黄粉虫又叫面包虫,在昆虫分类学上隶属于鞘翅目,拟步行虫科,粉甲虫属(拟步行虫属)。原产北美洲,50年代从前苏联引进中国饲养,黄粉虫被誉为“蛋白质饲料库”。其干品含脂肪30%,含蛋白质高达50%以上,此外还含有磷、钾、铁等多种元素。干燥的黄粉虫幼虫含蛋白质40%左右、蛹含57%、成虫含60%。在中国国内,黄粉虫实际上类似蚕,人类可以直接食用,炒着吃,也可以用来做饲料,黄粉虫作饲料喂养的蝎子、蜈蚣、蛤蚧、蛇、热带鱼和金鱼,不仅生长快、成活率高,而且抗病力强,繁殖力也大大提高。养殖黄粉虫十分容易,养殖户可用新鲜燕麦、小麦糠、苹果养殖。
- May 2022
-
baike.baidu.com baike.baidu.com塑料_百度百科3
-
-
分子结构 基本有两种类型:第一种是线型结构,具有这种结构的高分子化合物称为线型高分子化合物;第二种是体型结构,具有这种结构的高分子化合称为体型高分子化合物。有些高分子带有支链,称为支链高分子,属于线型结构。有些高分子虽然分子间有交联,但交联较少,称为网状结构,属于体型结构。两种不同的结构,表现出两种相反的性能。线型结构,加热能熔融,硬度和脆性较小的特点。体型结构硬度和脆性较大。塑料则两种结构的高分子都有,由线型高分子制成的是热塑性塑料,由体型高分子制成的是热固性塑料。
分子结构:线型结构、体型结构。
线型高分子化合物、体型高分子化合物。
高分子带有支链,称为支链高分子,属于线型结构。 高分子间有交联,但交联少,称为网状结构,属于体型结构。
-
塑料可区分为热固性与热塑性二类,前者无法重新塑造使用,后者可以再重复生产。热可塑性其物理延伸率较大,一般在50%~500%。在不同延伸率下力不完全成线性变化。
塑:热固、热塑
-
-
Local file Local file
-
Part one: Shaping - the prework we do on projects before we consider them ready to schedule. Each chapter explains a specific step of the process, from setting the appetite on a raw idea, to sketching out a solution, to writing a pitch that presents the potential project. Along the way you'll learn specific techniques - like breadboarding and fat-marker sketching - to keep the design at the right level of abstraction.
Part two: Betting - how we choose among the pitched projects and decide what to do si weeks at a time.
Part three: Building - the expectations we place on the teams and the special practices they use to discover what to do.
-
don't invest multiples of the original appetite on a concept that needs rethinking first.
(a concept that needs rethinking first)
-
We reduce risk in the shaping process by solving open questions before we commit the project to a time box.
We don't give a project to a team that still has rabbit holes or tangled interdependencies.
-
At every step of the process we target a specific risk: the risk of not shipping on time. .... Improving your discovery process should come after regaining your ability to ship.
You can have the best strategy in the world, but if you can't act on it, what good does it do?
-
Third, appetite. Instead of asking how much time it will take to do some work, we ask: How much time do we want to spend? How much is this idea worth? This is task of shaping: narrowing down the problem and designing the outline of a solution that fits within the constraints of our appetite.
-
Second, we shape the work before giving it to a team. A small senior group works in parallel to the cycle teams. They define the key elements of a solution before we consider a project ready to bet on. Projects are defined at the right level of abstraction: concrete enough that the teams know what to do, yet abstract enough that they have room to work out the interesting details themselves.
-
First, we work in six-week cycles.
-
To manage this new capacity, we switched from ad-hoc project lengths to repeating cycles. (It took some experimentation to find the right cycle length: six weeks. More on that later.)
We formalized our pitching and betting processes.
My role shifted again, from design and product management to product strategy.
I needed new language, like the word "shaping", to describe the up-front design work we did to set boudaries and reduce risks on projects before we committed them to teams.
-
Don't think of this asa a book. Think of it as a flashlight. You and your team have fumbled in the dark long enough. Now you've got something bright and powerful to help you find a new way.
-
Founders ask themselves: "why can't we get features out the door like we used to in the early days?" 创始人问自己“为什么我们不能像早期那样把功能推出去?”
-
At the time I wasa a web designer with a focus on usability and user interfaces. I executed Json's design direction for key features of the app and collaborated with him to fill in details of the concept.
-
We knew we wouldn't get anywhere with those ten hours of programming unless we used them very deliberately. Our intense focus on "hammering" the scope to fit within a given time budget was born under these constraints.
-
I learned the techniques programmers use to tame complexity: things like factoring, levels of abstraction, and separation of concerns.
with one foot in the design world and one foot in the programming world, I wondered if we could apply these software development principles to the way we designed and managed the product.
-
I wore the designer and product manager hats on the project and prototyped the breadboarding and scope mapping techniques described in this book to manage the complexity.
-
...we redesigned Basecamp from scratch for version 2.0.
-
We needed language to describe what we were doing and more structure to keep doing it at our new scale.
-
Information would get lost in the game of telephone between the client, the designer, and the person managing the project.
Tags
- constraints
- complexity
- tangled interdependencies
- redesign
- target risk
- ability to ship
- software development principle
- cycles
- solve open questions
- rabbit holes
- third-point
- as a flashlight
- information
- six-week cycles
- concrete enough(know what to do)
- new language
- key features
- constraint
- first-point
- founder ask self
- details of the concept
- a concept
- second-point
- act on it
- shape the work
- technique
- abstract enough
- as a book
- appetite
- Shape Up
- language
- a time box
Annotators
-
-
attacomsian.com attacomsian.com
-
let timer; // Timer identifier const waitTime = 500; // Wait time in milliseconds // Search function const search = (text) => { // TODO: Make HTTP Request HERE }; // Listen for `keyup` event const input = document.querySelector('#input-text'); input.addEventListener('keyup', (e) => { const text = e.currentTarget.value; // Clear timer clearTimeout(timer); // Wait for X ms and then process the request timer = setTimeout(() => { search(text); }, waitTime); });
let timer; // timer identifier const waitTime = 500; // Wait time in milliseconds
// search function const search = (text) => { // to do: make http request here }
// Listen for
keyupevent const input = document.querySelector('#input-text'); input.addEventListener('keyup', (e) => { const text = e.currentTarget.value; // clear timer clearTimeout(timer);// Wait for X ms and then process the request timer = setTimeout(() => { search(text); }, waitTime); });
-
-
-
// Get the input box let input = document.getElementById('my-input'); // Init a timeout variable to be used below let timeout = null; // Listen for keystroke events input.addEventListener('keyup', function (e) { // Clear the timeout if it has already been set. // This will prevent the previous task from executing // if it has been less than <MILLISECONDS> clearTimeout(timeout); // Make a new timeout set to go off in 1000ms (1 second) timeout = setTimeout(function () { console.log('Input Value:', textInput.value); }, 1000); });
let timeout = setTimeout(callback, milliseconds); clearTimeout(timeout);
document.getElementById("id-name"); object.addEventListener('event-name',callback);
-
In order to execute an event listener (or any function for that matter) after the user stops typing, we need to know about the two built-in JavaScript methods setTimeout(callback, milliseconds) and clearTimeout(timeout): setTimeout is a JavaScript method that executes a provided function after a specified amount of time (in milliseconds). clearTimeout is a related method that can be used to cancel a timeout that has been queued.
Step 1. Listen for User Input
<input type="text" id="my-input" />
let input = document.querySelector('#my-input'); input.addEventListener('keyup', function (e) { console.log('Value:', input.value); })
Step2: Debounce Event Handler Function
let input = document.getElementById('my-input'); let timeout = null;
input.addEventListener('keyup', function(e) { clearTimeout(timeout);
timeout = setTimeout(function() { console.llog('Input Value:', textInput.value); }, 1000); })
-
-
api.jquery.com api.jquery.com
-
The focus event does not bubble in Internet Explorer. Therefore, scripts that rely on event delegation with the focus event will not work consistently across browsers. As of version 1.4.2, however, jQuery works around this limitation by mapping focus to the focusin event in its event delegation methods, .live() and .delegate().
-
-
www.cnblogs.com www.cnblogs.com
-
jquery绑定input的change事件 背景:在做一个登录页时,如果用户未输入验证码则无法点击登录按钮,所以想到了用input的change事件,但是在写完后发现无法监听input值的改变。 解决办法:改为了input事件
Tags
Annotators
URL
-
-
blog.51cto.com blog.51cto.com
-
$('input[name=myInput]').change(function() { ... });1. 在输入框内容变化的时候不会触发change,当鼠标在其他地方点一下才会触发
$("input").change(function(e) { // ... });
$("input").on('input', function(e) { // ....})
Tags
Annotators
URL
-
-
ruanyifeng.com ruanyifeng.com
-
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
Flex 布局分为,容器和项目。 相关属性,又分为容器的属性和项目的属性。
-
交叉轴
cross axis,交叉轴
Tags
Annotators
URL
-
-
mp.weixin.qq.com mp.weixin.qq.com
-
1.24版本涉及46项增强功能:其中14项已升级为稳定版,15项进入beta阶段,13项则刚刚进入alpha阶段。此外,另有2项功能被弃用、2项功能被删除。
Kubernetes 1.24
46 项增强功能:14 项已升级为稳定版,15 项进入 beta 阶段,13 项刚进入 alpha 阶段。
功能分阶段:稳定版、beta 阶段、alpha 阶段
Tags
Annotators
URL
-
-
wisburg.com wisburg.com
-
要理解资产负债表语言,需要从会计恒等式和复式记账法谈起。
【要理解】资产负债表语言,需要从{会计恒等式}和{复式记账法}谈起。
名词:资产负债表、会计恒等式、复式记账法。
资产=负债+权益(净财富)
复式记账法,即左侧项目(资产)的变动必须匹配右侧项目(负债/权益)的变动。
-
我们有必要在教材的一开始明确资产负债表语言的结构,并使用该语言绘制Zoltan式的图示,为后续的内容奠定基础与标准。
-
-
aws.amazon.com aws.amazon.com
-
“该 Web 应用程序与 Coca-Cola Freestyle 作为一个品牌的目标是一致的:让人们能够以一种有趣的方式获得自己选择的饮料。”
让人们能够以以一种有趣的方式获得自己选择的饮料。
-
-
-
在 Monegro 发表总结的 2016 年,Web3 一词还未如今天一般流行,但他还是提出了一种新的范式,也就是反过来,把协议层做厚,应用层做薄,不同的应用共享协议层提供的基础数据,比如用户的个人信息、支付等等。当这些基础数据和能力都沉淀到协议层之后,应用层就不需要重复造轮子,也就会轻量化许多,有机会更加去中心化,更开放。
Monergro Web3 新范式 协议层做厚 基础数据和能力,沉淀到协议层
-
- Apr 2022
-
www.yuque.com www.yuque.com
-
微服务与单体架构最显著的区别在于,单体应用程序只是单个应用程序,而微服务则是许多小的应用程序协同工作;
微服务与单体结构,最显著的区别在于:单体应用程序只是单个应用程序,而微服务则是许多小的应用程序协同工作。
单体应用程序是单个应用程序; 微服务则是许多小的应用程序协同工作;
Tags
Annotators
URL
-
-
mp.weixin.qq.com mp.weixin.qq.com
-
使用了消息队列的方案(具体实现见 comm/messagequeue 目录),把绝大多数非阻塞操作放到消息队列里执行。并且规定,基础组件与调用方之间的交互必须1. 尽快完成,不进行任何阻塞操作;2. 单向调用,避免形成环状的复杂时序。消息队列的引入很好的改善了死锁问题,但消息队列的线程模型中,我们还是不能避免存在需要阻塞的调用,例如网络操作。在未来的尝试中,我们计划引入协程的方式,将线程模型尽可能的简化。
线程模型、 消息队列、 非阻塞操作、 基础组件、 调用方、 单向调用、 环状的复杂时序。
消息队列的线程模型。
阻塞的调用,如:网络操作。
阻塞,与非阻塞的区分,是在于哪里?
-
设计原则在基础模块的开发中,设计尤为重要。在设计上,微信基础组件以跨平台、跨业务为前提,遵从高可用,高性能,负载均衡的设计原则。
设计原则 (即是设计的边界?还是属于指标?) 在基础模块的开发中,设计尤为重要。在设计上,微信基础组件以跨平台、跨业务为前提,遵从高可用,高性能,负载均衡的设计原则。
句式:在 XX 上,NN 以 YY 为前提,遵从......的设计原则。
-
可用是一个即时通讯类 App 的立身之本。高可用又体现在多个层面上:网络的可用性、 App 的可用性、系统的可用性等。
定性:可用是一个即时通讯类 App 的立身之本。——结论 具体细分:高可用又体现在多个层面上:网络的可用性、App 的可用性、系统的可用性等。 (网络的可用性,取决于客观的网络物理环境,亦是可以取决于自身的运用?)
接下来是:对每一项的内涵定义和具体化。
-
高可用又体现在多个层面上:网络的可用性、 App 的可用性、系统的可用性等。
高可用:网络的可用性、APP的可用性、系统的可用性等。
-
-
blog.csdn.net blog.csdn.net
-
以为集合(Set)类型里面的元素总是无序排列的,其实不是的,在特定情况下,它也可以做到有序排列。 在redis里,集合的编码有两种,intset(整数集合)或者hashtable(哈希表)。intset编码的集合里面的元素是有序的(按照整数从小到大排列),hashtable编码的集合是无序的。 当集合同时满足下面两个条件时,会使用intset编码: 保存的所有元素都是整数元素数量不超过512个(这个值可以通过配置文件里的set-max-intset-entries进行调整) 要注意的是,一个使用intset编码的集合,当上述两个条件不能同时满足时,redis就会将集合的编码由intset改为hashtable。
redis 集合(Set)的排序问题
集合的编码有 inset(整数集合)、hashtable(哈希表)。
intset 编码的集合内元素是有序的,按整数从小到大排列。
hashtable 编码的集合是无序的。
集合满足 2 个条件,会使用 intset 编码: 1> 所有元素是整数; 2> 元素数量 <= 512 个; (数量,可在配置文件 set-max-intset-entries 设置)
不满足以上两个条件,redis 会将集合的编码由 intset 改为 hashtable。
-
-
-
SETEX key seconds value
Set key to hold the string value and set key to timeout after a given number of seconds.
This command is equivalent to executing the following commands:
SET mykey value EXPIRE mykey seconds
Tags
Annotators
URL
-
-
stackoverflow.com stackoverflow.com
-
PHP try/catch and fatal error
-
-
blog.csdn.net blog.csdn.net
-
集中治理的一种好处是在单一平台上进行标准化
集中治理的好处:是在单一平台上进行标准化。
-
在整体工风格中,组件在进程内执行,进程间的消息通信通常通过调用方法或者回调函数。从整体式风格到微服务框架最大的问题在于通信方式的变更。从内存内部原始的调用变成远程调用,产生的大量的不可靠通信。因此,你需要把粗粒度的方法成更加细粒度的通信
应用构建,在整体风格中,组件在进程内执行,进程间的消息通信通常通过调用方法或回调函数。 从整体式风格到微服务框架,最大的问题在于通信方式的变更。从内存内部原始的调用变成远程调用,产生大量的不可靠通信。因此,你需要把粗粒度的方法,换成更加细粒度的通信。
问题:从调用角度来看,函数或方法,难道比 API 通信,更细粒度吗?
-
微服务架构也使用组件库,但是它把软件拆分成服务,并认为这是主要的组织形式。我们把 组件库定义为程序中相互关系、并使用内存中调用的组件,把 服务定义为进程间使用如Web请求服务或者远程调用来相互通信的组件。(这种定义的方式与其它面向对象程序中服务对象的概念是不一样的。) 把服务当成组件(而不是组件库)一个主要的原因是服务可以独立的部署。 如果你的应用由多个组件库组成并跑在一个进程中,那么任何组件的变更都将导致整体应用的重新发布。但是如果由许多服务构成的应用,你可以想像的到每个服务的变更仅需要发布相应的服务。 当然,这也不是绝对的,比如导致服务接口的变更的更新就需要相应服务的变化,但优秀微服务构架,会尽量避免这种服务间的耦合并完善服务的交互接口。 把服务当成组件的另一个考虑是这将拥有更新清晰的接口。许多开发语言并没有良好的定义公共接口的机制。通常只有文档和规范说明,让用户避免组件间会导致组件耦合的过度的依赖。不过服务由是是通过明确的远程接口调用,这个问题就很容易解决了。 使用服务也有它的不足之处。远程调用比进制内部调用更消耗性能,而且远程的API比较粗糙,难以使用。如果由于对组件的职责进行变更,影响到跨进程间的交互,那么这操作起来也比较困难。 第一个可能的特性,我们看到每个服务是运行在独立的进程上的。注意,这只是第一个可能的特性。服务也可以由多个进程组成,它们是同时开发和部署的,例如服务可能用到一个应用进制和一种数据禀。
微服务架构,是把软件拆分成服务,并认为这是主要的组织形式。当然,微服务架构也使用组件库。
我们把组件库定义为程序中相互关系,并使用内存中调用的组件,把服务定义为进程间调用。如,Web 请求服务或远程调用来相互通信的组件。
把服务当成组件,而不是组件库,主要的原因是服务可以独立部署。
如果应用由多组件组成,并跑在一个进程中,那任何组件的变更,都将导致整体应用的重新发布。但如果由许多服务构成的应用,每个服务的变更仅需发布相应的服务。
这并不是绝对的,比如:导致服务接口变更的更新,就需要相应服务的变化。应尽量避免这种服务间的耦合,并完善服务的交互接口。
服务当成组件的另一考虑是拥有更清晰的接口。服务是通过明确的远程接口调用。
远程调用,比进程内部调用更消耗性能。
-
组件与服务 自从我们从事软件行业以来,一直希望能够构建由组件组成的系统,就像我们所看到的实现世界由物件构成的一样 。在过去的几十年里,我们已经看到了大部分语言平台的公共库的进行了精简,并取得可观的进展。 当我们谈论组件的时候,有可能会因为组件的不同定义引起混乱。因此我们申明,这里谈到的 组件是指软件中独立的单元,它能独立替代和独立更新。
希望能构建由组件组成的系统,就像我们所看到的现实世界由物件构成的一样。 (大部分语言平台的公共库进行了精简) 谈论组件的时候,可能会因组件的不同定义引发混乱。 这里谈到的组件是指软件中独立的单元,它能独立替代和独立更新。 (组件,软件中独立的单元,它能独立替代和独立更新。)
-
以服务构建应用。 因为服务可以独立部署、独立扩展,服务也可以提供模块化的边界,并且不同的使用也可以使用不同的开发语言。服还可以以不同的周期进行管理。
整体风格的系列原因,导致了微服务架构风格的出现——以服务构建应用。
服务可以独立部署、独立扩展。 服务也可提供模块化的边界。(模块化的边界) 不同的服务,可使用不同的开发语言。 不同的服务可以不同的周期进行管理。
-
整体风格 :即把一个完整的应用当成一开发单元。 企业应用通常包含三个部分:客户端界面(由HTML、Javascript组成,使用浏览器进行访问)、数据库(由许多的表组件构成一个通用的、相互关联的数据管理系统)、服务端应用。服务端应用处理HTTP请求、执行领域逻辑、检索并更新数据库中的数据、使用适当的HTML视图发送给客户端。服务端应用是完整的 ---- 由单一的逻辑层次执行。系统中任务变更都会导到服务端的应用重新编辑并发布一个新的版本。 这样的整体服务是这样的构建系统的很自然的方式。虽然利用开发语基础特性会把应用封装成类、函数、命名空间,但是业务中所有逻辑都要在单一的进程中处理完成。 在某些场景中,开发者可能在的笔计本中开发、测试应用,然后利用部署通道来保证经过正常测试、发布的修改内容正确的发布的产品中。也可以使用横向扩展,通过负载均横系统将事个应用部署到多台服务器上。 整体风格的应用也是相当成功的,但是越来越多的人感觉到有点不妥,特别是在云中进行应用的发布 时。变更发布周期被绑定了 ---- 原来可以划分成小的应用、小的需要的变更,需要统一的进行编译和发布。 随着时间的推移,人们通常难于维护一种优美的模块化的结构,使得一个模块的变更很难不会影响到其它的模块。进行扩展,也需要进行整体的扩展,而不能根据进行部分的扩展。
整体风格:把一个完整的应用,当成一开发单元。
企业应用,通常包含三部分: 1》客户端界面(由 HTML、JavaScript组成,使用浏览器进行访问)、 2》数据库(由许多的表组件构成一个通用的、相互关联的数据管理系统)、 3》服务端应用。
服务端应用处理 HTTP 请求、执行领域逻辑、检索并更新数据库中的数据、使用恰当的 HTML 视图发送给客户端。 服务端应用是完整的——由单一的逻辑层次执行。 系统中,任务变更都会导致服务端的应用重新编辑,并发布一个新的版本。
整体风格,利用开发语言基础特性把应用封装成类、函数、命名空间,但业务中所有逻辑都是要在单一的进程中处理完成。
开发、测试应用,利用部署通道保证经过正常测试,发布修改的内容。
横向扩展,通过负载均衡系统,将多个应用部署到多台服务器上。
整体风格,在云中进行应用发布时,变更发布周期被绑定了。原本可划分成小的应用、小的需求的变更,需要统一的进行编译和发布。
人们难于维护一种优美的模块化的结构,使得一个模块的变更不会影响到其他的模块。
要进行扩展,也需进行整体的扩展,而不能根据进行部分扩展。
-
“微服务架构”一词在过去几年里广泛的传播,它用于描述一种让分布式的应用软件系统进行独立演进的特别的设计方法。
微服务架构,用于描述一种让分布式的应用软件系统进行独立演进的特别的设计方法。 它并没有非常准确的定义,但在业务模块、自动部署、端对端的整合、多语言支持和数据管理的分布式控制上,有着显著特征。
-
-
-
互联网是以开放的姿态开始的。它最初是由一些基础通信协议松散的连接在一起。协议是机器之间通讯的语言,机械而缺乏变通。今天的从业者几乎没有什么人懂得这些底层的原始语言,经过数十年的发展,高级概念早已把这些铜质线缆般的协议严实的包裹起来,在外层暴露出来的,是丰富而易用的应用。早年还偶尔能在浏览器中看到 HTTP 404 这样的状态信息,而今天,它可能是以一只可爱的小恐龙的形态出现在世界上的。
这就是【瘦协议+胖应用】的范式。
-
-
hyperf.wiki hyperf.wikiHyperf1
-
Robert C. Martin 的一个对 单一职责原则 (Single Responsibility Principle) 的论述:“把因为相同原因而变化的东西聚合到一起,把因为不同原因而变化的东西分离开来。” 该论述很好地强调了内聚性这一概念。
因为相同原因而变化的东西——聚合起来 因为不同原因而变化的东西——分离开来
-
-
maven.apache.org maven.apache.org
-
The installation of Apache Maven is a simple process of extracting the archive and adding the bin folder with the mvn command to the PATH.
Installing Apache Maven
-
-
www.woshipm.com www.woshipm.com
-
用户体验是个庞大的话题,不可能三言两语说得明白。按照我的理解大体可以分为四部分:视觉体验,交互反馈,功能逻辑,满足感。
-
-
www.ibm.com www.ibm.com
-
Integration-centric, human-centric, and document-centric.
- Integration-centric BPM: focus on processes that do not require much human involvement. These processes are more dependent on APIs and mechanism which integrate data across systems, like human resource management (HRM) or customer relationship management (CRM).
-
-
Local file Local file
-
book.douban.com book.douban.com
-
我们知道每个人内心都充满了恐惧,而所有的恐惧其实都源于我们害怕未知。这样看来,恐惧是永恒的,因为我们不可能无所不知,对此,托马斯.叟的类别特别精巧:“在茫茫而又无限的未知空间里,我们的知识只不过像其中的星球一样,而星球与星球之间的空隙比那些星球本身,不知道要大出多少倍。”所以我们需要“信仰”、“希望”“爱”“奇迹”,甚至“怪力乱神”等被学者称为“必要之幻觉”的东西,去填补这些空隙才能心安。
-
- Mar 2022
-
Local file Local file
-
www.cnblogs.com www.cnblogs.com
-

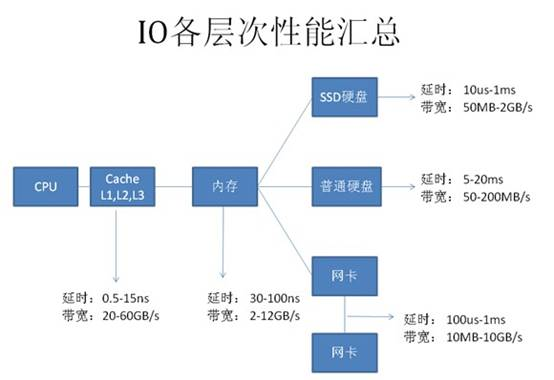
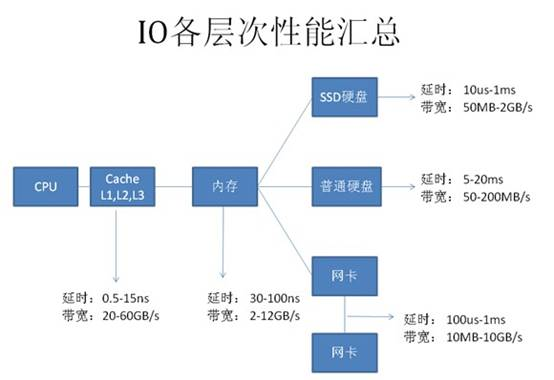
由图中可看到,每种设备都有两个指标: - 延时(响应时间):表示硬件的突发处理能力; - 带宽(吞吐量):代表硬件持续处理的能力。
-
大多数情况,性能最慢的设备会是瓶颈点。
如,下载时网络速度可能会是瓶颈点,本地复制文件时硬盘可能是瓶颈点。
为什么这些一般的工作能快速确认瓶颈点呢?
因为我们队这些慢速设备的性能数据有一些基本的认识,如网络带宽是 2 Mbps,硬盘是每分钟 7200 转等等。
(结论)因此,为了快速找到 SQL 的性能瓶颈点,需要了解计算机系统的硬件基本性能指标,如当前主流计算机性能指标数据。

-
数据库访问优化法则
(目的):要正确的优化 SQL;
(条件):需要快速定位性能的瓶颈点;
(进一步阐释说明):即是快速找到 SQL 主要的开销在哪里?
-
-
l7djc9.axshare.com l7djc9.axshare.com调拨单1
-
- 调拨单列表页
搜索调拨单,搜索条件有:总行数 总件数 ——》数据结构要调整,调拨单表添加字段总行数、总件数;
-
-
guides.beanstalkapp.com guides.beanstalkapp.com
-
$ git config --list http.sslcainfo=C:/Program Files/Git/mingw64/ssl/certs/ca-bundle.crt http.sslbackend=openssl diff.astextplain.textconv=astextplain core.autocrlf=true core.fscache=true core.symlinks=false credential.helper=manager user.name=xxj user.email=hea@exa.com credential.helper=store credential.username=xxxj core.repositoryformatversion=0 core.filemode=false core.bare=false core.logallrefupdates=true core.symlinks=false core.ignorecase=true remote.origin.url=ssh://@192.168.2.172:29418/hea_storage_model.git remote.origin.fetch=+refs/heads/:refs/remotes/origin/ branch.master.remote=origin branch.master.merge=refs/heads/master
此种配置下, git push 出现如下提示:
fatal: Could not read from remote repository.
Please make sure you have the correct access rights and the repository exists.
检查后发现,有问题的配置项:
remote.origin.url=ssh://@192.168.2.172:29418/hea_storage_model.git
remote.origin.url=ssh://@ 缺少了 username
-
-
pos.25boy.my pos.25boy.my
-
let msg = res.code != 0 ? res.msg || '操作失败' : res.msg || "操作成功";
代码优化,可读性的衡量:
let options = res.code != 0 ? { msg: '操作失败', icon: 2} : {msg: "操作成功", icon: 1};
msg = res.msg || options.msg;
Tags
Annotators
URL
-
-
www.cnblogs.com www.cnblogs.com
-
JavaScript 的数学运算
基于 Math 类 Math.ceil() Math.floor()
3.1415926.toFixed(2) // 保留小数位 99.89233.toPrecision(5) // 整体长度,含整数部分
全局对象 window 的方法
parseInt('100') parseInt(100.12) parseInt('string') // => NaN
Number("string") // => 0
位运算:
| 0 , 和 0 按位或 ~~ ,两次按位非
0,右移 0 位 << 0,左移 0 位
0,无符号右移 0 位
Tags
Annotators
URL
-
- Feb 2022
-
blog.51cto.com blog.51cto.com
-
-
- Visual Studio Code 快捷键
-
调出快捷键设置: Ctl + k Ctrl + s (这是代表联合一起的)
- 当前行快速换行 : Ctrl + Enter
- 快速删除某一行:Shift + Delete / Ctrl + Shift + K
- 查找: Ctrl + F
- 文件中查找: Ctrl + Shift + F
- 替换:Ctrl + H
- 文件中内容替换: Ctrl + Shift + H
-
-
- 删除空行
- 1)notepad++
- Ctrl + h 调出替换窗口,查找目标栏输入 \r\n\r\n,替换栏输入 \r\n,选择全部替换。
- 2) Visual Studio Code 正则表达式,查找目标 ^\s*(?=\r?$)\n;Alt+R 选择正则表达式查找模式
-
-
www.cnblogs.com www.cnblogs.com
-
安装多版本 Python
Windows 安装 Python 2.7 和 Python 3,如何设置环境变量中的系统变量,而可以分别执行不同的版本?
1、安装 Python 2.7 后 1.1 先将 python.exe 命名为 python2.exe。 1.2 将python2.exe 所安装的路径,添加到系统变量中.
2、安装 Python 3.x 后 2.1 重命名,将安装路径下的 python.exe,命名为 python3.exe 2.2 将该 python3.exe 所在的路径,添加到系统变量中
Tags
Annotators
URL
-
- Jan 2022
-
dockone.io dockone.io
-
SLB
server load balancer
-
对传统的部署方式和资源进行云原生化
传统的部署方式是什么? 资源,又是指什么?
云原生化,又是指如何?
-
非功能性能力
“业务代码”指实现业务逻辑的代码。 “三方软件”是业务代码中依赖的所有三方库,包括业务库和基础库。 “处理非功能性的代码”指实现高可用、安全、可观测性等非功能性能力的代码。
-
业务推出速度从按周提升到按小时,每月上线业务量从“几十/月”提升到“几百/天”,并且不可接受业务中断。
业务推出速度 按周、按小时 每月上线业务量 业务中断
-
-
www.infoworld.com www.infoworld.com
-
Internal developer platforms are like snowflakes, in that no two are the same.
内部开发者平台,就好象是雪花,但任意的两片都是不一样的。
-