676 Matching Annotations
- Nov 2023
- Oct 2023
-
webauthn.wtf webauthn.wtf
Tags
Annotators
URL
-
-
datatracker.ietf.org datatracker.ietf.org
-
www.dnb.de www.dnb.de
-
research.securitum.com research.securitum.com
-
dl.acm.org dl.acm.org
-
www.dataversity.net www.dataversity.net
-
owl.man.ac.uk owl.man.ac.uk
-
www.wipo.int www.wipo.int
-
www.w3.org www.w3.org
-
www.w3.org www.w3.org
Tags
Annotators
URL
-
-
www.ifla.org www.ifla.org
-
webdoc.sub.gwdg.de webdoc.sub.gwdg.de
-
vega.github.io vega.github.ioOverview1
-
vega.github.io vega.github.io
-
www.rfc-editor.org www.rfc-editor.org
-
github.com github.com
-
www.bortzmeyer.org www.bortzmeyer.org
-
datatracker.ietf.org datatracker.ietf.org
-
blog.cloudflare.com blog.cloudflare.com
-
datatracker.ietf.org datatracker.ietf.org
-
spec.commonmark.org spec.commonmark.org
-
commonmark.org commonmark.org
-
epydoc.sourceforge.net epydoc.sourceforge.net
-
www.topicmaps.org www.topicmaps.org
-
ontopia.net ontopia.net
-
ontopia.net ontopia.net
-
Tags
Annotators
URL
-
-
www.loc.gov www.loc.gov
-
buildkite.com buildkite.com
-
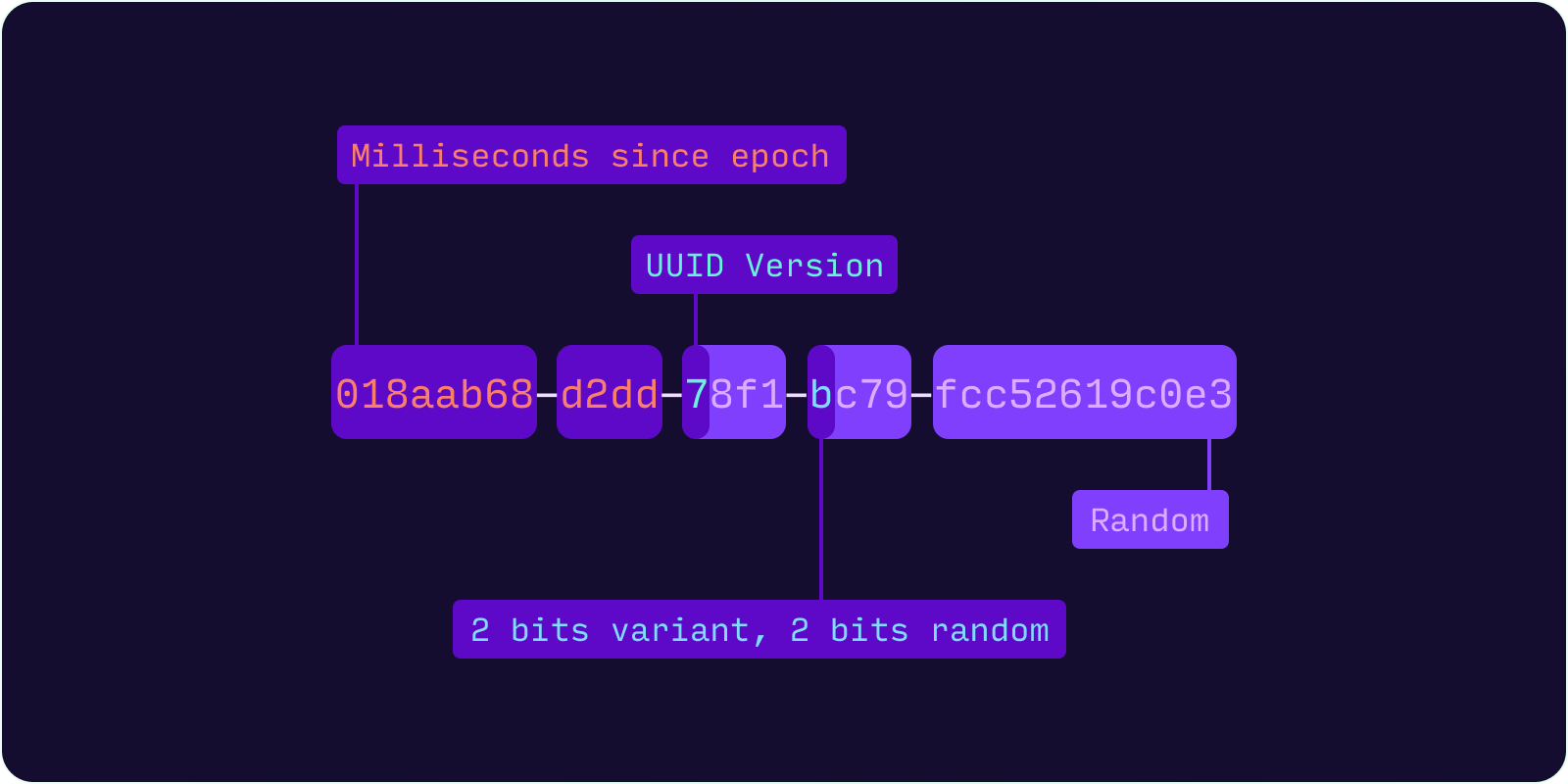
UUID Version 7 (UUIDv7) is a time-ordered UUID which encodes a Unix timestamp with millisecond precision in the most significant 48 bits. As with all UUID formats, 6 bits are used to indicate the UUID version and variant. The remaining 74 bits are randomly generated. As UUIDv7 is time-ordered, values generated are practically sequential and therefore eliminates the index locality problem.

0 1 2 3 0 1 2 3 4 5 6 7 8 9 0 1 2 3 4 5 6 7 8 9 0 1 2 3 4 5 6 7 8 9 0 1 +-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+ | unix_ts_ms | +-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+ | unix_ts_ms | ver | rand_a | +-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+ |var| rand_b | +-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+ | rand_b | +-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+
-
-
datatracker.ietf.org datatracker.ietf.org
- Sep 2023
-
blog.cloudflare.com blog.cloudflare.com
-
datatracker.ietf.org datatracker.ietf.org
-
docutils.sourceforge.io docutils.sourceforge.io
-
docutils.sourceforge.io docutils.sourceforge.io
-
docutils.sourceforge.io docutils.sourceforge.io
-
mistlog.github.io mistlog.github.io
-
www.copetti.org www.copetti.org
-
johtela.github.io johtela.github.io
-
blog.bitsrc.io blog.bitsrc.io
-
fidoalliance.org fidoalliance.org
-
brave.com brave.com
-
Google claims this new API addresses FLoC’s serious privacy issues. Unfortunately, it does anything but. The Topics API only touches the smallest, most minor privacy issues in FLoC, while leaving its core intact. At issue is Google’s insistence on sharing information about people’s interests and behaviors with advertisers, trackers, and others on the Web that are hostile to privacy.
-
-
arstechnica.com arstechnica.com
-
Chrome now directly tracks users, generates a "topic" list it shares with advertisers.
-
-
www.dericbourg.net www.dericbourg.net
-
chrome.google.com chrome.google.com
-
Disable all settings related to Privacy Sandbox
Disables "adMeasurementEnabled", "fledgeEnabled", "topicsEnabled" and "privacySandboxEnabled" for your browser.
-
-
webgl-shaders.com webgl-shaders.com
Tags
Annotators
URL
-
-
hturan.com hturan.com
Tags
Annotators
URL
-
-
shalabh.com shalabh.com
-
www.theregister.com www.theregister.com
-
If a site you visit queries the Topics API, it may learn of this interest from Chrome and decide to serve you an advert about bonds or retirement funds. It also means websites can fetch your online interests straight from your browser.
The Topics API is worst than 3rd-parties cookies, anyone can query a user ad profile:
```js // document.browsingTopics() returns an array of BrowsingTopic objects. const topics = await document.browsingTopics();
// Get data for an ad creative. const response = await fetch('https://ads.example/get-creative', { method: 'POST', headers: { 'Content-Type': 'application/json', }, body: JSON.stringify(topics) });
// Get the JSON from the response. const creative = await response.json();
// Display the ad. (or not) ```
-
-
cheatsheetseries.owasp.org cheatsheetseries.owasp.org
- Aug 2023
-
direct.mit.edu direct.mit.edu
-
cso.kmi.open.ac.uk cso.kmi.open.ac.uk
-
profiler.firefox.com profiler.firefox.com
-
stackoverflow.com stackoverflow.com
-
```js function createPromiseWithData() { let resolveFn;
const promise = new Promise((resolve, reject) => { resolveFn = resolve; });
return { promise, resolveFn }; }
// Usage const { promise, resolveFn } = createPromiseWithData();
// Later, when you have the data you want to pass const data = 'Future data';
// Resolve the promise with the data resolveFn(data);
// Use the promise promise.then((result) => { console.log('Promise resolved with:', result); }); ```
-
-
datatracker.ietf.org datatracker.ietf.org
-
datatracker.ietf.org datatracker.ietf.org
Tags
- http:header=cdn-cache-control:max-age
- cdn
- http
- http:header=cdn-cache-control
- http:header=cdn-cache-control:must-revalidate
- http:header=cdn-cache-control:no-cache
- http:header=cdn-cache-control:no-store
- http:header=cdn-cache-control:private
- caching
- wikipedia:en=HTTP_caching
- urn:ietf:rfc:9213
Annotators
URL
-
-
datatracker.ietf.org datatracker.ietf.org
Tags
- http:header=cache-control:must-understand
- http:header=cache-control:public
- http:header=cache-control:only-if-cached
- http
- http:header=expires
- http:header=age
- http:header=cache-control:max-stale
- http:header=cache-control:must-revalidate
- http:header=if-modified-since
- caching
- urn:ietf:rfc:9111
- http:header=cache-control:no-store
- http:header=cache-control:min-fresh
- http:header=if-range
- http:header=cache-control:max-age
- http:header=cache-control:private
- http:header=cache-control:s-maxage
- http:code=304
- http:header=warning
- http:header=pragma
- http:header=cache-control
- wikipedia:en=HTTP_caching
- http:header=cache-control:no-cache
- http:header=cache-control:no-transform
- http:header=if-unmodified-since
- http:header=cache-control:proxy-revalidate
- http:header=if-match
- http:code=206
- http:header=if-none-match
Annotators
URL
-
-
github.com github.com
-
A spec to optimize ad targeting (respectful of privacy, they say... 😂🤣).
Fuck you Google with your dystopian API:
```js // document.browsingTopics() returns an array of BrowsingTopic objects. const topics = await document.browsingTopics();
// Get data for an ad creative. const response = await fetch('https://ads.example/get-creative', { method: 'POST', headers: { 'Content-Type': 'application/json', }, body: JSON.stringify(topics) });
// Get the JSON from the response. const creative = await response.json();
// Display the ad. (or not) ```
-
-
developer.chrome.com developer.chrome.com
-
chrome://topics-internals
-
-
wicg.github.io wicg.github.ioPortals1
Tags
Annotators
URL
-
-
kitcat.bnf.fr kitcat.bnf.fr
-
thes.bncf.firenze.sbn.it thes.bncf.firenze.sbn.it
-
cheatsheetseries.owasp.org cheatsheetseries.owasp.org
-
developer.mozilla.org developer.mozilla.org
-
www.w3.org www.w3.org
-
stackoverflow.com stackoverflow.com
-
-
```html
<body style="visibility: hidden;"> <script>0</script> </body> <noscript> <style>body { visibility: visible; }</style> </noscript>```
-
- Jul 2023
-
spec.matrix.org spec.matrix.org
Tags
Annotators
URL
-
-
fresques.ina.fr fresques.ina.fr
-
inagrm.com inagrm.com
-
github.com github.com
-
datatracker.ietf.org datatracker.ietf.org
-
developer.chrome.com developer.chrome.com
-
html <meta http-equiv="Accept-CH" content="DPR, Viewport-Width, Width"> ... <picture> <!-- serve WebP to Chrome and Opera --> <source media="(min-width: 50em)" sizes="50vw" srcset="/image/thing-200.webp 200w, /image/thing-400.webp 400w, /image/thing-800.webp 800w, /image/thing-1200.webp 1200w, /image/thing-1600.webp 1600w, /image/thing-2000.webp 2000w" type="image/webp"> <source sizes="(min-width: 30em) 100vw" srcset="/image/thing-crop-200.webp 200w, /image/thing-crop-400.webp 400w, /image/thing-crop-800.webp 800w, /image/thing-crop-1200.webp 1200w, /image/thing-crop-1600.webp 1600w, /image/thing-crop-2000.webp 2000w" type="image/webp"> <!-- serve JPEGXR to Edge --> <source media="(min-width: 50em)" sizes="50vw" srcset="/image/thing-200.jpgxr 200w, /image/thing-400.jpgxr 400w, /image/thing-800.jpgxr 800w, /image/thing-1200.jpgxr 1200w, /image/thing-1600.jpgxr 1600w, /image/thing-2000.jpgxr 2000w" type="image/vnd.ms-photo"> <source sizes="(min-width: 30em) 100vw" srcset="/image/thing-crop-200.jpgxr 200w, /image/thing-crop-400.jpgxr 400w, /image/thing-crop-800.jpgxr 800w, /image/thing-crop-1200.jpgxr 1200w, /image/thing-crop-1600.jpgxr 1600w, /image/thing-crop-2000.jpgxr 2000w" type="image/vnd.ms-photo"> <!-- serve JPEG to others --> <source media="(min-width: 50em)" sizes="50vw" srcset="/image/thing-200.jpg 200w, /image/thing-400.jpg 400w, /image/thing-800.jpg 800w, /image/thing-1200.jpg 1200w, /image/thing-1600.jpg 1600w, /image/thing-2000.jpg 2000w"> <source sizes="(min-width: 30em) 100vw" srcset="/image/thing-crop-200.jpg 200w, /image/thing-crop-400.jpg 400w, /image/thing-crop-800.jpg 800w, /image/thing-crop-1200.jpg 1200w, /image/thing-crop-1600.jpg 1600w, /image/thing-crop-2000.jpg 2000w"> <!-- fallback for browsers that don't support picture --> <img src="/image/thing.jpg" width="50%"> </picture>
-
-
developer.chrome.com developer.chrome.com
-
```js // Log the full user-agent data navigator .userAgentData.getHighEntropyValues( ["architecture", "model", "bitness", "platformVersion", "fullVersionList"]) .then(ua => { console.log(ua) });
// output { "architecture":"x86", "bitness":"64", "brands":[ { "brand":" Not A;Brand", "version":"99" }, { "brand":"Chromium", "version":"98" }, { "brand":"Google Chrome", "version":"98" } ], "fullVersionList":[ { "brand":" Not A;Brand", "version":"99.0.0.0" }, { "brand":"Chromium", "version":"98.0.4738.0" }, { "brand":"Google Chrome", "version":"98.0.4738.0" } ], "mobile":false, "model":"", "platformVersion":"12.0.1" } ```
Tags
- http
- http:header=sec-ch-ua-platform
- http:header=user-agent
- wikipedia:en=HTTP_Client_Hints
- http:header=sec-ch-ua
- http:header=sec-ch-ua-full-version
- http:header=accept-ch
- http:header=sec-ch-ua-bitness
- http:header=sec-ch-ua-model
- http:header=sec-ch-ua-platform-version
- cito:cites=urn:ietf:rfc:1945
- mobile
- js
- http:header=sec-ch-ua-mobile
- cito:cites=urn:ietf:rfc:8942
- http:header=sec-ch-ua-arch
- conneg
- http:header=sec-ch-ua-full-version-list
- <meta http-equiv="accept-ch"/>
Annotators
URL
-
-
developer.mozilla.org developer.mozilla.org
-
- Note: Client hints can also be specified in HTML using the <meta> element with the
http-equivattribute.
html <meta http-equiv="Accept-CH" content="Width, Downlink, Sec-CH-UA" />- Example:
http HTTP/1.1 200 OK Content-Type: text/html Accept-CH: Sec-CH-Prefers-Reduced-Motion Vary: Sec-CH-Prefers-Reduced-Motion Critical-CH: Sec-CH-Prefers-Reduced-Motion
- Note: Client hints can also be specified in HTML using the <meta> element with the
Tags
- http:header=vary
- http
- cito:cites=urn:ietf:id:draft-davidben-http-client-hint-reliability
- mobile
- http:header=critical-ch
- http:header=sec-ch-prefers-reduced-motion
- wikipedia:en=HTTP_Client_Hints
- http:header=accept-ch
- cito:cites=urn:ietf:rfc:8942
- conneg
- <meta http-equiv="accept-ch"/>
Annotators
URL
-
-
wicg.github.io wicg.github.io
-
```idl dictionary NavigatorUABrandVersion { DOMString brand; DOMString version; };
dictionary UADataValues { DOMString architecture; DOMString bitness; sequence<NavigatorUABrandVersion> brands; DOMString formFactor; sequence<NavigatorUABrandVersion> fullVersionList; DOMString model; boolean mobile; DOMString platform; DOMString platformVersion; DOMString uaFullVersion; // deprecated in favor of fullVersionList boolean wow64; };
dictionary UALowEntropyJSON { sequence<NavigatorUABrandVersion> brands; boolean mobile; DOMString platform; };
[Exposed=(Window,Worker)] interface NavigatorUAData { readonly attribute FrozenArray<NavigatorUABrandVersion> brands; readonly attribute boolean mobile; readonly attribute DOMString platform; Promise<UADataValues> getHighEntropyValues (sequence<DOMString> hints ); UALowEntropyJSON toJSON (); };
interface mixin NavigatorUA { [SecureContext] readonly attribute NavigatorUAData userAgentData ; };
Navigator includes NavigatorUA; WorkerNavigator includes NavigatorUA; ```
Tags
- http
- http:header=sec-ch-ua-platform
- http:header=user-agent
- wikipedia:en=HTTP_Client_Hints
- http:header=sec-ch-ua
- http:header=sec-ch-ua-full-version
- http:header=accept-ch
- http:header=sec-ch-ua-form-factor
- http:header=sec-ch-ua-bitness
- http:header=sec-ch-ua-model
- http:header=sec-ch-ua-platform-version
- mobile
- http:header=sec-ch-ua-wow64
- http:header=sec-ch-ua-mobile
- cito:cites=urn:ietf:rfc:8942
- http:header=sec-ch-ua-arch
- conneg
- http:header=sec-ch-ua-full-version-list
Annotators
URL
-
-
blog.phronemophobic.com blog.phronemophobic.com
-
www.netlify.com www.netlify.com
-
www.thestack.technology www.thestack.technology
-
datatracker.ietf.org datatracker.ietf.org
-
datatracker.ietf.org datatracker.ietf.org
-
blog.mozilla.org blog.mozilla.org
-
www.ietf.org www.ietf.org
-
datatracker.ietf.org datatracker.ietf.org
-
datatracker.ietf.org datatracker.ietf.org
-
portaltabs.etsi.org portaltabs.etsi.org
-
berlin.ccc.de berlin.ccc.de
-
-
wiki.haskell.org wiki.haskell.org
-
cv.iptc.org cv.iptc.org
-
-
show.newscodes.org show.newscodes.org
-
www.iptc.org www.iptc.org
-
datatracker.ietf.org datatracker.ietf.org
-
-
-
onlinelibrary.wiley.com onlinelibrary.wiley.com
-
alexplescan.com alexplescan.com
-
earlyradiohistory.us earlyradiohistory.us
-
cloudflare.tv cloudflare.tv
-
minitel.us minitel.us
-
www.edc4it.com www.edc4it.com
-
^@ :
Ctrl+Shift+2
-
-
protobuf.dev protobuf.dev
Tags
Annotators
URL
-
-
xmlns.com xmlns.com
Tags
Annotators
URL
-
-
thunderseethe.dev thunderseethe.dev
-
blogs.nvidia.com blogs.nvidia.com
Tags
- wikipedia:en=Attention_(machine_learning)
- wikipedia:en=Self-supervised_learning
- cito:cites=doi:10.48550/arXiv.2108.07258
- ai
- neural networks
- machine learning
- wikipedia:en=BERT_(language_model)
- wikipedia:en=Artificial_neural_network
- wikipedia:en=Transformer_(machine_learning_model)
- cito:cites=doi:10.48550/arXiv.1706.03762
Annotators
URL
-
-
thechipletter.substack.com thechipletter.substack.com
-
curves.xargs.org curves.xargs.org
-
docs.oasis-open.org docs.oasis-open.org
-
docs.oasis-open.org docs.oasis-open.org
- Jun 2023
-
hal.archives-ouvertes.fr hal.archives-ouvertes.fr
-
campus.dariah.eu campus.dariah.eu
-
There are many different types of controlled vocabularies, the most common among them are: Thesaurus - a type of controlled vocabulary used in information systems that organizes concepts in hierarchical and/or associative relationships and provides their semantic definitions Classification schema - a system that based primarily on classifying things or concepts into groups or classes with a detailed explanation of those classification methods Subject heading list - a list of terms describing subjects in information system Taxonomy - a system that organizes things and concepts in groups based on their common characteristics and/or differences Terminology - a list of terms used to describe concepts in a certain domain Glossary - an alphabetical list of terms with their explanation used in a specific context
-
-
id.loc.gov id.loc.gov
-
id.loc.gov id.loc.gov
-
jakobib.github.io jakobib.github.io
-
link.springer.com link.springer.com
-
postcss.org postcss.org
Tags
Annotators
URL
-
-
-
www.cs.rochester.edu www.cs.rochester.edu
-
medium.engineering medium.engineering
-
```js FastMutex.prototype.runInLock = function (callback, opt_context) { this._setX()
if (!this._isLockAvailable()) { this._retry(callback, opt_context) return }
this._setY()
if (this._getX() != this._clientId) { window.setTimeout(function () { if (this.hasLock()) this._execute(callback, opt_context) else this._retry(callback, opt_context) }.bind(this), Math.round(Math.random() * 100))
} else { this._execute(callback, opt_context) } }
FastMutex.prototype._execute = function (callback, opt_context) { var rv try { rv = callback.call(opt_context) } finally { if (rv instanceof goog.async.Deferred) { rv.addFinally(this._clearLock, this) } else { this._clearLock() } } } ```
-
-
vocabulary.mimo-international.com vocabulary.mimo-international.com
-
vocabulary.mimo-international.com vocabulary.mimo-international.com