https://www.loom.com/share/a05f636661cb41628b9cb7061bd749ae
Synopsis: Maggie Delano looks at some of the affordances supplied by Tana (compared to Roam Research) in terms of providing better block-based user interface for note type creation, search, and filtering.
These sorts of tools and programmable note implementations remind me of Beatrice Webb's idea of scientific note taking or using her note cards like a database to sort and search for data to analyze it and create new results and insight.
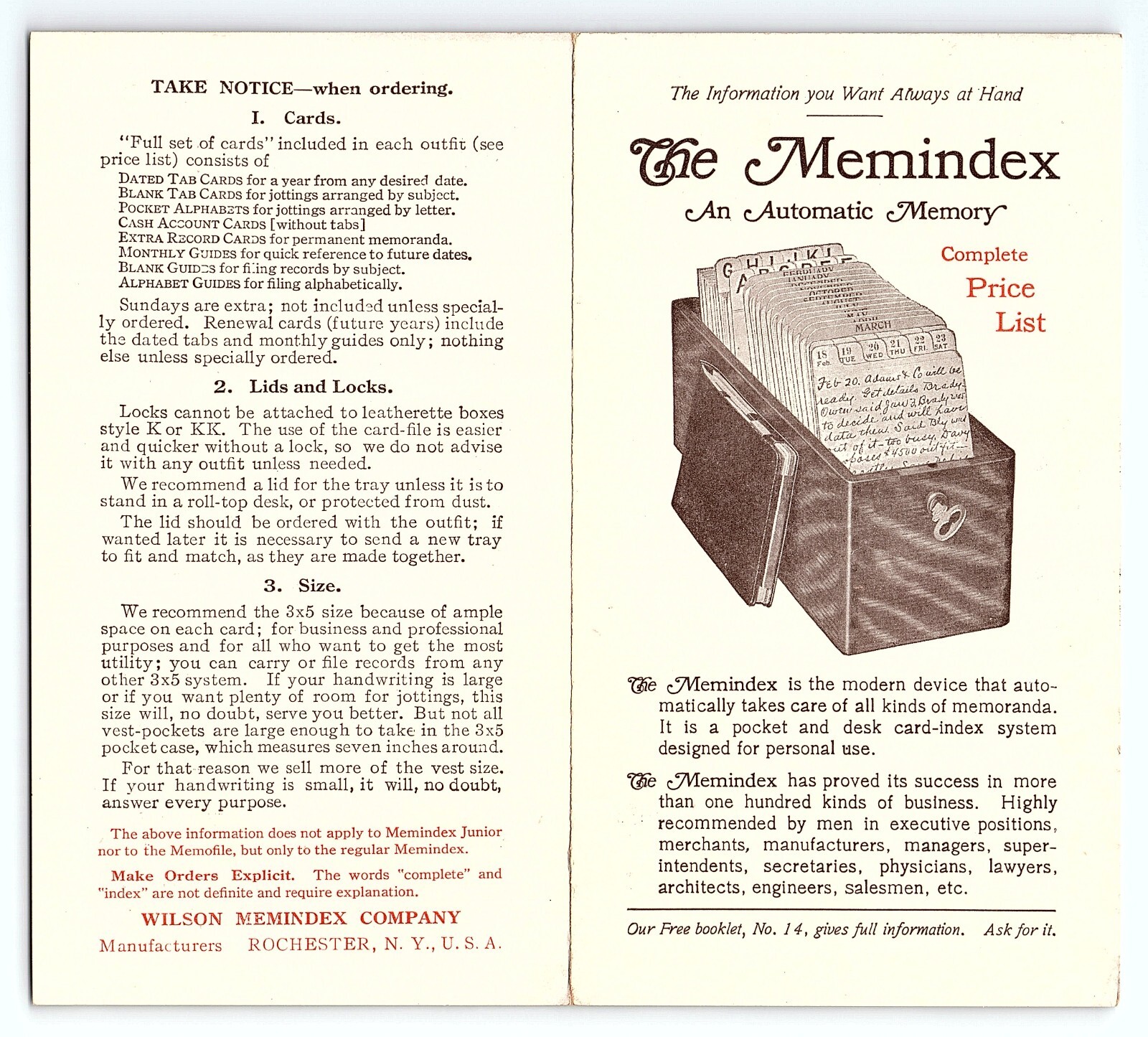
It would seem that many of these note taking tools like Roam and Tana are using blocks and sub blocks as a means of defining atomic notes or database-like data in a way in which sub-blocks are linked to or "filed underneath" their parent blocks. In reality it would seem that they're still using a broadly defined index card type system as used in the late 1800s/early 1900s to implement a set up that otherwise would be a traditional database in the Microsoft Excel or MySQL sort of fashion, the major difference being that the user interface is cognitively easier to understand for most people.
These allow people to take a form of structured textual notes to which might be attached other smaller data or meta data chunks that can be easily searched, sorted, and filtered to allow for quicker or easier use.
Ostensibly from a mathematical (or set theoretic and even topological) point of view there should be a variety of one-to-one and onto relationships (some might even extend these to "links") between these sorts of notes and database representations such that one should be able to implement their note taking system in Excel or MySQL and do all of these sorts of things.
Cascading Idea Sheets or Cascading Idea Relationships
One might analogize these sorts of note taking interfaces to Cascading Style Sheets (CSS). While there is the perennial question about whether or not CSS is a programming language, if we presume that it is (and it is), then we can apply the same sorts of class, id, and inheritance structures to our notes and their meta data. Thus one could have an incredibly atomic word, phrase, or even number(s) which inherits a set of semantic relationships to those ideas which it sits below. These links and relationships then more clearly define and contextualize them with respect to other similar ideas that may be situated outside of or adjacent to them. Once one has done this then there is a variety of Boolean operations which might be applied to various similar sets and classes of ideas.
If one wanted to go an additional level of abstraction further, then one could apply the ideas of category theory to one's notes to generate new ideas and structures. This may allow using abstractions in one field of academic research to others much further afield.
The user interface then becomes the key differentiator when bringing these ideas to the masses. Developers and designers should be endeavoring to allow the power of complex searches, sorts, and filtering while minimizing the sorts of advanced search queries that an average person would be expected to execute for themselves while also allowing some reasonable flexibility in the sorts of ways that users might (most easily for them) add data and meta data to their ideas.
Jupyter programmable notebooks are of this sort, but do they have the same sort of hierarchical "card" type (or atomic note type) implementation?