translate those plans into code
- translare
- plan into
- code
translate those plans into code
share those plans with your colleagues
share plans
plan ways to achieve those goals.
distill these stories down and then ideulate about how to solve these problems
The other 80 to 90% is in structured communication.
Code is sort of 10 to 20% of the value that you bring.
20% o value
the most valuable professional artifact that you produce is code.
code is nost valuable artifect
Code is the artifact that we can point to, we can measure, we can debate, and we can discuss
We gather requirements. We think through implementation details. We integrate with lots of different sources. And the ultimate thing that we produce is code
the ultimate thing we produce is code
end on a couple of open questions
Is everything is a spec?
the dream of the industry where you can write your your code your intentions once and run them everywhere.
write your intention
run everywhere
nod code?
how to think about specifications as code, even if they're a little bit different.
coming of the new code
The New Code — Sean Grove, OpenAI
Prompt Engineering is Dead
it was dead before arrival
Bringing Forth Worlds with philosopher Ezequiel Di Paolothe exquisite tensions of autonomy and interaction, hosted by Mirko ProkopAndrea Hiott and Ezequiel Di PaoloAug 02, 2025

🚀 WebRTC - P2P - Simple, Secure, Fast Real-Time Video Conferences Up to 8k and 60fps, compatible with all browsers and platforms.
forked
dweb.link.self: http://bafybeickgzy5g3mi4plziw4nav4bxlcglkzfkrc74xt4hjdguzdhqdpnue.ipfs.localhost:8080/?filename=Autonomy%20Autopoiesis%20Enactive%20%EF%BD%9CIvo%20%20Substack%20(8_8_2025%201%EF%BC%9A54%EF%BC%9A54%20PM).html
from: https://hypothes.is/a/z-4f-HRPEfCCXzPaqCeZFQ
Autonomy
Autopoiesis
are the by words for all my work
Interested to learn about the Enactive approach
may well be it chimes in with my own experiential exploratory experimental approach?
to autopoiesis of the Next Web design to promote autonomy and autopoiesis on the Web?
Ezequiel Di Paolo and participatory sense-making.
to Autonomy
Autopoiesis
are the by words for all my work
Interested to learn about the Enactive approach
may well be it chimes in with my own experiential exploratory experimental approach?
to autopoiesis of the Next Web design to promote autonomy and autopoiesis on the Web?
Ivo Velitchkov
Exploring socio‑technical systems across scales – individuals, networks, organizations, society. Author of Essential Balances.
Originally all I wanted to do was
to comment on the choice of name of this Substack
Link&Think
In terestingly I would call mine
Think (Search, Snarf, Annote) & Link
Oriinally all I wanted to do is to comment on the name of the Substack
Link&Think
In terestingly I would call mine
Think (Search, Snarf, Annote) & Link
dweb.link.self:
https://bafybeiakloz2335l4c6zqgmptezmfnddf4lijdwbali5znp5zommvsbxc4.ipfs.dweb.link?filename=Ivo%20Velitchkov%20%EF%BD%9C%20Substack%20(8_8_2025%201%EF%BC%9A31%EF%BC%9A52%20PM).html
I've scrolled back as fast as to 1. of April
liked a few posts that I certainly wish to annotate/comment on
Then used SingleFile Browser extension
to obtain a single file that faithfully reproduces all that I've scrolled through
with the intent of hosting that file on IPFS
so that I have a permanent address for future sharing
one that then I can annotate using hypothesis
so Now I can read/annotate and comment with confidence that I'll not loose all that in the future
It seems to work even though it all gets to 11Mb which is a fair trade for permanence
What the Dormouse Said: How the Sixties Counterculture shaped the Personal Computer Industry

Accelerando

"venture altruist"
wow

With Wi-Fi 7’s arrival, Wi-Fi is now a compelling alternative to cellular
x
Dynamic Modelling and State Transition Diagrams in Object-Oriented Systems
dweb.link: https://bafybeicxheiysyfjsktuyfu7t2265bi6ytrnaj3yjko6jrg2idzzsjcuca.ipfs.dweb.link?filename=PPT%20-%20Dynamic%20Modelling%20and%20State%20Transition%20Diagrams%20in%20Object-Oriented%20Systems%20PowerPoint%20Presentation%20-%20ID%EF%BC%9A9521376%20(8_8_2025%2011%EF%BC%9A41%EF%BC%9A06%20AM).html
source: Dynamic Modelling and State Transition Diagrams in Object-Oriented Systems https://www.slideserve.com/robertdrobinson/state-transition-diagrams-powerpoint-ppt-presentation
dweb.link: https://bafybeif6z7cbfnmos7biznzhgneivjdr3kk53qz56ybbaaano5pej5oakq.ipfs.dweb.link?filename=%EF%BC%82PREsentational%20State%20Transitions%EF%BC%82%20-%20Google%20Search%20(8_8_2025%2011%EF%BC%9A36%EF%BC%9A07%20AM).html
alt.link: https://bafybeihvg2lrrvmcxemmuwwh3pvokbrbaoymvr626quwavqujukxnmlg4i.ipfs.dweb.link/?filename=%EF%BC%82PREsentational%20State%20Transitions%EF%BC%82%20-%20Google%20Search%20(8_8_2025%2010%EF%BC%9A28%EF%BC%9A32%20AM).html
PREsentational State Transitions" likely refers to the concept of View Transitions, a feature in web development that enables smooth, animated transitions between different states of a webpage or web application.
view transition
But whenever we consider Presentational State transition or indeed View transition
The key idea is that these transitions are
but most importantly all changes thus triggerred
change the document being presented
while able to maintain full replay-able recapitulable history of the document/page
next - Can programming be liberated from the von Neuman machine
all state transitions are govern by function and the state is scoped per document
… of self-presentational behavior: Links with mental-state …
dweb.link.self: https://bafybeihvg2lrrvmcxemmuwwh3pvokbrbaoymvr626quwavqujukxnmlg4i.ipfs.dweb.link?filename=%EF%BC%82PREsentational%20State%20Transitions%EF%BC%82%20-%20Google%20Search%20(8_8_2025%2010%EF%BC%9A28%EF%BC%9A32%20AM).html
About 316 000 results (0,52s)
Links With Mental-State Reasoning
aka Link text affecting perceiver mental model of what prsentational state transition is possible and able to trigger appropriate work/morphic experience flows
https://via.hypothes.is/https://www.youtube.com/watch?v=pspy1H6A3FM
 Stefan Tilkov • GOTO 2014
Stefan Tilkov • GOTO 2014
creating API's that use HTML as their exchange format
FLIP REST to PREST
PREsentational State Transitions
CAN programming be liberated from the Von Neuman Style
PREST can liberate us from Programming Per Se
and APIs become born interoperable co-evolvable
named networked born interoperable exchangeable tinkerable Web Applications
dweb.self.link: https://bafybeib2x4vb56mllqiviy7zcfdol2pqqydzozvai2g4mef43fh7xh7p7m.ipfs.dweb.link?filename=universal%20resource%20name%20-%20Google%20Search%20(8_7_2025%2011%EF%BC%9A37%EF%BC%9A15%20AM).html
path: /indy0/🌐/do/snarf/🏛️/2025/08
author: indy0 indy0.peergos.me/do/snarf/🏛️/2025/08
indy0.peergos.me/do/snarf/🏛️/2025/08/universal+resource+name-Google_Search-(8-7-2025-11-27M
This is the beginning f a true Universal Resource Name
actually a Peergos Secret link does the trick /indy0/🌐/do/snarf/🏛️/2025/08/universal resource name - Google Search (8_7_2025 11:37:15 AM).html
The link text is the Universal Resource Name linked to Peergos Secret Link
dweb.link: http://bafybeigyjoc65oqrtynspkyv4x2gib5vpukusjgzhgy6lvu3no5udkcxfy.ipfs.dweb.link/?filename=Support%20private%20IPFS%20networks%20(via%20swarm.key)%20%C2%B7%20Issue%20%232834%20%C2%B7%20ipfs_ipfs-desktop%20(8_5_2025%2010%EF%BC%9A41%EF%BC%9A18%20AM).html
direct link to annotation on page?
https://hyp.is/P4469nHZEfCC8s966_4Apw/github.com/ipfs/ipfs-desktop/issues/2834
about need for this
flipping the focus on person-first interpersonal intentional software in the long tail of the web
dictates that all communication and information - interchange - interplay is people-centric
that is to say it flows from, to and in between permanently and verifiably named individual human actors, potentially acting on behalf of a named communities
so it is deeply itertwingled withall modes of supported interpersonal communication
In addition the flow of affordances and workflow are also attributed to their creator
The goal is to minimal reliance of computer devices interactions that are not mediated solely by machines
I work on the Social Impact team at the Filecoin Foundation, and some of our projects are looking to run private archival networks using IPFS
Need to support setting up private IPFS networks
Support private IPFS networks (via swarm.key) #2834New issueCopy linkNew issueCopy link
from: https://hypothes.is/a/K-FgQHHVEfCFnk-sykmIhQ

enhanced intelligence, interconnectedness, and personalization
Why can't we have Internet of People instead?
decentralized architectures
People Centric Internet?
collective intelligence
How about Us
optimize your daily life
No thanks
reliance on centralized platforms and intermediaries
Empower people to be their own hub in their own networks
Increased User Control
People should be in control
Control their data
control their destiny
along with the means of creating them
anticipating user needs
not anticipating their needs
but give them the tools to do it for themselves
Intuitive wisdomSpiritual seekingInner knowingContemplative nature
Third of the time
there were no good options to choose
All that suggests to me that the most important things that I consider most important about my viewPoint is not even considered by these questions.
a learning technique
Spaced repetition is a learning technique that involves reviewing material at increasing intervals to improve long-term retention. By strategically spacing out review sessions, spaced repetition leverages the spacing effect, which shows that memory is enhanced when learning is distributed over time rather than crammed into a single session. This method helps information move from short-term to long-term memory
ipfs.self.link: http://bafybeicbiskdrucmyzqs5muibishckqikifohg7ih2dhd6hjfhiyacfhia.ipfs.localhost:8080/?filename=spaced%20repetition%20-%20Google%20Search%20(8_6_2025%207%EF%BC%9A23%EF%BC%9A21%20PM).html
support a resilient and person-first foundation for software.
support - resilient - person-first - foundation for software -
ipfs.self.link: http://bafybeiekadbn4jmixtb4wxwyu352elhk2zq7g4u4bsggknvzjm65agyzk4.ipfs.localhost:8080/?filename=Agregore%20(8_6_2025%206%EF%BC%9A30%EF%BC%9A34%20PM).html
why.here
around 2002 I read the book Content Management Bible Masterred Web Tech including XSD, Xalan XSLT the works
Concluded that it was a conceptually broken Tech
All the fudgery around URI as Universal Resource Identifier) which metastized like cancer into UniformResource Identifier
associplex - syntactic sugar causes cancer of the semicolon
the very idea of making it as a matter of Syntax was clearly wrong headed
Now that with the use of SingleFile Chrome Extension and combining that with IPFS pinnin we have a way of realizing the original intent of WebSnarf at InterPlanetary Scale
and combine that with Hypothe.is annotations
as a gateway to 1's MEMEplEX
ipfs: https://bafybeibycec243pdix7n3kodscxsymeppx2rih7mbvwa7yyzxmfxi7h53m.ipfs.dweb.link/?filename=universal%20resource%20identifier%20tim%20berners%20lee%20-%20Google%20Search%20(8_6_2025%205%EF%BC%9A16%EF%BC%9A28%20PM).html
Universal Resource Identifier (URI) to describe the concept of identifying resources on the internet
URI
Universal Resource Identifier
path: /♖/indy0/=/peer/suite/🌐/reddit.com
experimenting with a true human meaningful Universal Resource Idenitifier
cross protocol
ipfs and peergos or indeed
peergos and ipfs
flows the living kingdom
fows living kingrdoms
will and loving design
will?
I read intent
field of harmony and rightness
truth and justice
We re-write the system
just scanning
music to my ears
ruth spreads more quickly than the archons can put out the white flame.
use what is being co-created now such as crypto, web 3.0, AI and peer to peer systems
use
dweb.link: http://bafybeiec7r4zscpqy3vnzsip5s2lypghm3wvjo2gabnksmzv4mcrbtkfp4.ipfs.localhost:8080/?filename=(28)%20Tripartite%20Tractate%20and%20Eir%C3%BAnomics%20%EF%BD%9C%20LinkedIn%20(8_5_2025%201%EF%BC%9A02%EF%BC%9A35%20PM).html
Save pages to GitHub
Add IPFS! Desktop
Can do it manually
dweb.link:
http://bafybeieu2xwgtciwwnpddziafiz44j72l7wqm4nb5dzpyhb45ogwt64mju.ipfs.localhost:8080/?filename=SingleFile%20%E2%80%93%20Effortlessly%20Save%20and%20Preserve%20Web%20Pages%20(8_5_2025%2011%EF%BC%9A11%EF%BC%9A07%20AM).html
dweb.link: https://bafybeib7kurbtrttkq6rxakw6a2g7zwghzwzcmq4zlsfaoid5oir7qyjje.ipfs.dweb.link?filename=Ulefone%20Armor%20X12%203_32GB%2039%2C990Ft%20-%20Tiptop%20Laptop%20(8_5_2025%209%EF%BC%9A10%EF%BC%9A12%20AM).html
Ulefone Armor X12 összehasonlítás MediaTek Helio A22 2.0GHz, 3GB RAM, 32GB ROM, 5,45" HD+ IPS, Android 13, IP69 víz- és porálló, strapabíró, MIL-STD-810H minősítve

self.link: http://bafybeihqmhmhp5e2qusas63fsbq7ij5zfsqlnstkfckttodi45g2utbk6m.ipfs.dweb.link/?filename=IPFS_Desktop_Private%20_PFS_network%20issue-IPFS_Forums%20-8_5_2025.html
It looks like there’s an open issue about this: IPFS Desktop should support private IPFS networks (via swarm.key) · Issue #2834 · ipfs/ipfs-desktop · GitHub
github issue for IPFS Desktop supporting private IPFS network
Greek poēsis "composition, poetry," literally "a making, fabrication," variant of poiēsis, from poein, poiein "to make or compose" (see poet). Meaning "the art of poetic composition, skill in making poems" is from late 15c.
for the art of auto-poiesys
make or compose a computer system
poiesis
searc? poesis
-poietic
poietic
https://bafybeiafx33ybxhauyumsyti5j2xcplksnvijzw6tznq5eq4kttbh7duum.ipfs.dweb.link?filename=search%3Fq%3Dweb%2B4.0
https://bafybeie4fopgrvog3mkdohf2pd3x73guih6qj2nzfbh6qcrga6tiuqkrpi.ipfs.dweb.link?filename=search-q%3D%22syllable%2Btrie%22
https://bafybeidxs7viczyy6hjjueptsggvqdnhmc6uppxfk7a2uvc4ck6qgijcei.ipfs.dweb.link?filename=search-%22peersuite.space%22%2Bfounder
Flip the script: Questions founders need to ask investors.
x
visionary, experienced, and execution-focused
execution focused
Breaking the cloud monopoly: Kinesis Network becomes our second Brilliant Minds investment.

from - https://hypothes.is/a/AoVOsnEKEfCwrzM3M-ufqw

Breaking the cloud monopoly: Kinesis Network becomes our second Brilliant Minds investment.

for = Breaking the cloud
Brilliant Minds is the first fund for founders over 50—the most underestimated force in innovation. Wisdom isn’t just underrated; it’s the edge AI will never replace.
fund for over 50s
"full-grown" form, as the Greek root word "téleios" suggests
follgrown
?- related to telos
Wiktionary, the free dictionaryhttps://en.wiktionary.org › wiki › teleiophileWiktionary, the free dictionaryhttps://en.wiktionary.org › wiki › teleiophileteleiophile (plural teleiophiles). (sexology, rare) A person who is sexually attracted to adults. Synonym: adultophile: Hypernym: normophile: Coordinate ...
Acceptance of sexual attraction and its link to psychological distress and sexual offending among pedohebephilic clients: results from a preliminary analysis
If the highest good is now the absence of restraint (and its corollary, “self-realization” or “self-expression” or “self-fulfillment”)
libertarianism highest good
Sexual Liberation, Natural Law, And The Modern Resistance To Fixed Moral Norms
libertarianism
Hungarian 101: Why This Language is the Coolest Mystery in Europe


for - Boiling the ocean
strange loop
there is lot more the life universe and everything then strange loops
The really strange loops are strange loops openning up for looping into spirals
About A 'formal' specification for the index file. And any other data structures.
interesting take
for - trailmarks spec
Index specification
not formal yet
How to Build Systems to Actually Achieve Your Goals
x
Life Admin System
life admin system
Something Strange Is Happening to the North Star Polaris

ultra-stacking of shallowness
what a beautiful way to put it
vast quantities of data and parameters, instead of high-quality of sense-making and understanding
yep
computational variation of a flawed understanding of cognition, connectionism
yep
I hate almost everything about contemporary AI
quite right too
I like imagining new kinds of infrastructure to help us live freely. I want to maximize possibility, to embrace reality's complexity and generate more of it. I love the idea of public assistance companies and automated support systems. Generous systems always trying to give more than they take. much to think about
amen
like building systems which support people.
people cantered indeed
I'm interested in building support systems to help people be themselves on their own terms
yes
A large group of people, working through a broad and self-set agenda, letting the conversation take them wherever they need to go, and being open-minded and excited about what emerges runs counter to traditional advice about problem-solving in meetings. But that’s what works when confronting complexity. If you don’t boil the ocean, you’re not going to solve anything big.
A large group of people, - working through a broad and self-set agenda,
A large group of people, working through a broad and self-set agenda, - letting the conversation take them wherever they need to go, and - being open-minded and excited about what emerges
runs counter to traditional advice about problem-solving in meetings.
But that’s what works when confronting complexity.
If you don’t boil the ocean, - you’re not going to solve anything big.
shown to work in retrospect through trial-and-error.
trial error
focus on smaller bits at a time rather than the whole
focus on smaller bits
Forbeshttps://www.forbes.com › ... › Leadership StrategiesForbeshttps://www.forbes.com › ... › Leadership Strategies11 Nov 2019 — In complicated situations, don't boil the ocean. In high-variety, highly complex situations, boiling the ocean is your only viable option.
search
https://www.google.co.uk/search?q=meme+%22boiling+the+ocean%22+software
Peersuite is a opensource alternative to discord/slack
=PeerSuite=
http://bafybeidsninozvc4zlyeypqm3dbzullnzeso2zwgdrx7viuhobncszcr7y.ipfs.localhost:8080/
PeerSpace

Welcome to Wikibooks, the open-content textbooks collection that anyone can edit. 3,331 books with 97,961 pages.
Nice
You are required to set out a number of options which include doing nothing and some other options right up to boiling the ocean.

Why is a Backlink Important?

make the impossible inevitable
certainly not kitchen-singing but
universlly needed universal capabilities
fission-codes get-ipfs
the minimum should be higher than k log 2
Thermodynamic fallacy
I provide a formal structure here.1
formal definition
https://hyp.is/vxZMTmcJEfCr4kcVStC-nA/github.com/johnnydecimal/index-spec
(I need to properly formalise it, but this is a good start.)
x
SharePoint lists
todo - research - it
visible 'at-a-glance'
Key property indeed
Heavy use of Outlines and selective oclosing and opening of sub lists with heading lines shown only if appropriate
The note's contents are your index
Notes contents are your index
Now add to that the intentional mark-in-notation
that can allow you to formulate
the intentional/structural/meaningful aspects of the content that is elabroated in that contxt and provide a way of intertwingling them all to HyperMap themselves as the entre territory your Space
MindScape
Did you store
indexing stores can help, but the root of the problem is that something is put into some place
instead of every unit of information being explicitly linked to adjacent relevant ones and even explicating why heyr are connected
information is out there
what we need is integral ways of capturing connections tht are themselves meaningfully/intentiona organized
Mak tagging by keywords ubiquitous and articulate connecting them to present intent purpose and menaingpfully pruposefully associated associative complexes
First, search your notes for the relevant category.
Flip that
write down what you think about
name it judisciously
in-line-notate and introduced further terms/names
a whoel neighbourhood
use search automatically to help to bring to mind all other context where those words and structured names match in some way
relegate snippets into named units
transclude or just link to them
as you content rows so is the network of terms and connections that will help to elaborate information in a way that is most helpful in bringing to mind what you had in mind
dynamic auto-indexing.
Your engagement will make the auto-indexing better every time you make changes
The rich tapestry of named connmections also allows one to explore the network, even visually, acting as a real serendipity engine
whenever you write or inn-noteate you can always add
and indicate adjacencies
that is to say
for evey unit of information simple or structured one can designate sobjec.uject names and entire terms for which the information at hand is relevant
ensuring that search for given terms bring up ar associated items as well
It's easy to accidentally create the same ID twice if you don't have an index.
The best ID for any piece of information is a structured name which in turn is a live index to the entire neighbourhood of information with which it is connected
there's so many places a thing can be
The point of the IndyWeb is provies the means necessary for interacting with services that keep your information siloed and bring all of them into 1's wonded space and keep them in sync via round trips
A practical example would be any platform that provides its onw social networks.
LinkedIn, Medium, sunstack anywhere when one can post information
Instead of going to places and creates posts there
create curate your own "post" that are by construction contigyus with everything you hold in your own(ed) personal Workspace
have a round trip
so that enythin you havealred posted can be incorporated into your own space
connect them with appropriate inline mark in notations trailmarks/plexmarks to the body of your own networked information space (indra.net wokspace)
so that existing posts will have links to you own space
or conversely etract compose post sized narrative trails from you MEMEpleX turn tem into Posts with links to your own space and post them on existing siloes.
Write Once Post Anywhere!
open the way to to have engaemensts, conversations with anyone engaging with your wokr enywhere on the Web
Creating interpersonal conection that can grow to truted collaboration
I recommend using a notes app.
It is not just a recommendation but
a notes app that is geared towards providing means of sturcutrain and cross referencen combining linear and non liner writing can be conceptualized as
a Universal means of capturing and structuring information, there for it can be termed a Universal Hyperdocument Per se
I know where everything
If you get your naming right the organization of the information can take care of itself
need to be sold on this concept
Yes it is a about convincing one to focus on the way that things can be done that improves the intellectual effectiveness of 1's digital engagements.
file system
The key to all this novel capabilities is that there are several alternative sotrage inrstructures available
that can be harnessed, like IPFS, Peergos not only of files organized into folder structures
but these folder structures are also appropriately named and created and curted as explicit separate associative complexes at a meta level named structures
using a mark in notation called PlexParmks
as a way of making explicitly meaningfully intentionally transparent formulation and self-coherent elaboration of the hypermaps of named intents and meaning/salience/significance terms that implicitly ehlp to organize and facilitate use, requse reporpus and manipluation of each information element that as they are required.
such metalivel structures helps 1 to externalize their intellect.
on keeping an index
instead of keeping an index
think about naming each nugget of information that captures its significance, relevance spanning named associative complexes
MEMEpleX-es
Instead of curating an index
elaborate and create intentional names for items of information and connect hem in meaningful terms
that 1 elaborates and formulates to capure the growning understanding as one
explores and organizes the frontiers of 1s engagements with information on the web
JDex) is the master record of every ID in a system.
flip that
every peiece of information is referenced by its own Local Unique Id
named in meaningful ways that capute te intent purpose and links to all relevant autipoietic contexts
not only in terms of information but perient activites and work and convestaion flows
The index solves this problem by giving you a place to note an item's location. Simple.
the index gives you a place to note an item's location
Flip that
Give any 1 a
that is accessible from all 1's devices to keep all information that 1 - creates - curates - gathers. engages with, drawn form across the web - to keep capture and save in your own space - keep around for the long term - everything that 1 pays attention to and engages with on the web.
Keeping track of where they were found as provenance of information ingested
instead of creating an index
name them and connect them to other named items of information in your won space so that meaningful indeces witll emerge thorugh engagements
providing a personal dynamic, emergent, HyperMaps of all information in the context of relevant activites, pursuites and engagements,
ready to share and collaborate on with others
ShareAlike -- If you remix, transform, or build upon the material, you must distribute your contributions under the same licence as the original.
Sharealike remix, transform, or build upon
NonCommercial -- You may not use the material for commercial purposes.
sounds good
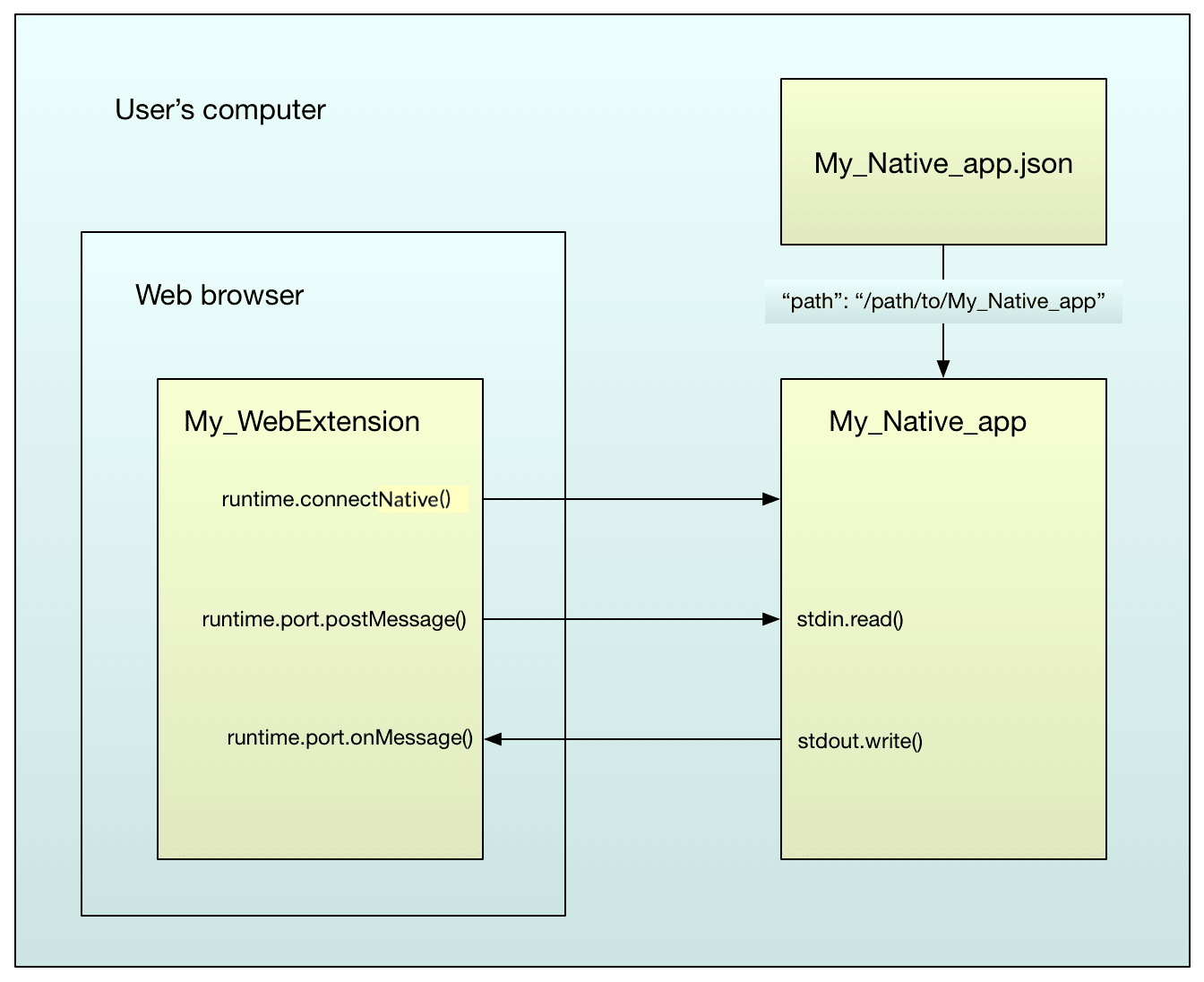
Native messaging

SingleFile Companion
a word for it (NSFW).
NSFW
You're never signed up to the list just because you bought something. It's strictly opt-in.
strictly opt-in
open source GoatCounter
used for analytiucs
It uses no external fonts, e.g. Google Fonts, or any other system that might provide a subtle way to track you.
subtle way to track you
If I want to be able to relocate something, I save the page with SingleFile
single file
the forum is
The forum
to:
1 note per ID, that becomes your master index
One Note per ID
tracked in your JDex.
organize and track
a collection of methods, tools, and behaviours.
methods, tools and behaviour
methods, tools and infordances
for:
Dewy Decimal
from: https://hyp.is/-eQUBmbWEfCgVGOAeQSFhw/github.com/rguiscard/fossil-notebook-demo
Johnny Decimal: file organization method
to:
A note-keeping web app based on Fossil SCM
incredibly revoly uh communication with the world
revelatory communication with the world
How Spiritual Belief Contributes to Happiness | Dr. Iain McGilchrist

I believe that consciousness and matter are different phases of the same
thing
"Control your data, control your destiny."
is building the next web - **the private web, where end users are in control. ** your private online space -
Peergos
motto
open source
It has to be Open Sauced and Networked
where People can do it for themselved together
weaving interpersonal networks of trust
start with ensuring privacy and security with interpersonal connectivity
No Servers, No sign Ups, No Sign In
Control your information and the very means you need to curate and share them
control your destiny
The Hidden Cost of Free: Why Open Source Sustainability Matters

The Problem of Knowledge Debt in Tech.)
must read
how indispensable you are, but how much you elevate the whole team.
In my 10 years of Long Term maintainer of mission critical software
promoting a culture of documenting everything in confluence and Jira elevates the whole team
The more articulate and open 1 is in sharing the more indispensible 1 gets
Building a Culture of Shared Knowledge and Learning
Open Learning Commons
Software is a Symmatheitc conversation
indeed
When knowledge is siloed, we put our teams at risk.
So true
Building a culture of shared ownership

The path to your next contribution. The path to your next open source contribution.

Peersuite, a decentralized discord alternative.
We need all Omni Optionalities that complete each other
Control your Information and its flow
Control your Destiny
The Problem of Knowledge Debt in Tech

Thank you for creating this peersuite as an OPEN CONSTRUCT
Open Construct
This cooperative "living together in intimate association, or even close union, of two dissimilar organisms" is called symbiosis
dissimilar organism
It is not living together but a living system creates an artificial system with fastly increasing complexity and
one is a living system the other is dependent on its constuctor and user.
I would prefer the name symbiosys
to dystinguish that in simbiosis both aprties are not just sysmtens but lilvin systems
in symbiosys one is a living system the other is its cretion
that is more than disssimilar
The second is the cretion of the first treatingthem as equal is a category mistake
provbably inspired by the agenda lik eTranshumanism
All is one, given the right perspective. Through its poetic logic – exponential, imaginary, circular, whole – it assures us that the maps to transcendence are coded in the fabric of reality, and even the “impossible” can become obviously true once we journey far enough, and turn inward out. The equation is proved; now, it remains for us to live its truth.
Alll is one

if you didn't have money for these large scale activities I do not know the answer but it does seem to me that a lot of what money is doing
large scale activities
these are the mechanisms that money does
notes
you can just cut down a tree a dead tree that's why I call it death economics right a dead tree is better than a Al live tree just like the dead grandma like dead grandma is better than live grandma because I get the inheritance
death economy
children are expensive
children are expensive like if you can say the
sentence children are expensive expensive there may be something wrong with your framing of what children are
all about so that's one of the rules of the game children are expensive and I know many people and young people today
but even in my it's like should I delay my career or should I have a family or should I like this is not a good way to
run your Society where people feel like maybe we shouldn't have a family at any I mean like isn't the point to have a
society you have to have babies to have a so anyway
https://via.hypothes.is/https://www.youtube.com/watch?v=orKYhMzuHi8

Death Economics: Why Crypto Can't Solve Social Problems / Grace Rachmany http://via.hypothes.is/https://www.youtube.com/watch?v=orKYhMzuHi8

Gyuri LajosTrailMarks FounderVerified email at trailmarks.coCited by 86Augmenting Human Intellect Symmathesys Universalis Autonomous Virtual Uni HyperDocument …
Breachproof Secure S3 storageFast & Secure DataHub.Sign Up for FreeACID compliant. Zero-Trust. Zero API and Egress Costs.Discover Why Blimp is the Only True Secure Cloud Storage.

Norton's dome, for instance, demonstrates fundamental indeterminism in Newtonian physics itself. Now, you may be thinking of quantum uncertainty, but I'm talking about classical physics, which is breaking down in terms of unique predictivity. Beyond determinism, Norton critiques notions of causation itself.
critique of causation itself
🏳️🌈 Hiába Orbánék tiltása, soha nem látott tömeg a Budapest Pride-on | Élő közvetítés
x

Elon Musk Gives Huge AI Updates

Dreaming Awake at the End of Time December 13, 1998

intelligence augmentation (IA)
intelligence augmentation instead with Artificial Intelligence
White House request for information about how to utilize artificial intelligence (AI) for the public good, IBM argues we should focus on a different sort of AI, augmented intelligence.
RFI
AI Augmented Intelligence
Put the machine in human loops
do not raplace augment
IBM argues the technology should be designed to assist people rather than replace them.
technology to assist people rather than replace them
IBM: AI Should Stand For 'Augmented Intelligence'
So sad RFI clearly said NO

Holochain: An Agent-Centric Distributed Hash Table Security in Smart IoT Applications
Holochain Internet of Tins instead of Internet of People first
search.google.books - winograd "understanding computers and cognition" +pdf
Computers, the Internet, and New Media for Learning
Goldman and Waxman present a historical review and prospective insights into technological advances that have shaped and have been shaped by our current notions of learners, learning, and teaching. They trace instructional technology from its behavioristic, computer-administered drill and practice roots to the initial influence of the cognitive science revolution. Various analogies used to characterize the influence of computers in education are reviewed, including the computer as information source, as curriculum area, as communication medium, as tool, as environment, as partner, as scaffold, and as a perspectivity tool. Ideas forwarded stress the potential these innovations have for broadening conceptions of human functioning and fostering education. Keywords: computer-assisted instruction; computers; Internet; technology
Computers, the Internet, and New Media for Learning
to: https://hypothes.is/a/f4Fo9lxvEfC9FUfbxLPFvw
Goldman and Waxman present a historical review and prospective insights into technological advances that have shaped and have been shaped by our current notions of learners, learning, and teaching. They trace instructional technology from its behavioristic, computer-administered drill and practice roots to the initial influence of the cognitive science revolution. Various analogies used to characterize the influence of computers in education are reviewed, including the computer as information source, as curriculum area, as communication medium, as tool, as environment, as partner, as scaffold, and as a perspectivity tool. Ideas forwarded stress the potential these innovations have for broadening conceptions of human functioning and fostering education. Keywords: computer-assisted instruction; computers; Internet; technology

do.search.google.com?q="infix+trie" https://bafybeib5m3lbpax5x24ikycgfwd4qu2dftvfqiiwgzdhn3ept7xci3y4ci.ipfs.dweb.link?filename=search.google.com-%22infix%2Btrie%22
https://bafybeifwl4744hp7fb2mdmlq5tgc7uoknkws3ep65inm6sbf3h47vef2wi.ipfs.dweb.link/
Infix search using a Trie data structure

Infix search using a Trie data structure

See this post on the infix trie for details.
for: infix trie
https://bafybeifwl4744hp7fb2mdmlq5tgc7uoknkws3ep65inm6sbf3h47vef2wi.ipfs.dweb.link?filename=search-%22infix-trie%22
https://bafybeifwl4744hp7fb2mdmlq5tgc7uoknkws3ep65inm6sbf3h47vef2wi.ipfs.dweb.link?filename=search-%22infix-trie%22
The usual data structure to support in the middle text search is the suffix tree: https://en.wikipedia.org/wiki/Suffix_tree
suffix tree
How do I modify the prefix trie data structure to handle words that are in the middle?
from: https://www.google.com/search?q=word+net+prefix+trie+hyphenation&ie=UTF-8
In computer science, a trie (/ˈtraɪ/, /ˈtriː/ ⓘ), also known as a digital tree or prefix tree,[1] is a specialized search tree data structure used to store and retrieve strings from a dictionary or set. Unlike a binary search tree, nodes in a trie do not store their associated key. Instead, each node's position within the trie determines its associated key, with the connections between nodes defined by individual characters rather than the entire key.
gloss - trie digital tree
prefix tree
search tree
As the network becomes the computer
network becomes the computer
a sound economic proposition for a networked society
networked society
any information on the network becomes a real-time shared resource.
real time shared resource