Undum2
- Dec 2025
-
idmillington.github.io idmillington.github.io
Tags
Annotators
URL
-
- Sep 2025
-
www.nea.org www.nea.org
-
Changing the Narrative
I would want them to follow up on how changing the narrative takes place and how schools have improved in all aspects.
-
-
www.youtube.com www.youtube.com
-
That's me in a different headset. And when I really then then I ask, well, how would I want to treat me? I get the right answer. That's love. How would I if that's me, how how how would I treat me if that were me? Well, when you get the right when you do that, you're acting in love.
for - key insight - if that person is me, hope would I treat me? - Donald Hoffman - adjacency - if that person is me, how do I treat me? - Good Deep Humanity BEing journey
-
the answer is you can know it, but but you know it when you let go of all concepts and you don't try. If you're trying to get there, then you don't see what you already are.
for - A Answer - you know it when you let go of all concepts and you don't try. If you're trying to get there, then you don't see what you already are. - Donald Hoffman
-
- Aug 2025
-
www.youtube.com www.youtube.com
-
THERE WILL BE AN INSURRECTION. IF THAT HAPPENS, IT WON'T JUST BE DEMOCRATS. IT WON'T JUST BE, IT'LL BE MAGA, IT'LL BE INDEPENDENTS, IT WILL BE EVERYBODY. BECAUSE WE ARE A PLACE IN THE SOCIETY RIGHT NOW WHERE WE KNOW THAT CHILD SEX TRAFFICKING IS A CRIME, AND THAT YOU SHOULD NOT BE GRANTED CLEMENCY
for - quote - pardoning Ghishlaine Maxwell - There will be an insurrection if that happens - Gretchen Carlson
-
- Jul 2025
-
ourmanifesto.substack.com ourmanifesto.substack.com
-
for - from - LinkedIn post - What if Artists Were your Strategic Weapon in the Boardroom? - https://hyp.is/BXB-XmGvEfCJvBfKjwObTQ/www.linkedin.com/posts/tijntjoelker_art-creativity-systemschange-activity-7350396135213088768-imLO/?rcm=ACoAACc5MHMBii80wYJJmFqll3Aw-nvAjvI52uI
-
-
www.linkedin.com www.linkedin.com
-
"What if Artists Were Your Strategic Weapon in the Boardroom?
for - to - substack - What if Artists were your Strategic Weapon in the Boardroom? - https://hyp.is/5NVKlGGuEfCGlnei6XLPog/ourmanifesto.substack.com/p/what-if-artists-were-your-strategic
-
-
zenodo.org zenodo.org
-
Philip, Rey (Editor)1 Show affiliations 1. Theory of Ontological Consciousness Project Description This interdisciplinary essay explores a forgotten hypothesis at the intersection of physics, philosophy, and fiction: that consciousness is not a byproduct of matter, but its ontological foundation. Tracing this idea from Heraclitus and Plato to Schrödinger and Penrose, the article integrates metaphysical traditions with quantum models and critiques of materialist reductionism. It introduces the Theory of Ontological Consciousness (TOC) — a literary-philosophical framework proposing ψ̂–Φ interactions as the generative basis of spacetime and form. The essay also reinterprets empirical anomalies, such as those documented by the Global Consciousness Project, as potential signatures of an underlying field of universal consciousness. For more on the Theory of Ontological Consciousness, visit www.toc-reality.org and follow new updates via Medium - https://medium.com/@philiprey.org
Philip, Rey (Editor)1 Description This interdisciplinary essay explores a forgotten hypothesis at the intersection of physics, philosophy, and fiction: that consciousness is not a byproduct of matter, but its ontological foundation. Tracing this idea from Heraclitus and Plato to Schrödinger and Penrose, the article integrates metaphysical traditions with quantum models and critiques of materialist reductionism. It introduces the Theory of Ontological Consciousness (TOC) — a literary-philosophical framework proposing ψ̂–Φ interactions as the generative basis of spacetime and form. The essay also reinterprets empirical anomalies, such as those documented by the Global Consciousness Project, as potential signatures of an underlying field of universal consciousness. For more on the Theory of Ontological Consciousness, visit www.toc-reality.org and follow new updates via Medium - https://medium.com/@philiprey.org
Tags
Annotators
URL
-
- Mar 2025
-
-
because not enough code and content is written with tabs, nobody cares about these details while I am pretty sure that if tabs were the default, every tool would surely have a setting/preference for users consuming tabs based content
-
-
www.grc.earth www.grc.earth
-
for - question - is network coordination commons linked to GRC? - If not, it would be a good synergy
-
-
www.penguin.co.uk www.penguin.co.ukDeficit1
-
If we cannot properly value the things that matter, how can we build a better future?
for - book - Deficit - How Feminist Economics Can Change Our World - quote - If we cannot properly value the things that matter, how can we build a better future? - Emma Holten - from - post - LinkedIn - Emma Holten - Deficit - How Feminist Economics Can Change Our World - https://hyp.is/7KpQOgP3EfCRe5dZ352aJQ/www.linkedin.com/posts/emma-holten_i-feel-a-little-bit-ashamed-almost-because-activity-7307688971705159682-zeZ0/?rcm=ACoAACc5MHMBii80wYJJmFqll3Aw-nvAjvI52uI
-
-
blogs.lse.ac.uk blogs.lse.ac.uk
-
if everyone began emitting as much carbon as those in the top 1%, the remaining carbon budget would be gone in fewer than five months
for - carbon inequality - stats - carbon inequality - 5 months in our carbon budget - if everyone emitted like the top 1% - source - Oxfam - Carbon Inequality kills - 2024
-
if everyone emitted carbon at the same rate as the luxury transport emissions of 50 of the world’s richest billionaires, the remaining carbon budget would be gone in two days
for - carbon inequality - stats - carbon inequality - 2 days of our carbon budget - if everyone emitted transportation emissions of 50 richest billionaires - source - Oxfam - Carbon Inequality kills - 2024
Tags
- stats - carbon inequality - 2 days of our carbon budget - if everyone emitted transportation emissions of 50 richest billionaires - source - Oxfam - Carbon Inequality kills - 2024
- carbon inequality
- tats - carbon inequality - 5 months in our carbon budget - if everyone emitted like the top 1% - source - Oxfam - Carbon Inequality kills - 2024
Annotators
URL
-
- Jan 2025
-
www.youtube.com www.youtube.com
-
he is the most powerful person in the world himself he is the elite of all Elites so this elitist cabal if there were one he'd be a part of it right and and that's what breaks down their framework If there really were this deep state globalist cabal
for - youtube - Trump's Epstein Problem just got much worse! - polycrisis - misinformation - conspiracy theory - inconsistency with Trump now in power - If Deep State cabal existed and had all this power, why allow Trump to win? - Luke Beasley - 2025, Jan 30
Tags
Annotators
URL
-
-
houseofgreen.substack.com houseofgreen.substack.com
-
their kids aren’t interested in the grueling work of farming.
for - question - what if the children were identified to come back? - source - article - Substack - One of the biggest wealth transfers in U.S. history just commenced. Are you aware of it? - Alexandra Fasulo - 2024, Oct 15
Tags
Annotators
URL
-
- Dec 2024
-
www.youtube.com www.youtube.com
-
grammar is incredibly powerful, because grammar is this one component of language which takes this finite vocabulary that all of us have and allows us to convey an infinite amount of information, an infinite amount of ideas. It's the way in which you can put things together in order to convey anything you want to
for - the power of grammar - infinite permutations if meaning using a finite set of symbols - from TED Talk - YouTube - A word game to convey any language - Ajit Narayanan
-
-
www.youtube.com www.youtube.com
-
there's a line in this in the book that says, if you do not have a critique of capitalist modernity, you are contextually irrelevant. But if all you have is a critique, you are spiritually incredibly impoverished.
for - quote - from book - If you do not have a critique of capitalist modernity, you are contextually irrelevant - but if all you have is a critique, you are spiritually incredibly impoverished - Post Capitalist Philanthropy Webinar 1 - Alnoor Ladha - Lynn Murphy - 2023
Tags
Annotators
URL
-
-
library.scholarcy.com library.scholarcy.com
-
cooperate with ‘the perpetrator’ empathetically
-
-
www.pnas.org www.pnas.org
-
Across all global land area, models underestimate positive trends exceeding 0.5 °C per decade in widening of the upper tail of extreme surface temperature distributions by a factor of four compared to reanalysis data and exhibit a lower fraction of significantly increasing trends overall.
for - question - climate crisis - climate models underestimate warming in some areas up to 4x - what is the REAL carbon budget if adjusted to the real situation?
question - climate crisis - climate models underestimate warming in some areas up to 4x<br /> - What is the REAL carbon budget if adjusted to the real situation? - If we have even less than 5 years remaining in our carbon budget, then how many years do we actually have to stay within 1.5 Deg C?
-
- Nov 2024
-
www.youtube.com www.youtube.com
-
as with any social group that is a power law curve meaning for instance eighty percent of Trump supporters will change their view if they're listened to consistently maybe 19% are going to be resistant and need a good few conversations for them to at least have doubts and 1% are frankly psychopathic and they're never gonna change
for - stats - Perato's law - social transformation - fascism, polarization and climate crisis - climate communication - 80% will change if we listen, 19% will require deeper conversations - 1% will not change - Roger Hallam
-
-
www.youtube.com www.youtube.com
-
will that not affect the value of the dollar he said no not as long as it is the only World Reserve currency the only currency that has demand people demand it even if they don't want to buy anything from the country which is producing it which is printing it
for - key strategy - US foreign policy - US dollar don't devalue as long as it is the world's reserve currency - even if they don't want to buy from you - Yanis Varoufakis
-
-
www.youtube.com www.youtube.com
-
once you realize that the world isn't what you think it is it's very easy to grab onto something else and grab onto some kind of weird conspiracy well that's the thing you've been describing thus far as well sorry to in just say but like the openness requires structure
for - quote conspiracy theories - lizard people - first stage of initiation - if reality isn't as it appears, it's easy to latch onto something else - John Churchill
-
- Oct 2024
-
fathom.video fathom.video
-
Then there are, for example, in the United States, you have to do a a lot more scrutiny of dollars you receive because they don't get taxed.
Tapping to the MMT theory, if a 501c3 is not taxed, then why does it need dollars??? We are close to some understanding some fundamental incoherencies
-
-
www.youtube.com www.youtube.com
-
1:21:54 If a community moved to a WELLNESS model rather than an ILLNESS model, it would generate millions of dollars in saved resources 1:21:54 If a community moved to a PREVENTION model rather than a CURE Model, it would generate millions of dollars in resources
-
1:06:53 The true constraints are the resources that are available (and if those resources will co-create together for the good of the WHOLE).
-
36:10 If a government can create money, why is it in DEBT?
-
34:12 taxes are imposed by a government that is only payable in their currency and they make a law that puts you in jail if you do not pay their tax
-
33:33 If government creates money, we do we pay taxes?
-
16:08 During the war, the USA moved 50% of the nations production to WAR. It woudl take a simple political decison to move 50% of the nations production to peace if peace is as profitable as war
-
14:22 The government spends money into existence
Tags
- shamans
- shop
- Land
- Employers
- Water
- Co-creation
- unemployment
- transporttation
- parks
- People
- The true constraints are the resources that are available (and if those resources will co-create together for the good of the WHOLE).
- factories
- informal time trading
- trees
- Social Entrpreneurs
- Food
- Co-operation
- volunteers
- interns
- uneducation
- technolgy
- Predatory Debt
- taxes are imposed by a government that is only payable in their currency and they make a law that puts you in jail if you do not pay their tax
- If a government can create money, why is it in DEBT?
- Move 50% of production to peace if peace is as profitable as war
- Predators
- barter
- playground
- USA moved 50% of production to War
- education
- public transport
- water
- employment
- carers
- community centres
- banks
- gift economy
- credit unions
- Energy
- Employees
- timebanks
- business
- The government spends money into existence
- Community Shadows
- If government creates money, we do we pay taxes?
- 1:21:54 If a community moved to a WELLNESS model rather than an ILLNESS model, it would generate millions of dollars in saved resources 1:21:54 If a community moved to a PREVENTION model rather than a CURE Model, it would generate millions of dollars in resources
- Healthcare
Annotators
URL
-
-
-
To understand how SAIDs work
Little confused... this is telling me about how "SAIDs" work... I thought I already learned that... the #1 below seems very CESR related... are SAIDs and CESR tightly coupled? or are they independent concepts? Making an ID with an eye toward how it will be serialized seems... unnecessarily coupled.
-
- Sep 2024
-
blog.nodejitsu.com blog.nodejitsu.com
-
If the author has taken the time to write unit tests for the project, you REALLY need to confirm the unit tests work before trying to get support.
-
- Jun 2024
-
-
if you have the cognitive abilities of something that is you know 10 to 100 times smarter than you trying to to outm smarten it it's just you know it's just not going to happen whatsoever so you've effectively lost at that point which means that 00:36:03 you're going to be able to overthrow the US government
for - AI evolution - nightmare scenario - US govt may seize Open AI assets if it arrives at superintelligence
AI evolution - projection - US govt may seize Open AI assets if it arrives at superintelligence - He makes a good point here - If Open AI, or Google achieve superintelligence that is many times more intelligent than any human, - the US government would be fearful that they could be overthrown or that the technology can be stolen and fall into the wrong hands
-
- Apr 2024
-
kb.mozillazine.org kb.mozillazine.org
-
One problem with using this extension is that the author stopped supporting their extensions years ago and has not been heard from since. You also need to bypass the version check per this article.
-
- Mar 2024
-
www.csap.cam.ac.uk www.csap.cam.ac.uk
- Feb 2024
-
skg-if.readthedocs.io skg-if.readthedocs.io
-
Scientific Knowledge Graphs Interoperability Framework (SKG-IF)
-
-
hypothes.is hypothes.is
-
"But twins have a special claim upon our attention; it is, that their history affords means of distinguishing between the effects of tendencies received at birth, and of those that were imposed by the special circumstances of their after lives."
Tags
Annotators
URL
-
-
theecologist.org theecologist.org
-
If We Burn: The Mass Protest Decade and the Missing Revolution
for - book - If We Burn: The Mass Protest Decades and the Missing Revolution - author: Vincent Bevins
-
- Jan 2024
-
www.selenium.dev www.selenium.dev
-
Driver management through Selenium Manager is opt-in for the Selenium bindings. Thus, users can continue managing their drivers manually (putting the driver in the PATH or using system properties) or rely on a third-party driver manager to do it automatically. Selenium Manager only operates as a fallback: if no driver is provided, Selenium Manager will come to the rescue.
-
-
mongoosejs.com mongoosejs.com
-
Instance methods Instances of Models are documents. Documents have many of their own built-in instance methods. We may also define our own custom document instance methods. // define a schema const animalSchema = new Schema({ name: String, type: String }, { // Assign a function to the "methods" object of our animalSchema through schema options. // By following this approach, there is no need to create a separate TS type to define the type of the instance functions. methods: { findSimilarTypes(cb) { return mongoose.model('Animal').find({ type: this.type }, cb); } } }); // Or, assign a function to the "methods" object of our animalSchema animalSchema.methods.findSimilarTypes = function(cb) { return mongoose.model('Animal').find({ type: this.type }, cb); }; Now all of our animal instances have a findSimilarTypes method available to them. const Animal = mongoose.model('Animal', animalSchema); const dog = new Animal({ type: 'dog' }); dog.findSimilarTypes((err, dogs) => { console.log(dogs); // woof }); Overwriting a default mongoose document method may lead to unpredictable results. See this for more details. The example above uses the Schema.methods object directly to save an instance method. You can also use the Schema.method() helper as described here. Do not declare methods using ES6 arrow functions (=>). Arrow functions explicitly prevent binding this, so your method will not have access to the document and the above examples will not work.
Certainly! Let's break down the provided code snippets:
1. What is it and why is it used?
In Mongoose, a schema is a blueprint for defining the structure of documents within a collection. When you define a schema, you can also attach methods to it. These methods become instance methods, meaning they are available on the individual documents (instances) created from that schema.
Instance methods are useful for encapsulating functionality related to a specific document or model instance. They allow you to define custom behavior that can be executed on a specific document. In the given example, the
findSimilarTypesmethod is added to instances of theAnimalmodel, making it easy to find other animals of the same type.2. Syntax:
Using
methodsobject directly in the schema options:javascript const animalSchema = new Schema( { name: String, type: String }, { methods: { findSimilarTypes(cb) { return mongoose.model('Animal').find({ type: this.type }, cb); } } } );Using
methodsobject directly in the schema:javascript animalSchema.methods.findSimilarTypes = function(cb) { return mongoose.model('Animal').find({ type: this.type }, cb); };Using
Schema.method()helper:javascript animalSchema.method('findSimilarTypes', function(cb) { return mongoose.model('Animal').find({ type: this.type }, cb); });3. Explanation in Simple Words with Examples:
Why it's Used:
Imagine you have a collection of animals in your database, and you want to find other animals of the same type. Instead of writing the same logic repeatedly, you can define a method that can be called on each animal instance to find similar types. This helps in keeping your code DRY (Don't Repeat Yourself) and makes it easier to maintain.
Example:
```javascript const mongoose = require('mongoose'); const { Schema } = mongoose;
// Define a schema with a custom instance method const animalSchema = new Schema({ name: String, type: String });
// Add a custom instance method to find similar types animalSchema.methods.findSimilarTypes = function(cb) { return mongoose.model('Animal').find({ type: this.type }, cb); };
// Create the Animal model using the schema const Animal = mongoose.model('Animal', animalSchema);
// Create an instance of Animal const dog = new Animal({ type: 'dog', name: 'Buddy' });
// Use the custom method to find similar types dog.findSimilarTypes((err, similarAnimals) => { console.log(similarAnimals); }); ```
In this example,
findSimilarTypesis a custom instance method added to theAnimalschema. When you create an instance of theAnimalmodel (e.g., a dog), you can then callfindSimilarTypeson that instance to find other animals with the same type. The method uses thethis.typeproperty, which refers to the type of the current animal instance. This allows you to easily reuse the logic for finding similar types across different instances of theAnimalmodel.
Tags
Annotators
URL
-
- Nov 2023
-
gitlab.com gitlab.com
-
I think we are a victim of behavioural norms and so many of the apps that I use have this pattern. That's not to say it's the right behaviour, but it may be hard to break the pattern for users.
-
- Sep 2023
-
docdrop.org docdrop.org
-
the conjunction of those two claims the properties exist even when they're not perceived even when they're not measured and they have influences that propagate no faster 00:06:57 than the speed of light that's local realism and local realism is false
- for: objectivism, materialism, question, question - materialism, question - objectivism, if a tree falls in the forest
- question
- How would Donald respond to the question:
- If a tree falls in the forest, does anyone hear?
- Does he hold the same view as modern consensus of quantum physics?
- How would Donald respond to the question:
-
- Aug 2023
-
datatracker.ietf.org datatracker.ietf.org
-
datatracker.ietf.org datatracker.ietf.org
Tags
- http:header=cache-control:no-transform
- http:header=cache-control:no-store
- http:header=cache-control:min-fresh
- http:header=if-unmodified-since
- http:header=cache-control:proxy-revalidate
- wikipedia:en=HTTP_caching
- http:header=cache-control:only-if-cached
- http:header=cache-control:must-revalidate
- http:header=cache-control:public
- http:header=cache-control
- http:header=expires
- http:code=206
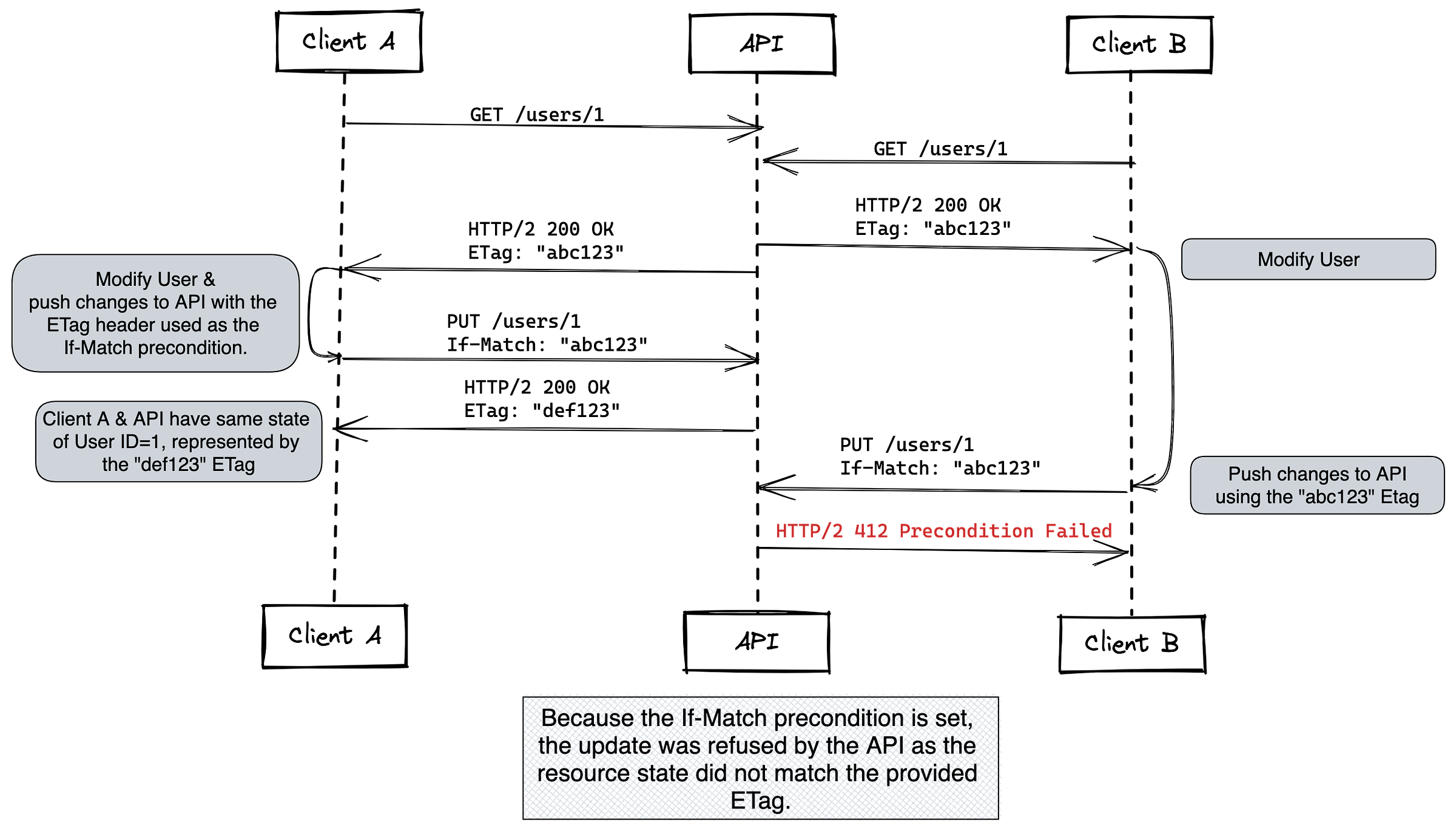
- http:header=if-match
- http:code=304
- http:header=cache-control:no-cache
- http:header=warning
- urn:ietf:rfc:9111
- http
- http:header=age
- http:header=cache-control:must-understand
- http:header=if-none-match
- http:header=pragma
- http:header=cache-control:max-age
- http:header=if-modified-since
- http:header=cache-control:private
- http:header=cache-control:max-stale
- http:header=cache-control:s-maxage
- http:header=if-range
- caching
Annotators
URL
-
-
drive.google.com drive.google.com
-
highlights the dire financial circumstances of the poorest individuals, who resort to high-interest loans as a survival strategy. This phenomenon reflects the interplay between human decision-making and development policy. The decision to take such loans, driven by immediate needs, illustrates how cognitive biases and limited options impact choices. From a policy perspective, addressing this issue requires understanding these behavioral nuances and crafting interventions that provide sustainable alternatives, fostering financial inclusion and breaking the cycle of high-interest debt.
Tags
Annotators
URL
-
- Jun 2023
-
stackoverflow.com stackoverflow.com
-
If it's dangerous, note it in the class/method Javadocs, don't just blindly slam the door shut.
-
- May 2023
-
www.bortzmeyer.org www.bortzmeyer.org
-
datatracker.ietf.org datatracker.ietf.org
-
-
```http GET /users
200 OK Accept-Ranges: users Content-Range: users 0-9/200
[ 0, …, 9 ] ```
```http GET /users Range: users=0-9
206 Partial Content Accept-Ranges: users Content-Range: users 0-9/200
[ 0, …, 9 ] ```
```http GET /users Range: users=0-9,50-59
206 Partial Content Accept-Ranges: users Content-Type: multipart/mixed; boundary=next
--next Content-Range: users 0-9/200
[ 0, …, 9 ]
--next Content-Range: users 50-59/200
[ 50, …, 59 ]
--next-- ```
```http GET /users?name=Fred
206 Partial Content Accept-Ranges: users Content-Range: users 0-100/*
[ 0, …, 100 ] ```
-
-
stackoverflow.com stackoverflow.com
-
www.bortzmeyer.org www.bortzmeyer.org
-
datatracker.ietf.org datatracker.ietf.org
-
developer.mozilla.org developer.mozilla.orgIf-Match1
-
stackoverflow.com stackoverflow.com
- Mar 2023
-
developer.mozilla.org developer.mozilla.org
-
sergiodxa.com sergiodxa.com
-
Send the 304 Not Modified response
```js import etag from "etag"; import { renderToString } from "react-dom/server"; import type { EntryContext, HandleDataRequestFunction } from "remix"; import { RemixServer } from "remix";
export default function handleRequest( request: Request, status: number, headers: Headers, remixContext: EntryContext ) { let markup = renderToString( <RemixServer context={remixContext} url={request.url} /> );
headers.set("Content-Type", "text/html"); headers.set("ETag", etag(markup));
// check if the
If-None-Matchheader matches the ETag if (request.headers.get("If-None-Match") === headers.get("ETag")) { // and send an empty Response with status 304 and the headers. return new Response("", { status: 304, headers }); }return new Response("<!DOCTYPE html>" + markup, { status, headers }); }
export let handleDataRequest: HandleDataRequestFunction = async ( response: Response, { request } ) => { let body = await response.text();
if (request.method.toLowerCase() === "get") { response.headers.set("etag", etag(body)); // As with document requests, check the
If-None-Matchheader // and compare it with the Etag, if they match, send the empty 304 Response if (request.headers.get("If-None-Match") === response.headers.get("ETag")) { return new Response("", { status: 304, headers: response.headers }); } }return response; }; ```
-
-
developer.mozilla.org developer.mozilla.orgETag1
- Jan 2023
-
hypothes.is hypothes.is
-
Finally, a culture that rewards big personal accomplishments over smaller social ones threatens to create a cohort of narcissists
-
- Dec 2022
-
community.tp-link.com community.tp-link.com
-
This is a terrible idea. At least if there's no way to opt out of it! And esp. if it doesn't auto log out the original user after some timeout.
Why? Because I may no longer remember which device/connection I used originally or may no longer have access to that device or connection.
What if that computer dies? I can't use my new computer to connect to admin UI without doing a factory reset of router?? Or I have to clone MAC address?
In my case, I originally set up via ethernet cable, but after I disconnected and connected to wifi, the same device could not log in, getting this error instead! (because different interface has different mac address)
-
-
eddesignlab.org eddesignlab.org
-
Economists explain that markets work bestwith “perfect information.” And visibilityfeeds this market by translating and sharingskills. But the price of transparency in themodern age is invaded privacy, as well as biasinherent in automated products and services
-
- Nov 2022
-
github.com github.com
-
If you are going to crawl sites you better use Ferrum or Vessel because you crawl, not test.
-
-
stackoverflow.com stackoverflow.com
-
To check whether the music symbol ♫ is being displayed in a string (if it is not being displayed on some devices), you can try measuring the string width; if width == 0 then the symbol is absent.
-
I want to check if the String I am about to display can be displayed by my custom font.
-
I can't find a method to check if my Typeface can display a particular String though.
-
-
stackoverflow.com stackoverflow.com
-
I want to be able to detect if the font used can display a certain character or not
-
-
graphicdesign.stackexchange.com graphicdesign.stackexchange.com
-
How I can know which glyph the font does not support in that list?
-
-
stackoverflow.com stackoverflow.com
-
$ python checkfont.py /usr/share/fonts/**/DejaVuSans.ttf 65 12622 # a ㅎ
-
The script takes as arguments the font path and optionally code points / characters to search for:
-
-
copyprogramming.com copyprogramming.com
-
Determine if a glyph exists in a given font
-
I'm looking to see if there is a way, in PHP, to determine if a glyph exists for a given character in a font.
-
- Sep 2022
-
metalblueberry.github.io metalblueberry.github.io
-
To see if you are writing good code, you can question yourself. how long it will take to fully transfer this project to another person? If the answer is uff, I don’t know… a few months… your code is like a magic scroll. most people can run it, but no body understand how it works. Strangely, I’ve seen several places where the IT department consist in dark wizards that craft scrolls to magically do things. The less people that understand your scroll, the more powerfully it is. Just like if life were a video game.
-
So make sure to write your documentation, but do not explain your spells.
-
This is so clear that you don’t even need comments to explain it.
-
Another type of comments are the ones trying to explain a spell.
-
Do not explain your spells, rewrite them.
-
-
rbspy.github.io rbspy.github.io
-
So when should you use rbspy, and when should you use stackprof? The two tools are actually used in pretty different ways! rbspy is a command line tool (rbspy record --pid YOUR_PID), and StackProf is a library that you can include in your Ruby program and use to profile a given section of code.
-
- Aug 2022
-
gitlab.com gitlab.com
-
A review from the Technical Writing team before you merge is recommended. Reviews can happen after you merge.
-
- Jul 2022
-
www.keithcirkel.co.uk www.keithcirkel.co.uk
-
Should I ever change my stance on this, I will immediately update this post.
-
-
gist.github.com gist.github.com
-
2.6 Remember that weaknesses don’t matter if you find solutions.
2.6 Remember that weaknesses don’t matter if you find solutions.
-
-
docdrop.org docdrop.org
-
let me comment on your quantum physics i have only one objection please i think it's uh uh it's 01:01:21 what you said about the two uh sort of prototypical uh quantum puzzles which is schrodinger the double slit experiment uh it's uh it's perfect um my only objection is that in my book 01:01:34 i described of course i had a chapter about schrodinger cat but i don't use a situation in which the cat is dead or alive 01:01:46 i prefer a situation in which the cat is asleep or awake just because i don't like killing cats even in in in in mental experiments so after that 01:01:58 uh uh replacing a sleep cut with a dead cat i think uh i i i i completely agree and let me come to the the serious part of the answer um 01:02:10 what you mentioned as the passage from uh the third and the fourth um between among the the sort of the versions of 01:02:25 wooden philosophy it's it's exactly what i what i think is relevant for quantum mechanics for this for the following reason we read in quantum mechanics books 01:02:37 that um we should not think about the mechanical description of reality but the description reality with respect to the observer and there is always this notion in in books that there's observer or there are 01:02:50 paratus that measure so it's a uh but i am a scientist which view the world from the perspective of 01:03:02 modern science where one way of viewing the world is that uh there are uh you know uh billions and billions of galaxies each one with billions and billions of 01:03:14 of of of stars probably with planets all around and uh um from that perspective the observer in any quantum mechanical experiment is just one piece in the big story 01:03:28 so i have found the uh berkeley subjective idealism um uh profoundly unconvincing from the point 01:03:39 of view of a scientist uh because it there is an aspect of naturalism which uh it's a in which i i i grew up as a scientist 01:03:52 which refuses to say that to understand quantum mechanics we have to bring in our mind quantum mechanics is not something that has directly to do with our mind has not 01:04:05 something directly to do about any observer any apparatus because we use quantum mechanics for describing uh what happened inside the sun the the the reaction the nuclear reaction there or 01:04:18 galaxy formations so i think quantum mechanics in a way i think quantum mechanics is experiments about not about psychology not about our mind not about consciousness not 01:04:32 about anything like that it has to do about the world my question what we mean by real world that's fine because science repeatedly was forced to change its own ideas about the 01:04:46 real world so if uh if to make sense of quantum mechanics i have to think that the cat is awake or asleep only when a conscious observer our mind 01:05:00 interacts with this uh i say no that's not there are interpretations of quantum mechanics that go in that direction they require either am i correct to say the copenhagen 01:05:14 school does copenhagen school uh talk about the observer without saying who is what is observed but the compelling school which is the way most 01:05:27 textbooks are written uh describe any quantum mechanical situation in terms okay there is an observer making a measurement and we're talking about the outcome of the measurements 01:05:39 so yes it's uh it assumes an observer but it's very vague about what what an observer is some more sharp interpretation like cubism uh take this notion observer to be real 01:05:54 fundamental it's an agent somebody who makes who thinks about and can compute the future so it's a it's a that's that's a starting point for for doing uh for doing the rest i was 01:06:07 i've always been unhappy with that because things happen on the sun when there is nobody that is an observer in anything and i want to think to have a way of thinking in the world that things happen there 01:06:20 independently of me so to say is they might depend on one another but why should they depend on me and who am i or you know what observers should be a you know a white western scientist with 01:06:32 a phd i mean should we include women should we include people without phd should we include cats is the cat an observer should we fly i mean it's just not something i understand
Carlo goes on to address the fundamental question which lay at the intersection of quantum mechanics and Buddhist philosophy: If a tree falls in the forest, does anybody hear? Carlo rejects Berkeley's idealism and states that even quantum mechanical laws are about the behavior of a system, independent of whether an observer is present. He begins to invoke his version of the Schrödinger cat paraodox to explain.
-
- Apr 2022
-
github.com github.com
-
Instead read this gems brief source code completely before use OR copy the code straight into your codebase.
Tags
- copy and paste programming
- software development: use of libraries vs. copying code into app project
- software development: use of libraries: only use if you've read the source and understand how it works
- read the source code
- having a deep understanding of something
- learning by reading the source
Annotators
URL
-
-
-
Unless new evidence comes to bear that refutes the basic tenets of this analysis
that's a fun way to say this...
-
- Mar 2022
-
inst-fs-iad-prod.inscloudgate.net inst-fs-iad-prod.inscloudgate.net
-
insidious declamations should have no effect upon the wise legislators who have decreed liberty to humanity. The attacks the colonists propose against this liberty must be feared all the more insofar as they hide their detestable projects under the veil of patriotism. We know that illusory and specious descriptions have been made to you of the renewal of terrible violence. Already, perfidious emissaries have crept among us to foment destruction at the hands ofliberticides. They will not succeed, this 1 swear by all that is most sacred in liberty. My attachment to France, the gratitude that all the blacks conserve for her, make it my duty to hide from you neither the plans being fomented nor the oath that we renew to bury ourselves beneath the ruins of a country revived by liberty rather than suffer the return of slavery.
Here Toussaint states that he refuses to let Vaublanc convince 'property' owners in St. Domingue to regress back to the use of enslavement. Toussaint also says that it he and other Blacks have gratitude to France and will not try to hide the fact they will all fight should, the "enemy of liberty" slavery return.
-
- Jan 2022
-
support.mozilla.org support.mozilla.org
-
The ticket which tracks issues using Gmail with Thunderbird (Bug 402793)
Notice how it was created >= 14 years ago and is still open.
Notice how they just keep updating it by adding "Depends on:" "No longer depends on:" (cleaner than adding the details of those related/sub issues directly here)
-
- Dec 2021
-
-
The results of the study showed that object control motor skills (such as kicking, catching, and throwing a ball), were better in the children who played interactive games.“This study was not designed to assess whether interactive gaming can actually develop children’s movement skills, but the results are still quite interesting and point to a need to further explore a possible connection,” said Dr. Lisa Barnett, lead researcher on the study.“It could be that these children have higher object control skills because they are playing interactive games that may help to develop these types of skills (for example, the under hand roll through playing the bowling game on the Wii). Playing interactive electronic games may also help eye-hand coordination.”
This is a deductive argument because the logical premise which is that video games can improve motion control skills is supported by a logical premises which is the evidence from Dr. Lisa Barnett. This premises leads to the conclusion that video games can improve motor skills.
-
- Oct 2021
-
techpreneurbold.com techpreneurbold.com
-
Finding how to check if a list is empty in Python is not so a tricky task as you think. There are few effective methods available to make your functionalities easy. And of course, list play a paramount role in python that come up with few tempting characteristics listed in the below for your reference.
Hope so, you got the points that are listed in the above points. All the methods are very simple to write and execute! Probably, the best solution is revealed for your query of “how to Check if a List Is Empty in Python”
-
- Aug 2021
-
stackoverflow.com stackoverflow.com
-
I need a solution for auto-adjusting the width and height of an iframe to barely fit its content. The point is that the width and height can be changed after the iframe has been loaded.
-
resize the iFrame after the contents are modified
-
-
-
github.com github.com
-
Please correct me if anything in there is incorrect!
-
- Jul 2021
-
github.com github.com
-
There is currently no standard for transporting instances of JSON text within a stream protocol
-
- Jun 2021
-
github.com github.com
-
Ok I'll reopen until the culprit is found
-
-
-
The main (IMO) feature of MQTT – quality of service – doesn't make sense in our case: if a WebSocket server is down and doesn't receive broadcast messages (through HTTP/Redis/queue), it's likely not to handle client connections too.
-
HTTP REST seems like an "out of external dependency" way to go.
-
The idea is to avoid additional dependency if it's possible.
-
-
www.mutuallyhuman.com www.mutuallyhuman.com
-
We used testing tools that were in the same ecosystem as our backend technology stack for primrily three reasons: We owned both ends of the stack Team experience Interacting with the database
-
-
pragmaticstudio.com pragmaticstudio.com
-
Note: Instead of storing a user’s ID in the session cookie you could store a JWT, but I’m not sure what that buys you. However, you may be using specific JWT claims that make this worthwhile.
-
-
docs.gitlab.com docs.gitlab.com
-
When mocking is deemed profitable:
-
-
prettier.io prettier.io
-
Prettier intentionally doesn’t support any kind of global configuration. This is to make sure that when a project is copied to another computer, Prettier’s behavior stays the same. Otherwise, Prettier wouldn’t be able to guarantee that everybody in a team gets the same consistent results.
-
- May 2021
-
hashnode.com hashnode.com
-
So even if it works for you, you won't know where it breaks.
-
- Apr 2021
-
heterogenoustasks.wordpress.com heterogenoustasks.wordpress.com
-
IF Structures
-
- Mar 2021
-
www.jackfranklin.co.uk www.jackfranklin.co.uk
-
but I like that Svelte comes with a good CSS story out the box.
comes with a good CSS story out the box
-
-
www.chevtek.io www.chevtek.io
-
Write modules for publication, even if you only use them privately. You will appreciate documentation in the future.
-
-
github.com github.com
-
This is a copy of the "AMD" document in the repo, kept here to maintain historical links. If this document differs from the one in the repo, the repo version is the correct one.
Why not just make this document empty (besides a link) and link/redirect to the canonical version?
That way it is impossible for them to disagree.
Tags
- canonical version
- avoid duplication: impossible for them to disagree/diverge if there's only one version/copy
- I have a question about this
- make it impossible to get wrong/incorrect
- avoid duplication
- maintaining redirect/copy at old URL in order to maintain historical links (broken links)
Annotators
URL
-
-
github.com github.com
-
I'd suggest there ought to be config to disable source maps specifically, and specifically for either CSS or JS (not alwasy both), without turning off debug mode. As you note, debug mode does all sorts of different things that you might want with or without source maps.
-
-
github.com github.com
-
# This behavior can be disabled with: # # environment.unregister_postprocessor 'application/javascript', Sprockets::SafetyColons
but it appears to no longer be possible in latest version...
-
-
github.com github.com
-
I don't even know how to tell if they're working 100%, I'm getting mixed signals ..
-
Should it only contain link* calls?
-
When should I use link, vs dir, vs. tree?
-
but I still have no idea if I'm writing this new file correctly.
-
-
github.com github.com
-
I totally understand that there may be a majority still considering this a bad practice and thus keeping it disabled by default in production seem ok. But there could at least be an option to enable it for people who want to, no?
-
If I'm understanding correctly, this means that Sprockets only adds sourceMappingURL when assets are dynamically compiled.
-
-
-
If the bug is still there I think that it is better if it is open so others can find it if they run into the same issue.
-
-
-
The HTML5 form validation techniques in this post only work on the front end. Someone could turn off JavaScript and still submit jank data to a form with the tightest JS form validation.To be clear, you should still do validation on the server.
-
-
www.html5rocks.com www.html5rocks.com
-
Therefore client side validation should always be treated as a progressive enhancement to the user experience; all forms should be usable even if client side validation is not present.
-
It's important to remember that even with these new APIs client side validation does not remove the need for server side validation. Malicious users can easily workaround any client side constraints, and, HTTP requests don't have to originate from a browser.
-
Since you have to have server side validation anyways, if you simply have your server side code return reasonable error messages and display them to the end user you have a built in fallback for browsers that don't support any form of client side validation.
-
-
stackoverflow.com stackoverflow.com
-
not all answers pass this tests
-
- Feb 2021
-
trailblazer.to trailblazer.to
-
The new 2.1 version comes with a few necessary but reasonable changes in method signatures. As painful as that might sound to your Rails-spoiled ears, we preferred to fix design mistakes now before dragging them on forever.
-
The new call API is much more consistent and takes away another thing we kept explaining to new users - an indicator for a flawed API.
Tags
- fix design/API mistakes as early as you can (since it will be more difficult to correct it and make a breaking change later)
- pointing out gaps/downsides/cons in competition/alternatives
- if it's incorrect; fix it
- learn from your mistakes
- better late than never
- do it right/well the first time because it may be too hard to clean up/fix later if you don't
Annotators
URL
-
-
devel.ringlet.net devel.ringlet.net
-
A “warning” signal is sent first, then, after a timeout, a “kill” signal, similar to the way init(8) operates on shutdown.
-
-
stackoverflow.com stackoverflow.com
-
if the process does not react on a normal kill, you may want to add an additional kill -9 a few seconds afterwards.
-
-
www.howtogeek.com www.howtogeek.com
-
We can ask timeout to try to stop the program using SIGTERM, and to only send in SIGKILL if SIGTERM didn’t work. To do this, we use the -k (kill after) option. The -k option requires a time value as a parameter.
-
-
github.com github.com
-
For this one we'll define a helper method to handle raising the correct errors. We have to do this because calling .run! would raise an ActiveInteraction::InvalidInteractionError instead of an ActiveRecord::RecordNotFound. That means Rails would render a 500 instead of a 404.
True, but why couldn't it handle this for us?
-
-
github.com github.com
-
We think that, although Ruby is a great language for the backend, the view should be written in languages designed for that purpose, HTML and JavaScript.
-
-
hilton.org.uk hilton.org.uk
-
We also find it hard to agree on what good names and bad names look like, which makes it hard to know when renaming improves a name.
-
-
www.honeybadger.io www.honeybadger.io
-
Our app is mostly about displaying pages of static information. We crunch a lot of data to generate a single error report page.
-
Honeybadger isn't a single page app, and it probably won't ever be. SPAs just don't make sense for our technical requirements.
-
-
jakearchibald.com jakearchibald.com
-
Flexbox's strength is in its content-driven model. It doesn't need to know the content up-front. You can distribute items based on their content, allow boxes to wrap which is really handy for responsive design, you can even control the distribution of negative space separately to positive space.
-
-
css-tricks.com css-tricks.com
-
Flexbox is for one dimensional layout (row or column). CSS grid is for two dimensional layout.
-
-
stackoverflow.com stackoverflow.com
-
There is one situation where iframes are (almost) required: when the contents of the iframe is in a different domain, and you have to perform authentication or check cookies that are bound to that domain. It actually prevents security problems instead of creating them. For example, if you're writing a kind of plugin that can be used on any website, but the plugin has to authenticate on another domain, you could create a seamless iframe that runs and authenticates on the external domain.
-
-
stackoverflow.com stackoverflow.com
-
I normally try to figure out if that's a good solution for the problem before resorting to iframes. Sometimes, however, an iframe just does the job better. It maintains its own browser history, helps you segregate CSS styles if that's an issue with the content you're loading in.
-
-
stackoverflow.com stackoverflow.com
-
Usually, if you can do it without an iframe, that is a better option. I'm sure others here may have more information or more specific examples, it all comes down to the problem you are trying to solve.
-
- Jan 2021
-
ubuntu.com ubuntu.com
-
Ubuntu also supports ‘snap’ packages which are more suited for third-party applications and tools which evolve at their own speed, independently of Ubuntu. If you want to install a high-profile app like Skype or a toolchain like the latest version of Golang, you probably want the snap because it will give you fresher versions and more control of the specific major versions you want to track.
-
-
-
This is open-source. You can always fork and maintain that fork yourself if you feel that's warranted. That's how this project started in the first place, so I know the feeling.
-
-
askubuntu.com askubuntu.com
-
I'm very (VERY!) tempted to use that ppa, but without offense to it's maintainers... it's just some random ppa. If it had more "traction" I'd use it. Right now it has only 3 maintainers.
-
-
forums.theregister.com forums.theregister.com
-
if it's not broken, fix it until it is.
-
-
-
If components gain the slot attribute, then it would be possible to implement the proposed behavior of <svelte:fragment /> by creating a component that has a default slot with out any wrappers. However, I think it's still a good idea to add <svelte:fragment /> so everyone who encounters this common use case doesn't have to come up with their own slightly different solutions.
-
-
www.donielsmith.com www.donielsmith.com
-
Depending on what other component libraries you’ve used, you may be used to handling events by passing callback functions to component properties, or using a special event syntax – Svelte supports both, though one is usually more appropriate than the other depending on your situation. This post explains both ways.
-
-
github.com github.com
-
You should default to the most permissive option imo and there really is no reason to check anything until you really need to If it were left to me I'd just use optional chaining, as it also eliminates the need for no-ops
(lazy checking)
-
-
discourse.ubuntu.com discourse.ubuntu.com
-
I’m not a dev either, so no Ubuntu fork, but I will perhaps be forced to look at Debian testing, without some advantages of Ubuntu - but now that Unity is gone (and I deeply regret it), gap would not be so huge anymore…
-
If folks want to get together and create a snap-free remix, you are welcome to do so. Ubuntu thrives on such contribution and leadership by community members. Do be aware that you will be retreading territory that Ubuntu developers trod in 2010-14, and that you will encounter some of the same issues that led them to embrace snap-based solutions. Perhaps your solutions will be different. .debs are not perfect, snaps are not perfect. Each have advantages and disadvantages. Ubuntu tries to use the strengths of both.
-
- Nov 2020
-
news.ycombinator.com news.ycombinator.com
-
There's a huge area of seemingly obvious user-centric products that don't exist simply because there isn't a working business model to support it.
-
-
www.reddit.com www.reddit.com
-
I wouldn't use Flutter for web, mobile is good though.
-
It's super promising for web apps, just maybe not for web pages. I went from React to Svelte to Flutter for my current app project, and every step felt like a major upgrade.Flutter provides the best developer experience bar none, and I think it also has the potential to provide the best user experience. But probably only for PWAs, which users are likely to install anyway. Or other self-contained experiences, like Facebook games. It does have some Flash vibes, but is far more suitable for proper app development than Flash ever was while still feeling more like a normal website to the average user. It won't be the right choice for everything, but I believe it will be for a lot of things.
-
-
github.com github.com
-
All projects here are completely frozen, though feel free to fork and continue using them on your own.
-
-
github.com github.com
-
I hope @hperrin you're still alive to discuss about this and eventually for a pull request.
-
@monkeythedev I am curious how do you "organize" your work - You forked https://github.com/hperrin/svelte-material-ui and https://github.com/hperrin/svelte-material-ui is not very active. Do you plan an independent project ? I hope the original author would return at some times, if not, i'll see
-
Maybe @hperrin would be able to make an appearance and select a few additional maintainers to help out.
Tags
- maintenance status uncertain
- maintainer: more maintainers needed
- maintainer: should add additional maintainers to help out
- should they fork and create new alternative independent project?
- avoid forking if possible
- forked because no longer maintained
- maintainer is missing (uncertain if they plan to continue maintaining)
Annotators
URL
-
-
github.com github.com
-
If this PR merges and it has unforseen bugs / issues, I'm not sure anyone would have the time to jump in and fix it. So, that's why I'm being cautious about approving/merging it.
-
-
github.com github.com
-
I guess I was just waiting for some interest from a maintainer, since there's not much point in wasting my time on developing this if the maintainers aren't even interested in this feature.
-
-
github.com github.com
-
This thread has been automatically locked since there has not been any recent activity after it was closed. Please open a new issue for related bugs.
-
-
github.com github.com
-
Obviously we shouldn't rush into anything. But changes like these are best made earlier on in a project's lifecycle, so I'm eager to hear what people think so that we can start making some progress.
-
- Oct 2020
-
-
You might think something like “don’t request the same resource thousands of times a day, especially when it explicitly tells you it should be considered fresh for 90 days” would be obvious, but unfortunately it seems not.
-
-
-
andrewdeandrade commented on Jul 31, 2015
locked issues that I would comment on if I could: Can't react to comment because locked. Want to thumb up.
-
-
-
It was clear no one was interested in what I was working towards.
-
-
online.mines.edu online.mines.edu
-
Class participation vs. attending class.The quantity andquality of online class participation replaces on-siteattendance
The flexibility is nice!
-
-
github.com github.com
-
However, IMO, having the conditional in the detach function is necessary, because there are other manifestations of this error. For example, if the DOM element in a component is removed from software outside of svelte, detach will have the same error.
-
IMO, the conditional needs to be added to detach to fix all manifestations of this error.
-
- Sep 2020
-
github.com github.com
-
github.com github.com
-
There's no way to change style incapsulation method without patching the compiler, and this means maintaing a fork, which is not desirable.
-
-
github.com github.com
-
and one which you don’t need to use and won’t add any code to your app if you choose not to use
-
-
-
And of course, if you don't use them you don't pay for them
-
-
github.com github.com
-
The feature is highly likely to be implemented, the API and implementation are the only real topics of discussion right now.
-
-
jsrocks.org jsrocks.orgJS Rocks1
-
6to5 attempted to ship a quick and dirty TDZ static checking feature but had to retract it immediately afterwards due to various bugs in the algorithm.
-
- Aug 2020
-
meta.stackexchange.com meta.stackexchange.com
-
Fix it, please, if it's incorrect.
-
FWIW, I would have raised it earlier if I thought it would have made a difference.
This is different from apathy; it's more like powerlessness.
-
Can't upvote this enough. It is highly irritating to see language destroyed (and we wonder why kids bastardize the language..).
Tags
- correctness
- even if majority makes a mistake; it doesn't make it correct
- people would say something if they thought it would make a difference
- soliciting feedback
- example of: using incorrect terms
- empowering individual users
- encouraging/soliciting participation
- soliciting contributions
- hoping/trying to convince others that your view/opinion/way is right by consistently sticking to it despite many being ignorant/mistaken/unaware/holding different opinion
- if it's incorrect; fix it
- combating widespread incorrectness/misconception by consistently doing it correctly
- powerless to change something but would if they could
- empowering people
Annotators
URL
-
-
english.stackexchange.com english.stackexchange.com
-
my point is that using "into" in such a case is just as incorrect as using "inas" would be. The fact that people make mistakes doesn't change this.
"Log in" is the only correct way to spell the verb, and the only way to be consistent with 1000s of other phrasal verbs that are spelled with a space in them.
We don't need nor want an exception to the general rule just for "login" just because so many people have made that mistake.
-
-
gitlab.com gitlab.com
-
As a later iteration, it might be cool to see a link between the quoted content and my comment
-
- Jul 2020
-
-
If all your styles are !important, then none of your styles are important.
-
-
css-tricks.com css-tricks.com
-
Using !important in your CSS usually means you’re narcissistic & selfish or lazy. Respect the devs to come…
-
-
bugs.ruby-lang.org bugs.ruby-lang.org
-
If you're having to look at GitHub, it seems like you didn't find a situation yourself where the requested feature would make you happier. I would advice you not to attempt to find use cases beforehand, just let them find you.
-
-
bugs.ruby-lang.org bugs.ruby-lang.org
-
Matz, alas, I cannot offer one. You see, Ruby--coding generally--is just a hobby for me. I spend a fair bit of time answering Ruby questions on SO and would have reached for this method on many occasions had it been available. Perhaps readers with development experience (everybody but me?) could reflect on whether this method would have been useful in projects they've worked on.
-
-
github.com github.com
-
Some may say that copied/not-copied goes without saying. I agree with Tallyrand: "If it goes without saying, it goes all the better for saying it."
-
- Jun 2020
-
-
DaveLagnado on Reddit
-
- May 2020
-
kellysutton.com kellysutton.com
-
there’s 3 steps to building software: Make it work Make it right Make it fast
-
-
gitlab.com gitlab.com
-
If we can encourage people to create clean commits as they go, the example as you showed above should be far less common, because cleaning up such history as an after-math is most of the time almost impossible.
-
-
en.wikipedia.org en.wikipedia.org
-
www.iubenda.com www.iubenda.com
-
It’s always best practice to either simply follow the most robust legislations or to check the local anti-spam requirements specific to where your recipients are based.
-
- Apr 2020
-
www.techrepublic.com www.techrepublic.com
-
When you simply accept that "hacker" means "malicious security cracker", you give up the ability to use the term to refer to anything else without potential confusion.
-
-
lnakamur.files.wordpress.com lnakamur.files.wordpress.com
-
User subjects and data objects are treated as programmable matter, which is to say extractable matter.
yes.
-
- Dec 2019
-
stackoverflow.com stackoverflow.com
-
People cannot see exhaustive documentation and code examples on their own file system. They would have to visit the repository (which also requires an internet connection).
-
- Nov 2019
-
bugs.ruby-lang.org bugs.ruby-lang.org
-
Try doing the equivalent of #indexes without it. Not that it's especially hard, but you have to stop and work out a solutuon. When you need it, that's when you wish there were already a method for it.
-
You haven't shown any real use case yet. I don't deny that the functionality alone would be a good shortcut itself just like any other proposal we see every day.
-
- Oct 2019
-
miro.medium.com miro.medium.com
Tags
Annotators
URL
-
-
courses.lumenlearning.com courses.lumenlearning.com
-
“To measure the head, the height, etc., does not indeed mean that we are establishing a system of pedagogy, but it indicates the road which we may follow to arrive at such a system, since if we are to educate an individual, we must have a definite and direct knowledge of him.”
This is obviously done incorrectly in schools nowadays, referring to the large class sizes and common core putting restrictions on mostly everything. This raises the question, though, does homeschooling produce a better pedagogy? Or is it dependent on the specific educator?
-
But in spite of all these tendencies, Scientific Pedagogy has never yet been definitely constructed nor defined. It is something vague of which we speak, but which does not,[Pg 2] in reality, exist. We might say that it has been, up to the present time, the mere intuition or suggestion of a science which, by the aid of the positive and experimental sciences that have renewed the thought of the nineteenth century, must emerge from the mist and clouds that have surrounded it.
It is interesting to think about the hugely varying ideas that restrict the existence of a Scientific Pedagogy. Not even those that oppose each other through a research standpoint, but also those that are constrained by religious beliefs.
-
- Sep 2019
-
codeburst.io codeburst.io
-
What if MobX did make assumptions on how your data is structured? What if it is opinionated? That is the curious case of Mobx state tree.
-
- Aug 2019
-
stackoverflow.com stackoverflow.com
-
const list = [].concat(x);
-