having a technological platform though since getting people who don’t know each other, and who don’t normally communicate to trust each other and start sharing in full sight of others is a challenging
technoligical platform
challenging task
having a technological platform though since getting people who don’t know each other, and who don’t normally communicate to trust each other and start sharing in full sight of others is a challenging
technoligical platform
challenging task
harder for people to connect to each other to directly
share experience and help one another. I
generate a “clean” build, without the Microsoft customizations,
clean build
contains telemetry/tracking. According to this comment from a Visual Studio Code maintainer:
telemetry
Dec 24, 2023 — I placed the contents of the archive on a USB flash drive, made a data directory and ran VS Code on different Windows PCs.
Runs a full copy of the Visual Studio Code editor. · Completely portable - runs off a USB, cloud drive (DropBox, iCloud drive, OneDrive, etc) or hard drive.
Visual Studio Code supports Portable mode. This mode enables all data created and maintained by VS Code to live near itself, so it can be moved around across
Portable Mode
Enable Portable mode Windows, Linux After unzipping the VS Code download, create a data folder within VS Code's folder:
enable portable mode
Portable Mode

Transclusion / Page Insert
feather wiki transclusion
ast infinitely extensible tool for creating personal non-linear notebooks, databases, and wikis
<svg style="width:200px;height:200px;" aria-labelledby="logoTitle" role="img" version="1.1" viewBox="0 0 200 200" xmlns="http://www.w3.org/2000/svg"><title id="logoTitle">Feather Wiki logo</title><g fill-rule="evenodd"><path d="m101 199c11.7-8.2 21-26.9 21.8-40.3l-9.56-14.4 9.64 10.1c-0.0398-4.3-0.382-8.9-0.758-13.9l-6.23-7.67 5.94 3.34c-0.217-3.06-0.424-6.22-0.542-9.56-0.434-12.3-2.08-31.5-4.66-50.3l-7.96-16.3 7.33 12c-0.718-4.92-1.49-9.76-2.33-14.4l-7.35-8.79 6.99 6.9c-0.766-4.1-1.59-7.99-2.44-11.6l-7.22-4.78 9.61 2.74c-1.2-4.22-8.25-5.35-10.4-6.9 0 0 9.39 0.879 8.42 0.0779-2.65-2.2-6.28-2.65-7.68-3.28-2.68-1.2-1.71-1.06-1.71-1.06 0.881 0.175 4.23-2.15 6.54-2.1 1.66 0.035-1.35-0.0997-3.25 0.0897-7.29 2.03-3.99 0.489-4.57 0.927-0.913 0.688 5.52-2.85 6.66-2.92 1.61-0.0891-1.57-0.753-2.74-0.218-3.22 1.51-6.52 2.74-10 0.677-2.53-1.48-4.93 0.0453-3.98 0.627 0.906 0.95-0.213-0.158-0.155-0.226 0.748-0.864 3.1 0.414 3.14 1.57 0.0583 1.65-5.07 0.83-4.32 2.32 0.155 0.307-2.15-0.763 0.928-0.401 1.09 0.173 1.52 0.483 2.24-0.608 0 0-0.901 1.69-0.451 1.54 5.88-1.97-3.49 2.03-4.93 5.74l6.88-1.21-5.06 5.93c-0.371 1.48-0.733 3.02-1.09 4.6l6.87-3.89-7.12 5.05c-0.445 2.02-0.884 4.1-1.31 6.24l9.21-6.46-9.55 8.26c-0.663 3.47-1.29 7.09-1.89 10.8l10-11.1-10.5 14.4c-3.4 22.1-5.48 46.4-5.28 61.3l6.59-4.23c-6.51 3.85-6.55 6.9-6.26 13.4l6.71-6.09-6.64 7.59c0.394 8.03 0.991 15.5 2.08 21.8l9.15-7.74-7.03 16.6c3.37 7.22 11.6 25.1 18.4 25.9z" color="#000000" fill="#19457c" stroke-width=".511"></path><path d="m101 199c-0.505-6e-3 -1.46-41.2-2.14-92-0.675-50.8-0.814-92-0.309-92 0.505 0.0063 1.46 41.2 2.14 92 0.675 50.8 0.814 92 0.309 92z" fill="#f0e2e2" stroke="#000" stroke-linecap="round" stroke-width=".156"></path><path d="m99.7 13.2c-1.08 2.22-2.19 1.19-2.76-0.281l1.48 14.8z" stroke-width=".511"></path><path d="m189 0.128c9.42 13.4 12.1 37.1 7.69 51.9l-15.9 11.8 14.3-7.12c-1.72 4.61-3.88 9.42-6.22 14.6l-9.7 5.82 7.69-1.28c-9.06 21.4-19.4 44.2-28.9 62.3l-14.9 14.5 12.5-10c-2.69 5.01-5.41 9.92-8.12 14.6l-11.3 6.59 10.2-4.69c-2.42 4.11-4.82 7.98-7.15 11.5l-9.63 2.32 11.4 0.802c-2.93 4.08-11 2.54-13.9 3.36 0 0 10.4 2.72 9.09 3.2-3.71 1.33-7.79 0.4-9.54 0.529-0.976 1.62 3.73 4.13 3.96 5.28 1.8 0.609-1.49-0.42-3.46-1.36 0 0-3.11 0.529 1.47 2.95 1.7 0.725-1.98 0.199-3.03-0.833-2.87-2.88-5.94-5.49-10.5-4.64-3.3 0.608-5.29-1.97-4.04-2.23 1.35-0.669-0.291 0.0874-0.255 0.182 0.468 1.22 3.5 0.763 3.99-0.467 0 0-0.621-1.2-0.723-1.86-0.094-0.605-0.311-2.17 0.115-1.83 5.56 4.42-2.96-3.55-3.07-8.1l6.93 3.98-3.13-8.35c0.178-1.74 0.39-3.54 0.622-5.38l5.88 6.86-5.69-8.21c0.307-2.34 0.646-4.75 1.03-7.23l7.39 10.5-7.06-12.6c0.639-3.99 1.37-8.13 2.17-12.3l6.44 15.9-5.72-19.6c4.95-25.1 12.2-52 18.2-68l5.44 7.11-4.97-8.32c1.12-2.87 2.39-5.97 3.45-8.51l4.84 9.17-4.18-10.8c3.55-8.48 7.09-16.2 10.7-22.7l6.83 11.9-1.09-20.6c6.45-6.46 22.3-22.5 29.9-20.7z" color="#000000" fill="#1f5598" stroke-width=".585"></path><path d="m189 0.153c-0.546-0.19-17.7 43.8-38.2 98.2-20.5 54.4-36.8 98.7-36.2 98.9 0.546 0.19 17.7-43.8 38.2-98.2 20.5-54.4 36.8-98.7 36.2-98.9z" fill="#f0e2e2" stroke="#000" stroke-linecap="round" stroke-width=".178"></path><path d="m116 200c-0.297-2.82-1.89-2.13-3.08-0.776l7.36-15.4z" stroke-width=".585"></path><path d="m11 0.128c-5.11 1.9-9.62 28.2-9.86 38-0.111 4.6 0.724 9.16 2.17 13.9l15.9 11.8-14.3-7.12c1.72 4.61 3.88 9.42 6.22 14.6l9.7 5.82-7.69-1.28c9.06 21.4 19.4 44.2 28.9 62.3l14.9 14.5-12.5-10c2.69 5.01 5.41 9.92 8.12 14.6l11.3 6.59-10.2-4.69c2.42 4.11 4.82 7.98 7.15 11.5l9.63 2.32-11.4 0.802c2.93 4.08 11 2.54 13.9 3.36 0 0-10.4 2.72-9.09 3.2 3.71 1.33 7.79 0.4 9.54 0.529 3.35 0.246 2.26 0.474 2.26 0.474-1.02 0.155-3.72 3.96-6.22 4.81-1.8 0.609 1.49-0.42 3.46-1.36 7.05-5.03 4.1-2.08 4.56-2.78 0.714-1.1-4.83 5.22-6.03 5.73-1.7 0.725 1.98 0.199 3.03-0.833 2.87-2.88 5.94-5.49 10.5-4.64 0.0042-1.58-0.704-3.16 1.02-4.37 1.22-0.859 1.88-2.63 1.46-2.29-5.56 4.42 1.39-3.09 1.5-7.64l-6.93 3.98 3.13-8.35c-0.178-1.74-0.39-3.54-0.622-5.38l-5.88 6.86 5.69-8.21c-0.307-2.34-0.646-4.75-1.03-7.23l-7.39 10.5 7.06-12.6c-0.639-3.99-1.37-8.13-2.17-12.3l-6.44 15.9 5.72-19.6c-4.95-25.1-12.2-52-18.2-68l-5.44 7.11 4.97-8.32c-1.12-2.87-2.39-5.97-3.45-8.51l-4.84 9.17 4.18-10.8c-3.55-8.48-7.09-16.2-10.7-22.7l-6.83 11.9 1.09-20.6c-6.45-6.46-22.3-22.5-29.9-20.7z" color="#000000" fill="#1f5598" fill-opacity=".993" stroke-width=".585"></path><path d="m10.9 0.153c0.546-0.19 17.7 43.8 38.2 98.2 20.5 54.4 36.8 98.7 36.2 98.9-0.546 0.19-17.7-43.8-38.2-98.2-20.5-54.4-36.8-98.7-36.2-98.9z" fill="#f0e2e2" stroke="#000" stroke-linecap="round" stroke-width=".178"></path><path d="m84.6 200c0.297-2.82 1.89-2.13 3.08-0.776l-7.36-15.4z" stroke-width=".585"></path></g></svg>
If you create an internal link to a page that does not yet exist
it will be indicated as nonexistent by being colored red with a little exclamation point [[like this]]. But if you visit a nonexistent page, Feather Wiki will give you the opportunity to create that page, which can be useful for preparing pages you want to write later.
Adding Images
🖼️
utf8icon image
Next (SHIFT+n) Feats of memory anyone can do | Joshua Foer 20:29
A word game to communicate in any language

How to Know You're Being Authentic Or Fake
attention - teaches intellect - super ordinate to speak and think - higher order function than intellect
for - wisdom

making your capacity to pay attention super ordinate to your capacity to think and to speak
making your capacity to pay attention super ordinate to your capacity to think and to speak
making the assumption that attention is a higher order function than intellect because attention is what teaches intellect
attention is higher order function than intellect
because - attention is what teaches intellect
claim - attention teaches intellect
"a non-blockchain architecture for distributed social applications (dApps or hApps) and the ground level for further expanding an evolvable, fully distributed framework for coordinated sense-making and collective value-creation (i.e., means of articulating value) on all scales"
for - distributed social application - dApps - hApps // what is required to complete it is interpersonal social networks AND autopoietic autonomous symmapoietic infrastructore for symmathesy, Open Mutual Learning Commons
to create the Indy Learning Commons
so that we can start symma-theetic/autopietic conversations about the way we can shape our tools to shape the way we can engage in
improving our ability to improve our "mutal collaboration cpabilities"
mutual coordination capacities developed in the crypto/web3 context
This formulation belies the reason why the cryptocosm as it has been practiced runs into difficulties in scaling reach. I'll write about this important question and will provide a link
If I tag you in this post, that means that some time since 2005 (2005!), when I created this Thought called Viz Posse, I added you to a long list of cool humans interested in maps,
long list of cool humans interested in hypermaps
indylab
iacore/featherwiki-deno-server
iacore/featherwiki-deno-server
iacore helpfully wrote script using Deno to set up a nest. You can find the code and instructions on their repo: https://git.envs.net/iacore/featherwiki-deno-server
Sign up for MarkUp.io, upload your content, drop a comment, and share for review. Yep, it’s that simple.

One price. Infinite users.
MarkUp.io is built for individuals, creative teams, and enterprise organizations. We scale with you.
Unleashing the annotator/secondary creator economy
Annotate Youtube and Vimeo Videos
vimeo

How to edit a video’s transcript
GSR-24 INTERVIEWS: Mei Lin Fung, Chair, People Centered Internet

An Ethics of Wild Mind An Interview with David Hinton

my thoughts are doing the same thing that the ten thousand things do—they’re part of the same tissue….

The People’s BidFor TikTok

Project Liberty Labs is developing an ecosystem of applications built on top of an inclusive data economy, putting users back in control.
ecosystem of applications
inclusive data economy
data is information created by humans for humans and brought into a form that can be exploited for economic gains
instead of that we need systems that allow people to own the information they create and care about
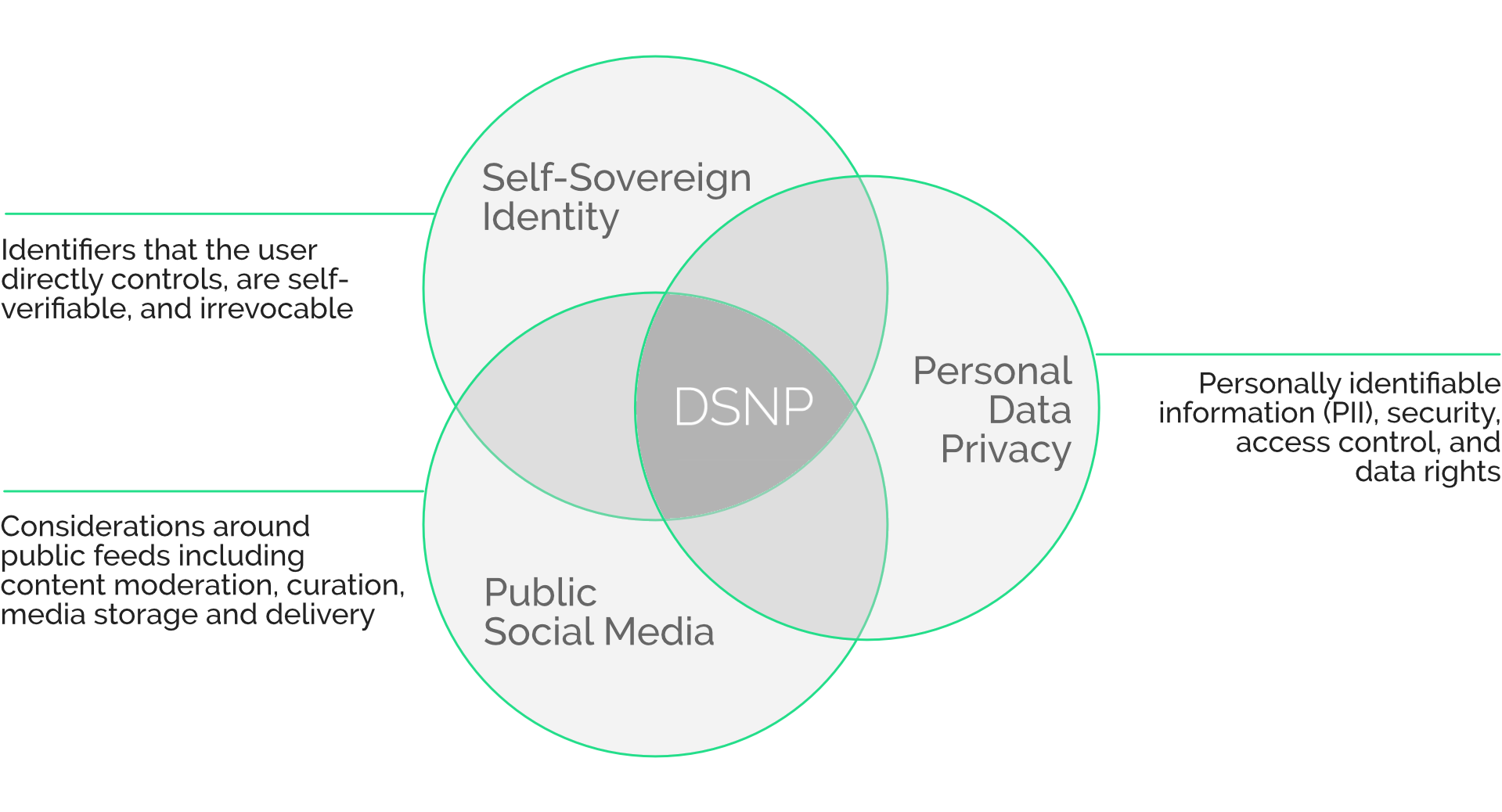
DSNP Connects to Work in Other Critical Domains

This massive data infrastructure should not be owned by a company, and instead should be managed as public infrastructure, with data itself controlled by users.
public infrastructre for data controlled by users
open marketplace and ecosystem of interoperable apps and services.
apps and service interoperable
Decentralized Social Networking Protocol (DSNP),
DNSP
Frequency is a blockchain
blockchain
Creating an interoperable social media public commons where everyone can participate in the conversation.
interoperable social media public comons
where everyone can participate in the conversation
Securely storing each person's relationships (social graph)
person's social graph
storing where?
Allowing people to freely move among applications
freely move among applications ?
Offering everyone a self-sovereign digital social identity that they may use to sign in and share data across the applications they choose.
SSI
provide the infrastructure to empower people
infrastructure to empower people
just like the Indyweb
he frontier of owning your content and creating a safer internet.
own your content
purchase TikTok and migrate the platform to new infrastructure that allows people to control their own data.
now that is interesting
White Chess Rook
for
responsible tech ecosystem
responsible not just responsive
Project Liberty Alliance

people-powered internet
people
Here's a curated bibliography of 40 key resources on The Extended Mind, Augmenting Human Intellect, Tools for Thought, and Cognitive and Cultural Technologies. Each includes a one-sentence description and links where available

Howard Rheingold American critic and writer About this resultShareShareFacebookWhatsAppXEmailClick to copy linkShare linkLink copiedClaim this knowledge panelSend feedback
The TESCREAL bundle: Eugenics and the promise of utopia through artificial general intelligence

Semisynchronous Replication
magic
Making Sense Of The World Around Us
Facilitating conversations that are continuous without being synchronous and contiguous with the participants owned work
conversations continuous without being sunchronos
"See the constraints & understand how to flip them" "Shift how you see them"
weawing the indyweb
make the web personal first autnonomous and interpersonal intercommunity
The curse is it breeds individualism.
The curse is it breeds individualism

For instance, parsing in a Lisp or any kind of functional language are recursive to send parser, it's very easy to write. Now you need some kind of parser generator system like a Lex and a YACC or an ANTLR in Java. You just need these huge systems, this huge piece of software just to do the same thing that a lisper was able to do. This is my version of the Curse of Lisp.
curse of lisp
What is the Curse of Lisp?
https://hyp.is/QzpxTBfMEe6luUvncmpGzg/docdrop.org/video/_J3x5yvQ8yc/
turn the Curse into the Greatest blessing
Software development, but free! Codeberg is a non-profit, community-led effort that provides Git hosting and other services for free and open source projects.

White-Feathered Rightwards Arrow
for - feather wiki
Squared Square
⧈
utf8.for - nested - screenshot
A 58.047 kilobyte quine for creating simple, self-contained wikis. The idea is that it's like TiddlyWiki but as small as possible.

White Hard Shell Floppy Disk
save icon
Linking in WikiText
linkin wikiteext
External Links
creating external links in tiddlywiki
[[TW5|https://tiddlywiki.com/]]
[[Mail me|mailto:me@where.net]]
[[Open file|file:///c:/users/me/index.html]]
In Arabic, rubʿ means 'one-fourth' or 'quarter', while ḥizb (plural aḥzāb) translates to 'a group'.
۞

Classical Building
for - archive
magical palantíri were "seeing-stones,"


Palantír

Previous Page
for
🌐➿⎗
Previous Page
for - Web Snarf
🌐➿⎗
for - snarf : ⎗ =
copy without permission or rather interpersonal dubar scale mutual learning personal study
Globe with Meridians
for - utf8icon
Double Curly Loop
for
the symbology
for - Neo Whorfian Hypothesis
to represent them would be different--much more economical of motion in their writing It thus seems very likely that our thoughts and our language would be rather directly affected by the particular means used by our culture for externally manipulating symbols, which gives little intuitive substantiation to our Neo-Whorfian hypothesis.
manipulation of concept and symbol structures in service to the mental structure.
service to mental structures
process structures
process structuring.
includes the organization, study, modification, and execution of processes and process structures. Whereas concept structuring and symbol structuring together represent the language component of our augmentation means, process structuring represents the methodology component (plus a little more, actually). There has been enough previous discussion of process structures that we need not describe the notion here, beyond perhaps an example or two. The individual processes (or actions) of my hands and fingers have to be cooperatively organized if the typewriter is to do my bidding. My successive actions throughout my working day are meant to cooperate toward a certain over-all professional goal.
Left-Pointing Magnifying Glass
for
win-bash - A stand-alone bash for Windows
z
GNU Operating System
GNU is Not Unix
GNU Bash

What's the difference between git-bash.exe and bash.exe and how they interact with Windows Terminal?
search - google
Panentheism (/pæˈnɛnθiɪzəm/;[1] "all in God", from the Greek πᾶν, pân, 'all', ἐν, en, 'in' and Θεός, Theós, 'God')[2] is the belief that the divine intersects every part of the universe and also extends beyond space and time.
penentheism
al in god
Panentheism

granny know
square knot
tier our sholaces wrong
counter clockwise
try clockwise
one of these knots is far superious
form two trefoils on top each other
clockwise
mirror imaged trefoils
real-time collaboration plus a developer framework and protocol to bring Wave everywhere.
Fluid framework, which provides developers with flexible components to mix and match in order to create real-time editing-based applications, to create a new experience for users to collaborate on documents
real time editing-based applications =
search - hypothes.is

"Loop": Microsoft rolls-out own version of Google Wave

Google Wave was a doomed real-time messaging and collaboration platform Google launched in 2009 and prematurely shuttered in 2010.
doomed
real-time collaboration plus a developer framework and protocol to bring Wave everywhere, the report said.
Fluid Framwork
Fluid framework, which provides developers with flexible components to mix and match in order to create real-time editing-based applications, to create a new experience for users to collaborate on documents.
Microsoft Fluid framework
achived via innotation
all personal creative apps are real time edior based apps
Google Wave was a doomed real-time messaging and collaboration platform Google launched in 2009 and prematurely shuttered in 2010
Google Wave
language context
beyond languages
we have
autopoietic homoicon meta-circular effective
plain text Mark In-notations
innotations as invocations
spells if you like, exoteric
whose intent and metamorphic trans-formative capabilities imports and significamce are set out in
complete coherent interpretable associative complexes as HyperPlexed elaborations HyperMaps if intent and meaning
THE FLEX HANDBOOK
TODO Need to writ our own HyperPlex Handbook
The FLEX Handbook
The FLEX Handbook, may be read independently of the rest of the text.
It is in the form of a user's manual and
only presents how's, not why's.
Human Internet
💓
google.search
interpersonal computing steve jobs
best.4
Interview | all about Steve Jobs.com
![]()
An hour-long interview with NeXT CEO Steve Jobs about computers and entrepreneurship.
NeXT
Interview 1990
An hour-long interview with NeXT CEO Steve Jobs about computers and entrepreneurship.
![]()
Arabic Start of Rub El Hizb
4 - icon start
you widen up you give yourself a little blue plane to operate in and for a while everything you do in there is something that is actually going to be meaningful and will not just bring lots of money

Founder School Session: The Future Doesn't Have to Be Incremental
Learn why comments are turned off
someties they
and install IPFS Desktop.
once you do that IndyNet should provide you local first personal IPFS gateay
Those gateways are a central component that nullify the aims of decentralization, and can be censored just as easily by your school/workplace, ISP, or your government.
gateways nullify
best.for - ipfs gatways nullifify
bets.for - Peergos
Peergos's true value is - creates human meaningful names wowen in a named trust networks of humans<br /> - combined with
human meaningful named networks of - interest, - pusruits, - auto poietic nomous capabilities - externaizations of human inter
in a local first, Open source local first
server based info-communication-capabilitiy-conersations service infrastuture where the "servers" can be operated locally but with global reach
can act as IPFS gateways that are unenclosable and unstopable private cariers themsleves

"Spell Against Indifference" by Maria Popova

best.for
eventually everything connects Quality
xanadu.com/zigzag
Get out of here with your crazy ideas." Nelson took this as permission to develop the idea independently.
crazy ideas develop independently
user can zig and zag through structures in multiple dimensions
zigzag through dimensions
user may step freely from a cell to any adjacent cell

locally rational, globally paradoxical, yet somehow comprehensible.

The ZIGZAG® DATABASE

the vulgar slang expression 'laughing my arse (or ass) off'
lmao
Portable Git For Windows (
portable git
we start to link these computers together with sophisticated networks and great user interfaces, we’re starting to be able to create clusters of people working on a common task — literally in 15 minutes worth of set up.
The vision for the IndyWeb
Interpersonal computing on the Autonomous Interpersonal Web
we - the We here is presumably refers to corporations. on the IndyWeb people cn do it for themselves
start to link these computers together with sophisticated networks and great user interfaces, - sophisticated user inerfaces, yes, - but those interfaces will be malleable born interPlayeable, MultiPlayer from the outset yet private, and local-first
we’re starting to be able to create clusters of people working on a common task — literally in 15 minutes worth of set up
google.search
interpersonal computing steve jobs

Plex Editor icon
File Folder[
file forder
Open Folder
This is a stripped-down version of a single section of Grok TiddlyWiki, optimized for fast loading and readability by search engines. Some features are missing.For the full Grok TiddlyWiki experience, please visit the wiki version of this page.
stripped down version for search engines
Links
create links in tiddy wiki
TriddlyWiki5
A self-contained JavaScript wiki for the browser, Node.js, AWS Lambda etc.
x
businesses can get on board
the very concept of business as business is predicated on sharp focus and the ability to see only the cost of things and the value of nothing
The very actors need to change, otherwise it all remains business as usual
for a world beyond capitalism. A seed.

A ‘Transcender Manifesto’ for a world beyond capitalism. A seed.

originally published by Lowimpact.org
for a world beyond capitalism.
A seed.

A ‘Transcender Manifesto’ for a world beyond capitalism. A seed. jQuery(function($) { console.log( "ready!" ); $("h1:first").css ("width", "87%"); $("h1:first").css ("float", "left"); }); document.addEventListener("DOMContentLoaded", function() { // Function to create a cookie function createCookie(name, value, days) { let expires = ""; if (days) { const date = new Date(); date.setTime(date.getTime() + (days * 24 * 60 * 60 * 1000)); expires = "; expires=" + date.toUTCString(); } document.cookie = name + "=" + (value || "") + expires + "; path=/"; } // Add event listener to elements with class "w3_bookmark" const bookmarks = document.querySelectorAll(".w3_bookmark"); bookmarks.forEach(function(bookmark) { bookmark.addEventListener("click", function(event) { event.preventDefault(); // Prevent the default action const currentUrl = window.location.href; createCookie("res+bookmark", currentUrl, 7); // Create cookie with current URL window.location.href = "/enter/"; // Redirect to /enter/ page }); }); }); [data-tooltip]:hover::after { display: block; position: absolute; content: attr(data-tooltip); border: 1px solid black; background: #000; color: #fff; margin-top: -100px; margin-left: -100px; padding: 5px; } @media (max-width: 768px) { [data-tooltip]:hover::after { margin-top: -80px; font-size: 12px; width: 200px; margin-left: -120px; } }

File > Load From URL... to open an image from the Web.
fie load from url
Rudimentary multi-user collaboration support.
Start up a session at jspaint.app/#session:multi-user-test and send the link to your friends! It isn't seamless; actions by other users interrupt what you're doing, and visa versa. Sessions are not private, and you may lose your work at any time. If you want better collaboration support, follow the development of Mopaint.
JS Paint.
I want to bring good old Paint into the modern era.
Things were simple.
beyond sweet sot
golden years of Paint
gofen years
a high degree of fidelity.

rudiment of a living organism
definition
4 - net -
Roman Numeral One Hundred Thousand
ↈ
4
Seedling
4
Clipboard
clipboard
4 - project
Hexagram For Development
people-powered network of over 170 million around the world, responsible for moving up to 40% of all Internet traffic, on any given day; and also responsible for making that traffic manageable.
people-powered network
BitTorrent was founded in 2004 to support the Internet’s evolution — providing a sustainable alternative to HTTP, an Internet protocol designed primarily for text. The introduction of the BitTorrent protocol allowed for unprecedented innovation: the development of an Internet built for rich media, and richer experiences.
bittorent rich media
-- card - jefferson ideas property Thomas Jefferson On Why Ideas Are Not Property - Thomas Jefferson On Why Ideas Are Not Property

Thomas Jefferson On Why Ideas Are Not Property
Thomas Jefferson On Why Ideas Are Not Property
Ideas once shared are owned by all.
deas aren’t easily controlled. Once they are out there, they spread organically. You can’t take an idea back after it’s released. What’s more interesting is how ideas seem to pop up across the world, soon after they are discovered by one individual. Even if there is no real link between the two instances.
This phenomenon is known as multiple discovery and it speaks to how ideas operate on another level entirely. The rules of property don’t apply to them.
England was, until we copied her
for
England was, until we copied her, the only country on earth which ever, by a general law, gave a legal right to the exclusive use of an idea. In some other countries it is sometimes done, in a great case, and by a special and personal act, but, generally speaking, other nations have thought that these monopolies produce more embarrassment than advantage to society; and it may be observed that the nations which refuse monopolies of invention, are as fruitful as England in new and useful devices.
as far as I am informed, that England was, until we copied her, the only country on earth which ever, by a general law, gave a legal right to the exclusive use of an idea. In some other countries it is sometimes done, in a great case, and by a special and personal act, but, generally speaking, other nations have thought that these monopolies produce more embarrassment than advantage to society; and it may be observed that the nations which refuse monopolies of invention, are as fruitful as England in new and useful devices.
england
Project management in TiddlyWiki
x
predict
Remember Alan Kay the best way to predict the future is to invent it.
Homeostasis being and staying alive is important but novelty bearing capacity is what's it all about not just self preservation.
It is a literarily dead end
Seeking assured guarantees for persisting will make humanity wipe itself out in no time
If you value security of all you loose it all
update your model of the world,
We are not machine building models of the world. We are able to feel into it be alive with it.
exploration (information gain) and exploitation (utility, having the world match our expectations).
It is a balance
:from:
information hiding
flip the paradigm
information hiding is the root cause of the problem
leaky abstractions
information transparency visibility and malleability evergreen permanence slef-organization
Meyer, David. (September 3, 2010) Google puts open-source Wave in a 'box' | Application Development | ZDNet UK. Zdnet.co.uk. Retrieved on 2010-12-14.
:from: https://hyp.is/SQNWiDDgEe-MS1f4YUPecw/en.wikipedia.org/wiki/Google_Wave
started to develop a server-based product called Wave in a Box
server based product

must submit an editable online document to the RFC Editor
online editabe
Mapping between X.400(1988) / ISO 10021 and RFC 822
mapping
instead of mapping give construction rules and tools
, “Html5 could be the os killer,”
os killer
HTML5,
HTML5
Google Wave is still only a glimmer in Google engineers’ eyes; the company just made source code available to select developers today.
Wave glimmer in enginners' eye

:from: Google Wave e-mail and instant messaging
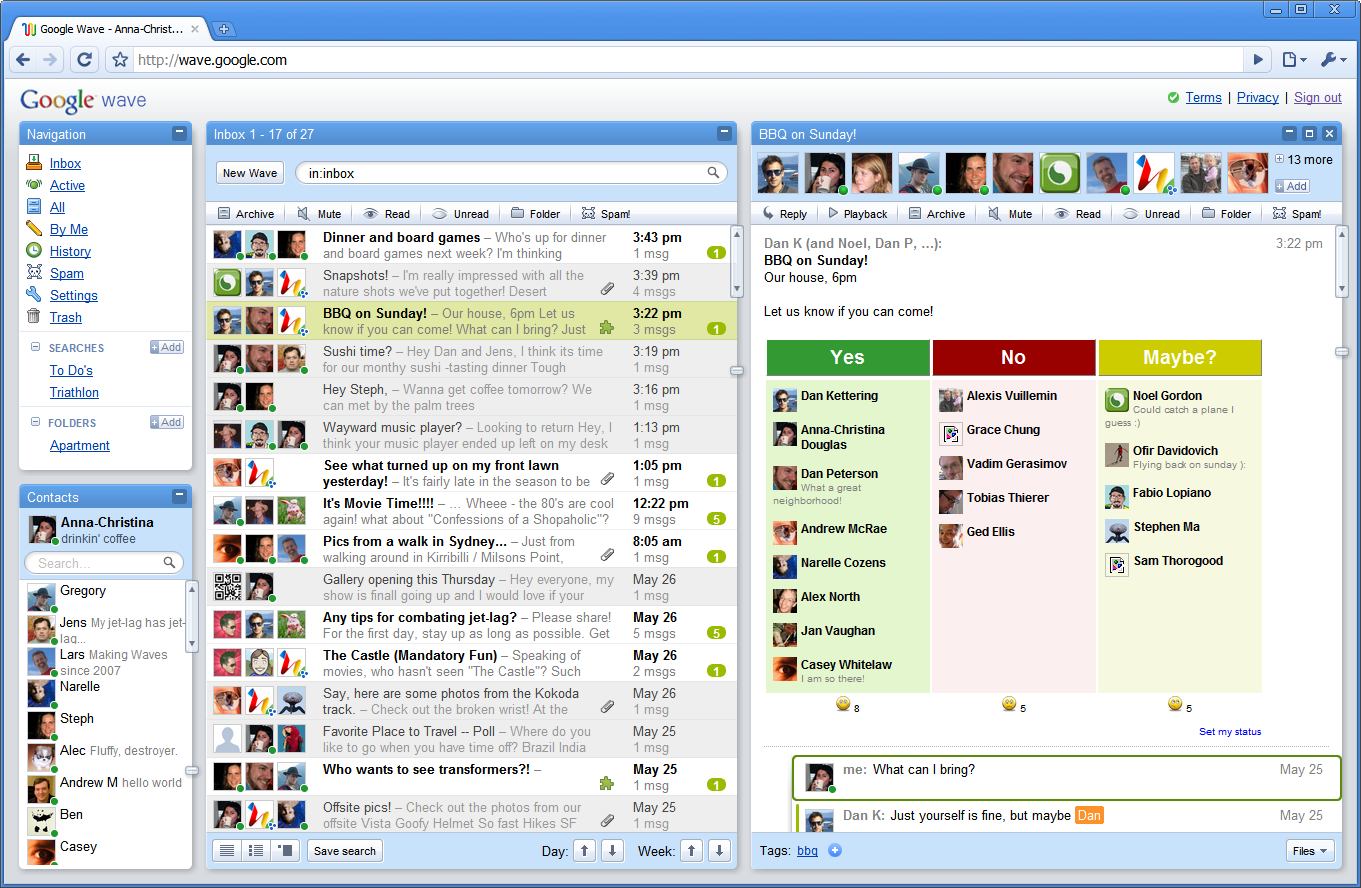
Google Wave
=

Wave would be useful in professional circumstances, collaborating on a group project, for instance.
xollaborating on projects
each Wave is like a new Facebook page created on the fly
interest based social network
not just sharing specific content but networks of people information and capabilities needed to play wih the shared information
want those coders to produce extensions that can live in Wave.
extensions tht can live in Wave

see the new comments in real time or, if you haven’t been paying attention for a while, you can hit rewind
rewind see how the Wave developed

Those contacts can make comments or ask questions that are seen by the whole group.
just share posts
HyperPosts
the kind of social network that I’d really like, one where I can exactly target the people with whom I want to share a comment, a photo, or a video.
IndyWeb IndyWeave
Could a single communications model span all or most of the systems in use on the web today, in one smooth continuum?
single communication model
live with divides between different types of communication — email versus chat, or conversations versus documents?
HyperPost
tried designing a communications system that took advantage of computers' current abilities, rather than imitating non-electronic forms?
IndyWeave IndyWeb
Is Google Wave the Solution to Social Network Over- ...PCWorldhttps://www.pcworld.com › News › Smart Tech NewsPCWorldhttps://www.pcworld.com › News › Smart Tech NewsMay 28, 2009 — It seems to me that each Wave is like a new Facebook page created on the fly to share a specific piece of content with a select group of friends.
