- Oct 2021
-
martamainieri.medium.com martamainieri.medium.com
-
Community design, unlike user-centred design, no longer focuses on the needs of people as individuals, but as members of a group (community), who recognize themselves around a value proposition.
.community design
-
designing a community certainly includes a part of immersion in the community itself, but first of all it includes the design of the context within which the members gather, move and grow.
.community design
-
-
en.wikipedia.org en.wikipedia.org
-
The applied arts are all the arts that apply design and decoration to everyday and essentially practical objects in order to make them aesthetically pleasing.[1] The term is used in distinction to the fine arts, which are those that produce objects with no practical use, whose only purpose is to be beautiful or stimulate the intellect in some way. In practice, the two often overlap. Applied arts largely overlaps with decorative arts, and the modern making of applied art is usually called design.
Tags
Annotators
URL
-
-
eyeondesign.aiga.org eyeondesign.aiga.org
-
“Hurry up and do it before someone else does!” she told him. And so he did.
At least he did it quickly as possible because it's a known fact that people can have similar ideas as you.
-
-
eyeondesign.aiga.org eyeondesign.aiga.org
-
ephemera
Definition of ephemera 1: something of no lasting significance —usually used in plural
2 ephemera plural : paper items (such as posters, broadsides, and tickets) that were originally meant to be discarded after use but have since become collectibles
-
A handful of African-American designers seemed exempt from Modernism’s influence, which may be because they didn’t work in advertising or commerce.
This is not surprising at all. Funny thing is just as he mentioned that...it made me realize there's barely any black designers being known, especially around that time.
-
-
resilience.pub resilience.pub
-
Failure is a part of the process of learning.
Design for Resilience
Podcast
-
-
www.baselinehq.com www.baselinehq.com
-
❯ Created in-house by expert educators.❯ 100% original course materials.❯ Free for everyone, forever.
Tags
Annotators
URL
-
-
www.linkedin.com www.linkedin.com
-
Andrew Wilshere
Andrew Wilshere was working on content at Designlab when he asked me to write an article about the Bauhaus.
I ended up writing something that never got published with Designlab. Instead, it was shared by the Bauhaus Movement to their Facebook followers.
-
-
-
The spiritual vision of the Bauhaus was a faith in people’s ability to transform society for good by breaking down divisions and working together toward a common purpose.
Originally published on Medium on August 29, 2019.
-
-
leancanvas.bldrs.co leancanvas.bldrs.co
-
Lean Canvas
For the builders collective, I created some tools that are open source and useful for design and social architecture. Other projects are coding challenges to experiment with what is possible on the web.
This experiment is based on the Lean Canvas, based on the Business Model Canvas from the book Business Model Generation.
Type in the grey box at the top of the page. Click or tap in the boxes to add the text as a box in each section of the Lean Canvas. Click on the box to delete.
There is no save functionality, so be sure to take a screenshot. Or roll your own by using the code on Codepen and GitHub.
-
-
www.vice.com www.vice.com
-
This love for the ocean grew over the years, so much so that when she saw photographs by Canadian artist Benjamin Von Wong – showing a mermaid swimming in an ocean of plastic bottles – it impacted her deeply.
-
-
soundcloud.com soundcloud.com
-
Design for Resilience is not a podcast just for professional designers. This a podcast for human beings, who may have forgotten that they are creative. We build our personal resilience by first remembering that we are all designers.
I just published my first podcast episode.
-
-
builderscollective.com builderscollective.com
-
A podcast about resilience inspired Caleb Chan to compose this theme music, incorporating a heartbeat and a world music influence.
Design for Resilience
Exploring how we imagine, design, and build the future together.
-
-
nicolasalcala.com nicolasalcala.com
-
Food Artist. Experience designer. Storyteller
Tags
Annotators
URL
-
-
medium.com medium.com
-
Solarpunk Art Contest 2021
via Nicolás Alcalá in the Design Science Studio
-
-
www.designscience.studio www.designscience.studio
-
A (r)Evolutionary incubator for ART inspiring a regenerative future that works for 100% of life
-
-
networkcultures.org networkcultures.org
-
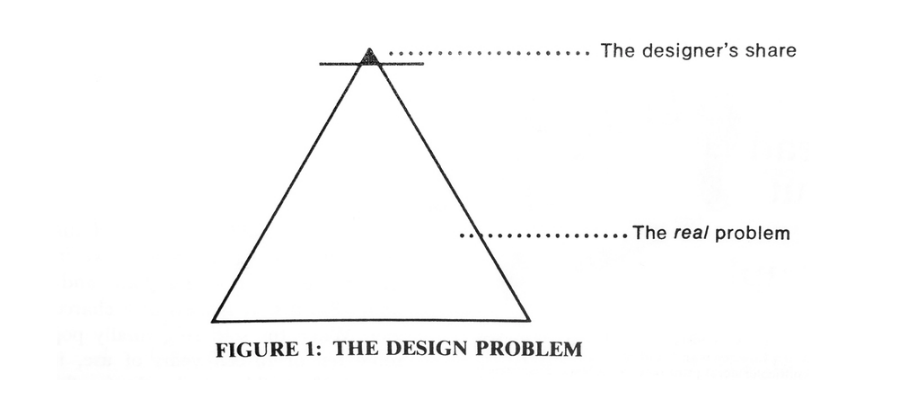
Victor Papanek’s Design Problem, 1975.
The Design Problem
Three diagrams will explain the lack of social engagement in design. If (in Figure 1) we equate the triangle with a design problem, we readily see that industry and its designers are concerned only with the tiny top portion, without addressing themselves to real needs.

(Design for the Real World, 2019. Page 57.)
The other two figures merely change the caption for the figure.
- Figure 1: The Design Problem
- Figure 2: A Country
- Figure 3: The World
-
-
www.unboxyourworld.com www.unboxyourworld.com
-
Where philosophy meets tech.
Design Philosophy
This seems to be the space that I occupy on the edges of design education and practice.
Maria Selting of Unbox Your World podcast has just shared the raw audio of our conversation to get feedback before she publishes the episode, Redesigning Design: Applying UX Principles to Design a Better Future.
-
-
material.io material.io
-
Material is a design system – backed by open-source code – that helps teams build high-quality digital experiences.
Tags
Annotators
URL
-
-
runforwater.netlify.app runforwater.netlify.app
-
Jamstack
The legacy version of the Run for Water site designed by Stephen Bau. Featured on Behance.
This version is built with Jamstack, using Harp and DatoCMS.
A similar approach could be used for the Co-Operating Manual for Spaceship Earth.
A Modest Proposal
Since the Buckminster Fuller Institute is using Airtable, it would be possible to follow the CSS-Tricks article on Going Jamstack with React, Serverless, and Airtable.
-
-
materializecss.com materializecss.com
-
We did most of the heavy lifting for you to provide a default stylings that incorporate our custom components.
(The English here sounds awkward.)
Gyuri Lajos, in the Stop Reset Go team, recommended using Materialize CSS.
If it is based on Google’s Material Design, there are a lot of resources available to explore the possibilities. If I was building a Progressive Web App, this might be the place to start.
The project appears to be at an early stage of development, with a 1.0.0 release.
-
-
materializecss.com materializecss.com
-
Created and designed by Google, Material Design is a design language that combines the classic principles of successful design along with innovation and technology.
-
-
themes.materializecss.com themes.materializecss.comGallery1
-
getuikit.com getuikit.comUIkit1
-
A lightweight and modular front-end framework for developing fast and powerful web interfaces.
So far, this is one of the most complete web design frameworks that I have encountered. The list of components is extensive.
-
-
bauhouse.ca bauhouse.ca
-
An organization of designers collectively advocating for the ethical practice of design and for the bargaining power of employees, freelancers, and educators against the commoditization of design by corporate and capitalist value extraction that is actively undermining the flourishing of humans for the sake of monopolizing social communication through advertising and marketing and the accumulation of profits for the benefit of a select few at the top of the corporate hierarchies.
I am curious to read The Ministry for the Future by Kim Stanley Robinson as recommended by Raphaelle Moatti in the Design Science Studio coheART2.
-
-
www.vox.com www.vox.com
-
If I could get policymakers, and citizens, everywhere to read just one book this year, it would be Kim Stanley Robinson’s The Ministry for the Future.
Quoted on the Amazon product page for the book, The Ministry for the Future by Kim Stanley Robinson.
The book was recommended by Raphaelle Moatti in the Design Science Studio coheART2.
-
-
www.hachettebookgroup.com www.hachettebookgroup.com
-
The Ministry for the Future
Recommended by Raphaelle Moatti in the Design Science Studio coheART2.
-
-
bauhouse.medium.com bauhouse.medium.com
-
A retrospective of 50 years as a human being on planet Earth.
The Art of Noticing
This is a compilation of articles that I had written as a way to process the changes I was observing in the world and, consequently, in myself as a reaction to the events. I have come to think of this process as the art of noticing. This process is in contrast to the expectation that I should be a productive member of society, a target market, and a passive audience for charismatic leaders: celebrities, billionaires, and politicians.
- Social: fame
- Economic: wealth
- Political: power
An Agent of Change
To become an agent of change is to recognize that we are not separate, we are not individuals, we are not cogs in a machine. We are complex and diverse. We are designers. We are a creative, collective, self-organizing, learning community.
We are in a process of becoming—a being journey:
- Personal resilience
- Social influence
- Economic capacity
- Political agency
- Ecological harmony
This is how we shift from an attention economy to an intention economy. Rather than being oriented toward the failures of the past, the uncertainty of the present, or the worries of the future, in a constant state of anxiety, stress, and fear, we are shifting our consciousness to manifest our intention through perception (senses), cognition (mind), emotion (heart), and action (body). We are exploring how we imagine, design, and build the future together.
We are the builders collective.
-
-
timeenergyresources.com timeenergyresources.com
-
If the Bauhaus existed today, what would it look like?
What would the Bauhaus do differently, learning from the mistakes of the past and how modernism was co-opted by neoliberal capitalism.
-
-
www.goodreads.com www.goodreads.com
-
The rise of the Nazis in 1933 caused an unprecedented forced migration of hundreds of artists within and, in many cases, ultimately away from Europe. Exiles and Emigres, published in conjunction with a traveling exhibition opening in February 1997 at the Los Angeles County Museum of Art, is the first book to trace the lives and work of 23 well-known painters, sculptors, photographers, and architects exiled from their homelands during the 12 years of Nazi rule.
“The Bauhaus concept, as it was transplanted to the United States, was fundamentally different from the principles upon which the experimental school had been founded in Weimar in 1919. The guiding principle of the Bauhaus was to unify all aspects of art making—painting, sculpture, handicrafts—as elements of a new kind of art, erasing the division between “high” and decorative art. Explorations of materials, color, and form were important building blocks of the curriculum. The artists and designers of the Bauhaus believed that this new type of art and design would help to create a better society, and they sought commissions to design public buildings and other elements of public life (such as flags and currency). In America, however, the Bauhaus ideas lost their social and political thrust. The emigré teachers in Chicago, Cambridge, and North Carolina who had been committed to progressive architecture and design ideas in Germany were now lionized as upholders of a pure, reductivist style.”
(Stephanie Barron, page 25)
-
-
en.wikipedia.org en.wikipedia.org
-
In ecology, edge effects are changes in population or community structures that occur at the boundary of two or more habitats.[1] Areas with small habitat fragments exhibit especially pronounced edge effects that may extend throughout the range. As the edge effects increase, the boundary habitat allows for greater biodiversity.
Edge Effects
It was in the Design Science Studio that I learned about edge effects.
Yesterday, I was thinking about how my life embodies the concept of edge effects. That same day, a book was delivered to our door, Design for the Real World by Victor Papanek.
Today, I was reading these words:
Design for the Real World
Design for Survival and Survival through Design: A Summation
Integrated, comprehensive, anticipatory design is the act of planning and shaping carried on across the various disciplines, an act continuously carried on at interfaces between them.
Victor Papanek goes on to say:
It is at the border of different techniques or disciplines that most new discoveries are made and most action is inaugurated. It is when two differing areas of knowledge are brought into contact with one another that… a new science may come into being.
(Page 323)
Exiles and Emigrés
The Bauhaus spread its ideas because it existed at the boundaries, the avant-garde, the edges of what was thought to be possible, especially as a socialist utopian idea found its way to a capitalist industrial-military complex, where the concept of modernism was co-opted and colonized by globalizing economic forces beyond the control of the individual. Design was the virus that propagated around the world through the vehicle of corporate globalization.
That same design ethic is infecting corporations with a conscience, with empathy, with a process that begins with listening to people. Design is the virus that can spread the values of unconditional love throughout the body of neoliberal capitalism.
-
-
stephenbau.com stephenbau.com
-
This is the abuse of the power of the state to enforce the abuse of power of a tactical military police force to enforce an unlawful provincial court injunction in breach of Indigenous, Canadian, and international law.
The Canadian genocide operates on the basis of exclusion, division, and disempowerment:
- Social: learned helplessness
- Economic: trained incapacities
- Political: bureaucratic intransigence
Watch the Canadian Prime Minister make the argument that institutions such as the Federal Government of the Dominion of Canada and the Catholic Church are set in their ways and inherently resistant to change. Change does not come from institutions, designed to maintain the status quo.
If the issue of changing the name of a building in Parliament is going to take more conversation and more time, clearly time is on the side of Canada, but not on the side of the Indigenous Peoples. Democracy, capitalism, and constitutional monarchy are weapons of the state.
The goal of white supremacy is to disempower through the ongoing threat of violence to legitimize the social, economic, and political architecture designed to manufacture the consent of the governed to the rule of law and the Crown.
A culture of learned helplessness, trained incapacities, and bureaucratic intransigence are the social, economic, and political mechanisms of coercion that have worked so effectively over 153 years to design, build, and maintain a genocidal, apartheid state.
It is not possible to make incremental changes to a killing machine to mitigate the harms. The Nazi regime had to be dismantled. The Canadian genocide ends with the dismantling of the Canadian regime. Declare the claims of the Crown to the land illegitimate. #LandBack
The solution is simple. But white supremacy is about power. Letting go is hard. Until the mind of the White Supremacist changes, the public relations spectacles will continue, and the violence of the RCMP and the bureaucratic apartheid state will escalate genocide and ecocide.
Individualism and the illusion of legislative representation disempower the solidarity of collective action, enabling the public consent and complicity in the Canadian genocide with impunity. Change would require agreement, coordination, and collaboration.
We have a model for change that we can borrow from corporations that have weaponized collective consciousness, action, and governance. The design process has been proven as a successful model for global domination, monopolizing human time, energy, and resources.
However, with greater disillusionment in the promises of our institutions, we are experiencing multiple systemic failures, leaving us with deep dissatisfaction in the existing reality with no sense of a desirable, feasible, or viable alternative.
We are all designers. We can reclaim our power from the authoritarians to which we have abdicated our collective power. We can reclaim our social influence, economic capacity, and political agency. Indigenous History: Learning from the past to create a future that works for all
We invite people to collaborate with us in the process of changing the world by first changing ourselves through the process of design.
We are exploring how we imagine, design, and build the future together.
We will begin by recreating our own realities by starting with an understanding of our relationships with each other and to all living beings and to the universe of shared experiences in which we find ourselves.
We will begin with an appreciation of the complexity, diversity, and unity of this Creation that binds us to each other as neighbours and kin.
We acknowledge that we are living on the unceded territories of those who have lived on these lands from time immemorial. We seek to share the good things of this earth, taking only what is given, living in reciprocity by giving back more than what we have been given.
-
-
descan.ca descan.ca
-
DesCan
Design Professionals of Canada
DesCan invites you to participate and be part of the change.
I tried to be part of that change by focusing on the process of decolonizing design. However, it seems that the community was not ready for this approach, and I was excluded.
I have learned that exclusion zones are the modus operandi of Canadian social, economic, and political systems.
Tags
Annotators
URL
-
-
thamesandhudson.com thamesandhudson.com
-
Design for the Real World
You have to make up your mind either to make sense or to make money, if you want to be a designer.
— R. Buckminster Fuller
(Page 86)
-
Design for the Real World
Victor Papanek’s book includes an introduction written by R. Buckminster Fuller, Carbondale, Illinois. (Sadly, the Thames & Hudson 2019 Third Edition does not include this introduction. Monoskop has preserved the following text as a PDF file of images. I have transcribed a portion below.)
Buckminster Fuller on Design
In this book, Victor Papanek speaks about everything as design. I agree with that and will elaborate on it in my own way.
To me the word “design” can mean either a weightless, metaphysical conception or a physical pattern. I tend to differentiate between design as a subjective experience, i.e., designs which affect me and produce involuntary and often subconscious reactions, in contradistinction to the designs that I undertake objectively in response to stimuli. What I elect to do consciously is objective design. When we say there is a design, it indicates that an intellect has organized events into discrete and conceptual inter-patternings. Snowflakes are design, crystals are design, music is design, and the electromagnetic spectrum of which the rainbow colors are but one millionth of its range is design; planets, stars, galaxies, and their contained behaviours such as the periodical regularities of the chemical elements are all design-accomplishments. If a DNA-RNA genetic code programs the design of roses, elephants, and bees, we will have to ask what intellect designed the DNA-RNA code as well as the atoms and molecules which implement the coded programs.
The opposite of design is chaos. Design is intelligent or intelligible. Most of the design subjectively experienced by humans is a priori the design of sea waves, winds, birds, animals, grasses, flowers, rocks, mosquitoes, spiders, salmon, crabs, and flying fish. Humans are confronted with an a priori, comprehensive, designing intellect which for instance has designed the sustenance of life on the planet we call earth through the primary impoundment of Sun energy on Earth by the photosynthetic functioning of vegetation, during which process all the by-product gases given off by the vegetation are designed to be the specific chemical gases essential to sustaining all mammalian life on Earth, and when these gases are consumed by the mammals, they in turn are transformed again by chemical combining and disassociations, to product the by-product gases essential to the regeneration of the vegetation, thus completing a totally regenerative ecological design cycle.
If one realizes that the universe is sum-totally an evolutionary design integrity, then one may be prone to acknowledge that an a priori intellect of infinitely vast considerateness and competence is everywhere and everywhere overwhelmingly manifest.
In view of a number of discoveries such as the ecological regeneration manifest in the mammalian-vegetation interexchange of gases, we can comprehend why responsibly thinking humans have time and again throughout the ages come to acknowledge a supra-human omniscience and omnipotence.
The self-regenerative scenario universe is an a prior design integrity. The universe is everywhere, and continually, manifesting an intellectual integrity which inherently comprehends all macro-micro event patterning and how to employ that information objectively with omni-consideration of all inter-effects and reactions. The universe manifests an extraordinary aggregate of generalized principles, none of which contradict one another and all of which are inter-accommodative, with some of the inter-accommodations exhibiting high exponential levels of synergetic surprise. Some of them involve fourth-power geometrical levels of energy interactions.
-
Design for the Real World
by Victor Papanek
Papanek on the Bauhaus
Many of the “sane design” or “design reform” movements of the time, such as those engendered by the writings and teachings of William Morris in England and Elbert Hubbard in the United States, were rooted in a sort of Luddite antimachine philosophy. By contrast Frank Llloyd Wright said as early as 1894 that “the machine is here to stay” and that the designer should “use this normal tool of civilization to best advantage instead of prostituting it as he has hitherto done in reproducing with murderous ubiquity forms born of other times and other conditions which it can only serve to destroy.” Yet designers of the last century were either perpetrators of voluptuous Victorian-Baroque or members of an artsy-craftsy clique who were dismayed by machine technology. The work of the Kunstgewerbeschule in Austria and the German Werkbund anticipated things to come, but it was not until Walter Gropius founded the German Bauhaus in 1919 that an uneasy marriage between art and machine was achieved.
No design school in history had greater influence in shaping taste and design than the Bauhaus. It was the first school to consider design a vital part of the production process rather than “applied art” or “industrial arts.” It became the first international forum on design because it drew its faculty and students from all over the world, and its influence traveled as these people later founded design offices and schools in many countries. Almost every major design school in the United States today still uses the basic foundation course developed by the Bauhaus. It made good sense in 1919 to let a German 19-year-old experiment with drill press and circular saw, welding torch and lathe, so that he might “experience the interaction between tool and material.” Today the same method is an anachronism, for an American teenager has spent much of his life in a machine-dominated society (and cumulatively probably a great deal of time lying under various automobiles, souping them up). For a student whose American design school slavishly imitates teaching patterns developed by the Bauhaus, computer sciences and electronics and plastics technology and cybernetics and bionics simply do not exist. The courses the Bauhaus developed were excellent for their time and place (telesis), but American schools following this pattern in the eighties are perpetuating design infantilism.
The Bauhaus was in a sense a nonadaptive mutation in design, for the genes contributing to its convergence characteristics were badly chosen. In boldface type, it announced its manifesto: “Architects, sculptors, painters, we must all turn to the crafts.… Let us create a new guild of craftsmen!” The heavy emphasis on interaction between crafts, art, and design turned out to be a blind alley. The inherent nihilism of the pictorial arts of the post-World War I period had little to contribute that would be useful to the average, or even to the discriminating, consumer. The paintings of Kandinsky, Klee, Feininger, et al., on the other hand, had no connection whatsoever with the anemic elegance some designers imposed on products.
(Pages 30-31)
-
-
inst-fs-iad-prod.inscloudgate.net inst-fs-iad-prod.inscloudgate.net
-
Victor Papanek’s book includes an introduction written by R. Buckminster Fuller, Carbondale, Illinois. (Sadly, the Thames & Hudson 2019 Third Edition does not include this introduction. Monoskop has preserved this text as a PDF file of images. I have transcribed a portion here.)
-
-
monoskop.org monoskop.org
-
Victor Papanek
-
-
drillednews.com drillednews.com
-
The fossil fuel industry helped to create the PR industry, and publicists came up with disinformation and manipulation tactics that they deployed for oil, tobacco, and chemical companies for decades.
This is the missing curriculum in design education.
-
-
futureofcoding.org futureofcoding.org
-
More directly about this gilded path through the tool. So, in an initial version of Sketch-n-Sketch and the version that we demoed at Strange Loop, there were many requirements about the syntactic structure of the program that if they weren’t satisfied certain interactions in the output would no longer be available. So a simple example is in that initial milestone, the main expression, the main definition of the program essentially had to be a list literal of shapes. And each of those shapes had to be a top level definition in your program and only then could certain interactions be available to users.
-
-
www.microsoft.com www.microsoft.com
-
We would prefer: stay within single host language, but make code lookas declarative as possible.
-
-
bauhouse.medium.com bauhouse.medium.comMonopoly1
-
monopoly over public discourse
This is the water we swim in.
-
-
en.wikipedia.org en.wikipedia.org
-
As early as 1928, Edward Bernays recognized propaganda as a modern instrument to produce productive ends and "help bring order out of chaos".
Amy Westervelt delves into the history of propaganda to uncover the deceit at the heart of public relations, marketing, advertising, and design in an analysis of the business strategies of oil and gas companies in the podcast, Drilled.
Westervelt pays particular interest to Edward Bernays.
“Sigmund Freud’s nephew, Edward Bernays, coined the term ‘public relations’ when propaganda started to become a negative term. His specialty was using psychological know-how to manipulate the masses and orchestrate cultural shifts in his clients’ favor (clients like Standard Oil, the American Tobacco Company, and General Motors).”
-
-
uxdesign.cc uxdesign.cc
-
life-centred design
Experimental tools to include the environment and non-users in design-thinking and speculative design
-
-
www.designscience.studio www.designscience.studio
-
“ I got validation as an artist, designer, writer, event organizer, leader, friend, and human being with influence, capacity, and agency by providing opportunities, permission, and encouragement to try everything.”— Anonymous
Where my testimonial is featured on the Program page for the Design Science Studio, but attributed to Anonymous.
This made me laugh. Actually, I prefer being anonymous.
Or, maybe it is recognizing my limitations. Walter Gropius recognized his own limitations and turned that into an ability to connect with people who filled in the gaps in his capabilities. As an architect, his role was to gather people to fulfill a vision that was far beyond what he could accomplish on his own.
The Hidden History of the Geodesic Dome - Part 3: The Teamwork of Walter Gropius
-
“ The greatest benefit by far was to discover we are not alone. That there is a method to this madness”— Stephen Bau, Evolutionary
Where my testimonial is featured on the Program page for the Design Science Studio.
-
-
www.eventbrite.com www.eventbrite.com
-
Human Centered Design Workshop for PPE. (n.d.). Eventbrite. Retrieved March 3, 2021, from https://www.eventbrite.com/e/136323937567?aff=efbneb
-
-
www.newyorker.com www.newyorker.com
-
In Paris last June, at an assembly for architectural students held in conjunction with the International Union of Architects’ Eighth Biennial World Congress, the students adopted a proposal by Fuller that the years from 1965 to 1975 be designated as a World Design Science Decade.
This New Yorker Magazine article from December 31, 1965 notes the adoption of the proposal for a World Design Science Decade from 1965 to 1975.
-
-
rsdsymposium.org rsdsymposium.org
-
Relating Systems Thinking and Design (RSD)
Shared by Curt McNamara with the Trimtab Book Club.
-
-
architecturemps.com architecturemps.com
-
A conference connecting planning, landscapes, architecture and people
-
- Sep 2021
-
library.ufv.ca library.ufv.ca
-
Yesterday, I found some books in the stacks at the University of the Fraser Valley Library to research the evolution of design from physical artifacts to living systems.
- The Shape of Green: Aesthetics, Ecology, and Design by Lance Hosey
- The Struggle for Utopia: Rodchenko, Lissitzky, Moholy-Nagy, 1917-1946 by Victor Margolin
- Lo—TEK: Design by Radical Indigenism by Julia Watson
- Architecture of Thought by Andrzej Piotrowski
- Exiles and Emigrés by Stephanie Barron
- Black Mountain College: Experiment in Art, Edited by Vincent Katz
- Modernism: Designing a New World, Edited by Christopher Wilk
-
-
medium.com medium.com
-
My father was sharing a book by Brené Brown, Dare to Lead. I shared this website I had created while I was an instructor at the University of the Fraser Valley.
I pointed him to the TED talk by Brené Brown on The Power of Vulnerability.
Tags
Annotators
URL
-
-
www.nngroup.com www.nngroup.com
-
A mental model is what the user believes about the system at hand.
“Mental models are one of the most important concepts in human–computer interaction (HCI).”
— Nielsen Norman Group
-
-
timeenergyresources.com timeenergyresources.com
-
We are all designers
A design brief for a project to reimagine our social architecture. The Design Science Studio is the new Bauhaus, the community, the builders collective who are building a world that works for 100% of life. The Stop Reset Go is the project that is exploring how we imagine, design, and build the kind of world that we want to live in. How do we empower humanity to be the designers who can engage in a process of bottom-up whole system change?
-
-
socialarc.com socialarc.com
-
Stop Reset Go
How do we engage in bottom-up whole system change? Perhaps we need a model for understanding who we are serving that transcends the bias and limitations of personas as they are used in user experience design (UX).
What is a more holistic model for understanding human perceptions, motivations, and behaviours?
-
-
www.thisisservicedesigndoing.com www.thisisservicedesigndoing.com
-
The book, This is Service Design Doing, includes journey maps as a method for participatory design and co-creation workshops.
I suggested to the Stop Reset Go team that we should map out the interactions and touch points to engage people with the process of bottom-up whole system change.
-
-
medium.com medium.com
-
We are exploring how we imagine, design, and build the future together.
Builders Collective
So, they put together a team of individuals who could collectively imagine the possibilities of building the kind of world where they could all live together in peace. They made a simple declaration:
We are exploring how we imagine, design, and build the future together.
-
-
www.designscience.studio www.designscience.studio
-
Design Science Studio artists and (r)Evolutionaries.
-
-
pluralistic.net pluralistic.net
-
We don't need the threat of repo men to keep you paying your car note – miss a Tesla payment and your car will phone home and lock its doors. When the tow arrives, it will flash its lights, honk its horn and back out of its parking space for repossession.
The technology in advanced cars like the Tesla can be used for repossessing them. Is this an intended or unintended consequence?
-
-
www.cbc.ca www.cbc.ca
-
Example of how expending a little extra energy creates two more useful outputs (compostable solids, and "cleaner" greywater) as well as lowering sewage system maintenance needs. Possibly, an example of how TRIZ "separation" principle can be applied.
-
-
thamesandhudson.com thamesandhudson.com
-
Design for the Real World
Mike Monteiro references Victor Papanek’s book, Design for the Real World, in his article, Design’s Lost Generation.
The Anti UX UX Club will be discussing Mike Monteiro’s article on Clubhouse.
-
-
climateimpact.world climateimpact.world
-
Four Panel Discussions on Climate Solutions at Climate Week NYC 2021
Maxi Cohen from the Design Science Studio invited us to the Climate Impact panel discussions.
The video was live on Facebook Live.
-
-
monteiro.medium.com monteiro.medium.com
-
Design’s Lost Generation
The Pirate Book Club will be discussing this article in the Anti UX UX Club room of Clubhouse, according to today’s post on Twitter.
-
-
wtfforms.com wtfforms.com
-
-
css-tricks.com css-tricks.com
-
www.accessengineeringlibrary.com www.accessengineeringlibrary.com
-
he members in a building that serve as the collectors are typically the same members that are used as the chords for the lateral force in the perpendicular direction. Thus, the design of the chord and the collector for a given wall may simply involve the design of the same member for different forces. In fact, for a given perimeter member, the chord force is compared with the collector force, and the design is based on the critical force.
This is my annotation
-
-
www.forbes.com www.forbes.com
-
Community design makes the problem-finding a collective act also.
-
-
communities.sunlightfoundation.com communities.sunlightfoundation.com
-
Local governments can use participatory “co-design” principles and practices to help ensure that their programs and products that use open data are designed to meet the needs of current and potential users.
-
-
www.plannersnetwork.org www.plannersnetwork.org
-
an umbrella term covering community planning, community architecture, social architecture, community development and community participation, all of which emphasize the involvement of local people in the social and physical development of the environment in which they live.
-
-
www.creativereactionlab.com www.creativereactionlab.com
-
Equity-Centered Community Design (ECCD) is a creative problem-solving framework developed by Creative Reaction Lab that supports the development of equity-centered approaches that will dismantle oppressive systems.
-
-
finiteeyes.net finiteeyes.net
-
One of the less developed ideas in The Extended Mind concerns the things we prioritize in tech development. Too often, Paul says, we think speed is the height of achievement. Instead, we need technology that builds off of our innate, human capacities.
Perhaps we need more songlines in our instructional design?
This is also a plea for a more humanistic approach to technology in general.
-
Schools don’t teach students how to restore their depleted attention with exposure to nature and the outdoors, or how to arrange their study spaces so that they extend intelligent thought.
I'm reminded of Lynne Kelly's use of Indigenous Australian memory techniques which do both of these things at the same time: https://www.lynnekelly.com.au/?p=4794
-
-
www.mdpi.com www.mdpi.com
-
human-centered aspects that predominate in community informatics, like ethics, legitimacy, empowerment, and socio-technical design
-
-
www.apeoplesepa.org www.apeoplesepa.org
-
I love this logo
-
-
gettr.com gettr.com
-
founded on the principles of the free speech, independent thought and rejecting political censorship and “cancel culture”.
-
-
www.freecodecamp.org www.freecodecamp.org
-
web1projects.com web1projects.com
-
Web I Projects: 2015 - 2020
Which of the projects listed on this webpage that you have liked? and why?
-
-
www.medrxiv.org www.medrxiv.org
-
Haber, N. A., Wieten, S. E., Rohrer, J. M., Arah, O. A., Tennant, P. W. G., Stuart, E. A., Murray, E. J., Pilleron, S., Lam, S. T., Riederer, E., Howcutt, S. J., Simmons, A. E., Leyrat, C., Schoenegger, P., Booman, A., Dufour, M.-S. K., O’Donoghue, A. L., Baglini, R., Do, S., … Fox, M. P. (2021). Causal and Associational Linking Language From Observational Research and Health Evaluation Literature in Practice: A systematic language evaluation [Preprint]. Epidemiology. https://doi.org/10.1101/2021.08.25.21262631
-
- Aug 2021
-
bracha.org bracha.org
-
making it impossiblewhile editing a method to glance at a related onewithout using a separate browser.
See also: the decision by every Web browser vendor's devtools team to make their viewers modal (in the 21st century!) and then add injury to injury making the monolithic implementation a "UI singleton"—so you don't even have the choice to open another instance!
Tags
Annotators
URL
-
-
virtualoutworlding.blogspot.com virtualoutworlding.blogspot.com
-
Basic Skills Gauntlet
Thanks Think!
Thinkerer Melville captured BSG with style and a thoroughness few appreciate, much less could match.
-
-
Local file Local file
-
Although it is difficult at present to know the precise impact of such filing systems, it is clear thatLinnaeus’s design mirrored the ways in which he arranged heads in his notes and books. The inte-rior space of his cabinet was divided into two open-faced columns, which meant that it was a phys-ical instantiation of a bilateral table.
The design of Carl Linnaeus' specimen cabinets mirrored that of the bilateral tables and the ways he arranged his heads in his notes and books.
-
-
staratlas.com staratlas.com
-
The beauty of space science-fantasy adventure is to manually pilot or captain your own spaceship into the vast unknown. For exploration, combat and various other role-specific game mechanics, the cockpit view gives a sense of ownership and grounding to a player’s chosen ship purchases. This immersive first person, seated view will allow players to utilize equipment such as flightsticks, throttles, multi-functional button control panels, head tracking hardware, and most importantly, virtual reality head-mounted displays.
And yeah, Space Flight Simulation!
-
The first principle driving the entire economy of Star Atlas is the mining gameplay. The wealth derived from mining creates many other branching revenue streams for players to contribute to and establish a career. From trading raw and refined ore, to cargo hauling, to crafting retail components, there is a broad range of career choices a player can embody and advance within the specializations of that career.
How do players play and make money?
-
To augment that grand strategy, Star Atlas enables players to captain deep-space, crewed spaceships to scan and discover celestial and terrestrial assets. Once discovered, rich claims that are staked can be mined, refined and traded through a network of commercial mining installations, refineries, and the Universal Marketplace. Exploration will lead to many other surprises in the outer limits of space. In this mode the player primarily interacts with a top down space view showing their spaceship exterior with the ability to go into an x-ray view to see the interior of the ship and the crew performing their individual tasks. Players can also captain and pilot the ship manually through the first person cockpit/bridge view. Cockpit view is also suitable for seated virtual reality gaming.
How Star Atlas' Grand Strategy implemented?
-
The grand strategy genre of video games encourages claim staking to expand your empire and install strategic trade routes using an offensive and defensive tactical plan of action. In this mode the player primarily interacts with a dynamic overview of the charted and uncharted regions of space via the map view aka the Star Atlas.
Star Atlas's grand strategy.
-
The way a blockchain network is designed closely mimics the basis for the genre of Star Atlas. Mining or staking is the core of how blockchain assets are proven to be legitimate and tangible. To discover mined assets requires exploration on the part of a miner to unlock value. People set up mining or staking nodes and plug them into the blockchain network to enhance the network while also earning value from it. The hybrid experience of Star Atlas closely mimics the nature of how blockchain technology functions.
Star Atlas design mimics how a blockchain network functions.
Tags
Annotators
URL
-
-
sustainabilitycommunity.springernature.com sustainabilitycommunity.springernature.com
-
Community, Springer Nature Sustainability. “Six Modes of Co-Production for Sustainability.” Springer Nature Sustainability Community, August 9, 2021. http://sustainabilitycommunity.springernature.com/posts/six-modes-of-co-production-for-sustainability.
-
-
jonudell.net jonudell.net
-
[nightmare involving a user-friendly bicycle]
-
-
www.humanetech.com www.humanetech.com
Tags
Annotators
URL
-
-
kimberlyhirsh.com kimberlyhirsh.com
-
softwarequotes.com softwarequotes.com
-
At some point software design becomes less about what and more about when.
Tags
Annotators
URL
-
-
www.benmyers.dev www.benmyers.dev
-
https://benmyers.dev/blog/on-the-dl/
Curious double entendre title here.
Note to self: I should use these patterns more.
-
-
oll.libertyfund.org oll.libertyfund.org
-
This observation extends to tables, chairs, scritoires, chimneys, coaches, sadles, ploughs, and indeed to every work of art; it being an universal rule, that their beauty is chiefly deriv’d from their utility, and from their fitness for that purpose, to which they are destin’d.
«Design» anachronically
-
-
web.archive.org web.archive.org
-
Video Vocab
Another find, demo for six videos and a wrapper taken to Nepal.
Videos here.
-
-
archives.design archives.design
Tags
Annotators
URL
-
-
cacm.acm.org cacm.acm.org
-
"Whether those slashes were forward slashes or back slashes didn't affect how the Web worked," he says, "but it does affect how other developers react to it
-
-
seacoast.wordpress.com seacoast.wordpress.com
-
I dutifully went through the orientation process with a newly created avatar a few weeks ago so that I could anticipate what the students would be facing.
Instructional design in virtual worlds reveals many, many challenges. Asking an in-world friend or colleague to visit a build can be a big ask, given that most are engaged in building and design, themselves; still, a fresh look is likely to bring good feedback.
Tags
Annotators
URL
-
-
chriskiehl.com chriskiehl.com
-
Write your code so that you can add new ways of interacting with the world later without having to modify anything you've already written.
-
- Jul 2021
-
-
All platforms. Professional features. Beautiful UI. Totally free. FontBase is the font manager of the new generation, built by designers, for designers.
Tags
Annotators
URL
-
-
datatracker.ietf.org datatracker.ietf.orgrfc64552
-
The WebSocket Protocol is designed on the principle that there should be minimal framing (the only framing that exists is to make the protocol frame-based instead of stream-based and to support a distinction between Unicode text and binary frames). It is expected that metadata would be layered on top of WebSocket by the application Fette & Melnikov Standards Track [Page 9] RFC 6455 The WebSocket Protocol December 2011 layer, in the same way that metadata is layered on top of TCP by the application layer (e.g., HTTP). Conceptually, WebSocket is really just a layer on top of TCP that does the following: o adds a web origin-based security model for browsers o adds an addressing and protocol naming mechanism to support multiple services on one port and multiple host names on one IP address o layers a framing mechanism on top of TCP to get back to the IP packet mechanism that TCP is built on, but without length limits o includes an additional closing handshake in-band that is designed to work in the presence of proxies and other intermediaries Other than that, WebSocket adds nothing. Basically it is intended to be as close to just exposing raw TCP to script as possible given the constraints of the Web. It's also designed in such a way that its servers can share a port with HTTP servers, by having its handshake be a valid HTTP Upgrade request. One could conceptually use other protocols to establish client-server messaging, but the intent of WebSockets is to provide a relatively simple protocol that can coexist with HTTP and deployed HTTP infrastructure (such as proxies) and that is as close to TCP as is safe for use with such infrastructure given security considerations, with targeted additions to simplify usage and keep simple things simple (such as the addition of message semantics).
-
The goal of this technology is to provide a mechanism for browser-based applications that need two-way communication with servers that does not rely on opening multiple HTTP connections (e.g., using XMLHttpRequest or <iframe>s and long polling).
-
-
ayjay.org ayjay.org
-
Platforms of the Facebook walled-factory type are unsuited to thework of building community, whether globally or locally, becausesuch platforms are unresponsive to their users, and unresponsive bydesign (design that is driven by a desire to be universal in scope). Itis virtually impossible to contact anyone at Google, Facebook,Twitter, or Instagram, and that is so that those platforms can trainus to do what they want us to do, rather than be accountable to ourdesires and needs
This is one of the biggest underlying problems that centralized platforms often have. It's also a solid reason why EdTech platforms are pernicious as well.
-
-
kneelingbus.substack.com kneelingbus.substack.com
-
As I wrote in January, silence is effectively impossible on the contemporary internet, where “voids are just filled by other people’s content, and thus vanish instantly.”
Where are the empty spaces on the internet? How can we design them into existence?
-
-
-
Can A.I. Grade Your Next Test?Neural networks could give online education a boost by providing automated feedback to students.
What problem is AI solving in education?
Tags
Annotators
URL
-
-
www.w3.org www.w3.org
-
In case of conflict, consider users over authors over implementors over specifiers over theoretical purity. In other words costs or difficulties to the user should be given more weight than costs to authors; which in turn should be given more weight than costs to implementors; which should be given more weight than costs to authors of the spec itself, which should be given more weight than those proposing changes for theoretical reasons alone. Of course, it is preferred to make things better for multiple constituencies at once.
Priority of Consituencies
Tags
Annotators
URL
-
-
docdrop.org docdrop.org
-
something called federated wiki which was by ward cunningham if anyone knows the details behind that or how we got these sliding panes in the first place i'm always interested
it looks like my comment got moderated out, and I didn't save a copy. Not going to retype it here, but the gist is that:
- Ward invented the wiki, not just the sliding panes concept.
- Sliding panes are a riff on Miller columns, invented by Mark S. Miller
- Miller columns are like a visual analog of UNIX pipes
- One obvious use case for Miller columns is in web development tools, but (surprisingly) none of the teams working on browsers' built-in devtools at this point have have managed to get this right!
Some screenshots of a prototype inspector that I was working on once upon a time which allowed you to infinitely drill down on any arbitrary data structures:
Addendum (not mentioned my original comment): the closest "production-quality" system we have that does permit this sort of thing is Glamorous Toolkit https://gtoolkit.com/.
-
-
lyz-code.github.io lyz-code.github.io
-
behaviour should come first and drive our storage requirements.
-
-
mp.weixin.qq.com mp.weixin.qq.com
-
如果说在 1993 年,他把 Grunge 或者街头风格设计到时装中,2021的他就是把高定时装设计到街头风格里。
Marc Jacbus 也是将一个年代符号放到了一季度的作品当中,我也可以到我很喜欢的一个年代符号放到我的collection当中。
Tags
Annotators
URL
-
-
news.ycombinator.com news.ycombinator.com
-
as a more experienced user I know one can navigate much more quickly using a terminal than using the hunt and peck style of most file system GUIs
As an experienced user, this claim strikes me as false.
I often start in a graphical file manager (nothing special, Nautilus on my system, or any conventional file explorer elsewhere), then use "Open in Terminal" from the context menu, precisely because of how much more efficient desktop file browsers are for navigating directory hierarchies in comparison.
NB: use of a graphical file browser doesn't automatically preclude keyboard-based navigation.
-
-
maps.stamen.com maps.stamen.com
Tags
Annotators
URL
-
-
blog.jim-nielsen.com blog.jim-nielsen.com
-
So often, at least in my experience, the final product isn’t produced but discovered. When done right, it feels like the inevitable outcome of where you started.
Tags
Annotators
URL
-
-
readings.design readings.design
-
A cool collection of design readings.
Tags
Annotators
URL
-
-
readings.design readings.design
-
An interesting collection of readings on design.
<small><cite class='h-cite via'>ᔥ <span class='p-author h-card'>Murray</span> in #indieweb 2021-07-02 (<time class='dt-published'>07/02/2021 10:15:39</time>)</cite></small>
-
- Jun 2021
-
www.b-list.org www.b-list.org
-
Worse still is the issue of “service” layers requiring you to basically build your own ORM. To really do a backend-agnostic service layer on top of the Django ORM, you need to replace or abstract away some of its most fundamental and convenient abstractions. For example, most of the commonly-used ORM query methods return either instances of your model classes, or instances of Django’s QuerySet class (which is a kind of chained-API results wrapper around a query). In order to avoid tightly coupling to the structure and API of those Django-specific objects, your service layer needs to translate them into something else — likely generic iterables to replace QuerySet, and some type of “business object” instance to replace model-class instances. Which is a non-trivial amount of work even in patterns like Data Mapper that are designed for this, and even more difficult to do in an Active Record ORM that isn’t.
I see what this guy means and he has a point. However, I don't think about reimplementing these things when talking about services on Django. I want a centralized place to store business logic (not glue queries) and avoid multiple developers writing the same query multiple times in multiple places. The name "service" here sucks.
-
A second problem is that when you decide to go the “service” route, you are changing the nature of your business. This is related to an argument I bring up occasionally when people tell me they don’t use “frameworks” and never will: what they actually mean, whether they realize it or not, is “we built and now have to maintain and train our developers on our own ad-hoc private framework, on top of whatever our normal business is”. And adopting the service approach essentially means that, whatever your business was previously, now your business is that plus developing and maintaining something close to your own private ORM.
I don't think these two things are even close to be the same thing. Django's ORM is not replaced by services, from what I know services are the ORM with the difference that they are concentrated in a module.
-
-
www.dabapps.com www.dabapps.com
-
This isn't about writing boilerplate setter properties for each field in the model, but rather about writing methods that encapsulate the point of interaction with the database layer. View code can still inspect any field on the model and perform logic based on that, but it should not modify that data directly. We're ensuring that there is a layer at which we can enforce application-level integrity constraints that exist on top of the integrity constraints that the database provides for us.
Addresses the issue raise on this tweet. We are not writing getters and setters out of obligation or convention.
-
-
nautilusmarketing.co.uk nautilusmarketing.co.uk
-
Award Winning SEO Agency London
Award Winning SEO Agency London! As a dedicated London SEO agency, we provide proven SEO services for a whole range of clients while performing white hat techniques. #1 page ranking experts in local SEO. Get your free audit today!
-
-
nautilusmarketing.co.uk nautilusmarketing.co.uk
-
Cambridge SEO Nerds
SEO Services Cambridge Dedicated SEO agency, Nautilus Marketing provides proven SEO services while performing white hat techniques 1 page ranking experts in local SEO Get your SEO audit today
-
-
oeidsanders.pressbooks.com oeidsanders.pressbooks.com
-
cooperative learning, jigsaw, and information gap
An opportunity to include links or hover-overs with examples from CALL classrooms for these
-
History of Computer Aided Language Learning Infographic by E-learning Infographics is included on the basis of fair use as described in the Code of Best Practices in Fair Use for Open Education
Attributions for non original content can be handled many ways - due to the brevity and simulated nature of this example, I managed them this way. But as in the original OER, a full attributions page would eventually become necessary for clean attribution and decluttered document layout.
-
Consider the following infographic
This would have been selected with SME. I wanted to demonstrate multiple means of representation and use an insert to demonstrate use of Code of Best Practices for Fair Use in OER.
-
following video
Video embed to illustrate content & address diverse learning styles. Handy that I found one from the author, but as with all media inserts I've added, these would be chosen with the SME!
-
References
As there are in-text citations, this page gets a link to the References page for one-click findability
-
Social Interaction in CALL
Inserted header to contextualize introductory paragraphs
-
-
oeidsanders.pressbooks.com oeidsanders.pressbooks.comTools3
-
Padlet
By including these learning checks within Pressbooks, I'm overlapping with LMS functions. This would be another decision to work out with SME. The purpose is not to have course activities in 10 different places or to overextend the Pressbooks format, but simply to show the committee some range in my interactivity options.
-
Some
Again, a video insert to illustrate content in a new format to engage diverse learning styles. The selection would be worked out with SME.
-
Tools
Inserted section title & heading structure
-
-
oeidsanders.pressbooks.com oeidsanders.pressbooks.com
-
CALL
I've added some multimedia throughout the text (possibly too much) to demonstrate UDL principles of representing information in multiple ways for learner diversity. The amount of multimedia, placement, and content selection would be a SME-driven, OEID-facilitated endeavor in real life. Here, I'm just demonstrating my thought process. The original OER this chapter was drawn from doesn't use a lot of graphical inserts or multimedia, which suggests to me it wasn't appropriate for the audience/purpose. Hence, these are examples of UDL options I may suggest in an OER hypothetically in collaboration with faculty.
-
Check your learning
Free pressbooks.com accounts don't have the H5P plugin...only EDU accounts. So this is an image placeholder for where I would embed interactivity for learner-content engagement.'
-
STE Standards for Students
Revised link
-
TESOL Technology Standards
Heavy references to standards in this chapter could be represented in a table format in addition to text for UDL reasons.
-
CMC gives language learners access to more knowledgeable individuals, either native speakers of the target language or more advanced nonnative speakers, than they might be able to encounter in a face-to-face environment, thus increasing their potential ability to learn. Indeed, in some environments, CMC provides the only possibility for access to NSs. (p. 12)
Indented and italicized to offset the quote for navigability and readability.
-
Chapter 1
This links to the Egbert & Shakroni OER as a placeholder for my suggested practice of linking to previous readings/chapters for easy student reference.
-
CALL
I created a few glossary terms as an example of improved interactivity.
-
-
oeidsanders.pressbooks.com oeidsanders.pressbooks.com
-
‘Discussion 4: Evaluate your classroom using CALL principles.’
In real life this would be linked
-
Course outcome 1
These would be linked to syllabus or course map - wherever the instructor has explored the course outcomes with students.
-
Reference List
I culled the in-text citations to create a structured reference list, then placed it with the conclusions. Students are one click away from the extensively cited works while reading.
-
Tasks
Continuation of TILT framework
-
(Course outcome 1)
Mapped chapter outcomes to course outcomes. Helping students see why they are being asked to do work leverages motivation, engagement, metacognition, and building connections.
-
Hypothes.is
Simulated open pedagogy exercise - group note-taking.
-
Identify techniques to support communication and collaboration
Rewrote chapter outcomes to use observable, measurable, specific language for assessment.
-
By the end of this chapter, you will be able to:
Framed outcomes in student-centric language to leverage motivation, metacognition, engagement
-
Purpose of Chapter 4
Applied Transparency in Learning and Teaching (TILT) assignment design principles (https://tilthighered.com/)
-
-
oeidsanders.pressbooks.com oeidsanders.pressbooks.com
-
Now complete the following exercises before returning to Canvas to complete Discussion 4.
Indicated learners' next steps, continuing the TILT framework. In real life, this would either be linked or not exist, depending on the audience for the book. Given this is a revision of a larger title, I'm simulating that this revision is just being used for a particular course audience.
-
References
Full list of sources cited in this chapter. In real life, these would all be properly formatted citations with links to articles.
-
-
www.designsystems.com www.designsystems.com
-
Our journey toward being completely open is continuous. Yet, in the relatively brief time that we’ve been doing this, we’ve observed three important lessons that we want to share with you:Access stimulates progressWorking openly promotes communication and accountabilitySlowing down first allows us to speed up later
-
-
www.futures.design www.futures.design
-
Looks like this is the sort of community that would attempt to put into action some of the ideas behind the book Ruined by Design.
Tags
Annotators
URL
-
-
-
At its core, The Meritocracy Trap is a comprehensive — and rather scathing — critique of the aspirational view. Markovits argues that meritocracy itself is the problem: It produces radical inequality, stifles social mobility, and makes everyone — including the apparent winners — miserable. These are not symptoms of systemic malfunction; they are the products of a system that is working exactly as it is supposed to.
-
-
boffosocko.com boffosocko.com
-
PhotoADKing - Online Graphic Design Software
PhotoADKing is a design-driven Graphics and Ad maker that’s entirely cloud-based. It is used to create impressive posters, banners, and attractive flyers for social media, marketing, or website within minutes. PhotoADKing provides thousands of pre-defined templates for many different categories. You will also find intro/outro makers and YouTube thumbnail maker in this tool which is hard to find in other online graphic design tools.
PhotoADKing comes with free, standard, and pro plans. With a pro plan, you can download unlimited graphic designs and videos in high quality and also get priority support for your queries.
-
-
material-ui.com material-ui.com
-
Persistent navigation drawers can toggle open or closed. The drawer sits on the same surface elevation as the content. It is closed by default and opens by selecting the menu icon, and stays open until closed by the user. The state of the drawer is remembered from action to action and session to session. When the drawer is outside of the page grid and opens, the drawer forces other content to change size and adapt to the smaller viewport.
-
-
careerfoundry.com careerfoundry.com
-
www.fuckdropdowns.com www.fuckdropdowns.com
Tags
Annotators
URL
-
-
www.nointerface.com www.nointerface.com
Tags
Annotators
URL
-
-
github.com github.com
-
I'm not sure if there's any cost in terms of contributing either, especially when by design git can have any branch as default, and will not hinder your experience when you use something other than master.
git is neutral/unbiased/agnostic about default branch name by design
And that is a good thing
-
The primary branch in git can have any name by design.
-
-
github.com github.com
-
To better understand what is actually possible have a look at the full example
-
-
www.mutuallyhuman.com www.mutuallyhuman.com
-
For me the diagrams make it easier to talk about what the tests do without getting bogged down by how they do it.
Tags
- communication: use the right level of detail
- communication: effective communication
- focus on what it should do, not on how it should do it (implementation details; software design)
- describe the what without getting bogged down by how (implementation details; too detailed)
- communication: focus on what is important
- too detailed
Annotators
URL
-
-
-
Introduce behaviour that is likely to surprise users. Instead have due consideration for patterns adopted by other commonly-used languages.
-
-
-
dba.stackexchange.com dba.stackexchange.com
-
I suggest to make it UNIQUE because it seems like the column should be unique
-
-
-
Closing as kit will be serverless first!
-
-
prettier.io prettier.io
-
Prettier intentionally doesn’t support any kind of global configuration. This is to make sure that when a project is copied to another computer, Prettier’s behavior stays the same. Otherwise, Prettier wouldn’t be able to guarantee that everybody in a team gets the same consistent results.
-
- May 2021
-
maggieappleton.com maggieappleton.com
-
The conversational feed design of email inboxes, group chats, and InstaTwitBook is fleeting – they're only concerned with self-assertive immediate thoughts that rush by us in a few moments.
The streamification of the web had already taken hold enough by this point. Anil Dash had an essay in 2012 entitled Stop Publishing Web Pages which underlined this point.
-
-
www.insidehighered.com www.insidehighered.com
-
The expansion increased the capacity of the center to offer individualized consultations with faculty who were new to online teaching.
What options do we have as we won't be adding additional staff?
-
-
syslog.ravelin.com syslog.ravelin.com
-
Seamless transitions; changes made to the old repositories after they were migrated must be imported to the new monorepository.
-
Our requirements:
-
-
github.com github.com
-
None of the existing repository filtering tools did what I wanted; they all came up short for my needs. No tool provided any of the first eight traits below I wanted, and all failed to provide at least one of the last four traits as well:
-
-
www.theguardian.com www.theguardian.com
-
German scientists say they can help improve vaccines to prevent blood clots | Coronavirus | The Guardian. (n.d.). Retrieved May 27, 2021, from https://www.theguardian.com/world/2021/may/26/german-scientists-say-they-can-help-improve-vaccines-to-prevent-blood-clots
-
-
www.facultyfocus.com www.facultyfocus.com
-
An orientation module survey
I've included a pre-assessment quiz to help gauge what my students know. (In my graduate sats class students range from never having taken a stats class before to some that have taken 2-3 classes). I may add a question or two on course design in Canvas and general navigability.
-
-
d3399nw8s4ngfo.cloudfront.net d3399nw8s4ngfo.cloudfront.net
-
select * from usersWe can preview the data, and since that looks good, let's add a table to the canvas to display it. When we do this, it helpful pre-fills the data from our last query.
-
-
journals.plos.org journals.plos.org
-
The limitations associated with the analysis of class-evaluation surveys in Study 2 largely result from the difficulty of extracting precise information from large groups of subjective ratings.
Such a study might be more profitably done first at the undergraduate level in a pre-med course and then followed up 1-3 years later at the graduate medicine level. In particular, there are many universities that are pre-admitting undergraduates to their graduate programs where these studies, though still possibly small, could be done with reasonable controls and better retention to cover the time differential cases. This is especially the case since many of these biological processes like the TCA cycle, etc are repeated at both levels of education.
-
-
mxb.dev mxb.dev
-
This looks cool! I can think of some interesting applications, but the example here is pretty slick.
-
-
crookedtimber.org crookedtimber.org
-
Charlotte Jee recently wrote a lovely fictional intro to a piece on a “feminist Internet” that crystallized something I can’t quite believe I never saw before; if girls, women and non-binary people really got to choose where they spent their time online, we would never choose to be corralled into the hostile, dangerous spaces that endanger us and make us feel so, so bad. It’s obvious when you think about it. The current platforms are perfectly designed for misogyny and drive literally countless women from public life, or dissuade them from entering it. Online abuse, doxing, blue-tick dogpiling, pro-stalking and rape-enabling ‘features’ (like Strava broadcasting runners’ names and routes, or Slack’s recent direct-messaging fiasco) only happen because we are herded into a quasi-public sphere where we don’t make the rules and have literally nowhere else to go.
A strong list of toxic behaviors that are meant to keep people from having a voice in the online commons. We definitely need to design these features out of our social software.
-
-
www.washingtonpost.com www.washingtonpost.com
-
psyarxiv.com psyarxiv.com
-
Stuart, A., Katz, D., Stevenson, C., Gooch, D., Harkin, L., Bennasar, M., Sanderson, L., Liddle, J., Bennaceur, A., Levine, M., Mehta, V., Wijesundara, A., Talbot, C. V., Bandara, A., Price, B., & Nuseibeh, B. (2021). Loneliness in Older People and COVID-19: Applying the Social Identity Approach to Digital Intervention Design [Preprint]. PsyArXiv. https://doi.org/10.31234/osf.io/qk9hb
-
-
web.archive.org web.archive.org
-
A historical indicator of the reason why early web buttons were 88x31 as the result of Netscape Now buttons.
-
-
-
Of course in the world of responsive images, we put constraints on our images with CSS:img { max-width: 100%;}Now the image appears at it’s natural size unless it’s constrained by the parent container! Excellent.
-
-
webdesign.tutsplus.com webdesign.tutsplus.com
-
However, as powerful as the <picture> element is, sometimes it gives us more power than is actually needed to achieve suitable responsiveness. Sometimes all it really takes is a regular <img> element using the srcset and sizes attributes inline.
-
-
twitter.com twitter.com
-
Tommy Shane on Twitter. (n.d.). Twitter. Retrieved 14 February 2021, from https://twitter.com/tommyshane/status/1357385093514461184
-
-
alistapart.com alistapart.com
Tags
Annotators
URL
-
-
hashnode.com hashnode.com
-
If you're trying to use flexbox as a responsive way to adapt your mails in different devices, well there's a framework for that called MJML hope it works for you.
-
-
documentation.mjml.io documentation.mjml.io
-
Components are the core of MJML. A component is an abstraction of a more complex email-responsive HTML layout. It exposes attributes, enabling you to interact with the final component visual aspect.
-
MJML has been designed with responsiveness in mind. The abstraction it offers guarantee you to always be up-to-date with the industry practices and responsive. Email clients update their specs and requirements regularly, but we geek about that stuff - we’ll stay on top of it so you can spend less time reading up on latest email client updates and more time designing beautiful email.
-
-
-
This approach also splits email development for modern email clients and older clients in two. You can use Safari/Chrome to test and develop modern techniques for WebKit-supported clients while using Firefox for your baseline experience for older clients like Outlook.
-
-
- Apr 2021
-
github.com github.com
-
The main difference is in the flow of how messages are ultimately sent to devices for output. The standard library Logger logic converts the log entries to strings and then sends the string to the device to be written to a stream. Lumberjack, on the other hand, sends structured data in the form of a Lumberjack::LogEntry to the device and lets the device worry about how to format it. The reason for this flip is to better support structured data logging. Devices (even ones that write to streams) can format the entire payload including non-string objects and tags however they need to.
-
-
www.michaelbransonsmith.net www.michaelbransonsmith.net
-
via Jim Groom
-
-
www.smashingmagazine.com www.smashingmagazine.com
-
As designers, we are often burdened by the responsibility of producing and managing website content. It’s not our job to write it, but it’s not the client’s either. In many cases a vacuum emerges which ultimately gets filled with poor content. We can avert disaster by including content production in the design process.
Es geht auch um Rollen und die eigenständige Funktion von Contentstrategie neben Design und Coding.
Wie wichtig ist Inhalt im Entwicklungsprozess einer Website, un wie überzeugt die Auftraggeber davon? Sehr zugängliche Einführung in zentrale Aspekte der Contentstrategie. Danke Matt Saunders/@WeAreCharityBox: Why Content Is Such A Fundamental Part Of The Web Design Process — Smashing Magazine
-
-
apptaletech.com apptaletech.com
-
Entify your Techtale with #1 Website and Mobile App Development Company.
Apptale is one of the top-notch web design and mobile app development company enriched with efficient and experienced developers who are all sincere and dedicated to work on the projects prior to the deadline. The high-end technologies are integrated to develop and deliver the projects with utmost results and make our clients satisfied.
-
-
digifoxtech.com digifoxtech.com
-
Impressive graphics have always been among the first elements noticed by your audience while associating themselves with a brand, whether online or offline. Our highly creative and experienced graphic designers understand your business objectives and create designs that ideally blend with your business goals and ideologies. As a leading graphic design services company, we work closely with our clients to bring out brand ideals to make a statement through graphic design.
-
-
goodpractices.design goodpractices.design
-
A Type is the highest-level differentiation a component can have.
This is the word i have been looking for to use with consistency about something above a state.
Tags
Annotators
URL
-
-
goodpractices.design goodpractices.design
-
It's at the right position: the first frame or artboard of all is located at x:0 y:0
This is something I always miss, and it seems to s obvious way to anchor the chaos
Tags
Annotators
URL
-