(BDSC, #16956)
DOI: 10.1242/dev.200808
Resource: BDSC_16956
Curator: @DavidDeutsch
SciCrunch record: RRID:BDSC_16956
(BDSC, #16956)
DOI: 10.1242/dev.200808
Resource: BDSC_16956
Curator: @DavidDeutsch
SciCrunch record: RRID:BDSC_16956
(BDSC, #5132)
DOI: 10.1242/dev.200808
Resource: (BDSC Cat# 5132,RRID:BDSC_5132)
Curator: @DavidDeutsch
SciCrunch record: RRID:BDSC_5132
Bloomington Drosophila Stock Center
DOI: 10.1242/dev.200808
Resource: Bloomington Drosophila Stock Center (RRID:SCR_006457)
Curator: @DavidDeutsch
SciCrunch record: RRID:SCR_006457
I'm sick of this recurring advice. Instead I should keep a wiki and comment my code better. Don't assume that everything applies to everyone.
Absolutely decimated.
BL-34670
DOI: 10.1242/dev.201917
Resource: BDSC_34670
Curator: @maulamb
SciCrunch record: RRID:BDSC_34670
BL-30909
DOI: 10.1242/dev.201917
Resource: (BDSC Cat# 30909,RRID:BDSC_30909)
Curator: @maulamb
SciCrunch record: RRID:BDSC_30909
BL-23651
DOI: 10.1242/dev.201917
Resource: (BDSC Cat# 23651,RRID:BDSC_23651)
Curator: @maulamb
SciCrunch record: RRID:BDSC_23651
BL-60156
DOI: 10.1242/dev.201917
Resource: BDSC_60156
Curator: @maulamb
SciCrunch record: RRID:BDSC_60156
BL-59042
DOI: 10.1242/dev.201917
Resource: RRID:BDSC_59042
Curator: @maulamb
SciCrunch record: RRID:BDSC_59042
BL-35405
DOI: 10.1242/dev.201917
Resource: (BDSC Cat# 35405,RRID:BDSC_35405)
Curator: @maulamb
SciCrunch record: RRID:BDSC_35405
BL-30910
DOI: 10.1242/dev.201917
Resource: RRID:BDSC_30910
Curator: @maulamb
SciCrunch record: RRID:BDSC_30910
BL-57328
DOI: 10.1242/dev.201917
Resource: BDSC_57328
Curator: @maulamb
SciCrunch record: RRID:BDSC_57328
BL-39719
DOI: 10.1242/dev.201917
Resource: (BDSC Cat# 39719,RRID:BDSC_39719)
Curator: @maulamb
SciCrunch record: RRID:BDSC_39719
BL-23650
DOI: 10.1242/dev.201917
Resource: (BDSC Cat# 23650,RRID:BDSC_23650)
Curator: @maulamb
SciCrunch record: RRID:BDSC_23650
BDSC 67853
DOI: 10.1242/dev.199634
Resource: BDSC_67853
Curator: @abever99
SciCrunch record: RRID:BDSC_67853
BDSC 28733
DOI: 10.1242/dev.199634
Resource: BDSC_28733
Curator: @abever99
SciCrunch record: RRID:BDSC_28733
BDSC 57314
DOI: 10.1242/dev.199634
Resource: RRID:BDSC_57314
Curator: @abever99
SciCrunch record: RRID:BDSC_57314
BDSC 29625
DOI: 10.1242/dev.199634
Resource: BDSC_29625
Curator: @abever99
SciCrunch record: RRID:BDSC_29625
A-10036
DOI: 10.1242/dev.201293
Resource: (Thermo Fisher Scientific Cat# A10036, RRID:AB_11180613)
Curator: @abever99
SciCrunch record: RRID:AB_11180613
A-31573
DOI: 10.1242/dev.201293
Resource: (Thermo Fisher Scientific Cat# A-31573, RRID:AB_2536183)
Curator: @abever99
SciCrunch record: RRID:AB_2536183
A-10040
DOI: 10.1242/dev.201293
Resource: (Thermo Fisher Scientific Cat# A10040, RRID:AB_2534016)
Curator: @abever99
SciCrunch record: RRID:AB_2534016
Jackson ImmunoResearch Laboratories; 703-545-15
DOI: 10.1242/dev.201293
Resource: (Jackson ImmunoResearch Labs Cat# 703-545-155, RRID:AB_2340375)
Curator: @abever99
SciCrunch record: RRID:AB_2340375
Abcam, ab30394
DOI: 10.1242/dev.201293
Resource: (Abcam Cat# ab30394, RRID:AB_775726)
Curator: @abever99
SciCrunch record: RRID:AB_775726
MilliporeSigma, L9393
DOI: 10.1242/dev.201293
Resource: (Sigma-Aldrich Cat# L9393, RRID:AB_477163)
Curator: @abever99
SciCrunch record: RRID:AB_477163
CST, 3195S
DOI: 10.1242/dev.201293
Resource: (Cell Signaling Technology Cat# 3195, RRID:AB_2291471)
Curator: @abever99
SciCrunch record: RRID:AB_2291471
Abcam, ab167453
DOI: 10.1242/dev.201293
Resource: (EnCor Biotechnology Cat# RPCA-mCherry, RRID:AB_2571870)
Curator: @abever99
SciCrunch record: RRID:AB_2571870
AvesLab, GFP-1020
DOI: 10.1242/dev.201293
Resource: (Aves Labs Cat# GFP-1020, RRID:AB_10000240)
Curator: @abever99
SciCrunch record: RRID:AB_10000240
Thermo Fisher Scientific, A21245
DOI: 10.1242/dev.201581
Resource: (Thermo Fisher Scientific Cat# A-21245, RRID:AB_2535813)
Curator: @abever99
SciCrunch record: RRID:AB_2535813
Thermo Fisher Scientific, A32727
DOI: 10.1242/dev.201581
Resource: (Thermo Fisher Scientific Cat# A32727, RRID:AB_2633276)
Curator: @abever99
SciCrunch record: RRID:AB_2633276
Santa Cruz Biotechnology, sc-32256
DOI: 10.1242/dev.201581
Resource: (Santa Cruz Biotechnology Cat# sc-32256, RRID:AB_628035)
Curator: @abever99
SciCrunch record: RRID:AB_628035
Abcam, ab22758
DOI: 10.1242/dev.201581
Resource: (Abcam Cat# ab22758, RRID:AB_776878)
Curator: @abever99
SciCrunch record: RRID:AB_776878
R&D Systems, AF1623
DOI: 10.1242/dev.201581
Resource: (R and D Systems Cat# AF1623, RRID:AB_2284428)
Curator: @abever99
SciCrunch record: RRID:AB_2284428
Thermo Fisher Scientific, A11055
DOI: 10.1242/dev.201581
Resource: (Thermo Fisher Scientific Cat# A-11055, RRID:AB_2534102)
Curator: @abever99
SciCrunch record: RRID:AB_2534102
Bloomington Drosophila Stock Center
DOI: 10.1242/dev.201713
Resource: Bloomington Drosophila Stock Center (RRID:SCR_006457)
Curator: @maulamb
SciCrunch record: RRID:SCR_006457
BL#39058
DOI: 10.1242/dev.201713
Resource: (BDSC Cat# 39058,RRID:BDSC_39058)
Curator: @maulamb
SciCrunch record: RRID:BDSC_39058
BL#42236
DOI: 10.1242/dev.201713
Resource: BDSC_42236
Curator: @maulamb
SciCrunch record: RRID:BDSC_42236
BL#65947
DOI: 10.1242/dev.201713
Resource: RRID:BDSC_65947
Curator: @maulamb
SciCrunch record: RRID:BDSC_65947
BL#36727
DOI: 10.1242/dev.201713
Resource: (BDSC Cat# 36727,RRID:BDSC_36727)
Curator: @maulamb
SciCrunch record: RRID:BDSC_36727
BL#37477
DOI: 10.1242/dev.201713
Resource: BDSC_37477
Curator: @maulamb
SciCrunch record: RRID:BDSC_37477
BL#32447
DOI: 10.1242/dev.201713
Resource: (BDSC Cat# 32447,RRID:BDSC_32447)
Curator: @maulamb
SciCrunch record: RRID:BDSC_32447
BL#5134
DOI: 10.1242/dev.201713
Resource: (BDSC Cat# 5134,RRID:BDSC_5134)
Curator: @maulamb
SciCrunch record: RRID:BDSC_5134
BL#8739
DOI: 10.1242/dev.201713
Resource: (BDSC Cat# 8739,RRID:BDSC_8739)
Curator: @maulamb
SciCrunch record: RRID:BDSC_8739
BL#9105
DOI: 10.1242/dev.201713
Resource: BDSC_9105
Curator: @maulamb
SciCrunch record: RRID:BDSC_9105
BL#6678
DOI: 10.1242/dev.201713
Resource: RRID:BDSC_6678
Curator: @maulamb
SciCrunch record: RRID:BDSC_6678
BL#7326
DOI: 10.1242/dev.201713
Resource: RRID:BDSC_7326
Curator: @maulamb
SciCrunch record: RRID:BDSC_7326
BL#58787
DOI: 10.1242/dev.201713
Resource: RRID:BDSC_58787
Curator: @maulamb
SciCrunch record: RRID:BDSC_58787
BL#27328
DOI: 10.1242/dev.201713
Resource: (BDSC Cat# 27328,RRID:BDSC_27328)
Curator: @maulamb
SciCrunch record: RRID:BDSC_27328
BL#58718
DOI: 10.1242/dev.201713
Resource: RRID:BDSC_58718
Curator: @maulamb
SciCrunch record: RRID:BDSC_58718
BL#3605
DOI: 10.1242/dev.201713
Resource: (BDSC Cat# 3605,RRID:BDSC_3605)
Curator: @maulamb
SciCrunch record: RRID:BDSC_3605
Bloomington Drosophila Stock Center
DOI: 10.1242/dev.201709
Resource: Bloomington Drosophila Stock Center (RRID:SCR_006457)
Curator: @maulamb
SciCrunch record: RRID:SCR_006457
#9501
DOI: 10.1242/dev.201709
Resource: BDSC_9501
Curator: @maulamb
SciCrunch record: RRID:BDSC_9501
#9296
DOI: 10.1242/dev.201709
Resource: BDSC_9296
Curator: @maulamb
SciCrunch record: RRID:BDSC_9296
BDSC, #7648
DOI: 10.1242/dev.201709
Resource: BDSC_7648
Curator: @maulamb
SciCrunch record: RRID:BDSC_7648
Addgene, 158973
DOI: 10.1242/dev.202503
Resource: RRID:Addgene_158973
Curator: @evieth
SciCrunch record: RRID:Addgene_158973
ambiguous src
Why is using "src" folder to contain module files ambiguous? In this case "sample" seams more ambiguous cause it could be refering a folder containing sample data. Also how do you know the module is not called docs?
Change: Complete re-write of code handling keyboard frames and avoidance. This addresses a few nagging issues with improper display around the on-screen keyboard on iPad, in particular. Fix: Keyboard layout issues in share extension on iPad.
I do believe this might be the culprit for all the problems I've had with suddenly/inconsistently unresponsive keyboard shortcuts recently...
Genetic Algorithms in Elixir - Solve Problems Using Evolution
I used to have the view that Scrum is a useless batch of meetings, that sucks the life and productivity out of the dev process.Now, after seeing it from an adjacent (but not subjugated under it) perspective, I think it is a life-sucking batch of meetings that are good for one thing: taking developers who can’t or don’t want to see the overall business/architecture picture and getting useful work out of them.Most of us here are not in that category. I’d wager a majority of HN readers can’t help but to seek out understanding of the business, where this piece fits, what it interacts with. For us, specifying everything upfront is useless. Estimating stuff is irritating because we need the flexibility to make smart decisions during dev. Retro meetings are lies because we can’t say “stop with all this and let me work”.But if you’re trying to make a process than can take junior devs (not junior in tenure, but junior in the qualities above) and produce an output that scales almost-kinda linearly with dev count, it sort of works.I’d argue that you’re way better off hiring 6 devs that can go from business problem -> technical solution in their head, without all the ceremony, instead of 40 devs who can’t and 6 PMs to wrangle them.But I can also see how a company ends up there - go through a tough hiring year, or even just make a few poor hiring decisions, and now you have people on the team who need handholding and supervision. That’s what scrum is; it feels like micromanagement because it is. It forces junior-performing devs into a productive state - maybe 5% of what you’d get out of a senior-performing dev without scrum, but it’s something non-negative.
A surprisingly positive take on scrum and where it could be useful
Enabling "Detect Clipboard Content" can no longer cause continual permission prompts
God bless.
I suspect - assuming this is accurate about solving its issue - that Flexibits' work would help other app devs figure out how the fuck to correctly appease the OS about accessing the system clipboard.
Finally found someone blogging about MediaWiki dev in a medium I can actually consume effectively hehe.
I noticed fairly quickly that the iOS app was a re-branded release of what used to be Mast. My first instinct upon this discovery was to DM Mast's original developer, Shihab Meboob, on Twitter, but frankly, I've already bothered him enough there over the years, so it's understandable that I didn't hear back. When I downloaded the desktop app I found on Roma's web page and noticed its similarity to Whalebird, I decided to use the site's contact form to inquire about what exactly was going on as gingerly as I could. Happily, I received a reply just *minutes- later from Leo Radvinsky, head of Leo.com, “a Florida-based boutique venture capital fund that invests in technology companies:” Hi David, In both cases we funded the original developers of both Mast and Whalebird to create a branded whitelabel app specially made for Pleroma. The idea was to make Roma a cross platform brand/app. It didn't really work out so now we're working on a new app from scratch called Fedi for iOS and Android and releasing that as open source. https://play.google.com/store/apps/details?id=com.fediverse.app&hl=en*US&gl=US https://apps.apple.com/in/app/fedi-for-pleroma-and-mastodon/id1478806281 I think Roma has been removed from the app stores as it's no longer supported. Let me know if you have any other questions
...coming back to this, now. ...
make dev
I am getting this error while doing make dev I have installed the required version of python, still update with the required version please.
File "/home/ec2-user/projects/h/h/search/config.py", line 213, in _ensure_icu_plugin
names = [x.strip() for x in conn.cat.plugins(h="component").split("\n")]
AttributeError: 'list' object has no attribute 'split'
I have been doing different things w/ Ruby for a couple of years now and the only bad thing I can say about it is that it makes programming in other languages feel awfully burdensome. = )
There IS a super nice Visual Studio Code plugin for it but it still comes with the environment pre-reqs AS well as the cumbersome pressing of Alt-D (or was it Ctrl-D??) to get the preview. For other IDE’s I bet there are similar plugins leaving the same nasty taste of dissatisfaction… and the pollution of your environment.
Can i use this search-engine to build a promnesia back-end for full-text searched?
Extend promnesia to enrich my tweets.
That’s fine and dandy if you’re running in production and have a publicly accessible address such as your domain name but what about during development?You can’t just tell Stripe to access http://localhost because that address isn’t publicly accessible to the internet.
Create a user journey storyboard to clarify what your players do in each play session, what types of players are playing your game, their daily or weekly gameplay, their environment, and the community behaviors you want your players to embody.
Designers will often fixate on a mechanic without figuring out the core loop, but understanding what systems you want your players to go through will help you understand what features to focus on, and which ones can be postponed or even cut
the game dev
You can link to a particular row by clicking the row number, or select multiple rows by holding down the shift key. Just copy the URL and send it to a friend.
BRO...
I am semi-legitimately angry I am just now finding out about this.
Here's an example that actually works!
https://gist.github.com/extratone/36c6ceeb48ab2eefd77256afa80a54c3#file-extratext-csv-L329
pre-commit hooks
This should probably link to the section below.
one of the first steps of the process should be to come up with a customized plan or "road map" for ramping up. This should be regularly reviewed and updated during the process.
It could be good to have a template for this somewhere to help organize goals, timelines, etc.
CACCIA
inserire i link di atterraggio
I agree about documenting everything. But for me docs are a last resort (the actual text, anything beyond skimming through code examples) when things already went wrong and I need to figure out why. But we can do much better. During dev when we see _method and methodOverride is disabled we can tell the developer that it needs to be enabled. Same if we see _method with something other than POST. Same for all other cases that are currently silently ignored. If the method is not in allowedMethods arguable it should even return a 400 in production. Or at the very least during dev it should tell you. We have the knowledge, let's not make the user run into unexpected behavior (e.g. silently ignoring _method for GET). Instead let's fail as loud as possible so they don't need to open their browser to actually read the docs or search though /issues. Let them stay in the zone and be like "oh, I need to set enabled: true, gotcha, thanks friendly error message".
Elm applications are usually written following what we call TEA that stand for The Elm Architecture. It is just a loop that waits for events (clicks, etc.) and when they happen, it sends them to us so that we can react and change the interface accordingly. This animation explains The Elm Architecture cycle: GIF
Very nice animated diagram explaining TEA.
What criteria do we pay attention to when we want to order some service? Certainly, the cost is important. When it comes to website development, the final cost depends on many factors. The first and one of the most important factors is what kind of website you want to create. In this article, we will try to help you understand how much it costs to build a website, and estimate the approximate cost of your website’s creation.
https://www.codica.com/blog/how-much-does-it-cost-to-build-website/
No need to debounce fetch (terrible UX), just fire them away
There will also be a "Fire Button," which has become popular on mobile devices as a quick (and animated) way to clear all your tabs and browsing data with a single tap or click.
What the actual fuck are y’all doing on your phones that this is such a consideration for you? Like… Is the web just for porn for you or something???
А Вы не пробовали ripgrep-all (https://github.com/phiresky/ripgrep-all)? Это враппер над rg для поиска по документам. Он вообще всеядный: работает с pdf/.doc/.docx, sqlite, архивами, etc.
Ripgrep-all to search in Jupyter notebooks as well? Much of my code is .ipynb files.
The only thing that's left is restricting the search to git repositories only. Ripgrep relies on regexes, so we can't do something like Xpath queries and tell it to only search in directories, that contain .git directory. I ended up using a two step approach: first, my/code-targets returns all git repositories it can reach from my/git-repos-search-root. I'm using fd to go through the disk and collect all candidate git repositories. Even though fd is already ridiculously fast, this step still takes some time, so I'm caching the repositories. Cache is refreshed in the background every five minutes so we don't have to crawl the filesystem every time. That saves me few seconds on every search. then, my/search-code keybindings invokes ripgrep against all my directories with code, defined in my/code-targets function.
I have multiple repos, need to search in them all to uncover useful pieces of code.
I choose ripgrep, as explained in the comparison here it’s the fastest search tool available.
//Was// fastest. New ugrep (v3.3) seems to be faster: https://github.com/Genivia/ugrep
This is an ever evolving list of tools and scripts I use and recommend, or combinations of tools I use to optimize my workflow.Most of these are command line based. On a regular day, the only GUI tool I use is my browser.
Going text-only, interesting collection of tools.
I never remembered i had subscribed to such an excellent online checker.
How to Choose the Right Marketplace Development Company?DmitryCEOMarketplaceHomeBlogEntrepreneurshipHow to Choose the Right Marketplace Development Company?PublishedMay 8, 2020UpdatedMay 8, 20209 min readDo you want to build a marketplace app but cannot choose the right marketplace development company? There are dozens of web agencies, and their services seem to be quite similar. So how can you know whether you can trust a software provider? We have a solution for you. In this article, we have prepared the most important factors you need to take into account when choosing a marketplace development agency.
Do you want to build a marketplace app but cannot choose the right marketplace development company? There are dozens of web agencies, and their services seem to be quite similar. So how can you know whether you can trust a software provider?
We have a solution for you. In this article, we have prepared the most important factors you need to take into account when choosing a marketplace development agency.
In the case of buffering, you could perhaps accumulate incoming messages in an array and periodically flush it on each requestAnimationFrame, rendering that list into the DOM. Alternatively, you could buffer them for some duration, like every second. If you’re appending them into an existing table, you’ll probably also want to use some form of table virtualization because rendering 100k rows is also going to be a huge bottleneck — and a form of backpressure!
[2020] Basics of Module Bundlers for web development
Comparison of various JSON-alikes.
Technical advice for extending foam with reST.
Features and internal functions of [[Obsidian]].
raise issues if something in the instructions is unclear.
File bug after having configured [[promensia]]:
twitter-archive cannot work alone (without twint).The first thing I do is list everything I need for a workstation in an orgmode text file. For why orgmode really works well for this -http://howardism.org/Technical/Emacs/literate-devops.html
1st suggestion for maintaining my PC.
Every couple of years I find myself facing the same old tired routine: migrating my stuff off some laptop or desktop to a new one, usually combined with an OS upgrade. Is there anything like the kind of luxuries we now consider normal on the server side (IaaS; Terraform; maybe Ansible) that can be used to manage your PC and that would make re-imaging it as easy as it is on the server side?
Interesting suggestions on how to maintain reusably my PC?
A manual way to export WhatsApp chat-groups one-by-one(!), and then harvest them as "source" for promnesia.
There's a decent cheat sheet (https://orgmode.org/orgcard.pdf) that I refer to a lot.
Orger-emacs cheat sheet, from a person still using VSCode.
I only use Emacs for org-mode stuff so far. For pretty much anything else I'm using VS Code.
Emacs for org-mode, VSCode for anything else.
Build a promnesia source to draw visits from the history of "off-lne" browsers.
Ansible script to mirror personal Linux installations & profile dot-files.
Interesting URL lists.
Implement a new reST-provider.ts model based on this file, as recommended in foambubble/foam#474.
Detailed instructions & org-mode code samples for how to mantain my IT.
public collections
Update Raindrop has since implemented per-account profile pages. (A collection one’s public collections, you might say.)
<iframe style="border: 0; width: 100%; height: 450px;" allowfullscreen frameborder="0" src="https://raindrop.io/davidblue/embed/me" allowfullscreen></iframe>Run the Rails server (bin/rails s) and the Webpack Dev Server (bin/webpack-dev-server) via your preferred method. Two terminal tabs will work or create a Procfile and run via overmind or foreman.
One good use for /dev/tty is if you're trying to call an editor in a pipeline (e.g., with xargs). Since the standard input of xargs is some list of files rather than your terminal, just doing, e.g., | xargs emacs will screw up your terminal. Instead you can use | xargs sh -c 'emacs "$@" </dev/tty' emacs to connect the editor to your terminal even though the input of xargs is coming from elsewhere.
I’m going to represent tests as sequence diagrams (handily created via plantuml) rather than actually coding them out. For me the diagrams make it easier to talk about what the tests do without getting bogged down by how they do it.
(Diagrams made with AsciiFlow)
Here’s a really neat editor for those from Mads Stoumann (which works for circles and ellipses as well):
You can use a free spam checker to validate this by testing plain and designed emails.
Use this tool to do to convert internal and external style into inline for you: http://inlinestyler.torchboxapps.com/styler/
About error-handling (but not logging).
Rewritten rsync on java., post on GitHub.
6. Add Purgecss for unused CSS removal (optional) Add Purgecss to Sage. Once you’ve successfully added Purgecss, you will need to complete an addition step to make sure Purgecss can extract Tailwind’s classes properly. Luckily, Tailwind has a guide in their docs to add a custom Purgecss extractor.
Date: 28/01/2021
Had problem during purgecss installation in my project. Solved using:
yarn add --dev purgecss-webpack-plugin@0.23.0 glob-all
More info: Getting an error regarding webpack, during step 1 of adding purgecss ( https://roots.io/guides/removing-unused-css-with-purgecss-uncss-in-sage/ )
Solved using the command for yarn as given in here:
https://discourse.roots.io/t/removing-unused-css-with-purgecss-uncss/11586
That is :
yarn add --dev purgecss-webpack-plugin@0.23.0 glob-all
This blog is integrated with Hypothes.is.
I realize the side panel is quite intrusive - especially when viewing the site on mobile. I promise I will either find a way to refine the experience or turn auto-open back off before 1-27-2021.
They are often cited as the first website to feature banner ads.
If, indeed, Wired invented the banner ad, it is also worth mentioning that wired.com was one of the last websites to be rendered completely unusable by them (when it was still running on the old CMS. idk about now.)
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>I love @LaurenGoode and find her insight very worthwhile even in this format, but I really wish the platform on which it now resides (Wired's CMS) wasn't *completely* and *entirely* broken. Chorus should've been a package deal. https://t.co/OweeG30jR6
— ※ David Blue ※ (@NeoYokel) July 13, 2019
the events emitted at various points in bundle.js are strictly for dev tooling
The functionality gap between all of the bundlers has been narrowing over the years, and these days, it’s not so much functionality that matters, but rather the developer experience.
DX: start sapper project; configure eslint; eslint say that svelt should be dep; update package.json; build fails with crypt error; try to figure what the hell; google it; come here (if you have luck); revert package.json; add ignore error to eslint; Maybe we should offer better solution for this.
follows the reactive development architecture, but with a twist. The main thing to know about reactive programming is that it updates UI contents automatically when you update the variables in the code
The two hardest problems in computer science are people, and convincing people that people are the hardest problem in computer science.
I thought a lot about how the code looked — but not about how it evolved with a team of squishy humans.
Dan Abramov on overzealous clean code
a programming language should, above all, be malleable. A programming language is for thinking of programs, not for expressing programs you've already thought of. It should be a pencil, not a pen. Static typing would be a fine idea if people actually did write programs the way they taught me to in college. But that's not how any of the hackers I know write programs. We need a language that lets us scribble and smudge and smear, not a language where you have to sit with a teacup of types balanced on your knee and make polite conversation with a strict old aunt of a compiler.
hacking as sketching
For a company like Basecamp, you’d be mad to make your choice of programming language and web framework on anything but a determination of what’ll make your programmers the most motivated, happy, and productive. Whatever the cost, it’s worth it. It’s worth it on a pure cost/benefit, but, more importantly, it’s worth it in terms of human happiness and potential.
choose tech that will make programmers happy
dev-experience
And worst of all, we’ve lost sight of the most salient part about computers: their malleability. We’ve acquiesced the creation of our virtual worlds, where we now spend most of our time, to the select few who can spend the millions to hire enough software engineers. So many of the photons that hit our eyes come from purely fungible pixels, yet for most of us, these pixels are all but carved in stone. Smartphone apps, like the kitchen appliances before them, are polished, single-purposes tools with only the meanest amount of customizability and interoperability. They are monstrosities of code, millions of lines, that only an army of programers could hope to tame. As soon as they can swipe, our children are given magical rectangles that for all their lives will be as inscrutable as if they were truly magic.
I was a professional web developer for two years and I now have to bring myself to even touch CSS or the DOM. Whenever I have to make anything on the web work I know I'm gonna spend 3 hours in pain for something that should take 5 minutes.
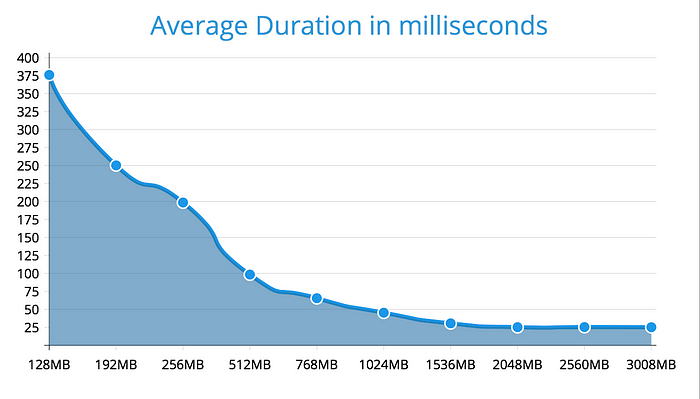
We can definitely observe that (memory) size matters! More memory dramatically reduces duration.
768-1024MB is optimal, and has diminishing returns

This is the current model of Perkeep.
First mention: https://youtu.be/PlAU_da_U4s?start=630&end=651
More discussion including a very interesting note on what they call Namespace later: https://youtu.be/PlAU_da_U4s?start=2677&end=2787
where any 10 of 30 segments can fully recover a user's files
小程序-本地图片转base64最简单方法
在微信开发者工具中简单测试,得到了 base64 编码,真机上的测试还有待继续
it's cleaner to use rebase to bring your outdated feature branch up to speed with develop, rather than merging develop into your feature branch.
npm install --save-dev webpack webpack-dev-server react-hot-loader
You may run into problems if you don't install webpack-dev-server globally. If you must, as you will have to on many Linux systems, the command is as follows:
sudo npm install --save-dev webpack-dev-server -g
In other words, buying Professional Services is the most cost-effective way for a large organization to get started with a new business application quickly and smoothly
While internal IT knows its own structures very well, sometimes specialist knowledge is required to integrate the complex systems involved. This is where Professional Services group comes in.
DEV GridControl
Dev GridControl比较详细的讲解
FRP library
def. FRP library: Functional Reactive Programming Library
GREATEST DEV OF ALL TIME, PEACE ALLAH
ipfs cat /ipfs/QmW2WQi7j6c7UgJTarActp7tDNikE4B2qXtFCfLPdsgaTQ/cat.jpg >cat.jpg
Same with this one. Dropping the /ipfs/ fixed it.
hash=`echo "I <3 IPFS -$(whoami)" | ipfs add -q`
Also, this gives me an error from ipfs add:
$ hash=`echo "I <3 IPFS -$(whoami)" | ipfs add -q`
Error: Argument 'path' is required
Use 'ipfs add --help' for information about this command
Hire an elite development team in minutes
Gigster outsourcing wykonania aplikacji zrobiony świetnie
This is the main reason we end up with bloated code bases, full of legacy and unknown CSS that we daren't touch. We lack the confidence to be able to work with and modify existing styles because we fear the consequences of CSS' globally operating and leaky nature. Almost all problems with CSS at scale boil down to confidence (or lack thereof): People don't know what things do any more. People daren't make changes because they don't know how far reaching the effects will be.
The debugger allows you to access the currently selected element in the console as $0 variable.