Getting Started With The Pico Engine

Getting Started With The Pico Engine

Event Loop Introduction
Pico Engine Quickstart
npm
Welcome to the developer site for Pico Labs.

A cooperating network of picos reacts to messages, changes state, and sends messages.
Yes that's the one we need
an internet-first, persistent, actor-model programming system.
browser-first, permanent, co-evolvable inter personal autonomous human actor model
pico is serverless and cloud native
datbaseless programming
with intutitive data isolation
can operate concurently without the need for locking
infrastructure necessary for building our product did not exist

Personal Information for Phillip J. Windley

Welcome to the Internet of My Things
Internet of My things
brilliant
Internet of
1's things
1s' huddle ad hoc groups Us interested in some specific named associative complex of things
Our things
Interntet of - one's - our - their
things
Manhood Of HumanityThe Science and Art ofHuman Engineering
timebinding, that ideas are like living things have their philogeny and ontogeny and the way we conceptualize a problem affects our chances of solving them.
I judge Korzybski's work from its fruit in Engelbart. It is inescapable that "Man is the measure of everything" just because it is Man is one with all and it is in individual consciousness that all becomes one.
In the connection of ideasthere is an unbreakable thread of destiny.
thread of destiny in ideas the metaphysics of adjacency
adaptive mixture of authenticity and ironic distance
autheticity and distance
relative rate of wiggliness among material atoms that might be measured by thermometers.
relative wiggliness of atoms
Oh, you want an image caption?

the Planetary Network Epoch

Is People Really Evolving?

use the meta-crisis as evolutionary fuel?

free range mysticism
free range mysticism
mediascape designed to hack our dopamine reward systems, how do we practice the complexity of keeping cool?
complexity of keeping cool
neurotic obsession with every unuttered sentiment.
unutterred sentiment
Layman Pascal

What’s in a Name
The One question I've been thinking about for the past half a century
how do we live by Metaphore
or indeed memetaphors
And his trails do not fade
Trails will never fade
4 - IndyWeb - TrailScape - TrailMarks - ClueTrails - HyperMaps
of Individual, collaborative Trails blazed by Trail
Eventually everything connects
Just connect
https://hypothes.is/users/gyuri?q=connections+key
People Ideas and things
Eventually everything connects — people, ideas, objects… the quality of the connections is the key to quality per se
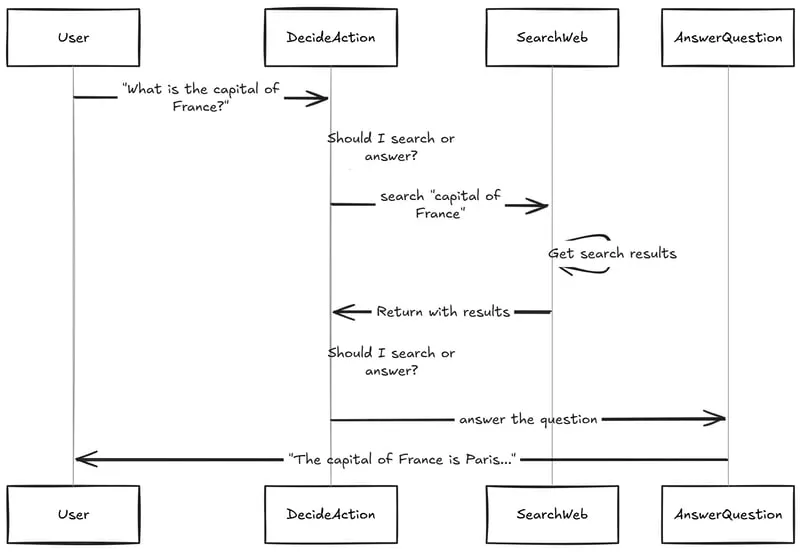
The Whole Process Visualized:

OODA loop

meta-layer handles complex technical issues like strong authentication, participant uniqueness, and data sovereignty.
If you get your concepts right technical ssues can take care of themsleves
The safest authentication is no authentication privacy security and permanence should be handled by the infrastructure that suppors the IndyWeb Web4 Multiplicity of protocols and platforms are important
Affordances shared via trusted secure private channels tied to the trusted presence aof the participants.
smart tags
instead of smart tags
people can learn to use TrailMarks in their own writings and annottations and conversations
Not only would augment their capacity to comprehend and share ideas but these in-notations and Cluefull writing and annotation automatically provide Maps of their interests so it a can work as a Commons based peer produced Global yet Interpersonal Pensieve
it is ll made possible because on the IndyWeb people do not go to places on the web to ahve desired affordances but the affordances come to them to shape the information they engage with into infordances
insights from meta-communities
Interest based emergent social networks
Thanks to TrailMarks MarkIn Notations and we can add to any part of any web page of real interest and original content shared in the networks people not only can In-notate and add threaded conversations that rare also connected to the entire scaffoldings with which those conversations can be deepened and provide the lerning trails needed to collaoratively scale synthesis
and HyperMaps of Meanings and emergent interest based social netowrks and value flows
https://hyp.is/nfNugCEXEfCg7esu7p1d0w/themetalayer.org/what-is-a-meta-layer
meaningful engagements
https://hyp.is/nfNugCEXEfCg7esu7p1d0w/themetalayer.org/what-is-a-meta-layer
Overweb Pillar #3
Oerweb Pillar
On-Page Interactions allow participants to engage directly with content through annotations, comments, and smart tags
Every content that people engage with like annotte are also archived by the interested parties. Since the archiving relies on IPFS each can have all their engagements saved locally in their own loca IPFS nodes or equivalent tech This is key for the IndyWeb to provide a true digital vellum for all Individuals
real-time
On the IndyWeb conversations can be conitnuous without needing to be synchronous and real-time. Real-time is also possible
But most importantly all interactions are logged only fo and by the participants and collaorations contributions have fulll provenance and abiity to recapitulate the coevolution of shared work
preventing bots or AI
by constuction
Safe Digital Space
not authentication
zero singing singup no authentication just human trust that is transitie and in controls of the participants only!
verified individuals,
emergent social trust networks without intermediaries only chaing of IndyNetizens
making them more personal,
should be InterPersonal from the start
meaning.
meaning
Web4 allows the co-evolution of HperMaps of Meanings these Maps ARE the Territory but also Map the emergent interest based social network that theparticipants weave as they blae their own trails accross the coommon record
Discover how a meta-layer transforms browsing into real-time collaboration, shared presence, and value exchange.
shred presence and value exchange but the presence of the participants is created through and within their owned spaces
without intermediaries
the meta-layer adds meaning.
not just meaning but interpersonal connectivity! Autonomy permanence
We call this Web4 it is powered by Web 3 protocols IPFS hypercore etc platforms Peergos Holo Agregore
It was designed to bridge accross ecosystems via individuals own indra.net.work.spaces that can be supported created by any decebtralized protocol
the MutualLearning Commons
Ecah participant in the indy.net can have all their interactions on the web legacy or Web4 for each ecosystem a small bridge needs to be created and suddenly interplayeability across decentralized ecosystem would work. This is posible because of the People cnetered acchitecture
presence, tagging, and trust are built by people, not algorithm
Yes build from human trust for trust
scaling trust is key as is scaling reach and synthesis
Compositional → apps and features stack and interconnect
yes compsitionlity is key but what we really need is play flows
Interoperable
beyond interoperability we have interplayeability
since the indyweb extensions to the metalayer can allow participants to connect and converse and interplay not only the site but with each other mutually extend their capabilities.
If you can access it you are owning it
Tied to people, not platforms — presence, identity, community
That is the IndyWeb
Built as an overlay
not so much an overlay but a inter personal extension collaborative to oeverlays
if 1 adds annotations to any page they can be directly linked to 1s own*ed( indranet workspaces and any one on the page can discover, explore connect and engage in conversations simultaneously and mutually scaling trust and reach
We’re building a composable, open, participant-centered meta-layer—a system anyone can build on, not a silo or extension.
prticipant-centered
the IndyWeb all seeded with Hypothes.is
Hypothesis – social annotation overlays
over web
A meta-layer is a shared digital space that exists above the content of a webpage—an interaction and computation environment that responds to what you're looking at, but is not owned by the site itself.
meta-layer that responds but is not owned by the site itself
If you are at all interested, I would welcome you to subscribe to updates. To do this you need first to have an account here — so ask me to do that. When you log in with your account, an icon appears on the right to “Manage Subscriptions” and you can subscribe to any part of the site.
account creation and manage subscription

built through signal, relationship, and aligned action.
signal relationship and aligned action
We need to offer the world an alternative to doomscrolling and despair.
say no to doomscrolling, yes
silent for the past four years
4 years
clarity, consonance, coherence
clarity consonance coherence
vs
consistent complete
navigating the inner terrain of long-game work.
long game work
Turning complex visions into grounded, fundable action
vision to fundable action
navigate complexity without losing the thread of what matters.
without loosing the thred that matters
Making the Impossible Inevitable
Establishing First Person Digital Trust

fiction
early 15c., ficcioun, "that which is invented or imagined in the mind," from Old French ficcion "dissimulation, ruse; invention, fabrication" (13c.) and directly from Latin fictionem (nominative fictio) "a fashioning or feigning," noun of action from past participle stem of fingere "to shape, form, devise, feign," originally "to knead, form out of clay," from PIE root *dheigh- "to form, build."
figment
something invented or imagined, a myth or fable; deceitful practice; false doctrine," from Latin figmentum "something formed or fashioned, creation," related to figura "shape" (from PIE root *dheigh- "to form, build")
for reasonable real
It is said that Heine once asked Hegel regarding the meaning of “what is reasonable is real”. Hegel laughed and said: “In fact, this sentence means ‘all reasonable things should be realized.” Having said that, Hegel was immediately taken aback by what he said and looked around in a panic. Upon finding that there was no one else around, he calmed down and told Heine not to mention this to anyone else (Deng, 2006).
‘all reasonable things should be realized.”
How I designed an abuse-resistant, fault-tolerant, zero cost, multiplayer online game
for trystero

How I designed an abuse-resistant, fault-tolerant, zero cost, multiplayer online game

Received through resonance, not reason
The wordless Book of Heaven is a book of no words
it holds the divine blueprint of the cosmos
it is revealed, received through resonance, not reason
I for one try resonance with reason that holds the blueprint of the cosmos focus attention to the future perfect potential for a sweetspot that it is required
Their intent is to migrate entirely away from Google to the San Francisco based InfluxData, which I guess is marginally better in some ways but seems to entirely miss the point of people's objections in spirit. Other than people's personal subjective trust of one US company over another, there's no inherent difference between Alphabet & InfluxData from a technical standpoint.
influxdata
unfluxdata technicall no different from google analytics
Homebrew doesn't "report" anything to Google, much less anything of yours (implying unique identification). This is an unnecessary editorialization.
unnecessary editorialization
Homebrew’s analytics are now sent both to Google Analytics and our new, self-hosted InfluxDB instance hosted in the EU.
homebrew analitics sent to google
for analytics by small changes
why we need trust networks in the long tail
that are resistante to
enclosure
surveilance and are unstoppable
especially for software
The decentralized web - Trick or Treat?

Top Blockchain Companies & Developers in Hungary
decentralized
What's Next for the DWeb? Progress and the Work Ahead Posted 3 August 2023
Individuate Too?
Does language individuate too?
to the unconscious. Perhaps it also pushes language to individuate.
pushes language
one to mature—specifically, to individuate, that is, to become who you really
to individuate
feel one with another person? Have we bought into a cultural hallucination
bought into cultural hallucination
individuation process
annotating
How To Run a Proxy Server Inside Your Browser
service worker proxy server
easy to deploy
under the hood what it's doing is - we're taking this DNS address and - we're looking up the public key of this website and then - using that public key to download data from hypercore protocol
distributed press
yes nice
Matrix community so you can get started and chatting with
Matrix community requires one to sign up with a supporting app create and verify identity which is sadly tied to a server
I f I understand it correctly ithese are not very portable and if the server is no longer working what happens?
Will sow IndyWeb communities will compare with this
To join Any Indy/web Community there is no signing in or sogning up
When you enage with web accesible content shared by an named individual who is a player in the IndyWeb or a named community there the engagement itself creates secure private direct connections which in turn allows 1 to comment, annotate content and engage in conversations Once a rapport and trust is established people who gain trust can be oining the netowkr of the individual or the community
If they ever wis to create heir owned network they would need to iether run their own Peergos server or signup witth Peergos to create their peergos names as an anchor to their nowned networks
Demo Session: Surf the Distributed Web with Agregore Browser

Demo Session: Surf the Distributed Web with Agregore Browser

google.search-in browser reverse proxy service worker
Medium · Danny Moerkerke400+ likes · 5 years agoMedium · Danny Moerkerke400+ likes · 5 years agoThis will encourage you to use the full powers of service workers, like caching, push notifications, and even making your website work offline.
https://hypothes.is/a/L59g3BnUEfCcKAOgH5-EtQ
You don’t even need a local back end — just a service worker
Files — for example, to mock a download
mock a download
forward requests to an entirely different domain — for example, forwarding the requests of a locally running API to an API running on a test environment.
cross domain request forwarding
So how can you run a proxy server in your browser without any back end whatsoever?
without a backend
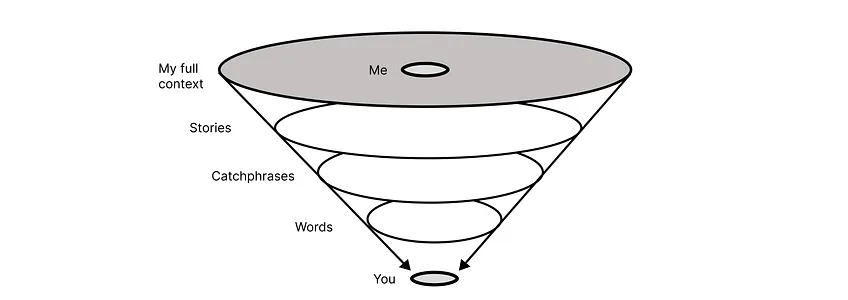
From the language fold: metaphors as bridges, and blurry lines around the shape of ‘me’Let’s invite each other into our messes!

x
observed in fact or in thought of the course of nature
Man, being the servant and interpreter of Nature, - can do and understand so much and so much only - as he has observed in fact or in thought - of the course of nature. - Beyond this he neither knows anything - nor can do anything.
course of nature
the TAO
Michio Kaku's Terrifying Warning: Quantum AI Just Made a Godlike Discovery
baa
The Second Axial Age: Beginning to recognize our roles as global beings.
playing along with this mythology
playing along with this mythology
that you can lay out the future the whole idea of the future struck me as rather interesting because
that's almost a presbyterian statement if it's the future it's already there and we're just approaching
it it nothing's going to change it'll just unfold suddenly and there it'll be so the future is one of these great
mythological statements that's buried in the language what I'm addressing is this
whole idea of absolutes and your helplessness in the face of such overwhelming movements in mankind
https://social.coop/@indiehub/108375268816830848

trystero
Get Started with Peergos
strted

Peergos: An Open-Source Google Drive Alternative That You Can Self-Host
google alternative
Hubly - Community Building Platform
crunchbase
Hubly - Community Building Platform
Where is Hubly - Community Building Platform's headquarters? Hubly - Community Building Platform is located in London, England, United Kingdom.
london
Hubly - Community Building Platform
Organize everything you own in one place

build a base of “converts”
that are aligned with how you see the world, work to pull those people into a community. Help them connect to each other. Support them in their efforts. Recognize their achievements.
Open Universal Hyperdocument Systems
infordances where information is shared alon with the very affordances needd to create and curate them interpersonally
selling is transformational.
Adopting it requires customers to rethink all or parts of their business. Often it requires rethinking their career. It requires transformational change.
a transformational product, you're likely going to need sales people to sell it.
transformational product
“The way you’ve been doing marketing is fundamentally broken and doesn’t work as well anymore. You’re going to have to do it very, very differently. Our product can help.”
fundamentally broken
Tools are bought, transformations are sold.
x
s you build a base of “converts” that are aligned with how you see the world, work to pull those people into a community.
remember that you need people that can help teach people about the change
need people to explain
help to fix fundamentally broken ways
especially in cases whee a product is positioned to help to fix fundamentally broken ways
The premise of our product was: “The way you’ve been doing marketing is fundamentally broken and doesn’t work as well anymore. You’re going to have to do it very, very differently. Our product can help.”
https://via.hypothes.is/https://www.youtube.com/watch?v=nCNVYvDDkts
We were asking for a transformative change in their thinking.
asking for transformative change in peopl'es thinking
If you migrate to another server, your links come with you and all pre-existing secret links will continue to work.
Worth pointing out that when you move a folder to a new location the originally created links remain valid
and because of content addressing no files need moving or no duplicates are created
Need to confirm this
Secret links
superpower
HU
Skip navigation Search
Sign in Santana | Stranger In Moscow ('Sentient' Version Live)
Link shortening in social posts
flip that
for indyhub
Let’s transform your collaboration. Our premium solutions combine the power of social annotation with seamless integrations, enhanced controls, and advanced security. Select your industry, then complete the short form for a demo and pricing. A member of our Partnerships Team will be in touch within 24 hours.
File Sync
Gamre Changer
Kudos Peergos
fir
typo
it's a sociological phenomenon
that's not just a business phenomenon it's not just
a technical phenomenon it's a sociological phenomenon and the not only the quantity but the quality of
communication has increased dramatically because of this technology and you have to use it to really understand what I
mean
this technology increases the level of communication to a degree that is stunning and brings organizations together and makes the organization work as if it was a much smaller tighter knit team
team
the operating system and applications can register themselves as a service and will then show up in every single application the one shipped on the machine and every third-party application as well what does this mean well one of the applications that we ship for free with every next computer is our own digital librarian application and digital librarian appears as a service
software a an interpersonal inter applicaiton service
next computer to allow mere mortals to traverse very sophisticated networks and to share information with each other in a way that is far easier than any other networking software that has been created and yet we're still using the industry standard NFS file system so we're compatible with every workstation in the marketplace
Peergos built into the IPC
we want to communicate not with just words but with words in any text pictures sounds
not just words communicate
interpersonal Computing is the desire to improve group productivity and collaboration
improve group productivity
interpersonal Computing
Interpersonal Computing
skepticism(n.)
also scepticism, "the entertaining of mistrust, doubt, or disbelief," 1640s, from skeptic + -ism. Specifically from 1800 as "doubt or disbelief in the fundamental principles of the Christian religion." Earlier skepsis (from Greek skepsis) had been used in English for "philosophic doubt, skeptical philosophy" (1650s). Fuller's "Sermon of Assurances" (1630s) has scepticalness "doubt."

Lucid is an experimental project exploring using CIDs to package Web Tiles — a format for content addressable web sites.
lucid CID WebTils
Moreover, you can layer GossipSub on top of that as a PubSub messaging layer for ad-hoc mesh networks. I cover this in more detail in the following guide which should be published soon.
layer gossip hub
the Service Worker Gateway, whereby a service worker handles the retrieval and verification.
service worker gatewy
vitalik's blog which is on IPFS Mainnet can be loaded –albeit still slowly as its still beta software– and cached via the Service Worker Gateway. Once the blocks are cached, subsequent reloads work without internet. The magic is that this is pretty easy to do for any static website.
static website service worker
Reflections from Local-First Conf
![]()
Amino (the Public IPFS DHT) is getting a facelift

IPFS Principles
x
SQLite Wasm in the browser backed by the Origin Private File System

Linear is a purpose-built tool for planning and building productsPlan and build your productPlan and build your productMeet the system for modern software development. Streamline issues, projects, and product roadmaps.self.__wrap_n!=1&&self.__wrap_b(":R286mpuudakq:",1)Linear is a purpose-built tool for modern product development. Streamline issues, projects, and product roadmaps.self.__wrap_n!=1&&self.__wrap_b(":R2a6mpuudakq:",1)Start buildingStart buildingIntroducing Sub-teamsStart buildingIntroducing Sub-teams

Faster than REST: Building a Real-time Chat Application with gRPC and Node.js

Are we our own worst enemy?
Yes indeed
not by accident
but surely a grave mistake

there are certain things you just have to get right.
Yes
seaech for the sweeet spot just above the threshold that is required

Digital Life Collective

Introducing WEBCAT: Web-based Code Assurance and Transparency | Securedrop

CodeSandbox alternatives
stakblitz
search = online code develipment javascript
One Planet Clubs 146 help Going people and planet-friendly from the bottom up

Octobox 📮 Untangle your GitHub Notifications.
The Abolition of Man

Metaxy: The Platonic “In-Between” as a form of Dialetheia
The concept of Metaxy (μέταξυ) in Platonic philosophy represents the “in-between” — an intermediary state that connects opposites and enables interaction between different levels of reality.
search-metaxy-etymonline
JotSpot provides structured wiki software for small to medium-sized businesses.

noteworthy
discussion of furmulae but not formation or formulative thinking
variousnew formulaethatcanbewrittendown,givensomethatarealready writtendown
new formulae
In the algebragame the tokens are equations or formulae, andthe rules specify various transformations that canbe made in these formulae
formulae
a weight tracking app (PWA) built with Vue.js
cloned

Steward-ownership is capitalism 2.0

3 minTagspdf.jspdf viewerIn this article (a three-minute read), you’ll learn how to quickly embed a PDF in a web page using PDF.js, a popular open-source PDF viewer.1. Download and Extract the PDF.js Package2. Add the PDF viewer to your web pageWe will also use it as a full screen PDF viewer where we can pass in a PDF filename via URL query string. Try the full screen viewer now:Open Full Screen PDF.js ViewerStep 1 - Download and Extract the PDF.js PackageCopied to clipboardLet’s head over to GitHub to download the latest stable release and then extract the contents inside our website folder.Here are the contents of the .zip:Plain text├── build/ │ ├── pdf.js │ └── ... ├── web/ │ ├── viewer.css │ ├── viewer.html │ └── ... └── LICENSEAfter extracting the .zip contents, our website folder could look something like this:Plain text├── index.html ├── subpage.html ├── assets/ │ ├── pdf/ | ├── my-pdf-file.pdf | ├── my-other-pdf-file.pdf | ├── ... ├── build/ - PDF.js files │ ├── pdf.js │ ├── ... ├── web/ - PDF.js files │ ├── viewer.css │ ├── viewer.html │ ├── ... └── LICENSE - PDF.js licenseNote: Due to browser security restrictions, PDF.js cannot open local PDFs using a file:// URL. You will need to start a local web server or upload the files to your web server.Step 2 - Embed the PDF Viewer in WebsiteCopied to clipboardOur last step will be to embed the viewer in our web page by using an <iframe>. We will use a query string to tell the PDF viewer which PDF file to open. Like this: <!DOCTYPE html> <html> <head> <title>Hello world!</title> </head> <body style={{"fontFamily":"Arial, Helvetica, sans-serif"}}> <div style={{"width":"760px"}}> <h2>About Us</h2> <p>We help software developers do more with PDFs. PDF.js Express gives a flexible and modern UI to your PDF.js viewer while also adding out-of-the-box features like annotations, form filling and signatures.</p> <!-- Place the following <div> element where you want the PDF to be displayed in your website. You can adjust the size using the width and height attributes. --> <div> <iframe id="pdf-js-viewer" src="/web/viewer.html?file=%2assets%2pdf%2Fmy-pdf-file.pdf" title="webviewer" frameborder="0" width="500" height="600"></iframe> </div> </div> </body> </html>You’re done!If you’d like to load PDF files from a different domain name, you will need to ensure the server hosting the PDFs has been set up for CORS.Full Screen PDF ViewerIn addition to embedding the viewer in a page, we can also open it in a full screen: Open Full Screen PDF.js ViewerHere’s the code: <a href="/web/viewer.html?file=%2Fmy-pdf-file.pdf">Open Full Screen PDF.js Viewer</a>Just change the file query string parameter to open whatever you PDF you wish to open.Customizing the PDF.js ToolbarCopied to clipboardWe can also reorganize the toolbar by moving elements around, removing buttons, and changing the icons.Let’s open public/lib/web/viewer.html and add the following to the <head> section: <script src="customToolbar.js"></script>Next, we’ll create customToolbar.js inside the public/lib/web folder and add the following code:JavaScriptlet sheet = (function() { let style = document.createElement("style"); style.appendChild(document.createTextNode("")); document.head.appendChild(style); return style.sheet; })(); function editToolBar(){ //when the page is resized, the viewer hides and move some buttons around. //this function forcibly show all buttons so none of them disappear or re-appear on page resize removeGrowRules(); /* Reorganizing the UI the 'addElemFromSecondaryToPrimary' function moves items from the secondary nav into the primary nav there are 3 primary nav regions (toolbarViewerLeft, toolbarViewerMiddle, toolbarViewerRight) */ //adding elements to left part of toolbar addElemFromSecondaryToPrimary('pageRotateCcw', 'toolbarViewerLeft') addElemFromSecondaryToPrimary('pageRotateCw', 'toolbarViewerLeft') addElemFromSecondaryToPrimary('zoomIn', 'toolbarViewerLeft') addElemFromSecondaryToPrimary('zoomOut', 'toolbarViewerLeft') //adding elements to middle part of toolbar addElemFromSecondaryToPrimary('previous', 'toolbarViewerMiddle') addElemFromSecondaryToPrimary('pageNumber', 'toolbarViewerMiddle') addElemFromSecondaryToPrimary('numPages', 'toolbarViewerMiddle') addElemFromSecondaryToPrimary('next', 'toolbarViewerMiddle') //adding elements to right part of toolbar addElemFromSecondaryToPrimary('secondaryOpenFile', 'toolbarViewerRight') /* Changing icons */ changeIcon('previous', 'icons/baseline-navigate_before-24px.svg') changeIcon('next', 'icons/baseline-navigate_next-24px.svg') changeIcon('pageRotateCcw', 'icons/baseline-rotate_left-24px.svg') changeIcon('pageRotateCw', 'icons/baseline-rotate_right-24px.svg') changeIcon('viewFind', 'icons/baseline-search-24px.svg'); changeIcon('zoomOut', 'icons/baseline-zoom_out-24px.svg') changeIcon('zoomIn', 'icons/baseline-zoom_in-24px.svg') changeIcon('sidebarToggle', 'icons/baseline-toc-24px.svg') changeIcon('secondaryOpenFile', './icons/baseline-open_in_browser-24px.svg') /* Hiding elements */ removeElement('secondaryToolbarToggle') removeElement('scaleSelectContainer') removeElement('presentationMode') removeElement('openFile') removeElement('print') removeElement('download') removeElement('viewBookmark') } function changeIcon(elemID, iconUrl){ let element = document.getElementById(elemID); let classNames = element.className; classNames = elemID.includes('Toggle')? 'toolbarButton#'+elemID : classNames.split(' ').join('.'); classNames = elemID.includes('view')? '#'+elemID+'.toolbarButton' : '.'+classNames classNames+= "::before"; addCSSRule(sheet, classNames, `content: url(${iconUrl}) !important`, 0) } function addElemFromSecondaryToPrimary(elemID, parentID){ let element = document.getElementById(elemID); let parent = document.getElementById(parentID); element.style.minWidth = "0px"; element.innerHTML ='' parent.append(element); } function removeElement(elemID){ let element = document.getElementById(elemID); element.parentNode.removeChild(element); } function removeGrowRules(){ addCSSRule(sheet, '.hiddenSmallView *', 'display:block !important'); addCSSRule(sheet, '.hiddenMediumView', 'display:block !important'); addCSSRule(sheet, '.hiddenLargeView', 'display:block !important'); addCSSRule(sheet, '.visibleSmallView', 'display:block !important'); addCSSRule(sheet, '.visibleMediumView', 'display:block !important'); addCSSRule(sheet, '.visibleLargeView', 'display:block !important'); } function addCSSRule(sheet, selector, rules, index) { if("insertRule" in sheet) { sheet.insertRule(selector + "{" + rules + "}", index); } else if("addRule" in sheet) { sheet.addRule(selector, rules, index); } } window.onload = editToolBarThe PDF.js primary toolbar is broken down into 3 regions:The secondary toolbar is accessed via the chevron icon in the right region:We can move elements from the secondary toolbar into the left, middle, or right regions of the primary toolbar with the addElemFromSecondaryToPrimary function in customToolbar.js. For example, uncommenting this line will move the counter-clockwise rotation tool to the left region of the primary toolbar:JavaScriptaddElemFromSecondaryToPrimary('pageRotateCcw', 'toolbarViewerLeft')If you wanted to move pageRotateCcw to the middle region instead, you’d replace toolbarViewerLeft with toolbarViewerMiddle, or toolbarViewerRight for the right region. To move a different tool, replace the pageRotateCcw ID with the element ID you want to move. (See below for a full list of element IDs.)We can also hide elements like this:JavaScriptremoveElement('print') removeElement('download')To hide different elements, replace print or download with the element ID.NOTE: Hiding the download and print buttons is not a bulletproof way to protect our PDF, because it’s still possible to look at the source code to find the file. It just makes it a bit harder.
for - prevent download of pdf
Create communitywith purpose on HyloSign UpLog In


want to shift our system toward a more power to the powerful dynamic
more power to the powerful dynamics

The Battleground of Our Era is the Economic Mythology: What is our task?

We are watching.
being watched
markets are conversations
Well Well Everuthing is where people are involved and beyond
Uninstalling Bing Apps

7 Easy Ways to Get Bing Off Your Computer PDF download
An easy-to-follow guide on removing Bing from your computer

Programming
Future of Software as a Symmathetic Conversation
for search mindwiki github

(CUNEIFORM SIGN AN THREE TIMES) utf-8 character icon
for three dots
(AQUARIUS) utf-8 character icon
for icon indy flow
The essence of calculus 3Blue1Brown 3Blue1Brown Verified 7.17M subscribers Subscribe

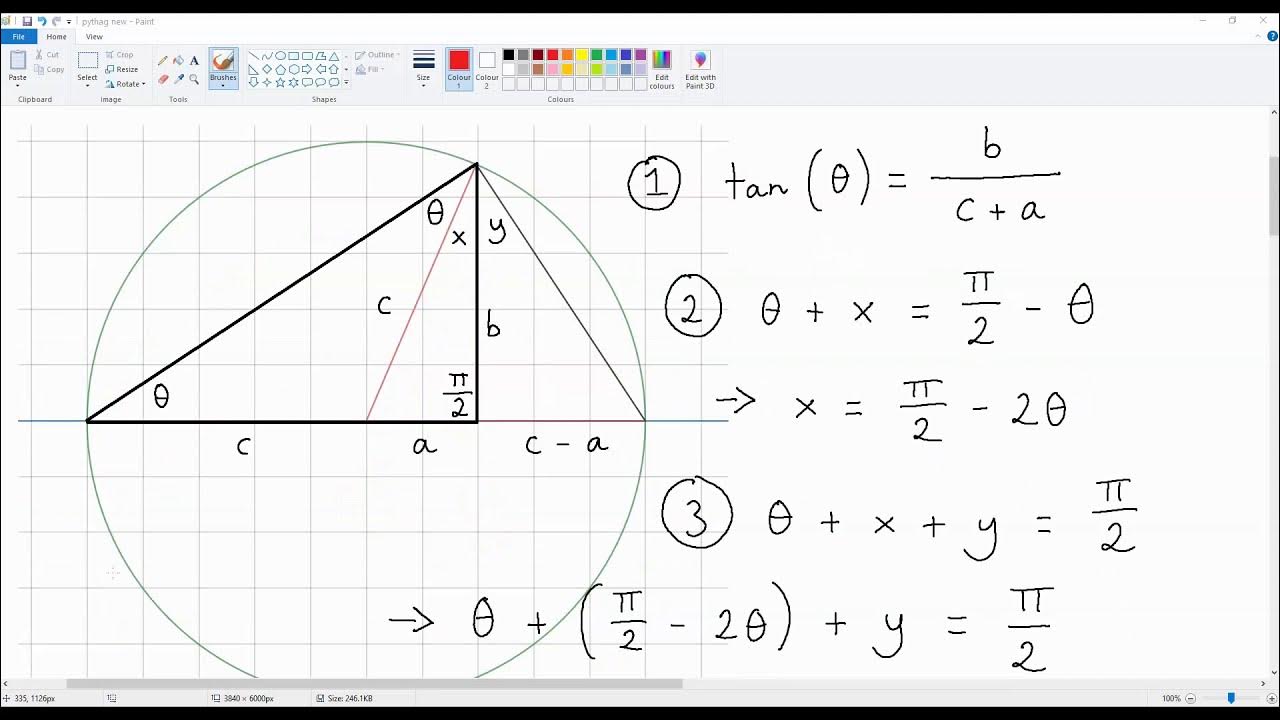
How to derive Pythagoras' theorem using Thales's theorem [full workings]
-

The Demo @ 50
Engelbart 2018
Personal Knowledge Hub
Personal first but go Interpersonal 7 years later with the IndyWeb
“killer app”
Maker App
IndieWeb Webring
gloss -- InDiY WebRing
InDiY WebRing is a webring accross IndyWeb sites . Inspired and makes the original intent of IndieWeb Webrings powereby the Indy Web Technology
"In early times the colophon gave the information now given on the title page" [OED].
gloss--pre-colophon
information about the context background purpose intent of creting a document
but the urgent and complex problems of mankind have only grown more urgent
and more complex it sure looks like Humanity is circling
the drain
// I heard it as circling the dream =
when will the world be ready to receive its Saints
I think we know the answer when they are dead pasteurized and homogenized and
simplified into stereotypes and the true depth and integrity of their ideas and initiatives are forgotten
emantic. Interoperable. Cryptographic. Concurrent. Responsive. Networks awakened as living ecosystems.
nice to look back where I started out 7 years ago dreaming of the IndyWeb
Te interplaeatry inter personal inter intentional autonomous web the indyweb
We need systems that are people centered and leverageing th power of the human interintellect augmenting it via man machine symbiosis

Mindwiki is a web based tool for collaboratively sharing and editing information with mind maps and wiki documents.
MindWiki
NODAL: A Filesystem for Ubiquitous Collaboration
4 - OHS - Luanch Community
mindrive.co wikinizer.com MindPlex
Ted Nelson has gone a step further and blamed the emphasis on "files" themselves as an aspect of this problem,
Ted was right
IPFS Peergos provides a way of creating and maintaining named files networks with permanence and permanenc of reference while the files and entire file sysstems DAGs are mutable
hey are designed and organized for the benefit of management
neither the anagement or the participants are able to benefit
The spoaration of
Computer Supported Personal Work
and cf Computer Supported Collaborative Work
arose from the desire to encolse the products and the artifacts and olso that the
work on the Personal computer was inaccessible over the network
We need a network communication topoilogy that matches what is reqired
Need a global permanent secure way of naming and sharing controlled by the creators originators of the the infordances
that are contiguous with the very way individuals do their own personal work
which is also networked multi device multiplayers athroug time and that each individualis able to maintain a host of Profiles Pseudonyms alter egos designed to fit in with or establis connectivity across many disperate networks
central data stores and shared filesystems
centralizing indtoduces huge friction
the enclosure limits discoverblity access
make everytng go virtual
named interest pursuites communities of practice iautononpus individual with the power to name their interest communities and pursuites in form tht people can join
infordances
he preponderance of potentially exploitable team knowledge is distributed in a completely inaccessible way on un-indexed and often inaccessible individual systems.
inccessibel unindexed
yet we need the polar opposite
make everything shareable in interpersonal intercommunity trust networks with provenance
make it discoverable
scaling reach and synthesis
Open Mutual Learning commons
The barrier to sharing even the products of work, much less the process
flip that
loose the exploitable artifact focus and create processes
that are capable of creating autopoieti self presentable extensible infordances holonic units of
articulation along with the very means they are to be processed in a way that is totally extensible intentionally constellated for new puproses with easy
et poermanent and evergreen focus on the ways and means and processes
workflows and collaborative information flows that
scale
but employs mechanisms that are orthogonal to scaling
this is possible as the individual knowledge work has all the capabilities buil tin that supports collaboration
The individal's knowledge work is multiplayer multighreaded interpersonal connetivity and conversaions that are contiuous without being syncronous et contigiuus with the tneire intertiwngled context that forms a complete disoerable explorable graph at any moment in time
thorugh time
trapped inside unshareable, proprietary or inaccessible data formats
proprietary data formats
we need infordances
or holoorphic infometa4dances that are autopoietic permanent yt coe-volvable evergreen and composable
repurposable resumable refactorable etc
WE created dta formats so that we could possibly reuse repurpose the content
big mistake need a universal hyperdocument format
something that XML tried but failed to deliver
so instead of a universal format
we need universal (in the sense of universal machine( a way of creating info structures that use simple notation for structuring that is ameanble to arbitrary user defined interpretations and presentation processes
instead of separating concerns all required capabilities
should be integral to the seed capabilities
the tyranny of forma
the tyrrany of format
a "knowledge worker," someone whose job or avocation involves the exploitation, organization and production of knowledge.
knowledge worker
trailblazer
every person is organically connected to a team of common purpose no matter where they are or what software they are using
yes but that requires every person to be autonomous abe to create or join teams
An individual's role in the collective enterprise is then to augment the collective knowledge base by observation and synthesis.
should saart to augment the individal
in a born multiplayer collaborative etting
recognizing that eveything is a symmathetic conversation
including the software needed to conduct it
so that we have a seed setup that is a sweetspot beyond the threshld required
not a good enough solution
that i litered with compromises and choices tht lock one into gratiutous complicaitons
like XML is a great eample. It sure have metacircular power but at the cost of huge complexity and complication
You cannot get hundrd pages worth of definitions right ever
Need something that is small fit in one page
and capoable of self-hosting and etensibility
Unfinished Revolution
unfinished revolution
a "good enough" solution was presented that stood in the way of Engelbart's revolutionary vision of ubiquitous collaboration.
good enough solution
we need a perfect seed capable of autopoietic organic growth at scale
scaling reach synthesis interpersonal interplay digital velum with perrmanence and full provenance trails