Actually a Persuasion roll
One weakness is trying to fit everything into specific boxes. I woukd argue this isn't persuasion.
Actually a Persuasion roll
One weakness is trying to fit everything into specific boxes. I woukd argue this isn't persuasion.
Range of downloads wrt the event organising by Adrian Segar
I think we need to concentrate more on the feedbacks between all of those nodes than on the nodes themselves. And that's tough because I might be an expert on one of those nodes and you might be an expert on one of the other nodes. And and it's not that that's needed. It's the feedbacks between the nodes.
for - wicked problems - feedback between nodes is the priority - wicked problems - SRG comment - feedback between nodes - indicates progress traps COLLECCT ecosystem design
What if your landing page UX design fails not because of poor visual design, but due to invisible technical flaws? Buggy forms, slow load times, and weak backend architecture silently kill conversions daily, costing businesses billions in lost leads. This blog reveals how full-stack engineering, through speed optimization, smart APIs, and robust security, solves these critical pain points, transforming your landing page UX design into a high-converting lead generation machine.
Discover effective full-stack development strategies for optimizing your landing page UX design. Learn how to improve user experience, increase conversions, and streamline design elements with these expert tricks from CMARIX.
designed to be sickopantic
for - progress trap - AI - sycophantic design
Take a pause and think about your favorite website. It’s not just the beautiful logo or the smooth interface, but the effortless navigation and speed, a great experience of web design. Your website is like your primary salesperson or brand manager. And for any company aiming for sustainable growth, ignoring its online presence is non-negotiable. Recent studies have shown that judgments on web site credibility are 75% based on a web site’s overall aesthetics and these judgments are immediate as they occur as fast as 3.42 seconds.
Discover how web design drives business growth, boosting brand credibility, enhancing user experience, increasing conversions, and improving SEO.
AI for Efficiency - Using AI to Get Faster at Analysis Tasks
AI Tools for each phase of analysis
// now that hjyerpost.peergos.me web hosted page
can readily be annotated
it becomes possible to add comments, notes on he annotation margin s
most imortantly - introduce in line morphic notation - call it in0
and of course use trailmrks' in line notations on the margins
about annotated elements on the page
introducing te hypothesy tag:
dev-meta-design-note
I’ve realized it’s much more than just making websites or apps look good. UX design focuses on how people actually experience and interact with technology. It’s about understanding users what they need, what frustrates them, and what makes their experience easier or more enjoyable. A UX designer combines creativity with problem-solving to create designs that are both practical and appealing. In short, UX design is about shaping digital experiences that feel natural and help people achieve their goals without confusion or frustration.
Top companies choose Udemy Business to build in-demand career skills.
This area is a footer which provides an excellent catalog of options Udemy can offer users if they were still scrolling down to look for something more. It provides hyperlinks to various course areas, information about Udemy itself, legal and privacy notices, and also a link to control cookie settings for the user. The text is organized in an orderly and neat fashion with enough spacing between areas so as to let the user focus on one area without their eyes being disorientated from nearby text from other columns.
Trending courses
The 'Trending Courses' page is an excellent introduction to how Udemy shows its courses in other pages such as when a user is using the explore functionality. At a glance, the user can see the thumbnail for a course, the title of a course, the author(s) of the course, the rating of the course and how many people rated it, along with the cost of a course. When the user hovers over a course in this area, it will expand the details of the course in a short point format, so a user can further understand the course without being overwhelmed or exhausted by a large amount of information.
Trending Now
The 'Trending Now' page is very useful to get a quick overview of what courses are being looked at the majority of Udemy users. It provides columns, and under those columns are groups which many courses can be under. It shows the overall number of learners in these groups and provides a hyperlink to easily navigate to the exploration of the group in question to find courses that best fit a user.
Description
A logo design contest. The winner, chosen by community votes, will receive 30 HBD. And also have their logo featured on promotional materials for the business.
It's an Olivetti Valentine. An iconic piece of design with mechanicals almost identical to the Lettera 32. Its designer, Ettore Sotsass, was apparently not fond of it ("I worked as an architect for sixty years of my life and all people know is this fucking plastic machine" - or something to that effect) and its first production run was not particularly popular.
source for this?? interesting, if true
https://www.reddit.com/r/typewriters/comments/1mxxqkl/dieter_rams_typewriter_model/
This blog covers the top UI design trends of 2025 that are redefining digital experiences. From dark mode and AI integration to micro-interactions and minimalist layouts, we cover all the latest UI design trends that focus on usability, emotion, and smarter design. Whether you’re a designer or a business, these insights can help you stay ahead.
Explore top UI design trends of 2025, dark mode with vibrant accents, data-driven dashboards, AI-integrated UI, neuromorphic depth, micro-interactions, and emotion-centered design, all inspired by real-world brands and Dribbble creators.
https://fieldnotesbrand.com/from-seed
Some interesting history of notebooks in America.
https://www.reddit.com/r/typewriters/comments/1lvzn34/say_hello_to_the_monpti/
The Montpi typewriter in 1968 presaged the Olivetti Valentine.
I’d like to share the process of porting the original codebase from ~67,000 lines of C code to ~81,000 lines of Rust
Interesting outcome. Rarely (basically never) do you see "it's more verbose to write in $LANG2 what would be written in fewer lines if you were using $LANG1" touted as a positive.
Allows for code to become “portable” between files since the code can carry most of its external dependencies inside of itself, making refactoring a bit easier.
Which keys are those? It's possible that they slow down keys which would otherwise risk penetrating the page. If they're on period, comma etc then this is likely the case.
via Koponewt:
https://www.reddit.com/r/typewriters/comments/1ln920i/missing_springs/
https://clickamericana.com/topics/science-technology/vintage-portable-manual-typewriters

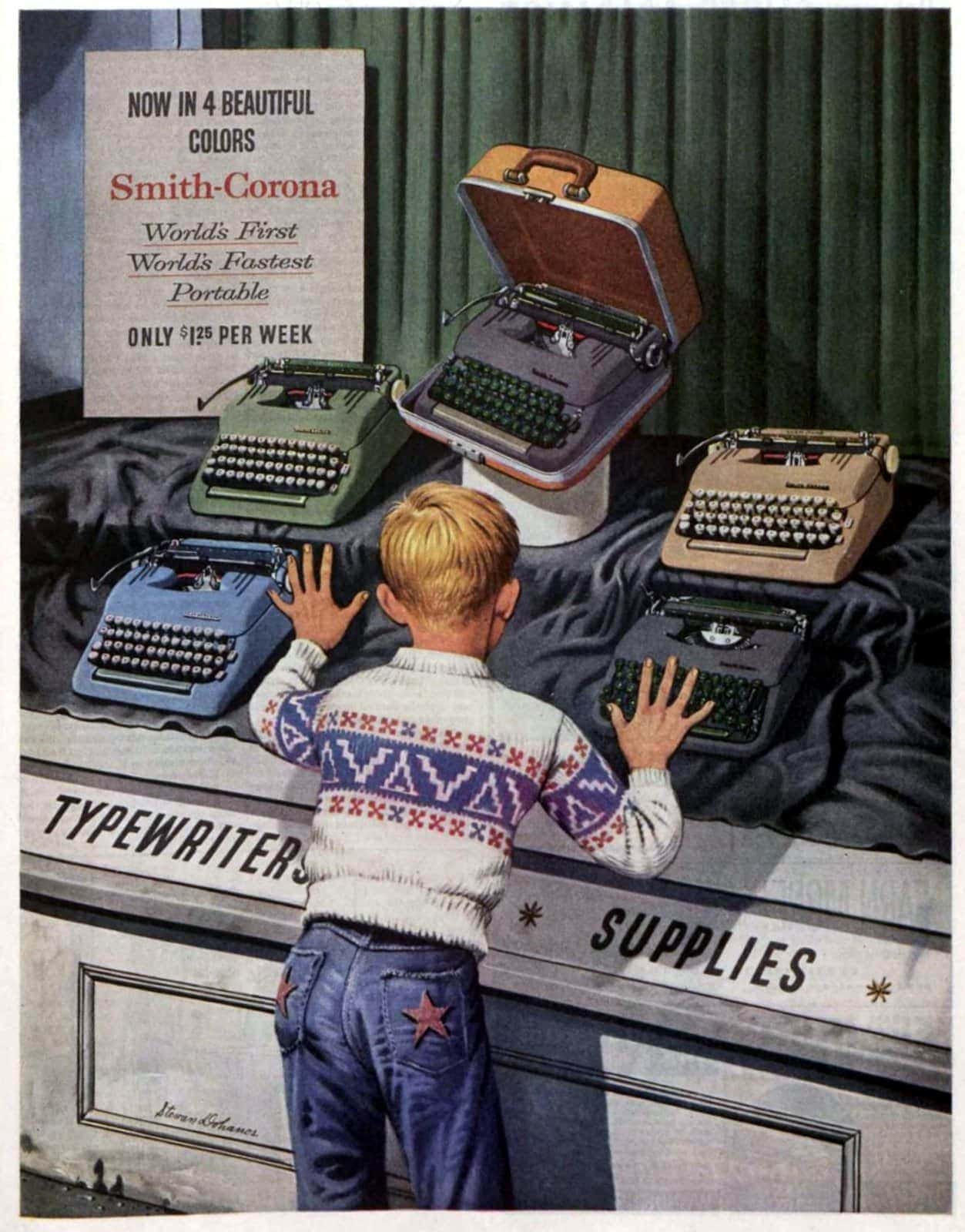
The Smith-Coronas were offered in 4 different colors.

The Remington Quiet-Riter was eventually offered in white sand, desert sage, mist green, and French gray,

The Royal HH was offered in 6 colors including green, pink, and blue. Brown was the most ubiquitous.
Before writing component tests, think about whether you actually need to test the component, or if it’s more about the logic inside the component. If so, consider extracting out that logic to test it in isolation, without the overhead of a component
Company: WestcloxAlternate Name Forms: Henry Dreyfuss Patents: Role: Inventor Title: Clock Case Number: Des. 85916 Issue Date: 1932-01-05Role: Inventor Title: Clock Casing Number: Des. 114262 Issue Date: 1939-04-11Role: Inventor Title: Clock Number: Des. 154995 Issue Date: 1949-08-30
Henry Dreyfuss designed the style 3, 5 and 6 cases. The style 4 is a modification of style 3 and may also have been designed by Dreyfuss.
https://clockhistory.com/0/westclox/patent-156-1.html
Patent Dates<br /> Application Date: 1938-11-19 Issue Date: 1939-04-11
Patent Numbers<br /> Patent Number: Des. 114262 Serial Number: 81421
Westclox Style 5 and 5a Big Ben Alarm Clocks by [[Bill Stoddard]]
LLMs can write a large fraction of all the tedious code you’ll ever need to write. And most code on most projects is tedious. LLMs drastically reduce the number of things you’ll ever need to Google. They look things up themselves. Most importantly, they don’t get tired
Does this mean arguments against verbose "boilerplate" languages are going to be given less credence?
Given that they are not used that frequently, we traded a smaller surface area for more explicitness.
For such work, Dreyfuss collects an annual income greater than $2,000,000, a healthy slice of the approximately $25,000,000 which business spends on industrial design in America. There are about 30 people on the Dreyfuss payroll in his New York and California offices. The boss shuttles between the two.
Before redesigning a tractor, Dreyfuss drove one for days. When he almost ran over his assistant because he couldn’t see him in time, he redesigned the tractor for visibility. Dreyfuss also found that farmers lost fingers in exposed tractor gears, corn pickers, and other farm implements. He fixed it so that the gears and chains were enclosed.
DESIGN:The Dreyfuss Touch
Newsweek Staff. “Design: The Dreyfuss Touch.” Newsweek, October 4, 1948. Http://archive.org/details/sim_newsweek-us_1948-10-04_32_14. Internet Archive. https://archive.org/details/sim_newsweek-us_1948-10-04_32_14/page/62/mode/2up.
reply to u/highspeed_steel at https://reddit.com/r/typewriters/comments/1krspvh/im_totally_blind_and_new_to_typewriters_wax/
Your question is a great one, but I'll go another direction since I'd dug into some of the history and details of Helen Keller's mid-century typewriters a while back. You can find some details and descriptions here (and in the associated links which includes an accessible video of Ms. Keller using a solid and sexy black Remington Noiseless standard typewriter): https://www.reddit.com/r/typewriters/comments/1ihot96/helen_kellers_typewriters/
She managed on both her Remington as well as her brailler as well as any sighted person, though obviously had someone to check her printed work.
I recently saw another heavily modified midcentury typewriter for someone who, if I recall correctly was not only blind, but had no arms. It was set up so that they could move a selector and type using a custom chin rest. Sadly, I didn't index it at the time, but it's interesting to know that such things existed for accessibility reasons.
As for Braillers, you might appreciate this recent article about a repairman in Britain who was retiring: https://www.theguardian.com/society/2025/jan/02/wed-be-stuck-alarm-as-uks-last-braille-typewriter-repairer-ponders-retirement
I've got my own brailler, which is a sleek-looking art-deco industrial piece of art with the loveliest shade of dark shiny gray paint I've ever seen on a typewriter. (I'm both a mathematician and information theorist into the areas of coding and cryptography, so Morse code, Braille, etc. are professionally fascinating to me.) I still need to take it apart and repair a few portions to get it back to perfection, but it generally works well.
As for the aesthetics, I personally enjoy the solid industrial look and feel of the machines from the 1930s-1960s. The early 30s and some 40s have glossy black enamel and machines like the Corona Standard/Silent from the 30s are low slung with flat tops that sort of resemble small pianos and just scream out "I'm a writer" with a flair for dark academia and just a hint of classical Roman design. Many of these machines come with gold tinged water-slide decals which really set themselves off against the black enamel, though on the majority of machines the gold is beginning to dim from time, wear, and uncareful application of cleaning solutions.
I love the Royal KMM, KMG, and the Remington 17, Standard, and Super-Riter for their industrial chonkiness and (usually) their glass keytops. One of my favorites is the Henry Dreyfuss designed Royal Quiet De Luxe from 1948 which always gives me the feel of what it would look like if a typewriter wore a tuxedo or the 1948 gray and chrome model which is similar but has the feel of a sleek gray flannel suit on a 1950s advertising executive prone to wearing dapper hats, smoking cigarettes, and always with a cocktail in his hand. Into the 50s and 60s almost everyone had moved to plastic keytops which I don't think are as pretty as the older glass keytops with the polished metal rings around them.
At the opposite end of that spectrum are the late 50s Royal FP and Futura 800s which have some colorful roundness which evokes the aesthetic of the coming space age. They remind me of the modern curves and star shapes of the television show The Jetsons. Similarly space-aged are the sexy curves of the silver metalic spray paint on wooden cases for the Olympia SM3 from the same period. These to me are quintessential typewriter industrial design. In gray, green, maroon, brown, and sometimes yellow crinkle paint with just a hint of sparkle in their keytops I really love the combination of roundedness and slight angularity these German designed machines provide. They have a definite understated sort of elegance most other typewriters just miss. I suspect that late-in-life Steve Jobs would have had an Olympia SM3.
There's something comforting about the 40s and 50s sports-car vibe of the smaller Smith-Corona portables of the 5 series machines in the 1950s with their racing stripes on the hood. They feel like the sort of typewriter James Dean would have used as a student—just hip enough to be cool while still be solid and functional.
Sadly into the 70s, while machines typically got a broader range of colors outside of the typical black, gray, and browns things became more plastic and angular. They also begin to loose some of the industrial mid-century aesthetic that earlier machines had. They often feel very 70s in an uncomplimentary way without the fun color combinations or whimsy that art and general design of of that period may have had in the music or fashion spaces. They make me think of politics and war rather than the burgeoning sexual revolution of the time period.
Interestingly, for me, I feel like most typewriter design was often 10-20 years behind the general design aesthetic/zeitgeist for the particular decades in which they were made.
Good luck in your search for the right typewriter(s) for your own collection.
The Typewriter: A Graphic History of the Beloved Machine by [[Janine Vangool]]
Mobile-first web design and app design is an approach where skilled UI/UX designers focus on designing their web apps for the smallest screen first, and then enhancing it for larger screens. It’s a design philosophy that literally puts mobile usability and design first, which differs from the traditional design approach which usually optimizes the design for desktop views, and then is optimized for mobile and tablets.
Discover why mobile first design is crucial in today’s digital landscape. Learn how mobile first website design and responsive web design improve performance, UX, and SEO across devices.
Man muss das alles nicht mehr können. Zumindest in der Theorie.
Goals
This article, then, has three aims.
for - futuring - paper - Techniques of futuring: On how imagined futures become socially performative - from - collective imagination toolkit https://hyp.is/i3N9KA_DEfCsXivEzv3w5A/www.collectiveimagination.tools/ - purpose of the paper - how images of the future gain performative traction - objectives: how images of the future gain performative traction: - present insights and weaknesses of leading social-theoretical futures work - fill some gaps by - imagining the future via - social practices - performance of reality // question- what does this mean?// - develop performative understanding of futuring via - dramaturgical analysis that investigates ow actors - actively bring the future into the present through performance of particular: - narratives - settings - configurations
Summary - This is a very insightful paper on futuring and how activity in the present realizes imagined fictions, which don't yet exist, and bring them into being in our (future) present - One thing to note is that there is a huge swath of human activity not explicitly discussed which is intrinsically futuring, and that is the birth of any new idea in general, including scientific, mathematical and technological. - Human progress is the sum total of countless individual futuring projects that imagine some fictitious, nonexistent idea and work to incrementally bring it into existence.
I’m not a believer in languages designed by a committee and I have faith in Matz making reasonable decisions at the end of the day.
Donald Shoup, 86, Dies; Scholar Saw the Social Costs of Free Parking by [[Michael S. Rosenwald]]
Frank Mulvey collection of letterheads from the 1960s
ome examples could be the following:
Precedence of Design practice .checking existing games and study them ,what have they done and what can i improve and also incorporate in my game.
the education tree for inner audit transformation
for - education tree for inner and outer transformation - useful tool for sustainability course design
the “paperwork reduction act” required any government office to check with the Office of Management and Budget (OMB) in the White House every time they wanted to put out a form, to ensure the form was not duplicative of any other existing form. This measure aimed at “reducing paperwork” from the government, has indeed accomplished its goal, but by making it impossibly slow for any government office to put out any form or survey. This hurts everything from website user surveys to USGS surveys of opinions around public lands.
This is the downside of DRY, scaled up to governments, instead of codebases
Having a beautiful website isn’t enough anymore. It's about functionality, ease of use, and the ability to integrate easily with different tools enhancing the user experience. For all the developers and designers, webflow is the best choice for building a website, and that too without writing a single code. Webflow has gathered a vibrant community along with many SAAS tools. All the webflow development service comes with many plugins and integrations, all with the sole purpose of making the development process efficient and productive.
Enhance your Best 6 Tools Every Webflow Developer Needs in 2025! Whether you're designing, optimizing, or launching Webflow websites, these must-have tools streamline processes, improve efficiency, and elevate creativity. Discover the best resources for Webflow designers and developers to build high-performance, visually stunning websites.
The software design model can be compared to an architected plan for a house. High-level plans represent the totality of the house (e.g., a three-dimensional rendering of the house). Lower-level plans provide guidance for constructing each detail (e.g., the plumbing lay). Similarly, the software design model provides a variety of views of the proposed software solution.
including both high-level software architecture and low-level component and algorithm design.
software design is the higher-level/broader/parent concept, which includes: - software architecture: high-level design - algorithm design and other lower-level design
Software architecture choices include specific structural options from possibilities in the design of the software.
"los investigadores que llevan a cabo investigación exploratoria deben ser creativos, de mente abierta y flexibles: adoptar posturas investigativas y explorar todas las fuentes de información [...] Ellos hacen preguntas creativas y toman ventaja de la serendipia (es decir, factores inesperados y fortuitos que tienen implicaciones amplias)"2
In this diagram, the dependency direction goes inwards, meaning that outer layers know about inner layers, but not the other way around.
A professional web designer ensures your website is scalable and optimized for performance. Fast load times and smooth functionality enhance user satisfaction and help retain visitors.The advantage of an intuitive and easily accessible interface for further enhancing the website's capabilities of your business would definitely be with the back end development company.
Discover the top 6 benefits of hiring a professional web designer, from enhanced user experience to improved SEO and brand credibility. Learn why expert design matters!
This experiment is a digital research library for R. Buckminster Fuller and his ideas.
Created by Brett Elmendorf, a member of the Trimtab Book Club, as an extension of the group’s affinity for R. Buckminster Fuller, the Buckminster Fuller Institute, and Design Science Studio.
This experiment is a digital research library for R. Buckminster Fuller and his ideas.
Created by Brett Elmendorf, a member of the Trimtab Book Club, as an extension of the group’s affinity for R. Buckminster Fuller, the Buckminster Fuller Institute, and Design Science Studio.
Apple's web pages demonstrate ease of use with appropriate titles, descriptive alt text, and clear navigation. These features ensure an inclusive design that supports users with visual, cognitive, and motor disabilities, setting an example for good accessibility practices.
Step by Step Fairy Face Paint Design by Natalia Kirillova
the death example actually points to something more primordial! It points to the fact that I can never make a focal object of my framing, my capacity for Relevance Realization. I mean, Perspectively. What I mean by that is whenever I am thinking or doing anything, [-] it's always framed because if I'm unframed, I'm facing combinatorial explosion, which is not intelligible to me.
for - key insight / adjacency - relevance realization - I can never make a focal object of my framing, my capacity for relevance realization - source - Meaning crisis - episode 33 - The Spirituality of Relevance Realization - Wonder/Awe/Mystery/Sacredness - John Vervaeke - adjacency - focal object - framing - relevance realization - attention - intention - language - gestalt - infinite nesting - design - aspectualize - - source - Meaning crisis - episode 33 - The Spirituality of Relevance Realization - Wonder/Awe/Mystery/Sacredness - John Vervaeke
adjacency - between - focal object - framing - relevance realization - attention - intention - language - gestalt - infinite nesting - design - aspectualize
adjacency - between - focal object - framing - relevance realization - attention - intention - language - gestalt - infinite nesting - design - aspectualize
adjacency - between - focal object - framing - relevance realization - attention - intention - language - gestalt - infinite nesting - design - aspectualize - adjacency relationship - As soon as we give attention to one aspect of our gestalt reality, we aspectualize, we frame - All of the below involve framing / aspectualizing - thinking - language use - design
As digital nudges become more widespread, it is essential to consider their potentially harmful conse-quences. Our research, based on 42 semi-structured interviews, found that even with the consent of thenudged individual, nudging them in a digital environment can lead to feelings of stress or guilt. Throughour findings, we developed an in-depth understanding of the impact of digital nudging on user dignityand provided guidelines for designers to consider the potential dignity affronts. The participants in athree-month research study reported responses to digital nudges that could be categorized as dignityaffronts in the form of forfeit, flight, and fight actions. I
These findings raise the question of what constitutes a dark pattern. As discussed in the literature review byMathur, Acar, et al. (2019), there is no clear definition of what constitutes a dark pattern. Some definitionsfocus on the intention of the nudger and state that a dark pattern is an intentionally harmful nudge (Contiand Sobiesk, 2010). Other definitions state that any harmful nudge, regardless of intention, is a darkpattern (Waldman, 2020; Zagal, Björk, and Lewis, 2013). Looking at the findings of this research, thedigital nudges in the app were both helpful and harmful, depending on the participant. This illustrates thatperhaps a digital nudge can become a dark pattern under certain circumstances, even if it is responsiblydesigned.
Digital nudging has become an important research topic for information systems researchers to explore.In general, digital nudging is seen as a positive form of engagement while few study the impact of digitalnudging in a critical manner.
Importantly, our paper shows that a digital nudge can become a dark patternunder certain circumstances, even if it is responsibly designed.
You must ensure a clear set of information to be added in the design, consistency is the prime requirement for the branding.
Creating scalable design systems ensures consistency and efficiency in product development. From establishing a robust design foundation to incorporating component libraries and collaboration tools, scalability is key to long-term growth. Enhance your design workflows with modularity, flexibility, and team alignment to future-proof your systems. Perfect for startups and enterprises aiming to deliver seamless user experiences.
Word
Figma
Figma has many options for line spacing. You can use "&" and points, and others also by clicking the "apply variable" icon on the right of the Line height option.
The percentage calculation is different to what is calculated here. To match the 135% discussed and recommended here, as the optimum distance, use 170%.
Word
Google Docs Line spacing in Google Docs is interesting. You can choose line spacing between 0.6 and 100. You cannot use the % as a line spacing feature.
To match the 135% discussed and recommended here, as the optimum distance, use 1.35 and create a custom line spacing. Note it seems to match the 135% concept, but it does not play out in the higher pts.
blended course designer can reframe the ways assessment is seen and appreciated by students.
Online assessment can be difficult, and there are a range of different assessment practices in any digital course. Your practices here are not applicable to every course.
Mission A - Dialogue You are invited to do three things 1) Go to the Framapad 2) Look at the following VRAAQ (variation, relevance, authenticity actuality, quality) questions. 3) Answer them please. They are intended to create conditions for our dialogue.
Please answer them on the etherpad
To Begin:
Meet Nellie. She gets very frustrated. Especially "when my online learning is limited and marred by factors that should be obvious to any lecturer".
 .
"
.
"
I had a wonderful conversation with an American a few years ago when he was interviewing me and he said Graham this is really intriguing because it sounds like you end up with very light need for regulation that this would appeal to the libertarian end and I said absolutely there's almost no need to tax these companies because the state may be a stakeholder with rights to dividends and capital gain so you don't need to tax the company you don't need regulation
for - FSC - fair share companies inherent design - obviate need for external regulations because - sufficiently strong self-regulation - Graham Boyd - adjacency - FSC - fairshare commons companies - self regulation - libertarians - the sacred as highest form of self-regulation
adjacency - between - Fairshare Commons (FSC) companies - Libertarians - FSC are self-regulating to hlghest ethics - The sacred as the highest principle of self regulation - adjacency relationship - It seems that another way of articulating the Fairshare Commons is to use the language of the sacred - A living principle of the sacred implies intrinsically valuing existence and reality itself and all its manifestations - Modernity is barren of the sacred as a living principle, transactionalism has alienated us from nature and from each other - To embed a living principle of the sacred in FSC DNA would ensure the highest form of self-regulation and obviate the need for regulations, after all - when we act out of love of something, we do it voluntarily and with the greatest investment of our time, energy and resources, - and that is far superior than acting where there is no love and an external force is required to motivate action
Dousa, Thomas M. “Facts and Frameworks in Paul Otlet’s and Julius Otto Kaiser’s Theories of Knowledge Organization.” Bulletin of the American Society for Information Science and Technology 36, no. 2 (2010): 19–25. https://doi.org/10.1002/bult.2010.1720360208.
n stark opposition to Otlet’s insistence that an ideal KOS be impersonaland universal, Kaiser firmly held to the view that, ideally, KOSs should beconstructed to meet the needs of the particular organizations for which they arebeing created. For example, with regard to the use of card indexes in businessenterprises, he asserted that “[e]ach business, each office has its individualcharacter and individual requirements, and its individual organization. Itssystem must do justice to this individual character [11, § 76].
No less important, the numerical notation served to “translateideas” into “universally understood signs,” namely numbers [13, p. 34].
Unlike Luhmann's numbers which served only as addresses, Paul Otlet's numbers were intimately linked to subject headings and became a means of using them across languages to imply similar meanings.
Otlet, by contrast, was strongly opposed to organizing information unitsby the alphabetical order of their index terms. In his view, such a mode oforganization “scatters the [subject] matter under rubrics that have beenclassed arbitrarily in the order of letters and not at all in the order of ideas”and so obscures the conceptual relationships between them [6, p. 380]
In this respect Otlet was closer to the philosophy of organization used by Niklas Luhmann.
Whereas Otlet and Kaiser were in substantial agreement on both thedesirability of information analysis and its technological implementation inthe form of the card system, they parted company on the question of howindex files were to be organized. Both men favored organizing informationunits by subject, but differed as to the type of KO framework that shouldgovern file sequence: Otlet favored filing according to the classificatory orderof the UDC, whereas Kaiser favored filing according to the alphabeticalorder of the terms used to denote subjects
Compare the various organizational structures of Otlet, Kaiser, and Luhmann.
Seemingly their structures were dictated by the number of users and to some extent the memory of those users with respect to where to find various things.
Otlet as a multi-user system with no single control mechanism or person, other than the decimal organizing standard (in his case a preference for UDC), was easily flexible for larger groups. Kaiser's system was generally designed, built and managed by one person but intended for use by potentially larger numbers of people. He also advised a conservative number of indexing levels geared toward particular use-cases (that is a limited number of heading types or columns/rows from a database perspective.) Finally, Luhmann's was designed and built for use by a single person who would have a more intimate memory of a more idiosyncratic system.
Peretti figured out early on the first principle of a successful website: wide distribution. Rather than publishing articles people should read, BuzzFeed focuses on publishing those that people want to read. This means aiming to garner maximum social shares to put distribution in the hands of readers. Peretti recognized the first principles of online popularity and used them to take a new approach to journalism. He also ignored SEO, saying, “Instead of making content robots like, it was more satisfying to make content humans want to share.”[8] Unfortunately for us, we share a lot of cat videos. A common aphorism in the field of viral marketing is, “content might be king, but distribution is queen, and she wears the pants” (or “and she has the dragons”; pick your metaphor). BuzzFeed’s distribution-based approach is based on obsessive measurement, using A/B testing and analytics. Jon Steinberg, president of BuzzFeed, explains the first principles of virality: Keep it short. Ensure [that] the story has a human aspect. Give people the chance to engage. And let them react. People mustn’t feel awkward sharing it. It must feel authentic. Images and lists work. The headline must be persuasive and direct.
First principles of virality
For about 10 years or so I've been telling anyone who will listen that we don't want to grow a giant company that we control, we want to grow a giant ecosystem that we support. One with a broad range of hosts, developers, agencies, partners and publishers who can build on top of shared infrastructure — where our role as a core team is helping the collective ecosystem thrive. Growing a larger market, rather than trying to capture all the value within it.
"Growing a larger market, rather than trying to capture the value within it"; non-profit doesn't mean it's not profitable; it's loving the goose that lays the eggs
The primary purpose of the non-profit structure is to protect against this and ensure that any decisions made benefit the organisation and its community, not its owners. Ghost has no incentive to slash costs and drive up profits, because it has no owners. It will always be independent.The organisation exists for-purpose, rather than for-profit.
This is (surprisingly?) galvanizing for me to read.
You already know Donald Trump. He is unfit to lead. Watch him. Listen to those who know him best. He tried to subvert an election and remains a threat to democracy. He helped overturn Roe, with terrible consequences. Mr. Trump’s corruption and lawlessness go beyond elections: It’s his whole ethos. He lies without limit. If he’s re-elected, the G.O.P. won’t restrain him. Mr. Trump will use the government to go after opponents. He will pursue a cruel policy of mass deportations. He will wreak havoc on the poor, the middle class and employers. Another Trump term will damage the climate, shatter alliances and strengthen autocrats. Americans should demand better. Vote.
Lovely information design with mere hyperlinks, also serving as emphasis.
“Think like a librarian,” Milo used to urge us, which might sound less impressive than “Think like a philosopher,” “Think like a psychologist,” or even “Think like a lawyer,” but it did make the point that information wasn’t given, that it had to be actively sought. Once, a student called asking for book titles that might help her with her assigned topic on the pros and cons of marriage. The Library of Congress subject heading “marriage” was too broad to be of much use, and the subheadings in various library catalogs weren’t much better. But remembering James Thurber and E.B. White’s Is Sex Necessary?, I reasoned that there might well be a book on the pros and cons of marriage with an analogous title. Sure enough, Is Marriage Necessary? did turn up as a title in our catalog, and I was able to start the student on her way to a bibliography—nothing special, but our work was full of wonderful, nothing-special moments. Far more impressive was the ingenuity of a colleague who supplied a patron with the names of Korean massage parlors in the Gramercy Park area (yes, someone asked) by combing the Manhattan white pages for names (Oriental Health Spa, Rising Sun Health Club) of likely establishments on and around East Twenty-Third Street. Ours was not to reason why.
Information had to be actively sought - by thinking associatively, where it may be. Can LLMs do this?
In the apprenticeship each of us endured under Milo’s exhausting tutelage before getting anywhere near a telephone, we learned not merely how to find information but how to think about finding information. Don’t take anything for granted; don’t trust your memory; look for the context; put two and three and four sources together, if necessary.
constructal law
for - definition - constructal law - Adrian Bejan - to - The constructal law of design in evolution and nature
to - The constructal law of design in evolution and nature - https://hyp.is/ZRIXfo76Ee-5yZdY2quRaQ/pmc.ncbi.nlm.nih.gov/articles/PMC2871904/ - youtube explainer video - constructal theory - flow - Adrian Bejan - https://hyp.is/R7V4Yo79Ee-52gO6UYAaYQ/www.youtube.com/watch?v=tgEBTPee9ZM
The constructal law of design and evolution in nature
for - paper - The constructal law of design and evolution in nature - Adrian Bejan - Sylvie Lorente - 2010 - from - The End of Scarcity? From ‘Polycrisis’ to Planetary Phase Shift - Nafeez Ahmed - 2024, Oct 16
from - The End of Scarcity? From ‘Polycrisis’ to Planetary Phase Shift - Nafeez Ahmed - 2024, Oct 16 - https://hyp.is/Qt8IMI74Ee--f4O18QMPFQ/ageoftransformation.org/the-end-of-scarcity-from-polycrisis-to-planetary-phase-shift/
Typing Technique and Typewriter Design by [[Will Davis]] and [[Dave Davis]]
As early as 1932 Royal salesmen would use poor typing technique on purpose to cause skipping and piling and then use proper technique on their own machine to show how much better their typewriters were compared to the others.
Some repair and service manuals had sections about tuning a typewriter to the level of technique of the user. These may have included 5-6 specific adjustments for allowance to a particular user's technique, as an example indicated in this video.
"pounded out" - used by a heavy handed typist and now skipping (mentioned possibly in an Ames Repair Manual)
In the mid-century, the service life of a standard machine was 1-3 years of continual (heavy) use. After this it would have been remanufactured or swapped out.
This website offers an alternative way to approach and design how people work together. It provides a menu of thirty-three Liberating Structures to replace or complement conventional practices. Liberating Structures used routinely make it possible to build the kind of organization that everybody wants. They are designed to include everyone in shaping next steps.
A menu of 33 microstructures that quickly build participation and trust in groups
by porting ffmpeg to the zig build system, it becomes possible to compile ffmpeg on any supported system for any supported system using only a 50 MiB download of zig. For open source projects, this streamlined ability to build from source - and even cross-compile - can be the difference between gaining or losing valuable contributors.
critical fabulation
refers to the movement to consider broader impacts of design work on the world; to redefine design as an active and investigative process that addresses social issues and reflects both personal and cultural contexts.
The beauty of runit is its brevity and simplicity
Reliability of the init system is paramount so simplicity is a key attribute.
Your application code should not be dealing with PID files, log redirection or other low-level concerns.
Flexible view control
for - open hyperdocument system - Douglas Engelbart - Indyweb Indranet design - perspectival knowing
databases are not designed to be browsed.
Casey Newton makes this blanket statement. Any real evidence for this beyond his "gut"?
Many "paper machines" like Niklas Luhmann's zettelkasten were almost custom made not just for searching, but for browsing through regularly much like commonplace books.
Perhaps the question is really, how is your particular database designed?
for - Design - portfolios - Dark Matter Labs
Its philosophy is also to fail fast while early-testing alternative solutions
Not sure I like the way this is expressed - it doesn't signify appropriate care for students
Designing ■Future■ Learning
Absolutely.
1948 Royal Quiet Deluxe and Henry Dreyfuss by [[Alton Gansky]]
Needs better sourcing, but
Henry Dreyfuss added crinkle paint to his Royal Quiet De Luxe typewriter design to diffuse reflected light so that typists who worked at their machines all day wouldn't have headaches from the glare reflecting off the fronts of their machines.
Design tokens are a methodology for expressing design decisions in a platform-agnostic way so that they can be shared across different disciplines, tools, and technologies. They help establish a common vocabulary across organisations.
This is a very concise definition of the term, "design token". It is absent of vendor jargon. However, I think a better way to describe it would be: "Design tokens are shareable generic expressions of design decisions. Their purpose is to help multi-disciplinary teams build, scale and maintain consistent digital experiences."
The middle layer approach pushes designers to explicitly describe the component visual architecture and that translates to its better understanding.
Designers want every part of the app interface and all the elements to have the same look and feel, and design tokens were created to help them achieve that outcome.
Design tokens are platform-agnostic and are the first layer of design decisions in a design system.
The UDL Guidelines are a tool used in the implementation of Universal Design for Learning, a framework developed by CAST to improve and optimize teaching and learning for all people based on scientific insights into how humans learn. The goal of UDL is learner agency that is purposeful & reflective, resourceful & authentic, strategic & action-oriented.
This page is for Guidelines 3.0
for - futures - transition - social commons design
Typewriter / Typeface: The Legacy of the Writing Machine in Type Design by [[María Ramos]] on July 12, 2016
in fact the best ideas happen when you are not planning them when you are just creating an environment where people get together in an informal way this is the reason why um Steve Jobs when he designed the Pixar building um he the initial idea was there's just one bathroom for the whole company
for - neuroscience - building design - common area to converge everyone - creates diverse social meetings - increases work efficacy - example - Steve Jobs - Pixar bathroom
upport cross-divisional thinking and that the best ideas are already in a company and it's just a matter of sort of um getting people together
for - neuroscience - validation for Stop Reset Go open source participatory system mapping for design innovation
neuroscience - validation for Stop Reset Go open source participatory system mapping for design innovation - bottom-up collective design efficacy - What Henning Beck validates for companies can also apply to using Stop Reset Go participatory system mapping within an open space to de-silo and be as inclusive as possible of many different silo'd transition actors
We want users to unsubscribe to messages they don’t want; we don’t want them to mark them as spam and hurt the reputation of the sender. We have seen by implementing this unsubscribe affordance in the UI that spam marks go down and in some cases are being reduced by 30 to 40%.
Most of the feedback loops in employment — from salary payments to annual performance appraisals — were torturously long. So Coonradt proposed shortening them by introducing daily targets, points systems, and leaderboards. These conditioned reinforcers would transform work from a series of monthly slogs into daily status games, in which employees competed to fulfil the company’s goals.
This led him to propose two kinds of reward: primary and conditioned reinforcers. A primary reinforcer is something we’re born to desire. A conditioned reinforcer is something we learn to desire, due to its association with a primary reinforcer. Skinner found that conditioned reinforcers were generally more effective in shaping behavior, because while our biological need for the primary reinforcer is easily satiable, our abstract desire for the conditioned reinforcer isn’t. The pigeons would stop seeking food once their bellies were full, but they’d take far longer to get tired of hearing the food dispenser click.
conditioned reinforcer are more effective (click > food)
Skinner’s goal was to make his pigeons peck the button as many times as possible. From his experiments, he made three discoveries. First, the pigeons pecked most when doing so yielded immediate, rather than delayed, rewards. Second, the pigeons pecked most when it rewarded them randomly, rather than every time. Skinner’s third discovery occurred when he noticed the pigeons continued to peck the button long after the food dispenser was empty, provided they could hear it click. He realized the pigeons had become conditioned to associate the click with the food, and now valued the click as a reward in itself.
1) immediate response/feedback 2) reward randomly instead of consistent 3) the click has become a reward too, not just the food
Designer Marcelo Nizzoli designed the Lettera 22, 32, and Studio 44.
A very interesting example of just this issue was raised when they had the Treasures of Heaven exhibition at the British Museum, and they brought together numerous relics and the beautiful reliquaries within which they were set, and icons from Byzantium and elsewhere in the eastern parts of Europe and put them on display. Now, the visitors included people of the Eastern Orthodox faith, and, in that faith, the proper way in which to venerate an icon is to kneel before it, to pray before it and to kiss it.Now, was the British Museum going to allow visitors to kiss this exhibition, the items in this exhibition? Or actually, shouldn't the British Museum have obliged everyone to do so? Merely viewing such icons from a distance and not engaging in that sensory interaction with them would be to defeat their sensory presence, their way of being in the world. And so, I would love to see more experimentation with historically appropriate manners of viewing.
challenging authority of museum as established preserver of cultural history/heritage
a lot of these objects were not meant to be put in a museum. A lot of them were in people's homes, in their cabinet of curiosities, or in the place where only men would be able to gaze at them, or in churches or in other different formats. And then now that they're in a museum setting with general visitors, what is the museum's responsibility in how we are talking about this, how we're choosing to display them, how we're choosing to talk about them in the labels, in the catalogs, in the exhibitions? Because all of that is adding to the art historical knowledge.
BANGER!!!
James Norris is the owner and operator of Ex Nihilo 3D Print and Design in Spring, Texas. He has always had a fascination with figuring out how things work and seeing if there was a way it could be better. In late 2016 his wife, a burgeoning writer, purchased their first typewriter. He soon became obsessed with all the amazing parts and mechanisms. From there the typewriter collecting began.From the first Olympia, to an inherited Olivetti, to his first Selectric, and so on.While repairing these machines he realized that there where a few setbacks. The most immediate being parts availability. So armed with his 3d printer he designed and printed his first part. A Selectric cycle clutch pulley in mid 2021. After showing the 3d printed part to some like minded individuals he was happy to learn that they were as excited as he was. He loves to design new parts and accessories to bring these typewriters back to life.James is thrilled to be working with Philly Typewriter, and looks forward to helping with your current and future parts needs. James lives in Texas, is married with two children.
https://www.phillytypewriter.com/parts-mfg.html#/
James Norris does 3D printing of replacement parts for typewriter restoration projects.
Sundberg’s first typewriter design was for IBM in 1955. This was for what we generally call the IBM Executive (Model C/Model 41);
If Sundberg's first design was for IBM in 1955, how is he influential to Dreyfuss' 1948 typewriter design for Royal?
Carl Sundberg’s European-made Remington Portable Typewriters by [[Robert Messenger]]
Most designers today think of themselves as the designers of objects. If we follow the argument presented here, we reach a very different conclusion. To make objects with complex holistic properties, it is necessary to invent generating systems which will generate objects with the required holistic properties.
design forms through the iterative readings and responses to interrelational conditions, with the intention of producing environments synchronous with their cultural settings.
an overall design problem cannot be divided into sub-problems, and consequently, that it is impossible to arrive at a novel design solution as a summary process of solving individual problems one after the other
Wonderful article by the philosopher Jared Henderson, who I regularly watch on YouTube.
23 GFSS Activity Design Guidance documents
These are potentially pivotal resources! I don't recall what synchronous and asynchronous opportunities for collaboration were designed to launch and leverage these, but from a strategic KM perspective, I would love to see that Show and Tell happen!
Learning from the CA secondment informed KDLT’s subsequent design and implementation of retreats for CN and CR
This is a key benefit of secondments and "moving around." You pick up not only good feedback but also content and context that can be applied (and shared) in the next gathering. It's a little bit like a bee cross-pollinating.
prepared a menu of services
This was an extremely useful step. Primarily it made it easier for prospective teams to know what support we could provide, but there's also nothing like defining a product or service to force a team to clarify their offering.
A really nice example of a model from the birth of Remington's Quiet-Riter line. The bulbous styling bears some resemblance to Henry Dreyfuss' Mercury steam locomotive engine from 1938, but the typewriter itself includes modern conveniences such as segment shift and tab set and clear at the keyboard.
https://typewriterdatabase.com/1950-remington-allnew.18856.typewriter
Link to academic resources, as appropriate (such as Office of Disability Services, Learnin
linking to student resources
The content needs to be grounded instated course learning goals and be organized into content segments/modules.a. Structure the course to support the learning goals.b. Arrange the course content in a linear, logical structure, and organize the content intomanageable segments/modules.c. Use consistent organizational structure, color scheme, and textual components throughoutthe course to help students navigate the course.d. Provide course materials (graphics, media, documents, etc.) in accessible formats (ADACompliance for Online Course Design).
Course organization
ate overall course learning goals clearly and measurably
Learning objectives stated
Clarity is key: Provide crystal-clear instructions for assignments and grading criteria. Avoid confusing instructions. For example, students expressed frustration with assignment details being posted in the LMS but professors requesting submissions via email. Stay in the loop: Communicate with students by offering due dates, announcements, and calendar reminders. Timely and clear feedback on grades on the LMS empower students to track their progress effectively.
details for assignments in LMS
Post everything: Make sure all relevant course materials, such as the syllabus, grading scales, study guides, lecture slides, assignment instructions, and rubrics, are readily available on the LMS.
Post all resources
Structuring course materials in a clear and consistent manner is paramount. Use folders and course menus to group related materials, ensuring that everything is easily accessible. For example, some of our instructors have folders for each week with readings and assignments, while others choose to organize by chapters or units.
course design - organizing by content subject matter - or chronologically
For completing tasks such as reading instructions, submit-ting an assignment, and posting to the discussion board,a chronological layout was more efficient. Figures 7 and 8are an example of individual participant’s gaze plot for eachgroup while completing the second task of reading the assign-ment instructions. The visualizations show that when giventhe instruction to complete a task by week or module, thechronological layout was more compelling at guiding partici-pant’s visual attention to the weekly modules on the naviga-tion menu. Not to mention, those in the Chronological groupcommitted fewer mistakes than participants in the Functionalgroup for all instructional activities, with the exception oflocating grades.What was les
to find instructions, and assignments and discussion boards - modules was the most effective.
Functional group completed the prescribed tasks fasterthan the participants in the Chronological group. In particu-lar, the completion time was faster in the Functional group forstudents to locate the syllabus, look up their grades, and findthe help link. With the precise name of the link to the coursesyllabus directly at the top of the main navigation area, it wasextremely easy for participants to find correctly without delay.Similarly, looking up grades and finding the help link wasstraight-forward in the functional layout.
with modules you still have this
Some participants alsocommented on the lack of organization with the menu items orhaving extra menu items that were not used in the course, whichled to confusion.
issues Lack of organization in menu items extra menu items
shown in Table 5. Overall, participants in theChronological group were more successful at finding thelocation for completing the prescribed instructional activities,than those in the Functional grou
Chronological group were more successful with fewer questions, than functional group.
I am thinking that chronological would use modules and "functional" would not - students would simply go to assignments etc.
As shown in Figure 3, participants reportedthat submitting assignments and checking their grades werethe most common activities, followed by reviewing classannouncements and completing quizzes or tests
Most common activities of students in LMS Submitting assignments checking grades
The overarching motivation behind this line of research isan interest in developing course sites that are potentially moreintuitive to navigate for students, which could potentiallyenhance student learning experiences through the reductionof extraneous cognitive load (Sweller, 2016).
Course design should reduce cognitive load
usability looks at how easy the interface is to use andconsists of five quality components: learnability, efficiency, mem-orability, errors, and satisfaction
usability - learnability efficiency memorability errors satisfaction
One area that is typically not discussed in faculty training ishow to design a course in the LMS. Without sufficient training,courses tend to suffer from a lack of attention to design (R.Oliver, 1999) and design plays a key role in how learnersinteract with the LMS
course design plays a key role in learner success
such, it is reasonable to infer that if a student cannot interactwith the LMS or find the content required, then the student’ssatisfaction would decrease (Green, Inan, & Denton, 2012;Inversini, Botturi, & Triacca, 2006) or performance wouldbe hindered (Wang, 2010). Thus, faculty learning how todesign an intuitive user interface in an LMS is necessary inorder to ease the interaction between the learner and thecontent
good interface design impacts learning
Students in the Functional group completed a set of typical instructional activities slightly faster overall than participants in the Chronological group. However, students in the Chronological group reported a higher ease of use and needed less help completing the activities.
functional vs chronological findings
The lines between the design of content and the design ofthe functionality in future learning systems is becomingmore blurred. With ambitions of providing adaptive andcustom-designed learning experiences, even in face-to-facesettings, more and more instructional activities are delivereddigitally. It seems timely for the fields of education and userexperience (UX) to be integrated for the benefit of studentsacross all levels in all disciplines.
even face-to-face settings content design and functionality design are blurring for course resources
the ideal course layout is a balance of both functional andchronological elements. The findings directly apply to instruc-tors at universities and colleges who teach using an LMS, byway of possibly helping instructors design their course sites inan informed, intuitive way for students.
Need a balance of functional and chronological elements in course design
The designer of online courses needs to consider how he or she and others teachinga course will be able to leverage design features such as built-in interactions andavenues for communication
instructor presence
Clearly set expectations and how instructors see their role in class discussions (asDennen, 2005, found, there is not one right way to facilitate discussions) (Shea,Hayes, & Vickers, 2010)• Add humor when appropriate (e.g., post content-related comic strips) (seeGunawardena & Zittle, 1997; Rourke et al., 1999; Sung & Mayer, 2012; Wiseet al., 2004)
Could you create "master courses" that allow instructors to select some things - instructor choice - to allow more instructor presence.
to design courses that reflect not only your personality but also,most importantly, your own instructional values
argument for allowing faculty to have some control over course design.
investigated instructor social presence in accelerated onlinecourses which the instructors did not design and in which they did not have authoringaccess to the courses. In courses like these, the instructors could only share things aboutthemselves—and that they were “real” and “there”—through the course discussions andthe grade book. In this mixed-methods exploratory study that focused solely on analyzingonline course discussions, Lowenthal found that instructors spent some time establishingtheir own social presence (e.g., greetings and salutations, inclusive language, empathy)but that they quickly shifted their focus from social presence behaviors to teaching pres-ence behaviors (e.g., dealing with course logistics), most likely because of the lack of timein eight-week accelerated online courses
instructor presence in courses they did not design or have the ability to modify
concept of intimacy (Argyle & Dean, 1965), which in instructional terms can be thoughtof as supporting and meeting the needs of individual learners. Although an instructor’ssocial presence, and specifically this type of immediacy and intimacy, depends largelyon teacher-to-student interaction, it also depends on the design and development deci-sions that permeate all aspects of a course, including individual projects or assignments
course design impacts instructor social presence and intimacy
posit that without specialconsideration, the typical asynchronous discussion format of many onlinecourses aligns poorly with constructivist theory and the nature of learningcomplex course material, such as that which is found in most MAEdcourses.
design of online asynchronous discussions
were significantly more likely to saythat assignments were the most important factor, and they ranked course organization significantly higherthan students who chose face-to-face classes
assignments most important to online courses
Norman, now 88, explained to me that the term “user” proliferated in part because early computer technologists mistakenly assumed that people were kind of like machines. “The user was simply another component,” he said. “We didn’t think of them as a person—we thought of [them] as part of a system.” So early user experience design didn’t seek to make human-computer interactions “user friendly,” per se. The objective was to encourage people to complete tasks quickly and efficiently. People and their computers were just two parts of the larger systems being built by tech companies, which operated by their own rules and in pursuit of their own agendas.
Thinking about this and any contrast between “user experience design” and “human computer interaction”. And about schema.org constructs embedded in web pages…creating web pages that were meant to be read by both humans and bots.
BOX 8-3 Mayer’s Principles to Guide Multimedia Learning
Design guides for presentations
https://en.wikipedia.org/wiki/Norman_Bel_Geddes
Interestingly, I saw his name and immediately thought of Barbara Bel Geddes and Vertigo.
Dreyfuss Henry (Doris) ind designer h500 Columbia SY9-7151 Riana huyeace oe +» « MU2-1500
address and phone numbers for Henry Dreyfuss, the industrial designer responsible for the The Western Electric model 500 telephone series and the later princess phone.
South Pasadena City Directory, 1961-1962<br /> by California Directory Publishing Co. https://archive.org/details/csp_000062/page/n21/mode/2up?view=theater
Henry Dreyfuss, Noted Designer, Is Found Dead With His Wife by The New York Times
Tried it with Sepedi and English and yho, your Sepedi 👎. How will kids learn if you don't pronounce words correctly? Get someone who knows and can pronounce/speak the languages fluently
Don't rush languages, it really infuriates people if you do that.
friendly digital helper is a good idea in digital products for children. Designing a virtual helper, cool and cute character that will help children to navigate through the product, can make the user experience smoother and more interactive.
children can't distinguish advertising and promotions from real content so be careful.
Physical difference is the first thing to take into account when designing for kids. Children’s motor skills (especially at a young age) are different from those of other age groups. Younger kids’ motoricts change their user behavior. For example, at early age children typically type slowly or have limited control of the mouse. This is something designers have to pay attention to when creating UI for children.
UX design for kids
educationaldesign research methodology.
Educational design research methodology.
Nevertheless, despite the impact of multimedia tools on the improvement of teaching and learning activities, it could be counterproductive if the computer-based tools are not properly designed or the instructional materials are not well composed.
Quality is very important
Children's needs are increasingly recognized in the UI/UX design industry. Important sectors – education, gaming, and healthcare – are now seeking designers specializing in creating interactive solutions for children.
THIS IS DRAGONS DEN GOLD - if I can make a good application I can get more work which I need because I am not rich and want lego.
What are some of the best practices for kids’ UX design?
What are some top UX design principles when designing for kids?Some important UX design principles when designing for kids are as follows. Simplicity and clarity Interactive and engaging elements Age-appropriate content Safety and privacy Consistent feedback and rewards
There's 5 in this list and there was 4 in the other - I think Safety and Privacy is the one additional but it's also in my proposal because I am concerned about it too.
Human-centered design aims to prioritize the needs of their target audience, in this instance that is children under the age of 10.
The needs of children, when it comes to digital designs, vary from those of adults. However, several UX principles, design patterns, and preferences hold for kids and adults. The overarching goal of any design, i.e., to create valuable and usable solutions for a user, stays the same for all audiences.
What are the unique UX needs of children?Four critical areas must be considered when designing products and services for children. Cognitive abilities Motor skills Attention span Emotional responses
Oh awesome can I CITE this? It an online Blog okay because this is great.
UI/UX designers
What is child-centric design in UI/UX?Child-centric design in UI/UX focuses on understanding and meeting the needs of children as the target audience. This approach prioritizes the needs of children, treating them as expert users and targeting their specific concerns as they interact with a product or service.
Child-Centric UX Design
What are some top sectors where designing for kids is essential?The following sectors need UX designs for kids. Educational apps
UX design for kids is essential.
Mobile and tablet apps have become an indispensable part of growing up. As a parent myself, I’ve witnessed firsthand the incredible impact these apps can have on early childhood development.
For a user profile this could be very useful.
A Unified Theory for Designing Just About Anything
mundane design
4.3 Locate primary navigation in a highly noticeable place.
What are some critical UX preferences for kids?Some necessary UX preferences for kids are as follows. Need for intuitive design Desire for engaging content Importance of feedback
I am still trying to figure out my feedback system...
We also list some best practices and design principles to ensure better quality designs for children of different ages.
The ages thing I needed
child-centric design
Who came up with this term?
A cross-functional KDLT team successfully worked with USAID to deliver the Gender Global Learning and Evidence Exchange in Ghana for over 125 USAID staff and partners
The Gender GLEE was absolutely a highlight of my experience with KDLT. Not suprisingly, it was also the most challenging project I had worked on in a long time, with lots of moving pieces and contributors. But with a little distance from being in the thick of it, what a collaboration!
You cannot. And you're not supposed to. When an account is deleted, it is disassociated from all existing posts by design.
Don't worry about performance too early though - it's more important to get the design right, and "right" in this case means using the database the way a database is meant to be used, as a transactional system.
a justicia del diseño pregunta si las posibilidades de un objeto o sistema diseñado reducen desproporcionadamente las oportunidades para grupos de personas ya oprimidos al tiempo que mejoran las oportunidades de vida de los grupos dominantes, independientemente de si los diseñadores pretenden este resultado.
Definición del Diseño justo