This command should not be confused with the reload command.
- Jan 2021
-
www.freedesktop.org www.freedesktop.org
-
-
-
What’s the difference between an ad and your recommendation?
-
-
www.impressivewebs.com www.impressivewebs.com
-
Blocks Don’t Need 100% Width When we understand the difference between block-level elements and inline elements, we’ll know that a block element (such as a <div>, <p>, or <ul>, to name a few) will, by default expand to fit the width of its containing, or parent, element (minus any margins it has or padding its parent has).
-
-
css-tricks.com css-tricks.com
-
It’s easy to think of 1fr as being “one part of the space in the grid container” when it is really one part of the space left over.
-
-
github.com github.com
-
github.com github.com
-
www.w3.org www.w3.org
-
Why is CORS important? Currently, client-side scripts (e.g., JavaScript) are prevented from accessing much of the Web of Linked Data due to "same origin" restrictions implemented in all major Web browsers. While enabling such access is important for all data, it is especially important for Linked Open Data and related services; without this, our data simply is not open to all clients. If you have public data which doesn't use require cookie or session based authentication to see, then please consider opening it up for universal JavaScript/browser access. For CORS access to anything other than simple, non auth protected resources
Tags
Annotators
URL
-
-
www.investopedia.com www.investopedia.com
-
A common and simplistic type of statistical testing is a z-test, which tests the statistical significance of a sample mean to the hypothesized population mean but requires that the standard deviation of the population be known, which is often not possible. The t-test is a more realistic type of test in that it requires only the standard deviation of the sample as opposed to the population's standard deviation.
To perform the actual test, we do a z-test or a t-test. For t-tests you need to know the population standard deviation, which is often not possible. T-test only requires standard deviation of a sample, which is more realistic.
-
if the P-test fails to reject the null hypothesis then the test is deemed to be inconclusive and is in no way meant to be an affirmation of the null hypothesis.
Why?
Tags
Annotators
URL
-
-
staging.coursekata.org staging.coursekata.org
-
You must use a laptop or desktop computer You must use Chrome as your browser (we recommend using the most current version) You must allow third-party cookies (a setting in Chrome)
Double anotation
-
- Dec 2020
-
medium.com medium.com
-
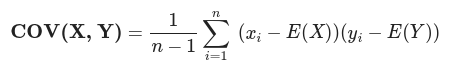
This explains how much X varies from its mean when Y varies from its own mean.
Covariance: How much does X vary from its mean when Y varies from its mean.

- Notice that x_i and y_i can be +ve or -ve, therefore their product will also be +ve(x_i deviates in +ve direction away from mean and y_i also deviates in +ve direction away from mean or they both deviate negatively away from the mean) or -ve(x_i deviates +vely and y_i deviates -vely from the mean and viceversa). We then sum all of the products up. A +ve covariance will indicate that on average the values had a +ve linear relationship, -ve indicates a -ve linear relationship, and 0 indicates that all products cancelled out which means they were equally +ve and -ve relationships, and therefore no overall relatonship.
-
-
www.codingwithjesse.com www.codingwithjesse.com
-
People really don't stress enough the importance of enjoying what you're programming. It aids creativity, makes you a better teammate, and makes it significantly easier to enter a state of flow. It should be considered an important factor in choosing a web development framework (or lack thereof). Kudos!
-
-
github.com github.com
-
These are sequential because build:ssr imports the public/index.html that build:dom produces.
-
- Nov 2020
-
stackoverflow.com stackoverflow.com
-
delete will only work on properties whose descriptor marks them as configurable.
-
The delete operator does not directly free memory, and it differs from simply assigning the value of null or undefined to a property, in that the property itself is removed from the object.
-
-
github.com github.com
-
It is very important that "production ready" UI libraries are available because otherwise the use of Svelte cannot be argued. A key point would be to make it easy possible that people can contribute
-
After i've stabilized the library i can start to discuss about adding new components and features!
-
I agree, it would be great to join forces and speed up development... Svelte really needs one safe material library option.
-
-
www.iubenda.com www.iubenda.com
-
this in particular comes from the addressee
I think the ruling's main point/distinction here is that while submitting a form might be getting consent from the addressee (the person submitting form might be the addressee, if they own the e-mail address they entered), but we can't know that for sure until they confirm by clicking a link in the e-mail.
Only then do we know for sure that the actor submitting the form was the addressee and that the consent ostensibly received via the form was in fact from the addressee. But it could otherwise be the case that they entered someone else's address, and you can't give consent on behalf of someone else!
-
-
github.com github.com
-
To bundle this in your own code, use a Sass processor (not a Sass Svelte preprocessor, but a Sass processor)
-
-
material.io material.ioRally1
-
Overshoot is used on important dialogs to convey a sense of urgency.
-
-
www.npmjs.com www.npmjs.com
-
This module should not be used in other npm modules since it modifies the default require behavior! It is designed to be used for development of final projects i.e. web-sites, applications etc.
-
-
stackoverflow.com stackoverflow.com
-
The resolving process is basically simple and distinguishes between three variants: absolute path: require("/home/me/file") relative path: require("../src/file") or require("./file") module path: require("module/lib/file")
Very important distinction
-
-
en.wikipedia.org en.wikipedia.org
-
The meaning of the word "modularity" can vary somewhat based on context. The following are contextual examples of modularity across several fields of science, technology, industry, and culture:
-
-
webpack.js.org webpack.js.orgConcepts1
-
We expect a certain pattern when validate devtool name, pay attention and dont mix up the sequence of devtool string. The pattern is: [inline-|hidden-|eval-][nosources-][cheap-[module-]]source-map.
-
-
css-tricks.com css-tricks.com
-
Using as * adds a module to the root namespace, so no prefix is required, but those members are still locally scoped to the current document.
distinction:
- root namespace (so no prefix is required), but
- locally scoped (to the current document)
-
-
github.com github.com
-
This is linux. Ouput first, formatting second. systemctl --no-pager -l should be the default.
-
- Oct 2020
-
www.basefactor.com www.basefactor.com
-
You may want to execute validations in a given specific order (this can be tricky especially when you have got asynchronous validations).
-
-
svelte.dev svelte.dev
-
-
This is a philosophical issue, I think. People (and presumably form libraries) have different definitions of what "dirty" means. Yours: "The field has ever been edited" Mine: "The value of the field is different from the initial value"
-
-
github.com github.com
-
For performance reasons, $: reactive blocks are batched up and run in the next microtask. This is the expected behavior. This is one of the things that we should talk about when we figure out how and where we want to have a section in the docs that goes into more details about reactivity. If you want something that updates synchronously and depends on another value, you can use a derived store:
-
-
link.springer.com link.springer.com
-
In so doing, we argue that learning analytics needs to build on and better connect with the existing body of research knowledge about learning and teaching.
That's the key.
-
-
medium.com medium.com
-
First of all, we solved our problem! As demonstrated here our app is happily running again.
-
-
-
Yeah I see what you're saying. In my case, I had a group of classes that relied on each other but they were all part of one conceptual "module" so I made a new file that imports and exposes all of them. In that new file I put the imports in the right order and made sure no code accesses the classes except through the new interface.
-
-
github.com github.com
-
Doing so also means adding empty import statements to guarantee correct order of evaluation of modules (in ES modules, evaluation order is determined statically by the order of import declarations, whereas in CommonJS – and environments that simulate CommonJS by shipping a module loader, i.e. Browserify and Webpack – evaluation order is determined at runtime by the order in which require statements are encountered).
Here: dynamic loading (libraries/functions) meaning: at run time
-
Specifically, since Root, Rule and AtRule all extend Container, it's essential that Container is evaluated (and therefore, in the context of a Rollup bundle, included) first. In order to do this, input.js (which is the 'gateway' to all the PostCSS stuff) must import root.js, root.js must import rule.js before it imports container.js, and rule.js must import at-rule.js before it imports container.js. Having those imports ensures that container.js doesn't then try to place Root, Rule or AtRule ahead of itself in the bundle.
-
Replaced nested `require` statements with `import` declarations for the sake of a leaner bundle. This entails adding empty imports to three files to guarantee correct ordering – see https://github.com/styled-components/styled-components/pull/100
-
-
medium.com medium.com
-
Modules from the following layer can require anything from all the previous layers, but not vice versa.
-
-
stackoverflow.com stackoverflow.com
-
Omitted details change everything here. There won't be circular dependency because unused import is skipped. Consider providing stackoverflow.com/help/mcve .
-
-
m5qwxpr6o8.csb.app m5qwxpr6o8.csb.app
-
Note that the <WarningEngine/> component must be at the bottom of the form to guarantee that all the fields have registered.
-
-
hyperreal.enterprises hyperreal.enterprises
-
Our long-term vision is computational intelligence based on collective intelligence.
Though, given the 1.5° C buffer, it may not be very suitable to have a "long term view" that doesn't take account of climate change & human adaptation. So, maybe this needs to be re-jigged around a "why" that is much more pressing than just the hedonistic interest in learning stuff. Furthermore part of an answer to this concern is going to be through "social networks" not just in "scientific computing."
-
-
www.onwebsecurity.com www.onwebsecurity.com
-
Encoding is dependent on the type of output - which means that for example a string, which will be used in a JavaScript variable, should be treated (encoded) differently than a string which will be used in plain HTML.
-
-
2ality.com 2ality.com
-
trusktr herman willems • 2 years ago Haha. Maybe React should focus on a template-string syntax and follow standards (and provide options for pre-compiling in Webpack, etc).
Well anywho, there's other projects now like hyperHTML, lit-html, etc, plus some really fast ones: https://www.stefankrause.ne...
React seems a little old now (and the new Hooks API is also resource heavy).
• Share ›  Michael Calkins trusktr • 4 years ago • edited That's a micro optimization. There isn't a big enough difference to matter unless you are building a game or something extraordinarily odd.
• Share › −  trusktr Michael Calkins • 2 years ago True, it matters if you're re-rendering the template at 60fps (f.e. for animations, or for games). If you're just changing views one time (f.e. a URL route change), then 100ms won't hurt at all.
-
-
facebook.github.io facebook.github.io
-
Balanced named tags is a critical syntactic feature of the XML-style notation.
-
-
www.python.org www.python.org
-
A style guide is about consistency. Consistency with this style guide is important. Consistency within a project is more important. Consistency within one module or function is the most important.
-
-
docs.google.com docs.google.com
-
But it’s really hard to see, because our human brains struggle to think about this Clock function as something for generating discrete snapshots of a clock, instead of representing a persistent thing that changes over time.
-
-
reactjs.org reactjs.org
-
The clean-up function runs before the component is removed from the UI to prevent memory leaks. Additionally, if a component renders multiple times (as they typically do), the previous effect is cleaned up before executing the next effect. In our example, this means a new subscription is created on every update.
Tags
Annotators
URL
-
-
Local file Local file
-
The contrast between these two responses reveals a shift from projection onto an object to engagement with a subject
how do you differentiate the lien between projection between an object and engagement to a subject
-
human habit of making assump-tions based on perceptions of behavior
in what other ways is this concept being used?
-
people did not care if their life narratives were really understood. The act of telling them created enough meaning on its own
just having something on the other end "listening" was very important to the majority of the students
-
trust in Eliza did not speak to what they thought Eliza would understand but to their lack of trust in the people who would understand.
talking to a machine because if it weren't a machine, can't trust the type of feedback or what were to come after
-
human purposes of believable digital companions that are evocative but not authentic.
evocative because to get any relation from robot you have to think about yourself and it is stimulating, however, it lacks authenticity because there is no sense of loss other than loss of self
-
The feelings they elicit will reflect human vulnerabilities more than ma-chine capabilities
because the robots reflect what they are taught, they reflect the flaws in their mentors and reflect human incapabilities more than showing their machine possibilities
-
by the time we face the reality of computational devices that are indistinguishable from people, and thus able to pass our own Turing test, we will no longer care about the test.
we live in a simulation idea why does it matter if it makes us happy (down the line)
it should matter what we take away from the experience over the medium of which we receive it from
-
“When I wake up in the morning and see her face [the robot’s] over there, it makes me feel so nice, like somebody is watching over me.”
why does the robot carry a presence without action? do the roles we assign it carry over more than we consciously realize
-
-
cache.media.eduscol.education.fr cache.media.eduscol.education.fr
-
l’intérieur des locaux scolaires
-
-
-
There's one downside to Reacts reactivity model - the hooks (useState and useEffect) have to always be called in the same order and you can't put them inside an if block.
-
createState and createSignal are improvements over React's useState as it doesn't depend on the order of calls.
-
-
-
The readable store takes a function as a second argument which has its own internal set method, allowing us to wrap any api, like Xstate or Redux that has its own built in subscription model but with a slightly different api.
-
-
outline.com outline.com
-
“every courageous and incisive measure to solve internal problems of our own society, to improve self-confidence, discipline, morale and community spirit of our own people, is a diplomatic victory over Moscow worth a thousand diplomatic notes and joint communiqués. If we cannot abandon fatalism and indifference in the face of deficiencies of our own society, Moscow will profit.”
Perhaps the best defense against active measures is a little bit of activism of our own
-
-
www.fcpe.asso.fr www.fcpe.asso.fr
-
exclusivement, sous peine de nullité
Page 3
-
-
meta.stackoverflow.com meta.stackoverflow.com
-
Those banners should really be reserved for the important stuff. Because they're not, I've developed a reflex to immediately close those banners without paying attention. It's almost the same as blocking it with an ad-blocker; which defies the (original) purpose of banners.
-
- Sep 2020
-
stackoverflow.com stackoverflow.com
-
Your problem is that you were returning the rejected loginDaoCall, not the promise where the error was already handled. loginApi.login(user, password) did indeed return a rejected promise, and even while that was handled in another branch, the promise returned by the further .then() does also get rejected and was not handled.
-
-
svelte.dev svelte.dev
-
Auto-subscription only works with store variables that are declared (or imported) at the top-level scope of a component.
-
-
svelte.dev svelte.dev
-
let:hovering={active}
It seems like it should be the other way around:
let:active={hovering}to make it look like a regular let assignment.
It's only when you consider what/how
let:hoveringon its own means/works that it makes a bit more sense that it is the way it is. When it's on its own, it's a little clearer that it's saying to "make use of" an available slot prop having the given name. (Very much likebind, where the LHS is also the name of the prop we're getting the data from.) Obviously we have to identify which prop we're wanting to use/pull data from, so that seems like the most essential/main/only thing the name could be referring to. (Of course, as a shortcut (in this shorthand version), and for consistency, it also names the local variable with the same name, but it wouldn't have to.)Another even simpler way to remember / look at it:
- Everything on the left hand of an prop/attribute [arg] corresponds to something in the component/element that you're passing the [arg] to. Usually it's a prop that you're passing in, but in this case (and in the case of bind:) it's more like a prop that you're pulling out of that component, and attaching to. Either way, the name on the LHS always corresponds to an
export letinside that named component. - Everything on the right side corresponds to a name/variable in the local scope. Usually it passes the value of that variable, but in the case of a let: or bind: it actually "passes the variable by reference" (not the value) and associates that local variable with the LHS (the "remote" side).
Another example is bind: You're actually binding the RHS to the value of the exported prop named on the LHS, but when you read it (until you get used to it?) it can look like it's saying bind a variable named LHS to the prop on the RHS.
- Everything on the left hand of an prop/attribute [arg] corresponds to something in the component/element that you're passing the [arg] to. Usually it's a prop that you're passing in, but in this case (and in the case of bind:) it's more like a prop that you're pulling out of that component, and attaching to. Either way, the name on the LHS always corresponds to an
-
-
engineering.mixmax.com engineering.mixmax.com
-
User experience above all
-
balancing developer and user experience
-
-
rollupjs.org rollupjs.orgRollup1
-
Rollup will only resolve relative module IDs by default.
Tags
Annotators
URL
-
-
medium.com medium.com
-
But library users are more numerous, and so their needs are more important.
-
-
github.com github.com
-
If calling query() results in calls to Svelte's context API, then it needs to be called synchronously during component initialization.
-
-
github.com github.com
-
feel like there needs to be an easy way to style sub-components without their cooperation
-
The problem with working around the current limitations of Svelte style (:global, svelte:head, external styles or various wild card selectors) is that the API is uglier, bigger, harder to explain AND it loses one of the best features of Svelte IMO - contextual style encapsulation. I can understand that CSS classes are a bit uncontrollable, but this type of blocking will just push developers to work around it and create worse solutions.
Tags
- missing out on the benefits of something
- arbitrary limitations leading to less-than-ideal workarounds
- Svelte: how to affect child component styles
- trying to prevent one bad thing leading to people doing/choosing an even worse option
- +0.9
- how to affect child component components without their cooperation
- quotable
- important point
- interesting wording
- control (programming)
- key point
- Svelte: CSS encapsulation
Annotators
URL
-
-
github.com github.com
-
This has the merit of simplicity and obviousness, but it's not particularly ergonomic: it signals that we don't consider component themeability to be a problem worth solving properly.
-
-
svelte-native.technology svelte-native.technology
-
Notice that all tags start with a lower case letter. This is different to other NativeScript implementations. The lower case letter lets the Svelte compiler know that these are NativeScript views and not Svelte components. Think of <page> and <actionBar> as just another set of application building blocks like <ul> and <div>.
Tags
Annotators
URL
-
-
svelte.dev svelte.dev
-
In fact, you might use the two together. Since context is not reactive, values that change over time should be represented as stores:
-
- Aug 2020
-
digest.bps.org.uk digest.bps.org.uk
-
Small Pleasures Are Just As Important For Our Wellbeing As Long-Term Goals. (2020, August 17). Research Digest. https://digest.bps.org.uk/2020/08/17/small-pleasures-are-just-as-important-for-our-wellbeing-as-long-term-goals/
-
-
en.wikipedia.org en.wikipedia.org
-
In graph theory, a tree is a connected acyclic graph; unless stated otherwise, in graph theory trees and graphs are assumed undirected. There is no one-to-one correspondence between such trees and trees as data structure.
-
-
en.wikipedia.org en.wikipedia.org
-
Free software thus differs from: proprietary software, such as Microsoft Office, Google Docs, Sheets, and Slides or iWork from Apple. Users cannot study, change, and share their source code. freeware, which is a category of proprietary software that does not require payment for basic use.
-
-
en.wikipedia.org en.wikipedia.org
-
Co-hyponyms are labelled as such when separate hyponyms share the same hypernym but are not hyponyms of one another, unless they happen to be synonymous
-
-
stackoverflow.com stackoverflow.com
-
Note that the double quotes around "${arr[@]}" are really important. Without them, the for loop will break up the array by substrings separated by any spaces within the strings instead of by whole string elements within the array. ie: if you had declare -a arr=("element 1" "element 2" "element 3"), then for i in ${arr[@]} would mistakenly iterate 6 times since each string becomes 2 substrings separated by the space in the string, whereas for i in "${arr[@]}" would iterate 3 times, correctly, as desired, maintaining each string as a single unit despite having a space in it.
-
- Jul 2020
-
-
If all your styles are !important, then none of your styles are important.
-
-
css-tricks.com css-tricks.com
-
Using !important in your CSS usually means you’re narcissistic & selfish or lazy. Respect the devs to come…
-
-
amp.dev amp.dev
-
The meta charset information must also be the first child of the <head> tag. The reason this tag must be first is to avoid re-interpreting content that was added before the meta charset tag.
But what if another tag also specified that it had to be the first child "because ..."? Maybe that hasn't happened yet, but it could and then you'd have to decide which one truly was more important to put first? (Hopefully/probably it wouldn't even matter that much.)
-
- Jun 2020
-
-
During the fragment hit-to-lead process, we typically synthesize 50–100 compounds to increase the binding affinity from millimolar to nanomolar, and we routinely generate multiple lead series for each target
50-100 compounds from millimolar to nanomolar, that is too successful, 10^6 increase
-
the most potent fragment is often not the best starting point for hit-to-lead chemistry.
a good lession: the most potent hit may not be the best starting point for further optimization.
-
Although better cross-validation would provide increased confidence in fragment hits, there is a danger that this may also result in the systematic selection of more potent hits,
this is a dilemma, if you expect a hit to be validated in both NMR and X-ray, you are actually expect a stronger binder.
-
great importance should be placed on accurately characterizing the solubility of a fragment library
for X-ray screening, solubility must be good enough. what is the cutoff?
-
observe a correlation of 30–40% using these two techniques.
only 30~40% correlation between X-ray and ligand observed NMR
-
Another area of active debate centres on the lack of correlation of fragment hits obtained using different detection techniques
I have not notice this before, which reflects my lack of FBDD experiences.
-
-
15721.courses.cs.cmu.edu 15721.courses.cs.cmu.edu
-
Computer architecture advancements has led to the rise of multi-core, in-memory DBMSs that employ efficient transaction man-agement mechanisms to maximize parallelism without sacrificingserializability.
lecture原话
-
-
www.education.gouv.fr www.education.gouv.fr
-
Les droits définis par le décret s’appliquent aux associations de parents représentées au conseil d’école ou au conseil d’administration ainsi qu’à celles représentées au Conseil supérieur de l’éducation, au conseil académique ou au conseil départemental de l’éducation nationale même si elles n’ont pas d’élus dans les instances de l’école ou de l’établissement.
C'est vraiment un élément important qui différencie des associations locales. Là aussi cela offre une possiblilité supplémentaire à la FCPE vis à vis des parents isolés
-
-
psyarxiv.com psyarxiv.com
-
Nettle, D., Johnson, E., Johnson, M., & Saxe, R. (2020). Why has the COVID-19 pandemic increased support for Universal Basic Income? [Preprint]. PsyArXiv. https://doi.org/10.31234/osf.io/csr3u
-
- May 2020
-
docs.gitlab.com docs.gitlab.com
-
when: never would be redundant here, this is implied any time rules are listed.
Tags
Annotators
URL
-
-
docs.gitlab.com docs.gitlab.com
-
In a basic configuration, GitLab runs a pipeline each time changes are pushed to a branch. If you want the pipeline to run jobs only when merge requests are created or updated, you can use pipelines for merge requests.
-
-
kellysutton.com kellysutton.com
-
doing the wrong thing quickly is a good way to bankrupt us and our customers
-
The order is important.
-
-
www.iubenda.com www.iubenda.com
-
It’s important to note that where the GDPR applies, intended use factors into whether or not consent is required as even statistical data can fall under “profiling” or “monitoring” depending on how the data is being used.
-
-
en.wikipedia.org en.wikipedia.org
-
The Microsoft Calculator program uses the former in its standard view and the latter in its scientific and programmer views.
-
-
en.wikipedia.org en.wikipedia.org
-
In the context of first-order logic, a distinction is maintained between logical validities, sentences that are true in every model, and tautologies, which are a proper subset of the first-order logical validities. In the context of propositional logic, these two terms coincide.
A distinction is made between the kind of logic (first-order logic) where this other distinction exists and propositional logic, where the distinction doesn't exist (the two terms coincide in that context).
-
-
en.wikipedia.org en.wikipedia.org
-
It may be the case that several sufficient conditions, when taken together, constitute a single necessary condition (i.e., individually sufficient and jointly necessary)
-
-
www.itgovernance.co.uk www.itgovernance.co.uk
-
The qualifier of ‘certain circumstances’ is important to highlight here, because it’s often the context in which information exists that determines whether it can identify someone.
-
-
www.iubenda.com www.iubenda.com
-
However, please note the following: it will depend on how those subdomains are defined. Are they just subsections of a project that belongs together like help.example.com or blog.example.com (and many other possible arrangements that are part of one and the same setup)? In such a case, using the same policy is appropriate. Problems arise when completely different projects which have little to do with one another and whose data collection practices also differ so significantly that they require different privacy policies.
-
- Apr 2020
-
tenderlovemaking.com tenderlovemaking.com
-
Now, do I care which one you use? No. As long as you test your code, I am happy. A professional developer should be able to work in either one of these because they essentially do the same thing: test your code.
-
- Mar 2020
-
clearcode.cc clearcode.cc
-
A single consent form is useful when consent is requested for a single purpose. Here: analytics
This seems like an important distinction:  Probably (?) you can only use a simple Agree/Disagree consent request if you only have a single purpose/category that you are obtaining consent for.
As soon as your site has multiple categories to need consent, then you must allow individual consent/refusal of consent for each individual category/purpose.
This is alluded to just a little bit further on:
Consent should also be granular; users must be allowed to selectively decide what types of tracking, analytics and other activities their data can be used for.
-
-
www.quora.com www.quora.com
-
However, translating/interpreting is not the only job a polyglot can have. If we speak about a world-language bearer (English, Spanish, Chinese, etc.), the range of possibilities broadens. My uncle has once told me: "You have English, now you can learn anything." The point is, language is a crucial aspect of development both in terms of career and social life. Language(s) is(are) the basis. You move further on learning new knowledge and acquiring new skills with time. Though, they are not limited to the language you know.If you are talented at languages, you can decide which one you are interested in and study it. Once you have decided, you then choose the particular subject field you want to work in. If you are talented "only" at languages, other ways are open to you. You can be a teacher, tutor, again translator/interpreter, etc.All I want to say is language is power. Where I come from, it is a treasure. I do not know what is it like to be a citisen of a large, highly-developed, economically stable, and successful country. Though, I know for sure, if you know and love languages, you will find your place anywhere.
-
- Feb 2020
-
about.gitlab.com about.gitlab.com
-
If something is important but not urgent - like complimenting or encouraging the entire team - use email or post in the channel without @-mentioning the team.
-
-
loadimpact.com loadimpact.com
-
We commit to build the load testing tool with the best developer experience, k6, and developing it in the open with the community, read our document on stewardship of the OSS k6 project. We believe this is key and the necessary foundation to build great developer tooling.
-
we believe that developer tools should be open source to allow for a community to form and drive the project forward through discussions and contributions. Hence why we built k6, the load testing tool we’ve always wanted ourselves!
-
We check in our code at the entry point of a pipeline, version control (Git and Github in our case), and then it’s taken through a series of steps aimed at assuring quality and lowering risk of releases. Automation helps us keep these steps out of our way while maintaining control through fast feedback loops (context-switching is our enemy). If any step of the pipeline breaks (or fails) we want to be alerted in our communication channel of choice (in our case Slack), and it needs to happen as quickly as possible while we’re in the right context.
-
-
k6.io k6.io
-
With k6, our goal has always been to create the best load testing tool for the modern working developer and that we do this in collaboration with the k6 community. Our revenue will not come from k6 directly, but from premium value creating offers based on k6. These offers will be made available at https://loadimpact.com. Load Impact premium offers will have focus on providing further simplicity, productivity and ease to use functionality.
-
We believe the key to Load Impact’s long-term success as a Company is to foster an active community of users around k6 as an open source project. To achieve this long-term goal, it is vital that we do not withhold new features from k6 based on whether or not they compete with our SaaS offering.
-
- Jan 2020
-
medium.com medium.com
-
People hate asking sensitive questions. However, it turns out that people don’t hate being asked sensitive questions. So talking around difficult questions in research interviews is a waste of time and money
-
- Dec 2019
-
-
Aside from testing, we place high value in documenting code. It's our legacy for anyone who will be working with our codebase in the future. Fortunately, having a component library like Storybook allows us to document components visually and declaratively. Storybook provides a developer with all the information needed to understand the structure and state of a component.
-
- Oct 2019
-
runestone.academy runestone.academy
-
Method
How to change text
-
-
www.artofmanliness.com www.artofmanliness.com
-
They have made the mistake of believing that you can optimize life. That if they follow the instructions of some study they will find pure bliss. They will finally escape being human.
-
You overlook the fact you are capable of figuring things out on your own
This is something we often forget in the age of Google!
-
- Sep 2019
-
outline.com outline.com
-
Mitosis is a method of cell division in which a cell divides and produces identical copies of itself.
-
-
ecampusontario.pressbooks.pub ecampusontario.pressbooks.pub
-
systematic domination of women by men
"systematic domination of women by men" the beside statement is varies according to person to person, that is the right each one but according to my perspective the idea is wrong because after a long period of time each girl will feel some loneliness. This isolation can be avoided if you have some to care you. No women in the could be independent but they can live independently only a certain period after they miss something in their life. Everyone will leave you but the one who love you will stick with your downs and ups. Your parents will pass you but your husband be with you until something has happen. Below you have five important benefits.
-
- Jul 2019
-
pressbooks.online.ucf.edu pressbooks.online.ucf.edu
-
f(x)=x2
This math is important https://www.youtube.com/watch?v=0u8pBjcTd-s
-
-
fremont2-mlc.dev.ciservers.net fremont2-mlc.dev.ciservers.net
-
Pair-share: What’s the next counting-by-10 number on the line after 26? Record several student responses on the board.
This is hard.
-
- Feb 2019
-
www.asianefficiency.com www.asianefficiency.com
-
Simply put, your frog is the most important task. It is the thing that moves the needle the most towards your ideal future. It is probably very important, but not very urgent. So our advice (and Brian Tracy’s as well) is to make sure you tackle this MIT at the beginning of your day when you have the most energy and willpower available. Tackling your MIT first thing is extremely important!
MIT in morning
max willpower (not decreased cause of decision fatigue during day)
- max impact on long term goal.. -important but not urgent -procrastinate because (a) big, overwhelm where to start (b) fear of failure - perfection , sense of worth linked
-
If I were to summarize the book in a single statement, it would be that you should do your most important task (MIT) first thing in the morning.
eat that frog summary
-
-
kanbanize.com kanbanize.com
-
Compatibility with any process.
Key point!
-
Continuous Improvement (Kaizen)It occurred to me rather late that continuous improvement is a risk management strategy.
Good observation.
-
-
kanbanize.com kanbanize.com
-
people don’t make any difference between planning, estimating and scheduling.
because they don't understand the differences among these things.
-
If someone claims that they can effectively schedule the work of a team of knowledge workers more than one week in the future (even this is questionable), slap them in the face and don’t talk to them ever again.
-
Scheduling work means that we fix the start and end date of each individual task. Scheduling in knowledge work is a waste. Period.
I couldn't say this more clearly.
-
- Jan 2019
-
www.at-the-intersection.com www.at-the-intersection.com
-
o leaving a a longer a trade history on there would be useful is what attracts.
-
awesome. Maybe like 100 trades back or something because I've run into that same issue on some of the other sites. Even the exchanges themselves, despite being bittrex being such a shitty place to trade, they actually do a good job of leaving, you know, 10 pages of 10 trades each or something on there for you to look. Which is nice because I do find a lot of people or an algorithm will place a really big sell order and an immediate buy right after, at the previous limit. Um, say a sell order for 100 coins and then a one person, one percent of one coin. Or point 01 at the buy order back. So it gets hidden and the candles may show up green. But if you're not looking at the order book, you're going to miss that.
-
Um, the one thing I did want to see some more of is like under your portfolio, uh, when you're going through the, you know, the rebalancing, the correlation and the optimization, um, would just be some more information about, okay, here's how we did, um, are efficient frontier. Like here's the calculation we used. I know it's one basic calculation, but there are different parameters that people can use in them based on the risk above. So just having more general research on there, just saying, or maybe a link to another page that explains like, here's the calculations that we're using. Here's the portfolio theory, with the correlation index, you know, so setting that up, just showing people some math behind it.
-
but the order book and the trade history are really important to me.
-
e benefit. Like I don't have any benefit in blocfolio, like sharing my position size and i know what my position size is, i look at it 10 times a day. I don't see any need for me to put it into blocfolio. I'm mostly concerned with just price data.
-
-
www.disciplinedagiledelivery.com www.disciplinedagiledelivery.com
-
virtually every single DevOps success story is based on a multi-year kaizen-based continuous improvement strategy
multi-year kaizen
-
-
www.scaledagileframework.com www.scaledagileframework.com
-
Teams pull work when they know they have the capacity for it, rather than having scope pushed on them
Critical.
Tags
Annotators
URL
-
-
rmf.org rmf.org
-
Owners are responsible for Privacy overlay assessments of the P/SaaS CSOs used and any applications built on I/PaaS. Specific guidance regarding what Privacy overlay C/CEs apply to CSPs vs Mission Owners will be provided in a future release of this SRG
Where's the guidance? (We're nearly two years on now.)
-
-
-
Compliance documentation doesn’t tell me what the security posture of a system is now. It’s a point in time analysis that’s useless the moment it’s “saved.”
-
- Dec 2018
-
www.ibm.com www.ibm.com
-
Before you implement any data-centric projects, you must know what data you have, where it is located, and how it relates between various systems.
-
-
www.informationweek.com www.informationweek.com
-
How can you improve both test data preparation and usage? First, you’ll need to develop a strong test data management strategy.
-
-
aws.amazon.com aws.amazon.com
-
Amazon Macie is a security service that provides customers both visibility and security for the content that they store in Amazon S3.
Will our data be stored in S3?
-
- Oct 2018
-
plato.stanford.edu plato.stanford.edu
-
Defenders see it as a harbinger of tolerance and the only ethical and epistemic stance worthy of the open-minded and tolerant. Detractors dismiss it for its alleged incoherence and uncritical intellectual permissiveness.
The main points for both sides of my paper
-
Relativism, roughly put, is the view that truth and falsity, right and wrong, standards of reasoning, and procedures of justification are products of differing conventions and frameworks of assessment and that their authority is confined to the context giving rise to them
Definition, find a twist on this to frame the way I want, at first what seems like a beneficial definition, but one I can reframe and redefine when I need to
Tags
Annotators
URL
-
- Sep 2018
-
www.cleveland.com www.cleveland.com
-
Who are the communicator(s)? What is their interest in the thing being discussed? What's at stake for them; that is, do they have anything to gain or lose? What makes them qualified to speak about it? He is an Ohioan and deserves to to share his opinion just like everyone else.he is comparing the new technology take over to the industrial revolution, and then the pros and cons about it. What is the message of the text? that technology is not as bad as everyone is making it out to be. Who is the audience of the text? all working people that live in ohio What is the exigence for the text? it is teaching everyone about the change and telling them that it is basically fate What is the text's purpose? What does it hope to achieve? What is the text's material means of communication? it is showing us the reality, the future of the working community. this article is basically describing how the work system is going to work out once artificial intelligence is introduced.
-
- Aug 2018
-
Local file Local file
- Feb 2018
-
github.com github.com
-
Duplicacy does not use file hashes at all to identify previously seen files that may have changed names or locations, but rather concatenates the contents of all files into a long data stream that is cut into chunks according to artificial boundaries based on a hash function.
-
- Dec 2017
-
www.newyorker.com www.newyorker.com
-
It’s a real event, and it’s violence.
it is important to her and the greater commmunity
-
- Nov 2017
-
www.theverge.com www.theverge.com
-
one with a penchant for spending obscene amounts of money to edge out competitors, we can expect the grocery chain to take on an even larger role in everyday Americans’ lives as Amazon begins treating it more like the physical extension of its brand.
Go to this one
-
Whole Foods to $3.49 / pound and $2.49 / pound for organic and no-antibiotic varieties, respectively, Prime members will get an additional 50-cent discount.
Another important thing
-
- Oct 2017
- Jul 2017
-
gsa-meetings.businesscatalyst.com gsa-meetings.businesscatalyst.com
-
Visit the submission site at [submission site link]. Note that you cannot save a partially completed submission. If you exit the program before you click on "submit your abstract," your information will be lost and you will need to start over.
here is the new text:
Visit the submission site at [test test test].
-
- Mar 2017
-
www.bailii.org www.bailii.org
-
corporate entity.
Is incorporation the final transition to the secular?
-
The objective of teaching young people is not merely incidental to the work of an order, it is indeed the manner in which the order seeks to achieve its object. For a member of the order, teaching was not merely a job it was a religious vocation. There can no doubt that Brother Cosgrove was in the classroom in Sligo between 1969 and 1972 because he was a member of the Marist Order. That was known, understood and accepted by pupils and parents, and when such individuals looked at the various brothers who staffed the school at any given time, they saw, and were intended to see not just a teacher, but a Marist.
The past
-
he relationship between members of an order and his or her fellow members and indeed the order itself was much more intense, constant and all pervasive than the relationship between an employer and an employee, or in the old language of the late Victorian cases, a master and his servant. Everything in the organisation of religious orders is directed towards emphasising the collective. The vow of obedience involves subjugation of individual will to that of the superior. The vow of poverty has the effect of making the member dependent upon the order’s collective resources. The vow of celibacy emphasises the focus of the member on relationships with the order and with God.
collectivity vs individuality
-
ndeed, to apply tests drawn from the relatively modern world of commerce and industry to religious organisations which have existed for centuries is in my view, to miss the sheer scale and impact of religious institutions on peoples’ daily lives, particularly in the Ireland of the first three-quarters of the 20th century.
Modernity vs. religion
-
here is however in my view something slightly absurd in seeking to draw comparisons between the case of religious orders and businesses. Furthermore, the tests and language applicable when considering the case of employment and analogous relationships, such as “enterprise” and “risk” are not easily applicable in the case of religious orders.
Risk vs religion?
Tags
Annotators
URL
-
- Feb 2017
-
static1.squarespace.com static1.squarespace.com
-
On Truth and Lies in a Nonmoral Sense
DO NOT FORGET THE TITLE OF THIS PIECE AS YOU (RE)READ THIS PIECE.
-
- Dec 2016
-
prepub-internal.medscape.com prepub-internal.medscape.com
-
Medication Guide
Important Links:
- Arial
- 14px
- underline
- browser blue OR branded color not same as copy
-
Full Prescribing Information
Important Links:
- Arial
- 14px
- underline
- browser blue OR branded color not same as copy
-
Important Safety Information
Important Links:
- Arial
- 14px
- underline
- browser blue OR branded color not same as copy
-
- Aug 2016
-
rbms.info rbms.info
-
VISITS
I'm not sure exactly where this would fit in, but some way to reporting total service hours (per week or other time period) would be useful, esp as we start gauging traffic, volume, usage against number of service hours. In our reporting for the Univ of California, we have to report on services hours for all public service points.
Likewise, it may be helpful to have a standard way to report staffing levels re: coverage of public service points? or in department? or who work on public services?
-
-
www.thestranger.com www.thestranger.com
-
the response is always, "What is the LGBT community going to do about this?" But the LGBT community doesn't run the schools where queer kids are being bullied, raped, and abused. The LGBT community can't shut down those "houses of worship" where LGBT kids are abused spiritually and their straight peers are given license to abuse them physically. The LGBT community doesn't parent the vast majority of LGBT kids. So the question shouldn't be, "What is the LGBT community going to do about this?", but rather, "What is the straight community going to do about this?"
-
- Jun 2016
-
Local file Local file
-
The whole city reminded Emma of pictures she had seen of Victorian London: old, brown buildings, a lot of carriages riding around, and a lot of friendly people out and about, chattingin the streets.
Ik heb hier eigenlijk een heel ander beeld bij. Meer met houten huizen en veel vegetatie (vreemd voor een stad). Anders dan de steden die wij kennen.
-
Kate asked him why they had flying beds and not mapped the maze with them, and Grandleheart explained that whenever something flew over, a thick cloud would appear and obscure their view.
Het werkt als een organisme; het veranderd continue. Niet zozeer altijd in beweging, maar anders in bepaalde contexten.
-
- Jan 2016
-
sites.gsu.edu sites.gsu.edu
-
First Draft - Due Feb 9th Portfolio for Senior Sem. - Due Feb. 29th Exit Portfolio for Department - Due March 1st
-
- Nov 2015
-
christmind.info christmind.info
-
Paul, there is only one thing going on.
Read from here to the end of the chapter. It is packed with insight and wisdom.
I don't want to try to tag every concept mentioned.
Tags
Annotators
URL
-
- Aug 2015
-
-
the matrix header (containing information such as the size of the matrix, the method used for storing, at which address is the matrix stored, and so on) and a pointer to the matrix containing the pixel values (taking any dimensionality depending on the method chosen for storing) .
-
- Nov 2013
-
wiki.shuttleworthfoundation.org wiki.shuttleworthfoundation.org
-
If following a link which goes to an anchor on a page, for example: [2] it doesn't seem to pick up the annotations which are for that page (only annotations made with that exact URL).
-
- Oct 2013
-
www9.georgetown.edu www9.georgetown.edu
-
everything that we say is important;
This is what makes rhetorical strategy so important. Everything said makes an impact, knowing how to peak well is vital to getting across what you want to.
-