Geometry Dash is a fast-paced rhythm-based platformer where you jump, fly, and flip your way through challenging levels. Test your reflexes, enjoy catchy music, and unlock new icons. Download Geometry Dash free and experience non-stop action!
- Jun 2025
- Feb 2024
-
www.debbie-emmitt.com www.debbie-emmitt.com
-
When writing ranges of numbers, most style guides agree on the use of an en dash (although the AP style guide prefers a hyphen). Do not use an em dash.
Use en dash for number ranges and no space either side
-
- Aug 2023
-
patrickrhone.com patrickrhone.com
- May 2023
-
web.archive.org web.archive.org
-
hybrid journal by James Gowans
-
-
patrickrhone.com patrickrhone.com
-
I first wrote about this system in a 2006 whitepaper that outlined most of my productivity tools and methods at the time.
Patrick Rhone's use of the dash plus system dates back to at least 2006.
(See original post at http://patrickrhone.com/2006/05/12/org-fu-uberpost-productivity-whitepaper/)
-
Practice (Dash): Undone Action Item — Individual items (action items and ideas) are marked with a dash preceding them. All items, no matter what they are, are therefore treated as items to be processed. (Plus): Done Action Item — If the item is an action item (todo), when the item is complete, a vertical line is drawn through the “dash” thus making it resemble a “plus”. This makes the dashed items stand out quite well despite the fact that the same color pen or pencil may be used. (Right Arrow): Waiting – (i.e. for another action) — Drawing an arrow pointing to the the item denotes that it is something that is waiting on another action to happen or deliverable. (Left Arrow): Delegated — Drawing an arrow pointing to the left of the item denotes that it has been delegated (with a note to whom and the date) . (Triangle): Data Point — Turning the dash into a triangle denotes a data point (a fact or figure you wish to remember for instance). (Circle) — A circle around any of the above means that it has been carried forward, moved to another list or otherwise changed status — i.e. a “Waiting” item has now become an Action Item elsewhere (with a note about where that item has gone). The beauty of this system is that it is all built upon, and extensions of, the original dash. Therefore, it is easy to change items from one state to another (an undone action item to a done one, an undone action item to waiting or delegated) and in the case of an non-dashed item changing completely the item is circled to denote that.
-
https://patrickrhone.com/dashplus/
referenced via Simon Woods at micro.camp https://hypothes.is/a/_GvLrPczEe2T-tfEqnLNhw
-
-
patrickrhone.com patrickrhone.com
-
https://patrickrhone.com/2014/03/28/extending-dashplus/
Read archived version at https://web.archive.org/web/20230128105827/https://patrickrhone.com/2014/03/28/extending-dashplus/ Rhone's website was down today??
-
-
www.youtube.com www.youtube.com
-
https://www.youtube.com/watch?v=dvLkVimqv8E
Review of the Analog productivity system. Quick overview with generally positive tenor.
The creator mentions that he collects productivity systems like Pokémon! A sort of affliction of shiny object syndrome in the productivity space.
Passing mention of Patrick Rhone's dash/plus system
-
- May 2022
-
www.theverge.com www.theverge.com
- Apr 2022
-
winnielim.org winnielim.org
-
Also related to this idea of content display is the sentiment in https://anildash.com/2012/08/14/stop_publishing_web_pages/
-
- Feb 2022
-
pymupdf.readthedocs.io pymupdf.readthedocs.io
-
See the Adobe PDF References page 126 for more details
*http://www.verypdf.com/document/pdf-format-reference/pg_0218.htm * Checkout the above out or search 'line dash pattern' in original Adobe PDF References .
Tags
Annotators
URL
-
- Jul 2021
-
www.chicagomanualofstyle.org www.chicagomanualofstyle.org
-
www.grammarly.com www.grammarly.com
-
En dashes, which are about the width of an upper-case N, are often mistaken for hyphens. But, traditionally, en dashes function as a kind of super hyphen. They’re meant to give you a little extra glue when you have a compound modifier that includes a multi-word element that can’t easily be hyphenated. For example, the phrase Elvis Presley–style dance moves uses an en dash because Elvis-Presley-style dance moves is awkward; “Elvis Presley” isn’t a compound modifier, so hyphenating it looks odd. But, keep in mind, not all readers will notice en dashes or understand what they mean. Sometimes, it’s better to simply reword the phrase. Elvis Presley–style dance moves or: dance moves like Elvis Presley’s pre–World War II buildings or: buildings constructed before World War II En dashes are also used to show ranges of numbers, such as times, page numbers, or scores (I’ll schedule you from 4:30–5:00). But, outside of formal printed publications, this type of en dash is commonly replaced with a simple hyphen.
-
- Oct 2020
-
datarevenue.com datarevenue.com
-
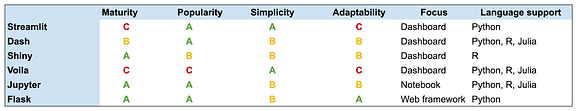
Use Streamlit if you want to get going as quickly possible and don’t have strong opinions or many custom requirements.Use Dash if you need something more flexible and mature, and you don’t mind spending the extra engineering time.
Streamlit vs Dash
-
Here’s a table showing the tradeoffs:
Comparison of dashboard tech stack as of 10/2020:

-
- Sep 2020
-
www.grammarly.com www.grammarly.comEm Dash1
-
Em Dash
Good examples of Em Dash use
-
-
getitwriteonline.com getitwriteonline.com
-
We use the em dash to create a strong break in the structure of a sentence. We can use these dashes in pairs, as we would use parentheses—that is, to enclose a word, or a phrase, or a clause (as we’ve done here)—or they can be used alone to detach one end of a sentence from its main body.
-
- Jul 2020
-
-
Use it betweenwords that indicate a duration, such as hourly time or months or years. Useit where you would otherwise use the word “to.”
En Dash guidelines
-
The em dash is twice as long as the en dash, approximately the width of acapital letter M.
Em dash guidelines
-
- May 2020
-
medium.com medium.com
-
Hot Reloading refers to the ability to automatically update a running web application when changes are made to the application’s code.
Hot Reloading is what provides a great experience with updating your Dash code inside the Jupyter Notebooks
-
JupyterDash supports three approaches to displaying a Dash application during interactive development.
3 display modes of Dash using Jupyter Notebooks:
- app.run_server(mode='external')
- app.run_server(mode='inline')
- app.run_server(mode='jupyterlab')
-
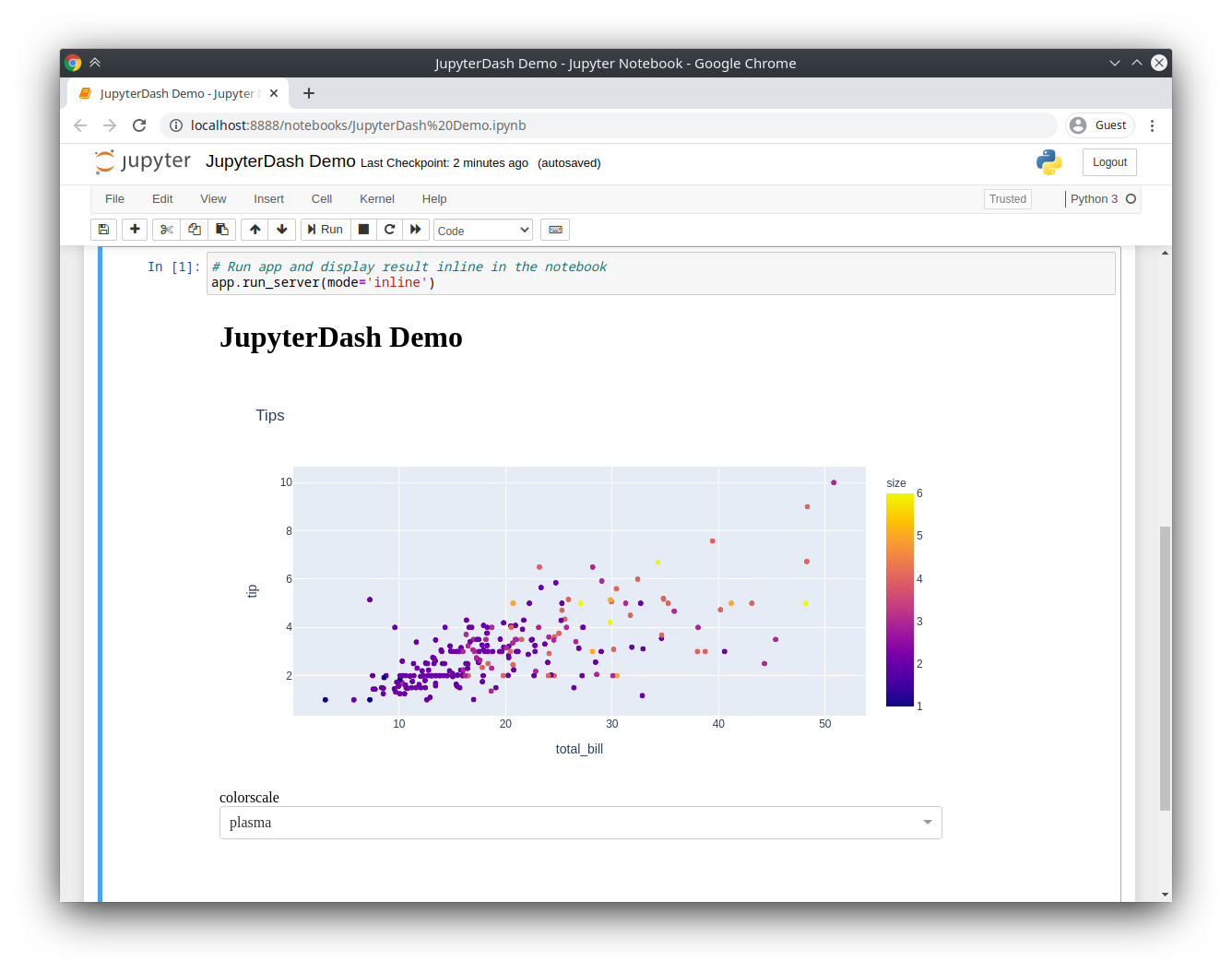
# Run app and display result inline in the notebookapp.run_server(mode='inline')
Moreover, you can display your Dash result inside a Jupyter Notebook using
IPython.display.IFramewith this line:app.run_server(mode='inline')
-
If running the server blocks the main thread, then it’s not possible to execute additional code cells without manually interrupting the execution of the kernel.JupyterDash resolves this problem by executing the Flask development server in a background thread. This leaves the main execution thread available for additional calculations. When a request is made to serve a new version of the application on the same port, the currently running application is automatically shut down first. This makes is possible to quickly update a running application by simply re-executing the notebook cells that define it.
How Dash can run inside Jupyter Notebooks
-
You can also try it out, right in your browser, with binder.
Dash can be tried out inside a Jupyter Notebook right in your browser using binder.
-
Then, copy any Dash example into a Jupyter notebook cell and replace the dash.Dash class with the jupyter_dash.JupyterDash class.
To use Dash in Jupyter Notebooks, you have to import:
from jupyter_dash import JupyterDashinstead of:
import dashTherefore, all the imports could look like that for a typical Dash app inside a Jupyter Notebook:
import plotly.express as px from jupyter_dash import JupyterDash import dash_core_components as dcc import dash_html_components as html from dash.dependencies import Input, Output
-
- Apr 2020
-
medium.com medium.com
-
Most people are surprised to learn that of Plotly’s 50 engineers, the vast majority are React developers. This is because Dash is primarily a frontend library — there are far more lines of JavaScript (Typescript) than Python, R, or Julia code. Plotly only has 3 full-time Python developers, 2 full-time R developers, and 0 full-time Julia developers.
Who works behind Plotly/Dash: 50 engineers:
- 45 JavaScript (?)
- 3 Python
- 2 R
- 0 Julia
-
Behind the scenes, when a Python, R or Julia engineer creates a Dash app, they are actually creating a React Single Page Application (“SPA”).
-
With Dash, any open-source React UI component can be pulled from npm or GitHub, stirred with water, transmogrified into a Dash component, then imported into your Dash app as a Python, R, or Julia library. C’est magnifique! 👨🍳 Dash makes the richness and innovation of the React frontend ecosystem available to Python, R, and Julia engineers for the first time.
Dash components are based on React
-
- Mar 2020
-
towardsdatascience.com towardsdatascience.com
-
Currently Shiny is far more mature than Dash. Dash doesn’t have a proper layout tool yet, and also not build in theme, so if you are not familiar with Html and CSS, your application will not look good (You must have some level of web development knowledge). Also, developing new components will need ReactJS knowledge, which has a steep learning curve.
Shiny > Dash:
- Dash isn't yet as stabilised
- Shiny has much more layout options, whereas in Dash you need to utilise HTML and CSS
- developing new components in Dash needs ReactJS knowledge (not so easy)
-
- Feb 2020
-
www.merriam-webster.com www.merriam-webster.com
-
grammar : a punctuation mark — that is used especially to indicate a break in the thought or structure of a sentence
-
- Jan 2020
-
www.mckinsey.com www.mckinsey.com
-
shared mobility, connectivity services, and feature upgrades, new business models could expand automotive revenue pools by about 30 percent, adding up to $1.5 trillion.
-