933 109.839 191.333 110.439 191.333 111.173C191.333 111.906 191.933 112.506 192.666 112.506C193.4 112.506 194 111.906 194 111.173C194 110.439 193.4 109.839 192.666 109.839ZM200.666 120.506L191.333 120.506C190.6 120.506 190 119.906 190 119.173L190 116.506C190 115.773 190.6 115.173 191.333 115.173L200.666 115.173C201.399 115.173 201.999 115.773 201.999 116.506L201.999 119.173C201.999 119.906 201.399 120.506 200.666 120.506ZM192.666 116.506C191.933 116.506 191.333 117.106 191.333 117.839C191.333 118.573 191.933 119.173 192.666 119.173C193.4 119.173 194 118.573 194 117.839C194 117.106 193.4 116.506 192.666 116.506Z" fill="#F0F2F5"> </path> </g> <defs> <clipPath id="clip0_360_41755"> <rect fill="white" height="220" width="220"> </rect> </clipPath> </defs> </svg>
Wikistr

over 50 different apps.
we’re building for users, not advertisers

Now your posts, feed and connections belong to you, not a corporation.

INDYVOLVED PRESENTED BY AES INDIANA

2.18.0 - Table Sort and Fixes

manually annotate the thousands or even millions of chunks in a knowledge base
if knowledge is not sought as a product without the path the learning that lead to its creation
everything would be innovated t the point of creation
obvioulsy with some explicit intent
but if the intent itself was comPlexualized
suitable mappings could be constructed
But that would require human intellect
All we need to do is stop the practice of putting man in the loop of th machine
and put the machine where it belongs in human loops
Bu tthat would be just difficult to won and control so we wont go there
"This chunk is from an SEC filing on ACME corp's performance in Q2 2023; the previous quarter's revenue was $314 million. The company's revenue grew by 3% over the previous quarter."
How interesting
if you get your comPlexes right intelligence will take care of itself
The very fact that we do not create content (text or otherwise) that does not record in an explicit manner all the relevant pertinent named associative complexes
is the problem
often destroy context.
No wonder
Term Frequency-Inverse Document Frequency
TF-IDF
I do not rate AI stuff much so don't follow because it is just wrong headed
but Lacan was right this is just Alcemy not a Science
Best Matching 25
BM25
by semantic similarity.
amyone considred search by "semantic" what a bad term
antinomity
That's the true source of true creativity
traditional RAG solutions remove context
oyyoyyoy
believe it or not,
at least in my experience
tiny perceptual clues can bring back entire long held memories and associated experiences
Machines need to be selective at what they store
Humans are not!
My favourite example is that I can recognize whetheer i saw a move rom tiny random samples of any moment or two!
Thisis why Autnomous driving may never work
Contextual Retrieval
I am interested in Contextual Retrieval
or rather ConPlexual retieval because it is not conText matters
but associative comPlexes that can be wowen around/throug/with them with a bit of extra work
Something that requires human attention and human intentions and readiness to ariculate, formulate the structure of meaning that can be formulated around 1s learning as part of that process
https://bafybeicyhws72tr4xdgjcpyb4cflrkx5254gqqrakyjymvsbizi6jausma.ipfs.dweb.link?filename=Introducing%20Contextual%20Retrieval%20%EF%BC%BC%20Anthropic.html
for pages that are important I tend to save them with SingleFile Chrome extension
and Pin then using Pianata.cloud on IPFS and add them to my locally running IPFS Desktop too
Soeven if the page gets changd out of recognition or vanish, which does happen most of the time I still have the page i spent time with available in the future


🧩-🎭📰🥇winning.constellation-Indy.Wiki
The above link only works for the author of this link
Working on making it work for all
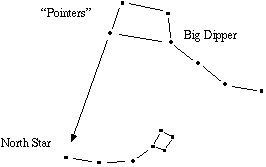
The North Star is the last star in the handle of the Little Dipper.
https://www.physics.ucla.edu/~huffman/finddip.html

const win = window.open('about:blank', '_blank'); win.document.write('<h1>test</h1>'); win.focus();
and add win.document,close()
Specifications Document v 1.2 (active version)
proprietary databases or paid memberships.
paid membership
organizations have no clear membranes and they trust one another only through long-term relationships
no clear membrane
long-term relationships
there is no tooling for networks to identify member organizations and members of member organizations.
no tooling
(commented document Kopie here).
source google docs
Verifiable Credentials system allows people to prove their belonging to a particular group, and it allows groups to freely associate with one another.
First one to star the project
I remember Grace making the point that it is our duty to try out people's work in adjacent forrows
In this network of collaboration,
Understand other groups’ membership criteria • Enforce a code of conduct • Resolve conflicts between organizations • Provide services to members • Read other membership cards without tech integration Network State Onlin e commun ity Activist group Intentiona l commun ity DAO Statele ss pe ople Values- alig ned group Service provider
A network ofcollaborationVerifiable community
x
Challenge: Cross-organizational Trust
Network State Onlin e commun ity Activist group Intentiona l commun ity DAO Statele ss pe ople Values- alig ned group Service provider
issues a certificate and recognizes their own
recognize their own certificate for member benefits.
a sharing economy
Not a challenge within your organization - Set membership criteria - Enforce a code of conduct - Resolve internal conflicts -Provide services to your members - Issue membership cards / NFTs / digital ID
clarity around memberships and partnerships
should look like. We believe in diversity.
7ww w.si deways.earth
Main benefits
every group that wants to have
clarity around memberships and partnerships
Scalable trust
is essential for every application of human governance, commerce, and health.
unstoppable, unenclosable too
wo DAOs havevouched that he is a reliable worker and follows the code of conduc
DAOs vouched
scale more easily,
and nobody has to call up the council to find out if Peter or Ana is in good standing.
With the VerifiableCredentials
Peter and Ana hold, their groups can scale more easily, and nobody has to call up the council to find out if Peter or Ana is in good standing.
2 2ww w.si deways.earth
Knowing who to trust is harder. - —Maria V. Snyder |Verifiable Community| tells me who is going to kick you’re a** if you do something wrong. (DAO Expert)
leadersburn out within a few years, taking the knowledge with them
leaders burn out
chants about "trustless systems"
Despite a decade of chants about "trustless systems", Web3 is constantly working on trust... how do we avoid rugs, thugs, drugs and mugs
Yes, stick it to the Web 3 croud 80% of which is fatally misdirected. Invert the drive for autonomy to build blocks of chains for global enslavement
We don't need no Decentralized ledgers that cannot possibly be decent
we need Distributed Hash Tables
yes we need systems built for trust from trust
trust is the essential component of human interaction.
trust essential 4 human interaction
planetary governance
planetary governance, or, said a different way, how groups work in collaboration to address regional and global challenges.
Trust is not analgorithmic construct. It's a social construct
trust is - not algorithmic - a social - construct
Turst is not an algorithmic construct
It is a social construct
Syllabication strategies are the keys to unlocking the orthographic code.
.4-syllable
How Many Syllables
.4-syllabyze
Greek syllabē "that which is held together; a syllable, several sounds or letters taken together," etymologically "a taking together" of letters.
.4 - syllabize
LLM Knowledge Graph Builder: From Zero to GraphRAG in Five Minutes

I would reccomend checking out Neo4j ‘s LLM graph builder. It s completely free to test and opensource.
URNs focus solely on identification, not on providing instructions or locations for accessing the resource.
focus solely on identification
not for accessing the resouce
.do.how - annotate & innotate
Nowadays I just create an annotation marking a key memorable phrase
then copy the whole relevant text
structure it with tintent/trail/plex marks in-notations and outlines and
italic fonts to mark verb phrases
bold for noun phrases
remember that clue-names a tuples
intetn/tail/plex mark terms and
subject/object designations noun phrase s
and even compose such tuples into composite trails
as ground atomic formulae
theories of consciousness
are like - toothbrushes.
Everyone has one
Yeah, it's such a glorious metaphor and
that that's true when I read it and it's more true now.
transhumanist agenda to me is a very dark force. It's a force that wants to extinguish humankind while telling us it's going to be great
spot on
https://via.hypothes.is/https://www.youtube.com/watch?v=K7NIicE_h9w
heart problem of consciousness
the
= hard problem of consciousness
was just a rebranding - of the death of materialism.
Yeah. basically saying that - we shouldn't by let me just say what I think about but
by calling it a - hard problem. Yeah.
Hard problems - you can still solve and
we shouldn't have called it - a hard problem.
We should have said okay - materialism just died.
https://hypothes.is/a/qB6VBoySEfCSHHPQybtiNA
https://via.hypothes.is/https://www.youtube.com/watch?v=K7NIicE_h9w

Neuroscientist Speaks Out On The Hidden War On Consciousness Essentia Foundation Essentia Foundation 198K subscribers

brings together every toolchain
Mattermost brings together - every toolchain in your team’s - mission-critical workflows to - centralize and surface critical information, - automate repeated workflows, and - enable fast, context-driven decision-making.
noise and context switching can drown out essential information when it matters most
matters most
Purpose-Built Collaboration

So it is CollcectiveSenseCommons.org Mattermost is shutting down. Should do a project /task to extend the life of CSC Mattermost held conversations via OpenLearningcommons/IndyLearningCommons what an opportunity to demonstrate the value of hyperpost! and engage with people not just as Users but co-creators
make it lifelong and autonomous andmutualy owned by its participants as they join the Indy/web
or even without that!
on the hypothesis.margins
No signup to spaces but the opportunity to own their own spaces. Control their own(ed) information spaces, control and shape their own destiny
This content is snarfed from
chat.collectivesensecommons.org/
by one of its participants
for sharing with other participants and interested trusted individuals
without requiring sing in or sing up
This is important as the site itself is slated to be discontinued
It is a conversation following the anouncement for OGM's MatterMost forum, that is, as announced here, slated to be shutdown net month
Would like to use hyperpost.peergos.me to keep it alive and thriving on the IndyWeb by lead envisioneer and first developer of the IndyWeb and Hyperpost itself
 Warning This is alll new development/test in progress
Warning This is alll new development/test in progress
HyperPost is dedicated to
Content Liberation from ephemeral silos, for evergreen conversations
Snarf key conversations by the participants and share over the web for keeping the conversation autonomous evergreen continuous without being synchronous hosted by the participant's owned autonomous named networks of Indy.Web.Spaces
Use annotations on the margins via hypothes.is and eventually other tools to provide links to evergreen Individual and/or community owned evergreen conversational spaces that provide full verifiable provenance and recapitulate-able history of their co-evolutions and emergent mutual learning
A collaborative environment for business and community
x
mission to weave open source projects together for Cooperation-as-a-Service — not just technologically, but sociotechnologically.
co-operation as a service

☑️ Setting up (Work/Info) Steam for IndyWeb envisioneer Gyuri the seed engineer for the Indy/Verse/Web
♖🌌💬/🌐/🎭/gyuri/♒
Week 14: PEER-TO-PEER WRITING (Thursday, December 4, 2025)
peer-to-peer writing
If only we could have that in an atuonomous setting that would be the right counterballance
Gives a good target date
DayBalancer may, without notice or liability, change, suspend, or discontinue any portion of the Services at any time, including your access to the Services or the availability of any feature, database, or content.
Are you really prepared to accept these terms?
TERMS OF SERVICE

tree-shakable design
not all trees are
really it is:
The Nameless Book of Heaven
Myth Metaphor and Mystery
https://hyp.is/gN7YnB90EfCb6Ev1WYq1sQ/www.youtube.com/watch?v=CTSY0-r08o8

copy annotations
descendents
fix.typo: descendants.
borrowed from our descendents
We need to celebrate the words captured from our ancestors and borrowed from our descendents. -
dream it real,
To do that we need to dream it real - humbly taking found pieces of worlds that once were and fusing them with new ideas and understandings.
need to be able to see it first.
If we want to build a better world we need to be able to see it first.
Michael Polanyi: History and Hope: An Analysis of Our Age
Michael Polanyi: History and Hope: An Analysis of Our Age by Michael Polanyi
History and Hope
Tuesday, 8 February, 2000, 13:33 GMT reith feed
Thanks to all who took part in this year's Reith Lectures internet debate.

Tried starting the daemon with a different base directory, assuming that maybe my attempts with mirroring were interfering. Indeed it now accepts my peergos.net login, it goes to the "generating keys" phase , but then it errors out telling me I need to log in to my home server, all in the login page.
mirroring interferes with pergos.net login
By default we don't allow external logins if not on localhost, you can enable them with -allow-external-login true
start local Peergos daemon with
-allow-external-login
.working.in.the.open
experiment in instant sharing for annotations and linked over web autonomous conversations
facilitatin the emergence of autonomous virtual communities dedicated to named interests and pursuits
This one is contrast with say sharing Open work say on Github that requires sign up and sign in and is primary for the benefit of the aggregator
dissolve barriers to cooperation
arriers to cooperation
colaboration
conversation connections trut building
create opportunities for groups to transcend siloes and co-create new ways of working together
transcend siloes
new ways of working together
exploration, celebration, and co-learning

network infrastructure
The crurx indeed
evolve out of the existing breakdowns and become the new ways
evolve breakdowns
create new ways: ways on the side of the existing system; ways that are feeding from and feeding into the existing system.
complete not to compete
“When a complex system is far from equilibrium, small islands of coherence in a sea of chaos have the capacity to shift the entire system to a higher order” Ilya Prigogine, Nobel Prize-winning chemist
small islands of coherence
we need a solution designed to be open interoperable and ubiquitous
design.need : solutions - open - interoperable - ubiquitous - not build behind closed doors - hosted by companies unilaterally sell off our data - turn of our service - be sure the solution will be around 10, 100, 1000 years from now
.png)
.4 IndyTech
.4 IndyTech
This document was saved from google docs from:
https://hyp.is/8W2BxIfvEfCpqwfHPbOCkQ/github.com/SidewaysEarth/VerifiableCommunity
as
https://bafybeid5ahse3bxglfd3jytybm73dxugyg5iiwqkztwa2g6vlc2k6naa2m.ipfs.dweb.link
This is an exploratory experiment in using nascent IndyWeb constellations of capabilities to facilitate
HyperPost - Web Snarf experiment
Extranational idenficicaiont
new forms of equity release and for new forms of passing wealth down the generations
equity release
if he has a mortgage does he own it well or does the bank own it
mortgage bank owns it
he could say i co-own it
co-own it
that's called a fully mutual housing cooperative
mutual housing cooperative
security of tenure
security f tenure
housing associations or housing co-ops
housing coops
Storing value in a mutual credit world: Chris Cook LowimpactTV LowimpactTV 3.64K subscribers
Storing value in a mutual credit world: Chris Cook


♖/ hyperpost/ 🎭/ gyuri/ do/ web/ snarf/ 📅/ 2025/ 09/ 1
bbc reith lecture "polanyi" bbc - Google Search (9_1_2025 9:26:13 AM).html
8 Feb 2000 — Michael Polanyi (a scientist and leading authority on the Art of Knowing) it can be explained only by "other principles than those known to ...
knowing explained
union of sentiments
.4 -compare-etymology-understand&comprehend

The Reith Lectures

YouTube Is Using AI to Alter Content (and not telling us)
Rhett Shull 749K subscribers
Subscribe
64K

Resist censorship and surveillance. Reclaim your digital freedom. Get news, features, and alternative tech explorations to defend your digital rights.

we are inappropriate to ourselves
To ourselves
somebody had their eye on the ball, somebody paid attention
Eyey on the ball
paid attention
the Dao of the ancestors
Dao of the ancestors
conservation of complexity, a speeding up of process
Conservation of complexity
language can only be understood from the vantage point of the unspeakable? I think so.
Unspeakable
bedrock as far as I can tell and everything else is unconfirmed rumor.
Bedrock
the world is made of language. It is made of language
Made of language
give lip service to but which is very hard to raise to the level of a felt experience
Felt experience
a drift inside the context
adrift
what is going on just what do you think is going on? I mean have you backed off from it? Do you have a grip on the uh outlines
What's going on
Grip on the outline?
wasn't initiated
Swarn
whatever is true cannot even be imagined.
Imagined
strategy of edge running
Edge running
open enough climate of inquiry that these things can actually then be looked at
X
I see what you mean
ISWYM
would be the same person
Share view points
language is correctly performed, it is something seen.
Language seen
memory requires contiguity in time and space in other words a continuous um causal link
contiguity
continuous causal link
-plex - understanding (feeling( vs - comprehension *grasp)
ust before we start

about memory has been that in the west it's conceived of spatially um whereas in the East it's much more temporal
memory spatial vs temporal
memory is a relationship in time and um the front cover of a magazine requires something essentially spatial
memory relationshio in time
cover spatial
practical purpose for behind that question is that we still have to find the front cover uh that would sum up the Indian and uh memory and India so that's the instrumental uh objective behind this somewhat V question
instrumenta objectue vagude question coer image
East West Memory
the clearest Exposition I'd come across
clearest exposition
explaining the basic principles of you more clearly than young himself
explaining principles
leading Yan theorist
leading Yungian theorist
James Hilman
|>👀-🔍~James Hilman
6.03K subscribers
1.8K views 1 year ago

Polanyi,
https://hyp.is/yN8AuoMOEfCZ_OPkQtrrXA/news.bbc.co.uk/2/hi/events/reith2000/635499.stm
As explained by Polanyi, this is the point at which the Darwinian criterion of biological achievement is replaced by 'submission to the leadership of superior minds', the emergent noosphere being "wholly determined by that which we believe to be true and right'. Being in line with scriptural references to humans as "children of God" it would probably have been accepted as a viable explanation of human origins were it not for the "problem of evil" which tends to be uppermost in the minds of most of us. Sadly, an aspect of crucial importance appears to have been overlooked completely: Despite their new spiritual identity humans continue to be animals as well, so that harmonious and creative imperatives are too often overtaken by selfish instincts inseparable from their Darwinian ancestry. In consequence, no longer fully constrained by the necessities for survival, they have no immunity from temptations leading to misuse of increasing creativity. This allows evil of all kinds to be attributed directly or indirectly to some form of human selfishness
polanyi
evil selfishness
"the birth of the mind"
https://hypothes.is/a/KWG37oMOEfCYGMsMo_dz2w https://hyp.is/KWG37oMOEfCYGMsMo_dz2w/news.bbc.co.uk/2/hi/events/reith2000/635499.stm
The fantastic difference in creativity between humans and their closest animal relatives. This is attributable to "the birth of the mind" as defined by Teilhard de Chardin and as pointed out by Prof. Michael Polanyi (a scientist and leading authority on the Art of Knowing) it can be explained only by "other principles than those known to physics and chemistry". From various sources it appears to have occurred only about 50 thousand years ago, i.e. no more than a brief moment of evolutionary time and the fantastic difference in time-scale, many orders of magnitude, distinguishes this conclusively from the Darwinian process which accounts for our physical existence.
Teilhard de Chardin birth of the mind
Polanyi Art of Knowing
Teilhard de Chardin
birth of the mind
"smothered by the impenetrable layers of scientific rationalism"
scientific rationalism smothered
12.02 documents the more advanced ways to keep your JDex.
This one is closer to what MEMEPleX is about
if you get your document structuring right -
as long as you can develop deep insightful generative answer to the the deepest question of them all:
or rather develop novel ays of Constructing them such that they can be
created as Universal Resource Names in some suitable digital spaces designed for that purpose
that can support
Uniersal Resource Names such that they can be
mapped by a suitable constructed system
that supports say Universal hyperDocuments
where such names can actually be used to obtain the suitably named resource
This folder gives a short, permanent. human readable/writeable name for the Indy Actor/Player called: gyuri
https://hyperpost.peergos.me/🎭/gyuri/index.html or
using permanent resource names on the IndyWeb
which can be resolved as long as 1 can learn by search on the web what would the the peergos account name that is associated with the permanent resource icon

♖🌌💬/🎭/gyuri/♖Peergos/✂️custom/🧩app/ck-post-editor/
personalize peergos.custom.app devlopment
The network of pages reached from here form a graph shaped associative complex for all content in the right conPlex
If content is King than context is Queen
wen content is HyperText and the intertwingularity of All is captures in graphPlexes these assciative Complexes form a conPlex on the analoge of conText. then
conPlexes will be All and all will form a conPlex