Communicating effectively to me just means getting the message out with the shortest amount of words with the same impact. I do a lot of presentations for my job which requires me to change the way how I talk with varying groups of kids so being able to deliver the message as short and sweet as possible is effective communication.
- Mar 2023
-
opentextbooks.library.arizona.edu opentextbooks.library.arizona.edu
-
It will also be interdisciplinary because you, the author, are informed by many disciplines.
I remember in UNVI 101 the importance of knowing and understanding the many different perspectives that there are (artist, humanist...) Understanding the works of how different people view things is important.
-
-
opentextbooks.library.arizona.edu opentextbooks.library.arizona.edu
-
truth is that no one who has ever grown in a meaningful way was truly “ready” for it.
Often time we are our own biggest bullies. Lemony Snicket once said, “If we wait until we're ready, we'll be waiting for the rest of our lives.”
I really appreciate that Lucas still self reflects on his past rather then forgetting about it completely and starting a new life.
-
-
opentextbooks.library.arizona.edu opentextbooks.library.arizona.edu
-
I am most at ease in an activity when I understand how my thoughts shape the feelings I bring to an experience
I really like what Brian is saying here, It is really hard to see how easily our identities can change from one accident.
Zig Ziglar once said, "The first step in solving a problem is to recognize that it does exist."
-
-
opentextbooks.library.arizona.edu opentextbooks.library.arizona.edu
-
How have you been shaped — personally, academically, professionally — by your college experience so far?
I'm still very new to the UofA but it has been a great experience. Taking some Gen Ed's gave me a lot of really eye opening experiences. I took an Intro to African American Hip Hop and I enjoyed that course a lot. I've learned that Gen Ed's are usually the most fun courses where you will learn a lot.
-
-
opentextbooks.library.arizona.edu opentextbooks.library.arizona.edu
-
lifelong process
The Lifelong learning assignment from UNVI 101 was a lot of fun making. I hope we can make something similar in 301.
-
- Feb 2023
-
www.reddit.com www.reddit.com
-
sometimes I’m afraid I’m more fighting the tools than doing research. Sometimes it seems to me there’s too much friction, and not the productive kind.
relation to Note taking problem and proposed solution?
This seems to be a common reality and/or fear.
-
-
github.com github.com
-
github.com github.com
-
deleting user files without being asked for is by far an "unsafe in nonzero scenarios" decision, no program should do it. The sane option is to refuse working and/or display a visible warning explaining why.
-
-
www.newyorker.com www.newyorker.com
-
“How to Write a Thesis,” then, isn’t just about fulfilling a degree requirement. It’s also about engaging difference and attempting a project that is seemingly impossible, humbly reckoning with “the knowledge that anyone can teach us something.” It models a kind of self-actualization, a belief in the integrity of one’s own voice.
-
-
www.newyorker.com www.newyorker.com
-
stayed with me
"stayed with me" as a phrase to mean an idea so powerful and compelling that one regularly revisits it in their mind at various intervals without spending time on memorizing or actively trying to remember it.
-
-
garymarcus.substack.com garymarcus.substack.com
-
Scaling neural network models—making them bigger—has made their faux writing more and more authoritative-sounding, but not more and more truthful.
Yes -- distinguishing the more realistic from more truthful. That's where the conversation should be.
-
- Jan 2023
-
www.edge.org www.edge.org
-
In the near future, we will be in possession of genetic engineering technology which allows us to move genes precisely and massively from one species to another. Careless or commercially driven use of this technology could make the concept of species meaningless, mixing up populations and mating systems so that much of the individuality of species would be lost. Cultural evolution gave us the power to do this. To preserve our wildlife as nature evolved it, the machinery of biological evolution must be protected from the homogenizing effects of cultural evolution.
!- Progress trap : genetic engineering - careless use of genetic engineering will interfere with biological evolution
-
-
hypothes.is hypothes.is假设1
-
个人学习可能取决于他人行为的主张突出了将学习环境视为一个涉及多个互动参与者的系统的重要性
Tags
Annotators
URL
-
-
humansandnature.org humansandnature.org
-
It is not by erecting fences between power and right that governance can be steered toward justice, but by entangling power within solidarity, care, and other modes of right relationship.
!- strengthen governance : by entangling power with care, rights and solidarity
-
- Dec 2022
-
www.youtube.com www.youtube.com
-
Duolingo or whatever French and I had this idea well basically what it reminds me of is Stefan's Vig the Austrian
https://youtu.be/r9idbh-U2kM?t=3544
Stefan Zweig (reference? his memoir?) apparently suggested that students translate authors as a means of becoming more intimately acquainted with their work. This is similar to restating an author in one's own words as a means of improving one's understanding. It's a lower level of processing that osculates on the idea of having a conversation with a text.
tk: track this reference down. appropriate context?
-
-
postmarkapp.com postmarkapp.com
- Nov 2022
-
inst-fs-iad-prod.inscloudgate.net inst-fs-iad-prod.inscloudgate.netview2
-
We find favorwith Mortimer J. Adler’s stance, from 1940,that “marking up a book is not an act ofmutilation but of love.”18
also:
Full ownership of a book only comes when you have made it a part of yourself, and the best way to make yourself a part of it—which comes to the same thing—is by writing in it. —Adler, Mortimer J., and Charles Van Doren. How to Read a Book. Revised and Updated edition. 1940. Reprint, New York: Simon & Schuster, 1972.
They also suggest that due to the relative low cost of books, it's easier to justify writing in them, though they carve out an exception for the barbarism of scribbling in library books.
-
Edgar Allan Poe, who wrote in 1844, “In the marginalia, too, we talkonly to ourselves; we therefore talk freshly — boldly — originally — with abandonnement— without conceit.”1
Poe, E. A. (1844). Marginalia. United States Magazine and Democratic Review, 15, 484, https://www.eapoe.org/works/misc/mar1144.htm
Curious that Poe framed marginalia as a self-conversation rather than a conversation with the text itself...
-
-
github.com github.com
-
As simple as Puppeteer, though even simpler.
-
-
www.jvt.me www.jvt.me
-
-
Proof of Key Code Exchange is an OAuth2 extension that recently been adopted as the standard for both OAuth 2.1 and IndieAuth, and provides additional security for attacks on the Authorization Code flow.
-
-
developer.okta.com developer.okta.com
-
Here’s what this flow looks like:
-
-
www.honeybadger.io www.honeybadger.io
-
simonwillison.net simonwillison.net
-
Mastodon is just blogs and Google Reader, skinned to look like Twitter.
And this, in part, is just what makes social readers so valuable: a tight(er) integration of a reading and conversational interface.
https://simonwillison.net/2022/Nov/8/mastodon-is-just-blogs/
-
-
-
the OAuth 2.0 grant type, Authorization Code Flow with Proof Key for Code Exchange (PKCE).
-
-
www.obsidianroundup.org www.obsidianroundup.org
-
Inevitably, I read and highlight more articles than I have time to fully process in Obsidian. There are currently 483 files in the Readwise/Articles folder and 527 files marked as needing to be processed. I have, depending on how you count, between 3 and 5 jobs right now. I am not going to neatly format all of those files. I am going to focus on the important ones, when I have time.
I suspect that this example of Eleanor Konik's is incredibly common among note takers. They may have vast repositories of collected material which they can reference or use, but typically don't.
In digital contexts it's probably much more common that one will have a larger commonplace book-style collection of notes (either in folders or with tags), and a smaller subsection of more highly processed notes (a la Luhmann's practice perhaps) which are more tightly worked and interlinked.
To a great extent this mirrors much of my own practice as well.
-
-
delong.typepad.com delong.typepad.com
-
That is to make notes about the shape of the discussion-the discussion that is engaged in by all of the authors,even if unbeknownst to them. For reasons that will becomeclear in Part Four, we prefer to call such notes dialectical.
Dialectical notes are made at the level of syntopical reading and entail creating a conversation not only between the reader and the author, but create a conversation of questions and answers between and among many texts and the reader.
-
Marking a book is literally an expression of your differences or your agreements with the author. It is the highest respect you can pay him.
-
Reading a book should be a conversation between you andthe author.
-
Why is marking a book indispensable to reading it? First,it keeps you awake-not merely conscious, but wide awake.Second, reading, if it is active, is thinking, and thinking tendsto express itself in words, spoken or written. The person whosays he knows what he thinks but cannot express it usually doesnot know what he thinks. Third, writing your reactions downhelps you to remember the thoughts of the author.
-
. Full ownership of a bookonly comes when you have made it a part of yourself, and thebest way to make yourself a part of it-which comes to thesame thing-is by writing in it.
-
The pencil then becomes the sign of your alertness while you read.
Tags
- agreement
- Mortimer J. Adler
- alertness
- dialectic
- quotes
- active reading
- disagreement
- conversations between texts
- syntopical reading
- ownership
- reading with a pen in hand
- definitions
- types of notes
- dialectical notes
- conversations with the text
- questioning authority
- respect
- books
- ownership of knowledge
Annotators
URL
-
-
github.com github.com
-
Post.in_order_of(:type, %w[Draft Published Archived]).order(:created_at).pluck(:name) which generates SELECT posts.name FROM posts ORDER BY CASE posts.type WHEN 'Draft' THEN 1 WHEN 'Published' THEN 2 WHEN 'Archived' THEN 3 ELSE 4 END ASC, posts.created_at ASC
-
-
github.com github.com
-
Version bumps and security fixes should be attended to in a timely manner.
-
If you do not represent upstream and upstream becomes interested in maintaining the image, steps should be taken to ensure a smooth transition of image maintainership over to upstream.
-
-
-
Tini differentiates with:
-
Finally, do note that there are alternatives to Tini (like Phusion's base image).
-
-
en.wikipedia.org en.wikipedia.org
-
Zombie processes should not be confused with orphan processes: an orphan process is a process that is still executing, but whose parent has died. When the parent dies, the orphaned child process is adopted by init (process ID 1). When orphan processes die, they do not remain as zombie processes; instead, they are waited on by init.
-
-
www.tandfonline.com www.tandfonline.com
-
Applying the self-determination theory (SDT) to explain student engagement in online learning during the COVID-19 pandemic
-I will download the full article in EBSCO
-This article will give me insight into how the self-determination theory helped with student engagement during the online learning they received during covid pandemic.
-rating 7/10
Chiu, T. K. (2022). Applying the self-determination theory (SDT) to explain student engagement in online learning during the COVID-19 pandemic. Journal of Research on Technology in Education, 54(sup1), S14-S30.
-
-
-
Leading and Teaching with Technology: School Principals' Perspective
This article will provide me with insight into how the use of technology has changed in the grade school education system based on principals' perspectives.
rating 8/10
Ugur, N. G., & Koç, T. (2019). Leading and Teaching with Technology: School Principals' Perspective. International Journal of Educational Leadership and Management, 7(1), 42-71.
Tags
Annotators
URL
-
-
www.tandfonline.com www.tandfonline.com
-
Teachers’ Use of Technology in Elementary Reading Lessons
-I will download this full article through EBSCO
-This article will provide me with teaching strategies that use technology in elementary reading lessons.
-rating 8/10
McDermott, P., & Gormley, K. A. (2016). Teachers’ use of technology in elementary reading lessons. Reading Psychology, 37(1), 121-146.
-
-
docs.lib.purdue.edu docs.lib.purdue.edu
-
Elementary Teachers’ Views about Teaching Design, Engineering, and Technology
This article will provide me with insight on the views elementary teachers have on design, engineering and technology.
rating 8/10
Hsu, M. C., Purzer, S., & Cardella, M. E. (2011). Elementary teachers’ views about teaching design, engineering, and technology. Journal of Pre-College Engineering Education Research (J-PEER), 1(2), 5.
-
-
-
Elementary School Teachers and Teaching with Technology
This article will provide me insight into teaching with technology at the elementary school level.
rating 6/10
Varol, F. (2013). Elementary School Teachers and Teaching with Technology. Turkish Online Journal of Educational Technology-TOJET, 12(3), 85-90.
-
-
nsuworks.nova.edu nsuworks.nova.edu
-
Experiential Learning Theory as a Guide for Experiential Educators in Higher Education
This article will provide me with an overview of the experiential learning theory and how it can be applied to higher education settings.
-rating 8/10
Kolb, A. Y., & Kolb, D. A. (2017). Experiential learning theory as a guide for experiential educators in higher education. Experiential Learning & Teaching in Higher Education, 1(1), 7-44.
-
-
bera-journals.onlinelibrary.wiley.com bera-journals.onlinelibrary.wiley.com
-
Examining some assumptions and limitations of research on the effects of emerging technologies for teaching and learning in higher education
-I will download the full article through EBSCO.
-This article will give me perspective on the limitations of current research on teaching and learning with technology in higher education settings.
-rating 8/10
Kirkwood, A., & Price, L. (2013). Examining some assumptions and limitations of research on the effects of emerging technologies for teaching and learning in higher education. British Journal of Educational Technology, 44(4), 536-543.
-
-
journals.sagepub.com journals.sagepub.com
-
Teaching with Technology: Using Tpack to Understand Teaching Expertise in Online Higher Education
-I will download the full article through EBSCO.
-This article provides an overview of how midwestern university professors use technology and teaching pedagogies to teach online courses.
-rating 7/10
Benson, S. N. K., & Ward, C. L. (2013). Teaching with technology: Using TPACK to understand teaching expertise in online higher education. Journal of Educational Computing Research, 48(2), 153-172.
-
Teaching with Technology: Using Tpack to Understand Teaching Expertise in Online Higher Education
-I will download the full article through EBSCO.
-This article provides an overview of how midwestern university professors use technology and teaching pedagogies to teach online courses.
-rating 7/10
-
-
www.tandfonline.com www.tandfonline.com
-
Using technology for teaching and learning in higher education: a critical review of the role of evidence in informing practice
-I will download the full article in EBSCO.
-This article will provide me with insight into whether the use of technology in higher education classrooms is effective.
-rating 6/10
Price, L., & Kirkwood, A. (2014). Using technology for teaching and learning in higher education: A critical review of the role of evidence in informing practice. Higher Education Research & Development, 33(3), 549-564.
-
-
www.sciencedirect.com www.sciencedirect.com
-
Teaching and technology in higher education: student perceptions and personal reflections
-I will download the full article through EBSCO.
-This article provides insight to students perspectives of how they learned with technology in their higher education classrooms.
-rating 7/10
Milliken, J., & Barnes, L. P. (2002). Teaching and technology in higher education: student perceptions and personal reflections. Computers & Education, 39(3), 223-235.
-
-
www.tandfonline.com www.tandfonline.com
-
Teaching with technology in higher education: understanding conceptual change and development in practice
- I will download the full article through EBSCO.
-This article will provide me with insight on how to use technology to teach in higher education settings. This presents what conceptual change means and how it has been used in higher education settings.
-rating 6/10
Englund, C., Olofsson, A. D., & Price, L. (2017). Teaching with technology in higher education: understanding conceptual change and development in practice. Higher Education Research & Development, 36(1), 73-87.
-
- Oct 2022
-
www.explainpaper.com www.explainpaper.com
-
Another in a growing line of research tools for processing and making sense of research literature including Research Rabbit, Connected Papers, Semantic Scholar, etc.
Functionality includes the ability to highlight sections of research papers with natural language processing to explain what those sections mean. There's also a "chat" that allows you to ask questions about the paper which will attempt to return reasonable answers, which is an artificial intelligence sort of means of having an artificial "conversation with the text".
cc: @dwhly @remikalir @jeremydean
-
-
www.loom.com www.loom.com
-
For her online book clubs, Maggie Delano defines four broad types of notes as a template for users to have a common language: - terms - propositions (arguments, claims) - questions - sources (references which support the above three types)
I'm fairly sure in a separate context, I've heard that these were broadly lifted from her reading of Mortimer J. Adler's How to Read a book. (reference? an early session of Dan Allosso's Obsidian Book club?)
These become the backbone of breaking down a book and using them to have a conversation with the author.
-
-
Local file Local file
-
Sincecopying is a chore and a bore, use of the cards, the smaller thebetter, forces one to extract the strictly relevant, to distill from thevery beginning, to pass the material through the grinder of one’s ownmind, so to speak.
Barbara Tuchman recommended using the smallest sized index cards possible to force one only to "extract the strictly relevant" because copying by hand can be both "a chore and a bore".
In the same address in 1963, she encourages "distill[ing] from the very beginning, to pass the material through the grinder of one's own mind, so to speak." This practice is similar to modern day pedagogues who encourage this practice, but with the benefit of psychology research to back up the practice.
This advice is two-fold in terms of filtering out the useless material for an author, but the grinder metaphor indicates placing multiple types of material in to to a processor to see what new combinations of products come out the other end. This touches more subtly on the idea of combinatorial creativity encouraged by Raymond Llull, Matt Ridley, et al. or the serendipity described by Niklas Luhmann and others.
When did the writing for understanding idea begin within the tradition? Was it through experience in part and then underlined with psychology research? Visit Ahrens' references on this for particular papers to read.
Link to modality shift research.
-
-
github.com github.com
-
A better message, clarifying the true purpose of the cop, which I guess is to differentiate empty Hash literals and blocks.
-
-
physicstoday.scitation.org physicstoday.scitation.org
-
This list is a great framework for showing students what they don't know, so they can actively work and practice at becoming better at their craft.
I feel like actively annotating and "reading with a pen in hand" has been a great way to practice many of these points. Questioning texts, marking open problems, etc. goes a long way toward practicing these methods.
-
-
Local file Local file
-
certainly surrounding oneself with acircle of people who will listen and t a l k - - a n d at times theyhave to be imaginary characters--is one of them
Intellectual work requires "surfaces" to work against, almost as an exact analogy to substrates in chemistry which help to catalyze reactions. The surfaces may include: - articles, books, or other writing against which one can think and write - colleagues, friends, family, other thinkers, or even imaginary characters (as suggested by C. Wright Mills) - one's past self as instantiated by their (imperfect) memory or by their notes about excerpted ideas or their own thoughts
Are there any other surfaces we're missing?
-
Merely to name an item of experience often invitesus to explain it; the mere taking of a note from a book isoften a prod to reflection.
-
- Sep 2022
-
-
One reason for this is that poverty is not something that people wish to ac-knowledge or draw attention to. Rather, it is something that individuals andfamilies would like to go away. As a result, many Americans attempt to concealtheir economic difficulties as much as possible.22 This often involves keeping upappearances and trying to maintain a “normal” lifestyle. Such poverty downthe block may at first appear invisible. Nevertheless, the reach of poverty iswidespread, touching nearly all communities across America.
Middle Americans, and particularly those in suburbia and rural parts of America that account for the majority of poverty in the country, tend to make their poverty invisible because of the toxic effects of extreme capitalism and keeping up appearances.
Has this effect risen with the rise of social media platforms like Instagram and the idea of "living one's best life"? How about the social effects of television with shows like "Keeping up with the Kardashians" which encourage conspicuous consumption?
More interesting is the fact that most of these suburban and rural poverty stricken portions of the country are in predominantly Republican held strongholds.
Is there a feedback mechanism that is not only hollowing these areas out, but keeping them in poverty?
-
-
stackoverflow.com stackoverflow.com
-
Yes, using custom tags. Example in Python, making the !join tag join strings in an array:
-
-
github.com github.com
-
unevaluatedProperties is like additionalProperties, except that it can "see through" $ref and "see inside" allOf, anyOf, oneOf, if, then, else
-
-
stackoverflow.com stackoverflow.com
-
I'm not sure if there's a reason why additionalProperties only looks at the sibling-level when checking allowed properties but IMHO this should be changed.
-
It's unfortunate that additionalProperties only takes the immediate, sibling-level properties into account
-
additionalProperties applies to all properties that are not accounted-for by properties or patternProperties in the immediate schema.
annotation meta: may need new tag: applies to siblings only or applies to same level only
-
additionalProperties here applies to all properties, because there is no sibling-level properties entry - the one inside allOf does not count.
-
-
stackoverflow.com stackoverflow.com
-
What I want is to use "additionalProperties: false" to validate a union of schemas, but it seems it isn't possible. I already tried with sevaral different combination, but I didn't make it works.
-
additionalProperties: false works on it, but not along with allOf, because only validate one schema or another.
-
-
twitter.com twitter.com
-
But having a conversation partner in your topic is actually ideal!
What's the solution: dig into your primary sources. Ask open-ended questions, and refine them as you go. Be open to new lines of inquiry. Stage your work in Conversation with so-and-so [ previously defined as the author of the text].
Stacy Fahrenthold recommends digging into primary sources and using them (and their author(s) as a "conversation partner". She doesn't mention using either one's memory or one's notes as a communication partner the way Luhmann does in "Kommunikation mit Zettelkästen" (1981), which can be an incredibly fruitful and creative method for original material.
-
-
-
McConnell said it’s up to the Republican candidates in various Senate battleground races to explain how they view the hot-button issue. (function () { try { var event = new CustomEvent( "nsDfpSlotRendered", { detail: { id: 'acm-ad-tag-mr2_ab-mr2_ab' } } ); window.dispatchEvent(event); } catch (err) {} })(); “I think every Republican senator running this year in these contested races has an answer as to how they feel about the issue and it may be different in different states. So I leave it up to our candidates who are quite capable of handling this issue to determine for them what their response is,” he said.
Context: Lindsey Graham had just proposed a bill for a nationwide abortion ban after 15 weeks of pregnancy.
McConnell's position seems to be one that choice about abolition is an option, but one which is reserved for white men of power over others. This is painful because that choice is being left to people without any of the information and nuance about specific circumstances versus the pregnant women themselves potentially in consultation with their doctors who have broad specific training and experience in the topics and issues at hand. Why are these leaders attempting to make decisions based on possibilities rather than realities, particularly when they've not properly studied or are generally aware of any of the realities?
If this is McConnell's true position, then why not punt the decision and choices down to the people directly impacted? And isn't this a long running tenet of the Republican Party to allow greater individual freedoms? Isn't their broad philosophy: individual > state government > national government? (At least with respect to internal, domestic matters; in international matters the opposite relationships seem to dominate.)
tl;dr:<br /> Mitch McConnell believes in choice, just not in your choice.
Here's the actual audio from a similar NPR story:<br /> https://ondemand.npr.org/anon.npr-mp3/npr/me/2022/09/20220914_me_gop_sen_lindsey_graham_introduces_15-week_abortion_ban_in_the_senate.mp3#t=206
McConnell is also practicing the Republican party game of "do as I say and not as I do" on Graham directly. He's practicing this sort of hypocrisy because as leadership, he's desperately worried that this move will decimate the Republican Party in the midterm elections.
There's also another reading of McConnell's statement. Viewed as a statement from leadership, there's a form of omerta or silent threat being communicated here to the general Republican Party membership: you better fall in line on the party line here because otherwise we run the risk of losing power. He's saying he's leaving it up to them individually, but in reality, as the owner of the purse strings, he's not.
Thesis:<br /> The broadest distinction between American political parties right now seems to be that the Republican Party wants to practice fascistic forms of "power over" while the Democratic Party wants to practice more democratic forms of "power with".
-
-
www.reddit.com www.reddit.com
-
level 1mambocab · 2 days agoWhat a refreshing question! So many people (understandably, but annoyingly) think that a ZK is only for those kinds of notes.I manage my slip-box as markdown files in Obsidian. I organize my notes into folders named durable, and commonplace. My durable folder contains my ZK-like repository. commonplace is whatever else it'd be helpful to write. If helpful/interesting/atomic observations come out of writing in commonplace, then I extract them into durable.It's not a super-firm division; it's just a rough guide.
Other than my own practice, this may be the first place I've seen someone mentioning that they maintain dual practices of both commonplacing and zettelkasten simultaneously.
I do want to look more closely at Niklas Luhmann's ZKI and ZKII practices. I suspect that ZKI was a hybrid practice of the two and the second was more refined.
-
-
-
rbspy.github.io rbspy.github.io
-
So when should you use rbspy, and when should you use stackprof? The two tools are actually used in pretty different ways! rbspy is a command line tool (rbspy record --pid YOUR_PID), and StackProf is a library that you can include in your Ruby program and use to profile a given section of code.
-
-
Local file Local file
-
Again, in virtue of their very detachability,the slips, or loose leaves, are liable to go astray ; andwhen a slip is lost how is it to be replaced ? Tobegin with, its disappearance is not perceived, and,if it were, the only remedy would be to go rightthrough all the work already done from beginningto end. But the truth is, experience has suggesteda variety of very simple precautions, which we neednot here explain in detail, by which the drawbacksof the system are reduced to a minimum.
Slips can become lost.<br /> One won't necessarily know they're lost.
-
The method of slips is not without its drawbacks.
-
- Aug 2022
-
www.abc.net.au www.abc.net.au
-
Willis, O. (2021, October 19). The pandemic won’t end with a bang, but more likely a fizzle. Here’s how. ABC News. https://www.abc.net.au/news/health/2021-10-20/covid-19-pandemic-when-does-it-end-become-endemic-like-flu/100549816
-
-
Local file Local file
-
You can underline a book or aseries of books that you own, even in various colors. Let ustalk briefly about underlining:
So was Manfred Kuehn calling Umberto Eco an uncivilized barbarian?!
-
-
takingnotenow.blogspot.com takingnotenow.blogspot.com
-
Ballpoint pens are not tools for marking books, and felt-tip highlighters should be prohibited altogether.
How is one to have an intimate conversation with a text if their annotations are not written in the margins? Placing your initial notes somewhere else is like having sex with your clothes on.
-
-
Local file Local file
-
Huarte postulates a third kind of wit, “by means of which some, withoutart or study, speak such subtle and surprising things, yet true, that were neverbefore seen, heard, or writ, no, nor ever so much as thought of.” The referencehere is to true creativity, an exercise of the creative imagination in ways that gobeyond normal intelligence and may, he felt, involve “a mixture of madness.”
-
-
escapingflatland.substack.com escapingflatland.substack.com
-
GPT-3 is by no means a reliable source of knowledge. What it says is nonsense more often than not! Like the demon in The Exorcist, language models only adds enough truth to twist our minds and make us do stupid things
The need to be aware that GPT-3 is a text generation tool, not an accurate search engine. However being factually correct is not a prerequisite of experiencing surprisal. The author uses the tool to open up new lines of thought, so his prompt engineering in a way is aimed at being prompted himself. This is reminiscent of how Luhmann talks about communicating with his index cards: the need for factuality does not reside with the card, meaning is (re)constructed in the act of communication. The locus of meaning is the conversation, the impact it has on oneself, less the content, it seems.
-
https://web.archive.org/web/20220810205211/https://escapingflatland.substack.com/p/gpt-3
Blogged a few first associations at https://www.zylstra.org/blog/2022/08/communicating-with-gpt-3/ . Prompt design for narrative research may be a useful experience here. 'Interviewing' GPT-3 a Luhmann-style conversation with a system? Can we ditch our notes for GPT-3? GPT-3 as interface to the internet. Fascinatiing essay, need to explore.
-
-
-
While open textbooks are a great start to decreasing the cost of education for students, we understand they are just one part of the equation.
-
-
medium.com medium.com
-
How to turn $20M into $340M in 15 seconds
-maker is aware of this exploit:
https://www.researchgate.net/publication/339374442_The_Decentralized_Financial_Crisis_Attacking_DeFi
Governance Security Module
https://makerdao.world/en/learn/governance/param-gsm-pause-delay
-
-
-
The ideas expressed in Creative Experience continueto have an impact. Follett’s process of integration, for example, forms the basisof what is now commonly referred to as a ‘‘win-win’’ approach to conflictresolution; and her distinction between ‘‘power-with’’ and ‘‘power-over’’ hasbeen used by so many distinguished thinkers that it has become a part of ourpopular vocabulary. ≤
While she may not have coined the phrase "win-win", Mary Parker Follett's process of integration described in her book Creative Experience (Longmans, Green & Co., 1924) forms the basis of what we now refer to as the idea of "win-win" conflict resolution.
Follett's ideas about power over and power with also stem from Creative Experience as well.
- Those using the power-over, power-with distinction include Dorothy Emmett, the first woman president of the British Aristotelian Society, and Hannah Arendt; Mans- bridge, ‘‘Mary Parker Follet: Feminist and Negotiator,’’ xviii–xxii.
Syndication link: - https://en.wikipedia.org/w/index.php?title=Win%E2%80%93win_game&type=revision&diff=1102353117&oldid=1076197356
-
-
www.catswetel.com www.catswetel.com
- Jul 2022
-
docdrop.org docdrop.org
-
We read different texts for different reasons, regardlessof the subject.
A useful analogy here might be the idea of having a conversation with a text. Much the way you'd have dramatically different conversations with your family versus your friends, your teachers, or a stranger in line at the store, you'll approach each particular in a different way based on the various contexts in which both they exist and the contexts which you bring to them.
-
Writing about anything – a novel, a historical primarysource, an exam question – is at least a three-waydialogue.
Possibly even more than three ways, depending on how many are participating in the margins here. ;)
-
-
gist.github.com gist.github.com
-
3.4 Triangulate your view with believable people who are willing to disagree.
3.4 Triangulate your view with believable people who are willing to disagree.
-
1 Embrace Reality and Deal with It
.
-
-
ariadne.space ariadne.space
-
Silos, by their very nature of being centralized services under the control of the privileged, cannot be good if you look at the power structures imposed by them. Instead, we should use our privilege to lift others up, something that commercial silos, by design, are incapable of doing.
-
- Jun 2022
-
www.scientificamerican.com www.scientificamerican.com
-
surveys indicate that screens and e-readers interfere with two other important aspects of navigating texts: serendipity and a sense of control.
Based on surveys, readers indicate that two important parts of textual navigation are sense of control and serendipity.
http://books.google.com/books/about/Electronic_journal_literature.html?id=YSFlAAAAMAAJ
How does the control over a book frame how we read? What does "power over" a book look like compared to "power with"?
What are the tools for thought affordances that paper books provide over digital books and vice versa?
I find myself thinking about people publishing books in index card/zettelkasten formats. Perhaps Scott Scheper could do this with his antinet book presented in a linear format, but done in index cards with his numbers, links, etc. as well as his actual cards for his index so that readers could also see the power of the system by holding it in their hands and playing with it.
-
-
Local file Local file
-
The paradox of hoarding isthat no matter how much we collect and accumulate, it’s neverenough.
How is the paradox of hoarding related to the collector's fallacy?
Regardless of how much you collect, you can't take it with you. So what's the value? - Having and using it to sustain you while you're alive. - Combining it in creative ways to leave behind new ideas and new innovations for those who follow you. - others?
-
Third, sharing our ideas with others introduces a major element ofserendipity. When you present an idea to another person, theirreaction is inherently unpredictable. They will often be completelyuninterested in an aspect you think is utterly fascinating; they aren’tnecessarily right or wrong, but you can use that information eitherway. The reverse can also happen. You might think something isobvious, while they find it mind-blowing. That is also usefulinformation. Others might point out aspects of an idea you neverconsidered, suggest looking at sources you never knew existed, orcontribute their own ideas to make it better. All these forms offeedback are ways of drawing on not only your first and SecondBrains, but the brains of others as well.
I like that he touches on one of the important parts of the gardens and streams portion of online digital gardens here, though he doesn't tacitly frame it this way.
-
We’ve been taught that it’s important to work “with the end inmind.” We are told that it is our responsibility to deliver outcomes,whether that is a finished product on store shelves, a speechdelivered at an event, or a published technical document.
Example of someone else saying this...
We focus too much on the achievement and the end goal and the work and process doesn't receive its due.
-
the Cathedral Effect.2Studies have shown that the environment we find ourselves inpowerfully shapes our thinking
Our surroundings can have a profound effect on our thinking.
Want to read: Joan Meyers-Levy and Rui Zhu, “The Influence of Ceiling Height: The Effect of Priming on the Type of Processing That People Use,” Journal of Consumer Research 34, no. 2 (2007): 174–86, https://doi.org/10.1086/519146.
This is a whole different area than "thought spaces" but somehow relevant all the same.
cross reference this with Annie Murphy Paul's thinking with built spaces
Did Forte find this source on his own or borrow from Annie Murphy Paul? Likely the later given his reliance on other small bits which overlap.
Tags
- goals
- thought spaces
- innovation
- Cathedral effect
- hoarding
- legacy
- combinatorial creativity
- conversations between texts
- thinking with built spaces
- you can't take it with you
- thinking
- stock and flow
- writing process
- eudaimonia
- processes
- gardens and streams
- conversations with the text
- work with the end in mind
- digital gardens
- collector's fallacy
Annotators
-
-
hybridpedagogy.org hybridpedagogy.org
-
But systems of schooling and educational institutions–and much of online learning– are organized in ways that deny their voices matter. My role is to resist those systems and structures to reclaim the spaces of teaching and learning as voice affirming. Voice amplifying.
Modeling annotation and note taking can allow students to see that their voices matter in conversation with the "greats" of knowledge. We can and should question authority. Even if one's internal voice questions as one reads, that might be enough, but modeling active reading and note taking can better underline and empower these modes of thought.
There are certainly currents within American culture that we can and should question authority.
Sadly some parts of conservative American culture are reverting back to paternalized power structures of "do as I say and not as I do" which leads to hypocrisy and erosion of society.
Education can be used as a means of overcoming this, though it requires preventing the conservative right from eroding this away from the inside by removing books and certain thought from the education process that prevents this. Extreme examples of this are Warren Jeff's control of religion, education, and social life within his Mormon sect.
Link to: - Lawrence Principe examples of the power establishment in Western classical education being questioned. Aristotle wasn't always right. The entire history of Western science is about questioning the status quo. (How can we center this practice not only in science, but within the humanities?)
My evolving definition of active reading now explicitly includes the ideas of annotating the text, having a direct written conversation with it, questioning it, and expanding upon it. I'm not sure I may have included some or all of these in it before. This is what "reading with a pen in hand" (or digital annotation tool) should entail. What other pieces am I missing here which might also be included?
-
-
blogs.timesofisrael.com blogs.timesofisrael.com
-
zettelkasten.de zettelkasten.de
-
It would lack a unique personality or an “alter ego,” which is what Luhmann’s system aimed to create. (9)
Is there evidence that Luhmann's system aimed to create anything from the start in a sort of autopoietic sense? Or is it (more likely) the case that Luhmann saw this sort of "alter ego" emerging over time and described it after-the-fact?
Based on his experiences and note takers and zettelkasten users might expect this outcome now.
Are there examples of prior commonplace book users or note takers seeing or describing this sort of experience in the historical record?
Related to this is the idea that a reader might have a conversation with another author by reading and writing their own notes from a particular text.
The only real difference here is that one's notes and the ability to link them to other ideas or topical headings in a commonplace book or zettelkasten means that the reader/writer has an infinitely growable perfect memory.
-
-
genius.com genius.com
-
Baby, I'm cookin' with gas
A lyric from "I Can Cook Too" written by Leonard Bernstein which appears in the 1944 Broadway musical "On the Town" sung by Nancy Walker and later in the 1949 film.
https://en.wikipedia.org/wiki/On_the_Town_(musical)
I heard it last night at the end of the final episode of Julia S1, E8 Chocolate Souffle (May 5, 2022).
-
-
www.waltongas.com www.waltongas.com
-
The phrase "now you're coking with gas" was coined by American Gas Association publicist Carroll Everard "Deke" Houlgate. Deke's son indicated that his father "planted it with Bob Hope's writers" and it was ultimately used in one of his radio shows. From there it turned into one of his catchphrases and it was adopted by others including The Jack Benny Program and Maxwell House Coffee Time.
Incidentally, Houlgate was also a football journalist who devised the first college football rankings methodology that determined the national champions from 1929 to 1958.
Is this the same Houlgate, or perhaps his son who played for USC Trojans in the 1931 and 1932 Rose Bowl games?
References: (see also and check...) - A Way With Words co-host Martha Barnette https://soundcloud.com/waywordradio/now-youre-cooking-with-gas
-
-
www.b98.tv www.b98.tv
-
https://www.b98.tv/video/wise-quacking-duck/
"Say. Now you're cooking with gas." Daffy Duck in an oven bathing himself in gravy.
The Wise Quacking Duck Warner Bros. (1943)<br /> Looney Tunes cartoon directed by Bob Clampett. <br /> Released on May 1, 1943
-
-
-
Harness collective intelligence augmented by digital technology, and unlock exponential innovation. Beyond old hierarchical structures and archaic tools.
https://twitter.com/augmented_CI
The words "beyond", "hierarchical", and "archaic" are all designed to marginalize prior thought and tools which all work, and are likely upon which this broader idea is built. This is a potentially toxic means of creating "power over" this prior art rather than a more open spirit of "power with".
-
-
sustainingcommunity.wordpress.com sustainingcommunity.wordpress.com
-
Power within is related to a person’s “sense of self-worth and self-knowledge; it includes an ability to recognize individual differences while respecting others” [1] (p. 45). Power within involves people having a sense of their own capacity and self-worth [2]. Power within allows people to recognise their “power to” and “power with”, and believe they can make a difference [1].
I've seen definitions of the others before but not "power within".
-
- May 2022
-
via3.hypothes.is via3.hypothes.is
-
a constellation already described in 1805 by Heinrich von Kleist in his fascinat-ing analysis of the “Midwifery of Thought”: “If you want to know something and cannotfind it through meditation, I advise you, my dear, clever friend, to speak about it withthe next acquaintance who bumps into you.” 43 The positive tension that such a conversa-tion immediately elicits through the expectations of the Other obliges one to producenew thought in the conversation. The idea develops during speech. There, the sheeravailability of such a counterpart, who must do nothing further (i.e., offer additionalstimulus through keen contradiction of the speaker) is already enough; “There is a specialsource of excitement, for him who speaks, in the human face across from him; and agaze which already announces a half-expressed thought to be understood often givesexpression to the entire other half.”44
- Heinrich von Kleist, “Ü ber die allm ä hliche Verfertigung der Gedanken beim Reden,” in Sämtliche Werke und Briefe. Zweiter Band, ed. Helmut Sembdner (M ü nchen: dtv, 1805/2001), 319 – 324, at 319.
- Ibid., 320.
in 1805 Heinrich von Kleist noted that one can use conversation with another person, even when that person is silent, to come up with solutions or ideas they may not have done on their own.
This phenomena is borne out in modern practices like the so-called "rubber duck debugging", where a programmer can talk to any imagined listener, often framed as a rubber duck sitting on their desk, and talk through the problem in their code. Invariably, talking through all the steps of the problem will often result in the person realizing what the problem is and allow them to fix it.
This method of verbal "conversation" obviously was a tool which indigenous oral cultures frequently used despite the fact that they didn't have literacy as a tool to fall back on.
-
-
gitlab.com gitlab.com
-
We overload the meaning of "GFM" to mean "GitLab Flavored Markdown", which is a superset of GitHub's version. However it can cause confusion as they are not the same thing.
-
-
wordpress.com wordpress.com
-
"I didn't fully understand it at the time, but throughout my time as a freshman at Boston College I've realized that I have the power to alter myself for the better and broaden my perspective on life. For most of my high school experience, I was holding to antiquated thoughts that had an impact on the majority of my daily interactions. Throughout my life, growing up as a single child has affected the way am in social interactions. This was evident in high school class discussions, as I did not yet have the confidence to be talkative and participate even up until the spring term of my senior year."
Tags
- (Major Essay) Introduction paragraph
- In this annotation, I choose to expand on my introduction. Before I explain why I chose the words I did, I should mention that my first draft failed to meet one of the assignment's primary requirements: a "Story like" structure. Finally, I decided to rework my introduction because my first draft did not begin with a clear beginning. Instead, I started by describing the fundamental context of the encounter before detailing my previous experiences. To improve my final edit, I made sure I described my experiences and/or how I felt before they occurred.
- Introduction p.1
Annotators
URL
-
- Apr 2022
-
www.youtube.com www.youtube.com
-
it starts with 00:32:31 this one kind of thing called single finger and these are all just variations or practice styles [Music] 00:32:45 and then octave double stop skills [Music] and you know just down the list but you know these things are all developed 00:32:59 through the practice the daily practice but then once once they've been developed then i can just plug them into songs and and create so that's just i'm really excited about this form like the fiddle wrong is because
Jason Kleinberg takes basic tunes and then has a list of variations of practice styles which he runs through with each one (eg. single-finger, octave double stops scale, old-time, polkafy, blues, etc.) and he plays those tunes in these modified styles not only to practice, but to take these "musical conversations" and translate them into his own words. This is a clever way of generating new music and potentially even new styles by mixing those which have come before. To a great sense, he's having a musical conversation with prior composers and musicians in the same way that an annotator will have a conversation in the margins with an author. It's also an example of the sort of combinatorial creativity suggested by Raymond Llull's work.
-
using rome as a almost a tool to convey information to your future self
One's note taking is not only a conversation with the text or even the original author, it is also a conversation you're having with your future self. This feature is accelerated when one cross links ideas within their note box with each other and revisits them at regular intervals.
Example of someone who uses Roam Research and talks about the prevalence of using it as a "conversation with your future self."
This is very similar to the same patterns that can be seen in the commonplace book tradition, and even in the blogosphere (Cory Doctorow comes to mind), or IndieWeb which often recommends writing on your own website to document how you did things for your future self.
-
-
github.com github.com
-
I agree about documenting everything. But for me docs are a last resort (the actual text, anything beyond skimming through code examples) when things already went wrong and I need to figure out why. But we can do much better. During dev when we see _method and methodOverride is disabled we can tell the developer that it needs to be enabled. Same if we see _method with something other than POST. Same for all other cases that are currently silently ignored. If the method is not in allowedMethods arguable it should even return a 400 in production. Or at the very least during dev it should tell you. We have the knowledge, let's not make the user run into unexpected behavior (e.g. silently ignoring _method for GET). Instead let's fail as loud as possible so they don't need to open their browser to actually read the docs or search though /issues. Let them stay in the zone and be like "oh, I need to set enabled: true, gotcha, thanks friendly error message".
-
-
-
The way technologies like fMRI are applied is aproduct of our brainbound orientation; it has not seemed odd or unusual toexamine the individual brain on its own, unconnected to others.
In part because of modalities of studying the brain using methods like fMRI where the images are of an individual's head, we focus too much and too exclusively on single brains bound to individuals rather than on brains working in concert.
Greater flexibilities in tools and methods should help do studies of humans working in concert.
Link this to the anecdote:
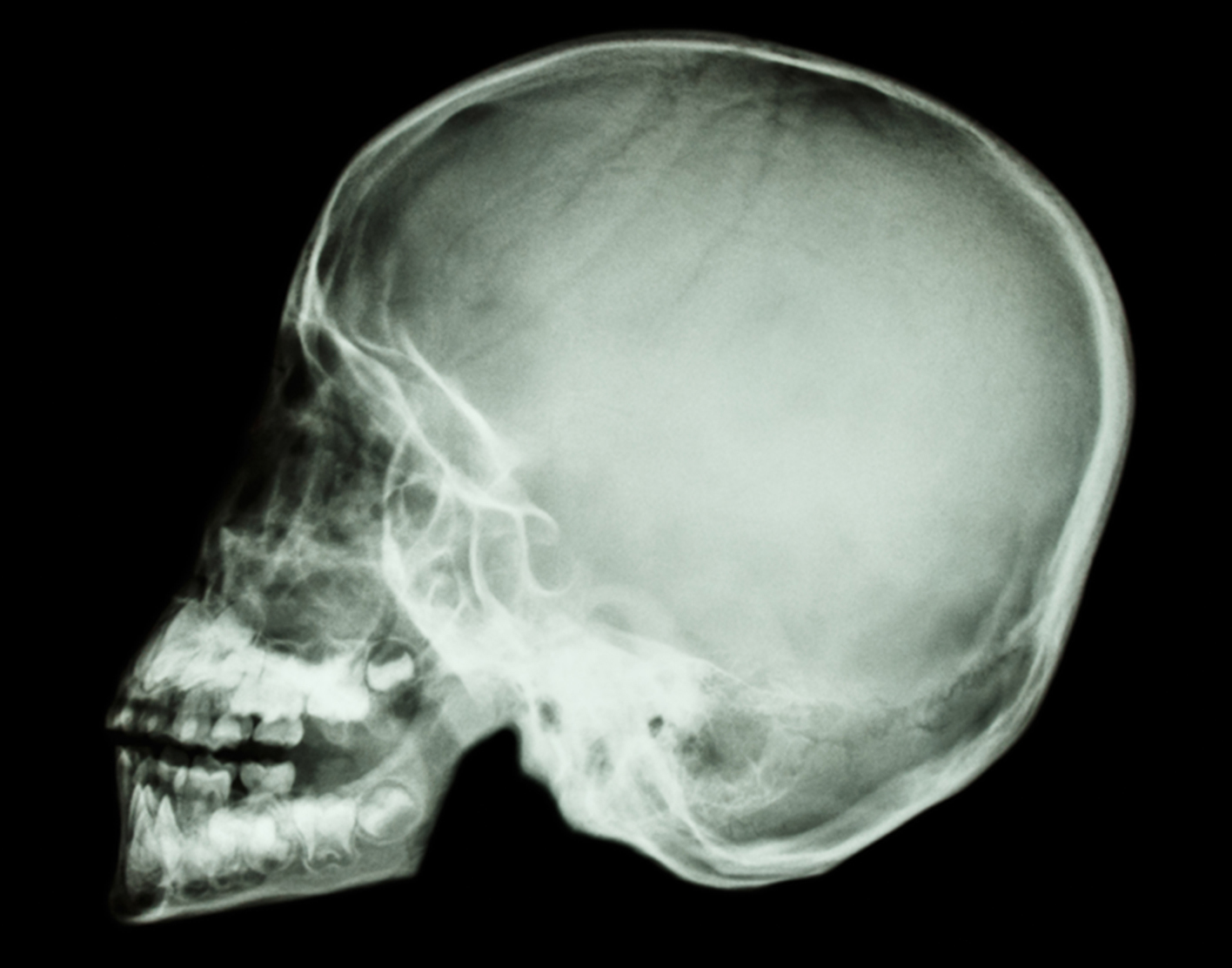
I recall a radiology test within a medical school setting in which students were asked to diagnose an x-ray of a human patient's skull. Most either guessed small hairline fractures in the skull or that there was nothing wrong with the patient.
Can you diagnose the patient?

Almost all the students failed the question, and worse felt like idiots when the answer was revealed: the patient must be dead because the spinal column and the rest of the body are not attached. Compare:

-
the brain stores social information differently thanit stores information that is non-social. Social memories are encoded in a distinctregion of the brain. What’s more, we remember social information moreaccurately, a phenomenon that psychologists call the “social encodingadvantage.” If findings like this feel unexpected, that’s because our culturelargely excludes social interaction from the realm of the intellect. Socialexchanges with others might be enjoyable or entertaining, this attitude holds, butthey’re no more than a diversion, what we do around the edges of school orwork. Serious thinking, real thinking, is done on one’s own, sequestered fromothers.
"Social encoding advantage" is what psychologists refer to as the phenomenon of people remembering social information more accurately than other types.
Reference to read: “social encoding advantage”: Matthew D. Lieberman, Social: Why Our Brains Are Wired to Connect (New York: Crown, 2013), 284.
It's likely that the social acts of learning and information exchange in oral societies had an additional stickiness over and beyond the additional mnemonic methods they would have used as a base.
The Western cultural tradition doesn't value the social coding advantage because it "excludes social interaction from the realm of the intellect" (Paul, 2021). Instead it provides advantage and status to the individual thinking on their own. We greatly prefer the idea of the "lone genius" toiling on their own, when this is hardly ever the case. Our availability bias often leads us to believe it is the case because we can pull out so many famous examples, though in almost all cases these geniuses were riding on the shoulders of giants.
Reference to read: remember social information more accurately: Jason P. Mitchell, C. Neil Macrae, and Mahzarin R. Banaji, “Encoding-Specific Effects of Social Cognition on the Neural Correlates of Subsequent Memory,” Journal of Neuroscience 24 (May 2004): 4912–17
Reference to read: the brain stores social information: Jason P. Mitchell et al., “Thinking About Others: The Neural Substrates of Social Cognition,” in Social Neuroscience: People Thinking About Thinking People, ed. Karen T. Litfin (Cambridge: MIT Press, 2006), 63–82.
-
solo thinking isrooted in our lifelong experience of social interaction; linguists and cognitivescientists theorize that the constant patter we carry on in our heads is a kind ofinternalized conversation. Our brains evolved to think with people: to teachthem, to argue with them, to exchange stories with them. Human thought isexquisitely sensitive to context, and one of the most powerful contexts of all isthe presence of other people. As a consequence, when we think socially, wethink differently—and often better—than when we think non-socially.
People have evolved as social animals and this extends to thinking and interacting. We think better when we think socially (in groups) as opposed to thinking alone.
This in part may be why solo reading and annotating improves one's thinking because it is a form of social annotation between the lone annotator and the author. Actual social annotation amongst groups may add additonal power to this method.
I personally annotate alone, though I typically do so in a publicly discoverable fashion within Hypothes.is. While the audience of my annotations may be exceedingly low, there is at least a perceived public for my output. Thus my thinking, though done alone, is accelerated and improved by the potential social context in which it's done. (Hello, dear reader! 🥰) I can artificially take advantage of the social learning effects even if the social circle may mathematically approach the limit of an audience of one (me).
-
the development of intelligent thinking is fundamentally a social process
great quote
How can social annotation practices take advantage of these sorts of active learning processes? What might be done in a flipped classroom setting to get students to use social annotation on a text prior to a lecture and have the questions and ideas from these sessions brought into the lecture space for discussion, argument, and expansion?
-
A 2019 study published in the Proceedings of the National Academy ofSciences supports Wieman’s hunch. Tracking the intellectual advancement ofseveral hundred graduate students in the sciences over the course of four years,its authors found that the development of crucial skills such as generatinghypotheses, designing experiments, and analyzing data was closely related to thestudents’ engagement with their peers in the lab, and not to the guidance theyreceived from their faculty mentors.
Learning has been shown to be linked to engagement with peers in social situations over guidance from faculty mentors.
Cross reference: David F. Feldon et al., “Postdocs’ Lab Engagement Predicts Trajectories of PhD Students’ Skill Development,” Proceedings of the National Academy of Sciences 116 (October 2019): 20910–16
Are there areas where this is not the case? Are there areas where this is more the case than not?
Is it our evolution as social animals that has heightened this effect? How could this be shown? (Link this to prior note about social evolution.)
Is it the ability to scaffold out questions and answers and find their way by slowly building up experience with each other that facilitates this effect?
Could this effect be seen in annotating texts as well? If one's annotations become a conversation with the author, is there a learning benefit even when the author can't respond? By trying out writing about one's understanding of a text and seeing where the gaps are and then revisiting the text to fill them in, do we gain this same sort of peer engagement? How can we encourage students to ask questions to the author and/or themselves in the margins? How can we encourage them to further think about and explore these questions? Answer these questions over time?
A key part of the solution is not just writing the annotations down in the first place, but keeping them, reviewing over them, linking them together, revisiting them and slowly providing answers and building solutions for both themselves and, by writing them down, hopefully for others as well.
Tags
- annotations
- x-rays
- skulls
- social encoding advantage
- active reading
- quotes
- pedagogy
- cognitive bias
- orality and memory
- thinking
- AnnoConvo
- orality vs. literacy
- definitions
- anatomy
- evolution
- radiology
- individuals vs. groups
- peer engagement
- networked thinking
- discussion sections
- learning techniques
- active learning
- fMRI
- conversations with the text
- lone genius myth
- thinking tools
- individualism
- flipped classrooms
- social animals
- orality
- social annotation
- annotation for learning
- thinking with peers
Annotators
-
-
modernismmodernity.org modernismmodernity.org
-
Amsell A. Colebrooke was married to Gertrude Flora (Pohelman) Colebrooke born May 31,1891 - death Sept. 25, 1978 He left her with 6 small children, (around 1922 or 1923, and never came back, all assumed he was dead, until photos and named surfaced) 1- Shirley A 2- Amsell A Jr 3- Larkland P 4- Delores A 5- Frederick D 6- Gertude just a baby, to be at Nancy Cunard’s side The mom Gertude struggled to raise them on her own, she only knew some English, as she spoke fluent German.
-
-
www.zylstra.org www.zylstra.org
-
3. Who are you annotating with? Learning usually needs a certain degree of protection, a safe space. Groups can provide that, but public space often less so. In Hypothes.is who are you annotating with? Everybody? Specific groups of learners? Just yourself and one or two others? All of that, depending on the text you’re annotating? How granular is your control over the sharing with groups, so that you can choose your level of learning safety?
This is a great question and I ask it frequently with many different answers.
I've not seen specific numbers, but I suspect that the majority of Hypothes.is users are annotating in small private groups/classes using their learning management system (LMS) integrations through their university. As a result, using it and hoping for a big social experience is going to be discouraging for most.
Of course this doesn't mean that no one is out there. After all, here you are following my RSS feed of annotations and asking these questions!
I'd say that 95+% or more of my annotations are ultimately for my own learning and ends. If others stumble upon them and find them interesting, then great! But I'm not really here for them.
As more people have begun using Hypothes.is over the past few years I have slowly but surely run into people hiding in the margins of texts and quietly interacted with them and begun to know some of them. Often they're also on Twitter or have their own websites too which only adds to the social glue. It has been one of the slowest social media experiences I've ever had (even in comparison to old school blogging where discovery is much higher in general use). There has been a small uptick (anecdotally) in Hypothes.is use by some in the note taking application space (Obsidian, Roam Research, Logseq, etc.), so I've seen some of them from time to time.
I can only think of one time in the last five or so years in which I happened to be "in a text" and a total stranger was coincidentally reading and annotating at the same time. There have been a few times I've specifically been in a shared text with a small group annotating simultaneously. Other than this it's all been asynchronous experiences.
There are a few people working at some of the social side of Hypothes.is if you're searching for it, though even their Hypothes.is presences may seem as sparse as your own at present @tonz.
Some examples:
@peterhagen Has built an alternate interface for the main Hypothes.is feed that adds some additional discovery dimensions you might find interesting. It highlights some frequent annotators and provide a more visual feed of what's happening on the public Hypothes.is timeline as well as data from HackerNews.
@flancian maintains anagora.org, which is like a planet of wikis and related applications, where he keeps a list of annotations on Hypothes.is by members of the collective at https://anagora.org/latest
@tomcritchlow has experimented with using Hypothes.is as a "traditional" comments section on his personal website.
@remikalir has a nice little tool https://crowdlaaers.org/ for looking at documents with lots of annotations.
Right now, I'm also in an Obsidian-based book club run by Dan Allosso in which some of us are actively annotating the two books using Hypothes.is and dovetailing some of this with activity in a shared Obsidian vault. see: https://boffosocko.com/2022/03/24/55803196/. While there is a small private group for our annotations a few of us are still annotating the books in public. Perhaps if I had a group of people who were heavily interested in keeping a group going on a regular basis, I might find the value in it, but until then public is better and I'm more likely to come across and see more of what's happening out there.
I've got a collection of odd Hypothes.is related quirks, off label use cases, and experiments: https://boffosocko.com/tag/hypothes.is/ including a list of those I frequently follow: https://boffosocko.com/about/following/#Hypothesis%20Feeds
Like good annotations and notes, you've got to put some work into finding the social portion what's happening in this fun little space. My best recommendation to find your "tribe" is to do some targeted tag searches in their search box to see who's annotating things in which you're interested.
-
Where annotation is not an individual activity, jotting down marginalia in solitude, but a dialogue between multiple annotators in the now, or incrementally adding to annotators from the past.
My first view, even before any of the potential social annotation angle, is that in annotating or taking notes, I'm simultaneously having a conversation with the author of the work and/or my own thoughts on the topic at hand. Anything beyond that for me is "gravy".
I occasionally find that if I'm writing as I go that I'll have questions and take a stab only to find that the author provides an answer a few paragraphs or pages on. I can then look back at my thought to see where I got things right, where I may have missed or where to go from there. Sometimes I'll find holes that both the author and I missed. Almost always I'm glad that I spent the time thinking about the idea critically and got to the place myself with or without the author's help. I'm not sure that most others always do this, but it's a habit I've picked up from reading mathematics texts which frequently say things like "we'll leave it to the reader to verify or fill in the gaps" or "this is left as an exercise". Most readers won't/don't do this, but my view is that it's almost always where the actual engagement and learning from the material stems.
Sometimes I may be writing out pieces to clarify them for myself and solidify my understanding while other times, I'm using the text as a prompt for my own writing. My intention most often is to add my own thoughts in a significantly well-thought out manner such that I can in the near future reuse these annotations/notes in essays or other writing. Some of this comes from broad experience of keeping a commonplace book for quite a while, and some of it has been influenced on reading about the history of note taking practices by others. One of the best summations of the overall practice I've seen thus far is Sönke Ahrens' How to Take Smart Notes (Create Space, 2017), though I find there are some practical steps missing that can only be found by actually practicing his methods in a dedicated fashion for several months before one sees changes in their thought patterns, the questions they ask, and the work that stems from it all. And by work, I mean just that. The whole enterprise is a fair amount of work, though I find it quite fun and very productive over time.
In my youth, I'd read passages and come up with some brilliant ideas. I might have underlined the passage and written something like "revisit this and expand", but I found I almost never did and upon revisiting it I couldn't capture the spark of the brilliant idea I had managed to see before. Now I just take the time out to write out the entire thing then and there with the knowledge that I can then later revise it and work it into something bigger later. Doing the work right now has been one of the biggest differences in my practice, and I'm finding that projects I want to make progress on are moving forward much more rapidly than they ever did.
-
-
-
A study of Samuel Johnson (1709–84) has identified four different kinds of reading in which Johnson described himself engaging: “hard study” for learned books read with pen in hand, “perusal” for purposeful consultation in search of information, “curious reading” for engrossment in a novel, and “mere reading” for browsing and scanning “without the fatigue of close attention.”216
"Mere reading" today consists of a lot of scrolling through never-ending social media posts on mobile phones....
-
- Mar 2022
-
movement-ontology.brandazzle.net movement-ontology.brandazzle.net
-
Put Eidsheim 2015 and O'Callaghan 2007 in dialogue with each other.
Brandon Lewis seems to be talking about actively taking two papers and placing them "in dialogue with each other" potentially by reading, annotating, and writing about them with himself as an intermediary.
-
-
schoenberginstitute.org schoenberginstitute.org
-
Tags
Annotators
URL
-
-
-
In 1994, The Unix-Haters Handbook was published containing a long list of missives about the software—everything from overly-cryptic command names that were optimized for Teletype machines, to irreversible file deletion, to unintuitive programs with far too many options. Over twenty years later, an overwhelming majority of these complaints are still valid even across the dozens of modern derivatives. Unix had become so widely used that changing its behavior would have challenging implications. For better
-
-
www.reseau-canope.fr www.reseau-canope.fr
-
En somme, les études sur la communication des élèves atteints d’autisme permettent de mettre en évidence l’importance d’un contexte riche en stimulations appropriées (sons et images), mais également une évidente « stabilité » de l’information à décoder, le suivi des émotions des personnages, le rôle de l’imitation dans les apprentissages. Ces résultats encouragent donc l’usage d’outils informatiques adéquats pour améliorer la communication sociale chez les enfants atteints d’autisme.
L'association de deux sujets qui n'ont pas de corrélation vérifiéé, revient dans la conclusion en contradiction avec la conclusion de l'étude de Ramdoss, S et al.
-
Nous allons montrer par une courte analyse de quelques études l’impact du travail éducatif informatisé dans l’apprentissage de la communication sociale chez des enfants atteints d’autisme.
En contradiction avec l'hypothèse :
Results suggest that CBI should not yet be considered a researched-based approach to teaching communication skills to individuals with ASD. However, CBI does seem a promising practice that warrants future research. Les résultats suggèrent que le CBI ne devrait pas encore être considéré comme un approche fondée sur la recherche pour enseigner les compétences en communication aux personnes ayant Troubles du Spectre Autistique. Cependant, le CBI semble être une pratique prometteuse qui justifie des recherches futures.
Tags
- Ramdoss, S., Lang, R., Mulloy, A., Franco, J., O’Reilly, M., Didden, R., & Lancioni, G. (2010b). Use of Computer-Based Interventions to Teach Communication Skills to Children with Autism Spectrum Disorders : A Systematic Review. Journal of Behavioral Education, 20(1), 55‑76. https://doi.org/10.1007/s10864-010-9112-7
- Ramdoss, S., Lang, R., Mulloy, A., Franco, J., O’Reilly, M., Didden, R., & Lancioni, G. (2010a). Use of Computer-Based Interventions to Teach Communication Skills to Children with Autism Spectrum Disorders : A Systematic Review. Journal of Behavioral Education, 20(1), 55‑76. https://doi.org/10.1007/s10864-010-9112-7
Annotators
URL
-
-
www.theguardian.com www.theguardian.com
-
Bromwich, Kathryn. ‘How Long Covid Forced Me to Confront My Past and My Identity’. The Observer, 8 November 2020, sec. World news. https://www.theguardian.com/world/2020/nov/08/how-long-covid-forced-me-to-confront-my-past-and-my-identity.
-
- Feb 2022
-
Local file Local file
-
If you now think: “That’s ridiculous. Who would want to read andpretend to learn just for the illusion of learning and understanding?”please look up the statistics: The majority of students chooses everyday not to test themselves in any way. Instead, they apply the verymethod research has shown again (Karpicke, Butler, and Roediger2009) and again (Brown 2014, ch. 1) to be almost completelyuseless: rereading and underlining sentences for later rereading.And most of them choose that method, even if they are taught thatthey don’t work.
Even when taught that some methods of learning don't work, students will still actively use and focus on them.
Are those using social annotation purposely helping students to steer clear of these methods? is there evidence that the social part of some of these related annotation or conversational practices with both the text and one's colleagues helpful? Do they need to be taken out of the text and done in a more explicit manner in a lecture/discussion section or in a book club like setting similar to that of Dan Allossso's or even within a shared space like the Obsidian book club to have more value?
-
-
bugs.ruby-lang.org bugs.ruby-lang.org
-
I tested it, and it indeed works, but I don't want to depend on a to-be-removed feature.
-
-
bugs.ruby-lang.org bugs.ruby-lang.org
-
every.to every.to
-
You can’t take your audience with you.
-
- Jan 2022
-
education.uottawa.ca education.uottawa.ca
-
cool evaluation person
-
-
-
The Google Career Certificates Employer Consortium consists of over 150 U.S. companies like Deloitte, Infosys, Snap Inc., Target, Verizon, and of course, Google. These companies span multiple sectors and are committed to considering Google Career Certificate graduates for entry-level jobs. Upon completion of a Google Career Certificate, you will gain access to an exclusive job platform where you can easily apply to opportunities from employers with open jobs. https://grow.google/certificates/it-support/#?modal_active=none
The consortium consists of 150 companies in December, 2021. This will increase. Significant community college reaction is (wisely?) sensing an opportunity instead of a threat. They are collaborating and indications are they will benefit across multiple verticals. I'm excited to see how this plays out in 4-year spaces of Higher Ed:
- Will HE react to a threat or an opportunity?
- How might domains like interpersonal and intercultural skills be credentialed in a way that fosters an interoperable ecosystem between HE and industry efforts like this?
- How will HE endeavor to consume credentials issued by non-accredited bodies?
-
- Dec 2021
-
danallosso.substack.com danallosso.substack.com
-
Every serious (academic) historical work includes a conversation with other scholarship, and this has largely carried over into popular historical writing.
Any serious historical or other academic work should include a conversation with the body of other scholarship with which argues for or against.
Comparing and contrasting one idea with another is crucial for any sort of advancement.
-
-
schoenberginstitute.org schoenberginstitute.org
-
-
VEXILLOLOGY: The scientific study of the history, symbolism, and usage of flags or, by extension, any interest in flags in general. — Whitney Smith, Flags Through the Ages and Across the World, 1975
I wonder if Sheldon Cooper was a member? I don't remember him even using this word on The Big Bang Theory and now I'm a bit disappointed.
Tags
Annotators
URL
-
-
www.revistadelauniversidad.mx www.revistadelauniversidad.mx
-
violencia de género
«Todo acto de violencia sexista que tiene como resultado posible o real un daño físico, sexual o psíquico, incluidas las amenazas, la coerción o la privación arbitraria de libertad, ya sea que ocurra en la vida pública o en la privada».
-
Esa “formación” del hombre, que lo conduce a una estructura de la personalidad de tipo psicopático
No existe un perfil único de maltratador. Tampoco se trata de hombres agresivos ni de psicópatas. Nuestro estudio pone en cuestión los estereotipos relacionados hasta ahora con la conducta y los rasgos del maltratador, como puede ser el consumo de sustancias tóxicas y de alcohol, la vivencia de experiencias traumáticas en la edad infantil o los problemas psíquicos. En este último aspecto, los datos del patrón de personalidad de un grupo de maltratadores basados en el inventario clínico multiaxial Millon-II señalan a la compulsividad como rasgo más destacado de estas personas; no obstante, el percentil no supera el grado de normalidad, por lo que se descarta la posibilidad de una psicopatología.
Tags
- https://d1wqtxts1xzle7.cloudfront.net/32507942/Articulo-Violencia-de-genero-with-cover-page-v2.pdf?Expires=1638439241&Signature=avNx3VDNgoVTeDQhplcjjsef-5wgNLidAfL9OVPf-c-fIQlaeA5SWMAoe43iQtRGMM16pVG12ynOjDz~KA9cNE43F2o1EnAlEBYOgiIzKGKQRFow1st9ZdwRC2iopD6IrCXzzJIprK5awkhFk9-00~izfVh~yLjLLnXPtQ45KGha45vMpuoiVjsi-MQZjqN6S-QvWjCfvuikvMzeCzRf0FGuHqiOpl-KZHzgPWm5XFuEr6g0-Uh4GhuzjvMDbqLSNdgbfUHQhz6s8l1jsOEyoYZPokD2dbLe50WWdbdku4x23zrDlIaTQjeE4ZC3LGkTEx7OIO~pXxC-R3zENG~2gg__&Key-Pair-Id=APKAJLOHF5GGSLRBV4ZA PDF. Pag. 5
- https://d1wqtxts1xzle7.cloudfront.net/32507942/Articulo-Violencia-de-genero-with-cover-page-v2.pdf?Expires=1638439241&Signature=avNx3VDNgoVTeDQhplcjjsef-5wgNLidAfL9OVPf-c-fIQlaeA5SWMAoe43iQtRGMM16pVG12ynOjDz~KA9cNE43F2o1EnAlEBYOgiIzKGKQRFow1st9ZdwRC2iopD6IrCXzzJIprK5awkhFk9-00~izfVh~yLjLLnXPtQ45KGha45vMpuoiVjsi-MQZjqN6S-QvWjCfvuikvMzeCzRf0FGuHqiOpl-KZHzgPWm5XFuEr6g0-Uh4GhuzjvMDbqLSNdgbfUHQhz6s8l1jsOEyoYZPokD2dbLe50WWdbdku4x23zrDlIaTQjeE4ZC3LGkTEx7OIO~pXxC-R3zENG~2gg__&Key-Pair-Id=APKAJLOHF5GGSLRBV4ZA Pag 2
Annotators
URL
-
- Nov 2021
-
westcountrybylines.co.uk westcountrybylines.co.uk
-
West Country Bylines. ‘Covid-19: 2 Months since “Freedom Day”, but Where Are We Now?’, 1 October 2021. https://westcountrybylines.co.uk/covid-19-2-months-since-freedom-day-but-where-are-we-now/.
-
-
-
to experience social pressure to ‘find someone special’ as a romantic-sexual partner and make them the centre of your life
On the meaning of the term amatonormativity.
-
-
1.next.westlaw.com 1.next.westlaw.com
-
SynopsisBackground: Following his conviction, pursuant to guilty plea, of two counts of driving while intoxicated with a child passenger under 15 years of age, for which he was sentenced to ten years on each count, to run concurrently, applicant filed pro se application for writ of habeas corpus alleging that conviction on both counts violated double jeopardy. Application was forwarded from the 369th District Court, Cherokee County, and the Court of Criminal Appeals, 2020 WL 5650834, concluded that applicant alleged facts that, if true, might entitle him to relief, and remanded for findings of fact and conclusions of law as to whether applicant was sentenced to multiple punishments in violation of the Double Jeopardy Clause. On remand, the District Court agreed with applicant and recommended that the second count be vacated. The Court of Criminal Appeals, 2021 WL 476471, filed and set case to determine the appropriate unit of prosecution for offenses under the statute of conviction.Holding: The Court of Criminal Appeals, Keller, P.J., held that proper unit of prosecution for offense is each act of driving, not each child occupant.
-
-
hcommons.org hcommons.org
-
I think it’s a good idea to have a fall break. Also a mental day. But the mental day has to be productive. A roundtable discussion is a really good idea. Maybe even some group therapy sessions if that’s even a thing. And with students with disabilities. We should also have classes that talk about serious subjects. And also give The students with disabilities a chance to air their grievances. And also have teachers explain to them what’s going on and how they can make a change. Or have some additional counseling. Maybe we can even have a way to make sure everybody is safe both physically mentally. And educationally. Students with disabilities have a right to. It’s harder for students is with mental challenges to grasp at serious subject. Maybe we should have a class maybe at the Achieve center like a roundtable class or a class and teaching us how to be more resilient. How to deal with trauma and PTSD and she CPTSD.
-
-
hcommons.org hcommons.org
-
How people use to write was on Papyrus which was made out of hands and other natural things you find in nature. People also wrote with black and red ink. And they would make those into scrolls. What is papyrus?
-
-
github.com github.com
-
/!\ If you see "Complete the captcha then press enter", switch to the Chromium window and do the captcha. ¨¨ Press Enter when you're done, the page will reload and you should see the source code of the URL you request
-
This code permit a manual bypass of the CloudFare captcha for FanFiction.net
-
-
schoenberginstitute.org schoenberginstitute.org
-
LJS 418, f. 3r, the remnants of a sewing repair with thread remaining
In parchment manuscripts one will often see small pin prick holes in the parchment which indicates that a hole in the animal skin was repaired during processing. Usually after curing and before use the thread from the repair is removed leaving only the small holes.
Rarely, but occasionally, the thread will still remain in the final manuscript. An example of this is LJS 418, f 3r where one can see the thread left in the page.

-
The smudged line indicating where the quire would have been originally folded is clear in the center of the folio.
Smudged or worn lines on manuscripts may be indicative of a manuscript having been unbound and potentially folded and possibly carried during regular use.
LJS 418 f. 6v shows an example of this pattern though the manuscript was later bound.
-
-
en.wikipedia.org en.wikipedia.org
-
Mentioned at Coffee With a Codex on 2021-11-01 with an example on the closing pages of LJS 418, which isn't very clear/good, and another in MS Codex 1248, which is in a tiny manuscript, but very clear and lovely.


-
-
bibliophilly.library.upenn.edu bibliophilly.library.upenn.edu
-
eleap.unimas.my eleap.unimas.my
-
It is initiated when bargaining is done between the parties, i.e employers and employees
-
- Oct 2021
-
-
We will also show you how to de-link your Chrome profile from your Google account(s) by stopping Chrome from syncing with Google in the first place. This will help keep your Chrome profile separate from your Google account and enhance your online privacy.
-
-
archive.nytimes.com archive.nytimes.com
-
Employees were ‘free’ to negotiate a work contract to their liking within the context of accepting the ‘prerogatives’ of managers to organised and remunerate their efforts as they saw fit (Fox, 1974).
Tags
Annotators
URL
-
-
en.wikipedia.org en.wikipedia.org
-
https://en.wikipedia.org/wiki/Historiated_initial
I wonder if these still exist in the new spaces of productivity porn in within journaling? Perhaps the application of stickers in peoples' planners sort of serves some of this functionality, though I'd consider them to be more in the drollery family.
-
- Sep 2021
-
blog.online.colostate.edu blog.online.colostate.edu
-
Students learn a great deal by explaining their ideas to others and by participating in activities in which they can learn from their peers. They develop skills in organizing and planning learning activities, working collaboratively with others, giving and receiving feedback and evaluating their own learning.
I completely agree with this. As I stated in my other annotation, being able to collaborate with peers is an excellent way to learn, since you can see/hear other people's thoughts and ideas that you may have not thought of yourself.
-
-
finiteeyes.net finiteeyes.net
-
Social learning does not mean learning without tension or argument. In “Thinking with Peers”, Paul shows that argument and conflict are useful ways to focus attention and strengthen ideas, so long as the arguing is done with a certain amount of openness to new ideas. She approvingly quotes Stanford Business School professor Robert Sutton’s formula for productive conflict: “People should fight as if they are right, and listen as if they are wrong.” The brain, it seems, likes conflict. Or, at least, conflict helps strengthen attention.
I wonder how this may be leveraged with those who are using Hypothes.is for conversations in the margins in classrooms?
cc: @remikalir, @jeremydean, @nateangell
Could teachers specifically sow contention into their conversations? Cross reference the idea of a devil's advocate.
I love the aphorism:
“People should fight as if they are right, and listen as if they are wrong.” — Robert Sutton, Stanford Buisness School professor's formula for productive conflict
-
-
github.com github.com
-
considering this is just going to the alpha branch I'm going to go ahead with the merge
-
-
hcommons.org hcommons.org
-
The house wife watching her soap opera wail doing chores. Family’s finding ways to schedule time around television. One rule in my house hold all of the homework had to be done before watching TV.
-
- Aug 2021
-
twitter.com twitter.com
-
Not sure it was recorded, but it's an ongoing series if you're interested in the area: https://schoenberginstitute.org/coffee-with-a-codex/
-
-
psyarxiv.com psyarxiv.com
-
Blais, J., Babchishin, K. M., & Hanson, R. K. (2021). Improving our Risk Communication: Standardized Risk Levels for BARR-2002R. PsyArXiv. https://doi.org/10.31234/osf.io/2xr3m
-
-
www.martinfowler.com www.martinfowler.com
-
When writing about programming, I prefer to use 'annotation' as the general term. Although .NET was first, the word 'attribute' is just too widely used for different things.
-
-
www.heni.com www.heni.com
-
provoking discussion on where audience puts faith/belief/investment in the future (digital / NTF or physical.
Tags
Annotators
URL
-
-
www.ruby-lang.org www.ruby-lang.org
-
ruby2_keywords allows you to run the old style even in Ruby 2.7 and 3.0.
-
- Jul 2021
-
datatracker.ietf.org datatracker.ietf.orgrfc64551
-
When an endpoint is to interpret a byte stream as UTF-8 but finds that the byte stream is not, in fact, a valid UTF-8 stream, that endpoint MUST _Fail the WebSocket Connection_. This rule applies both during the opening handshake and during subsequent data exchange.
-
-
www.freecodecamp.org www.freecodecamp.org
-
The most important part of this query is the with block. It's a powerful resource, but for this example, you can think of it as a "way to store a variable" that is the path of the contact you need to update, which will be dynamic depending on the record.
-
It just builds the path as '{1, value}', but we need to convert to text[] because that’s the type expected on the jsonb_path function.
-
-
www.postgresql.org www.postgresql.org
-
(The null result should not be confused with a SQL NULL; see the examples.)
-
-
news.ycombinator.com news.ycombinator.com
-
as a more experienced user I know one can navigate much more quickly using a terminal than using the hunt and peck style of most file system GUIs
As an experienced user, this claim strikes me as false.
I often start in a graphical file manager (nothing special, Nautilus on my system, or any conventional file explorer elsewhere), then use "Open in Terminal" from the context menu, precisely because of how much more efficient desktop file browsers are for navigating directory hierarchies in comparison.
NB: use of a graphical file browser doesn't automatically preclude keyboard-based navigation.
-
-
aeon.co aeon.co
-
‘Don’t get fooled by those mangled teeth she sports on camera!’ says the ABC News host introducing the woman who plays Pennsatucky. ‘Taryn Manning is one beautiful and talented actress.’ This suggestion that bad teeth and talent, in particular, are mutually exclusive betrays our broad, unexamined bigotry toward those long known, tellingly, as ‘white trash.’ It’s become less acceptable in recent decades to make racist or sexist statements, but blatant classism generally goes unchecked. See the hugely successful blog People of Walmart that, through submitted photographs, viciously ridicules people who look like contemporary US poverty: the elastic waistbands and jutting stomachs of diabetic obesity, the wheelchairs and oxygen tanks of gout and emphysema. Upper-class supremacy is nothing new. A hundred years ago, the US Eugenics Records Office not only targeted racial minorities but ‘sought to demonstrate scientifically that large numbers of rural poor whites were genetic defectives,’ as the sociologist Matt Wray explains in his book Not Quite White: White Trash and the Boundaries of Whiteness (2006). The historian and civil rights activist W E B du Bois, an African American, wrote in his autobiography Dusk of Dawn (1940) that, growing up in Massachusetts in the 1870s, ‘the racial angle was more clearly defined against the Irish than against me. It was a matter of income and ancestry more than colour.’ Martin Luther King, Jr made similar observations and was organising a poor-people’s march on Washington at the time of his murder in 1968.
examples of upper-class supremacy
This seems an interesting sociological issue. What is the root cause? Is it the economic sense of "keeping up with the Jonses"? Is it a zero-sum game? really?
-
- Jun 2021
-
digitalnow878391108.wordpress.com digitalnow878391108.wordpress.com
-
Why is it big news? Because the main advantage of npm over other package managers like yarn or pnpm is that it comes bundled with NodeJS.
-
-
hypothes.is hypothes.is
-
"Many North American music education programs exclude in vast numbers students who do not embody Euroamerican ideals. One way to begin making music education programs more socially just is to make them more inclusive. For that to happen, we need to develop programs that actively take the standpoint of the least advantaged, and work toward a common good that seeks to undermine hierarchies of advantage and disadvantage. And that, inturn, requires the ability to discuss race directly and meaningfully. Such discussions afford valuable opportunities to confront and evaluate the practical consequences of our actions as music educators. It is only through such conversations, Connell argues, that we come to understand “the real relationships and processes that generate advantage and disadvantage”(p. 125). Unfortunately, these are also conversations many white educators find uncomfortable and prefer to avoid."
-
"I am also concerned that despite the best of intentions many of us have not considered adequately what social justice means and entails. I worry that social justice may become simply a “topic du jour” in music education, a phrase easily cited and repeated without careful examination of the assumptions and actions it implicates. That can lead to serious misunderstandings."
Tags
- As music educators we do our best to include cultures and introduce new ideas because of what is relevant at the time. Yet we don't go to the next level and dive into the importance of "why" and how we as citizens along with our students can get involved and take positive actions. This may be due to the lack of autonomy in the classroom and/or time to teach in general.
- This is exactly why I'm taking this class. The phrase Social Justice along with Multiculturalism has changed SO MUCH
Annotators
URL
-
-
defragged.org defragged.org
-
github.com github.com
-
Whether you agree or not, to me there's nothing in this world that is entirely apolitical - when there are people there is politics. You don't have to agree with my views, nor do I expect you to. Diversity and disagreement is what drives mankind forward.
-
I completely understand that master have two meanings: A man who has people working for him, especially servants or slaves; and An original recording, film, or document from which copies can be made.
-
I think it's just a bad English/mis-translation problem. I'm guessing @pmmmwh assumed 'master' meant like 主 in 奴隸主 (slave owner/master). Actually a better translation would be 師 like 功夫大師 (Kung Fu master). The specimen copies are made from.
-
The specimen copies are made from.
Tags
- nothing is apolitical where people are involved
- words with multiple different meanings: master
- ambiguous
- diversity
- good point
- word senses
- words with multiple different meanings (ambiguity)
- lost in translation
- separation of personal/political views from professional activity
- you don't have to agree with my views
Annotators
URL
-
-
github.com github.com
-
Development has been suspended on this project because QtWebKit was deprecated in favor of QtWebEngine, which is not a suitable replacement for our purposes.
-
-
github.com github.com
-
Fail loudly and helpfully if any environment variables are missing.
-
-
social.msdn.microsoft.com social.msdn.microsoft.com
-
I feel the pain. It is a normal thing that standards do evolve over time, though, and our software needs to cope with it.
-
-
stackoverflow.com stackoverflow.com
-
Is there a way to select from multiple custom tables using ActiveRecord QueryMethods? I'm trying to replicate this SQL query using Ruby's ActiveRecord Query Methods. select employee.emplid, address.location from (....) employee, (....) address where employee.emplid = address.emplid
-
-
stackoverflow.com stackoverflow.com
-
@7alhashmi: Yes, e.g. the 100 comes from the feature_values table
I guess @7alhashmi deleted their comment that this was in reply to??
-
-
www.postgresql.org www.postgresql.org
-
The field/element/path extraction operators return NULL, rather than failing, if the JSON input does not have the right structure to match the request; for example if no such key or array element exists.
-
-
www.migrationencounters.org www.migrationencounters.org
-
Anita: So, what happened to you in the States? So that you ended up back here?Ivan: I was in the wrong car. So, I was in a car that, they pulled us over and I was just with the people, but they'd said that—well they found drugs in the car. So, they blamed me. But I was on the passenger side. So, I know that the rules is whoever's driving or the car owner has to be responsible. But they did not take it like that. They just said... I didn't want to give them my name because I was scared. So, they took me for that too, giving a false name. But on top of that they put all the charges on me. So, they charged me for all the drugs because they didn't want to take the charge.Anita: So, they charged you instead of the person who had the drugs?Ivan: Yes. Yes, that's true.Anita: Why'd they do that?Ivan: I don't know, but they did. They didn't want to take the charge. But I mean, I was just with them because I was going to Walmart to do a return and they stopped us in a traffic stop and they blamed it all on me. I was trying to fight my case, but it was taking too long. I was getting too stressed out being inside in jail so I just signed the papers. I just wanted to get out, so I just took the charge.
explanation of how he ended up back in Mexico.
-
- May 2021
-
interpersonal.stackexchange.com interpersonal.stackexchange.com
-
Hey, I'm a PhD in [field] and do [whatever] professionally. Before calling you, I've narrowed down the problem to [something on their end], so that's what needs to be addressed. If I could speak to an engineer about [specific problem], that'd be great; but if we've gotta walk through the script, let's just knock it out quickly. If they end up requiring the script, then the best way to use your expertise is to run through it quickly. Keep the chit-chat to a minimum and just do the stuff efficiently. If they start describing how to perform some step, you might interrupt them with, "Got it, just a sec.", then let them know once you're ready for the next step.
-
So what can you do to demonstrate your technical knowledge? Well, you are doing the right thing by using the correct technical terms. That will give an indication to the person handling the ticket. Explicitly explaining your role as the administrator or developer should also help.
-
From experience I can say that professionals will be more forgiving if you go through things at a basic level than amateurs who have no idea what you're talking about, so people will probably err on the side of caution and not assume the customer has a high level of expertise.
-
-
github.com github.com
-
I would argue though that crashing is better than quietly providing unexpected behavior.
-
-
www.poetryfoundation.org www.poetryfoundation.org
-
gilding
Any chance he's chosen this word--from among the several dozen or so at his disposal--for its homophonic play with "gelding"? Any chance at all? Betcha . . .
-
-
www.hteumeuleu.com www.hteumeuleu.com
-
We’re a small team of four people, and we intend to keep it that way. We can focus on doing what we want to do: web and email development.
-
We’re the ones who code. The people you talk to are the people who work on your project. When you have a question, we know what we are talking about.
-
- Apr 2021
-
github.com github.com
-
These example are for Rails applications, but there is no dependency on Rails for using this gem. Most of the examples are applicable to any Ruby application.
-