marriage of e-mail and instant messaging

marriage of e-mail and instant messaging

Is Google Wave the Solution to Social Network Over-Sharing?
IndyWeave
table of commonly occurring headers in headings of e-mail messages.
commonly occuring headers in email messaages
hyperpost:///🌐/☘️/🧩/index.html
this should map to something like this
= HyperPost - Internet Messaging Reimagined
identifies Content- RFC 1327, not for the content of a message
content Identifier
Message Oriented Text Interchange Systems
MOTIS
Therefore sign - Wikipedia
x
We also have custom emoji here with :julia:
custom emoji
See the local font list t
xx
Because–Therefore Symbols
:for: meta
٭
:for: meta ٭
Syriac Three Dots Above
x
I think this word comes from the word αστερισμός (Asterismōs, constellation in Greek)
aserism constellations ⁂ =
∵ ஃ ⁂ ⛬
asterism
ஃ
three dots
⁂
asterism
Because Symbol
ecause
∴
Unicode circle shaped symbols
Notched Right Semicircle with Three Dots
Person Juggling
person
Advanced Typing - Shortcuts (1943)
 https://hyp.is/LSLG3mZFEe-BEU_usHkWZg/www.youtube.com/watch?v=JUJfCfqgsX0chrisaldrich been here
https://hyp.is/LSLG3mZFEe-BEU_usHkWZg/www.youtube.com/watch?v=JUJfCfqgsX0chrisaldrich been here
Structure of an RFC

:from: https://hyp.is/DLUh5K_nEe-QBo9rYzQzaA/www.rfc-editor.org/rfc/rfc7322

TEXT
text version

obsoletes RFC 2223, "Instructions to RFC Authors".
onsolates https://www.rfc-editor.org/rfc/rfc2223
:from: https://hyp.is/3LTToK_lEe-nPc-VywlPQA/www.rfc-editor.org/info/rfc7322
the ASCII text version of the RFC is the primary version
ASCII text is the primary version
:from: https://hyp.is/L9-aTK_mEe-DW5ew7GvVGg/www.rfc-editor.org/rfc/rfc7322.html
INFORMATIONAL
culd niot highlight
![]()
:from: https://hyp.is/WRPyBq_lEe-47xtVhF4PGQ/www.rfc-editor.org/styleguide/tips/
:from: https://hyp.is/WRPyBq_lEe-47xtVhF4PGQ/www.rfc-editor.org/styleguide/tips/
Tips and Resources for Authors – Provides some writing tips and resources for authors
rios resources authors
RFC Editor Style Guide (RFC 7322),
editor stye guide
:from: https://hyp.is/MIMW-q_lEe-4PhMqbPw3og/www.rfc-editor.org/styleguide/
See authors.ietf.org for more information about authoring tools.
authoring tools

:from: https://hyp.is/J03VHK_kEe-4O_t8gXiQMg/www.rfc-editor.org/pubprocess/
An independent submission must first be published as an Internet-Draft. Please see the instructions on the Independent Submissions page regarding submission.
internet draft
RFC Editor
why HTML/XML is an abomination
Information about the current status of this document, any errata, and how to provide feedback on it may be obtained at https://www.rfc-editor.org/info/rfc9460.
how to providr feedback
aliasing of apex domains
not possible with CNAME
service to be provided from multiple alternative endpoints
multipe alternatie endpoint
dynamically load iframe in javascript

Notion cannot guarantee the continued availability of such features or any Non-Notion Services, and Notion may stop providing Non-Notion Services or the Gallery (or any features of or listings within the Gallery), without prior notice to you
no guarantee continued availabiity
Using HREF JavaScript to Call JavaScript Functions in HTML Links
x
So I wanted to explain what it was that this had to say about what we can know as reality.
matter with things is not a potted version but
With Penguin Random House to write a more potted version of the Maste
potted version
Dynamic documents as personal software
dynamic documents as personal software
Great
But what we need is interpersonal intentional software in the long tail of the internet
Trusted vs trustless
trustless
What started with the protocol has become a portfolio of software applications
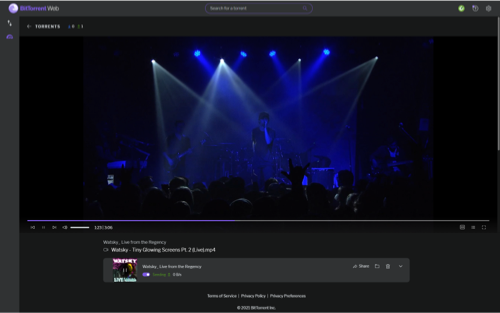
What started with the protocol has become a portfolio of software applications: - distributed solutions for syncing, publishing, and messaging. What started with the protocol stays with us: a commitment to the open, decentralized Internet, user enfranchisement, and user privacy.
BitTorrent’s 10th Anniversary & The Internet We Build Next

BitTorrent Web

ensure our private data is not misused by large companies?
private data not misued
keep access to the Internet neutral?
neutral
keep the Internet open?
open
an Internet powered by people, one that lowers barriers and denies gatekeepers their grip on our future.
internet powered by the people
The Internet We Build Next

Shamrock
Shmrock
Mit jelent az “Uff” az indiánregényekben?
UFF
the sweet spot the way you make progress here is
the sweet spot the way you make progress here is you pick the thing that is just over that
threshold that is qualitatively better than all the rest of the crap you can do you can spend billions turning around
and once you do that you widen up you give yourself a little blue plane to operate in and for a while everything
you do in there is something that is actually going to be meaningful and will not just bring lots of money I mean
money you get automatically out of doing this stuff even reasonably well but the best thing you get out of this stuff is
a way of enabling people to think about the situation that they're in better and not be overwhelmed with it
you get simplicity by finding a slightly more sophisticated building block to build your theories
more sophisticated building blocks
Integral holonic design integration of concerns
not primitives but complex organic unity o
f an autopoietic whole with inolicate future growth
you get simplicity by finding a slightly more sophisticated building block to build your theories out of its when you go for a simple building block that anybody can 00:10:18 understand through common sense that is when you start screwing yourself right and left because it just might not be able to ramify through the degrees of freedom and scaling you have to go through and it's this 00:10:31 inability to fix the building blocks that is one of the largest problems that computing has today in large organizations
get simplicity more sophisticated building blocks for theories to ramify through the degrees of freedom and scaling needed
https://hyp.is/nXUqzq1kEe-sjPfksQtBQA/www.youtube.com/watch?v=NdSD07U5uBs
you have to find a way of distributing control and distributing responsibility in an ecological way

Full letter found here
:: to: Jefferson to Isaac McPherson
no one possesses the less, because every other possesses the whole of it.
no one poseses less
the moment it is divulged, it forces itself into the possession of every one, and the receiver cannot dispossess himself of it.
idea divulged receiver cannot dispossess hmself of it
:: from: ideas jefferson property
inventors have a natural and exclusive right to their inventions
inventors right to inventions
Definitions (provided by Ted Nelson):
ted nelson
docuverse
The IndiVerse is the Universe of Open, Commons based InterPersonal Universe of Virtual Documents. These are Co-Created, meaningfully two-way interlinked with conversations that are continupus without being synchronous. Capturing full provenance and the growth and flow of knowledge in the Emergent Docuverse of all of Human Knowledge. Capturing the intertwingularity of All, doing the job of Organizing the emergent edge of Collective Knowledge.
A quick, disposable and decentralized messaging app for the web
pChat trystero
chat.ts trystero
Rightwards wave arrow
for - emoji - utf8icon - HTML Symbols
Crockford Yui Theater
by Hans Schenker


best.for - hypothesis video animated intro
Clipboard
for - utf8icon outline checklist
HTML Symbols
for - search utf8icons utf8icon
HTML Symbols - Unicode symbols, entities and codes Search Print Settings List View Grid View Compact View Search Print Settings
for - search utf8icon
when you don't architect Your Service uh to resist State interference at the protocol level and that's what's so special and Powerful about crypto broadly Bitcoin specifically but you know is that kind of mentality or you design against the worst possible case uh to avoid the inevitable now uh in der's case I hope he gets out uh and once he's in a free place he genuinely fixes the design problem that put him in the hot seat first place uh by creating a service uh that does not put too much power and and data in vulnerable human hands you have to design your app so that there will never be a head that the state can point a gun at
you have to design your app so that there will never be a head that the state can point a gun at that is unenclose-able and unstoppable and unbreakable due to
protocol and infrastructural choices and design

but a broken wheel won't work and so attempts to fix a broken wheel produce more variations of a broken wheel
That's why we have Framework Fatigue. bet.for - the browser as a broken wheel

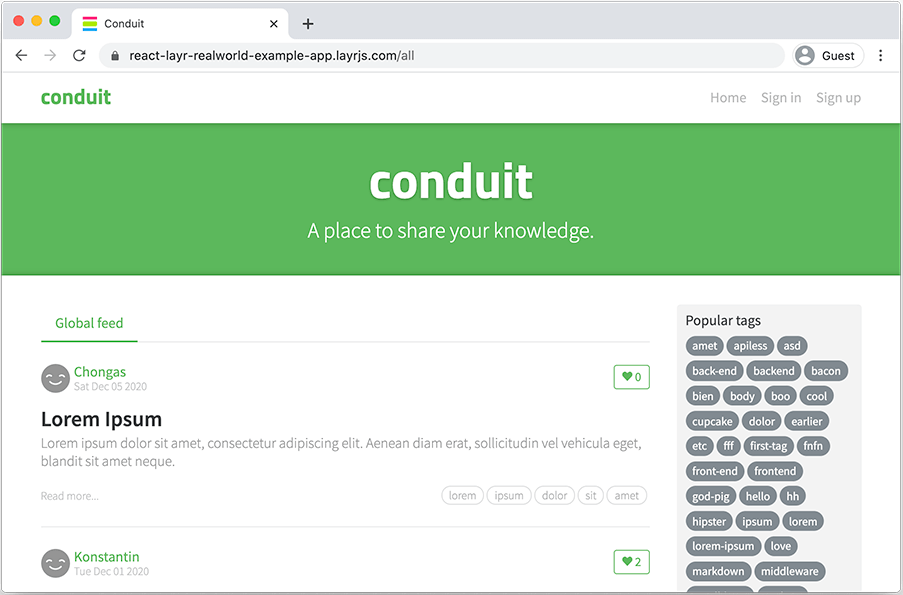
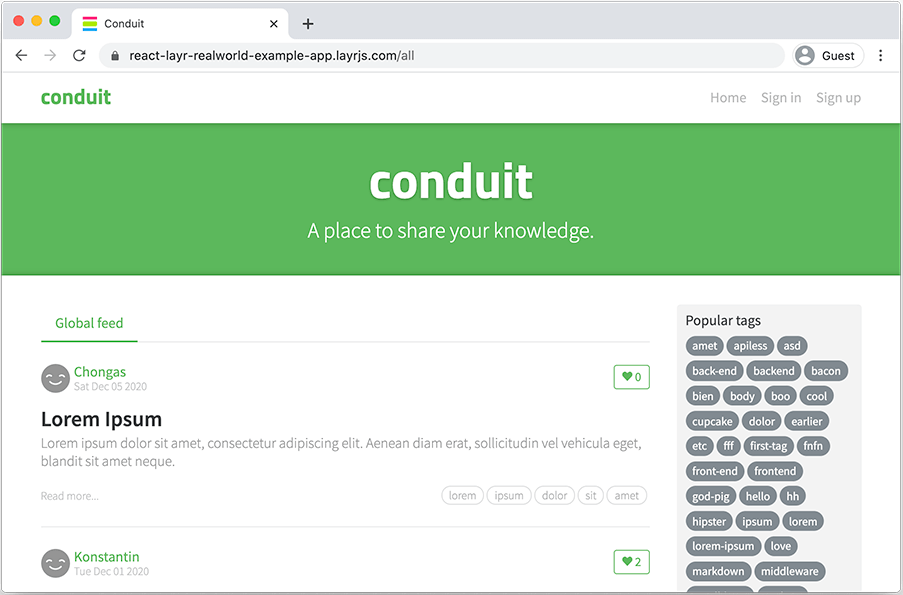
See how the exact same application is built using different libraries and frameworks.
Yes, you can mix and match them, because they all adhere to the same API spec 😮😎
,ixand match
RealWorld shows you how the exact same real world blogging platform is built using React/Angular/& more on top of Node/Django/& more.

RealWorld shows the same app built with many frameworks nd insfrastructre
InDIY RealWorld Example goes he other way
Flips That

The library/framework you are using should have at least 300 GitHub stars.
Under other expectations
Starter kit for new RealWorld framework implementations
x
Conduit is a social blogging site (i.e. a Medium.com clone). It uses a custom API for all requests, including authentication.
creatre your own realworld app
A Single Page Application written in Hyperapp 1 https://hyperapp.netlify.com/
The mother of all demo apps

The mother of all demo apps

realworld-fiber-htmx
A new approach to product management and development
requiring a period of “re-onboarding”).
re-onboarding
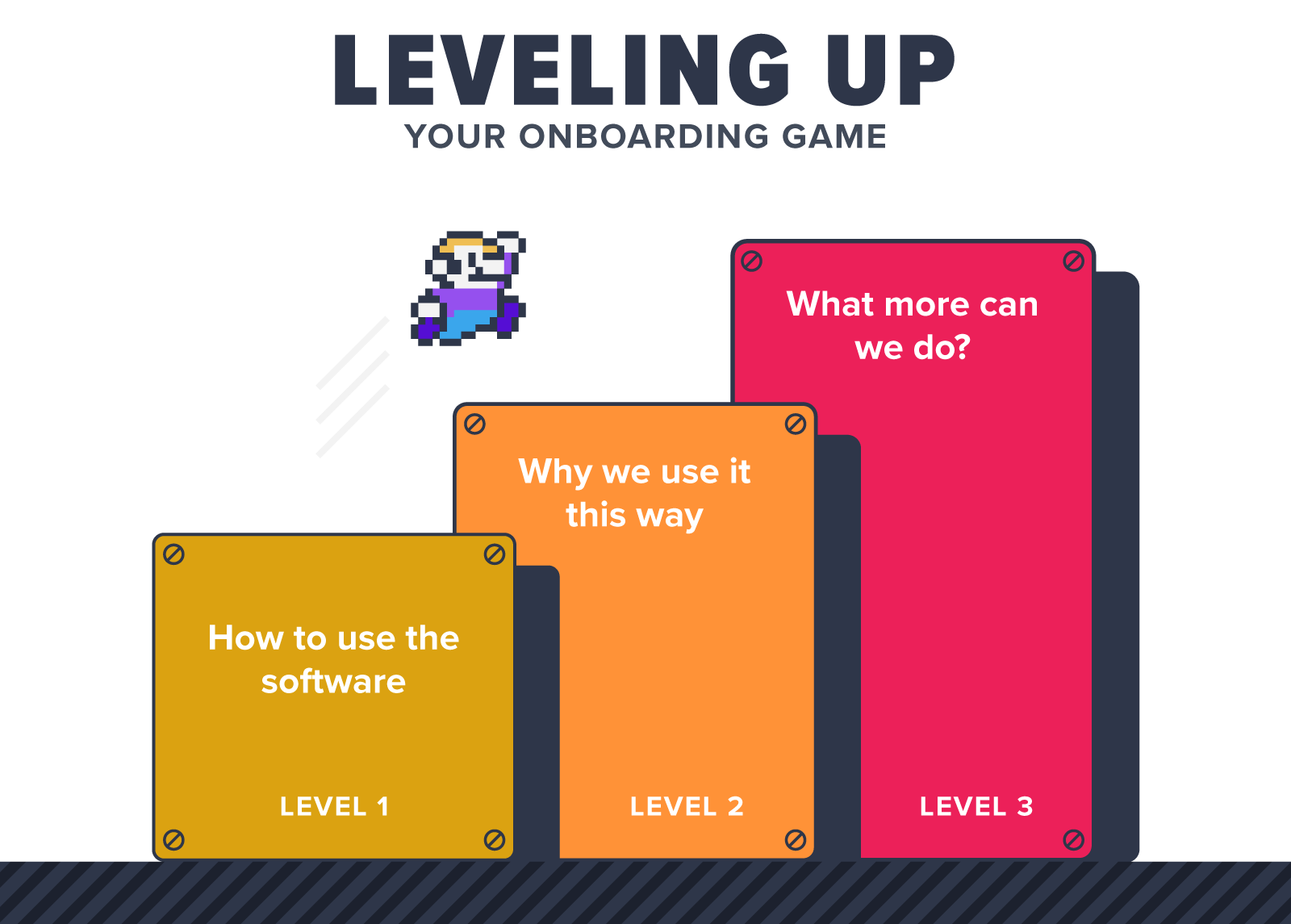
leveling up your onboarding game

contrast - coninuos outboarding
As Indy.Apps come to thei people to their users in fine graine micro holonic workflow steps te whole onboarding flow dissolves
into continuous discovery and micro enggement with adjacent capabilities
Since the bootsapping constellations is running on people's own devices it is possible for people to compose their own workflows
articulate their learning and pass on that learning along the capabilities they user to create them
and for app developers to develop apps that have a full record of interactions available only on ther users own devices they can make sense of what they are doing and at appropriate points when they know they are ready suggest adjacent capabilities that may enhance users capabilities in a time ly fashion
so "re-onboarding" is integral of the process
I've done some experiments a decade ago, but need the whole thing working to create exemplars that are compelling to use and easy to emulate
so indy.app developers' "customers" will never be stuck
Onboarding, though, is not a one-and-done action
not a one-and-done action
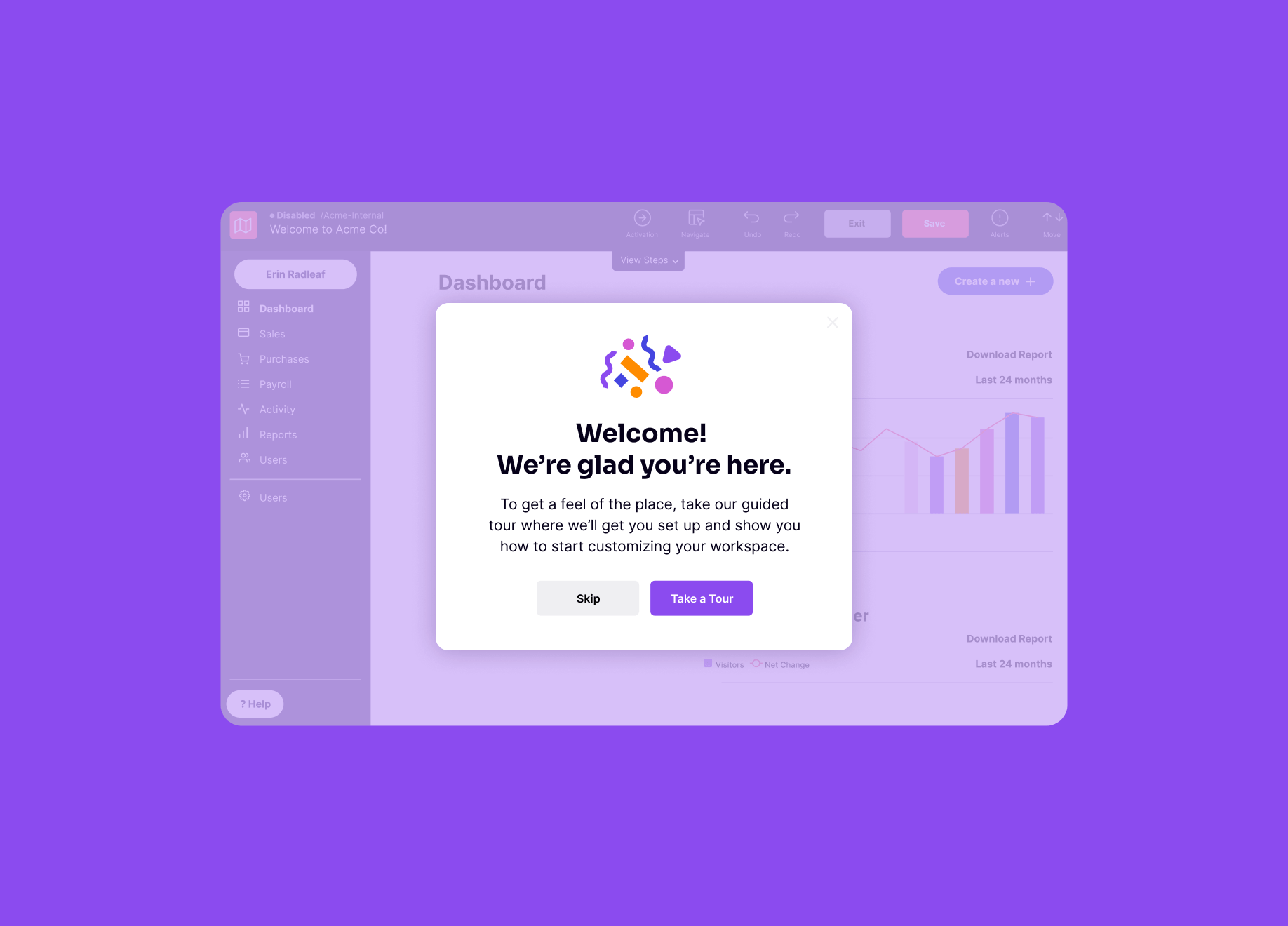
Why you should build user onboarding for these 3 phases
user onboarding

How to save stuck customers via re-onboarding
re-onboarding
User onboarding
How new users become proficient in an application, encompassing the initial experience in the application, online or offline training, goal-setting, and the organization’s customer success process.
for - user onboardsing

All our sites are now IPFS. A lot of issues using dweb.link
gets blocked
the word became flesh and dwelt within us in US
the word dwels within all things!
push that edge out farther and so I could tackle a subject that's like un unimaginably larg
tackle unimaginable large subject by naming * when you reach the edge of your knoledge just name it to reate a page for it*
I just made it so that you could type the name of
something and when you press the a button to go to the link if it wasn't there it made the card and that uh
making it on demand let you uh move around a hypertext and when you got to the edge of it it would just push that
edge out farther and so I could tackle a subject that's like un unimaginably large
Ward Cunningham, Inventor of the Wiki
The Simplest Thing that Could Possibly Work
The Simplest Thing that Could Possibly Work
for - simplest possible thing
Hello 🌍 HyperTalk

mix the artificial cells with the living cells the living cells die
Mix artificial programmable cells with living
exploratory work wh
X
programmability
Interesting
Sniff around write a few paper s
Copy YouTube link and paste it in the input field in the via.hypothes.is page in the browser
Experience with the ZOGHuman-Computer Interface System
for - advent of computing - ZOG - millitary grade hypertext
ZOG:AMan-Mac~ ine Com m unication Philosoph y
ZOG
:: from - Advent of Computing ZOG
exploring malleable software: computing environments where anyone can mold their tools to their own unique needs.
for - malleable software - end-user development - meta-design
for - trystero browser native - server native optionality
Search results for user
user person
The Advanced Research Projects Agency Network (ARPANET)

Ungoogled Chromium portable Google Chromium, sans integration with Google.

Share Content Temporarily by opening a peerweb.site session.
shre content temporarily
WebTorrent DesktopStreaming torrent app

how to make access to information fair?
A fair and generative question of civilization level importance
FAIR is also an acronym invented for data under the name FAIR Data
where the letters stand for
We the people care more about how information flows across networks of people in conversations
What would constitute FAIR information flow What system requirements flow from that perspective
We have explored the technical practical constellations that could support FAIR information flows in a nexus of mutual arising autopoietic networks of people information and open commons based peer produced constellation of holonic capabilities embodied in Indy.Apps that form a whole with implicate afforDances supoorted by a new people centered co-evolving autonomous infrastructure weaving the Autonomous Internet-of- - People - Information - Software
man is a being naturally endowed with time-bind-ing capacity—that a human being is a time-binder—that men,women and children constitute the time-binding class of life
—will be answered by saying that man is a being naturally endowed with - time-binding capacity
—that a human being is a time-binder - —that men, women and children constitute the time-binding class of life
What is Man?
time-binding What is a human being? What is the defining or characteristic mark of humanity? To this question two answers and only two have been given in the course of the ages, and they are both of them current to-day. One of the answers is biological—man is an animal, a certain kind of animal; the other answer is a mixture partly biological and partly mythological or partly biological and partly philosophical—man is a combination or union of animal with something supernatural. An important part of my task will be to show that both of these answers are radically wrong and that, beyond all things else, they are primarily responsible for what is dismal in the life and history of humankind. This done, the question remains: What is Man? I hope to show clearly and convincingly that the answer is to be found in the patent fact that human beings possess in varying degrees a certain natural faculty or power or capacity which serves at once to give them their appropriate dignity as human beings and to discriminate them, not only from the minerals and the plants but also from the world of animals, this peculiar or characteristic human faculty or power or capacity I shall call the time-binding faculty or time-binding power or time-binding capacity. What I mean by time-binding will be clearly and fully explained in the course of the discussion, and when it has been made clear, the question—What Is Man?—will be answered by saying that man is a being naturally endowed with time-bind- ing capacity—that a human being is a time-binder—that men, women and children constitute the time-binding class of life
best.for - timeinding - time-binding - korzybski
https://hypothes.is/a/t3LmpKh2Ee2V1v9DBNPdrA

Dan Whaley | The Revolution Will Be Annotated | PDF13 HD
best.for - revolution will be annotated - Dn Whaley
The Peer-To-Peer Web
for thinking about
focal - attention - comprehension - awareness
for - Personal Knowledge as the fultrum of Articuation comprehension meaning
best.for - persona knowledge - articulation
must study Planyi
Thus the meaning of a textresides in a focal comprehension of all the relevant instrumentally knownparticulars, just as the purpose of an action resides in the co-ordinatedinnervation of its instrumentally used particulars. This is what we meanby saying that we read a text, and why we do not say that we observe it.
focal- comprehension
for - focal attention
The conception in question is thefocus of our attention, in terms of which we attend subsidiarily both to thetext and to the objects indicated by the text.
focus of out attention
for : focal attention
ocal attention
Even while listening to speech or reading a text, our focal attention is directed towards the meaning of the words, and not towards the words as sounds or as marks on paper. Indeed, to say that we read or listen to a text, and do not merely see it or hear it, is precisely to imply that we are attending focally to what is indicated by the words seen or heard and not to these words themselves
The kind of clumsiness which is due to the fact that focal attention isdirected to the subsidiary elements of an action is commonly known asself-consciousness. A serious and sometimes incurable form of it is‘stage-fright’, which seems to consist in the anxious riveting of one’sattention to the next word—or note or gesture—that one has to find orremember. This destroys one’s sense of the context which alone cansmoothly evoke the proper sequence of words, notes, or gestures. Stagefright is eliminated and fluency recovered if we succeed in casting ourmind forward and let it operate with a clear view to the comprehensiveactivity in which we are primarily interested
But it is perhaps more appropriate to formulate the contradiction in this case in more general terms, by saying that our attention can hold only one focus at a time and that it would hence be self-contradictory to be both subsidiarily and focally aware of the same particulars at the same time
focal attention
The kind of clumsiness which is due to the fact that focal attention is directed to the subsidiary elements of an action is commonly known as self-consciousness. A serious and sometimes incurable form of it is ‘stage-fright’, which seems to consist in the anxious riveting of one’s attention to the next word—or note or gesture—that one has to find or remember. This destroys one’s sense of the context which alone can smoothly evoke the proper sequence of words, notes, or gestures. Stage fright is eliminated and fluency recovered if we succeed in casting our mind forward and let it operate with a clear view to the comprehensive activity in which we are primarily interested
ocal attention
Subsidiary awareness and focal awareness are mutually exclusive. If a pianist shifts his attention from the piece he is playing to the observation of what he is doing with his fingers while playing it, he gets confused and may have to stop. 1 This happens generally if we switch our focal attention to particulars of which we had previously been aware only in their subsidiary role
I have said that a tool is only one example of the merging of a thing ina whole (or a gestalt) in which it is assigned a subsidiary function and ameaning in respect to something that has our focal attention. I generalizedthis structural analysis to include the recognition of signs as indications ofsubsequent events and the process of establishing symbols for thingswhich they shall signify. We may apply to these cases also what has justbeen said about a tool. Like the tool, the sign or the symbol can beconceived as such only in the eyes of a person who relies on them toachieve or to signify something. This reliance is a personal commitmentwhich is involved in all acts of intelligence by which we integrate somethings subsidiarily to the centre of our focal attention. Every act ofpersonal assimilation by which we make a thing form an extension ofourselves through our subsidiary awareness of it, is a commitment ofourselves; a manner of disposing of ourselves
Even while listening to speech or reading a text, our focal attention is directed towards the meaning of the words, and not towards the words as sounds or as marks on paper. Indeed, to say that we read or listen to a text, and do not merely see it or hear it, is precisely to imply that we are attending focally to what is indicated by the words seen or heard and not to these words themselves
focal attention.
I have said that a tool is only one example of the merging of a thing in a whole (or a gestalt) in which it is assigned a subsidiary function and a meaning in respect to something that has our focal attention. I generalized this structural analysis to include the recognition of signs as indications of subsequent events and the process of establishing symbols for things which they shall signify. We may apply to these cases also what has just been said about a tool. Like the tool, the sign or the symbol can be conceived as such only in the eyes of a person who relies on them to achieve or to signify something. This reliance is a personal commitment which is involved in all acts of intelligence by which we integrate some things subsidiarily to the centre of our focal attention. Every act of personal assimilation by which we make a thing form an extension of ourselves through our subsidiary awareness of it, is a commitment of ourselves; a manner of disposing of ourselves
Subsidiary awareness and focal awareness are mutually exclusive.
If a pianist shifts his attention from the piece he is playing to the observation of what he is doing with his fingers while playing it, he gets confused and may have to stop. 1 This happens generally if we switch our focal attention to particulars of which we had previously been aware only in their subsidiary role
protocol provides content authenticity without imposing any security requirement to DNSlink. Furthermore, our protocol prevent fake content even if attackers have access to the DNS server of the content owner or have access to the content owner secret keys. Our proof of concept implementation shows that our protocol is feasible and can be used with existing IPFS tools.
interesting
Personal Knowledge (PDF)

long product roadmap
roadmap
full offline support for the web and desktop versions from the beginning.
desktop version
web-based with offline capabilities and fully collaborative.
real time sync or async or both>
switch between boards
checkout
whole canvas as an edgeless text editor.
edgeless text editor
the Playground for the Mind
bicycle
networked note-taking

We’re not just launching a product; we’re opening the door to a whole new way of thinking and creating.
DXOS SDK-based Contacts example app

share state instantly when online, and leave end-users
share state when on line so it is asynchronous
oh yes CRDT
Free from the cost and constraints of cloud infrastructure.
free from cost and constraints
DXOS provides developers with everything they need to build real-time, collaborative apps which run entirely on the client, and communicate peer-to-peer, without servers.
IndyWeb is just like that except for 1 thing
It is continuous without being synchronous
cloudless is the operative word

agora
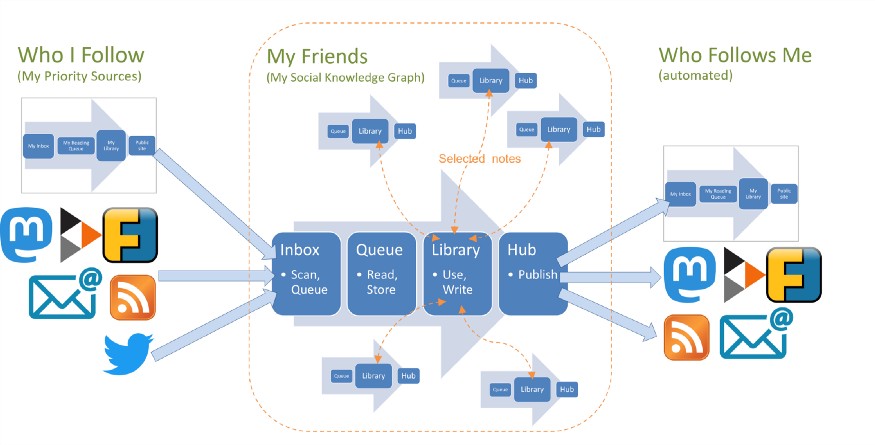
GO private sources my friends
inbox queue library hub publish
Steve Blank who pioneered the Lean Startup movement.
Lean Startup
-- flip - Lean Startup
:: for - Mean Startup - we know what is needed given a maximal conception of a natural task that is considered to be a wicked proble - not well defined - Figure out what ithas to be - eperimentally realize the adjacent adjacent impossibles

György Lukács[a] (born György Bernát Löwinger

And freely men confess that this world's spent,
And freely men confess that this world's spent, When in the planets and the firmament They seek so many new; they see that this Is crumbled out again to his atomies. 'Tis all in pieces, all coherence gone,
And new philosophy calls all in doubt, The element of fire is quite put out, The sun is lost, and th'earth, and no man's wit Can well direct him where to look for it.
new philosophy calls in doubt
An Anatomy of the WorldBy John Donne
John Donne
Thou know'st how lame a cripple this world is
lame nad cripple this world is
needed a new compass for their way
new compass needed
'Tis all in pieces, all coherence gone,
coherence regained
:: best.for - scaling synthesis
:: for - transclusion - in.clude - in.cluded - Hylighter - indyweb history - Mean Stack that Flips Lean Stack
built something like a chrome extension which did the annotations and actually kept track keep keep kept track of the of your browsing on the web as a graph
called WebTrails
software is a conversation
key.concept
:: best.for - Composer - DXOS - Related work IndyWeb Peergos
:: for - Web 4 value prop - indyweb design value prop - extensibility - collaboraation - openneds - Privacy - composablity - AHAN Autnonomous Human Actor Model
Even when using self-sovereign identities, there are still practical limits on the users’ data sovereignty
thts is not a bug it is a feature carefully designed into the very concept of SSI
:: best.for - SSI - Self soveriegn Identity
:: for - AHA - Autonomous Human Acrtor Model
we want to self host our git repos in Peergos itself.
self host own git repos
no ned to trust the server
once you have obtained a trustworthy copy of a Peergos client you do not need to trust a server to interact with it.
what does that entail
Trust free levels
no need to trut the server
trust but verify
Lively - An Explorative Authoring Environment

best.for lively kernel
allows applications to always use the latest version of any external routine,
latest version
discarding the clear distinction between files (called segments in Multics) and process memory
Better still HTML provides quasi homoiconicity between information content and software capabilities
he viewport size of your current screen, which is the visible display area of your screen.
within the browser
sure likes MindGraph of MindPlex generated presentation

Personal Knowledge Graphs
InterPersonal Symmathetic co-evolving learning Plexes
supported by Peer.Applex as Apps and capabilities that work with articulate associative born interpersonal complexes or Plexes that make explicit the intent/reson/aspects of why and how things are related and what kind of things they are so that they can be asociated with interpretative and transformative even collborative morphic processes and affordances
“lowpass filters”
I think applyting a low pass filter to lofty ambitions is a mistake
Persistence is everything
making the impossible possible
direct manipulable graph editor
built such an editor but it turned out that did not help much
we faced a much deeper issue that required the development of a novel Intentional Mark In notation
semantic markdown
gone beyond semantics
to intentional and symmathetic
Mark In Notation Innotations that meld with Annotation over the web
Google Drive
replaced Google Drive with Peergos
although we should be able to complete Google drive and bring the work there into an interpersonal autnomos setting
cloud storage
today this done relying on IPFS and Peergos and similar distributed models for storage
combining and extendint the concept of Named Data Networks into
Named People's Networks intentionally Named Information/document networks combined with Intentionally Named Capability and Communication Networks
A new infrsastructure for the Flipped Web
that flips the current centralied paradimg
and goess beyond the decentralized model
to an interpersonal internoietic intercapability
commons based peer proiduced autnonomous interleaved networks of networks connecting
People ideas and the very capabilities needed to work with them
in Open commonsbased constellations in the long tail of the Internet
@self Applex Technologies
@from - Applex Technologies
At applex.in we provide end-to-end technical support and consultation for start-ups, individuals or corporates who are on the lookout for industry-standard ...
@self Applex Technologies
for - applex - peer.plex.app - peer.app - peer.apps - peer,applex - applex.pad

4 - peer.apps - peer.applex
Why are there so few job boards/apps for people without college?
4 Peer-Apps
a user wants to mirror all their data on another instance, or migrate to another instance.
capability to mirror all their data locally on another instance or migrate to another instance
Home server CAN see
space
number of secret links expiry and limites
Once they have obtained or built a copy they trust, then they need trust only the integrity of TweetNacl cryptography (or our post-quantum upgrade) and the Tor architecture.
need to trust the encryption and the Tor architecture
Peer-apps is the new standard.
4 Peer Apps
PEER Apps. Pacific Earthquake Engineering Research Center. 325 Davis Hall, University of California, Berkeley, CA 94720-1792 (510)642-3437 ..
4 Peer Apps
peer apps for the Over-the-Air Firmware Upgrade embedded app
4 Peer Apps
This repo contains peer apps for the Over-the-Air Firmware Upgrade embedded app. Binaries and source code are included. Separate apps are supplied for: Android ...
4 Peer Apps