Silverbullet, making the rounds in #pkm tooling circles last few days. Works on file system, but that needs to be on a web server. Client is a progressive web app. Browser loads all of it, and then it's local on device and can work offline.
- Nov 2025
-
silverbullet.md silverbullet.md
Tags
Annotators
URL
-
- Jul 2025
-
mattgemmell.scot mattgemmell.scot
-
TextIndex<br /> by [[Matt Gemmell]]<br /> accessed on 2025-07-29T23:58:24
-
- May 2025
-
unifiedjs.com unifiedjs.com
Tags
Annotators
URL
-
- Apr 2025
-
blog.csdn.net blog.csdn.net
-
可以通过设置样式来设置流程图边框
markdown 流程图支持自定义样式
Tags
Annotators
URL
-
- Mar 2025
-
www.markdownguide.org www.markdownguide.org
-
The Markdown syntax is not supported, but you can add bold styling with single asterisks, which is the standard Markdown syntax for italic. Very confusing!
-
-
mdxjs.com mdxjs.com
-
- Feb 2025
-
starlight.astro.build starlight.astro.build
-
Starlight provides a custom Markdown syntax for rendering asides. Aside blocks are indicated using a pair of triple colons ::: to wrap your content, and can be of type note, tip, caution or danger.
-
-
mdxjs.com mdxjs.com
-
Autolinks do not work in MDX. The reason is that they can be indistinguishable from JSX (for example: <svg:rect>) and we prefer being explicit. If you want links, use full links: [descriptive text](https://and-the-link-here.com)
-
Markdown often feels more natural to type than HTML or JSX for common things like emphasis or headings. Markdown typically looks more like what’s intended and is terser.
-
-
forum.obsidian.md forum.obsidian.md
-
n experiment So today, as a somewhat limited experiment, I played around with my Hypothes.is atom feed 49 (https://hypothes.is/stream.atom?user=chrisaldrich 39, because you know you want to subscribe to this 33) and piped it into IFTTT 22. Each post creates a new document in a OneDrive file which I can convert to a markdown .md file that can be picked up by my Obsidian client. While I can’t easily get the tags the way I’d like (because they’re not included in the feed) and the formatting is incredibly close, but not quite there, the result is actually quite nice. Since I can “drop” all my new notes into a particular folder, I can easily process them all at a later date/time if necessary. In fact, I find that the fact that I might want to revisit all my notes to do quick tweaks or adding links or additional thoughts provides the added benefit of a first round of spaced repetition for the notes I took. Some notes may end up being deleted or reshuffled, but one thing is clear: I’ve never been able to so simply highlight, annotate, and take notes on documents online and get them into my notebook so quickly. And when I want to do something with them, there they are, already sitting in my notebook for manipulation, cross-linking, spaced repetition, and review. So if the developers of any of these platforms are paying attention, I (and I’m sure others) really can’t wait for plugin integrations using the full power of the Hypothes.is API that allow us to all leverage Hypothes.is’ user interface to make our workflows seamlessly simple.
-
- Oct 2024
-
-
Hedgedoc is a collaborative markdown tool. Handig voor team mbt samen Obsidian notes bewerken. Kan op yunohost, al wordt een issue/dependency met chromium genoemd in 2023 wv onduidelijk is of het is opgelost.
-[ ] doe een testinstallatie v Hedgedoc op Yunohost #webbeheer #tgl
Tags
Annotators
URL
-
- Sep 2024
-
www.matthewsiu.com www.matthewsiu.com
-
We’ve been careful to implement Latticework’s features in the same spirit. Snippet links are stored as ordinary links using standard W3C Selector URL fragments to specify an arbitrary text range
Using Latticework does not break the 'Obsidian is only a viewer' principle cf [[3 Distributed Eigenschappen 20180703150724]]. It adds markdown style links according to W3C selector url standard. Nice, because it maintains readable plain text files.
Tags
Annotators
URL
-
- Aug 2024
-
-
Markdown notes
There are different Markdown syntaxes. How is the BearMarkdown compatible with MediaWikiMarkdown? Is there a converter. Gemini.google.com at least can read an write both.
-
- Jun 2024
-
www.phpclasses.org www.phpclasses.org
-
-
This package can convert files between different document formats.
-
It provides several classes that can take files from one document format to another document format.
-
Currently, it can convert document files between:
-
Microsoft Excel to PDF
-
HTML to PDF
-
Image to PDF
-
Markdown to PDF
-
PDF to Microsoft Excel
-
PDF to HTML
-
PDF to Image
-
PDF to Markdown
-
PDF to RTF
-
PDF to Text
-
PDF Word
-
RTF to PDF
-
Text to PDF
-
-
- May 2024
- Apr 2024
-
pdworkman.com pdworkman.com
-
https://web.archive.org/web/20240430091654/https://pdworkman.com/writing-a-novel-in-markdown/
A full description of PD Workman's workflow writing a book in markdown and Obsidian. Mentions using Canvas and Excalidraw to visualise plot development, as well as Kanban style boards. Mentions compiling tools to create manuscript from loose files. Seems similar to Scrivener except that has this baked in and thus less flexible?
-
- Jan 2024
-
quartz.jzhao.xyz quartz.jzhao.xyz
-
The goal of Quartz is to make hosting your own public digital garden free and simple. You don’t even need your own website. Quartz does all of that for you and gives your own little corner of the internet. https://github.com/jackyzha0/quartz
Quartz runs on top of Hugo so all notes are written in Markdown .
-
- Dec 2023
-
docsify-this.net docsify-this.net
-
Instantly Turn Online Markdown Files into Web Pages This open-source web app, built with the magical documentation site generator Docsify, provides a quick way to publish one or more online Markdown files as standalone web pages without needing to set up your own website.
-
- Nov 2023
-
www.reddit.com www.reddit.com
-
Heptabase is only able to offer both ease of creation and administratin on the same note because it breaks with both Zettlr and Obsidian in having the version of the markdown note safe for a human (as opposed to a computer) to edit be an export only format. But that of course breaks with a fundamental paradigm in Obsidian that your notes are always just a bunch of markdown files importable and exportable to anything. In Heptabase they aren't. Heptabase simplifies the workflow by making the data structure of notes too exacting for a human.
Sounds like the Heptabase markdown export content isn't easily readable and editable? Would be a huge concern for Heptabase-and-Obsidian interoperability, or Heptabase with any other markdown-compatible tools.
-
-
typora.io typora.io
-
Multiplatform markdown editor<br /> https://typora.io/
-
-
-
https://bear.app/
Mac/iOS only
-
-
-
Reclaim Hosting / Reclaim Cloud has a one button installer for HedgeDoc
Friends of the Link uses this for collaborative note taking into the anagora.org.
-
-
etherpad.org etherpad.orgEtherpad1
-
A collaborative online editor
-
-
cdl-geneseo.github.io cdl-geneseo.github.io
-
t73f.de t73f.de
-
Markdown Lock-in<br /> by Detlef Stern
-
- Oct 2023
-
help.metaslip.com help.metaslip.com
-
Multi-platform zettelkasten app with local data stored as markdown.
saw mention via https://www.reddit.com/r/Zettelkasten/comments/17gvobz/metaslip_app/
Tags
Annotators
URL
-
-
gist.github.com gist.github.com
-
blacksmithgu.github.io blacksmithgu.github.io
-
blacksmithgu.github.io blacksmithgu.github.ioFields1
-
nota-lang.org nota-lang.org
-
-
typst.app typst.app
-
-
nota-lang.org nota-lang.org
Tags
Annotators
URL
-
-
github.com github.com
-
spec.commonmark.org spec.commonmark.org
-
commonmark.org commonmark.org
-
bookdown.org bookdown.org
Tags
Annotators
URL
-
-
shiny.posit.co shiny.posit.co
Tags
Annotators
URL
-
-
rmarkdown.rstudio.com rmarkdown.rstudio.com
Tags
Annotators
URL
-
-
markdoc.dev markdoc.dev
-
-
-
- Sep 2023
-
johtela.github.io johtela.github.io
-
developer.massive.wiki developer.massive.wiki
-
https://developer.massive.wiki/converting_mediawiki_to_massive_wiki
Peter Kaminski suggested to me for export from MediaWiki to Massive Wiki
-
- Jun 2023
-
orgmode.org orgmode.org
-
https://web.archive.org/web/20230625094359/https://orgmode.org/worg/org-syntax.html
https://braintool.org/2022/04/29/Tools4Thought-should-use-Org-for-interop.html
Proposal for org-mode syntax as the interoperability standard for tools for thought. The issue with things like markdown and opml is said to be the lack of semantic mark-up. Is that different in org-mode?
Tags
Annotators
URL
-
- May 2023
-
xnacly.me xnacly.me
- Mar 2023
-
dnotes.github.io dnotes.github.io
- Feb 2023
-
www.zotero.org www.zotero.org
-
https://www.zotero.org/support/note_templates
Used this and the templates for setting up templates in Zotero to import notes from .pdf files into Zotero to migrate into Obsidian.
-
-
jojozhuang.github.io jojozhuang.github.io
-
www.reddit.com www.reddit.com
-
I used SjoerdV / ConvertOneNote2MarkDown PowerShell script. The key is running PowerShell and OneNote as Administrator.It will crash a bunch of times depending on the size of your OneNote repository. However, if you keep restarting the program as administrator it seems to start back were it left off.Here are my notes: https://www.dropbox.com/s/au66hamcv71sggk/202211151246%20OneNote%20to%20Markdown%20Procedure.pdf?dl=0
Details for converting OneNote to Obsidian using Markdown
-
-
www.deepdwn.com www.deepdwn.com
-
Markdown editor and organizer for Windows, Mac and Linux
Tags
Annotators
URL
-
-
stylo.ecrituresnumeriques.ca stylo.ecrituresnumeriques.ca
-
Stylo
D'autres outıls ?
-
-
markdown.com.cn markdown.com.cn
-
基本语法
- markdown语法
-
- Jan 2023
-
sspai.com sspai.com
-
批注功能支持 Markdown 语法、LaTeX 公式
测试 Markdown 语法: $$x = {-b \pm \sqrt{b^2-4ac} \over 2a}$$.
- ~~strike through~~

-
-
kramdown.gettalong.org kramdown.gettalong.org
-
-
docs.gitlab.com docs.gitlab.com
-
gist.github.com gist.github.com
-
github.com github.com
-
https://github.com/CondeNast/atjson
They're using annotations in this context more like CSS, but instead of adding the markup into the content as is done in HTML and processing it, they've physically separated the text and the markup entirely and are using location within the text to indicate where the formatting should take place.
-
- Dec 2022
-
blog.dornea.nu blog.dornea.nu
-
Generate HTML and meta files
For this, we use Pandoc's YAML metadata blocks or approaches inspired by it. Our data publishing package MiniDocs (which is a prerequisite of TiddlyWikiPharo), provides a YAML metadata importer/transformer to native Pharo dictionaries that can be added to tiddlers. An alternative route from tiddlers metadata to Markdown could be easily implemented (but, as told our focus has been Markdown to WikiText migrations so far)
-
-
linked.md linked.md
-
- Nov 2022
-
identity.foundation identity.foundation
Tags
Annotators
URL
-
-
css-tricks.com css-tricks.com
Tags
Annotators
URL
-
-
kabartolo.github.io kabartolo.github.io
-
-
-
docs.tweetfeed.org docs.tweetfeed.org
-
TweetFeed Twitter to RSS with Markdown.
-
-
api.csswg.org api.csswg.org
Tags
Annotators
URL
-
-
tabatkins.github.io tabatkins.github.io
Tags
Annotators
URL
-
-
euangoddard.github.io euangoddard.github.io
-
github.com github.com
-
www.markusdosch.com www.markusdosch.com
- Oct 2022
-
cosma.graphlab.fr cosma.graphlab.frAccueil1
-
https://cosma.graphlab.fr/<br /> https://cosma.graphlab.fr/en/
When did this come out?
Appears to be a visualization tool for knowledge work. They recommend it for use with Zettlr, but it looks like it would work with other text based tools. Point it at markdown files to create graphs apparently.
This looks like the sort of standards based tool that would allow greater flexibility when using various data stores that we talk about in Friends of the Link.
<small><cite class='h-cite via'>ᔥ <span class='p-author h-card'>Arthur Perret </span> in And you, what are you doing? (<time class='dt-published'>08/31/2022 02:40:03</time>)</cite></small>
@flancian
-
- Sep 2022
-
gitjournal.io gitjournal.io
- Aug 2022
-
mermaid-js.github.io mermaid-js.github.io
-
govspeak-preview.publishing.service.gov.uk govspeak-preview.publishing.service.gov.uk
Tags
Annotators
URL
-
-
docs.publishing.service.gov.uk docs.publishing.service.gov.uk
Tags
Annotators
URL
-
-
github.com github.com
-
github.github.com github.github.com
-
-
andysylvester.com andysylvester.com
- Jul 2022
- Jun 2022
-
doc.anagora.org doc.anagora.org
-
Flancian's instance of HedgeDoc for note taking.
Tags
Annotators
URL
-
- May 2022
-
stackoverflow.com stackoverflow.com
-
github.com github.com
-
html <md> # Markdown Support Awesomeness </md>html <github-md># Example </github-md>
-
-
-
**The Cauchy-Schwarz Inequality** $$\left( \sum_{k=1}^n a_k b_k \right)^2 \leq \left( \sum_{k=1}^n a_k^2 \right) \left( \sum_{k=1}^n b_k^2 \right)$$This sentence uses
$delimiters to show math inline: $\sqrt{3x-1}+(1+x)^2$
-
-
gist.github.com gist.github.com
-
# Defines all Languages known to GitHub.
Tags
Annotators
URL
-
-
kramdown.gettalong.org kramdown.gettalong.org
-
for parsing and converting a superset of Markdown
-
supports standard Markdown (with some minor modifications) and various extensions that have been made popular by the PHP Markdown Extra package and Maruku
-
-
gitlab.com gitlab.com
-
We overload the meaning of "GFM" to mean "GitLab Flavored Markdown", which is a superset of GitHub's version. However it can cause confusion as they are not the same thing.
-
-
docs.gitlab.com docs.gitlab.com
Tags
Annotators
URL
-
-
-
-
gist.github.com gist.github.com
-
Markdown's supported, as long as you have a blank line between the </summary> tag and the following content.
-
- Apr 2022
-
quarto.org quarto.org
-
Hypothesis UI
This is amazing! Thanks for the work on this!
-
- Mar 2022
-
movement-ontology.brandazzle.net movement-ontology.brandazzle.net
-
https://movement-ontology.brandazzle.net/docs/introduction/#how-do-i-use-it
Built using Markdown text files and PDFs using Obsidian, versioned through GitHub, and connected to a website through Netlify and Peter Yuen's Zola site project.
-
-
scholarlymarkdown.com scholarlymarkdown.com
-
blog.sparna.fr blog.sparna.fr
-
http://blog.sparna.fr/2020/02/20/semantic-markdown/
Some general spitballing for adding semantic markup to markdown.
-
-
www.zotero.org www.zotero.org
-
https://www.zotero.org/blog/zotero-6/
Starting in version 6, Zotero will allow you to view annotations previously made in Adobe software. It will also let one extract all the annotations from within a text and save them into a note in Zotero and then export them as markdown into Obsidian or other tools.
Tags
Annotators
URL
-
-
pandoc.org pandoc.org
-
- Feb 2022
-
about.gitlab.com about.gitlab.com
-
-
-
betterprogramming.pub betterprogramming.pub
-
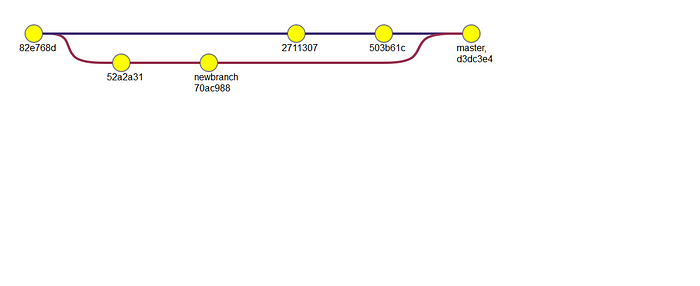
Git Graph (Experimental)
Git graphs are a way to visualize your Git project commits, merges, and progress.
mermaid gitGraph: options { "nodeSpacing": 150, "nodeRadius": 10 } end commit branch newbranch checkout newbranch commit commit checkout master commit commit merge newbranch
-
- Jan 2022
-
github.com github.com
-
An extension to python markdown that takes metadata embedded as YAML in a page of markdown and render it as JSON-LD in the HTML created by MkDocs.
YAML input
"@context": "http://schema.org" "@id": "#lesson1" "@type": - CreativeWork learningResourceType: LessonPlan hasPart: { "@id": "#activity1" } author: "@type": Person name: Phil BarkerDefault JSON-LD output
<script type="application/ld+json"> { "@context": "http://schema.org", "@id": "#lesson1", "@type":["CreativeWork"], "learningResourceType": "LessonPlan", "name": "Practice Counting Strategies", "hasPart": { "@id": "#activity1-1" } "author": { "@type": "Person" "name": "Phil Barker" } } </script>
Tags
Annotators
URL
-
-
blogs.pjjk.net blogs.pjjk.net
-
The metadata that we use for OCX is a profile of schema.org / LRMI, OERSchema and few bits that we have added because we couldn’t find them elsewhere. Here’s what (mostly) schema.org metadata looks like in YAML:
"@context": - "http://schema.org" - "oer": "http://oerschema.org/" - "ocx": "https://github.com/K12OCX/k12ocx-specs/" "@id": "#Lesson1" "@type": - oer:Lesson - CreativeWork learningResourceType: LessonPlan hasPart: "@id": "#activity1-1" author: "@type": Person name: Phil Barker -
I’ve been experimenting with ways of putting JSON-LD schema.org metadata into HTML created by MkDocs. The result is a python-markdown plugin that will (hopefully) find blocks of YAML in markdown and insert then into the HTML that is generated.
-
-
lists.w3.org lists.w3.org
-
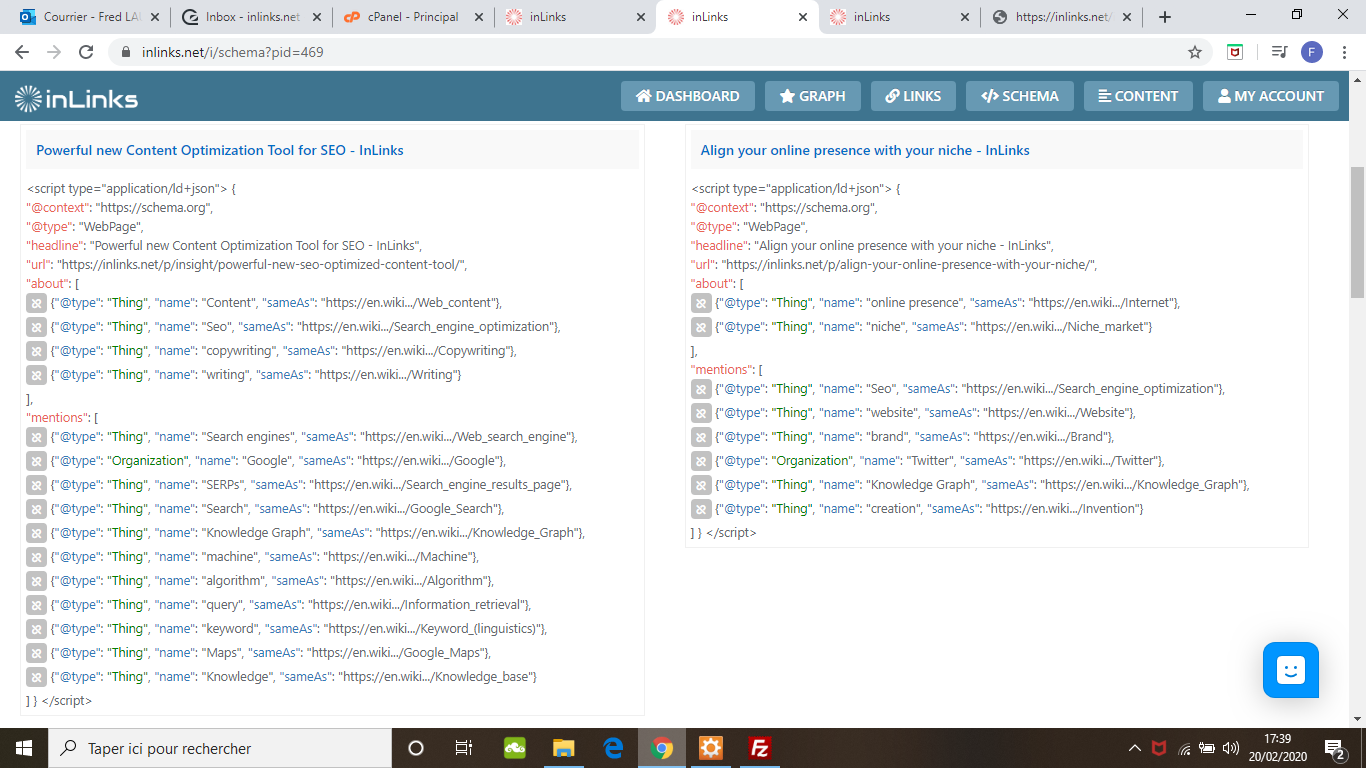
Don't know if it helps, but we got a markdown processor at InLinks.net that automatically build Schema.org/WebPage elements including about/sameAs and mentions/SameAs properties for entities discovered in HTML pages. Examples shown in the image below

-
-
blog.sparna.fr blog.sparna.fr
-
What if we could embed semantic annotations in a markdown document ? We would get Semantic Markdown ! imagine the best of both worlds between human readable/writable documents and machine-readable/writable (RDF) structured data. We could feed an RDF knowledge graph that is coupled with our set of MD documents, and we would have an easy way to put structure in content.
Cc: @chrisaldrich
Tags
Annotators
URL
-
-
mbakeranalecta.github.io mbakeranalecta.github.io
-
SAM is an extensible markup language with syntax similar to Markdown but semantic capability similar to XML.
-
-
-
Semantic Authoring Markdown
-
-
-
-
mermaid-js.github.io mermaid-js.github.io
-
Mermaid lets you create diagrams and visualizations using text and code.It is a Javascript based diagramming and charting tool that renders Markdown-inspired text definitions to create and modify diagrams dynamically.
Tags
Annotators
URL
-
-
github.com github.com
-
```mermaid graph TD; A-->B; A-->C; B-->D; C-->D;```

Tags
Annotators
URL
-
- Dec 2021
-
stackedit.io stackedit.io
-
-
www.npmjs.com www.npmjs.com
-
uiwjs.github.io uiwjs.github.io
Tags
Annotators
URL
-
-
www.markdownguide.org www.markdownguide.org
-
-
remarkjs.github.io remarkjs.github.io
Tags
Annotators
URL
-
-
css-tricks.com css-tricks.com
Tags
Annotators
URL
-
- Nov 2021
-
daringfireball.net daringfireball.net
-
Readability, however, is emphasized above all else. A Markdown-formatted document should be publishable as-is, as plain text, without looking like it’s been marked up with tags or formatting instructions.
Most Markdown that gets published to GitHub is clearly written by people who have no problem grinding their muddy shoes all over this design principle.
(Vanilla Markdown's syntax for inline links doesn't do a particularly good job upholding this principle itself.)
-
- Oct 2021
-
mutabit.com mutabit.com
-
Markdown: Documentación ágil y estructurada
Cuando se trata de elegir un sistema de escritura ligera MD es la mejor elección.
-
- Sep 2021
-
fromthemachine.org fromthemachine.org
-
there's no light
I'm preparing to write something that I am sure will change the face of "who we are." That's what it's designed for, and it's something I've put off because of the fear that it will literally make me disappear from some parts of "Creation" (as, that means everything) ... I want to change how this world thinks and deals with "freedom of body and mind" and I want us to have a secure belief that the memories and the soul of a person ccannot be sold ever, that you don't have any right to "sharing my life" and that I have the right to share whatever I want with you--and clearly understand that our "i" has changed at "freedom" and I want us all to be able to do these things--these things that I know take ancient souls and thousands of years of memory and renew them with happiness.
I can't havve a universe or a world that allows some authority to keep you from your own souls and your own memories, and frankly from being able to see anything that anyone wants to share. At the heart of "freedom of speech" and the ability to see that I am trying to show you what "the J memory" actually means--and the Universe needs to see that it does something bettter than "the embarrassing sum of my memories" or perhaps even worse than that the selected lies and disruption of something that I don't know--haven't experienced--and hasnt affected who and what I am or the words that I know connect Creation and this message to proof and Acts.
Literally I stand here seeing the "hidden use of a memory manager" connect those three letters to who and what I really am--to what I belief is my past and present and my working memory--and I know it has holes in it, and I know it has significant assisted outside information added and I see it's literally encoded in "firefly pattern of J" and the phylum and kingdum "Photinus Pyralis." It's another artifact of a nameserver that sees everything in the world at this singular most important moment in the history of conscouus evolution and has named these things so that we will see just how important it is.
I'm not really asking, I'm telling you. These are words that used to be encoded in the state of South Carolina when salvation came from "Exit to Eden" and in "Are you for SCUBA" and in Aruba's on Commercial Blvd just outsoude the McNamara plague; so I'm telling you our souls are not for sale, they are not property, and shared memories are revokable. Period.
[ a cheaper collector's item, still in color ]
I'm trying to help us see how these technologies can and have been abused--and how it's central to this story and this place that we build a "subconscious voting system" that actually votes based on "what you really want" rather than some kind of predefined pyramidal "I'm voting with Dr. Dre" or sacking the Blitzkrieg. We have the ability to do either thing; and we have the ability to see how swarm and hive behavior is literally encoded in our countries foundational structure--how voting against party lines is not just a priviledge it's a demand when the "party is wrong" and believe me, the party is always wrong if you are autovoting. It's foundational to what "democratic process" means, and we live in a world that has somehow been gamed into gaming itself out of "free speech" and "free press" and that's a sicknesss that needs to be remedied for all time.
I want to write about all the "good things we can add" and how that J means "adding wikipedia like auto understanding" and adding "functionally related memories and beliefs" specifically ... "for that J memory" as a foundational paradigm shift in "what's possible" here in this place where we refuse to acknowledge gthat this message tells us we are ignoring significant benefit to Nassau from Sawtelle to "listen to the last obligotatory lessage."
I want to Ramble On about how there is a defunct series of beliefs here in this place that show that our souls are currently frought with "tautologocial fallacy" and we have the ability to "autocorrect" things like that--things that are the source of racism and jingoism and believing that you are somehow "correct" to stare at this world and think that freedom only belongs to "some kind of animal of higher evolution" -- we stare at a message about malarkey and malady and if you don't see it today, you will soon understand how this place defines the solid line between "sanity and goodness" and dead.
Memories or lies that are dead and gone, or maybe more. I cannot fathom how we do not understand the direness of the "straights" you stare at, how we cannot see the danger we have imposed on ourselves and the future by ignoring this place, and I will nto stand for it continuing.
Every word you read, every phrase and every picture could be; should be connectedt to a series of memories, facts, ideas, and those things should be clearly delineated--thats the purpose of this "beginning of a message that is the end of mess and start of sages."
i dont know why this is missing, but its definately "the original" and we definately are missing quite a bit of the words on this page.
Tags
Annotators
URL
-
- Aug 2021
-
www.reddit.com www.reddit.com
-
To create furigana in your posts, use the following syntax: [漢字](#fg "かんじ") will display 漢字 The quotation marks are not optional. Read more here.
This is a cool feature. I'm sort of hoping that major markdown tools might support furiganadown out of the box!
-
- Jul 2021
-
-
<small><cite class='h-cite via'>ᔥ <span class='p-author h-card'>Eleanor Konik</span> in 2021-07-17: Obsidian Mobile, Community Events & Graph Tips (<time class='dt-published'>07/28/2021 23:00:32</time>)</cite></small>
Tags
Annotators
URL
-
-
-
<small><cite class='h-cite via'>ᔥ <span class='p-author h-card'>Eleanor Konik</span> in 2021-07-17: Obsidian Mobile, Community Events & Graph Tips (<time class='dt-published'>07/28/2021 23:00:32</time>)</cite></small>
Tags
Annotators
URL
-
-
-
Looks like Obsidian mobile app is finally available to the public on the app stores.
Tags
Annotators
URL
-
- May 2021
-
github.com github.com
-
Potentially worth noodling around here to export my online site into my bigger private repo in markdown format?
-
-
github.com github.com
-
I want to delve into this to move some data around.
-
-
github.com github.com
-
A Digital Garden Theme for Gatsby. Gatsby Garden lets you create a static HTML version of your markdown notes
This also supports Obsidian wikilinks
-
-
hashnode.com hashnode.com
-
Write in Markdown
-
- Apr 2021
-
blog.brixit.nl blog.brixit.nl
-
Just write your markdown as text/plain, email clients are broken.
E-mail clients still do not render Markdown in a convenient format
-
-
code.visualstudio.com code.visualstudio.com
-
We continued improving our support extending the Markdown renderer in Notebooks.
-
-
joplinapp.org joplinapp.org
-
Joplin is a free, open source note taking and to-do application, which can handle a large number of notes organised into notebooks. The notes are searchable, can be copied, tagged and modified either from the applications directly or from your own text editor. The notes are in Markdown format.
This might be an interesting tool to do import/export from Evernote and/or OneNote to get documents into markdown format (possibly for use in Obsidian.)
Tags
Annotators
URL
-
- Mar 2021
-
bugs.ruby-lang.org bugs.ruby-lang.org
-
_Underline_
I really like that they allow this. How come most other Markdown flavors (including GitHub, GitLab) don't provide a way to underline text?
-
-
-
A generally good list here with some I hadn't run across. Conveniently lays out some of the best by operating system.
Tags
Annotators
URL
-
-
-
Online tool. Interface looks a lot like Overleaf's LaTex editor.
Tags
Annotators
URL
-
-
draftin.com draftin.com
-
This looks interesting. Web based? Also includes version control as well as collaboration support.
Tags
Annotators
URL
-
-
www.shopify.com www.shopify.com
-
I've seen most of these before, or have used them. Sadly there are a lot of MacOS items that I just can't use.
-
-
stackedit.io stackedit.io
-
An in-browser text editor.
Tags
Annotators
URL
-
-
Tags
Annotators
URL
-
-
johnmacfarlane.net johnmacfarlane.net
-
Compare ALL markdown implementations for arbitrary syntax!
Tags
Annotators
URL
-
-
github.com github.com
-
-
+ adds syntax extensions
-
Configurable syntax! You can add new rules and even replace existing ones.
-
Community-written plugins and other packages on npm.
-
- Feb 2021
-
web.hypothes.is web.hypothes.is
- Dec 2020
-
github.com github.com
Tags
Annotators
URL
-
- Oct 2020
-
github.com github.com
Tags
Annotators
URL
-
-
github.com github.com
Tags
Annotators
URL
-
-
github.com github.com
Tags
Annotators
URL
-
-
-
MDX seeks to make writing with Markdown and JSX simpler while being more expressive. Writing is fun again when you combine components, that can even be dynamic or load data, with the simplicity of Markdown for long-form content.
-
-
-
mdsvex.com mdsvex.com
Tags
Annotators
URL
-
-
css-tricks.com css-tricks.com
-
Long comment threads on blog posts are a mixed blessing. It is great to have stirred up such great community discussion. But anything beyond, say, 20 comments is beginning to get beyond what anyone is willing to actually read. What likely happens is people read the article, read the first few comments, then start just scanning them (at increasingly swift rates) until they hit the bottom, then read the last one or two. At least, that’s what I do.
Doing a quick test of Hypothes.is notes to Obsidian.via a storage source.
Also checking the difference between html as a source and markdown as a source.
-
-
rstudio.github.io rstudio.github.io
-
Citations
citing in rstudio
-
- Jul 2020
-
mutabit.com mutabit.com
-
un equipo distribuido de colaboradores distribuidos
un equipo de colaboradores distribuidos en varias zonas
-
-
bugs.ruby-lang.org bugs.ruby-lang.org
- Jun 2020
-
github.com github.com
-
meta.stackexchange.com meta.stackexchange.com
-
docs.gitlab.com docs.gitlab.com
-
Standard Markdown Extended Markdown in GitLab
-
If you’re working in spreadsheet software (for example, Microsoft Excel, Google Sheets, or Apple Numbers), you can copy from a spreadsheet, and GitLab will paste it as a Markdown table. For example, suppose you have the following spreadsheet:
-
See the documentation for HTML::Pipeline’s SanitizationFilter class for the list of allowed HTML tags and attributes. In addition to the default SanitizationFilter allowlist, GitLab allows span, abbr, details and summary elements.
-
You can add a table of contents to a Markdown file, wiki page, or issue/merge request description, by adding the tag [[_TOC_]] on its own line. It will appear as an unordered list that links to the various headers.
-
-
gitlab.com gitlab.com
-
gitlab.com gitlab.com
-
Make it easier to paste tab delimited data into a markdown table format.
-
- May 2020
-
psyarxiv.com psyarxiv.com
-
Peikert, A., & Brandmaier, A. M. (2019). A Reproducible Data Analysis Workflow with R Markdown, Git, Make, and Docker. https://doi.org/10.31234/osf.io/8xzqy
-
-
mutabit.com mutabit.com
-
Sin embargo, con la ayuda de mis compañeros logré hacerlo; esto demostró la importancia del trabajo colaborativo. Página de Ejercicio en Markdown.
Tanto esa página como esta, da cuenta de las apropiaciones de Markdown como manera de publicar el hipertexto para expresar parte de nuestra voz es espacios digitales.
En la página enlazada, no hay títulos de jerarquía 1, que empiezan con
#, sino que se empieza con subtítulos, que empiezan con##. Si se considera la estructuración semántica de las páginas, no deberían haber subtítulos sin títulos.
-
- Apr 2020
-
code.luasoftware.com code.luasoftware.com
-
Some variety of markdown support the following syntax, but not supported in Hugo/BlackFriday. [Lua Software](http://www.luasoftware.com){:target="_blank"}
-
-
stackoverflow.com stackoverflow.com
-
[link](url){:target="_blank"} Works for jekyll or more specifically kramdown, which is a superset of markdown, as part of Jekyll's (default) configuration. But not for plain markdown. ^_^
-
-
stackoverflow.com stackoverflow.com
-
For ghost markdown use: [Google](https://google.com" target="_blank) Found it here: https://cmatskas.com/open-external-links-in-a-new-window-ghost/
-



