Compare Gatsby vs Next.js to find the best React framework for your project. Explore performance, SEO, and development benefits to make an informed choice!
- Feb 2025
- Apr 2023
-
vite-remix-router.vercel.app vite-remix-router.vercel.app
Tags
Annotators
URL
-
- Feb 2023
- Dec 2022
-
-
React JS is a JavaScript library used to create extensible and adaptable user interfaces. Our React development company team of the best React.js / React developers, software engineers, and programmers in India provides custom React development services that handle data updates and synchronization without page reloading, as well as integration with existing applications or systems.
-
React JS development services, an extensible and adaptable JavaScript library for creating user interfaces. Our team of the best React.js / React developers, software engineers, and programmers in India provides custom React js development services.
-
-
blog.nparashuram.com blog.nparashuram.com
-
TL;DR; A custom renderer for ReactJS that uses Web Workers to run the expensive Virtual DOM diffing calculations
-
- Jun 2022
-
alexsidorenko.com alexsidorenko.com
-
If the component wrapped with memo re-renders, it means that one of its properties changes.
Tags
Annotators
URL
-
- May 2022
-
betterprogramming.pub betterprogramming.pub
-
React Helmet
```js import {Helmet} from "react-helmet";
const Demo = props => ( <br /> <div className="application"> <Helmet> <script src="/path/to/resource.js" type="text/javascript" /> </Helmet> ... </div>
); ```
DOM Method
```js componentDidMount () { const script = document.createElement("script"); script.src = "/path/to/resource.js"; script.async = true; document.body.appendChild(script); }
export const appendScript = (scriptToAppend) => { const script = document.createElement("script"); script.src = scriptToAppend; script.async = true; document.body.appendChild(script); }
class Demo extends React.Component { componentDidMount () { appendScript("/path/to/resource.js"); } } ```
React Hooks
js useEffect(() => { const script = document.createElement('script'); script.src = "/path/to/resource.js"; script.async = true; document.body.appendChild(script); return () => { document.body.removeChild(script); } }, []);```js import { useEffect } from 'react'; const importScript = resourceUrl=> { useEffect(() => { const script = document.createElement('script'); script.src = resourceUrl; script.async = true; document.body.appendChild(script); return () => { document.body.removeChild(script); } }, [resourceUrl]); };
const Demo = props => { importScript("/path/to/resource.js"); } ```
-
- Mar 2022
-
aglowiditsolutions.com aglowiditsolutions.com
-
Hire ReactJS Developers
-
- Oct 2020
-
medium.com medium.com
-
suite of over 30 separate packages of React visualization primitives that fall into several categories (Figure 2). It is un-opinionated on state management, animation, and styling so it can integrate with any React codebase, and its emphasis on modularity (similar to D3) lets you keep your bundle sizes down by only using the packages you need to create your reusable chart library or a custom one-off chart.
Short definition of visx
-
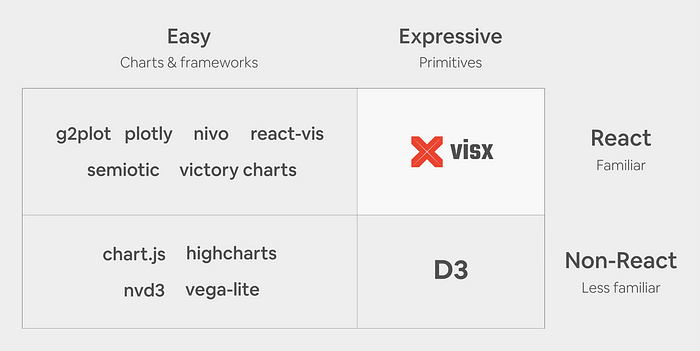
In our research (Figure 1), we found that existing React visualization libraries are often high-level abstractions and optimized for ease of use (i.e., fewer lines of code) at the expense of expressivity. None offer the expressivity of D3 primitives and many don’t allow for the optimization we want in production because computation, animations, state management, styles, and rendering are all encapsulated.
Comparison of data visualisation libraries:

-
because D3 and React both want to own DOM manipulation, we’ve found that it’s best to only use D3 for the math and React for the DOM because two mental models for updating the DOM opens the door for bugs to sneak in. However, using D3 solely for math means a significant amount of its (DOM-based) functionality is not available for use: selection.join, zoom, drag, brush, and transitions. Additionally, as mentioned above, D3 has its own learning curve and we would like developers to feel like they are writing native React code with standard APIs and familiar patterns.
You can use D3 inside a React app, but...
-
- Apr 2020
-
hswolff.com hswolff.com
- Nov 2019
-
pomb.us pomb.us
-
- Dec 2018
- Nov 2018
-
github.com github.com
Tags
Annotators
URL
-
-
survivejs.com survivejs.com
Tags
Annotators
URL
-
- Oct 2018
-
github.com github.com
-
levelup.gitconnected.com levelup.gitconnected.com
- Sep 2018
-
www.toptal.com www.toptal.com