- Mar 2022
-
news.ycombinator.com news.ycombinator.com
-
My sense is that existing codebases don't actually contain all the information needed to truly comprehend them. The context the system runs in, and all the precise issues it guards against.
-
-
sive.rs sive.rs
-
writing instead of formatting
A substantial subset of the personal homepage contingency associated with blogging advocacy "movement" doesn't understand this.
-
- Feb 2022
-
twitter.com twitter.com
-
Hmm...this page doesn’t exist. Try searching for something else.
Apparently Persuall was embarrassed about their pro-surveillance capitalism stance and perhaps not so much for its lack of kindness and care for the basic humanity of students.
Sad that they haven't explained or apologized for their misstep.
https://web.archive.org/web/20220222022208/https://twitter.com/perusall/status/1495945680002719751
Additional context: https://twitter.com/search?q=(%40perusall)%20until%3A2022-02-23%20since%3A2022-02-21&src=typed_query
-
-
Local file Local file
-
Employing theLinked Data paradigm for enterprise data integration has anumber of advantages:
- Identifizierung mit URI/IRIs
Unternehmen, Konzepte, Daten und Metadaten können über Abteilungen, Abteilungen, Niederlassungen, Tochtergesellschaften.
-
Zugang - dereferenzierbar URI/IRIs bieten einen einheitlichen Datenzugriffsmechanismus.
-
Integration
-
Das triple-basierte RDF-Datenmodell erleichtert die Integration und das Mapping zwischen verschiedenen anderen Datenmodellen (z.B. XML, RDB, JSON). Kohärenz - Schema, Daten und Metadaten können über System- und Organisationsgrenzen hinweg nahtlos miteinander verknüpft werden Grenzen.
-
Provenienz
-
ist gewährleistet, da der Ursprung der Informationen Herkunft der Informationen in den Bezeichnern kodiert ist. Governance - Identifikatoren, Metadaten und Schema können inkrementell und dezentral verwaltet und dezentralisiert verwaltet werden.
-
Agilität
- Vokabulare, Vokabularelemente Vokabulare, Vokabularelemente und Datenquellen können schrittweise und nach dem Prinzip "pay-as-you-go" hinzugefügt werden.
Tags
Annotators
-
-
news.ycombinator.com news.ycombinator.com
-
and keep your site consistent
But maybe you don't need to do that. Maybe it would be instructive to take lessons from the traditional (pre-digital) publishing industry and consider how things like "print runs" and "reissues" factored in.
If you write a blog post in 2017 and the page is acceptable*, and then five years later you're publishing a new post today in 2022 under new design norms and trying to retrofit that design onto your content from 2017, then that sounds a lot like a reprint. If that makes sense and you want to go ahead and do that, then fair enough, but perhaps first consider whether it does make sense. Again, that's what you're doing—every time you go for a visual refresh, it's akin to doing a new run for your entire corpus. In the print industry (even the glossy ones where striking a chord visually was and is something considered to merit a lot of attention), publishers didn't run around snapping up old copies and replacing them with new ones. "The Web is different", you might say, but is it? Perhaps the friction experienced here—involved with the purported need to pick up a static site generator and set your content consistently with templates—is actually the result of fighting against the natural state of even the digital medium?
* ... and if you wrote a blog post in 2017 and the page is not acceptable now in 2022, maybe it's worth considering whether it was ever really acceptable—and whether the design decisions you're making in 2022 will prove to be similarly unacceptable in time (and whether you should just figure out the thing where that wouldn't be the case, and instead start doing that immediately).
-
-
-
Indeed, the Jose-phinian card index owes its continued use to the failure to achieve a bound
catalog, until a successor card catalog comes along in 1848. Only the<br /> absence of a bound repertory allows the paper slip aggregate to answer all inquiries about a book ’ s whereabouts after 1781. Thus, a failed undertaking tacitly turns into a success story.
The Josephinian card index was created, in part on the ideas of Konrad Gessner's slip method, by accumulating slips which could be rearranged and then copied down permanently. While there was the chance that the original cards could be disordered, the fact that the approximately 300,000 cards in 205 small boxes were estimated to fill 50 to 60 folio volumes with time and expense to print it dissuaded the creation of a long desired compiled book of books. These problems along with the fact that new books being added later was sure to only compound problems of having a single reference. This failure to have a bound catalog of books unwittingly resulted in the success of the index card catalog.
-
Because of the constantly growing number of volumes, and to minimize coordination issues, Gottfried van Swieten emphasizes a set of instructions for registering all the books of the court library. Written instructions are by no means common prior to the end of the eighteenth century. Until then, cataloging takes place under the supervision of a librarian who instructs scriptors orally, pointing out problems and corrections as every-one goes along.
Unlike prior (oral) efforts, Gottfried van Swieten created a writtten set of instructions for cataloging texts at the Austrian National Library. This helped to minimize coordination issues as well as time to teach and perfect the system.
Written rules, laws, and algorithms help to create self-organization. This is done by saving time and energy that would have gone into the work of directed building of a system instead. The saved work can then be directed towards something else potentially more productive or regenerative.
-
-
news.ycombinator.com news.ycombinator.com
-
I used Publii for my blog, but it was very constraining in terms of its styling
This is a common enough feeling (not about Publii, specifically; just the general concern for flexibility and control in static site generators), but when you pull back and think in terms of normalcy and import, it's another example of how most of what you read on the internet is written by insane people.
Almost no one submitting a paper for an assignment or to a conference cares about styling the way that the users of static site generators (or other web content publishing pipelines) do. Almost no one sending an email worries about that sort of thing, either. (The people sending emails who do care a lot about it are usually doing email campaigns, and not normal people carrying out normal correspondence.) No one publishing a comment in the thread here—or a comment or post to Reddit—cares about these things like this, nor does anyone care as much when they're posting on Facebook.
Somehow, though, when it comes to personal Web sites, including blogs, it's MySpace all over again. Visual accoutrement gets pushed to the foreground, with emphasis on the form of expression itself, often with little relative care for the actual content (e.g. whether they're actually expressing anything interesting, or whether they're being held back from expressing something worthwhile by these meta-concerns that wouldn't even register if happening over a different medium).
When it comes to the Web, most instances of concern for the visual aesthetic of one's own work are distractions. It might even be prudent to consider those concerns to be a trap.
-
-
utcc.utoronto.ca utcc.utoronto.ca
-
keeping your website's look 'up to date' requires changes
Yeah, but...
Keeping your website's look 'up to date' requires changes, but keeping your website up does not require "keeping its look 'up to date'".
-
- Jan 2022
-
-
In a period of prolonged change, digital theory is more than an academic exercise. Digital media impacts all aspects of western society, from education to politics, from business to the arts. Journalists, science fiction writers, ideologues, entrepreneurs, activists, classroom teachers, rock stars, Supreme Court judges, government regulators are both consumers and producers of digital theory. For many, theorizing restores predictability and stability to a world rocked by radical change, while for others, theory fuels change, directing the energies unleashed by the digital revolution towards altering the nature of political life or personal identity. Our fantasies and fears about change shape our theories (including supposedly disinterested academic theories) as much as our theories help master those fears and fulfill those fantasies.
Here Jenkins makes an argument for the practicality of digital theory as a way to make meaning of the rapid changes that have come with "the digital revolution"
-
-
-
The key thing about the REST approach is that the server addresses the client state transitions. The state of the client is almost totally driven by the server and, for this reason, discussions on API versioning make little sense, too. All that a client should know about a RESTful interface should be the entry point. The rest should come from the interpretation of server responses.
-
-
-
en.wikipedia.org en.wikipedia.org
-
qbi.uq.edu.au qbi.uq.edu.au
-
Most neurotransmitters are either small amine molecules, amino acids, or neuropeptides. There are about a dozen known small-molecule neurotransmitters and more than 100 different neuropeptides, and neuroscientists are still discovering more about these chemical messengers. These chemicals and their interactions are involved in countless functions of the nervous system as well as controlling bodily functions. Key n
-
-
hypothes.is hypothes.is
-
Highlights can be created by clicking the button. Try it on this sentence.
asasasa
Tags
Annotators
URL
-
-
www.theatlantic.com www.theatlantic.com
-
en.wikipedia.org en.wikipedia.org
-
The article was a reworked and expanded version of Bush's essay "Mechanization and the Record" (1939).
-
-
www.digitalhumanities.org www.digitalhumanities.org
-
Bush 1939 Warning: Biblio formatting not applied. BushVannevar. Mechanization and the Record. Vannevar Bush Papers. Box 138, Speech Article Book File. Washington D.C. Library of Congress. 1939.
Original paper that became The Atlantic article As We May Think (1945).
-
-
-
The Google Career Certificates Employer Consortium consists of over 150 U.S. companies like Deloitte, Infosys, Snap Inc., Target, Verizon, and of course, Google. These companies span multiple sectors and are committed to considering Google Career Certificate graduates for entry-level jobs. Upon completion of a Google Career Certificate, you will gain access to an exclusive job platform where you can easily apply to opportunities from employers with open jobs. https://grow.google/certificates/it-support/#?modal_active=none
The consortium consists of 150 companies in December, 2021. This will increase. Significant community college reaction is (wisely?) sensing an opportunity instead of a threat. They are collaborating and indications are they will benefit across multiple verticals. I'm excited to see how this plays out in 4-year spaces of Higher Ed:
- Will HE react to a threat or an opportunity?
- How might domains like interpersonal and intercultural skills be credentialed in a way that fosters an interoperable ecosystem between HE and industry efforts like this?
- How will HE endeavor to consume credentials issued by non-accredited bodies?
-
- Dec 2021
-
library.educause.edu library.educause.edu
-
Efforts to clarify and disseminatethe differences between “privacy as advocacy” (e.g.,privacy is a fundamental right; privacy is an ethicalnorm) and “privacy as compliance” (e.g., ensuringprivacy policies and laws are followed; privacyprograms train, monitor, and measure adherence torules) help frame conversations and set expectations.
This is an interesting distinction... privacy-because-it-is-the-right-thing-to-do versus privacy-because-you-must. I think the latter is where most institutions are today. It will take a lot more education to get institutions to the former.
-
-
luhmann.surge.sh luhmann.surge.sh
-
The possibility of arbitrary internal branching.
Modern digital zettelkasten don't force the same sort of digital internal branching process that is described by Niklas Luhmann. Internal branching in these contexts is wholly reliant on the user to create it.
Many digital systems will create a concrete identifier to fix the idea within the system, but this runs the risk of ending up with a useless scrap heap.
Some modern systems provide the ability for one to add taxonomies like subject headings in a commonplace book tradition, which adds some level of linking. But if we take the fact that well interlinked cards are the most valuable in such a system then creating several links upfront may be a bit more work, but it provides more value in the long run.
Upfront links also don't require quite as much work at the card's initial creation as the creator already has the broader context of the idea. Creating links at a future date requires the reloading into their working memory of the card's idea and broader context.
Of course there may also be side benefits (including to memory) brought by the spaced repetition of the card's ideas as well as potential new contexts gained in the interim which may help add previously unconsidered links.
It can certainly be possible that at some level of linking, there is a law of diminishing returns the decreases the value of a card and its idea.
One of the benefits of physical card systems like Luhmann's is that the user is forced to add the card somewhere, thus making the first link of the idea into the system. Luhmann's system in particular creates a parent/sibling relation to other cards or starts a brand new branch.
-
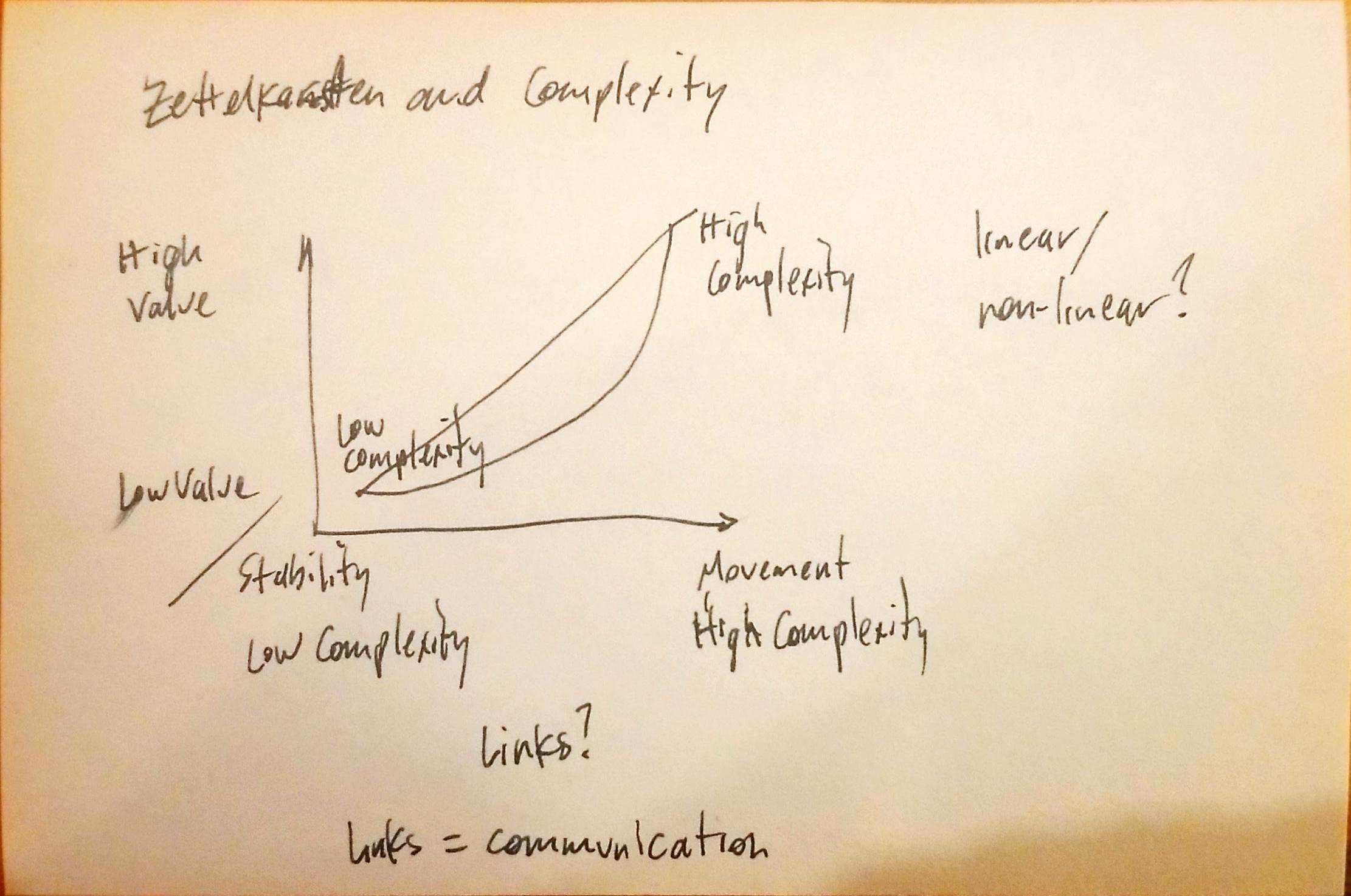
The fixed filing place needs no system. It is sufficient that we give every slip a number which is easily seen (in or case on the left of the first line) and that we never change this number and thus the fixed place of the slip. This decision about structure is that reduction of the complexity of possible arrangements, which makes possible the creation of high complexity in the card file and thus makes possible its ability to communicate in the first place.
There's an interesting analogy between Niklas Luhmann's zettelkasten numbering system and the early street address system in Vienna. Just as people (often) have a fixed address, they're able to leave it temporarily and mix with other people before going back home every night. The same is true with his index cards. Without the ability to remove cards and remix them in various orders, the system has far less complexity and simultaneously far less value.
Link to reference of street addressing systems of Vienna quoted by Markus Krajewski in (chapter 3 of) Paper Machines.
Both the stability and the occasional complexity of the system give it tremendous value.
How is this linked to the idea that some of the most interesting things within systems happen at the edges of the system which have the most complexity? Cards that sit idly have less value for their stability while cards at the edges that move around the most and interact with other cards and ideas provide the most value.
Graph this out on a multi-axis drawing. Is the relationship linear, non-linear, exponential? What is the relationship of this movement to the links between cards? Is it essentially the same (particularly in digital settings) as movement?

Are links (and the active creation thereof) between cards the equivalent of communication?
Tags
- fixed addresses
- complexity
- value creation
- never step in the same river twice
- links
- law of diminishing returns
- forced linking
- value creation at the edges as the result of complexity
- spaced repetition
- arbitrary internal branching
- ideas have sex
- Heraclitus
- communication
- zettelkasten
- creativity
Annotators
URL
-
-
designopendata.files.wordpress.com designopendata.files.wordpress.com
-
These designers value expression over style
It's about expressing oneself or creates distortion rather than valuing or achieving a certain look that they should convey.
-
syntactical
in a way that relates to the grammatical arrangement of words
in a sentence: a syntactically complicated language
-
Shattering the constraints of minimalism was exhilarating and far more fun than the antiseptic discipline of the classical Swiss school.
That's understandable because doing the same type of style over and over again can be boring sometimes.
-
-
www.theguardian.com www.theguardian.com
-
In order to truly have checks and balances, we should not have the same people setting the agendas of big tech, research, government and the non-profit sector. We need alternatives. We need governments around the world to invest in communities building technology that genuinely benefits them, rather than pursuing an agenda that is set by big tech or the military. Contrary to big tech executives’ cold-war style rhetoric about an arms race, what truly stifles innovation is the current arrangement where a few people build harmful technology and others constantly work to prevent harm, unable to find the time, space or resources to implement their own vision of the future.
She's talking about monopolies here. How can we break the monopolies of big tech?
Here again is an example of the extreme power of granting corporations the ability to be protected as "people".
-
- Nov 2021
-
Local file Local file
-
Grimmer & Stewart (2013) - Text as Data: The Promise and Pitfalls of Automatic ContentAnalysis Methods for Political Texts
- urn:x-pdf:5bb906b65a58358ba98fbc3ee72836f9
- https://is.gd/rBVTEI
-
-
-
"Over the past few years I've come to appreciate that freedom of [mental] movement is the key," he said, highlighting the nature of liquidity in putting thoughts to the page. "When you look about the freedom of your own hands moving, you have such incredible freedom of movement."'
-
-
drive.google.com drive.google.com
-
role of school as a community
According to teachers, distance learning should be based on a school's strategy where everyone is equally committed and responsible for students
- how to structure to resolve equality
- equality after overcoming disparities
- securing equality will remain a permanent concern
-
-
drive.google.com drive.google.com
-
, or ‘that is tragic’, nor are we certain, since short stories, we have been taught, should be brief and conclusive, whether this, which is vague and inconclusive, should be called a short story at all.
Looks at Russian example of MODERNIST short story and likes that its
-
-
www.reddit.com www.reddit.com
-
Actually, I ended up uninstalling Chrome and installing a chromium deb. Since no chromium deb exists in Ubuntu or Pop OS repositories anymore, I followed the instructions from https://askubuntu.com/questions/1204571/how-to-install-chromium-without-snap to add the Debian stable repo and install Chromium from there instead.
-
- Oct 2021
-
hcommons.org hcommons.org
-
Churches we’re spreading the word in many different ways. The manuscript was most used in a Bible that was Latin.And there was also confession that people had to do said sine against the church. Come to think of it the clergy of men was probably taking notes and creating his own manuscript.
-
-
archive.nytimes.com archive.nytimes.com
-
Employees were ‘free’ to negotiate a work contract to their liking within the context of accepting the ‘prerogatives’ of managers to organised and remunerate their efforts as they saw fit (Fox, 1974).
Tags
Annotators
URL
-
- Sep 2021
-
futureofcoding.org futureofcoding.org
-
Near the end (@1:50:32):
My website is glench.com, and that's kind of my repository of everything I've ever made
-
-
hcommons.org hcommons.org
-
The phonograph is like a book on tape it could read to people who really needed the help and support. Like the blind people with Learning disabilities the elderly and people who just wanted entertainment.
-
We go to theaters to see plays. But with movies, TV show and Vlogs on YouTube there are more ways to tell a story. I would argue it’s not cheap entertainment it’s a new way of story telling
-
-
github.com github.com
-
considering this is just going to the alpha branch I'm going to go ahead with the merge
-
- Aug 2021
-
ua.pressbooks.pub ua.pressbooks.pub
-
How can you be surprised by your own writing, though? If you’re the author, how could you not know what you’re about to say?
Discuss: Have you experienced this type of surprise in your own writing? If so can you provide a specific example? Are you the type of writer that prefers to know where you'll end up in a piece of writing OR the type of writer who can be comfortable with uncertainty? Are you a different type of writer altogether?
-
-
-
How do your reports respond to feedback? As managers, it’s our job to grow the people we work with. This is how we build a bench, and scale ourselves and the organization. Of course, this is easy to say and hard to do, and we’ve all encountered a spectrum of people: those with whom it’s easy to accelerate and have a real and lasting impact on, and those where the lasting impact is the relief we feel once we no longer work with them.
this is also why it is important to have a good culture of frequent feedback. Since it is key to growing the organization, feedback can't be saved for quarterly reviews only.
-
-
github.com github.com
-
I believe he wants to use the as const feature while still type checking that the structure matches an interface. A workaround I'd use for something like that would be interface ITest { a: number; b: string; } let foo = { a: 5, b: "Hello" } as const;
-
-
stackoverflow.com stackoverflow.com
-
possible to tell the compiler to infer the type of a tuple of literals as a tuple of literals, instead of as, say, string[], by using the as const syntax.
-
-
github.com github.com
-
Using a flag to disable prettier for a line, the next line or until I activate it again (ESLint like syntax). // prettier-disable border: { sep: "║", topLeft: "╔", topMid: "╦", top: "═", topRight: "╗", midLeft: "╠", midMid: "╬", mid: "═", midRight: "╣", botLeft: "╚", botMid: "╩", bot: "═", botRight: "╝" }, // prettier-enable
-
-
github.com github.com
-
There's a lot of cruft here. Consider that while a project might have a prominently named file like "README" that is meant to be the first thing a wanderer encounters, the true first encounter is the file listing in the project source tree:
build/config/src/.babelrc.dockerignore.editorconfig.gitignore.stylelintrc.travis.ymlDockerfileGruntfile.jsLICENSEProcfileREADME.mdaldine.sublime-projectaldine.sublime-workspacecircle.ymlpackage.jsontsconfig.jsontslint.jsonyarn.lock
Imagine a commit (or a pull request) with the summary "Remove cruft". Why might it be rejected? Let's get more specific.
There's a
Dockerfilehere. There's also apackage.json. We can ask of each of these, "Why is this here?" The answer is, "Because someone found them useful." Consider, then, that here's a strong case for acontrib/directory† for this project and where these things should be kept, ill-conceived tooling conventions notwithstanding.† This link points to a particular blog post that explains the purpose of a
contrib/directory, but this is not an endorsement of Mr DeVault's other positions or demeanor. Ignore any stridence, arrogance, or other obnoxiousness that you might encounter in your pursuit to pull at any threads from that corner of the Web.
-
-
www.usenix.org www.usenix.org
-
A subscription to a paper journal provides the library with an archival copy of the content. Subscribing to a Web journal rents access to the publisher's copy.
-
-
shalabh.com shalabh.com
-
when you're reading some fresh code in your browser, do you really want to stop to configure that test harness
Running the tests should be as easy as opening something in the browser.
-
-
cacm.acm.org cacm.acm.org
-
"Whether those slashes were forward slashes or back slashes didn't affect how the Web worked," he says, "but it does affect how other developers react to it
-
-
360learning.com 360learning.com
-
Empower managers to facilitate effective learning transfer As Fergal explains, managers have a key role to play in facilitating effective learning transfer. “Research shows that managers play the most critical role in learning transfer - especially in the post-training environment. Every learner needs a manager who understands them, and how they want to learn and grow. They need to have the right coaching style, and they need the right resources.”In most organizations, instructional design focuses on the needs of the learner. But as Fergal explains, focusing on the needs of your managers can pay dividends. “Ideally, you’d have the manager attend the same training as the learner. The problem is, managers are always stretched. So, what you can do instead is develop specific guidance for your managers.” Provide a script for managers to support their team’s learning
many managers are not used to the coaching-for development approach, or take a hands-off approach to supporting learning and development - managers need to be proactive, and can use support from the L&D team on how to facilitate effective learning transfer / discussions with their teams
-
-
shalabh.com shalabh.com
-
Funnily enough, I've been on an intellectual bent in the other direction: that we've poisoned our thinking in terms of systems, for the worse. This shows up when trying to communicate about the Web, for example.
It's surprisingly difficult to get anyone to conceive of the Web as a medium suited for anything except the "live" behavior exhibited by the systems typically encountered today. (Essentially, thin clients in the form of single-page apps that are useless without a host on the other end for servicing data and computation requests.) The belief/expectation that content providers should be given a pass for producing brittle collections of content that should be considered merely transitory in nature just leads to even more abuse of the medium.
Even actual programs get put into a ruddy state by this sort of thinking. Often, I don't even care about the program itself, so much as I care about the process it's applying, but maintainers make this effectively inextricable from the implementation details of the program itself (what OS version by which vendor does it target, etc.)
-
- Jul 2021
-
www.nwp.org www.nwp.orgHome1
-
Writing is the currency of the new workplace and global economy
No, the finance metaphor is so fraught with capital and considerations of the bottom line that I really buck against this. Writing at its best has never been about using it as a currency. It is not BitCoin.
-
-
lab6.com lab6.com
-
“But how can I automate updates to my site’s look and feel?!”
Perversely, the author starts off getting this part wrong!
The correct answer here is to adopt the same mindset used for print, which is to say, "just don't worry about it; the value of doing so is oversold". If a print org changed their layout sometime between 1995 and 2005, did they issue a recall for all extant copies and then run around trying to replace them with ones consistent with the new "visual refresh"? If an error is noticed in print, it's handled by correcting it and issuing another edition.
As Tschichold says of the form of the book (in The Form of the Book):
The work of a book designer differs essentially from that of a graphic artist. While the latter is constantly searching for new means of expression, driven at the very least by his desire for a "personal style", a book designer has to be the loyal and tactful servant of the written word. It is his job to create a manner of presentation whose form neither overshadows nor patronizes the content [... whereas] work of the graphic artist must correspond to the needs of the day
The fact that people publishing to the web regularly do otherwise—and are expected to do otherwise—is a social problem that has nothing to do with the Web standards themselves. In fact, it has been widely lamented for a long time that with the figurative death of HTML frames, you can no longer update something in one place and have it spread to the entire experience using plain ol' HTML without resorting to a templating engine. It's only recently (with Web Components, etc.) that this has begun to change. (You can update the style and achieve consistency on a static site without the use of a static site generator—where every asset can be handcrafted, without a templating engine.) But it shouldn't need to change; the fixity is a strength.
As Tschichold goes on to say of the "perfect" design of the book, "methods and rules upon which it is impossible to improve have been developed over centuries". Creators publishing on the web would do well to observe, understand, and work similarly.
-
- Jun 2021
-
jonudell.net jonudell.net
-
Some of the best customers of such a service will be academics.
Indeed. Web literacy among the masses is pitifully low. Browsermakers are certainly to blame for being poor stewards. Hot Valley startups are responsible as well. (See https://quoteinvestigator.com/2017/11/30/salary/.)
-
-
hypothes.is hypothes.is
-
"Many North American music education programs exclude in vast numbers students who do not embody Euroamerican ideals. One way to begin making music education programs more socially just is to make them more inclusive. For that to happen, we need to develop programs that actively take the standpoint of the least advantaged, and work toward a common good that seeks to undermine hierarchies of advantage and disadvantage. And that, inturn, requires the ability to discuss race directly and meaningfully. Such discussions afford valuable opportunities to confront and evaluate the practical consequences of our actions as music educators. It is only through such conversations, Connell argues, that we come to understand “the real relationships and processes that generate advantage and disadvantage”(p. 125). Unfortunately, these are also conversations many white educators find uncomfortable and prefer to avoid."
Tags
Annotators
URL
-
-
docdrop.org docdrop.org
-
it is not about the product
it is not about the product, but about the process—Christopher R. Rogers
In humanity there is no product. We're collectively about the process.
Similar to the idea of human "being" not human "doing".
Sadly corporations have been exerting power over people and turning us into products or inputs in their processes and dramatically devaluing and erasing our humanity.
-
-
graphql-ruby.org graphql-ruby.org
-
It works, but a stronger solution is to treat errors as data.
-
-
-
www.theserverside.com www.theserverside.com
-
"I really appreciate the name change [because] it raises awareness," said Javier Cánovas, assistant professor in the SOM Research Lab, at the Internet Interdisciplinary Institute at the Open University of Catalonia in Barcelona. "There are things that we accept as implicit, and we then realize that we can change them because they don't match our society."
-
-
github.com github.com
-
No I'm writing it from first principles using the bisect runner as a guide and some other external gems.
-
-
www.nytimes.com www.nytimes.com
-
Now, when the Coleridge of 21st-century marginalia emerges, he should be able to mark up the books of a million friends at once.
This could be an interesting service to set up and run.
I wonder if I could set up a private Hypothes.is group and actually charge a club rate to members for doing such a thing?
-
- May 2021
-
harpers.org harpers.org
-
It occurs to me that the Clubhouse management actually cares very little about the long-term fates of these kids.
Twas ever thus in corporate America
-
-
news.ycombinator.com news.ycombinator.com
-
Bonus points if it can walk the user through the upstream contribution process
I've done absolutely no actual work in this part, but this is what the third part (the C) in the "ABCs of triple scripts" is supposed to be about.
-
-
www.cs.cornell.edu www.cs.cornell.edu
-
a redesign lately that adds a bunch of crud obscuring the content
-
-
www.gkogan.co www.gkogan.co
-
They're less likely to go into the "Promotions" tab in Gmail (used by ~16% of all email users), for the same reasons above. From my testing, the plain emails typically end up in the Updates tab and some times even in the primary tab. Of course, the text in the email also affects this.
-
You can use a free spam checker to validate this by testing plain and designed emails.
-
-
-
However, this doesn’t mean that your email has to look the same across every client—it just needs to be easily accessible for all of your subscribers.
-
-
www.mail-tester.com www.mail-tester.com
-
-
We’re big proponents of the idea that Email doesn’t have to look the same everywhere — if it looks different, but not broken, that’s fine.
-
- Apr 2021
-
www.eventbrite.com www.eventbrite.com
-
This sounds tangential to the sort of idea that Greg McVerry and I have noodled around with in the past.
<small><cite class='h-cite via'>ᔥ <span class='p-author h-card'>Darius Kazemi</span> in Darius Kazemi: "In just a couple hours I'll be speaking with @jom…" - Friend Camp (<time class='dt-published'>04/28/2021 10:19:27</time>)</cite></small>
-
-
www.restaurantdive.com www.restaurantdive.com
-
Anchoring an innovation center on a college campus also gives Starbucks access to ground-floor research and insight into Gen Z interests before scaling new products or processes to market
-
-
stackoverflow.com stackoverflow.com
-
According to Google (not that they are the end all of browser knowledge)
-
-
boardgamegeek.com boardgamegeek.com
-
I really like the ideas in this game: the theme, what it's trying to accomplish (explore the problems with imperialism, if I understood correctly), the game board, the game in general. I want to like it.
but, I don't think I would like this one enough due to the luck and relying on other players' whims (trading) mechanisms:
- Dice Rolling
- Push Your Luck
You can risk a lot getting an expensive estate, but if you push your luck too much, your risk/gamble won't pay off and you'll permanently lose that [pawn] and those victory points.
-
-
boardgamegeek.com boardgamegeek.comFjords1
-
https://www.kickstarter.com/projects/grailgames/fjords-a-grail-game
Was really on the fence about this one. But I ended up resonating/leaning towards the viewpoints expressed in https://boardgamegeek.com/thread/878971/europhile-reviews-disappointment
-
-
www.kickstarter.com www.kickstarter.com
-
boardgamegeek.com boardgamegeek.com
- Mar 2021
-
docdrop.org docdrop.org
-
internet being used as the screening venue
Add this to a growing list I call "Internet as..."
Internet as human right Internet as film screening venue Internet as public square Internet as digital library Internet as tool/instrument for creative expression Internet as....
-
-
davidgerard.co.uk davidgerard.co.uk
-
An NFT is a crypto-token on a blockchain. The token is virtual — the thing you own is a cryptographic key to a particular address on the blockchain — but legally, it’s property that you can buy, own or sell like any other property.
It's already caused society a lot of harm to treat corporations as people. Turning digital assets into property seems like a similar mistake in the making.
-
-
trailblazer.to trailblazer.to
-
TRAILBLAZER-STORY will follow as it turned out to be inevitable for setting up application state for tests. Instead of fumbling around with factories and traits in your tests, you “tell a story” about what to create in which order, easily customizable, and all written using activities.
-
-
trailblazer.to trailblazer.to
-
Using operations as test factories is a fundamental concept of Trailblazer to remove buggy redundancy in tests and manual factories.
this doc superseded by: https://trailblazer.to/2.1/docs/trailblazer.html#trailblazer-test-helpers-factory
-
-
trailblazer.to trailblazer.to
-
It is absolutely advisable to use factory in combination with let. let(:song) { factory( Song::Create, { title: "Timebomb", band: "Rancid" } ) }
-
You should always use operations as factories in tests.
-
There are several helpers to deal with operation tests and operations used as factories.
-
-
muhlenbergcollege.instructure.com muhlenbergcollege.instructure.com
-
These productions were white washed so that white people would be comfortable and enjoy viewing. There was no way that a production of this time would portray slavery in a way that made white people look like they were doing anything wrong.
-
-
taup.org taup.org
-
Will it also help accomplish another goal — communicating to my students that a classroom of learners is, in my mind, a sort of family?
I like the broader idea of a classroom itself being a community.
I do worry that without the appropriate follow up after the fact that this sort of statement, if put on as simple boilerplate, will eventually turn into the corporate message that companies put out about the office and the company being a tight knit family. It's easy to see what a lie this is when the corporation hits hard times and it's first reaction is to fire family members without any care or compassion.
-
-
www.chevtek.io www.chevtek.io
-
Write modules for publication, even if you only use them privately. You will appreciate documentation in the future.
-
-
news.ycombinator.com news.ycombinator.com
-
I suspect you aren't seeing much discussion because those who have a reasonable process in place, and do not consider this situation to be as bad as everyone would have you believe, tend not to comment on it as much.
-
-
www.sitepoint.com www.sitepoint.com
-
JavaScript needs to fly from its comfy nest, and learn to survive on its own, on equal terms with other languages and run-times. It’s time to grow up, kid.
-
If JavaScript were detached from the client and server platforms, the pressure of being a monoculture would be lifted — the next iteration of the JavaScript language or run-time would no longer have to please every developer in the world, but instead could focus on pleasing a much smaller audience of developers who love JavaScript and thrive with it, while enabling others to move to alternative languages or run-times.
-
Despite a growing variety of languages that compile to JavaScript, the language itself remains the dominant language in both client-side and server-side eco-systems for web development. The idea of replacing JavaScript with languages that compile to JavaScript, has been explored, and for whatever reasons, it hasn’t really liberated anyone from JavaScript.
-
We standardize on a finite subset of JS (such as asm.js) — and avoid the endless struggle through future iterations of the JavaScript language, competing super-sets and transpilers
asm.js and RPython sound similar (restrictive subsets)
-
agree to accept JavaScript for what it is, but start to think of it as a kind of VM for other languages
Tags
- separation of concerns
- RPython
- annotation meta: may need new tag
- standardization
- neutral ground
- good idea
- programming languages: choosing the best language for the job
- JavaScript: as a process VM
- runtime environment
- competition in open-source software
- programming languages
- asm.js
- software freedom
- the high churn in JavaScript tooling
- neutral/unbiased/agnostic
- level playing field
- avoid giving partiality/advantage/bias to any specific option
Annotators
URL
-
-
github.com github.com
-
Cross-posted to https://stackoverflow.com/questions/58632880/error-while-fetching-an-original-source-in-new-rails-app-sprockets-4-firefox, in hopes of reaching more people.
-
-
jangawolof.org jangawolof.orgPhrases2
-
Nee na ndëmm amul.
Il dit que la sorcellerie n'existe pas.
nee -- pr. circ. so, demonstratively distant. Cf. nale.
na -- 1. pr. circ. so, defined distant. How? 'Or' What. 2. function indicator. As.
ndëmm gi -- symbolic anthropophagia. 🧙
-
Fibar bi jàngal na taawan bu góor ni ñuy dagge reeni aloom.
Le guérisseur a appris à son fils aîné comment on coupe les racines du Diospyros.
fibar -- (fibar bi? the healer? as in feebar / fièvre / fever? -- used as a general term for sickness).
bi -- the (indicates nearness).
jàngal v. -- to teach (something to someone), to learn (something from someone) -- compare with jàng (as in janga wolof) and jàngale.
na -- pr. circ. way, defined, distant. How? 'Or' What. function indicator. As.
taaw+an (taaw) bi -- first child, eldest. (taawan -- his eldest).
bu -- the (indicates relativeness).
góor gi -- man; male.
ni -- pr. circ. way, defined, distant. How? 'Or' What. function indicator. As.
ñuy -- they (?).
dagg+e (dagg) v. -- cut; to cut.
reen+i (reen) bi -- root, taproot, support.
aloom gi -- Diospyros mespiliformis, EBENACEA (tree).
Tags
- amul
- there
- fièvre
- ñuy
- taproot
- first
- nee
- cut
- feebar
- male
- -i
- ndëmm
- taaw
- na
- child
- ni
- jàngal
- teach
- the
- -an
- how
- such
- fever
- aloom
- mespiliformis
- -e
- eldest
- sickness
- góor
- taught
- gi
- he
- says
- bu
- jàng
- of
- what
- learn
- jàngale
- to
- roots
- support
- reen
- as
- his
- distant
- taawan
- diospyros
- no
- fibar
- ebenacea
- tree
- son
- reeni
- bi
- janga
- thing
- healer
- dagg
- wolof
- dagge
- is
- witchcraft
- they
- man
Annotators
URL
-
-
www.kalaksi.com www.kalaksi.com
-
Creator popped up in IndieWeb chat. This sounds like an interesting project.
Tags
Annotators
URL
-
- Feb 2021
-
github.com github.com
-
Since we're not passing any inputs to ListAccounts, it makes sense to use .run! instead of .run. If it failed, that would mean we probably messed up writing the interaction.
-
-
onezero.medium.com onezero.medium.com
-
identity theft
Saw this while scrolling through quickly. Since I can't meta highlight another hypothesis annotation
identity theft
I hate this term. Banks use it to blame the victims for their failure to authenticate people properly. I wish we had another term. —via > mcr314 Aug 29, 2020 (Public) on "How to Destroy ‘Surveillance C…" (onezero.medium.com)
This is a fantastic observation and something that isn't often noticed. Victim blaming while simultaneously passing the buck is particularly harmful. Corporations should be held to a much higher standard of care. If corporations are treated as people in the legal system, then they should be held to the same standards.
-
-
github.com github.com
-
now that I realize how easy it is to just manually include this in my app: <%= javascript_include_tag 'xray', nonce: true if Rails.env.development? %> I regret even wasting my time getting it to automatically look for and add a nonce to the auto-injected xray.js script
Tags
- removing features to simplify implementation
- removing feature that is more trouble than it's worth (not worth the effort to continue to maintain / fix bugs caused by keeping it)
- fix design/API mistakes as early as you can (since it will be more difficult to correct it and make a breaking change later)
- removing legacy/deprecated things
- regret
- wasted effort
Annotators
URL
-
-
github.com github.com
-
As a workaround, I guess I'll have to disable my strict CSP in development, but I'd prefer to keep it strict in development as well so that I ran into any CSP issues sooner...
-
-
speakerdeck.com speakerdeck.com
-
How Sprockets works
-
-
cherrycreekschools.instructure.com cherrycreekschools.instructure.com
-
I find it crazy that the school lost 100 students weekly.
Tags
Annotators
URL
-
-
trailblazer.to trailblazer.to
-
The new 2.1 version comes with a few necessary but reasonable changes in method signatures. As painful as that might sound to your Rails-spoiled ears, we preferred to fix design mistakes now before dragging them on forever.
-
The new call API is much more consistent and takes away another thing we kept explaining to new users - an indicator for a flawed API.
Tags
- do it right/well the first time because it may be too hard to clean up/fix later if you don't
- better late than never
- if it's incorrect; fix it
- fix design/API mistakes as early as you can (since it will be more difficult to correct it and make a breaking change later)
- pointing out gaps/downsides/cons in competition/alternatives
- learn from your mistakes
Annotators
URL
-
-
psychclassics.yorku.ca psychclassics.yorku.ca
-
multiple learned and generalized affectional responses are formed.
Love can be instinctual but is it a learned behavior if the affectional response is towards someone that you share at least one intimate moment?
-
The frightened or ailing child clings to its mother, not its father; and this selective responsiveness in times of distress, disturbance, or danger may be used as a measure of the strength of affectional bonds. We have tested this kind of differential responsiveness by presenting to the infants in their cages, in the presence of the two mothers, various fear-producing stimuli such as the moving toy bear illustrated in Figure 13. A typical response to a fear stimulus is shown in Figure 14, and the data on differential responsiveness are presented in Figure 15. It is apparent that the cloth mother is highly preferred over the wire one, and this differential selectivity is enhanced by age and experience. In this situation, the variable of nursing appears to be of absolutely no importance: the infant consistently seeks the soft mother surrogate regardless of nursing condition.
In this article we see that there is a reference to how the infant clings to its mother in times of need for comfort. During this era it was the mother who was seen as the nurturer and provider, which made sense. Looking at it today, where men play a bigger part in nurturing their children, this is a good example of how studies of today have been able to find the correlation between nurturing behavior and bonds developed by both parents.
-
Psychologists, at least psychologists who write textbooks, not only show no interest in the origin and development of love or affection, but they seem to be unaware of its very existence.
There is little to no information about love in our textbook, which leads me to believe that love is one emotion that was not historically explored.
-
-
www.profweb.ca www.profweb.ca
-
online curation is:
The most prominent example of this type of online curation, in my personal experience as a teacher, is curating reading lists for my university courses.
In some cases (more "traditional"), this list is part of the syllabus and coursepack that I distribute ahead of the semester so it's something that I would do in the Summer or during a Winter break. Having taught several courses on a short notice (getting the contract a couple of weeks before the semester starts), I've fine-tuned my technique to be as efficient as possible. Some of my reading lists were better than others and a few were really solid. Teaching with such a reading list is quite a joy. Much more so than teaching from a textbook. At one point, I stopped having printed coursepacks. I simply give links to the fulltext articles available through #OpenAccess or through the databases to which the university's library is subscribed. A few students complained early on but it does mean that they don't have to purchase text material for the course. The reason it's important to me does have to do with the cost of higher education. It's also about shifting the role of text resources. We use these texts to do some work together. It's not like these texts are "transmitting the knowledge" to learners' brains.
So, that's my more traditional pattern: a syllabus with a list of links to articles (typically PDFs) that I distributed before the semester starts.
In other cases (my "enhanced" practice), it's something I do every week, based on what has happened in the course. And I do mean a full reading list each week. Class members choose the text on which they want to focus. Though several of them expect me to be "the sage on the stage" who will lead them to that one nugget of wisdom they will have to "retain", a shift happens once they take ownership of those reading choices. That practice is quite timeconsuming and it doesn't necessarily improves my teaching in obvious ways. It's rewarding in other ways. (I sometimes ask learners to find resources on their own, which really deepens the learning process. It requires a significant level of autonomy that they might not reveal during a given semester, even if they have significant experience as university students).
My routine of building weekly reading lists also means that I got quite a bit of practice at this.
Typically, I start the collecting with a "forward citation search" in Web of Knowledge, Scopus, or Google Scholar. I often know this one key article which is likely to have been cited by a number of authors more recently. I collect as many of those as possible and some patterns emerge. Quite frequently, there would be subtopics that I rearrange. It might send me in a "rabbithole". Which is ok. I'm in a discovery mode. And some of the texts which fall under my radar at that point become relevant at a further point.
In other words, I often cast a wide net during the collection phase.
The selection process is mostly a matter or rearranging the reading list so that the first few items cover enough of the range of subtopics. Sometimes, my lists remain quite long, which means that learners have more choice (which is uncomfortable enough to help them learn). It also involves an organization phase.
Summarizing the significance of the collection is the basis for my presentation of the list to the class. My description of the collection is the moment in a class meeting during which I switch to lecture mode. If I do it at the end of the class meeting (or just before the break), students are likely to pay less attention, even though it's typically short. If I do If I do it before discussing the items for the current week, it gets a bit confusing. So it often works best if I present this list after we've worked through the previous ones but before some kind of activity which links the two topics.
As for sharing in the cloud, I typically do this through the LMS I'm using in that institutions. I've tried more public methods but they weren't that effective.
All this to say... I could probably optimize my method.
-
-
-
It makes me happy to see people actually think about things and not just accept a shitty API.
Tags
- doing something without knowing why/how it works
- actually consider / think about how it _should_ (ideally) be
- intentional/well-considered decisions
- don't settle for/accept something that's not as good as it can be
- less than ideal / not optimal
- "makes me happy when ..."
- can we do even better?
- describe the ideal hypothetical solution
Annotators
URL
-
-
cherrycreekschools.instructure.com cherrycreekschools.instructure.com
-
I did not know that 1.2 million black men served in the army during ww2.
-
I never realized that German army's had a separate army for African Americans and White Americans.
-
-
www.conversioner.com www.conversioner.com
-
These two mistakes, especially the second one, plant worries in your customers mind before they’ve even had time to think of them.
-
Stop warning people – no contract, no obligations, cancel anytime – companies can’t resist saying this on every pricing page but by using negative words they’re just putting ideas into people’s heads.
-
-
www.honeybadger.io www.honeybadger.io
-
Now if you think about it, PJAX sounds a lot like Turbolinks. They both use JS to fetch server-rendered HTML and put it into the DOM. They both do caching and manage the forward and back buttons. It's almost as if the Rails team took a technique developed elsewhere and just rebranded it.
-
-
blog.enkerli.com blog.enkerli.com
-
Worked
One of my early prototyping experiences in the OER field.
-
-
www.kickstarter.com www.kickstarter.com
-
Because the backing window is so small, all the normal stretch goals are already included
-
-
store.steampowered.com store.steampowered.com
-
the game have no DLC because every part of it is in place and cutting it to pieces is like commiting straight felony.
-
-
nplusonemag.com nplusonemag.com
-
cultural capital
Introduced by Pierre Bourdieu in the 1970s, the concept has been utilized across a wide spectrum of contemporary sociological research. Cultural capital refers to ‘knowledge’ or ‘skills’ in the broadest sense. Thus, on the production side, cultural capital consists of knowledge about comportment (e.g., what are considered to be the right kinds of professional dress and attitude) and knowledge associated with educational achievement (e.g., rhetorical ability). On the consumption side, cultural capital consists of capacities for discernment or ‘taste’, e.g., the ability to appreciate fine art or fine wine—here, in other words, cultural capital refers to ‘social status acquired through the ability to make cultural distinctions,’ to the ability to recognize and discriminate between the often-subtle categories and signifiers of a highly articulated cultural code. I'm quoting here from (and also heavily paraphrasing) Scott Lash, ‘Pierre Bourdieu: Cultural Economy and Social Change’, in this reader.
Tags
Annotators
URL
-
-
ebusinessboss.com ebusinessboss.com
-
Well, a click funnel is basically an online sales funnel, but it’s widely referred to as a click funnel due to the growing popularity of the software called “Clickfunnels”.
-
- Jan 2021
-
linuxmint-user-guide.readthedocs.io linuxmint-user-guide.readthedocs.io
-
Although it is open-source, Snap on the other hand, only works with the Ubuntu Store. Nobody knows how to make a Snap Store and nobody can. The Snap client is designed to work with only one source, following a protocol which isn’t open, and using only one authentication system. Snapd is nothing on its own, it can only work with the Ubuntu Store.
Tags
- proprietary hosted services as a competitive advantage
- monopoly
- proprietary software
- Snap
- importance of open-source
- proprietary protocol
- use of proprietary hosted services
- proprietary software/service seeking broad support/integration/acceptance in/by other software/platforms/vendors
Annotators
URL
-
-
forums.theregister.com forums.theregister.com
-
Canonical would do well to make sure they dont complicate things for whatever the next big Linux shift is.
-
-
outofpocket.health outofpocket.health
- Dec 2020
-
github.com github.com
-
but really, the whole is what feels so good.
-
-
github.com github.com
-
Does anyone know how to make npm use a specific fork containing a bug fix while waiting for maintainer to merge a pull request? I was just going to point my package.json to this fork, like this: "svelte-material-ui": "https://github.com/vtpatrickeddy/svelte-material-ui.git#patch-1", but that doesn't work because the repo is a monorepo. And there doesn't appear to be a way to specify a subdirectory inside it, like: "@smui/textfield": "https://github.com/vtpatrickeddy/svelte-material-ui.git/packages/textarea#patch-1",
-
-
- Nov 2020
-
github.com github.com
-
My focus is on make the API as simpler as possible to allows easy integration without even reading the docs but keeping and expand current features.
-
-
mywiki.wooledge.org mywiki.wooledge.org
-
However, this construct is not completely equivalent to if ... fi in the general case.
The caveat/mistake here is if you treat it / think that it is equivalent to if a then b else c. That is not the case if b has any chance of failing.
-
-
sass-lang.com sass-lang.com
-
Because module members are usually used with a namespace, short and simple names are usually the most readable option. But those names might not make sense outside the module they’re defined in, so @forward has the option of adding an extra prefix to all the members it forwards.
-
-
css-tricks.com css-tricks.com
-
Internal Sass features have also moved into the module system, so we have complete control over the global namespace.
-
-
news.ycombinator.com news.ycombinator.com
-
Frontend frameworks are a positive sum game! Svelte has no monopoly on the compiler paradigm either. Just like I think React is worth learning for the mental model it imparts, where UI is a (pure) function of state, I think the frontend framework-as-compiler paradigm is worth understanding. We're going to see a lot more of it because the tradeoffs are fantastic, to where it'll be a boring talking point before we know it.
-
- Oct 2020
-
hyfen.net hyfen.net
-
He highlights the Memex’s killer feature of associative linking and how trails of links have never been implemented in the way the Memex envisioned: It is associative indexing though, that is the essential feature of the memex, “the process of tying two items together is the important thing.” Bush describes a hypertext like mechanism at this point, but most interesting from my perspective is his emphasis on a trail as a fundamental unit — something we largely seem to have lost today. […] Documents and links we have aplenty. But where are our trails?
-
-
meta.stackoverflow.com meta.stackoverflow.com
-
I don't think the heading/bearing split is as clear-cut as that.
-
-
github.com github.com
-
This is the intended behavior.
-
-
github.com github.com
-
"The Map is not the territory" —Alfred Korzybski
-
-
en.wikipedia.org en.wikipedia.org
-
-
Alfred Korzybski remarked that "the map is not the territory" and that "the word is not the thing", encapsulating his view that an abstraction derived from something, or a reaction to it, is not the thing itself.
-
"The menu is not the meal."
-
A map is not the territory it represents, but, if correct, it has a similar structure to the territory, which accounts for its usefulness.
-
-
github.com github.com
-
npm install npm run dev
-
-
github.com github.com
-
I'm suggesting there should be a way to write lifecycle related code that also responds to changing props, like how useEffect works. I think how React handles this could be a good source of inspiration.
-
-
-
If there was a place I thought reactivity would be weak, I embraced it and I worked on it until I was happy with the results.
-
I started Solid years ago before I thought anyone would be interested in using it. I only started promoting it because it had already achieved the goals I had set out for it.
-
-
final-form.org final-form.org
-
both copied much of their API from Redux Form, so, despite working very differently under the hood, there is a lot of overlap in their APIs.
-
-
www.digitalocean.com www.digitalocean.com
-
There’s an entire category of products commonly known as Platform as a Service (PaaS) that endeavors to make this possible. But, so far, these services have largely fallen short of what developers need. Many of our customers have come to DigitalOcean after their PaaS became too expensive, or after hitting various limitations.
-
- Sep 2020
-
github.com github.com
-
I don't read comments as I think they are dangerous
Why does he think they are dangerous?
-
-
devblogs.microsoft.com devblogs.microsoft.com
-
If you’ve used Flow before, the syntax is fairly similar. One difference is that we’ve added a few restrictions to avoid code that might appear ambiguous.
-
-
medium.com medium.com
-
But because it is espoused by so many leading members of the JavaScript community, scrutiny is all too rarely applied.
-
It’s written by Sindre Sorhus, whose npm profile is enough to make all but the most prolific developer feel wholly inadequate, and so carries with it a degree of authority.
-
-
github.com github.com
-
For context, the previous API had a lazy promise. Currently I’m thinking we could just return a closure like in the React API
-
-
stackoverflow.com stackoverflow.com
-
This is the same as useEffect in React, incidentally — the function must be synchronous in order to avoid race conditions.
-
-
github.com github.com
-
The main rationale for this PR is that, in my hones opinion, Svelte needs a way to support style overrides in an intuitive and close to plain HTML/CSS way. What I regard as intuitive is: Looking at how customizing of styles is being done when applying a typical CSS component framework, and making that possible with Svelte.
-
-
github.com github.com
-
Does it look like a decorator plugin in Ractive, right
-
-
github.com github.com
-
The more I think about this, the more I think that maybe React already has the right solution to this particular issue, and we're tying ourselves in knots trying to avoid unnecessary re-rendering. Basically, this JSX... <Foo {...a} b={1} {...c} d={2}/> ...translates to this JS: React.createElement(Foo, _extends({}, a, { b: 1 }, c, { d: 2 })); If we did the same thing (i.e. bail out of the optimisation allowed by knowing the attribute names ahead of time), our lives would get a lot simpler, and the performance characteristics would be pretty similar in all but somewhat contrived scenarios, I think. (It'll still be faster than React, anyway!)
-
-
oneheglobal.org oneheglobal.org
-
Make sure students can reach out to you privately to let you know if anything about the experience was uncomfortable for them.
I agree with this statement because due to Covid, teacher play an important role for students to reach out privately to express themselves about the current situation.
Tags
Annotators
URL
-
-
github.com github.com
-
Please focus on explaining the motivation so that if this RFC is not accepted, the motivation could be used to develop alternative solutions. In other words, enumerate the constraints you are trying to solve without coupling them too closely to the solution you have in mind.
-
A huge part of the value on an RFC is defining the problem clearly, collecting use cases, showing how others have solved a problem, etc.
-
An RFC can provide tremendous value without the design described in it being accepted.
Tags
- okay for proposal to not be accepted
- value
- defining the problem clearly is as valuable coming up with specific implementation/solution
- iterative process
- contribution guidelines: should explain motivation for change
- iterative process: building on previous attempts/work
- defining the problem clearly
- answer the "why?"
Annotators
URL
-
-
github.com github.com
-
-
For a non-monorepo package you can simply point directly to the Github repo. This case is similar, but you want to scope it just to a single package within the repo. For those that make monorepos they don't necessarily need this feature. It's for those that use projects that use monorepos. Telling them to not organize their projects into monorepos doesn't help people who make use of these projects.
-
If npm installs a git repo, it assumes that the git repo is the package. I don't really know how we could specify a sub-path easily, since all parts of the git url are already used for other things.
-
-
-
This is more a rhetoric question as this seems to be quite hard ;-) There is a long discussion about installing a subfolder of a repository and monorepos in general at the NPM Github issues (yarn misses this feature, too). The thing is that this makes it quite hard to report issues of your project as one can't test the current master easily. Do you recommend a way how to use the latest Github version?
-
- Aug 2020
-
bugs.ruby-lang.org bugs.ruby-lang.org
-
It's unfortunate, but I can understand why they decided this way.
-
-
english.stackexchange.com english.stackexchange.com
-
As a web designer, I hate that "log in" creates a visual space between the words. If you line up "Log In Register" - is that three links or two? This creates a Gestalt problem, meaning you have to really fiddle with spacing to get the word groupings right, without using pipe characters.
Sure, you can try to solve that problem by using a one-word alternative for any multi-word phrase, but that's not always possible: there isn't always a single word that can be used for every possible phrase you may have.
Adjusting the letter-spacing and margin between items in your list isn't that hard and would be better in the long run since it gives you a scalable, general solution.
"Log in" is the only correct way to spell the verb, and the only way to be consistent with 1000s of other phrasal verbs that are spelled with a space in them.
We don't need nor want an exception to the general rule just for "login" just because so many people have made that mistake.
-
-
unix.meta.stackexchange.com unix.meta.stackexchange.com
-
There is an observable widespread tendency to give an awk answer to almost everything, but that should not be inferred as a rule to be followed, and if there's (say) a Python answer that involves less programming then surely that is quite on point as an answer for a readership of users.
-
- Jul 2020
-
www.graphitedocs.com www.graphitedocs.comGraphite1
-
www.collaboraoffice.com www.collaboraoffice.com
-
www.nuclino.com www.nuclino.com
-
edpb.europa.eu edpb.europa.eu
-
Article 7(3) of the GDPR prescribes that the controller must ensure that consent can be withdrawn bythe data subject as easy as giving consent and at any given time. The GDPR does not say that givingand withdrawing consent must always be done through the same action.
-
consent is obtained through use of a service-specific user interface (for example, via a website, an app,a log-on account, the interface of an IoT device or by e-mail), there is no doubt a data subject must beable to withdraw consent via the same electronic interface, as switching to another interface for thesole reason of withdrawing consentwould require undue effort.
-
The controller informs customers that they havethe possibility to withdraw consent. To do this, they could contact a call centre on business daysbetween 8am and 5pm, free of charge. The controller in this example doesnotcomply with article 7(3)of the GDPR. Withdrawing consent in this case requires a telephone call during business hours, this ismore burdensome than the one mouse-click needed for giving consent through the online ticketvendor, which is open 24/7.
-
-
bugs.ruby-lang.org bugs.ruby-lang.org
-
github.com github.com
-
This follows the original vision of the Web as a space for collaboration and not just a one-way publishing medium.
-
-
stackoverflow.com stackoverflow.com
-
Creating and calling a default proc is a waste of time, and Cramming everything into one line using tortured constructs doesn't make the code more efficient--it just makes the code harder to understand.
The nature of this "answer" is a comment in response to another answer. But because of the limitations SO puts on comments (very short length, no multi-line code snippets), comment feature could not actually be used, so this user resorted to "abusing" answer feature to post their comment instead.
See
-
-
wp.nyu.edu wp.nyu.edu
-
By honoring the mammae as sign and symbol of the highest class ofanimals, Linnaeus assigned a new value to the female, especially women’s unique rolein reproduction
Throughout the multiple texts, utilized human-parts place specified bodies within social constructions, given limits of autonomy dependent on close monitoring by superiors. Kirkup and Schiebinger reflect on the Womxn’s breasts dictating the taxonomy of humans as mammalia--”a study of breasts." We see this era uplifted the sacredness of milk and the role of women’s reproduction, whilst stationing them closer to “beasts” than men, and assigning women to domesticity.
Breasts as parts, natural tools embedded in the female body, parallels the seemingly hopeful outlook on this developing Cyborg body’s own parts, but these parts remain observed and reduced to science--a socially constructed pyramid falsely dubbed as standardized and empirical--determining the value and humanity of minorities. The parts of the female and POC body do not grant the bearer their autonomy, but rather outside scrutiny and oversight.
We established mid 20th-century authors dubbed living beings as very complex machines, and question "are humans machines?"--can we break down the human/machine boundary by referring the symbol of breasts as also a mechanized part? I feel through Haraway's Cyborg we can, as rough as it feels to conceptualize breasts as another gear/customization.
-
on a stage two feet high, along which she was led by her keeper, and exhibited like awild beast; being obliged to walk, stand, or sit as he ordered her.”6
African women’s breasts are dubbed “beastly,” “pendulous” (Schiebinger 26)--using breasts and vaginal physical traits as a determinism to rank women by race. As Saartjie Bartman’s naked body is exhibited an object--reminding of a modern tech convention putting foreign car parts on a pedestal--the male scientific gaze is further scrutinizing and classifying womxn by parts.
Thus the eyes of the male gaze are the male scientists, carried down to the audience’s white curiosity--the circus scene is disquieting. Further investigation of her body only continues to stretch the spectacle of Saartjie Baartman, exhibited like colonized art within museum, even as a corpse.
-
reast shapes amonghumans
The mathematical, geometric breakdown of the breast's shape feels uncomfortable like an engineer's diagram--dictating its value by diameter. This continues my thought that body parts are observed as machine parts under the male and scientific gaze.
-
- May 2020
-
-
functions-as-a-service (FaaS)
-
-
kellysutton.com kellysutton.com
-
Because we would eventually rebalance our test suite across many nodes, we would quickly hit a bottleneck. Our test suite would only be as fast as our slowest test file.
-
-
about.gitlab.com about.gitlab.com
-
Have adopted CI best practices and are defining their CI/CD pipelines as code
-
-
nypost.com nypost.com
-
The administration and its allies fear that the more people gravitate toward the successful, free-market self-insurance approach, the worse their government-engineered health “reform” will look. We’re already seeing the beginning of this trend.
-
-
rehansaeed.com rehansaeed.com
-
Authors of third-party tools should prefix each label key with the reverse DNS notation of a domain they own, such as com.example.some-label.
-
-
www.digital-democracy.org www.digital-democracy.org
-
By putting our data in the corporate cloud, we are that kid. We are giving corporations and governments a way to see where we are looking towards, and they can predict our future and decide whether and how to intervene or subvert.
-
From a game theoretic standpoint, we’ve already lost. Too many of our civil society adversaries have too much of our data, and we have so little of theirs.
-
-
percy.io percy.io
-
www.analyticsmania.com www.analyticsmania.com
-
To be fully compliant with GDPR, you would also need to enable Show Reject All Button setting.
-
-
www.dailywritingtips.com www.dailywritingtips.com
-
The element dem in epidemic, endemic, and pandemic comes from the ancient Greek word demos, which meant people or district:
Interesting how a word (pandemic) that literally means "all people" has ended up (only) meaning a disease that effects all people. Yet nowhere in the word does it say anything about a disease.
-
-
www.britannica.com www.britannica.com
-
Taxonomy, in a broad sense the science of classification, but more strictly the classification of living and extinct organisms—i.e., biological classification.
I don't think the "but more strictly" part is strictly accurate.
Wikipedia authors confirm what I already believed to be true: that the general sense of the word is just as valid/extant/used/common as the sense that is specific to biology:
https://en.wikipedia.org/wiki/Taxonomy_(general) https://en.wikipedia.org/wiki/Taxonomy_(biology)
-
-
en.wikipedia.org en.wikipedia.org
-
However, since problems are only addressed when they arise, maintenance is reactive rather than proactive. Small problems left unaddressed can balloon into major failures due to focus on cost.
-
-
en.wikipedia.org en.wikipedia.org
-
"linked data" can and should be a very general term referring to any structured data that is interlinked/interconnected.
It looks like most of this article describes it in that general sense, but sometimes it talks about URIs and such as if they are a necessary attribute of linked data, when that would only apply to Web-connected linked data. What about, for example, linked data that links to each other through some other convention such as just a "type" and "ID"? Maybe that shouldn't be considered linked data if it is too locally scoped? But that topic and distinction should be explored/discussed further...
I love its application to web technologies, but I wish there were a distinct term for that application ("linked web data"?) so it could be clearer from reading the word whether you meant general case or not. May not be a problem in practice. We shall see.
Granted/hopefully most use of linked data is in the context of the Web, so that the links are universal / globally scoped, etc.
-
-
en.wikipedia.org en.wikipedia.org
-
generic-sounding term may be interpreted as something more specific than intended: I want to be able to use "data interchange" in the most general sense. But if people interpret it to mean this specific standard/protocol/whatever, I may be misunderstood.
The definition given here
is the concept of businesses electronically communicating information that was traditionally communicated on paper, such as purchase orders and invoices.
limits it to things that were previously communicated on paper. But what about things for which paper was never used, like the interchange of consent and consent receipts for GDPR/privacy law compliance, etc.?
The term should be allowed to be used just as well for newer technologies/processes that had no previous roots in paper technologies.
-
-
www.reddit.com www.reddit.com
-
Google charges a lot for their translation tool. It is fairly difficult to build something similar without running up against their free API limits or having the user create an API key.
-
