Churches we’re spreading the word in many different ways. The manuscript was most used in a Bible that was Latin.And there was also confession that people had to do said sine against the church. Come to think of it the clergy of men was probably taking notes and creating his own manuscript.
- Oct 2021
-
hcommons.org hcommons.org
-
-
Block printing was created and used by people of China. They used it for buddhist scripture
-
-
ndpr.nd.edu ndpr.nd.edu
-
Pace Dilthey, Plessner's "Levels" is not about interpreting historical contingencies, nor about the more familiar evolutionary sedimentation of frozen accidents, but rather is about looking to establish transcendental conditions (or categories) of biotic possibility that he refers to as "modals of the organic." As with Hegel he challenges us with a proposed logic of life always mobilized by dialectical tensions, albeit not on the basis of any form of idealism and bereft of a Hollywood ending. For Plessner, that which is both the sine qua non of the living state and that generative 'principle' from which organic modals can be derived is the on-going performance of a self-positioning boundary, and it is highly unlikely that anybody has ever thought as deeply about the implications of what this means.
"Modals of the organic" are the levels at which emergent qualities at the higher level cannot be explained from the lower level, and give rise to the highest constitutive level, human consciousness.
-
-
guides.rubyonrails.org guides.rubyonrails.org
-
Inflections go the other way around.In classic mode, given a missing constant Rails underscores its name and performs a file lookup. On the other hand, zeitwerk mode checks first the file system, and camelizes file names to know the constant those files are expected to define.While in common names these operations match, if acronyms or custom inflection rules are configured, they may not. For example, by default "HTMLParser".underscore is "html_parser", and "html_parser".camelize is "HtmlParser".
-
-
slate.com slate.com
-
There’s a telling episode about a quarter of the way into Now You See It, Cathy N. Davidson’s impassioned manifesto on the way digital tools should transform how we learn and work.
These were written at a time when the tech industry generally had a rose colored view of their effects on the world. By 2021, we've now got a much more sober and nuanced view. Even Cathy Davidson says as much in her recent book The New Education.
For more on this topic with respect to education, see specifically Audrey Watters.
-
-
theliturgists.com theliturgists.comEvents1
-
THE SUNDAY THING
The Sunday Thing
The love of money is the root of all evil
This week, Michael Gungor asked us to discuss money in our breakout groups.
Money is power
We outsource our power and authority to those who claim to have greater access to capital, because we underestimate and undervalue our own social influence, economic capacity, and political agency. The entreprecariat is designed for learned helplessness (social: individualism), trained incapacities (economic: specialization), and bureaucratic intransigence (political: authoritarianism). https://hypothes.is/a/667dOC0bEeyV6Itx3ySxmw
Indigenous cultures in Canada were disempowered by outlawing the cultural practice of generosity (potlatch) and replacing the practice with centralized power over the medium of exchange: money. Money is a mechanism of disempowerment.
Money is a shared story we tell ourselves about what has value. https://www.npr.org/transcripts/795246685
We translated “ekklesia” as church. It is the deliberative body of the experiment in democracy in Athens, Greece. The people who are figuring out how to live together in the commons. The work of the people. The Liturgists.
The Story of Money
In this hour, On the Media looks at the story of money, from its uncertain origins to its digital reinvention in the form of cryptocurrency.
On the Media: Full Faith & Credit
Squid Game
People were also discussing Squid Game.
Squid Game was on my mind today before the call. “The reality of the history of Canada’s mining industry makes #SquidGame look like child’s play.” https://twitter.com/bauhouse/status/1449726452098682881?s=20
The truth is that all of the gold that was mined out of the Klondike was under Indigenous land. There was no treaty with any of Indigenous peoples in the Yukon.
-
-
imaginaxiom.com imaginaxiom.comListen1
-
However, we know that money is a fiction, a story that we tell ourselves. Money is a story about what and who has value. This scale of human value that we call money is fake. But if enough people believe it, that idea of money becomes our reality.
On the Media
The Story of Money
Full Faith & Credit
In this hour, On the Media looks at the story of money, from its uncertain origins to its digital reinvention in the form of cryptocurrency.
Tags
Annotators
URL
-
-
www.wnycstudios.org www.wnycstudios.org
-
In this hour, On the Media looks at the story of money, from its uncertain origins to its digital reinvention in the form of cryptocurrency.
The Story of Money
Ten autumns ago came two watershed moments in the history of money. In September 2008, the bankruptcy of Lehman Brothers triggered a financial meltdown from which the world has yet to fully recover. The following month, someone using the name Satoshi Nakamoto introduced BitCoin, the first cryptocurrency. Before our eyes, the very architecture of money was evolving — potentially changing the world in the process. In this hour, On the Media looks at the story of money, from its uncertain origins to its digital reinvention in the form of cryptocurrency.
-
-
twitter.com twitter.com
-
“Canada is not an accident or a work in progress or a thought experiment. I mean that Canada is a scam — a pyramid scheme, a ruse, a heist. Canada is a front. And it’s a front for a massive network of resource extraction companies, oil barons, and mining magnates.”
Canada is fake
“Canada is not an accident or a work in progress or a thought experiment. I mean that Canada is a scam — a pyramid scheme, a ruse, a heist. Canada is a front. And it’s a front for a massive network of resource extraction companies, oil barons, and mining magnates.”
https://twitter.com/bauhouse/status/1449737672407150595
“Eventually they spread their land grab all the way to the Pacific Ocean and the northern coastlines in pursuit of gold, silver, iron, copper, nickel, and diamond reserves.… ‘Canada’ came about in the late 1800s for nakedly economic reasons…”
-
-
bafybeiery76ov25qa7hpadaiziuwhebaefhpxzzx6t6rchn7b37krzgroi.ipfs.dweb.link bafybeiery76ov25qa7hpadaiziuwhebaefhpxzzx6t6rchn7b37krzgroi.ipfs.dweb.link
-
Recent research suggests that globally, the wealthiest 10% have been responsible foras much as half of the cumulative emissions since 1990 and the richest 1% for more than twicethe emissions of the poorest 50% (2).
this suggests that perhaps the failure of the COP meetings may be partially due to focusing at the wrong level and demographics. the top 1 and 10 % live in every country. A focus on the wealthy class is not a focus area of COP negotiations perse. Interventions targeting this demographic may be better suited at the scale of individuals or civil society.
Many studies show there are no extra gains in happiness beyond a certain point of material wealth, and point to the harmful impacts of wealth accumulation, known as affluenza, and show many health effects: https://www.ncbi.nlm.nih.gov/pmc/articles/PMC1950124/, https://theswaddle.com/how-money-affects-rich-people/, https://www.marketwatch.com/story/the-dark-reasons-so-many-rich-people-are-miserable-human-beings-2018-02-22, https://www.nbcnews.com/better/pop-culture/why-wealthy-people-may-be-less-successful-love-ncna837306, https://www.apa.org/research/action/speaking-of-psychology/affluence,
A Human Inner Transformation approach based on an open source praxis called Deep Humanity is one example of helping to transform affluenza and leveraging it accelerate transition.
-
-
www.biorxiv.org www.biorxiv.org
-
Transparent Peer Review
Download the complete Review Process [PDF] including:
- reviews
- authors' reply
- editorial decisions
-
-
www.biorxiv.org www.biorxiv.org
-
Transparent Peer Review
Download the complete Review Process [PDF] including:
- reviews
- authors' reply
- editorial decisions
-
-
gschemistry.pressbooks.com gschemistry.pressbooks.com
-
The breakdown of water involves a rearrangement of the atoms in water molecules into different molecules,
Why would hydrogen and oxygen need to be separated for?
-
-
networkcultures.org networkcultures.org
-
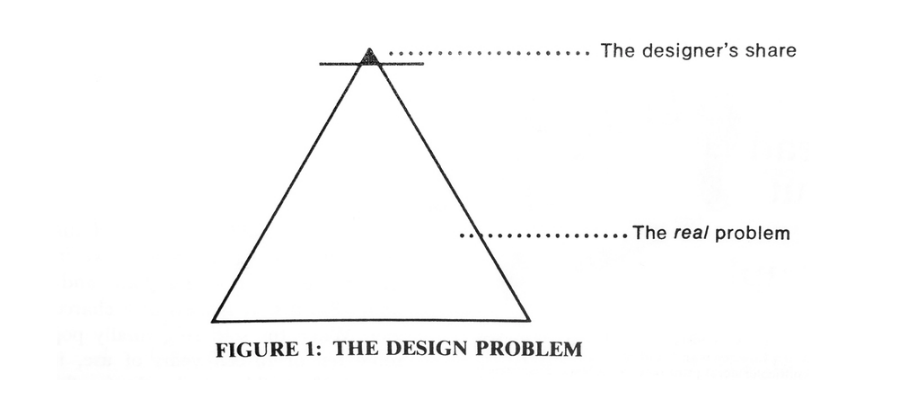
Victor Papanek’s Design Problem, 1975.
The Design Problem
Three diagrams will explain the lack of social engagement in design. If (in Figure 1) we equate the triangle with a design problem, we readily see that industry and its designers are concerned only with the tiny top portion, without addressing themselves to real needs.

(Design for the Real World, 2019. Page 57.)
The other two figures merely change the caption for the figure.
- Figure 1: The Design Problem
- Figure 2: A Country
- Figure 3: The World
-
-
sandyandnora.com sandyandnora.com
-
At the beginning of this episode, Sandy Hudson tells Nora Loreto about a podcast on NPR, Invisibilia.
The episodes that I listened to were about an anti-news news website in Stockton, California. How news has shifted and changed.
The Invisibilia episode is entitled, The Chaos Machine: An Endless Hole.
I ended up following this rabbit hole all the way to The View from Somewhere podcast episode featuring a discussion of Hallin’s spheres. Truly fascinating!
-
-
podcasts.apple.com podcasts.apple.com
-
journalism historian David Mindich
The View from Somewhere
Hallin’s spheres
At 11 minutes into this podcast episode, David Mindich provides an overview of Hallin’s spheres.
Hallin divides the world of political discourse into three concentric spheres: consensus, legitimate controversy, and deviance. In the sphere of consensus, journalists assume everyone agrees. The sphere of legitimate controversy includes the standard political debates, and journalists are expected to remain neutral. The sphere of deviance falls outside the bounds of legitimate debate, and journalists can ignore it. These boundaries shift, as public opinion shifts.
I learned about this podcast from Sandy and Nora in their episode, Canada’s democratic deficit.
-
-
www.kickstarter.com www.kickstarter.com
-
A podcast about journalism with a purpose.
-
-
www.lewispants.com www.lewispants.com
-
The podcast focuses on the troubled history of “objectivity” and how it has been used to gatekeep and exclude people of color, queer and trans people, and people organizing for their labor rights and communities.
I learned about this podcast through Sandy and Nora.
-
-
radialsystem.reservix.de radialsystem.reservix.de
-
Driving the Human: 21 Visions for Eco-social Renewal
-
-
Local file Local fileUntitled1
-
During the transatlantic slave trade, Europeans essentially enlisted the “help” of Africans to assist enslavement of their own peoples. They did this by giving small rewards of weapons, luxury goods, and winning wars against neighboring tribes. During initial explorations, “free” slaves guided the colonizers through the land and water. For any of this to occur, it was a plotted strategy using persuasion and even coercion. With the births of “mulattos” (children of Europeans and Africans), were bought back to Africa and infiltrated to continue the enslavement of African people. This was the beginning of the mental programming and trauma that has been engrained in the beings of POC and passed down for generations.
-
-
archive.nytimes.com archive.nytimes.com
-
Employees were ‘free’ to negotiate a work contract to their liking within the context of accepting the ‘prerogatives’ of managers to organised and remunerate their efforts as they saw fit (Fox, 1974).
Tags
Annotators
URL
-
-
www.wnycstudios.org www.wnycstudios.org
-
From a six hour service outage to a senate whistleblower hearing, the PR disasters keep mounting for Facebook.
-
-
human.libretexts.org human.libretexts.org
-
or maybe it was how he used fire 15 to describe the trees.
the land was destroyed
-
I see a man's pink tongue razing the horizon
metaphor
-
a child (recently) was blown apart
metaphor
Tags
- the description of her home sounded nice when she was young but its wasn't pleasant at all
- a kids life went through an abundance of changes
- no longer a child?
- the sense of childhood was gone
- man gets in the wasy of the beauty of nature
- man destroys the pleasure of looking at a sunset
Annotators
URL
-
-
en.wikipedia.org en.wikipedia.org
-
In ecology, edge effects are changes in population or community structures that occur at the boundary of two or more habitats.[1] Areas with small habitat fragments exhibit especially pronounced edge effects that may extend throughout the range. As the edge effects increase, the boundary habitat allows for greater biodiversity.
Edge Effects
It was in the Design Science Studio that I learned about edge effects.
Yesterday, I was thinking about how my life embodies the concept of edge effects. That same day, a book was delivered to our door, Design for the Real World by Victor Papanek.
Today, I was reading these words:
Design for the Real World
Design for Survival and Survival through Design: A Summation
Integrated, comprehensive, anticipatory design is the act of planning and shaping carried on across the various disciplines, an act continuously carried on at interfaces between them.
Victor Papanek goes on to say:
It is at the border of different techniques or disciplines that most new discoveries are made and most action is inaugurated. It is when two differing areas of knowledge are brought into contact with one another that… a new science may come into being.
(Page 323)
Exiles and Emigrés
The Bauhaus spread its ideas because it existed at the boundaries, the avant-garde, the edges of what was thought to be possible, especially as a socialist utopian idea found its way to a capitalist industrial-military complex, where the concept of modernism was co-opted and colonized by globalizing economic forces beyond the control of the individual. Design was the virus that propagated around the world through the vehicle of corporate globalization.
That same design ethic is infecting corporations with a conscience, with empathy, with a process that begins with listening to people. Design is the virus that can spread the values of unconditional love throughout the body of neoliberal capitalism.
-
-
thamesandhudson.com thamesandhudson.com
-
Design for the Real World
You have to make up your mind either to make sense or to make money, if you want to be a designer.
— R. Buckminster Fuller
(Page 86)
-
Design for the Real World
by Victor Papanek
Papanek on the Bauhaus
Many of the “sane design” or “design reform” movements of the time, such as those engendered by the writings and teachings of William Morris in England and Elbert Hubbard in the United States, were rooted in a sort of Luddite antimachine philosophy. By contrast Frank Llloyd Wright said as early as 1894 that “the machine is here to stay” and that the designer should “use this normal tool of civilization to best advantage instead of prostituting it as he has hitherto done in reproducing with murderous ubiquity forms born of other times and other conditions which it can only serve to destroy.” Yet designers of the last century were either perpetrators of voluptuous Victorian-Baroque or members of an artsy-craftsy clique who were dismayed by machine technology. The work of the Kunstgewerbeschule in Austria and the German Werkbund anticipated things to come, but it was not until Walter Gropius founded the German Bauhaus in 1919 that an uneasy marriage between art and machine was achieved.
No design school in history had greater influence in shaping taste and design than the Bauhaus. It was the first school to consider design a vital part of the production process rather than “applied art” or “industrial arts.” It became the first international forum on design because it drew its faculty and students from all over the world, and its influence traveled as these people later founded design offices and schools in many countries. Almost every major design school in the United States today still uses the basic foundation course developed by the Bauhaus. It made good sense in 1919 to let a German 19-year-old experiment with drill press and circular saw, welding torch and lathe, so that he might “experience the interaction between tool and material.” Today the same method is an anachronism, for an American teenager has spent much of his life in a machine-dominated society (and cumulatively probably a great deal of time lying under various automobiles, souping them up). For a student whose American design school slavishly imitates teaching patterns developed by the Bauhaus, computer sciences and electronics and plastics technology and cybernetics and bionics simply do not exist. The courses the Bauhaus developed were excellent for their time and place (telesis), but American schools following this pattern in the eighties are perpetuating design infantilism.
The Bauhaus was in a sense a nonadaptive mutation in design, for the genes contributing to its convergence characteristics were badly chosen. In boldface type, it announced its manifesto: “Architects, sculptors, painters, we must all turn to the crafts.… Let us create a new guild of craftsmen!” The heavy emphasis on interaction between crafts, art, and design turned out to be a blind alley. The inherent nihilism of the pictorial arts of the post-World War I period had little to contribute that would be useful to the average, or even to the discriminating, consumer. The paintings of Kandinsky, Klee, Feininger, et al., on the other hand, had no connection whatsoever with the anemic elegance some designers imposed on products.
(Pages 30-31)
-
-
inst-fs-iad-prod.inscloudgate.net inst-fs-iad-prod.inscloudgate.net
-
Victor Papanek’s book includes an introduction written by R. Buckminster Fuller, Carbondale, Illinois. (Sadly, the Thames & Hudson 2019 Third Edition does not include this introduction. Monoskop has preserved this text as a PDF file of images. I have transcribed a portion here.)
-
-
monoskop.org monoskop.org
-
Victor Papanek
-
-
www.biorxiv.org www.biorxiv.org
-
Transparent Peer Review
Download the complete Review Process [PDF] including:
- reviews
- authors' reply
- editorial decisions
-
-
www.biorxiv.org www.biorxiv.org
-
Transparent Peer Review
Download the complete Review Process [PDF] including:
- reviews
- authors' reply
- editorial decisions
-
-
www.nytimes.com www.nytimes.com
-
The Daily is part of my ritual of learning through long-form journalism in an audio format what is top of mind for many Americans. I was raised on American exceptionalism that was piped into Canada through several media channels: TV, radio, music, books, movies, etc.
Jacques Ellul called this Propaganda and The Technological Society.
-
-
mriids.org mriids.orgMRIIDS1
-
MRIIDS. (n.d.). Retrieved September 6, 2021, from https://mriids.org/about
-
-
-
DIRECTORY (in progress): This post is my directory. This post will be tagged with all tags I ever use (in chronological order). It allows people to see all my tags, not just the top 50. Additionally, this allows me to keep track. I plan on sorting tags in categories in reply to this comment.
External links:
Tags categories will be posted in comments of this post.
-
- Sep 2021
-
theyoungsociety.wixsite.com theyoungsociety.wixsite.com
-
The Young Society's focus is showcasing young artists who have a passion for creativity.
As Brad Jarvis pointed out to me, this sounds a lot like WeMakeStuff, which is the project that connected Brad and me. I had the privilege of working on WeMakeStuff Volume 02.
Now that we are working together on the builders collective with the Design Science Studio, it is very interesting that Rachel Kehler and The Young Society are focusing on the theme of resilience, as design for resilience has been the focus of the builders collective.
Design for Resilience was the project I submitted in my application to the Design Science Studio on June 12, 2020.
-
-
developer.salesforce.com developer.salesforce.com
-
stylepedia.net stylepedia.net
-
Do not use articles in front of product names. For example, do not write "the JBoss Enterprise Application Platform was..."
Tags
Annotators
URL
-
-
developers.google.com developers.google.com
-
Using "the" with product names
-
-
www.reddit.com www.reddit.com
-
those users apparently can't even be trusted to choose the option to enable it from a pop-up
-
-
www.linuxquestions.org www.linuxquestions.org
-
Thanks for the rest of the story.
-
-
thegraph.com thegraph.com
-
Active Indexers, Curators and Delegators can earn income from the network proportional to the amount of work they perform and their GRT stake.
-
Curators are subgraph developers, data consumers or community members who signal to Indexers which APIs should be indexed by The Graph Network. Curators deposit GRT into a bonding curve to signal on a specific subgraph and earn a portion of query fees for the subgraphs they signal on; incentivizing the highest quality data sources. Curators will curate on subgraphs and deposit GRT via the Graph Explorer dApp. Because this occurs on a bonding curve, that means that the earlier you signal on a subgraph, the greater share of the query fees you earn on that subgraph for a given amount of GRT deposited. This also means that when you go to withdraw, you could end up with more or less GRT than you started with.
cryptoeconomics still amazes me, how everything can be an opportunity for 'investment'
-
-
github.com github.com
-
Competent scientists do not believe their own models or theories, but rather treat them as convenient fictions. ...The issue to a scientist is not whether a model is true, but rather whether there is another whose predictive power is enough better to justify movement from today's fiction to a new one. Steve Vardeman, 1987. Comment. Journal of the American Statistical Association 82 : 130-131. [kw]
easier said than done
Tags
Annotators
URL
-
-
www.lboro.ac.uk www.lboro.ac.uk
-
there has been a spectacular rise in luxury consumption, with the consumption patterns of the global elite acting as a marker for those further down the income scale. Robert Frank (2000) describes the process as 'luxury fever', as consumption expectations are ratcheted up all the way down the income scale. The global elite are pushing up people's expectations and assumptions. In the US, for example, the average size of house has doubled, in square feet terms, in the past thirty years. In part it is a function of the positional nature of consumption. We consume in order to position ourselves relative to other people. Not only do the global elite raise the upper limit, everyone is thus forced to spend more just to keep up, but they also become the perceived benchmark, Juliet Schor's work, for example, shows that people are no longer keeping up with the people next door, but the people they see on television and magazines (Schor, 1998). In order to keep up with these raised consumption standards people are working harder and longer as well as taking out more debt. The increase in luxury consumption has raised consumption expectations further down the income scale, which in order to be funded has involved increased workloads and increased indebtedness. It is not so much keeping up with the Jones but 'keeping up with the Gates'.
The elites point the way for those in even the lowest income brackets to follow. This crosses cultures as well. Capitalism trumps colonialism as former colonized peoples reserve the right to taste the fruits of capitalism. Hence, hard work, ingenuity and leveraging opportunity to accumulate all the signs and symbols of wealth, joining the colonialist biased elites is seen as having arrived at success, even though it means contributing to the destruction of the planetary commons. The aspirations to wealth must be uniformly deprioritized in order to align our culture in the right direction that will rescue our species from the impact of following this misdirection for the past century.
-
the global elite (i.e. both global managers and the global super-rich) must be regarded as transnational for three main reasons, as Sklair (1997) outlines.
Mapping out where they are is a useful exercise in order to identify the wealthy communities they may live in. Of course, citizens who live long enough in an city, town or community get to know where the affluent parts of town are.
Of course many of the super elite live in exclusive homes far away from population centers. Wealth buys geographic exclusivity snd seclusion from prying eyes.
-
-
www.biorxiv.org www.biorxiv.org
-
Transparent Peer Review
Download the complete Review Process [PDF] including:
- reviews
- authors' reply
- editorial decisions
-
-
www.biorxiv.org www.biorxiv.org
-
Transparent Peer Review
Download the complete Review Process [PDF] including:
- reviews
- authors' reply
- editorial decisions
-
-
www.biorxiv.org www.biorxiv.org
-
Transparent Peer Review
Download the complete Review Process [PDF] including:
- reviews
- authors' reply
- editorial decisions
-
-
www.biorxiv.org www.biorxiv.org
-
Transparent Peer Review
Download the complete Review Process [PDF] including:
- reviews
- authors' reply
- editorial decisions
-
-
www.biorxiv.org www.biorxiv.org
-
Transparent Peer Review
Download the complete Review Process [PDF] including:
- reviews
- authors' reply
- editorial decisions
-
-
www.biorxiv.org www.biorxiv.org
-
Transparent Peer Review
Download the complete Review Process [PDF] including:
- reviews
- authors' reply
- editorial decisions
-
-
hcommons.org hcommons.org
-
The phonograph is like a book on tape it could read to people who really needed the help and support. Like the blind people with Learning disabilities the elderly and people who just wanted entertainment.
-
People believed that they could translate it with a magnifying glass. Not possible because The machine is reading it for you.
-
It was an early recording device people used it like a tape recorder. People could also come back and listen to them it was like magic
-
-
inst-fs-iad-prod.inscloudgate.net inst-fs-iad-prod.inscloudgate.net
-
I had seen other residents at the Y.M.C.A. do
Blending in to belong to the new place, Copying actions, behaviour
-
The Student Guide to North America,"
Going to America, the narrator immediately starts to inform himself on the new country and culture. His descriptions change as well. He notices cultural differences etc. of the US.
-
-
archive.nytimes.com archive.nytimes.com
-
'King (or Captain) Ludd,'' and was now all mystery, resonance and dark fun: a more-than-human presence, out in the night, roaming the hosiery districts of England, possessed by a single comic shtick - every time he spots a stocking-frame he goes crazy and proceeds to trash it.
The stuff he's getting at in Against the Day.
-
-
sakai.duke.edu sakai.duke.edu
-
clocks from the fourteenth century onwards, how far this was itself a symptom of a new Puritan discipline and bourgeois exac
I do not wish to argue how far the change was due to the spread of clocks from the fourteenth century onwards, how far this was itself a symptom of a new Puritan discipline and bourgeois exactitude.
For some history of the importance of time with relation to naval navigation and trade, see: Sobel, Dava (1995). Longitude: The True Story of a Lone Genius Who Solved the Greatest Scientific Problem of His Time. New York: Walker and Company.
-
-
www.sanity.io www.sanity.io
-
TypeScript is an extension of JavaScript. You can think of it as JavaScript with a few extra features. These features are largely focused on defining the type and shape of JavaScript objects. It requires that you be declarative about the code you're writing and have an understanding of the values your functions, variables, and objects are expecting.While it requires more code, TypeScript is a fantastic means of catching common JavaScript bugs while in development. And for just that reason, it's worth the extra characters.
-
-
github.com github.com
-
The current supported languages out-of-the-box are Sass, Stylus, Less, CoffeeScript, TypeScript, Pug, PostCSS, Babel.
-
-
en.wikipedia.org en.wikipedia.org
-
https://en.wikipedia.org/wiki/Antiphon
also: antiphonary as a book of such antiphons
-
-
github.com github.com
-
Webpack's resolve.mainFields option determines which fields in package.json are used to resolve identifiers. If you're using Svelte components installed from npm, you should specify this option so that your app can use the original component source code, rather than consuming the already-compiled version (which is less efficient).
-
-
-
Update API usage of the view helpers by changing javascript_packs_with_chunks_tag and stylesheet_packs_with_chunks_tag to javascript_pack_tag and stylesheet_pack_tag. Ensure that your layouts and views will only have at most one call to javascript_pack_tag or stylesheet_pack_tag. You can now pass multiple bundles to these view helper methods.
Good move. Rather than having 2 different methods, and requiring people to "go out of their way" to "opt in" to using chunks by using the longer-named
javascript_packs_with_chunks_tag, they changed it to just use chunks by default, out of the box.Now they don't need 2 similar but separate methods that do nearly the same, which makes things simpler and easier to understand (no longer have to stop and ask oneself, which one should I use? what's the difference?).
You can't get it "wrong" now because there's only one option.
And by switching that method to use the shorter name, it makes it clearer that that is the usual/common/recommended way to go.
-
Webpacker used to configure Webpack indirectly, which lead to a complicated secondary configuration process. This was done in order to provide default configurations for the most popular frameworks, but ended up creating more complexity than it cured. So now Webpacker delegates all configuration directly to Webpack's default configuration setup.
more trouble than it's worth
- creating more complexity than it cured
Tags
- newer/better ways of doing things
- removing feature that is more trouble than it's worth (not worth the effort to continue to maintain / fix bugs caused by keeping it)
- too complicated
- constant evolution/improvement of software/practices/solutions
- modern javascript development is complicated
- Why can't this be easier/simpler? Why does it have to be so hard/complicated?
- doing more harm than good
- improvement
- changed their mind/opinion
- too hard/complicated/non-trivial
- more trouble than it's worth
- fewer options: pros: don't have ask which one should I use? what's the difference?
- removing features to simplify implementation
- make it hard to get wrong/incorrect
- complicated
Annotators
URL
-
-
github.com github.com
-
What's the reasoning behind this change?
-
I feel like app/packs (or something like it) is a good name because it communicates to developers that it's not just JavaScript that can be bundled, it's also CSS, images, SVGs — you name it. I realize what can be bundled is wholly dependent on the bundler you use, but even esbuild supports bundling CSS. So couldn't this possibly be confusing?
-
-
Local file Local file
-
the same time such closeness may create certain kinds of blindness in the researcher. One protection we developed against this was in the ongoing process of analysis in the research group. Our analytic discussions, of necessity,
overcoming the blindness that sensitivity can bring about.
-
he fact that we, the in- terviewers, were women who have been married, divorced, and had children (one of us had a baby after the study began) increased the validity of our data.
positioning the researcher within the data and its interpretation - important to account for and explain similarities between researcher and interviewee - as it enhancing the interpretation of the data through sensitivity to phenomena.
-
At the same time that we were trying to find some fruitful categories in which to group our inter- viewees, we were analysing issues or themes in the in- terviews.
iterative methodological process.
-
-
www.npmjs.com www.npmjs.com
-
The more your tests resemble the way your software is used, the more confidence they can give you.
-
-
-
To enable PostCSS, Sass or Less support, add CSS support first and then add the relevant pre-processors:
-
-
www.youtube.com www.youtube.com
-
https://youtu.be/qYsMtroVLeA?t=287
The big thing that I want to talk about here is out groups. This is a phenomenon that we that we see, which is that it's very very easy for people to decide that someone else is not like them they're different and they should be shunned and talked about.
This is the minimal group paradigm. Thanks to Rashmi for giving that term. [It] says the smallest possible difference will be magnified into in group and an outgroup. Kevin Marks, Web 2.0 Expo NY 09: "...New Words You Need to Know to Understand the Web"
Perhaps we can decrease the levels of fear and racism in our society by tummelling? By bringing in outsiders, treating them with dignity and respect within your own group of friends, you can help to normalize their presence by decreasing the irrational fears that others have built up and carry with them about these supposed outsiders.
-
https://www.youtube.com/watch?v=qYsMtroVLeA
Buzzwords for understanding the new internet
Importance of words (neologisms) for helping us to communicate.
retweets as a means of bringing new faces into your stream to expand your in-group.
<small><cite class='h-cite via'>ᔥ <span class='p-author h-card'>Kevin Marks </span> in Epeus' epigone: Publics, Flow, Phatic, Tummeling and Out-groups - New Words You Need to Know to Understand the Web (<time class='dt-published'>09/06/2021 15:15:38</time>)</cite></small>
-
-
pressbooks.online.ucf.edu pressbooks.online.ucf.edu
-
liberty of conscience
"Liberty of conscience" is a phrase Roger Williams uses in a religious context to denote the freedom for one to follow his or her religious or ethical beliefs. It is an idea that refers to conscious-based thought and individualism. Each person has the right to their own conscience. It is rooted in the idea that all people are created equal and that no culture is better than the other.
This idea is strongly tied to: freedom from coercion of conscience (own thoughts and ideas), equality of rights, respect and toleration. It is a fundamental element of what has come to be the "American idea of religious liberty". Williams spoke of liberty of conscience in reference to a religious sense. This concept of individualism and free belief was later extrapolated in a general sense. He believed that government involvement ended when it came to divine beliefs.
Citation: Eberle, Edward J. "Roger Williams on Liberty of Conscience." Roger Williams University Law Review: vol 10:, iss: 2, article 2, pp. 288-311. http://docs.rwu.edu/rwu_LR/vol10/iss2/2. Accessed 8 Sept. 2021.
-
-
www.nytimes.com www.nytimes.com
-
Book review (and cultural commentary) on Alex Beam's A Great Idea at the Time, (Public Affairs, 2008).
-
Soon enough the Great Books were synonymous with boosterism, Babbittry, and H. L. Mencken’s benighted boobocracy. They were everything that was wrong, unchic and middlebrow about middle America.”
what a lovely sentence
-
When asked for his views on which classic works to include among the Great Books, the science historian George Sarton pronounced the exercise futile: “Newton’s achievement and personality are immortal; his book is dead except from the archaeological point of view.”
How does one keep the spirit of these older books alive? Is it only by subsuming into and expanding upon a larger body of common knowledge?
What do they still have to teach us?
-
In “A Great Idea at the Time,” Alex Beam presents Hutchins and Adler as a double act
Just the title "A Great Idea at the Time" makes me wonder if this project didn't help speed along the creation of the dullness of the humanities and thereby attempt to kill it?
What might they have done differently to better highlight the joy and fun of these works to have better encouraged it.
Too often reformers reform all the joy out of things.
-
-
drive.google.com drive.google.com
-
Thebody:
Make sure to add facts and personal stories if you can that support the main idea of what you are writing about.
-
Themainideaorthesis
In this section make sure to include a summary of what you'll be writing about. an introduction to the paper. restate your main idea in your conclusion as well.
-
titles always give you a clue to the authors’topic.
if you read the title you will know more or less what the rest of the page story, essay or book will be about. make sure your title is what your paper will be about
-
-
learn-eu-central-1-prod-fleet01-xythos.s3.eu-central-1.amazonaws.com learn-eu-central-1-prod-fleet01-xythos.s3.eu-central-1.amazonaws.com
-
the primary causes of extreme poverty are immaterial, theylie in certain deficiencies in education, organization, and discipline”(p. 159). Poorcountries, in his view, did not need more technology or physical infrastructure ormore foreign aid to eliminate poverty.
-
-
www.howtogeek.com www.howtogeek.com
-
According to Netflix, the Netflix app asks this question to prevent users from wasting bandwidth by keeping a show playing that they’re not watching. This is especially true if you’re watching Netflix on your phone through mobile data. Every megabyte is valuable, considering that network providers impose strict data limits and may charge exorbitant rates for data used on top of your phone plan. Advertisement tmntag.cmd.push(function(){tmntag.adTag('purch_Y_C_0_1', false);}); Of course, this saves Netflix bandwidth, too—if you fall asleep or just leave the room while watching Netflix, it will automatically stop playing rather than streaming until you stop it. Netflix also says this helps ensure you don’t lose your position in a series when you resume it. If you fall asleep in the middle of your binging session, you might wake up to find that several hours of episodes have played since you stopped watching. It will be difficult for you to remember when you left off.
-
-
www.reddit.com www.reddit.com
-
The reason is they don't want to stream to an empty house, and want to make sure you're there to watch the content (pandora does the same thing).
-
-
www.biorxiv.org www.biorxiv.org
-
Transparent Peer Review
Download the complete Review Process [PDF] including:
- reviews
- authors' reply
- editorial decisions
-
- Aug 2021
-
www.csoonline.com www.csoonline.com
-
We human beings pride ourselves on our ability to reason, but the truth is we use our brains nine times out of ten to justify what our gut wants, not what is rational to do.
-
Seeing what you want to see, and failing to understand the why and the how
-
-
www.biorxiv.org www.biorxiv.org
-
Transparent Peer Review
Download the complete Review Process [PDF] including:
- reviews
- authors' reply
- editorial decisions
-
-
hcommons.org hcommons.org
-
To the people of 1833 it was new to have a photography museum today we have selfie museums what was new in 1833 is not new to us in 2021
-
An early version of soical media that was created by an artist
-
-
4cd.instructure.com 4cd.instructure.com
-
Our due dates will be Thursdays and Sundays at midnight
-
focuses on developing college-level literacy skills. More simply, this course will prepare you for the reading, writing, and critical thinking required of you as a university student.
-
hold four hours a week on set days and times; M 11:15AM-12:15PM (in-person & on-line) T 10AM-11AM (on-line)W 2:15PM-3:15PM (in-person & on-line)Th 1PM-2PM (on-line) and by appointment
Tags
- this is a very important piece of information from the syllabus because these are the times through the day you can use to receive face to face assistance for the class
- important to know so students can obtain a idea of what the class will revolve around
- this is important to always know so then you don't fall behind the due dates
Annotators
URL
-
-
www.inf.unibz.it www.inf.unibz.it
-
building software visualization tools as web ap-plications can help in making them available to a larger audi-ence
-
-
stackoverflow.com stackoverflow.com
-
It might be worth moving the latest updates to the top of this answer. I had to go through the whole thing to get to the best answer, flexbox.
-
-
destroytoday.com destroytoday.com
-
I know, I know—needing to use JavaScript when writing CSS does feel like defeat, but unless there’s a vwWithoutTheScrollbarPlease unit in CSS, you’re going to need use JavaScript.
-
Maybe someday, we’ll get a viewport unit that doesn’t factor in the scrollbars, but until then, we can only work around the current one.
-
-
-
Now consider we want to handle numbers in our known value set: const KNOWN_VALUES = Object.freeze(['a', 'b', 'c', 1, 2, 3]) function isKnownValue(input?: string | number) { return typeof(input) === 'string' && KNOWN_VALUES.includes(input) } Uh oh! This TypeScript compiles without errors, but it's not correct. Where as our original "naive" approach would have worked just fine. Why is that? Where is the breakdown here? It's because TypeScript's type system got in the way of the developer's initial intent. It caused us to change our code from what we intended to what it allowed. It was never the developer's intention to check that input was a string and a known value; the developer simply wanted to check whether input was a known value - but wasn't permitted to do so.
-
Changing every built-in function to accept anys would also "break" no one, but that doesn't make it a good idea. Part of TypeScript's value proposition is to catch errors; failing to catch an error is a reduction in that value and is something we have to weigh carefully against "Well maybe I meant that" cases.
-
-
english.stackexchange.com english.stackexchange.com
-
The Simplified Spelling Board of the early 1900s in the United States made gauge one of its targets in the early 1920s, urging the replacing of au with a to yield gage. From Simplified Spelling Board, Handbook of Simplified Spelling (1920): Principles Adopted Its [the Board's] recommendations, accordingly, have been based on the following principles : 1) When current usage offers a choice of spellings, to adopt the shortest and simplest. EXAMPLES : blest, not blessed ; catalog, not catalogue; center, not centre; check, not cheque or checque; gage, not gauge; gram, not gramme; honor, not honour; license, not licence; maneuver, not manoeuvre; mold, not mould; plow, not plough; quartet, not quartette; rime, not rhyme; tho, not though; traveler, not traveller.
-
-
unterwaditzer.net unterwaditzer.net
-
RemoteStorage requires the server to support a subset of OAuth, and that's the only kind of authentication supported. It also requires WebFinger support
-
-
github.com github.com
-
There's a lot of cruft here. Consider that while a project might have a prominently named file like "README" that is meant to be the first thing a wanderer encounters, the true first encounter is the file listing in the project source tree:
build/config/src/.babelrc.dockerignore.editorconfig.gitignore.stylelintrc.travis.ymlDockerfileGruntfile.jsLICENSEProcfileREADME.mdaldine.sublime-projectaldine.sublime-workspacecircle.ymlpackage.jsontsconfig.jsontslint.jsonyarn.lock
Imagine a commit (or a pull request) with the summary "Remove cruft". Why might it be rejected? Let's get more specific.
There's a
Dockerfilehere. There's also apackage.json. We can ask of each of these, "Why is this here?" The answer is, "Because someone found them useful." Consider, then, that here's a strong case for acontrib/directory† for this project and where these things should be kept, ill-conceived tooling conventions notwithstanding.† This link points to a particular blog post that explains the purpose of a
contrib/directory, but this is not an endorsement of Mr DeVault's other positions or demeanor. Ignore any stridence, arrogance, or other obnoxiousness that you might encounter in your pursuit to pull at any threads from that corner of the Web.
-
-
softwareengineering.stackexchange.com softwareengineering.stackexchange.com
-
Sanity check = Does this even make sense? For example, if your application only outputs integers, sqrt(-1) and log(-1) are undefined.
-
-
www.biorxiv.org www.biorxiv.org
-
Transparent Peer Review
Download the complete Review Process [PDF] including:
- reviews
- authors' reply
- editorial decisions
-
-
su.org su.org
-
an American company that offers executive educational programs, a business incubator and innovation consultancy service.[1][2] It is not an accredited university and does not provide traditional university qualifications.
Worth keeping in mind
Tags
Annotators
URL
-
-
hardbin.com hardbin.com
-
MOFL IS DECREDENTIALING DOCTORS WHO THINK BAKER ACTING OVER AND OVER AGAIN IS NOT TORTURE PERIOD. It looks like there aren't many great matches for your search ⚓ It looks like there aren't many great matches for your searchTip: Try using words that might appear on the page you’re looking for. For example, "cake recipes" instead of "how to make a cake."Need help? Check out other tips for searching on Google.Web results5 days ago — It is well past the time for our lawmakers to once again address the ... Baker Acting of seniors and in many instances the person did not ...Missing:MOFL DECREDENTIALING THINKMar 15, 2004 — Credentialing, not educating, has become the primary business of North ... education does not go beyond high school and who works full time ...Missing:MOFL DECREDENTIALING BAKERNov 2, 1989 — firms once again that, regardless of ... Revenue projections say the state will have just over $3 billion to Spend next year.16 pagesit is recognized that the world financial system is, at any given time, ... vaded both countries, but particularly Argentina, over the past five years.oian or indifference toward a tbe two-thirds needed to over- wn^M P 051 ... briJy strong- but over- whelming” the President made no move it'the' time to ...Aug 14, 1987 — Holloway and his wife Delta, who took over Ever- green Mnnor's ... wo will not wait a i itojsi yea,, to go back again, Ixwause of t — — —the ...Could China actually take over America and turn it to Communism in the ... keeping selected patriots at bay with DEW torture until such time the FBI ...Missing:MOFL DECREDENTIALING BAKER 2read.net
MOFL IS DECREDENTIALING DOCTORS WHO THINK BAKER ACTING OVER AND OVER AGAIN IS NOT TORTURE PERIOD. It looks like there aren't many great matches for your search
⚓ It looks like there aren't many great matches for your search
Tip: Try using words that might appear on the page you’re looking for. For example, "cake recipes" instead of "how to make a cake."
Need help? Check out other tips for searching on Google.
Web results 5 days ago — It is well past the time for our lawmakers to once again address the ... Baker Acting of seniors and in many instances the person did not ...
Missing:
MOFL
DECREDENTIALING
THINK Mar 15, 2004 — Credentialing, not educating, has become the primary business of North ... education does not go beyond high school and who works full time ...
Missing:
MOFL
DECREDENTIALING
BAKER Nov 2, 1989 — firms once again that, regardless of ... Revenue projections say the state will have just over $3 billion to Spend next year.
16 pages
it is recognized that the world financial system is, at any given time, ... vaded both countries, but particularly Argentina, over the past five years.
oian or indifference toward a tbe two-thirds needed to over- wn^M P 051 ... briJy strong- but over- whelming” the President made no move it'the' time to ...
Aug 14, 1987 — Holloway and his wife Delta, who took over Ever- green Mnnor's ... wo will not wait a i itojsi yea,, to go back again, Ixwause of t — — —the ...
Could China actually take over America and turn it to Communism in the ... keeping selected patriots at bay with DEW torture until such time the FBI ...
Missing:
MOFL
DECREDENTIALING
BAKER 2read.net
-
-
shalabh.com shalabh.com
-
when you're reading some fresh code in your browser, do you really want to stop to configure that test harness
Running the tests should be as easy as opening something in the browser.
-
-
www.biorxiv.org www.biorxiv.org
-
Transparent Peer Review
Download the complete Review Process [PDF] including:
- reviews
- authors' reply
- editorial decisions
-
-
www.npr.org www.npr.org
-
maggieappleton.com maggieappleton.com
-
I used to think copying was unseemly before one of my writing professors in college filled me in on the big, unkept secret. He handed us a small trove of writing samples from folks like Joan Didion, John McPhee, Barbara Kingsolver, and Ernest Hemingway. Essentially a Who's Who of New Yorker essayists. We had to copy out their work, then write our own pieces using the copied sentences as 'templates.'
This general thought goes back to antiquity (and possibly earlier). In writing about classic rhetoric Seneca the Younger wrote in Epistulae morales
"We should follow, men say, the example of the bees, who flit about and cull the flowers that are suitable for producing honey, and then arrange and assort in their cells all that they have brought in; these bees, as our Vergil says, 'pack close the flowering honey | And swell their cells with nectar sweet.' "
(Sound a bit like he's one of the original digital gardeners, but in an analog world?)
He's essentially saying, read the best, take their thoughts and ideas, consume them, make them your own."
Generations later in ~430 CE, Macrobius in his Saturnalia repeated the same idea and even analogy (he assuredly read Seneca, though he obviously didn't acknowledge him):
"You should not count it a fault if I shall set out the borrowings from a miscellaneous reading in the authors' own words... sometimes set out plainly in my own words and sometimes faithfully recorded in the actual words of the old writers... We ought in some sort to imitate bees; and just as they, in their wandering to and fro, sip the flowers, then arrange their spoil and distribute it among the honeycombs, and transform the various juices to a single flavor by some mixing with them a property of their own being, so I too shall put into writing all that I have acquired in the varied course of my reading... For not only does arrangement help the memory, but the actual process of arrangement, accompanied by a kind of mental fermentation which serves to season the whole, blends the diverse extracts to make a single flavor; with the result that, even if the sources are evident, what we get in the end is still something clearly different from those known sources."
-
-
berjon.com berjon.com
-
The incident described in this post provides a good case study for why the GitHub pull request process is not a good substitute for wikis.
-
-
www.biorxiv.org www.biorxiv.org
-
Transparent Peer Review
Download the complete Review Process [PDF] including:
- reviews
- authors' reply
- editorial decisions
-
-
web.archive.org web.archive.org
-
I should perhaps also note that I try, whenever possible, not to collect raw quotes or information simply copied from the Internet or from books, but to write excerpts or summaries in my own words on the basis of my reading. Luhmann called this "reformulating writing" and argued that such an approach is most important for one's own intellectual life. But this idea is not a new discovery Luhmann made. In fact, the idea that excerpts should be used to keep on's research goes back to at least the Renaissance when people first began to make extensive excerpts on paper.
This is also related to the ideas of invention as well as the analogy of the bee in relation to commonplaces. Link this to the bee analogy of Seneca the Younger and Macrobius in Saturnalia.
-
-
www.ruby-lang.org www.ruby-lang.org
-
The automatic conversion not only confuses people but also makes the method less extensible. See [Feature #14183] for more details about the reasons for the change in behavior, and why certain implementation choices were made.
-
-
-
Middleware would reduce both platforms' own power and their function as levers for unaccountable state power, as governments increasingly pressure platforms to "voluntarily" suppress disfavored speech.2
Tangentially related idea which this sparked:
Within my beyond the pale thesis, banishing people in smaller social groups is easier, but doesn't necessarily scale well.
In larger towns, cities, and even states, it may work in some of the smallest and most egregious cases like major crime or murder when carried out by the state, but what about the smaller social infractions?
Cancel culture is attempting to apply this larger social pressure to bigger public figures in ways that it traditionally has been more difficult to do. It's even more difficult in a highly networked world where globalism has taken hold.
How do we cater to the centric masses while potentially allowing some flexibility to the cultures considered at the edges? Ethics aren't universal, so there will be friction at a huge number of overlaps.
Examples:
- Paula Dean (racism), loses shows, deals, etc. but still has reach in certain sections of the country and online
-
- Jul 2021
-
halfanhour.blogspot.com halfanhour.blogspot.com
-
"For example, human annotators rarely reached agreement when they were asked to label tweets that contained words from a lexicon of hate speech. Only 5% of the tweets were acknowledged by a majority as hate speech, while only 1.3% received unanimous verdicts."
This seems shocking to me.
-
-
www.theatlantic.com www.theatlantic.com
-
Critical theory upends the universal values of the Enlightenment: objectivity, rationality, science, equality, freedom of the individual. These liberal values are an ideology by which one dominant group subjugates another. All relations are power relations, everything is political, and claims of reason and truth are social constructs that maintain those in power.
Critical theory versus Englightenment
-
-
github.com github.com
-
apart from [Websockets], which is unnecessarily complex for non-browser applications
-
-
www.nwp.org www.nwp.orgHome1
-
Writing is the currency of the new workplace and global economy
No, the finance metaphor is so fraught with capital and considerations of the bottom line that I really buck against this. Writing at its best has never been about using it as a currency. It is not BitCoin.
-
-
www.chicagomanualofstyle.org www.chicagomanualofstyle.org
-
www.theguardian.com www.theguardian.com
-
I arrived in England in the early 80s when there were still only three TV channels. I was used to watching Emmerdale Farm and Yes Minister. Then The Young Ones came on and just blew me away. I loved the irreverence. I loved that they share this house, but are all so different. I loved how they smack each other around. It would just flip from one thing to another. It was totally out of the box.I’d watch it with my family or school friends and record it on our VCRs so that we could memorise the lines. Even today, 30 or 40 years later, I’ll see Vyv [Adrian Edmondson] or Neil [Nigel Planer] in something and think: “It’s Vyv!” or: “It’s Neil!” I can still quote the lines.AdvertisementPeople in America know The Young Ones. It had a life here, too. We also got The Comic Strip Presents … with that guy [Alexei Sayle] who did that song about that car [Ullo John! Gotta New Motor?]. I particularly remember the episode Didn’t You Kill My Brother? where he plays the gangster twins.
I loved 'The Young Ones'.
-
-
softwareengineering.stackexchange.com softwareengineering.stackexchange.com
-
As for why - a GET can be cached and in a browser, refreshed. Over and over and over. This means that if you make the same GET again, you will insert into your database again. Consider what this may mean if the GET becomes a link and it gets crawled by a search engine. You will have your database full of duplicate data.
-
-
www.biorxiv.org www.biorxiv.org
-
Transparent Peer Review
Download the complete Review Process [PDF] including:
- reviews
- authors' reply
- editorial decisions
-
-
developer.mozilla.org developer.mozilla.org
-
Sending body/payload in a GET request may cause some existing implementations to reject the request — while not prohibited by the specification, the semantics are undefined. It is better to just avoid sending payloads in GET requests.
-
-
articles.mercola.com articles.mercola.com
-
Incapable of preventing viral infection, binding antibodies can instead trigger paradoxical immune enhancement. What that means is that it looks good until you get the disease, and then it makes the disease far worse than it would have been otherwise. As detailed in my interview with Robert F. Kennedy Jr., in one coronavirus vaccine trial using ferrets, all the vaccinated animals died when exposed to the actual virus.
They say "follow the science". Well, what about this science? What they really mean to say is "Follow OUR science".
-
-
www.biorxiv.org www.biorxiv.org
-
Transparent Peer Review
Download the complete Review Process [PDF] including:
- reviews
- authors' reply
- editorial decisions
-
-
www.biorxiv.org www.biorxiv.org
-
Transparent Peer Review
Download the complete Review Process [PDF] including:
- reviews
- authors' reply
- editorial decisions
-
-
www.biorxiv.org www.biorxiv.org
-
Transparent Peer Review
Download the complete Review Process [PDF] including:
- reviews
- authors' reply
- editorial decisions
-
-
www.latimes.com www.latimes.com
-
aeon.co aeon.co
-
‘Don’t get fooled by those mangled teeth she sports on camera!’ says the ABC News host introducing the woman who plays Pennsatucky. ‘Taryn Manning is one beautiful and talented actress.’ This suggestion that bad teeth and talent, in particular, are mutually exclusive betrays our broad, unexamined bigotry toward those long known, tellingly, as ‘white trash.’ It’s become less acceptable in recent decades to make racist or sexist statements, but blatant classism generally goes unchecked. See the hugely successful blog People of Walmart that, through submitted photographs, viciously ridicules people who look like contemporary US poverty: the elastic waistbands and jutting stomachs of diabetic obesity, the wheelchairs and oxygen tanks of gout and emphysema. Upper-class supremacy is nothing new. A hundred years ago, the US Eugenics Records Office not only targeted racial minorities but ‘sought to demonstrate scientifically that large numbers of rural poor whites were genetic defectives,’ as the sociologist Matt Wray explains in his book Not Quite White: White Trash and the Boundaries of Whiteness (2006). The historian and civil rights activist W E B du Bois, an African American, wrote in his autobiography Dusk of Dawn (1940) that, growing up in Massachusetts in the 1870s, ‘the racial angle was more clearly defined against the Irish than against me. It was a matter of income and ancestry more than colour.’ Martin Luther King, Jr made similar observations and was organising a poor-people’s march on Washington at the time of his murder in 1968.
examples of upper-class supremacy
This seems an interesting sociological issue. What is the root cause? Is it the economic sense of "keeping up with the Jonses"? Is it a zero-sum game? really?
-
-
www.biorxiv.org www.biorxiv.org
-
Transparent Peer Review
Download the complete Review Process [PDF] including:
- reviews
- authors' reply
- editorial decisions
-
-
www.theatlantic.com www.theatlantic.com
-
Ebooks don’t have those limitations, both because of how readily new editions can be created and how simple it is to push “updates” to existing editions after the fact. Consider the experience of Philip Howard, who sat down to read a printed edition of War and Peace in 2010. Halfway through reading the brick-size tome, he purchased a 99-cent electronic edition for his Nook e-reader:As I was reading, I came across this sentence: “It was as if a light had been Nookd in a carved and painted lantern …” Thinking this was simply a glitch in the software, I ignored the intrusive word and continued reading. Some pages later I encountered the rogue word again. With my third encounter I decided to retrieve my hard cover book and find the original (well, the translated) text. For the sentence above I discovered this genuine translation: “It was as if a light had been kindled in a carved and painted lantern …”A search of this Nook version of the book confirmed it: Every instance of the word kindle had been replaced by nook, in perhaps an attempt to alter a previously made Kindle version of the book for Nook use. Here are some screenshots I took at the time:It is only a matter of time before the retroactive malleability of these forms of publishing becomes a new area of pressure and regulation for content censorship. If a book contains a passage that someone believes to be defamatory, the aggrieved person can sue over it—and receive monetary damages if they’re right. Rarely is the book’s existence itself called into question, if only because of the difficulty of putting the cat back into the bag after publishing.
This story of find and replace has chilling future potential. What if a dictatorial government doesn't like your content. It can be all to easy to remove the digital versions and replace them whole hog for "approved" ones.
Where does democracy live in such a world? Consider similar instances when the Trump administration forced the disappearance of government websites and data.
-
Libraries in these scenarios are no longer custodians for the ages of anything, whether tangible or intangible, but rather poolers of funding to pay for fleeting access to knowledge elsewhere.
A major archiving issue in the digital era is that libraries are no longer the long term storage repositories they have otherwise been for the past two thousand years.
What effects will this have on the future? Particularly once the financial interests of the owning companies no longer exists?
-
As Jorge Luis Borges pointed out, a library without an index becomes paradoxically less informative as it grows.
Explore why this is so from an information theoretic perspective. Is it true?
-
-
boffosocko.com boffosocko.com
-
Not all the ancients are ancestors.
I'll definitely grant this and admit that there may be independent invention or re-discovery of ideas.
However, I'll also mention that it's far, far less likely that any of these people truly invented very much novel along the way, particularly since Western culture has been swimming in the proverbial waters of writing, rhetoric, and the commonplace book tradition for so long that we too often forget that we're actually swimming in water.
It's incredibly easy to reinvent the wheel when everything around you is made of circles, hubs, and axles.
-
-
gowers.wordpress.com gowers.wordpress.com
-
better to have had five stupid ideas than no ideas at all. And if somebody wrongly points out that your idea is stupid, it is even more important not to take offence: just explain gently why their dismissal of your idea is itself stupid
highlight
-
-
twitter.com twitter.com
-
ReconfigBehSci. ‘RT @sailorrooscout: I Figured It Was Best to Make a Comprehensive Thread Concerning the Study out of The Lancet Concerning Variant B.1.617.…’. Tweet. @SciBeh (blog), 4 June 2021. https://twitter.com/SciBeh/status/1401215508968398848.
-
- Jun 2021
-
www.theatlantic.com www.theatlantic.com
-
They are artifacts of a very particular circumstance, and it’s unlikely that in an alternate timeline they would have been designed the same way.
I've mentioned before that the era we're currently living in is incredibly different from the era of just 10–15 years ago. I've called the era of yesterdecade (where the author of this piece appeared on Colbert a ~week or so after Firefox 3 was released and implored the audience to go download it and start using it) the "Shirky era", since Shirky's Here Comes Everybody really captures the spirit of the times.
The current era of Twitter-and-GitHub has a distinct feel. At least, I can certainly feel it, as someone who's opted to remain an outsider to the T and G spheres. There's some evidence that those who haven't aren't really able to see the distinction, being too close to the problem. Young people, of course, who don't really have any memories of the era to draw upon, probably aren't able to perceive the distinction as a rule.
I've also been listening to a lot of "old" podcasts—those of the Shirky era. If ever there were a question of whether the perceived distinction is real or imagined these podcasts—particularly shows Jon Udell was involved with, which I have been enjoying immensely—eliminate any doubts about its existence. There's an identifiable feel when I go back and listen to these shows or watch technical talks from the same time period. We're definitely experiencing a lowpoint in technical visions. As I alluded to earlier, I think this has to do with a technofetishistic focus on certain development practices and software stacks that are popular right now—"the way" that you do things. Wikis have largely fallen by the wayside, bugtrackers are disused, and people are pursuing busywork on GitHub and self-promoting on social media to the detriment of the things envisioned in the Shirky era.
-
-
Local file Local file
-
CASE OFABDULAZIZ, CABALES AND BALKANDALI v. THE UNITED KINGDOM
CASE OF ABDULAZIZ, CABALES AND BALKANDALI v. THE UNITED KINGDOM
-
-
ruanmartinelli.com ruanmartinelli.com
-
But if you're working on a bigger project, with multiple packages and a complex dependency tree, you might want to combine npm with a tool like Lerna.
-
In fact, npm is not trying to reinvent the wheel. You can find similarities between all three Workspace implementations.
-
-
stackoverflow.com stackoverflow.com
-
I've copied his response here as this question ranks very high in web search results.
-
-
hypothes.is hypothes.is
-
Giving peers permission to engage in dialogue about race and holding a lofty expectation that they will stay engaged in these conversations throughout the semester or year is the first of the four agreements for courageous conversation. While initially, some participants may be eager to enter into these conversations, our experience indicates that the more personal and thus risky these topics get, the more difficult it is for participants to stay committed and engaged." Singleton and Hays
-
"Courageous conversation is a strategy for breaking down racial tensions and raising racism as a topic of discussion that allows those who possess knowledge on particular topics to have the opportunity to share it, and those who do not have the knowledge to learn and grow from the experience." Singleton and Hays
-
"Although in the United States it is common to use the term multiculturalism to refer to both liberal forms of multiculturalism and to describe critical multicultural pedagogies, in Canada, Great Britain, Australia, and other areas,anti-racism refers to those enactments of multiculturalism grounded in critical theory and pedagogy. The term anti-racism makes a greater distinction, in my opinion, between the liberal and critical paradigms of multiculturalism, and is one of the reasons I find the anti-racism literature useful for analyzing multiculturalism in music education."
-
"Many North American music education programs exclude in vast numbers students who do not embody Euroamerican ideals. One way to begin making music education programs more socially just is to make them more inclusive. For that to happen, we need to develop programs that actively take the standpoint of the least advantaged, and work toward a common good that seeks to undermine hierarchies of advantage and disadvantage. And that, inturn, requires the ability to discuss race directly and meaningfully. Such discussions afford valuable opportunities to confront and evaluate the practical consequences of our actions as music educators. It is only through such conversations, Connell argues, that we come to understand “the real relationships and processes that generate advantage and disadvantage”(p. 125). Unfortunately, these are also conversations many white educators find uncomfortable and prefer to avoid."
-
"I am also concerned that despite the best of intentions many of us have not considered adequately what social justice means and entails. I worry that social justice may become simply a “topic du jour” in music education, a phrase easily cited and repeated without careful examination of the assumptions and actions it implicates. That can lead to serious misunderstandings."
Tags
- Multiculturalism feels like an easier way to get around talking about racism. Anti-racism gets right to the point.
- This is exactly why I'm taking this class. The phrase Social Justice along with Multiculturalism has changed SO MUCH
- Having explicit and concise rules for the conversation is important to create a safe space for more participation in the tougher questions. The facilitator has to be consistently doing this.
- As music educators we do our best to include cultures and introduce new ideas because of what is relevant at the time. Yet we don't go to the next level and dive into the importance of "why" and how we as citizens along with our students can get involved and take positive actions. This may be due to the lack of autonomy in the classroom and/or time to teach in general.
- These discussions have started off hard however they get easier the more we do have them. Some of the best discussions have come from the students
Annotators
URL
-
-
www.migrationencounters.org www.migrationencounters.org
-
[inaudible 00:26:06]
TYPO
-
-
docdrop.org docdrop.org
-
reflecting on the year after george floyd for me is that the different responses that we all have right are valid and true and authentic and they create
reflecting on the year after george floyd for me is that the different responses that we all have right are valid and true and authentic and they create possibilities when they're read in you know its full context um but some of what is happening or some of what the role of the the classroom or the the person is to do is to try to say this is the range of the acceptable response and i feel like as a teacher our role is to kind of say you get to choose how you want to show up but base it in something that's real that's authentic that's not just about you this but it's about the collective so how do we cultivate that connection to collectivity how do we cultivate that ethical uh commitment and conviction to one another but at the end of the day how do we allow young people and everyone really the agency um to decide how they want to like show up—Christopher R. Rogers (autogenerated transcript)
This is a powerful teaching philosophy. Return to reflect on this.
-
-
stackoverflow.com stackoverflow.com
-
Different ways to prepend a line: (echo 'line to prepend';cat file)|sponge file sed -i '1iline to prepend' file # GNU sed -i '' $'1i\\\nline to prepend\n' file # BSD printf %s\\n 0a 'line to prepend' . w|ed -s file perl -pi -e 'print"line to prepend\n"if$.==1' file
-
-
inst-fs-iad-prod.inscloudgate.net inst-fs-iad-prod.inscloudgate.net
-
I feel like I may have just stumbled on a back alley book club on design.
It's digital books+Hypothes.is+Fight Club...
The rules of Back Alley Book Club:
- We don't talk about Back Alley Book Club.
- We don't talk about Back Alley Book Club.
...
- If this is your first night at Back Alley Book Club, you have to annotate.

-
-
www.bmj.com www.bmj.com
-
Iacobucci, Gareth. ‘Covid:19: Ethnic Minority Health Staff Are Less Likely to Take up Vaccine, Early Data Show’. BMJ 372 (16 February 2021): n460. https://doi.org/10.1136/bmj.n460.
-
-
github.com github.com
-
The first argument to shared_context (the shared group name) is superfluous. It feels a bit like "what's this argument for again?" (Note that you could still use it with include_context to include the group manually, but it's a bit odd to mix-and-match the approaches).
-
-
koblik-arths.com koblik-arths.com
-
paint, chairs, food, electric and neon lights, smoke, water, old socks, a dog,movies, a thousand other things that will be discovered by the present generation of artists.
I used to watch a TV show called "Art Attack" when I was a child, which is also my initiation of art. I remember he created a huge artwork made up of used clothes, trash, and some garbage bags. That was also the first time that I know the form of art can be various and diverse. Have you watched this TV show before?
-
-
jeetheer.substack.com jeetheer.substack.com
-
We live in a moment where censorship and free speech are hot button topics. So it’s all the more striking that these anti-CRT bills, with clear intent to limit a discussion of the basic facts of American history and society, are being made into law all over America with minimum protest from the people who yelp the loudest about cancel culture.
This is another solid example of the hypocrisy of large portions of the Republican party. Do as we say, not as we do. How far can these laws drift from our overarching principles before there is a schism?
How does this fit into the [[beyond the pale]] idea going from small communities to a much larger internet-connected society?
-
-
material-ui.com material-ui.com
-
thequietus.com thequietus.com
-
In the lawsuit, the Reids and their attorney are said to argue that WMG has refused to terminate its copyright ownership of the band's early work, including their 1985 debut album Psychocandy. The Reids are asking WMG for at least $2.5 million in damages, and refer to Section 203 of the Copyright Act of 1976 in their lawsuit.
I remember an interview with Jim in the late 1990s where he said the if you threw a brick into a Warner building, there'd be no risk of hitting someone who cares for music.
-
-
www.biorxiv.org www.biorxiv.org
-
Transparent Peer Review
Download the complete Review Process [PDF] including:
- reviews
- authors' reply
- editorial decisions
-
-
www.biorxiv.org www.biorxiv.org
-
Transparent Peer Review
Download the complete Review Process [PDF] including:
- reviews
- authors' reply
- editorial decisions
-
-
github.com github.com
-
There are many projects that does not use the master branch as default. For example, Next.js uses the canary branch, the npm CLI and many more other projects uses stuff like prod, production, dev, develop, release, beta, head.
-
It just happens that most projects chose to be "lazy" (stick to default), opted to use master
-
On existing projects, consider the global effort to change from origin/master to origin/main. The cost of being different than git convention and every book, tutorial, and blog post. Is the cost of change and being different worth it?
Tags
- high-cost changes
- alternative to mainstream way
- do pros outweigh/cover cons?
- doing something other than the most common/popular option
- most people choose the lazy/default option
- git: default branch
- the cost of changing something
- intentional/well-considered decisions
- is it worth it?
Annotators
URL
-
-
-
The main (IMO) feature of MQTT – quality of service – doesn't make sense in our case: if a WebSocket server is down and doesn't receive broadcast messages (through HTTP/Redis/queue), it's likely not to handle client connections too.
-
-
www.mutuallyhuman.com www.mutuallyhuman.com
-
Rather than write new tooling we decided to take advantage of tooling we had in place for our unit tests. Our unit tests already used FactoryBot, a test data generation library, for building up test datasets for a variety of test scenarios. Plus, we had already built up a nice suite of helpers that we coud re-use. By using tools and libraries already a part of the backend technology’s ecosystem we were able to spend less time building additional tooling. We had less code to maintain because of this and more time to work on solving our customer’s pain points.
-
We used testing tools that were in the same ecosystem as our backend technology stack for primrily three reasons: We owned both ends of the stack Team experience Interacting with the database
Tags
- don't reinvent the wheel
- determining if something is an appropriate application / best tool for the job
- testing: stack: choosing
- end-to-end testing
- testing: end-to-end
- explaining why
- testing: stack
- avoid extra/needless work
- reuse/leverage existing _ when possible
- rationale
- software stack: choosing: factors: familiarity/experience
- answer the "why?"
- don't repeat yourself
- software stack: choosing: factors: code reuse
- how to choose a dependency/library/framework
Annotators
URL
-
-
github.com github.com
-
Once a variable is specified with the use method, access it with EnvSetting.my_var Or you can still use the Hash syntax if you prefer it: EnvSetting["MY_VAR"]
-
-
naildrivin5.com naildrivin5.com
-
disqus.com disqus.com
-
This stuff is all rather boring or frustrating when you just want to get your app finished
-
Handling 401s well is important for the user's experience. They won't happen often (though more often than I expected), but really do break everything if you're not careful. Getting a good authentication abstraction library for Vue or Ember or whatever you are using should help with a lot of the boring parts. You'll probably need to define some extra strategies/rules for this cookie session approach, but if it's anything like in ember-simple-auth they're so simple it feels like cheating, because the Rails app is doing all of the hard work and you just need the js part to spot a 401 and handle logging in and retrying whatever it was doing before.
Tags
Annotators
URL
-
-
threadreaderapp.com threadreaderapp.com
-
github.com github.com
-
No I'm writing it from first principles using the bisect runner as a guide and some other external gems.
-
-
www.biorxiv.org www.biorxiv.org
-
Transparent Peer Review
Download the complete Review Process [PDF] including:
- reviews
- authors' reply
- editorial decisions
-
-
www.mutuallyhuman.com www.mutuallyhuman.com
-
For me the diagrams make it easier to talk about what the tests do without getting bogged down by how they do it.
-
I’m going to add the API Server as an actor to my first test sequence to give some granularity as to what I’m actually testing.
-
For features like websocket interactions, a single full-stack smoke test is almost essential to confirm that things are going as planned, even if the individual parts of the interaction are also covered by unit tests.
Tags
- focus on what it should do, not on how it should do it (implementation details; software design)
- testing: levels of tests: how to test at the correct level?
- communication: effective communication
- too detailed
- testing: smoke tests
- sequence diagram
- communication: focus on what is important
- illustration (visual)
- see content below
- communication: use the right level of detail
- testing: end-to-end
- illustrating problem
- describe the what without getting bogged down by how (implementation details; too detailed)
Annotators
URL
-
-
docs.gitlab.com docs.gitlab.com
-
How to test at the correct level?
-
As many things in life, deciding what to test at each level of testing is a trade-off:
-
-
www.baeldung.com www.baeldung.com
-
One such feature is parameterized tests. This feature enables us to execute a single test method multiple times with different parameters.
-
-
gitlab.com gitlab.com
-
Move it to Jest. This potentially requires extending our jsdom mocked browser environment. Move it to RSpec. This will probably require us changing our perspective to a use-case oriented one. We just want to make sure we have the same value coverage.
-
-
docs.gitlab.com docs.gitlab.com
-
We should test for events emitted in response to an action in our component. This is used to verify the correct events are being fired with the correct arguments.
-
Do not test the internal implementation of the child components:
-
-
docs.gitlab.com docs.gitlab.com
-
targeting what the user actually sees
-
The most important guideline to give is the following: Write clean unit tests if there is actual value in testing a complex piece of logic in isolation to prevent it from breaking in the future Otherwise, try to write your specs as close to the user’s flow as possible
-
Don’t test the library
-
Testing the hasMetricTypes computed prop would seem like a given here. But to test if the computed property is returning the length of metricTypes, is testing the Vue library itself. There is no value in this, besides it adding to the test suite.
-
It’s better to test a component in the way the user interacts with it: checking the rendered template.
-
-
www.theatlantic.com www.theatlantic.com
-
Nicholas Carr is the author of The Shallows and The Glass Cage: Automation and Us. He has written for The New York Times, The Wall Street Journal, and Wired.
This author bio had to have been modified after the publication of this article as The Shallows came out in 2010. I have to suspect that a lot of what appears here was early work and research that heavily influenced his subsequent book.
I remember discussing portions of it with P.M. Forni in preparation of his own book The Thinking Life.
-
-
stackoverflow.com stackoverflow.com
-
Which gets the job done, but that's a chunk of boilerplate for a simple accessor
-
-
basarat.gitbook.io basarat.gitbook.ioClasses1
-
If an access modifier is not specified it is implicitly public as that matches the convenient nature of JavaScript 🌹.
-
-
disqus.com disqus.com
-
I like auto-property generation... who needs boilerplate code?
-
-
stackoverflow.com stackoverflow.com
-
Programmers should be encouraged to understand what is correct, why it is correct, and then propagate.
new tag?:
- understand why it is correct
Tags
- annotation meta: may need new tag
- good advice
- combating widespread incorrectness/misconception by consistently doing it correctly
- spreading/propagating good ideas
- programming languages: learning/understanding the subtleties
- having a deep understanding of something
- programming: understand the language, don't fear it
- quotable
Annotators
URL
-
-
en.wikipedia.org en.wikipedia.org
-
DigiNotar was a Dutch certificate authority owned by VASCO Data Security International, Inc.[1][2] On September 3, 2011, after it had become clear that a security breach had resulted in the fraudulent issuing of certificates, the Dutch government took over operational management of DigiNotar's systems.[3]
Dutch Certificate Authority gets hacked.
-
-
www.bloomberg.com www.bloomberg.com
-
The Plaza maintains a Betsey Johnson-designed suite in honor of Eloise, the capricious six-year-old that fictionally lived on the property.
Because, of course they do!
-
