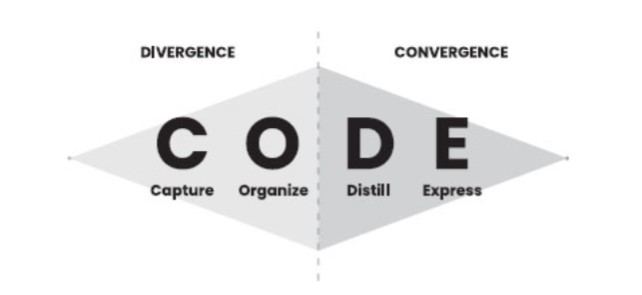
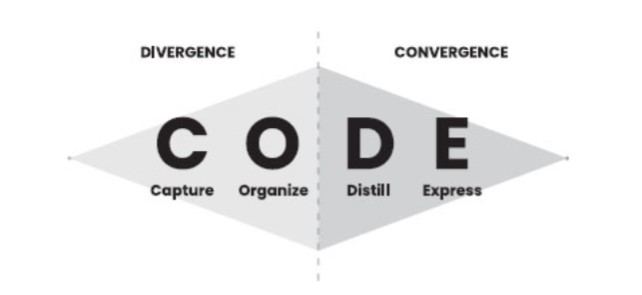
The way that Tiago Forte overlaps the idea of C.O.D.E. (capture/collect, organize, distill, express) with the divergence/convergence model points out some primary differences of his system and that of some of the more refined methods of maintaining a zettelkasten.
 <small>Overlapping ideas of C.O.D.E. and divergence/convergence from Tiago Forte's book Building a Second Brain (Atria Books, 2022) </small>
<small>Overlapping ideas of C.O.D.E. and divergence/convergence from Tiago Forte's book Building a Second Brain (Atria Books, 2022) </small>
Forte's focus on organizing is dedicated solely on to putting things into folders, which is a light touch way of indexing them. However it only indexes them on one axis—that of the folder into which they're being placed. This precludes them from being indexed on a variety of other axes from the start to other places where they might also be used in the future. His method requires more additional work and effort to revisit and re-arrange (move them into other folders) or index them later.
Most historical commonplacing and zettelkasten techniques place a heavier emphasis on indexing pieces as they're collected.
Commonplacing creates more work on the user between organizing and distilling because they're more dependent on their memory of the user or depending on the regular re-reading and revisiting of pieces one may have a memory of existence. Most commonplacing methods (particularly the older historic forms of collecting and excerpting sententiae) also doesn't focus or rely on one writing out their own ideas in larger form as one goes along, so generally here there is a larger amount of work at the expression stage.
Zettelkasten techniques as imagined by Luhmann and Ahrens smooth the process between organization and distillation by creating tacit links between ideas. This additional piece of the process makes distillation far easier because the linking work has been done along the way, so one only need edit out ideas that don't add to the overall argument or piece. All that remains is light editing.
Ahrens' instantiation of the method also focuses on writing out and summarizing other's ideas in one's own words for later convenient reuse. This idea is also seen in Bruce Ballenger's The Curious Researcher as a means of both sensemaking and reuse, though none of the organizational indexing or idea linking seem to be found there.
This also fits into the diamond shape that Forte provides as the height along the vertical can stand in as a proxy for the equivalent amount of work that is required during the overall process.
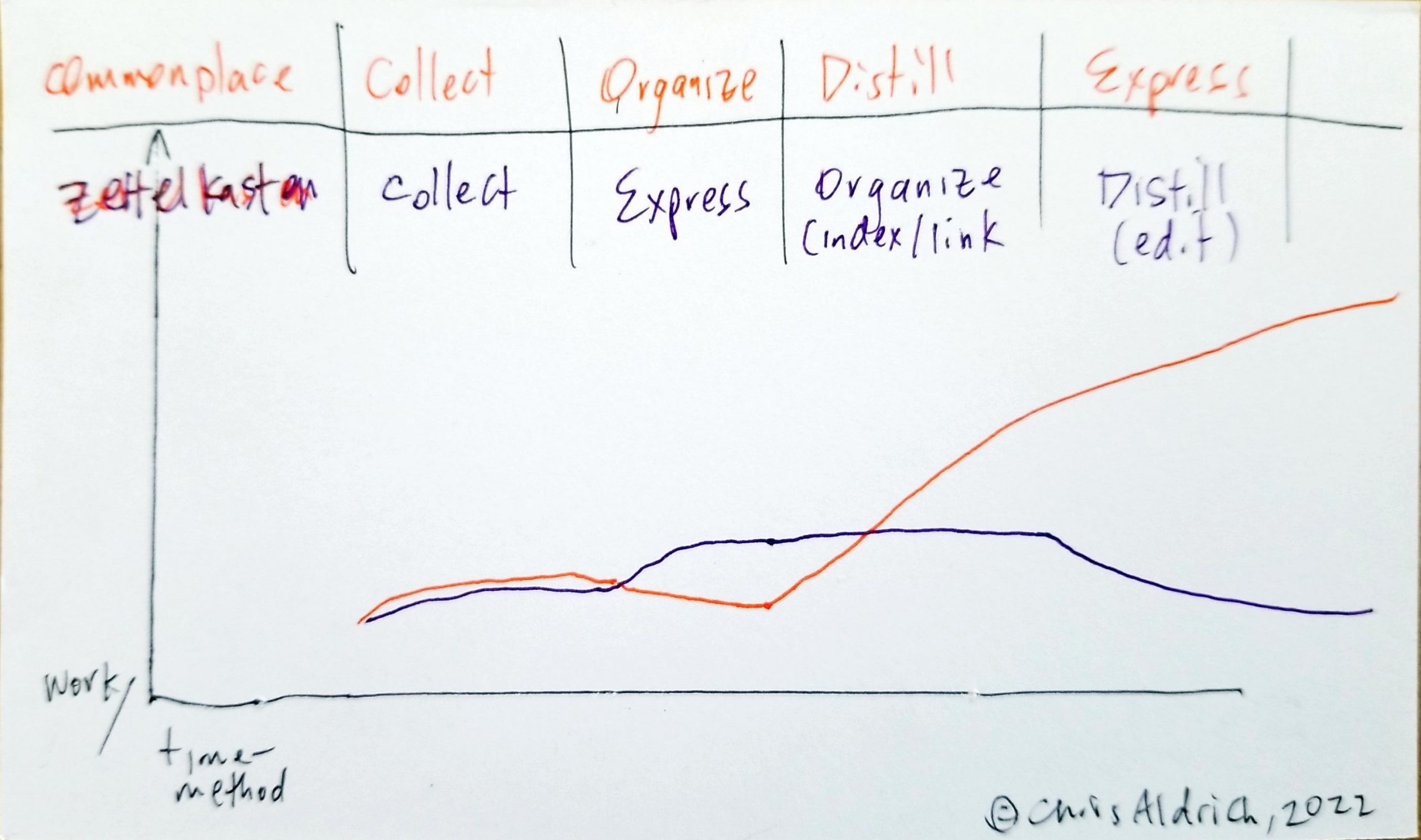
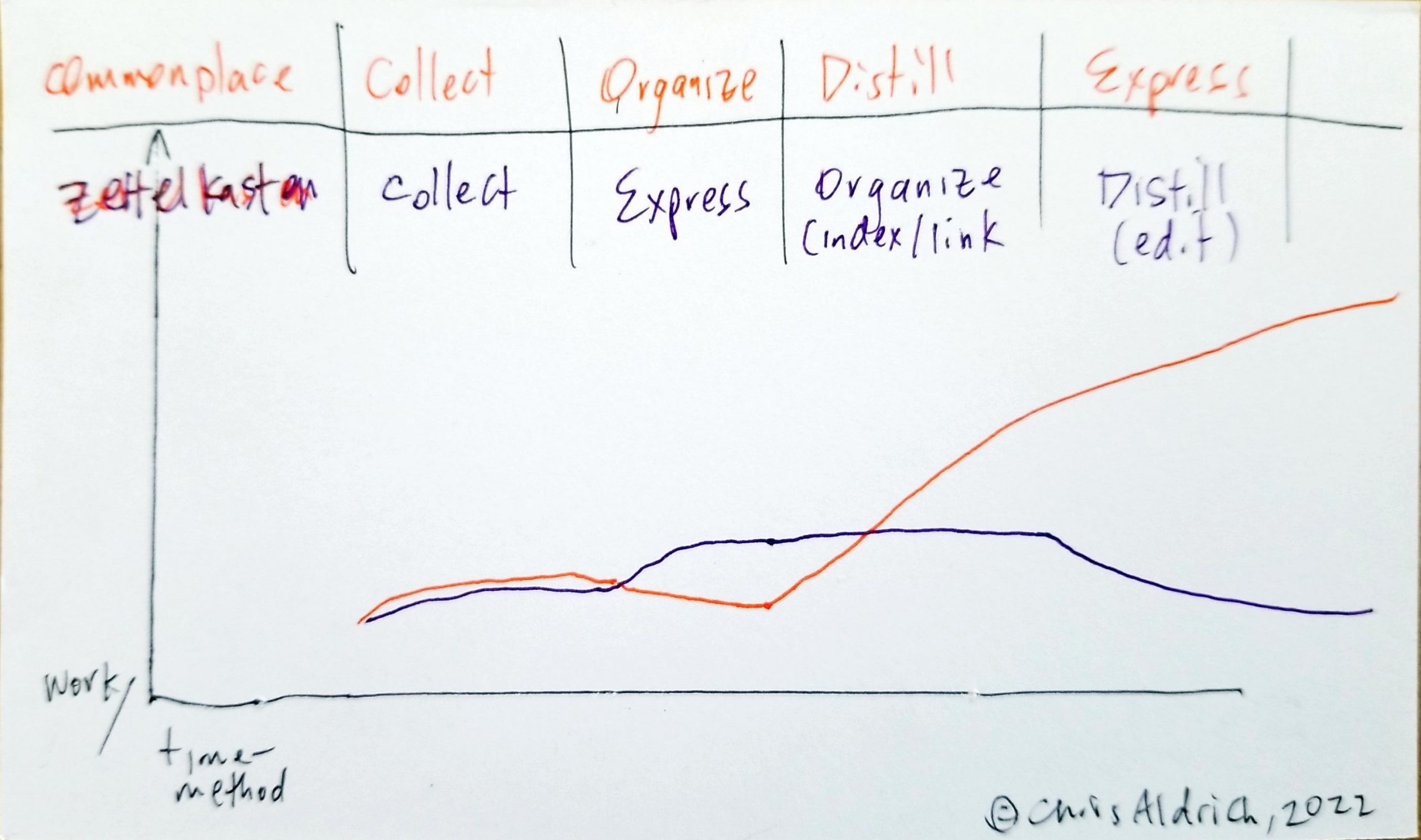
This shape could be reframed for a refined zettelkasten method as an indication of work
Forte's diamond shape provided gives a visual representation of the overall process of the divergence and convergence.
But what if we change that shape to indicate the amount of work that is required along the steps of the process?!
Here, we might expect the diamond to relatively accurately reflect the amounts of work along the path.
If this is the case, then what might the relative workload look like for a refined zettelkasten? First we'll need to move the express portion between capture and organize where it more naturally sits, at least in Ahren's instantiation of the method. While this does take a discrete small amount of work and time for the note taker, it pays off in the long run as one intends from the start to reuse this work. It also pays further dividends as it dramatically increases one's understanding of the material that is being collected, particularly when conjoined to the organization portion which actively links this knowledge into one's broader world view based on their notes. For the moment, we'll neglect the benefits of comparison of conjoined ideas which may reveal flaws in our thinking and reasoning or the benefits of new questions and ideas which may arise from this juxtaposition.

This sketch could be refined a bit, but overall it shows that frontloading the work has the effect of dramatically increasing the efficiency and productivity for a particular piece of work.
Note that when compounded over a lifetime's work, this diagram also neglects the productivity increase over being able to revisit old work and re-using it for multiple different types of work or projects where there is potential overlap, not to mention the combinatorial possibilities.
--
It could be useful to better and more carefully plot out the amounts of time, work/effort for these methods (based on practical experience) and then regraph the resulting power inputs against each other to come up with a better picture of the efficiency gains.
Is some of the reason that people are against zettelkasten methods that they don't see the immediate gains in return for the upfront work, and thus abandon the process? Is this a form of misinterpreted-effort hypothesis at work? It can also be compounded at not being able to see the compounding effects of the upfront work.
What does research indicate about how people are able to predict compounding effects over time in areas like money/finance? What might this indicate here?
Humans definitely have issues seeing and reacting to probabilities in this same manner, so one might expect the same intellectual blindness based on system 1 vs. system 2.
Given that indexing things, especially digitally, requires so little work and effort upfront, it should be done at the time of collection.
I'll admit that it only took a moment to read this highlighted sentence and look at the related diagram, but the amount of material I was able to draw out of it by reframing it, thinking about it, having my own thoughts and ideas against it, and then innovating based upon it was incredibly fruitful in terms of better differentiating amongst a variety of note taking and sense making frameworks.
For me, this is a great example of what reading with a pen in hand, rephrasing, extending, and linking to other ideas can accomplish.
 <small>Overlapping ideas of C.O.D.E. and divergence/convergence from Tiago Forte's book
<small>Overlapping ideas of C.O.D.E. and divergence/convergence from Tiago Forte's book