meshcore documentation wiki
- Last 7 days
-
code.claude.com code.claude.com
-
Claude Code desktop version documentation
Tags
Annotators
URL
-
- Dec 2025
-
hal.science hal.science
-
Une étoile est-elle un document ? Un galet roulé par un torrent est-il undocument ? Un animal vivant est-il un document ? Non. Mais sont des docu‐ments les photographies et les catalogues d’étoiles, les pierres d’un musée deminéralogie, les animaux catalogués et exposés dans un Zoo
Things in their original context are not documents. Pictures of things, and lists of them are ([[Lijst is een creatief artefact 20210507092029]]). Also objects in museum collections (stones, fossils), and animals in a zoo. awesome. Vgl document def in information access regimes.
-
tout indice concret ou symbolique, conservé ou enregis‐tré, aux �ns de représenter, de reconstituer ou de prouver un phénomène ouphysique ou intellectue
taking that further, and more abstract: every tangible or symbolical index, conserved or registered, in order to represent, reconstute or prove a physical or intellectual phenomenon.
-
Si l’on se réfère aux dé�nitions « o�cielles » de l’Union Française des Or‐ganismes de Documentation2, on constate que le document est présenté ain‐si : « toute base de connaissance �xée matériellement et susceptible d’être uti‐lisée pour consultation, étude ou preuve »
The formal def at the time of a document, every knowledge carrying material, that can be consulted, studied used as proof.
-
Sommaire1 Une technique du travail intellectuel2 Une profession distincte3 Une nécessité de notre temps
Three essays:
- a technique for knowledge work
- a distinct profession
- a necessity of our times
The first and last sound promising as title.
-
Qu'est-ce que la documentation? 2024 edition w notes, of the 1951 original 3 essays. In calibre.
-
-
pdfs.semanticscholar.org pdfs.semanticscholar.org
-
At the time shepublished these essays, she was chief ofthe reference service at the BibliothequeNationale in Paris. She had already beenheavily involved in the development ofthe documentation profession, includingbeing one of the founders and leadersof the Union Francaise des Organismesde Documentation. However, only threeyears after publishing Qu’est-ce que la docu-mentation?, Briet took early retirement
Briet published Qu'est-ce que la documentation? at the height of her professional life, working at the national library as head of the reference service, and 3 yrs before her early retirement.
-
Review of Suzanne Briet's What is Documentation. Says it's 48p in 3 essays from 1951
-
-
en.wikipedia.org en.wikipedia.org
-
Suzanne Briet, 1894-1989 "Madame Documentation", France.
wrote many essays and books on documentation. Qu'est-ce que la documentation? (English: What is Documentation?), seen as key text in information science.
Tags
Annotators
URL
-
-
world.hey.com world.hey.com
-
Suzanne Briet, bijgenaamd "Madame Documentation", haar manifest "Qu'est-ce que la documentation?" Ze stelt een vraag die niemand eerder zo scherp had gesteld: wat is eigenlijk een document?
Suzanne Briet https://en.wikipedia.org/wiki/Suzanne_Briet wrote some 100 essay, books and more as documentalist. - [ ] look for Suzanne Briet's work (French) #pkm #30mins
-
- Nov 2025
-
andreacanton.dev andreacanton.dev
-
When you write things down: You clarify your own thinking You reduce cognitive load—you’re not the single point of failure You can actually take holidays without anxiety New team members onboard faster You look more professional, not less
On why documentation is important
-
- Sep 2025
-
shrewdies.com shrewdies.com
-
Description
Newcomer's tour of HIVE, a decentralized social media platform. With no censorship, no fees, and the opportunity for genuine discussions and content creation.
-
- Jul 2025
-
support.apple.com support.apple.com
-
Receive items with AirDropOn your device, tap or click Accept on the AirDrop notification.Most items are saved in the app that they’re sent from. For example, if someone uses AirDrop to send a photo from the Photos app, it’s saved in the Photos app on your device. Depending on the device, you might find your files in other places. On an iPhone or iPad, some items may be saved in the Files app. On a Mac, some items are automatically saved in the Downloads folder. You may also have the option to choose where to save items.Note: If you opened AirDrop in the Finder on a Mac, the notification to accept or decline appears here, rather than in Notification Center.If you send items from one of your Apple devices to another (for example, from your Mac to your iPad), and you’re signed in to the same Apple Account on both devices, the item is automatically accepted and saved.
-
- Feb 2025
-
starlight.astro.build starlight.astro.build
-
www.gitbook.com www.gitbook.com
-
-
help.figma.com help.figma.com
- Dec 2024
-
modelcontextprotocol.io modelcontextprotocol.io
-
https://web.archive.org/web/20241202062809/https://modelcontextprotocol.io/introduction
Anthropic's Model Context Protocol MCP documentation. Includes basic server exercises. The spec doesn't say much at first glance about how resources would actually be connected to a MCP server to serve as context.
-
- Nov 2024
-
zenodo.org zenodo.org
-
TRSP Desirable Characteristics PID Service Providers SHOULD document a summary of their maintenance and availability provisions publicly.
Tags
Annotators
URL
-
-
www.nature.com www.nature.com
-
Adhering to the designated community’s metadata and curation standards, along with providing stewardship of the data holdings e.g. technical validation, documentation, quality control, authenticity protection, and long-term persistence.
TRSP Desirable Characteristics
-
- Oct 2024
-
burtlo.github.io burtlo.github.io
-
There are two things that I enjoy: a test framework written in my own Domain Specific Language (DSL) that is easily understood by all those on a project and the ability for all participants to easily read, search, and view the tests.
-
-
github.com github.com
-
This tools bridges the gap of having feature files found in your source code and true documentation that your team, product owners and stakeholders can use.
Tags
Annotators
URL
-
- Sep 2024
-
blog.nodejitsu.com blog.nodejitsu.com
-
If the information you need isn't covered in the documentation, let the author know. They probably will want to add this information so other people don't ask the same question.
-
-
www.rubydoc.info www.rubydoc.info
-
ruby-doc.org ruby-doc.org
-
docs.ruby-lang.org docs.ruby-lang.org
- May 2024
-
lobid.org lobid.org
-
"id" : "http://lobid.org/resources/HT014176012#!"
Alle Titel der Nordrhein-Westfälischen Bibliographie (NWBib) beinhalten folgendes Datum:
"inCollection.id": "http://lobid.org/resources/HT014176012#!"Zur Einschränkung einer API-Abfrage auf das NWBib-Subset muss die Abfrage entsprechend hiermit ergänzt werden:
inCollection.id:"http://lobid.org/resources/HT014176012#!".Beispiel: Alle Titel der NWBib mit "Köln" im Titel:
title:Köln AND inCollection.id:"http://lobid.org/resources/HT014176012#!" -
"role"
Name
Rolle
Beschreibung
Enthält die Rolle des Akteurs als Eintrag aus der MARC Code List for Relators mit lobid-spezifischem Label.
Verwendungsbeispiele
- Ressourcen mit "Robert Craft" als Dirigenten.
- Ressourcen mit Angabe von Schauspieler:innen und Dirigent:innen im Stadttheater zu Düsseldorf.
- Ressourcen mit Harry Rowohlt als Übersetzer
URI
-
"endDate"
Name
Erscheinungsende
Beschreibung
Bei Werken mit Erscheinungsverlauf wird hier das Erscheinungsende in der Form
YYYYaufgeführt.Vorkommen
Ca. 1,5 Millionen Einträge besitzen ein Datum zum Erscheinungsende.
MARC-Felder
Stammt aus dem MARC-Feld 260 und 264 $c.
URI
-
"issn"
Name
ISSN
Beschreibung
Enthält die ISSN (International Standard Serial Number) ohne Bindestrich.
Abdeckung
Ca. 600.000 Einträge besitzen eine ISSN (Stand: Mai 2024).
Beispiel
Unter den vielen anderen Ausgaben die regelmäßig erscheinende Frankfurter Allgemeine Zeitung finden.
MARC-Felder
Stammt aus dem MARC-Feld 022.
URI
-
"subject"
Name
Schlagwort
Beschreibung
Enthält Schlagwörter, Klassifikationen und Schlagwortfolgen, ihre URI und meistens eine Klasse.
Abdeckung
Es gibt über 11,2 Mio Einträge, die mindestens ein Schlagwort besitzen, welches nicht aus der NWBib-Sachsystematik stammt (siehe nwbibSpatial im Artikel-Beispiel).
Beispiel
Alle Werke, die mit "Sonne" und "Mond" verschlagwortet sind.
-
zdbId
Name
ZDB-ID
Beschreibung
Enthält die ZDB-ID.
Abdeckung
Enthalten bei ca. 2,2 Mio. Einträgen. Bei ca. 2,1Mio., Periodika und Serien enthalten, fehlt bei ca. 548.000 Periodika und Serien (Stand: Mai 2024).
Verwendungsbeispiel
Die Lokalausgabe einer Zeitung ohne ISSN finden (z.B. die Ausgabe für Enger und Spenge der Zeitung Neue Westfälische).
MARC Feld
Aus dem MARC Feld 035.
URI
-
"containedIn"
Name
Enthalten in
Beschreibung
Dies ist ein Aufsatz-spezifisches Feld. Es enthält die URI der übergeordneten Ressource (meist eine Aufsatzsammlung oder Zeitschrift), in der ein Aufsatz enthalten ist.
Abdeckung
Ca. 750.000 Aufsätze haben einen Link zur übergeordneten Ressource.
URI
-
"type"
Name
Klasse
Beschreibung
Enthält den Publikationstyp. Jede lobid-Ressource hat den generischen Typ
BibliographicResource(=bibliographische Ressource) und einen oder mehrere weitere Typen.Beispiel
Spiele, die sich mit Mathematik beschäftigen.
MARC-Felder
Der Publikationstyp stammt meistens aus Leader+008, 006, 007, 245 $h, 300 $a
URI
typeist auf das JSON-LD-Keyword "@type" gemappt, das in diesem Zusammenhang (als node type) in RDF mit http://www.w3.org/1999/02/22-rdf-syntax-ns#type übersetzt wird. -
"title"
Name
Titel
Beschreibung
Titel der Ressource
Abdeckung
Es gibt ca. 3900 Einträge, die keinen Titel besitzen (Stand: Mai 2024).
Beispiel
Suche nach Werken mit "Schwimmen" und "Essen" im Titel.
MARC-Felder
Stammt aus dem MARC-Feld 245 $a $n $p
URI
-
"sameAs"
Name
Identisch mit
Beschreibung
Enthält URIs von anderen Ressourcen, die mit der beschriebenen identisch sind. Verlinkte Quellen sind derzeit Culturegraph, ZDB-Linked-Data-Service, WorldCat, DNB, NWBib, DOI-Link, URN-Link.
Abdeckung
Über 25 Mio mit sameAs-Element: http://lobid.org/resources/search?q=exists%3AsameAs und ca. 2,2 Mio ohne http://lobid.org/resources/search?q=NOT+exists%3AsameAs
URI
-
"location"
Name
Erscheinungsort
Beschreibung
Enthält die Angabe der Erscheinungsorte in unkontrollierter Form (siehe etwa das Kürzel u.a.).
Abdeckung
Enthalten bei ca. 23,9 Mio. Einträgen, fehlt bei ca. 3,8 Mio..
MARC-Feld
Stammt aus den MARC-Feldern 264 $a, 260 $a, 533 $b
URI
-
"language"
Name
Sprache
Beschreibung
Die Sprache, in der eine Ressource verfasst ist, identifiziert anhand der URI beim Normvokabular der LoC mit Angabe der deutschsprachigen Benennung.
Abdeckung
Enthalten bei über 19 Millionen Einträgen, fehlt bei ca. 8,6 Millionen.
Verwendungsbeispiel
Alle 2016 in polnischer Sprache erschienen Ressourcen.
MARC-Feld
Basiert auf Kontrollfeld 008 Pos 35-37 und 041 $a $d $j
URI
-
"modifiedBy"
Name
Modifizierende Institution
Beschreibung
Enthält die URI der Institution, die als letztes eine Modifikation des entsprechenden Alma-Datensatzes vorgenommen hat.
MARC-Feld
Basiert auf Feld 040 $d
URI
-
"describedBy"
Name
Beschrieben durch
Beschreibung
Dieses Objekt enthält Informationen zur Beschreibung (den Datensatz/Katalogeintrag) selbst. Neben Benennung und URI des beschreibenden Datensatz sind dies insbesondere Erstellungs- und Modifikationsdatum (
describedBy.resultOf.object.dateCreatedunddescribedBy.resultOf.object.dateModified) und Angaben zu den eingebundenen Einrichtungen. Es handelt sich wohlgemerkt, um die Modifikation der zugrundeliegenden MARC-/ALMA-Quelldaten, die nicht notwendigerweise eine Änderung in den lobid-Daten nach sich ziehen.Verwendungsbeispiel
Diese Angaben sind besonders relevant, um sich inkrementelle Updates zu ziehen. Eine Liste aller Ressourcen, die seit dem 1. April 2024 geändert oder ergänzt wurden: https://lobid.org/resources/search?q=*+AND+describedBy.resultOf.object.dateCreated%3A%3E2024-04-01+OR+describedBy.resultOf.object.dateModified%3A%3E2024-04-01
URI
-
"hasItem"
Name
Exemplar
Beschreibung
Eine Aufzählung aller physischer und elektronischer Exemplare der Ressource im hbz-Verbundkatalog.
Abdeckung
Etwa 3,4 Millionen Ressourcen haben kein angehängtes Exemplar (teilweise auch, weil es sich um unselbständige Werke – Bände, Zeitschriftenartikel – handelt).
MARC-Felder
Basiert auf hbz ALMA Publishing spezifischen Felder: ITM, HOL, H52, POR
URI
-
"dateModified"
Name
Bearbeitungsdatum
Beschreibung
Enthält das Datum, an dem das Katalogisat zum letzten Mal in Alma bearbeitet wurde im Format jjjj-mm-tt.
Abdeckung
Ca. 2,1 Millionen Ressourcen haben kein Bearbeitungsdatum, das heißt die Katalogeinträge wurden nach ihrer Erstellung nicht mehr angefasst.
Verwendungsbeispiele
- Eine Liste aller Ressourcen, die am oder nach dem 1. April 2024 das letzte Mal verändert wurden: https://lobid.org/resources/search?q=*+AND+describedBy.resultOf.object.dateModified%3A%3E2024-01-01
MARC-Feld
Basiert auf hbz ALMA Publishing spezifisches MARC spezifisches Feld
MGN $dURI
-
"dateCreated"
Name
Erstellungsdatum
Beschreibung
Enthält das Datum an dem die Ressource in Alma erfasst wurde oder durch Fremddatenübernahme in den Katalog kam im Format
jjjj-mm-tt.Verwendungsbeispiele
- Einschränken einer Suche auf Titel, die nach der RDA-Einführung im hbz-Verbund (1.1.2016) ergänzt wurden: https://lobid.org/resources/search?q=bibliothek+AND+describedBy.resultOf.object.dateCreated%3A%3E2016-01-01
Abdeckung
Alle Resourcen haben ein Erstellungsdatum.
MARC-Feld
Basiert auf hbz ALMA Publishing spezifisches MARC spezifisches Feld
MNG $bURI
-
"@context"
Name
JSON-LD-Kontext (@context)
Beschreibung
@contextist ein JSON-LD-Keyword, mit dem das JSON-LD-Kontext-Dokument angegeben wird. Es beinhaltet ein Mapping von JSON Keys auf RDF-Properties und von Typen auf RDF-Klassen. Mit dem JSON-LD-Kontext kann aus dem angebotenen JSON, RDF generiert werden.Abdeckung
Der JSON-LD-Kontext ist in jedem Eintrag verlinkt.
Verwendungsbeispiele
- Dieser Beispieleintrag lässt sich etwa in verschiedene andere RDF-Serialisierungen überführen.
-
"supplement"
Name
Beilagen
Beschreibung
Enthält URIs von Beilagen zur Ressource.
MARC-Felder
Stammt aus MARC-Feld 770 Ind1=0 Ind2=8.
URI
-
"responsibilityStatement"
Name
Verantwortlichkeit
Beschreibung
Enthält die Verantwortlichkeitsangabe. Es können z.B. einfache Autorenangaben (siehe Beispiel Buch), Doktoranden oder auch Beteiligte an Musikwerken hier angegeben sein.
MARC-Feld
Basiert auf Feld 245 $c
URI
http://id.loc.gov/ontologies/bibframe/responsibilityStatement
-
"publishedBy"
Name
Veröffentlicht von
Beschreibung
Enthält den Verlag oder die verlegerisch tätig werdende Institution bzw. Person.
Abdeckung
Enthalten bei ca. 22,9 Mio Einträgen, fehlt bei ca. 4,8 Mio..
MARC-Feld
Stammt aus den Feldern 264 $b, 260 $b, 533 $c
URI
-
"medium"
Name
Medientyp
Beschreibung
Angabe von URI und Namen des Medientyps, identifiziert unter Nutzung verschiedener kontrollierter Vokabulare.
Verwendungsbeispiel
Audio-Werke in französischer Sprache.
MARC-Felder
Basiert auf den Feldern Leader+008, 006, 007, 245 $h, 300 $a, 337 $a, 338 $b, 340, 546, 655 $a
URI
-
"isbn"
Name
ISBN
Beschreibung
Enthält 10- und 13-stellige ISBNs ohne Bindestriche.
Abdeckung
Insgesamt besitzen über 8,8 Millionen Einträge eine ISBN. Bei den Büchern besitzen ca. +8,7 Millionen Einträge eine ISBN, bei ca. 5,7 Millionen Einträgen von 1969 (Einführungsjahr der ISBN) bis 2024 fehlt sie.
Verwendungsbeispiel
Alle Publikationen, die im Jahr 2030 erscheinen und schon eine ISBN besitzen.
MARC-Feld
Basiert auf Feld 020 $a
URI
-
"sourceOrganization"
Name
Urheber des Datensatzes
Beschreibung
Enthält die URI der Institution, die den ursprünglichen Datensatz erstellt hat.
MARC-Feld
Basiert auf Feld 040 $a
URI
-
"hbzId"
Name
hbz-Id
Beschreibung
Alphanumerische Zeichenkette zur Identifizierung des Datensatzes im hbz-Verbundkatalog. Sie wurde als Bestandteil der lobid-URIs verwendet. Als
deprecatedUriist sie weiterhin auflösbar.Abdeckung
Bei allen Verbundtiteln und bei allen ZDB-Titeln, die im Verbundkatalog bis zur Umstellung eine hbz-Id erhalten haben.
MARC-Feld
Basiert auf Feld 035 ## $a, wenn der Wert ein Prefix
(DE-605)hatURI
-
"extent"
Name
Umfang
Beschreibung
Gelieferte Umfangsangabe.
Abdeckung
-- nicht indexiert --
MARC-Feld
Basiert auf Feld
300URI
-
"edition"
Name
Auflage
Beschreibung
Unstrukturierte Angaben über die Auflage des Werks.
Abdeckung
Enthalten in ca. 5,5 Millionen Einträgen.
Marc-Feld
Basiert auf Feld
240 $a.URI
-
"description"
Name
Beschreibung
Beschreibung
Dieses Feld beinhaltet einen Link zum Beschreibungstext einer Resource. In den meisten Fällen ist dies der Klappentext auf den Servern der Deutschen Nationalbibliothek (DNB).
Abdeckung
-- nicht indexiert --
Marc-Feld
Stammt aus dem MARC-Feld 856, Ind1=4 $u insofern in $3 angegeben ist, dass es sich um ein Inhaltstext handelt.
URI
-
"almaMmsId"
Name
ALMA-Mms-Id
Beschreibung
Numerische Zeichenkette zur Identifizierung des Datensatzes in ALMA. Sie wird als Bestandteil der lobid-URIs verwendet, z.B. http://lobid.org/resources/990212549810206441
Die letzten vier Ziffern verweisen auf die Zugehörigkeit eines Datensatzes zur NZ des hbz-Verbund (6441) oder IZ einer Verbundbibliothek.
Abdeckung
100%
MARC Feld
Basiert auf 001
URI
-
"altLabel"
Name
Alternativer Name / Bezeichnung
Beschreibung
Enthält Namensvarianten der Person oder Institution, aber auch von Schlagworten. Basis dieser Varianten sind die über ALMA bereitgestellten GND-Anreicherungen.
Verwendungsbeispiele
Prinzipiell sollte eine Suche nach Ressourcen anhand beteiligter Personen auch die Namensvarianten abfragen. Beispiel: Eine Suche über die Namen und variierende Namensformen aller beitragenden Personen: https://lobid.org/resources/search?q=contribution.agent.label:Charles+Dodgson+AND+contribution.agent.altLabel:Charles+Dodgson
MARC-Felder
Basiert auf den hbz ALMA spezifischen Publishing Feldern GPN, GKS, GEL, GKT, GST, GGN
URI
-
"contribution"
Name
Beitrag zu einem Werk
Beschreibung
Zu einem Werk gehören ein oder mehrere Beiträge, die als Objekte in einer sortierten Liste angegeben werden. Ein Beitrag besteht aus der Angabe der beitragenden Institution oder Person und ihrer Rolle in bezug auf die beschriebene Ressource.
Neben Organisationen und Personen können auch zugehörige Veranstaltungen als
contributionausgewiesen sein.Abdeckung
Vorhanden bei ca. 22,7 Millionen Einträgen, fehlt bei ca. 4,9 Millionen Treffern.
Verwendungsbeispiele
Eine Suche über die Namen und variierende Namensformen aller beitragenden Personen: https://lobid.org/resources/search?q=contribution.agent.label:Harry+Rowohlt+AND+contribution.agent.altLabel:Harry+Rowohlt
Marc-Felder
Basiert auf 100,110,111, 700, 710, 711.
URI
-
"numbering"
Name
Reihen- oder Bandzählung
Beschreibung
Enthält die Zählung des Bandes innerhalb eines mehrbändigen Werks oder einer Reihe.
Abdeckung
--- nicht indexiert ---
MARC-Felder
Stammt aus folgenden MARC-Feldern: 490 $v, 773 $q und 830 $v
URI
-
"frequency"
Name
Erscheinungsfrequenz / Periodizität
Beschreibung
Enthält die Erscheinungsfrequenz eines Periodikums unter Nutzung des kontrollierten Vokabulars MARC21-008: Frequency of continuing resource.
Vorkommen
Über 700.000 Einträge besitzen eine Angabe zur Erscheinungsfrequenz, bei mehr als 1,5 Millionen Periodika fehlt eine Angabe zur Erscheinungsfrequenz (Stand: Mai 2024).
MARC-Felder
Stammt aus dem MARC Feld 008 und 006 .
URI
-
"bibliographicCitation"
Name
Angaben zur übergeordneten Publikation
Beschreibung
Dieses Feld findet sich hauptsächlich bei Aufsätzen. Es enthält bibliographischen Angaben zur Ressource, in der der Aufsatz enthalten ist.
Abdeckung
Enthalten bei ca. 1,1 Mio Einträgen, fehlt bei ca. 151.623 Aufsätzen (Stand: Mai 2024
MARC-Felder
Stammt aus dem MARC Feld 733.
URI
-
"natureOfContent"
Name
Art des Inhalts
Beschreibung
Enthält genaure Informationen zur Art des Inhalts unter Nutzung kontrollierter Werte aus der GND, siehe die Liste. Vorhanden bei neuen Einträgen ab Ende 2015.
Abdeckung
Vorhanden bei ca. 4,4 Mio Ressourcen (Stand: Mai 2024).
MARC-Felder
Stammt aus dem MARC-Feld 655.
URI
-
"tableOfContents"
Name
Inhaltsverzeichnis
Beschreibung
Link zu einem digitalisierten Inhaltsverzeichnis der Ressource.
Abdeckung
-- nicht indexiert --
MARC-Felder
Stammt aus dem MARC-Feld 856, Ind1=4 $u insofern in $3 angegeben ist, dass es sich um ein Inhaltsverzeichnis handelt.
URI
-
"startDate"
Name
Erscheinungsdatum
Beschreibung
Enthält das Erscheinungsjahr bzw. bei Publikationen mit Erscheinungsverlauf den Beginn des Erscheinens.
Abdeckung
Enthalten bei über 24,7 Millionen Einträgen, fehlt bei mehr als 2,9 Millionen.
Verwendungsbeispiel
Publikationen zur allgemeinen Suche "Bibliothek" seit 2013
MARC-Felder
Stammt aus dem MARC-Feld 264 $c, 260 $c, 500 $a, 533 $d, oder 008 Pos 08-11 .
URI
-
"otherTitleInformation"
Name
Weitere Titelinformationen
Beschreibung
Enthält Informationen, die den Titel (
title) der Ressource ergänzenAbdeckung
Vorhanden bei ca. 12,3 Millionen Ressourcen.
MARC-Felder
Stammt aus den MARC-Feldern 245 $b
URI
-
-
docs.oracle.com docs.oracle.com
-
Navigate to Settings, then click Security. Click SMS Configuration. Enter the client ID, client secret and base URL and click Save. Learn more. Click Check SMS Connection to verify the connection.
-
verify you were directed to the Oracle Cloud Classic console
-
https://www.oracle.com/cloud/sign-in.html.
-
CXMARKETINGAUTO_<AccountName>
-
You must retrieve the following Oracle Identity parameters from Oracle Identity Cloud Service (IDCS): Client ID Client secret Base URL This must be completed by your Oracle Cloud Account administrator or service administrator.
-
Before you can use the SMS channel and begin sending SMS messages, you must configure the OAuth connection.
-
-
docs.oracle.com docs.oracle.com
-
Unlike other default asset permissions, SMS code permissions can only be setup for security groups, not individual users. SMS codes are not created by users and aren't an asset type you can manage with Asset Creation controls for the security group. You can only setup default SMS code permissions for the security group at a time. You cannot grant individual users default SMS code permissions. The permissions are for the security group.
-
-
docs.oracle.com docs.oracle.com
-
These are all basically the same as email steps.
-
-
docs.oracle.com docs.oracle.com
-
In Oracle Eloqua, contacts are created by email address and email addresses are expected to be unique. Therefore, a single phone number may be associated to multiple contacts if someone is in Oracle Eloqua under two separate emails but has only given one phone number. In this case, if that phone number is opted in, then phone opt in appears against both contacts.
-
By default, all your contacts become subscribed to SMS when the SMS feature is turned on for your instance.
This is the same behavior as email except that being opted in is defaulted to Opt-Out.
-
-
docs.oracle.com docs.oracle.com
-
The SMS Message Designer provides an easy-to-use interface to build your message content and easily add features like field merges, hyperlinks, and keywords. An SMS keyword is a word or phrase that your subscribers can text to an SMS code to interact with your SMS campaign. A code and keyword combination cannot be activated simultaneously on multiple campaigns.
-
-
docs.oracle.com docs.oracle.com
-
Oracle Eloqua can only send SMS messages to valid contact Business Phone or Mobile Phone numbers. You are responsible for maintaining valid phone numbers in your contact database. Phone numbers must be in International or e.164 format. You can enable phone number validation to prevent invalid numbers from being saved in your database.
Phone number validation is available.
https://docs.oracle.com/en/cloud/saas/marketing/eloqua-user/Help/Forms/Tasks/StyleForm.htm#Field
-
-
docs.oracle.com docs.oracle.com
-
This can't be changed later, so validate your choice carefully. Ensure that the delegated branded Short URL domain is unique. It can't be shared across more than one brand in the same instance or across more than one Oracle Eloqua instances.
-
This branding is different from any branding you have otherwise set up in Eloqua.
-
-
docs.oracle.com docs.oracle.com
-
Invalid keyword responses do count towards sent message volume.
-
For SMS messages, an invalid keyword response message can be sent to originating mobile numbers if the incoming message contains an invalid keyword or a keyword that is inactive or is not defined for the code.
-
Each code can only have one invalid keyword response message.
-
Setting up invalid keyword responses is not mandatory, but it's considered good practice.
-
-
docs.oracle.com docs.oracle.com
-
In the full service model, Eloqua manages aggregators for you.
-
SMS specific filters
-
Key SMS terms
-
Send transactional and promotional messages.
-
Engage with customers with one-way and two-way messages.
-
two-way long/short codes or by using link tracking feature
-
multiple routing options.
-
Leverage multiple code types: alpha, short code, and long code (use of code is subject to country regulations).
-
Use shortened links
-
-
docs.oracle.com docs.oracle.com
-
Some keywords are mandatory in some countries
-
Custom and Help types do not perform any system action and can be used for pure marketing orchestration setup. Custom keyword allows you to interact with your customer base via SMS content, while the Help keyword offers an intuitive way for the customer to receive assistance or clarification.
-
Oracle Eloqua supports the following types of keywords: Opt-Out: Automatically opts out a mobile number. Opt-In: Automatically opts in a mobile number. Help: Does not automatically perform any action. Custom: Does not automatically perform any action.
-
- Apr 2024
-
documents.craft.me documents.craft.me
-
new option to restore the last closed tab using CMD + Shift + T
Tags
Annotators
URL
-
- Feb 2024
-
github.com github.com
-
even though Hash.ruby2_keywords_hash?(args.last) returns true. 🤯 And this statement (from #366): # If the last argument is Hash, Ruby will treat only symbol keys as keyword arguments # the rest will be grouped in another Hash and passed as positional argument. doesn't seem to be correct, at least in Ruby 3.0.
-
- Jan 2024
-
-
Document what to build and how designs should behave in a central, searchable, collaborative place for the entire product team.
Tags
Annotators
URL
-
- Dec 2023
-
diataxis.fr diataxis.fr
-
diataxis.fr diataxis.fr
-
Diátaxis is the work of Daniele Procida.
See also: https://documentation.divio.com/
Tags
Annotators
URL
-
-
er4hn.info er4hn.info
-
er4hn.info er4hn.info
-
I think Peter called this "secret knowledge".
-
- Nov 2023
-
documentation.divio.com documentation.divio.com
-
docsify.js.org docsify.js.orgDeploy1
-
A magical documentation site generator. Simple and lightweightNo statically built html filesMultiple themes
-
- Oct 2023
-
-
International Conference on Indigenous Language Documentation, Education and Revitalization (ICILDER) last weekend at the University of Indiana.
-
- Sep 2023
-
www.apple.com www.apple.com
-
I think it is absolutely absurd that Apple still(?) chooses to publish "complete" ""feature lists"" in Portable Document Format, of all motherfucking things, but - as always - thank fucking God for mr Hypo Thesis over here!
-
- Aug 2023
-
support.apple.com support.apple.com
-
If there’s only an asterisk: Click the style name, then move the pointer over the style name in the Paragraph Styles pop-up menu. Click the arrow that appears, then choose Redefine from Selection.
Pages is so much more impressive than you'd expect in so many ways, but damn...
The way styles are handled still perplexes the shit out of me... even after consuming this document.
-
- Jul 2023
-
queue.acm.org queue.acm.org
-
Tell future-you why you did that thing; they can read but don't know what you intended. Oral tradition is like never writing state to disk; flush those buffers.
Tags
Annotators
URL
-
- Jun 2023
-
vadimkravcenko.com vadimkravcenko.com
-
A documentation-first culture does not mean everyone is busy writing documents all day. It means that everyone appreciates the value of documenting and sharing their experiences.
Documentation-first culture
-
I’m a big fan of documentation. I think it’s my favorite boring thing to do after coding. It brings the business so much long-term value that every hour invested into documentation by anyone saves literally x100 productivity hours across the company.
High five :)!
-
- May 2023
-
ocaml.github.io ocaml.github.io
-
Available as a monolithic file, by chapters, and in PDF — git repository.
What a cool documentation design; I love the all-in-one layout.
Very reminiscent of the old CoffeeScript docs, to me.
Tags
Annotators
URL
-
-
www.macstories.net www.macstories.net
-
Mona also makes good use of the iPad’s support for keyboard shortcuts.
See my reference Craft document for an index of said shortcuts. (I intend to publish it in more formats soon.)
-
- Apr 2023
-
club.macstories.net club.macstories.net
-
Raindrop also has an excellent browser extension that allows you to save a webpage to any of your link collections, tag it, mark it as a favorite, access highlights, set reminders, and even save multiple tabs simultaneously.
Which can be triggered by perhaps the most reliable Safari Extension keyboard shortcut (on iOS/iPadOS) to date:
⌘⇧E.
-
-
support.apple.com support.apple.com
-
You can also send it to another person to share it with them.
Kindof astonished Apple acknowledged this, here.
-
-
docs.asciidoctor.org docs.asciidoctor.org
-
asciidoc.org asciidoc.org
Tags
Annotators
URL
-
- Mar 2023
-
www.wired.com www.wired.com
-
Profile of Ted Nelson
-
- Jan 2023
-
s3.amazonaws.com s3.amazonaws.com
-
https://s3.amazonaws.com/plan9-bell-labs/7thEdMan/index.html<br /> Unix Seventh Edition Manual
<small><cite class='h-cite via'>ᔥ <span class='p-author h-card'>Brandon Rhodes</span> in Semantic Linefeeds (<time class='dt-published'>12/27/2022 11:35:19</time>)</cite></small>
-
- Nov 2022
-
webmonetization.org webmonetization.org
-
Web Monetization
Web Monetization official site with motivation, wallets, providers, browsers, search engines, tools, documentation link, explainer link, specifications link, awesome list link, github link
Tags
- documentation
- puma
- github
- awesome
- w3c
- svelte
- infinity search
- coil
- list
- edge
- mozilla
- tessy
- money
- 11ty
- currency
- mojeek
- plugin
- micro-payment
- explainer
- protocol
- donations
- interledger
- gridsome
- motivation
- moodle
- ledger
- jekyll
- standard
- chrome
- uphold
- web monetization
- specification
- gatsby
- vuepress
- ilp
- hugo
- gatehub
- revenue
- ngx
- pipe web
- javasript
- wallet
- monetization
Annotators
URL
-
-
github.com github.com
-
It would probably be worth mentioning this explicitly in the README: "Configuration of the language server happens over the LSP protocol by passing a configuration object; your LSP client should have a way of setting the configuration object for a server. Here is a link to the spec for the configuration that is supported [...]"
-
-
thomasmdickinson.github.io thomasmdickinson.github.io
-
https://thomasmdickinson.github.io/lab-soc-about/
<small><cite class='h-cite via'>ᔥ <span class='p-author h-card'>Keeper of the Labyrinth </span> in Keeper of the Labyrinth: "#Mastodon #Hometown #Admin I love documentation…" - Labyrinth.Social (<time class='dt-published'>11/19/2022 01:31:45</time>)</cite></small>
In putting it together, I looked at a lot of other instances to see what kind of docs and policies they had, so now I want to pay it forward and put it out there for others to use as a basis.
If you run a small instance or are thinking of doing so, feel free to repurpose what I've put together!
-
-
plantuml.com plantuml.com
-
www.oscarberg.com www.oscarberg.com
-
And with diagrams as text close to the code chances are they will be kept to up to date (and created to begin with…).
-
-
raphael-leger.medium.com raphael-leger.medium.com
-
It is handy to manually generate the diagram from times to times using the previously created command: npm run db:diagram:generate. Though, getting the diagram to update itself on its own automatically without a developer interaction would ensure that it the diagram is never obsolete. There are several ways of doing this.You could use a pre-commit git hook or even better simply configure your CI/CD pipeline(s) to run the npm script whenever something gets merged into the main branch 🙂
-
When it comes to showing up somewhere in your documentation a diagram describing your SQL database, you often end up with a recurring problem : after a few days / weeks / months, the diagram you made became obsolete.
-
-
www.autohotkey.com www.autohotkey.com
-
Testing if Google Chrome can make annotations on this Auto Hotkey documentation page.
It (and Brave) can't make highlights or annotations for some reason. The prompt doesn't appear when text is highlighted, why is this? Is there a way to force the prompt to appear?
-
Page: Escape Sequences
I was looking for documentation on escaped characters.
This was because Auto Hotkey threw an error when I used
<%* %>as an option for the text insert script. It said the illegal character was*but really what was happening was that the unquoted text%* %was treated like a variable since%is used to enclose variables in Auto Hotkey. The solution was to escape the percent sign with one left back tick.
-
-
silentvoid13.github.io silentvoid13.github.io
-
Page on the the Templater syntax
<%+ ... %>. It allows use of "dynamic commands" which are only executed in preview mode in Obsidian
-
-
h.readthedocs.io h.readthedocs.io
-
the functional core, imperative shell pattern
Link to video on "Boundaries" doesn't go into depth on the functional core, imperative shell pattern. However, this one does: https://www.destroyallsoftware.com/screencasts/catalog/functional-core-imperative-shell
-
For new code, it’s usually a good idea to design the code so that it’s easy to test with “real” objects, rather than stubs or mocks.
-
We keep our functional tests separate from our unit tests, in the tests/functional directory. Because these are slow to run, we will usually write one or two functional tests to check a new feature works in the common case, and unit tests for all the other cases.
Keep functional & unit tests separate. Functional for common cases, unit for all others.
-
To run the backend test suite only call tox directly
Probably means, "Call
toxdirectly if you only want to run the backend test suite."
-
- Oct 2022
-
www.sumologic.com www.sumologic.com
-
will improve collaboration
The article contains no proof of this statement.
If someone knows of research that proves this, please let me know.
-
-
fairmat-experimental.github.io fairmat-experimental.github.io
-
information
generic example of that the concept of an error should be attached to the quantity or a field with <same_name>_error should be added
-
-
github.com github.com
-
Our most current documentation to get started with Aruba as a user can be found in ./features/.
-
-
roadturtlegames.com roadturtlegames.com
-
Impact Object – The Impact Object collision data will be sent to. If empty, it will attempt to find an Impact Object on the collider that was hit or one of its parents.
? What does it mean for a collision data to be sent to an impact object?
In the other implementation, we used impact object rigidbody/single material and assigned to it the impact material we created, which would be used in the tags library.
? What are the details of the ImpactObjectRigidbody in this case?
-
Impact Triggers are components that tell Impact Objects when to play interactions and with what data. They are the origin that provides the data which is sent to the object’s Impact Material to ultimately play the interactions defined on the material.
-~
-
-
roadturtlegames.com roadturtlegames.com
-
Impact Object Rigidbody uses FixedUpdate to ensure accurate interactions, especially when sliding and rolling. However, this can cause overhead if there are a lot of objects.
^ It seems that FixedUpdate is prone to causing overhead
-
Any Impact Triggers must be on the root of the object (the same object as the Rigidbody), and should have their Impact Object field empty. Impact Triggers must be on the same component as the Rigidbody,
? Must be on the root of the object, the same object as the rigid body? which rigidbody, the parent or the child?
? Impact Triggers must be on the same component as the Rigidbody
-
Impact Object Single Material is the simplest type of Impact Object, with a single material used for the object. It is most suited for static objects and level geometry. You can add this script to your objects by going to
? what are static objects and level geometry?
-
Priority can be used to ensure that certain objects will always play their interactions, even if it requires "stealing" resources that are already in use.
~?
-
Impact Objects are components that you attach to the objects in your game’s world to specify their material, so that other objects (and other parts of your game) know how to interact with them. Impact Objects can also provide physics data such as rigidbody velocity.
^ Impact Objects can also provide physics data such as rigidbody velocity.
-
-
roadturtlegames.com roadturtlegames.com
-
The Audio Source Template prefab must have an Impact Audio Source component attached to it.
^ Creating an Audio Source Template as a singular source for audio management
-
Pool Size – The size of the object pool created for this audio source.
? What is an object pool?
-
-
roadturtlegames.com roadturtlegames.com
-
Impact Materials define what interactions will occur when an object interacts with the tags defined in the Impact Tag Library
-- the Impact Tag Library is where we define the list of tags for our materials.
i.e.: Plastic, Glass, Concrete...etc
-
-
roadturtlegames.com roadturtlegames.com
-
The size of this buffer limits the number of interaction results that can be returned by a single interaction, so make sure this is set appropriately for how many interaction results your materials can return.
~? What are interaction results?
Is it about how many times the object is interacted with in the scene?
How would one go on about measuring that?
-
This is a hard limit that will be checked as soon as a collision message is recieved. If the limit has been reached for that fixed update frame, processing will be aborted immediately. Typically you would want to set this to be about the same size as your object pools. Triggers can be set as High Priority to ignore this limit.
? what does it mean that processing will be aborted immediately? what is processing in that case?
Is it meant that the interactions; the sounds emitted would not go through if they were supposed to occur?
-
Material Mapping works best for static, single material objects. Without an Impact Object component attached, no material composition or velocity data can be obtained
~? Are static single material objects, objects without a rigid body?
? What does it mean for a material composition or velocity data to be obtained?
-
Material Mapping allows you to map Unity's Physics Materials to Impact Materials. This is useful so that you don't necessarily have to add an Impact Object component to all of the objects in your scene.
-~ The impact mapping would include the properties of the physics material by Unity and allows us to use Impact functionality, such as using the material to produce specific sounds on impact with it
-
For example, if you have a terrain you will probably want to set this to the number of textures your terrain uses.
Setting Material Composition Buffer Size to the number of textures the terrain uses
-
-
roadturtlegames.com roadturtlegames.com
-
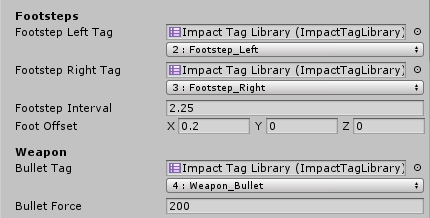
The first field is an Impact Tag Library which is used to display a user-friendly dropdown for the tag or tag mask. The second field represents the actual value of the tag or tag Mask

-
Just remember that under the hood tags are represented only by integers, so using multiple tag libraries with different tag names does not mean you can have more than 32 tags.
Tags
-
-
docs.openvalidation.io docs.openvalidation.io
-
Rules formulated with openVALIDATION are thus at the same time a formal, machine-processable specification, but also a documentation that is easy for people to understand.
-
- Sep 2022
-
metalblueberry.github.io metalblueberry.github.io
-
Code explains what and how Documentation explains why.
-
So make sure to write your documentation, but do not explain your spells.
-
Do you really need those lines? Isn’t it clear enough? Well, I still find comments like this in a lot of cases and it gets funnier when the comment is obsolete and the code is doing other things. Following the example, let’s imagine that another developer adds support for PUT method. I think that this is what would happen.
-
-
-
That’s why it was such a life-changing event for me when I found Dash in 2012.
Offline docs: - macOS: Dash ($30) - Windows/Linux: Zeal (free) - Windows: [Velocity] (https://velocity.silverlakesoftware.com/) ($20) - Web: DevDocs
-
-
assetstore.unity.com assetstore.unity.com
-
To be fair, for a $30 asset I don't really expect that much support, but the problem here is that because of the lack of docs and hard to parse and modify codebase, folks are way more dependent on the developer than for other assets with proper docs, field tooltips, and maintainable code.
-
- Aug 2022
-
mermaid-js.github.io mermaid-js.github.io
-
Diagramming and documentation costs precious developer time and gets outdated quickly. But not having diagrams or docs ruins productivity and hurts organizational learning. Mermaid addresses this problem by enabling users to create easily modifiable diagrams, it can also be made part of production scripts (and other pieces of code).
-
-
-
try to provide duplicate overlapping examples.
Tags
Annotators
URL
-
-
github.com github.com
-
Thus my docs recommendation of public function beforeFilter(Event $event) // do not render out the now inconsistent one for is(json) if (!$this->request->is('jsonapi')) { throw new NotFoundException('Invalid access, use application/vnd.api+json for Content-Type and Accept.'); } } to specifically only whitelist the desired jsonapi for the general use case.
-
- Jul 2022
-
-
// NB: Since line terminators can be the multibyte CRLF sequence, care // must be taken to ensure we work for calls where `tokenPosition` is some // start minus 1, where that "start" is some line start itself.
I think this satisfies the threshold of "minimum viable publication". So write this up and reference it here.
Full impl.:
getLineStart(tokenPosition, anteTerminators = null) { if (tokenPosition > this._edge && tokenPosition != this.length) { throw new Error("random access too far out"); // XXX } // NB: Since line terminators can be the multibyte CRLF sequence, care // must be taken to ensure we work for calls where `tokenPosition` is some // start minus 1, where that "start" is some line start itself. for (let i = this._lineTerminators.length - 1; i >= 0; --i) { let current = this._lineTerminators[i]; if (tokenPosition >= current.position + current.content.length) { if (anteTerminators) { anteTerminators.push(...this._lineTerminators.slice(0, i)); } return current.position + current.content.length; } } return 0; }(Inlined for posterity, since this comes from an uncommitted working directory.)
-
- Jun 2022
-
developer.apple.com developer.apple.com
-
No additional considerations for iOS, macOS, or tvOS.
Believe it or not, finding this sentence, just now was actually a huge breakthrough in my iPhone Keyboard Reference project...
Proud of you, bastards, for actually saying one sentence!
-
-
queue.acm.org queue.acm.org
-
Good documentation includes background and decision information that cannot be derived from the code.
Tags
Annotators
URL
-
- Apr 2022
-
documentation.divio.com documentation.divio.com
Tags
Annotators
URL
-
- Mar 2022
-
news.ycombinator.com news.ycombinator.com
-
I wish education was based around this principle.
This is a recurring grievance of mine with the way most people approach writing documentation. Closely related: code comments should explain the why, not the what (or worse the how—which just ends up rehashing the code itself).
Too many people try to launch right in and explain what they're doing—their solution to a problem—without ever adequately outlining the problem itself. This might seem like too much of a hassle for your readers, but often when the problem is explained well enough, people don't actually need to read your explanation of the solution.
Tags
Annotators
URL
-
- Feb 2022
-
www.techrepublic.com www.techrepublic.com
-
Don’t be the project people leave. Be the project people turn to.
Documentation is not about developers. Documentation is for the users, folks. There is no excuse - business or otherwise - for poor documentation. If your software is poorly documented, you have failed as a software company.
-
- Jan 2022
-
guides.lib.berkeley.edu guides.lib.berkeley.edu
- Dec 2021
-
canvas.rocks canvas.rocks
-
- Nov 2021
-
help.twitter.com help.twitter.com
-
In addition to the daily limits, there are follow ratios that go into effect once you’re following a certain number of accounts:Every Twitter account can follow up to 5,000 accounts. Once you reach that number, you may need to wait until your account has more followers before you can follow additional accounts. This number is different for each account and is automatically calculated based on your unique ratio of followers to following.
Hello. I am a paying subscriber, now, after all these years… I may or may not have become a paying subscriber just to justify this particular feedback after all this time.
Ultimately, though, I’m giving you a real substantial bullet point to put on that very wispy-looking full features list of Twitter Blue!
-
- Sep 2021
-
futureofcoding.org futureofcoding.org
-
Around 1:48:00
What if every library that you use had, like, some interactive documentation or interactive representation? [...] The author could maybe add annotations.
-
- Aug 2021
-
github.com github.com
-
I hope you'll forgive me for defaulting to the documentation: I think it will do a better job of explaining it than me.
-
- Jul 2021
-
blog.appsignal.com blog.appsignal.com
-
the interesting thing here is that there are comments that say which concern depends on which.
-
-
icla2021.jonreeve.com icla2021.jonreeve.com
-
I have made some discoveries in London about my uncle Herncastle and his Diamond, which have rather an ugly look to my eyes; and I want you to confirm them.
Evidence of what Mr Franklin about information about the story.
-
This prefatory narrative I have already got by me in the form of an old family paper, which relates the necessary particulars on the authority of an eye-witness
State the evidentiary insistence.
-
- Jun 2021
-
github.com github.com
-
Most of the matchers provided by this gem are useful in a Rails context, and as such, can be used for different parts of a Rails app: database models backed by ActiveRecord non-database models, form objects, etc. backed by ActiveModel controllers routes (RSpec only) Rails-specific features like delegate
-
-
www.migrationencounters.org www.migrationencounters.org
-
So that was our rainbow child, Eli, and that's when I started going downhill, because my stuff got denied. I didn't have the privileges that every normal US citizen gets to have. So I had two kids, no way to provide for them.
Time in US - employment - documentation
-
No, they haven't reached an agreement, but it's this new dream. If you had known that all you had to do was keep going to school and you could get a social security card and you could have a path to citizenship, would that have made a difference, do you think?
DACA - Eligibility
-
We didn't have papers. On top of that, we're not from there. So we don't have papers. Not papers, but you know how you have to get the medical shots. We had to redo all of that stuff. So my mom got the shots, did all the immunization records and all that stuff.
Time in US - immigration status - being secretive - in the shadows - healthcare
-
I noticed all my friends getting jobs and having new shoes and this and that. And I would ask him like, "What are you doing?" And he was like, "I just got a job. I got a car. I got this."Mike: I could see them--that they were advancing in life, and I was still in the same spot. So I asked my mom if I could get a job, and that's when she broke it down to me that I wasn't even from here. And that was right there like a slap in the face.
Time in the US, Jobs/ Employment/ Work, Documents
-
-
www.migrationencounters.org www.migrationencounters.org
-
Luisa: I was set to go into a good future. That's what it was, but when it came down to it, my mom was like, "No. You know what? You can't. You don't have papers. You can't continue your education here. We cannot afford to pay your entire tuition. We cannot afford to pay for your housing or your books. Each book, that's like $5000 for books. We can't do that. I'm sorry."
Time in the US, Higher Education, Paying For
-
The first time was when I wanted to apply to Whitney Young—when I wanted to go to a different high school. I had the grades for it [Chuckles]. I've always had the grades for it, but they were asking … I don't remember what kind of document they were asking for that scared me into not applying, and I was like, "You know what? Let’s not. I don't want to. It's not worth it if I get deported. I don't need to be—it's not necessary." So I went to my local high school, which … not the best high school, Washington High School, but they had the IB program.
Time in the US, School, High School
-
Yes. There came a point. We were in the [Pause] process of getting our permanent residency card in order to be able to go to school, and the lawyer let my mother know that me and my sister—my other sister—were not going to make it because once you hit eighteen, you're no longer under the case that you originally filed, so the best option for us would be adoption. We would be adopted by an American citizen in order to get our American status fixed, and that was something my mom and I contemplated for a long, long time, and she was going to go through with it, but my dad put a huge stop to that and was like, "That's not happening. You're stupid. That's not a thing. These are my kids. You're not letting that happen."
Eligibility - permanent residency - adoption
-
-
developer.mozilla.org developer.mozilla.org
-
A cookie is associated with a domain. If this domain is the same as the domain of the page you are on, the cookie is called a first-party cookie. If the domain is different, it is a third-party cookie. While the server hosting a web page sets first-party cookies, the page may contain images or other components stored on servers in other domains (for example, ad banners), which may set third-party cookies. These are mainly used for advertising and tracking across the web.
-
-
developer.mozilla.org developer.mozilla.org
-
www.apollographql.com www.apollographql.com
-
docs.gitlab.com docs.gitlab.com
- Apr 2021
-
writefreely.org writefreely.org
-
Javascript
"JavaScript" (or "JS")
Tags
Annotators
URL
-
-
developers.write.as developers.write.as
-
Javascript
"JavaScript" (or "JS")
Tags
Annotators
URL
-
-
writefreely.org writefreely.org
-
```go package main import “fmt” func main() { fmt.Println(“Hello, world”) }
gaps between lines is off here.
-
-
writefreely.org writefreely.org
-
Need to eliminate the overlap between this page and the Development Setup page.
Tags
Annotators
URL
-
-
writefreely.org writefreely.org
-
–
Should be U+2014
-