43 Matching Annotations
- Mar 2025
-
superforms.rocks superforms.rocks
Tags
Annotators
URL
-
- Sep 2024
- Jun 2022
-
docs.angularjs.org docs.angularjs.org
-
Lots of info on form validation
Tags
Annotators
URL
-
-
webflow.com webflow.com
-
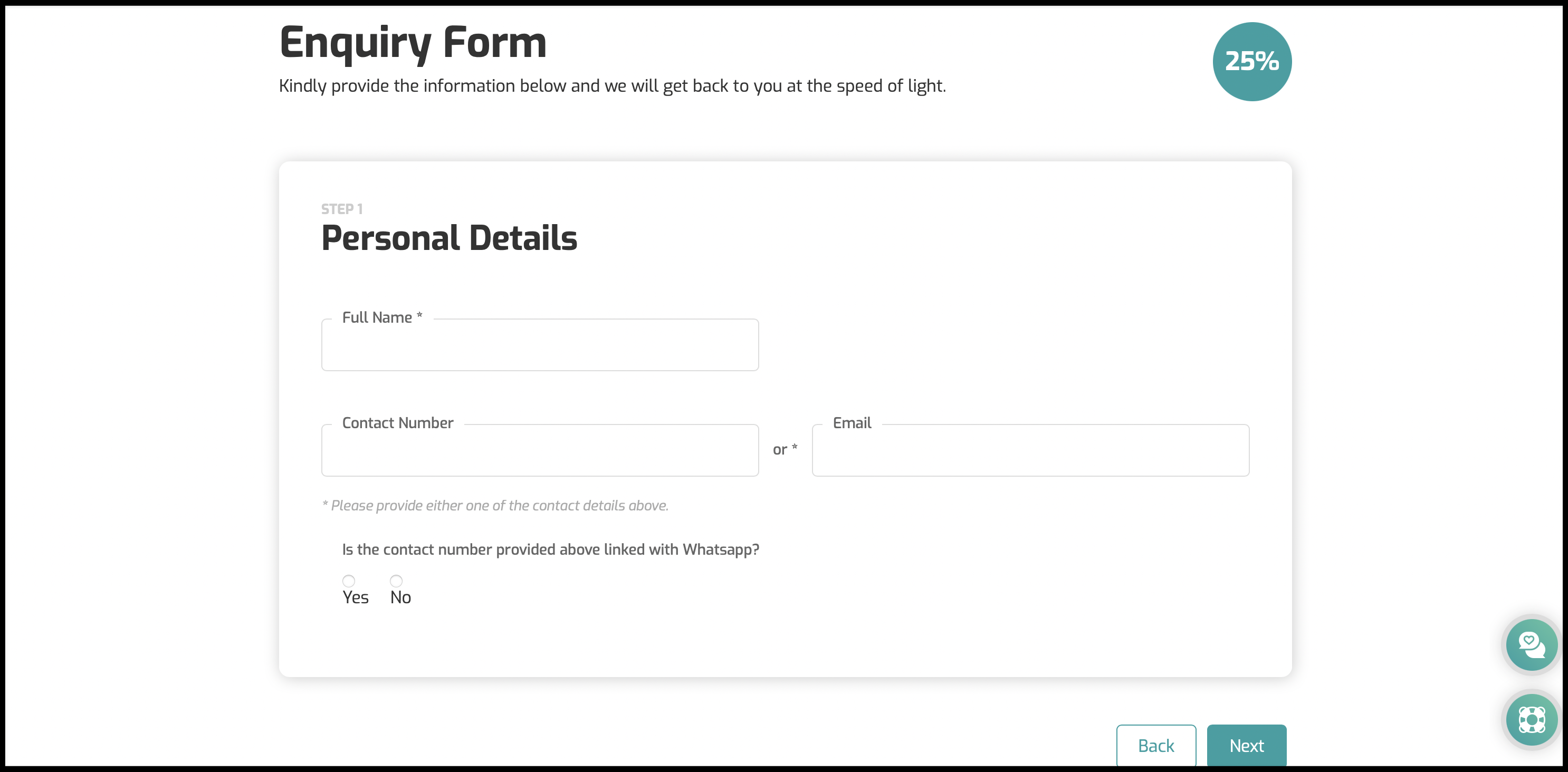
Webflow MultiStep Form - DEMO 2

- Webflow Showcase Link: https://webflow.com/website/Advanced-Form-with-Multi-Steps-and-Conditional-Logic
- View in Webflow Designer: Link here
- Live Site Link: https://sketchzlab-test-1.webflow.io
-
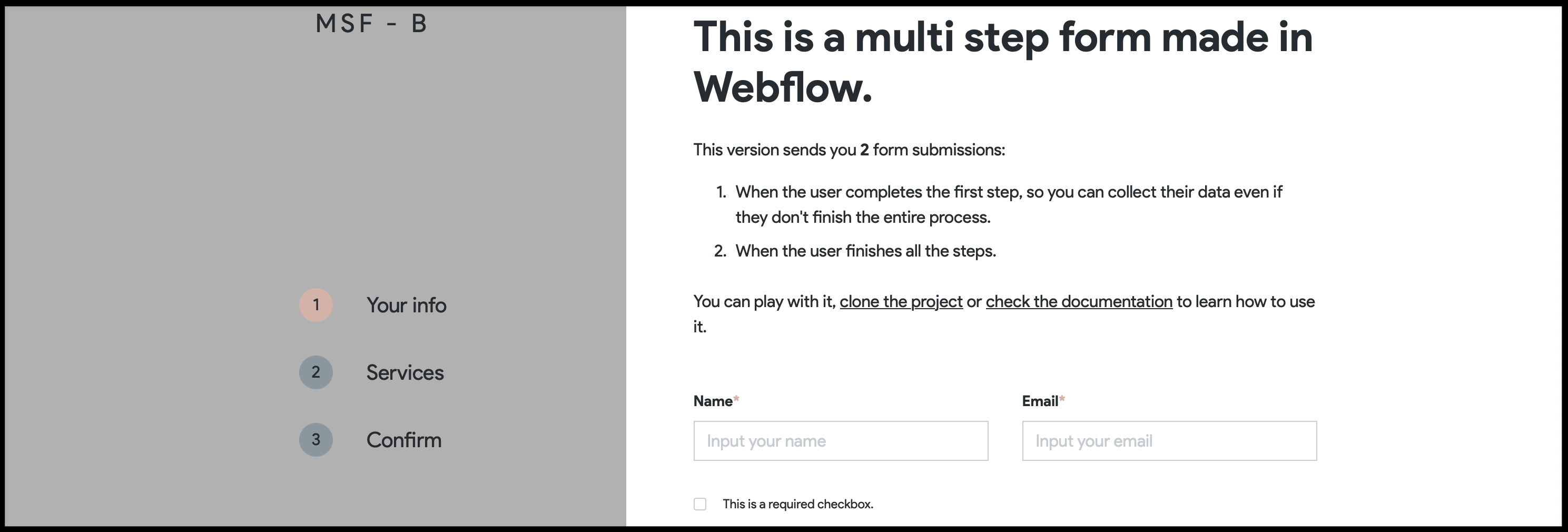
Webflow MultiStep Form - DEMO
 .
.- Webflow Showcase Link: https://webflow.com/website/Multi-Step-Form-with-Input-Validation
-
View In Webflow Designer: Link Here
-
Live Site Link: https://brota-msf.webflow.io/variant-b
-
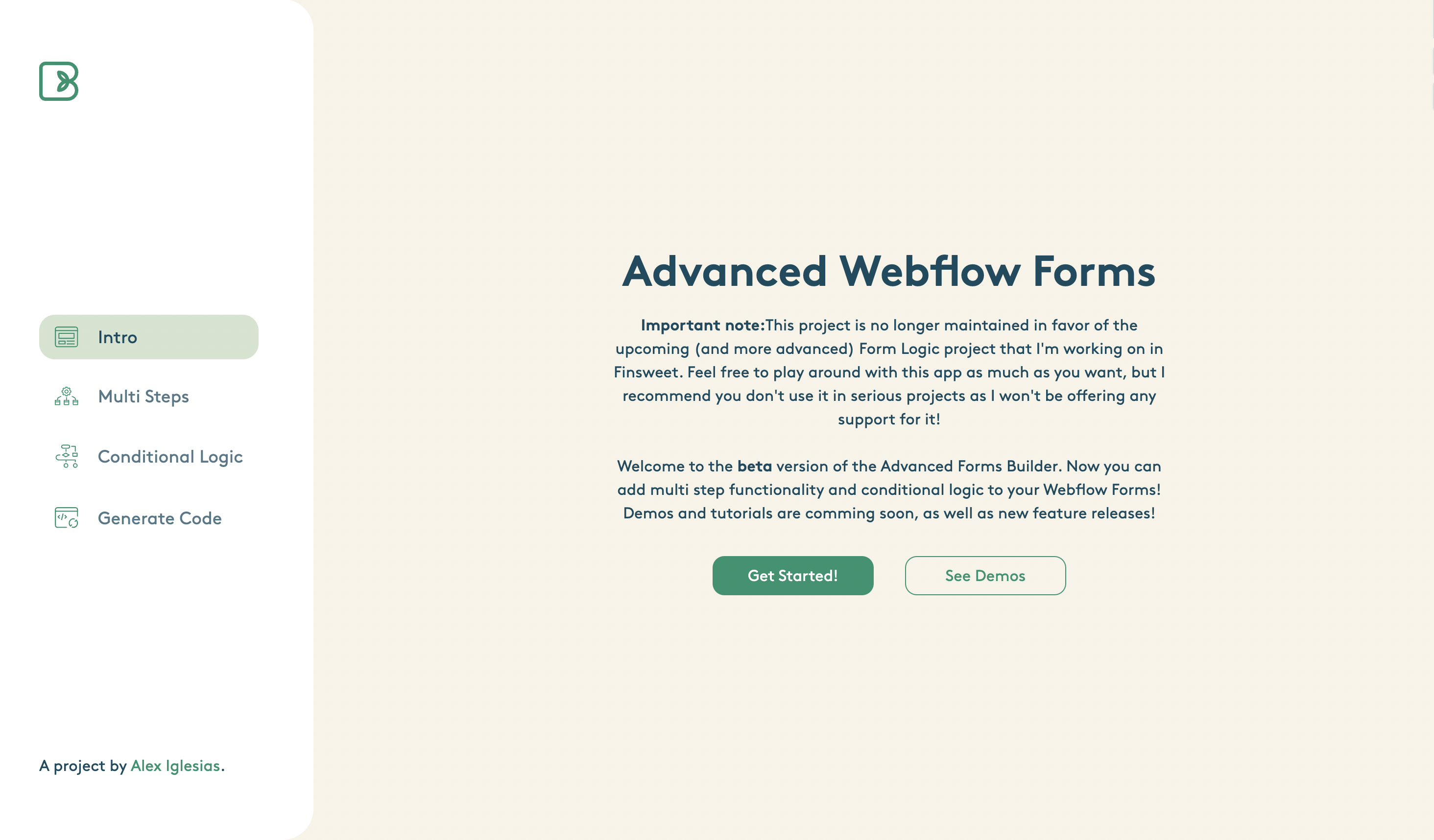
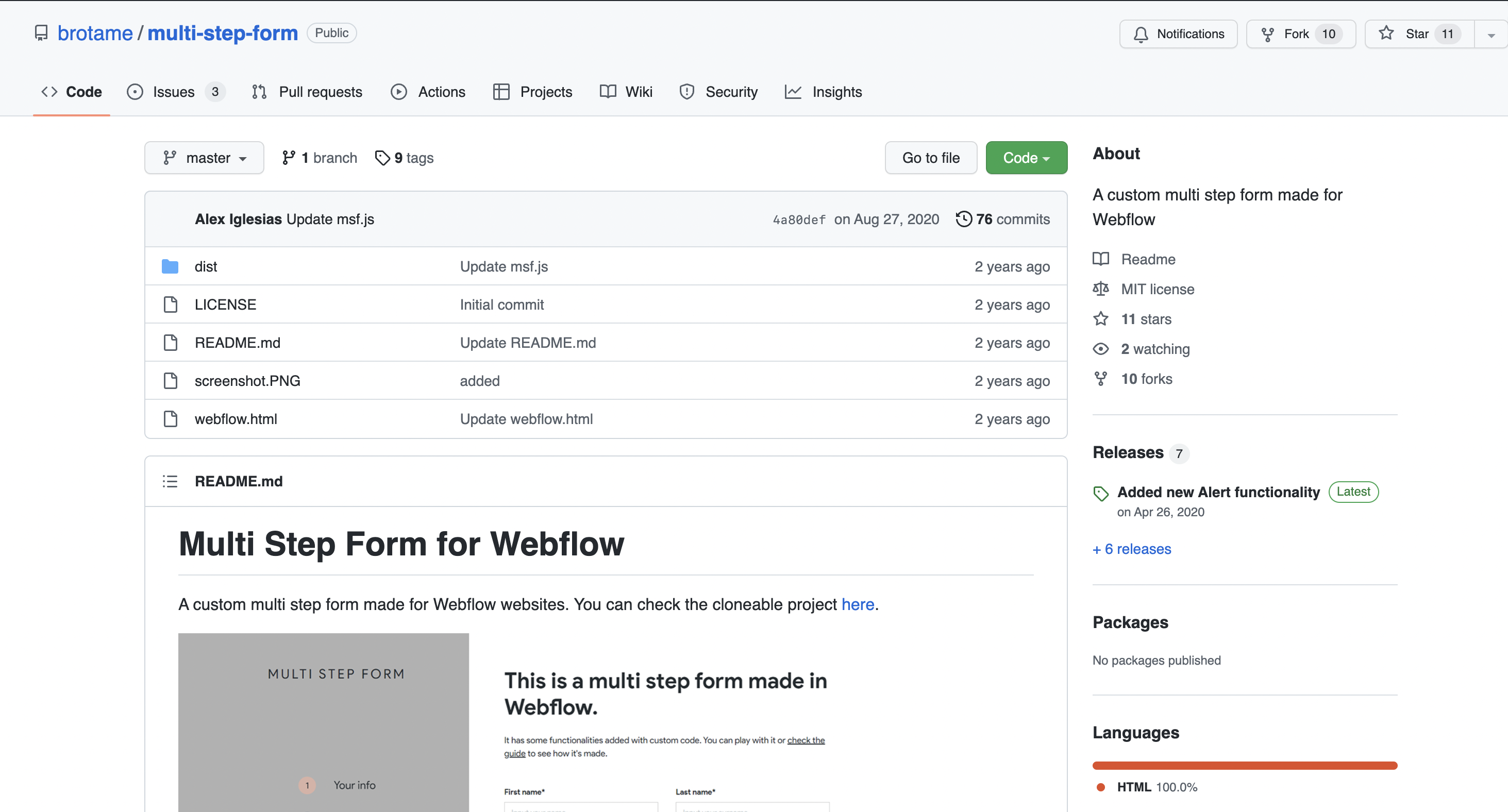
Webflow MultiStep Form - CODE GENERATOR
Live Site: https://advanced-forms.webflow.io/

Github Documentation: https://github.com/brotame/multi-step-form

-
-
webflow.com webflow.com
-
Form Validation

- Webflow Edit Link: https://webflow.com/website/Easy-Form-Validation
- Live Page: https://easy-form-validation.webflow.io/
-
- Mar 2021
-
css-tricks.com css-tricks.com
-
Positively indicate valid input values Let users know a field has been entered correctly. The browser can give us this information through the :valid CSS selector:
-
- Oct 2020
-
codesandbox.io codesandbox.io
-
Meat:
validate={values => formValidation.validateForm(values)}
-
-
www.basefactor.com www.basefactor.com
-
Form Validation
-
return { type: "COUNTRY_BLACK_LIST", succeeded, message: succeeded ? "" : "This country is not available" }
-
It is easily extensible (already implemented Final Form and Formik plugin extensions).
-
Form validation can get complex (synchronous validations, asynchronous validations, record validations, field validations, internationalization, schemas definitions...). To cope with these challenges we will leverage this into Fonk and Fonk Final Form adaptor for a React Final Form seamless integration.
-
Just let the user fill in some fields, submit it to the server and if there are any errors notify them and let the user start over again. Is that a good approach? The answer is no, you don't want users to get frustrated waiting for a server round trip to get some form validation result.
Tags
- too hard/difficult/much work to expect end-developers to write from scratch (need library to do it for them)
- extensibility
- integration
- adapter
- react-final-form
- Formik
- bad user experience
- fonk (form validation library)
- form validation
- interoperability
- final-form
- form validation library
- nice API
- complexity
- user experience
Annotators
URL
-
-
lemoncode.github.io lemoncode.github.ioFonk1
-
Fonk is framework extension, and can be easily plugged into many libraries / frameworks, in this documentation you will find integrations with:
-
-
codesandbox.io codesandbox.io
-
codesandbox.io codesandbox.io
-
codesandbox.io codesandbox.io
-
formvalidation.io formvalidation.io
-
Add new plugin Recaptcha3Token that sends the reCaptcha v3 token to the back-end when the form is valid
-
-
github.com github.com
-
stackoverflow.com stackoverflow.com
-
that a better and cleaner approach would be to use computed properties and a validation library that is decoupled for the UI (like hapi/joi).
-
-
sveltesociety.dev sveltesociety.dev
-
Doesn't handle:
- blur/touched
-
- Sep 2020
-
github.com github.com
-
codechips.me codechips.me
-
Form validation is hard. That's why there are so many different form handling libraries for the popular web frameworks. It's usually not something that is built-it, because everyone has a different need and there is no one-fit-all solution.
-
- Apr 2020
-
wpvip.com wpvip.com
-
This style of validation most closely follows WordPress’ whitelist philosophy: only allow the user to input what you’re expecting.
-
- Sep 2019
-
github.com github.com
-
codesandbox.io codesandbox.io
- Aug 2019
-
codesandbox.io codesandbox.io
-
codesandbox.io codesandbox.io
-
codesandbox.io codesandbox.io
-
www.smashingmagazine.com www.smashingmagazine.com
-
Validate Forms
-
-
www.smashingmagazine.com www.smashingmagazine.com
-
This rule has a few exceptions: It’s helpful to validate inline as the user is typing when creating a password (to check whether the password meets complexity requirements), when creating a user name (to check whether a name is available) and when typing a message with a character limit.
-
Ideally, inline validation messages should appear around 500 to 1000 milliseconds after the user has stopped typing or after they’ve moved to the next field.
-