- Mar 2022
-
news.ycombinator.com news.ycombinator.com
-
My sense is that existing codebases don't actually contain all the information needed to truly comprehend them. The context the system runs in, and all the precise issues it guards against.
-
-
Local file Local file
-
“Noteson paper, or on a computer screen [...] do not make contemporaryphysics or other kinds of intellectual endeavour easier, they make itpossible” is one of the key takeaways in a contemporary handbookof neuroscientists (Levy 2011, 290) Concluding the discussions inthis book, Levy writes: “In any case, no matter how internalprocesses are implemented, insofar as thinkers are genuinelyconcerned with what enables human beings to perform the
spectacular intellectual feats exhibited in science and other areas of systematic enquiry, as well as in the arts, they need to understand the extent to which the mind is reliant upon external scaffolding.” (Ibid.)
Does Neil Levy go into anything on orality with respect to this topic? Check: Levy, Neil. 2011. “Neuroethics and the Extended Mind.” In Judy Illes and B. J. Sahakian (Ed.), Oxford Handbook of Neuroethics, 285–94, Oxford University Press
Link this to P.M. Forni's question about how I think about mathematics and my answer relating to scaffolding or the construction of the Great Pyramid of Giza.
Link this to the 9/8 zettel quote from Luhmann about writing being thinking.
Compare the ideas of visual thinking (visualizations) and a visualization of one's thinking being instantiated in writing along with the Feynman quote about the writing being the thinking. What ways are they similar or different? Is there a gradation in which one subsumes the other?
What does Annie Murphy Paul have to say on this topic in The Extended Mind?
-
- Feb 2022
-
www.newyorker.com www.newyorker.com
-
If Blinken "knew" this day would come, whytf did he and Biden and the rest of the clowns in Biden's sphere think that a meaningless sanctions response would change the result - AFTER THE FACT! Why didn't these hyperbolic savants proactively move to shut-off or blunt Putin's inevitable military strategy before his "inevitable" invasion? As if the Afghanistan travesty wasn't enough! God, what a bunch of incompetents.
Rank Incompetence Leads From Behind
-
-
niklas-luhmann-archiv.de niklas-luhmann-archiv.de
-
9/8g Hinter der Zettelkastentechnik steht dieErfahrung: Ohne zu schreiben kann mannicht denken – jedenfalls nicht in anspruchsvollen,selektiven Zugriff aufs Gedächtnis voraussehendenZusammenhängen. Das heißt auch: ohne Differenzen einzukerben,kann man nicht denken.
Google translation:
9/8g The Zettelkasten technique is based on experience: You can't think without writing—at least not in contexts that require selective access to memory.
That also means: you can't think without notching differences.
There's something interesting about the translation here of "notching" occurring on an index card about ideas which can be linked to the early computer science version of edge-notched cards. Could this have been a subtle and tangential reference to just this sort of computing?
The idea isn't new to me, but in the last phrase Luhmann tangentially highlights the value of the zettelkasten for more easily and directly comparing and contrasting the ideas on two different cards which might be either linked or juxtaposed.
Link to:
- Graeber and Wengrow ideas of storytelling
-
Shield of Achilles and ekphrasis thesis
-
https://hypothes.is/a/I-VY-HyfEeyjIC_pm7NF7Q With the further context of the full quote including "with selective access to memory" Luhmann seemed to at least to make space (if not give a tacit nod?) to oral traditions which had methods for access to memories in ways that modern literates don't typically give any credit at all. Johannes F.K .Schmidt certainly didn't and actively erased it in Niklas Luhmann’s Card Index: The Fabrication of Serendipity.
-
-
bvsd.schoology.com bvsd.schoology.com
-
the-rewrite.github.io the-rewrite.github.io
-
Hello
Categories
- Definition: Select this category to add definitions of terms you found in the documents.
- Explosion: Select to add terms, notes and descriptions or external resources, e.g. links to material you feel needs to included in the document.
- Deletion: Select to signal that you would like to delete specific terms in the document altogether. Add some thoughts or links to sources that explain why you feel the term should be deleted.
Tags
Annotators
URL
-
-
www.jacobsen.no www.jacobsen.no
-
Hence an email address/mailbox/addr-spec is "local-part@domain"; "local-part" is composed of one or more of 'word' and periods; "word" can be an "atom" which can include anything except "specials", control characters or blank/space; and specials (the *only* printable ASCII characters [other than space, if you call space "printable"] *excluded* from being a valid "local-part") are: ()<>@,;:\".[] Therefore by the official standard for email on the internet, the plus sign is as much a legal character in the local-part of an email address as "a" or "_" or "-" or most any other symbol you see on the main part of a standard keyboard.
-
"+" is a completely valid character in an email address; as defined by the internet messaging standard published in 1982(!) RFC 822 (page 8 & 9)... Any website claiming anything else is wrong by definition, plus they are prohibiting me and many fellow anti-spam activists from tracking where inbound spam comes from:
-
-
www.colbyrussell.com www.colbyrussell.com
-
Also, this would be a good trick to use to realize "README.html":
If folks were really committed to improving the developer experience, [...] development would work like this: ¶1. Download the project source tree ¶2. Open README.html ¶3. Drag and drop the project source onto README.html
This is also a ripe place for the toolbench pattern to manifest.
The README can both appear to take care of the ABCs and also act as the entry point to any other shell stowed away in the project. For example, in atticus.js, the README contains a line that says to run the tests "use tests/harness.app.htm on the project repo". We could kick off the build process, open up Contribute.app.htm, squirt the contents of README.txt.htm over there, and then display that to the user, making that region "live" (so actually getting to the test runner and running the tests is even easier).
-
-
www.bloomberg.com www.bloomberg.com
-
This would appear to be a case of the emperor has no clothes, but in reality it's a useless, and overly expensive hat—one which she's sold to herself.
-
-
www.biorxiv.org www.biorxiv.org
-
Transparent Peer Review
Download the complete Review Process [PDF] including:
- reviews
- authors' reply
- editorial decisions
-
-
Local file Local file
-
If we put effort into the attempt of retrievinginformation, we are much more likely to remember it in the long run,even if we fail to retrieve it without help in the end (Roediger andKarpicke 2006)
-
Learning requires effort, because we have to think to understandand we need to actively retrieve old knowledge to convince ourbrains to connect it with new ideas as cues. To understand howgroundbreaking this idea is, it helps to remember how much effortteachers still put into the attempt to make learning easier for theirstudents by prearranging information, sorting it into modules,categories and themes. By doing that, they achieve the opposite ofwhat they intend to do. They make it harder for the student to learnbecause they set everything up for reviewing, taking away theopportunity to build meaningful connections and to make sense ofsomething by translating it into one’s own language. It is like fastfood: It is neither nutritious nor very enjoyable, it is just convenient
Some of the effort that teachers put into their educational resources in an attempt to make learning faster and more efficient is actually taking away the actual learning opportunities of the students to sort, arrange, and make meaningful connections between the knowledge and to their own prior knowledge bases.
In mathematics, rather than showing a handful of methods for solving a problem, the teacher might help students to explore those problem solving spaces first and then assist them into creating these algorithms. I can't help but think about Inventional Geometry by William George Spencer that is structured this way. The teacher has created a broader super-structure of problems, but leaves it largely to the student to do the majority of the work.
-
A coach is not there to do the work,but to show us how to use our time and effort in the most effectiveway.
Much as coaches help their athletes become better, teachers are there to help students use their time and work efforts in the most effective ways.
-
If you now think: “That’s ridiculous. Who would want to read andpretend to learn just for the illusion of learning and understanding?”please look up the statistics: The majority of students chooses everyday not to test themselves in any way. Instead, they apply the verymethod research has shown again (Karpicke, Butler, and Roediger2009) and again (Brown 2014, ch. 1) to be almost completelyuseless: rereading and underlining sentences for later rereading.And most of them choose that method, even if they are taught thatthey don’t work.
Even when taught that some methods of learning don't work, students will still actively use and focus on them.
Are those using social annotation purposely helping students to steer clear of these methods? is there evidence that the social part of some of these related annotation or conversational practices with both the text and one's colleagues helpful? Do they need to be taken out of the text and done in a more explicit manner in a lecture/discussion section or in a book club like setting similar to that of Dan Allossso's or even within a shared space like the Obsidian book club to have more value?
-
you can’t force insight into a preconceiveddirection
By its own definition, insight cannot be forced, much less forced in a particular direction.
Tags
- slow and steady wins the race
- productivity
- quotes
- book clubs
- memory
- lectures
- social annotation
- William George Spencer
- mere-exposure effect
- reading practices
- conversations with the text
- psychology
- definitions
- exercise
- learning
- teachers
- counterintuitive pedagogy
- Inventional Geometry
- efficiency
- analogies
- associative memory
- putting in the work
- highlights
- underlining
- insight
- discussion sections
- pedagogy
Annotators
-
-
fs2.american.edu fs2.american.edu
-
For all its flaws and virtues, yellow journalism exerted a powerful influence in American journalism at the turn of the twentieth century. Yellow journalism was much decried but its salient features often were emulated. The genre was appealing and distinctive in its typography, in its lavish use of illustrations, in its aggressive newsgathering techniques.
I think this particular paragraphs highlights that all though, yellow journalism can be flawed and problematic, it has greatly impacted American journalism.
-
-
www.scientificamerican.com www.scientificamerican.com
-
We added a mechanism for the variable motion of the sun and an epicyclic mechanism for calculating the “nodes” of the moon—the points at which the moon’s orbit cuts through the plane of the ecliptic, making an eclipse possible. Eclipses happen only when the sun is close to one of these nodes during a full or new moon. Medieval and renaissance astronomers called a double-ended pointer for the nodes of the moon a “dragon hand.” The epicyclic gearing for this dragon hand also exactly explained a prominent bearing on one of the spokes that had previously appeared to have no function.
The nodes of the moon are the points at which the moon's orbit cuts through the plane of the ecliptic. These nodes make an eclipse possible and they happen only when the sun is close to one of these nodes during either a full or a new moon.
Medieval and renaissance astronomers called a double-ended pointer for the nodes of the moon a "dragon hand".
-
-
bvsd.schoology.com bvsd.schoology.com
-
www.biorxiv.org www.biorxiv.org
-
Transparent Peer Review
Download the complete Review Process [PDF] including:
- reviews
- authors' reply
- editorial decisions
-
-
github.com github.com
-
Is the name "delegated type" up for review? I don't see any delegation happening in the code. It looks more like a "subtype", or "secondary type", or something like that.
-
-
go-gale-com.libpro.pittcc.edu go-gale-com.libpro.pittcc.edu
-
What actually caused the Maine to explode -- a Spanish mine or an accident in the ship's forward ammunition magazine -- is still a mystery. A Congressional investigation at the time was inconclusive, but that didn't stop the yellow reporting. The first story in Pulitzer's New York World carried a banner headline that left little doubt about who was responsible: ''Maine Explosion Caused by Bomb or Torpedo?'' The Journal published a diagram of what it called a secret ''infernal machine'' that struck the ship like a deadly torpedo -- apparently the figment of some journalist's imagination.
This is a primary example of "yellow journalism". Having an eye catching headline, that includes details that are either exaggerated or non-existent, that could potentially and has caused a domino effect of issues and problems, because of that dramatization.
-
-
bugs.ruby-lang.org bugs.ruby-lang.org
-
"Context" manipulation is one of big topic and there are many related terminologies (academic, language/implementation specific, promotion terminologies). In fact, there is confusing. In few minutes I remember the following related words and it is good CS exam to describe each :p Thread (Ruby) Green thread (CS terminology) Native thread (CS terminology) Non-preemptive thread (CS terminology) Preemptive thread (CS terminology) Fiber (Ruby/using resume/yield) Fiber (Ruby/using transfer) Fiber (Win32API) Generator (Python/JavaScript) Generator (Ruby) Continuation (CS terminology/Ruby, Scheme, ...) Partial continuation (CS terminology/ functional lang.) Exception handling (many languages) Coroutine (CS terminology/ALGOL) Semi-coroutine (CS terminology) Process (Unix/Ruby) Process (Erlang/Elixir) setjmp/longjmp (C) makecontext/swapcontext (POSIX) Task (...)
-
-
guides.rubyonrails.org guides.rubyonrails.org
-
You need to balance several factors: the need for new features, the increasing difficulty of finding support for old code, and your available time and skills, to name a few.
-
-
bugs.ruby-lang.org bugs.ruby-lang.org
-
I am open to discussion but I don't want to jump on the conclusion.
-
The biggest reason is that we still have several options, so I didn't want to restrict the future possibility.
-
-
github.com github.com
-
The goal of this gem is to reduce the amount of code that needs to be written when developing a ruby on rails website.
-
-
www.harpweek.com www.harpweek.com
-
The cartoon also has the specific aim of endorsing ratification of the Fifteenth Amendment to the U.S. Constitution, which was intended to guarantee that federal voting rights could not be denied on the basis of race.
I think Thomas Nast really did do a good job depicting the message that was intended. The drawing which showed and displayed America as a melting pot, where everyone is seated comfortably and has a seat at the table. It shows that we all make up what America is today and that the diversity of our nation is what makes it beautiful, and that since we all make America what it is, we all should have the same equal rights.
-
-
www.proquest.com www.proquest.com
-
Nast's work "conveyed both the pathos and the meaning ofthe war to a large middle-class Northern audience and struck a chord with them that words - other than those of Abraham Lincoln - were not better able to do," said Morton Keller, author of TTie Art and Politics of Thomas Nast.
Nast had a talent with being able to convey his messages and express his views and thoughts through cartoons and drawings that tend to have an strong underlining meaning.
-
-
designopendata.wordpress.com designopendata.wordpress.com
-
Digital technology puts creation, production, and distribution into the hands of the designer, enabling such bold assertions of artistic presence. These acts of graphic authorship fit within a broader evolving model of collective author-ship that is fundamentally changing the producer-consumer relationship.
What role does technology play in shaping design?
Because of the technological advances that we have made, technology has helped designers to re-imagine the impossible.
Technology has helped us to create the impossible.
-
Today some graphic designers continue to champion ideals of neutrality and objectivity that were essential to the early formation of their field. Such designers see the client’s message as the central component of their work. They strive to communicate this message clearly, although now their post-postmodern eyes are open to the impossibility of neutrality and objectivity.
What distinguishes the field, or fields, of design from other creative occupations?
I think that creativity is key for distinguishing the difference between design and other occupation.
As a designer you have to be neutral and creative in getting your clients message across.
-
Looking back across the history of design through the minds of these influential designers, one can identify pervasive themes like those discussed in this introduction. Issues like authorship, universality, and social responsi-bility, so key to avant-garde ideology, remain crucial to contemporary critical and theoretical discussions of the field.
According to this author, what role should design play in society?
I think that the author was talking about how the design community should be the new avant-garde.
I think that designers should be at the forefront of the design community.
-
-
www.theinformation.com www.theinformation.com
-
www.biorxiv.org www.biorxiv.org
-
High-throughput single-cell proteomics quantifies the emergence of macrophage heterogeneity | SCP2019 https://youtu.be/NNLh4nE687I
-
-
www.biorxiv.org www.biorxiv.org
-
Optimizing single-cell analysis of proteins and RNAs | Nikolai Slavov | SCP2020 https://youtu.be/LkNMskjxYXA
-
-
therebooting.substack.com therebooting.substack.com
-
Axios Pro is bundling newsletters together in a high-priced subscription product ($2,500 for the bundle; $599 each) aimed squarely at deep-pocketed investors.
Old business advice: find the rich and charge them a pretty penny for something they either think they need or fear they can't live without.
-
-
www.biorxiv.org www.biorxiv.org
-
Transparent Peer Review
Download the complete Review Process [PDF] including:
- reviews
- authors' reply
- editorial decisions
-
-
www.biorxiv.org www.biorxiv.org
-
Transparent Peer Review
Download the complete Review Process [PDF] including:
- reviews
- authors' reply
- editorial decisions
-
-
www.biorxiv.org www.biorxiv.org
-
Droplet sample preparation for single-cell proteomics | Andrew Leduc | SCP202 https://youtu.be/DJ1U_KpMNcY
-
-
www.hanshq.net www.hanshq.net
-
In other words, this minor difference between two Zip libraries made it possible to bypass the entire security model of the operating system.
Tags
Annotators
URL
-
-
hacks.mozilla.org hacks.mozilla.org
-
viaduct will lower-case each header and pass it on to Necko. And here is the problem: the API checks in Necko are case-insensitive while the lower-level HTTP/3 code is case-sensitive.
-
-
Local file Local file
-
there remains adearth of research on societal-level factors of IPV in theUnited States (Gressard, Swahn, & Tharp, 2015; Spivaket al., 2014).
topic sentence
-
- Jan 2022
-
hypothes.is hypothes.is
-
The nature of technical writing is explained in "The nature of technical writing". Technical communication is something we do every day without even noticing. Having strong communication skills is beneficial in all areas of one's life, from personal to professional. From a business standpoint, communication is key to every transaction. Communicating effectively allows others and yourself to understand information at a faster and more accurate rate. A lack of communication skills leads to frequent misunderstandings and frustration.
-
Technical communication/writing is something that has been around for a very long time. The earliest examples belong to Aristotle and his dictionary of "philosophical terms" and his summary of the "Doctrines of Pythagoras". World War I is considered the "Golden Age" of technical writing due to advances in medicine and aerospace.
-
-
www.biorxiv.org www.biorxiv.org
-
Transparent Peer Review
Download the complete Review Process [PDF] including:
- reviews
- authors' reply
- editorial decisions
-
-
respectfulinsolence.com respectfulinsolence.com
-
Defeat The Mandates: Green Our Vaccines reconstituted for COVID-19. (2022, January 21). RESPECTFUL INSOLENCE. https://respectfulinsolence.com/2022/01/21/defeat-the-mandates-green-our-vaccines-reconstituted-for-covid-19/
Tags
- COVID-19
- protest
- social media
- rally
- vaccine
- conspiracy theory
- children
- is:webpage
- propaganda
- defeat the mandate
- anti-vaxxer movement
- anti-vaccine
- online platform
- natural immunity
- podcast
- vaccine mandate
- lang:en
- USA
- misinformation
- disinformation
- politics
- medicine
- Joe Rogan
- anti-mandate
- Green Our Vaccine
Annotators
URL
-
-
people.com people.com
-
english.elpais.com english.elpais.com
-
The letters of “aeros” include the five most frequent letters used in English (as Edgar Allan Poe pointed out in the cryptographic challenge included in his famous short story The Golden Beetle)
"Orate" and "aeros" are respectively the best words to start with when playing Wordle.
-
-
uni-bielefeld.de uni-bielefeld.de
-
note or a (smaller) subject area thatis not linked to the web of references becomes lost irretrievably in the bulk of notes
Unlinked notes in paper-based knowledge systems can become lost in the shuffle. This is much harder to do in digital systems which have visual checks that highlight unlinked notes.
-
-
www.latimes.com www.latimes.com
-
eductive.ca eductive.ca
-
Depuis longtemps, je suis d’avis que la rigueur d’un cours ne se mesure pas à la quantité de connaissances dont l’enseignant fait étalage, mais aux apprentissages que les étudiants font.
Which can lead to an assessment of pedagogical efficacy. It's funny, to me, that those who complain about "grade inflation" (typically admins) rarely entertain the notion that grades could be higher than usual if the course went well. The situation is quite different in "L&D" (Learning and Development, typically for training and professional development in an organizational context). "Oh, great! We were able to get everyone to reach the standard for this competency! Must mean that we've done something right in our Instructional Design!"
-
-
-
and if I think this is too boilerplatey, I can export a handler from some .js file and pass the error to that: <script> import { onError } from 'svelte' import { genericHandler } from '../my-error-handler.js' onError(genericHandler(e => { // code which is called first to try to handle this locally return true // we've handled it here, don't do anything else. }) </script>
-
-
thecodebarbarian.com thecodebarbarian.com
-
The power of await is that it lets you write asynchronous code using synchronous language constructs.
-
-
news.ycombinator.com news.ycombinator.com
-
Yes, precisely because I've been involved in maintaining codebases built without real full stack frameworks is why I say what I said.The problem we have in this industry, is that somebody reads these blog posts, and the next day at work they ditch the "legacy rails" and starts rewriting the monolith in sveltekit/nextjs/whatever because that's what he/she has been told is the modern way to do full stack.No need to say those engineers will quit 1 year later after they realize the mess they've created with their lightweight and simple modern framework.I've seen this too many times already.It is not about gatekeeping. It is about engineers being humble and assume it is very likely that their code is very unlikely to be better tested, documented, cohesive and maintained than what you're given in the real full stack frameworks.Of course you can build anything even in assembler if you want. The question is if that's the most useful thing to do with your company's money.
-
-
-
"The basic principle behind REST status code conventions is that a status code must make the client aware of what is going on and what the server expects the client to do next"
-
You can fulfill this principle by giving answers to the following questions:Is there a problem or not?If there is a problem, on which side is it? On the client or on the server side?If there is a problem, what should the client do?
-
-
stackoverflow.com stackoverflow.com
-
The difference is what the server expects the client to do next.
-
Checks are usually done in this order: 404 if resource is public and does not exist or 3xx redirection OTHERWISE: 401 if not logged-in or session expired 403 if user does not have permission to access resource (file, json, ...) 404 if resource does not exist or not willing to reveal anything, or 3xx redirection
-
-
-
The key thing about the REST approach is that the server addresses the client state transitions. The state of the client is almost totally driven by the server and, for this reason, discussions on API versioning make little sense, too. All that a client should know about a RESTful interface should be the entry point. The rest should come from the interpretation of server responses.
-
-
-
en.wikipedia.org en.wikipedia.org
-
-
software design on the scale of decades: every detail is intended to promote software longevity and independent evolution. Many of the constraints are directly opposed to short-term efficiency. Unfortunately, people are fairly good at short-term design, and usually awful at long-term design
-
-
-
This essay is drawn from The Discoverers, published by R a n d o m House (1983).
This article is essentially an advertisement excerpt of Boorstin's book The Discoverers (Random House, 1983).
-
-
adjacentpossible.substack.com adjacentpossible.substack.com
-
-
The Renaissance ob-session for order
The Renaissance was obsessed with creating hierarchies and imposing order. The Enlightenment was focused on examining and questioning these hierarchies and breaking many of them down.
-
-
learn-us-east-1-prod-fleet01-xythos.content.blackboardcdn.com learn-us-east-1-prod-fleet01-xythos.content.blackboardcdn.com
-
It was largely the speakers of Iroquoian languages such as theWendat, or the five Haudenosaunee nations to their south, whoappear to have placed such weight on reasoned debate – evenfinding it a form of pleasurable entertainment in own right. This factalone had major historical repercussions. Because it appears tohave been exactly this form of debate – rational, sceptical, empirical,conversational in tone – which before long came to be identified withthe European Enlightenment as well. And, just like the Jesuits,Enlightenment thinkers and democratic revolutionaries saw it asintrinsically connected with the rejection of arbitrary authority,particularly that which had long been assumed by the clergy.
The forms of rational, skeptical, empirical and conversational forms of debate popularized by the Enlightenment which saw the rejection of arbitrary authority were influenced by the Haudenosaunee nations of Americans.
Interesting to see the reflexive political fallout of this reoccurring with the political right in America beginning in the early 2000s through the 2020s. It's almost as if the Republican party and religious right never experienced the Enlightenment and are still living in the 1700s.
Curious that in modern culture I think of the Jesuits as the embodiment of rationalist, skeptical argumentation and thought now. Apparently they were dramatically transformed since that time.
-
Enlightenment texts took the form of dialogues; mostcultivated an easy, transparent, conversational style clearly inspiredby the salon. (It was the Germans, back then, who tended to write inthe obscure style for which French intellectuals have since becomefamous.)
Through the Enlightenment texts took the form of dialogues and it was the Germans of the time who began writing in a more obscure argumentative style which changed the form of the discourse.
-
-
www.biorxiv.org www.biorxiv.org
-
Transparent Peer Review
Download the complete Review Process [PDF] including:
- reviews
- authors' reply
- editorial decisions
-
-
drive.google.com drive.google.com
-
Most of the world's great books are available today, in reprint editions.
Published in 1941, this article precedes the beginning of the project of publishing the Great Books of the Western World for Encyclopedia Britannica, so Adler isn't just writing this from a marketing perspective.
https://en.wikipedia.org/wiki/Great_Books_of_the_Western_World
Tags
Annotators
URL
-
-
www.biorxiv.org www.biorxiv.org
-
Transparent Peer Review
Download the complete Review Process [PDF] including:
- reviews
- authors' reply
- editorial decisions
-
-
www.focaalblog.com www.focaalblog.com
-
http://www.focaalblog.com/2021/12/22/chris-knight-wrong-about-almost-everything/
Chris Knight is a senior research fellow in anthropology at University College London, where he forms part of a team researching the origins of our species in Africa. His books include Blood Relations: Menstruation and the Origins of Culture (1991) and Decoding Chomsky: Science and Revolutionary Politics (2016).
Another apparent refutation of Graeber and Wengrow.
-
-
www.persuasion.community www.persuasion.community
-
https://www.persuasion.community/p/a-flawed-history-of-humanity
David A. Bell teaches history at Princeton and is the author, most recently, of Men on Horseback: The Power of Charisma in the Age of Revolution (Farrar, Straus and Giroux, 2020).
Critique of Graeber and Wengrow's The Dawn of Everything
Where is he right? Wrong? How does this dovetail with the evidence within the book?
-
-
www.dawnofeverything.industries www.dawnofeverything.industries
-
www.noemamag.com www.noemamag.com
-
Raw capitalism mimics the logic of cancer within our body politic.
Folks who have been reading David Wengrow and David Graeber's The Dawn of Everything are sure to appreciate the sentiment here which pulls in the ideas of biology and evolution to expand on their account and makes it a much more big history sort of thesis.
-
in Tocqueville’s “Democracy in America,” which has a chapter called “How the Americans Combat Individualism by the Principle of Interest Rightly Understood.” Despite our ambient certainty that it is natural, Tocqueville describes individualism as a newfangled phenomenon. The word “individualism” itself entered the English language largely through translations of his work. Somehow, our leaders are educated into the error of dangerously discounting this “enlightened self-interest” (also a term Tocqueville invented).
Alexis de Tocqueville coined the ideas/phrases "individualism" and enlightened self-interest.
-
Unfortunately, the ideas most economists use have been too influenced by “methodological individualism,” rather than the more scientifically supported view of us as a super-social, super-cooperative, intensely interdependent species. Often, this economics-style individualism is of the Thomas Hobbes variety, which paints humans in “a state of nature,” waging a “war of all against all.”
This statement in the framing of biology is quite similar to the framing in anthropology and archaeology that David Graeber and David Wengrow provide in The Dawn of Everything.
Perhaps we should be saying (especially from a political perspective): Cooperation is King!
-
-
nymag.com nymag.com
-
store.steampowered.com store.steampowered.com
-
A good riddance from the ultra realistic modern 2021 games . Or maybe its my personal opinion that most games towards the better side should be like 16-bit only. It certainly took me back to the era of Nintendo when I frankly used to enjoy gaming the most. The look and feel of Tobe's quite resonates with good old konami games, Contra, adventure island, Super Mario, Circus Charlie, Dangerous Dave.
-
-
www.nytimes.com www.nytimes.com
-
https://www.nytimes.com/2021/12/14/business/media/ankler-janice-min-richard-rushfield.html
-
Mr. Rushfield, the founder of The Ankler, which bills itself as “the newsletter Hollywood loves to hate and hates to love,” will be the company’s editorial director and chief columnist.
I thought this was the niche filled by Nikki Finke's Deadline Hollywood?
-
Ms. Min, who transformed The Hollywood Reporter from a struggling trade publication into a successful, large-format glossy, will become the co-owner, chief executive and editor in chief of the newly formed Ankler Media.
I'd like to see some of the evidence for this. Is it somehow more successful now? I see it's star having diminished and any changes nudging it to an entirely different audience than it's had for decades.
-
-
www.theguardian.com www.theguardian.com
-
Elgot, Jessica, and Jessica Elgot Deputy political editor. ‘England Could Fit Covid Air Filters to All Classrooms for Half Cost of Royal Yacht’. The Guardian, 27 December 2021, sec. Education. https://www.theguardian.com/education/2021/dec/27/covid-air-filters-for-all-classrooms-in-england-would-cost-half-of-royal-yacht.
-
-
- Dec 2021
-
www.biorxiv.org www.biorxiv.org
-
Transparent Peer Review
Download the complete Review Process [PDF] including:
- reviews
- authors' reply
- editorial decisions
-
-
www.newyorker.com www.newyorker.com
-
The main feature of iA Writer is not having many features. The program is, essentially, a white rectangle, where the user can do little else but type in a custom monospaced font. There are no headers, footers, drawing tools, or chatty paper-clip assistants. The bare-bones interface uses special characters in a simple formatting language called Markdown to bold, italicize, or otherwise transform text—a way of encouraging writers to keep their hands on the keyboard and their minds on their work.
Using a completely blank page as the start of any creative endeavor is a miserable choice for writing. Start with some other object and annotate either on it or next to it. Look at something else as a base. Starting with blank nothing is a recipe for loneliness and disaster. So-called distraction free writing tools are the worst.
Didn't Ernest Hemmingway analogize staring at a blank page like facing a white bull? There is a litany of quotes about writers facing the blank page.
Why not, instead, use the advice of ancient rhetors by starting with the best? Become a bee and collect the best materials for your honey first. If we don't look to them, then perhaps follow the lesson taught by Benjamin Franklin on writing or the same lesson repeated in the movie Finding Forrester. Start with someone else's work and rewrite that until you find your own words. This is what makes writing while annotating so easy and simple. You've got a nice tapestry of textures to begin your work.
Giving birth to something fully formed as if from the head of Zeus is a fallacy. It only works for the gods.
-
-
www.biorxiv.org www.biorxiv.org
-
Transparent Peer Review
Download the complete Review Process [PDF] including:
- reviews
- authors' reply
- editorial decisions
-
-
www.biorxiv.org www.biorxiv.org
-
Transparent Peer Review
Download the complete Review Process [PDF] including:
- reviews
- authors' reply
- editorial decisions
-
-
learn-us-east-1-prod-fleet01-xythos.content.blackboardcdn.com learn-us-east-1-prod-fleet01-xythos.content.blackboardcdn.com
-
We will suggest that there isa reason why so many key Enlightenment thinkers insisted that theirideals of individual liberty and political equality were inspired byNative American sources and examples. Because it was true.
-
Our notion that everyone is equal before the law,for instance, originally traces back to the idea that everyone is equalbefore the king, or emperor: since if one man is invested withabsolute power, then obviously everyone else is equal incomparison.
-
For Europeanaudiences, the indigenous critique would come as a shock to thesystem, revealing possibilities for human emancipation that, oncedisclosed, could hardly be ignored.
Indigenous peoples of the Americas critiqued European institutions for their structures and lack of freedom. In turn, while some Europeans listened, they created an evolutionary political spectrum of increasing human complexity to combat this indigenous critique.
-
After all, imagine we framed the problem differently, the way itmight have been fifty or 100 years ago: as the concentration ofcapital, or oligopoly, or class power. Compared to any of these, aword like ‘inequality’ sounds like it’s practically designed toencourage half-measures and compromise. It’s possible to imagineoverthrowing capitalism or breaking the power of the state, but it’snot clear what eliminating inequality would even mean. (Which kindof inequality? Wealth? Opportunity? Exactly how equal would peoplehave to be in order for us to be able to say we’ve ‘eliminatedinequality’?) The term ‘inequality’ is a way of framing social problemsappropriate to an age of technocratic reformers, who assume fromthe outset that no real vision of social transformation is even on thetable.
A major problem with fighting to "level the playing field" and removing "inequality" is that it doesn't have a concrete feel. What exactly would it mean to eliminate inequality? What measures would one implement? To fix such a problem the issue needs to be better defined. How can the issue be better framed so that it could be fought for or against?
-
-
luhmann.surge.sh luhmann.surge.sh
-
The possibility of arbitrary internal branching.
Modern digital zettelkasten don't force the same sort of digital internal branching process that is described by Niklas Luhmann. Internal branching in these contexts is wholly reliant on the user to create it.
Many digital systems will create a concrete identifier to fix the idea within the system, but this runs the risk of ending up with a useless scrap heap.
Some modern systems provide the ability for one to add taxonomies like subject headings in a commonplace book tradition, which adds some level of linking. But if we take the fact that well interlinked cards are the most valuable in such a system then creating several links upfront may be a bit more work, but it provides more value in the long run.
Upfront links also don't require quite as much work at the card's initial creation as the creator already has the broader context of the idea. Creating links at a future date requires the reloading into their working memory of the card's idea and broader context.
Of course there may also be side benefits (including to memory) brought by the spaced repetition of the card's ideas as well as potential new contexts gained in the interim which may help add previously unconsidered links.
It can certainly be possible that at some level of linking, there is a law of diminishing returns the decreases the value of a card and its idea.
One of the benefits of physical card systems like Luhmann's is that the user is forced to add the card somewhere, thus making the first link of the idea into the system. Luhmann's system in particular creates a parent/sibling relation to other cards or starts a brand new branch.
-
The fixed filing place needs no system. It is sufficient that we give every slip a number which is easily seen (in or case on the left of the first line) and that we never change this number and thus the fixed place of the slip. This decision about structure is that reduction of the complexity of possible arrangements, which makes possible the creation of high complexity in the card file and thus makes possible its ability to communicate in the first place.
There's an interesting analogy between Niklas Luhmann's zettelkasten numbering system and the early street address system in Vienna. Just as people (often) have a fixed address, they're able to leave it temporarily and mix with other people before going back home every night. The same is true with his index cards. Without the ability to remove cards and remix them in various orders, the system has far less complexity and simultaneously far less value.
Link to reference of street addressing systems of Vienna quoted by Markus Krajewski in (chapter 3 of) Paper Machines.
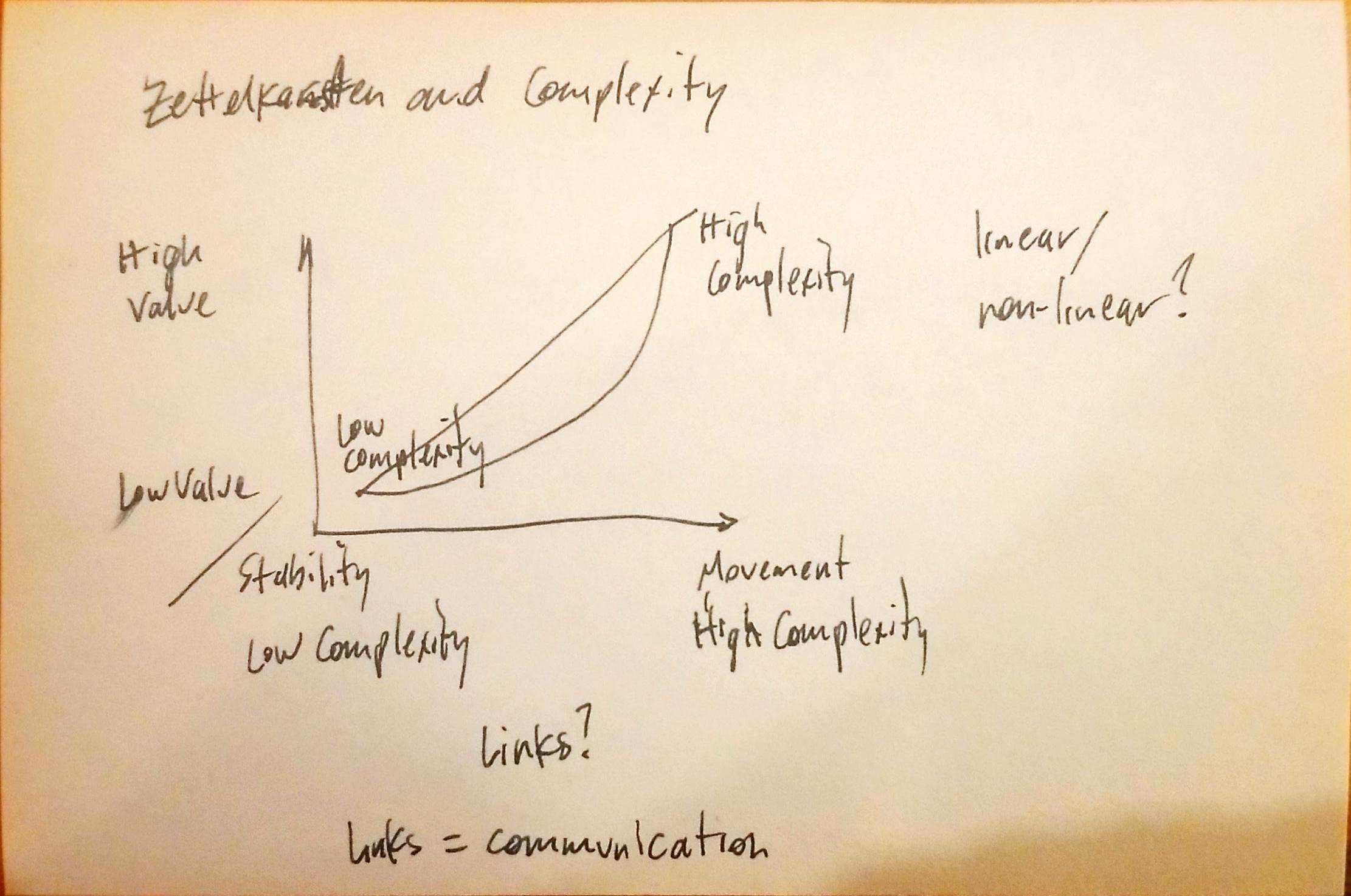
Both the stability and the occasional complexity of the system give it tremendous value.
How is this linked to the idea that some of the most interesting things within systems happen at the edges of the system which have the most complexity? Cards that sit idly have less value for their stability while cards at the edges that move around the most and interact with other cards and ideas provide the most value.
Graph this out on a multi-axis drawing. Is the relationship linear, non-linear, exponential? What is the relationship of this movement to the links between cards? Is it essentially the same (particularly in digital settings) as movement?

Are links (and the active creation thereof) between cards the equivalent of communication?
Tags
- creativity
- spaced repetition
- arbitrary internal branching
- Heraclitus
- complexity
- value creation at the edges as the result of complexity
- fixed addresses
- law of diminishing returns
- never step in the same river twice
- links
- zettelkasten
- ideas have sex
- communication
- forced linking
- value creation
Annotators
URL
-
-
pluralistic.net pluralistic.net
-
DoS a federal agency, then charge for access
Capitalism run amok. Force a public good or commons into a corner so it's unusable, then charge for access to it.
-
-
archiveofourown.org archiveofourown.org
-
bless her pero tangina
felt
-
-
twitter.com twitter.com
-
The unwritten rule of Cybernetics seems to be - Maintain the homeostasis until you break it for the better. #Cybernetics #Ashby
This is a good rule of thumb for political science as well. Some of our issue in America right now is that we're seeing systemic racism and many want to change it, but we're not sure yet what to replace it with.
The renaissance created scholasticism which created a new system, but too tightly wound religion into the humanist movement. Similarly Englightement Europe and America subsumed the indigenous critique, which opened up ideas about equality and freedom which hadn't existed, but they still kept the structures of hierarchy which have caused immeasurable issues. These movements are worth studying to see how the new systems were created, but with an eye toward more careful development so as not to make things even worse generations later.
-
-
www.journaldumauss.net www.journaldumauss.net
-
blogs.dickinson.edu blogs.dickinson.edu
-
If ever any beauty I did see, Which I desired, and got, ’twas but a dream of thee.
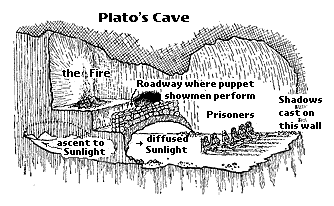
 It's a clever reworking of Plato's cave allegory.
It's a clever reworking of Plato's cave allegory.The lover is presented as the Ideal of Beauty, which all earthly beauty is but an imperfect reflection of it. The previous mistresses that the speaker had a relationship with were mere fantasy(dream) of the lady that he is now in love with. It's a quite common conceit in Renaissance lyrics. However, the expression 'desired and got' is an original line of John Donne to refresh this overused cliché.
Source:
- Nassaar S., Plato in John Donne's 'The Good Morrow' (2003)
- Book: John Donne, The Complete English Poet (1971)
- https://faculty.washington.edu/smcohen/320/cave.htm
-
den
A cave where wild animals live.
Another expression to demean the immature pleasures the speaker and the addressee once enjoyed.
Also, the imagery of cave connects to the Plato's allegory of the cave which is the inspirational basis for line 6 and 7.
-
THE GOOD-MORROW
The Good-Morrow is an aubade, a love poem sung at dawn that greets the morning by recalling the pleasant night spent with the lover and the togetherness they shared while also lamenting as they realize that they should soon be parted.
In The Good-Morrow the greeting aspect of aubade is particularly emphasized, celebrating the astonishing power of love that transcended them from individuals who dwelled on the unsophisticated pleasure to wholesome, perfectly balanced souls that are awakened in a new world.
To read other examples of John Donne's aubade, see The Sunrising.
-
troth
Truth
It can also be interpreted as a marital oath, implying that the previous night they spent together is not an ordinary one but a wedding night. The plausible addressee of this poem is Donne's wife , Anne More.
-
-
www.newyorker.com www.newyorker.com
-
-
It’s not an accident or a misfortune that great-books pedagogy is an antibody in the “knowledge factory” of the research university, in other words. It was intended as an antibody. The disciplinary structure of the modern university came first; the great-books courses came after.
It seems at odds to use Charles W. Eliot as an example here as his writings described by Cathy Davidson in The New Education indicates that Eliot was specifically attempting to create standards in education that are counter to Menand's argument here.
-
Discussion is led by an instructor, but the instructor’s job is not to give the students a more informed understanding of the texts, or to train them in methods of interpretation, which is what would happen in a typical literature- or philosophy-department course. The instructor’s job is to help the students relate the texts to their own lives.
The format of many "great books" courses is to help students relate the texts to their own lives, not to have a better understanding of the books or to hone methods of interpreting them.
This isn't too dissimilar to the way that many Protestants are taught to apply the Bible to their daily lives.
Are students mis-applying the great books because they don't understand their original ideas and context the way many religious people do with the Bible?
-
The idea of the great books emerged at the same time as the modern university. It was promoted by works like Noah Porter’s “Books and Reading: Or What Books Shall I Read and How Shall I Read Them?” (1877) and projects like Charles William Eliot’s fifty-volume Harvard Classics (1909-10). (Porter was president of Yale; Eliot was president of Harvard.) British counterparts included Sir John Lubbock’s “One Hundred Best Books” (1895) and Frederic Farrar’s “Great Books” (1898). None of these was intended for students or scholars. They were for adults who wanted to know what to read for edification and enlightenment, or who wanted to acquire some cultural capital.
Brief history of the "great books".
-
It will probably not improve their spirits to point out that professors have been making the same complaints ever since the American research university came into being, in the late nineteenth century. “Rescuing Socrates” and “The Lives of Literature” can be placed on a long shelf that contains books such as Hiram Corson’s “The Aims of Literary Study” (1894), Irving Babbitt’s “Literature and the American College” (1908), Robert Maynard Hutchins’s “The Higher Learning in America” (1936), Allan Bloom’s “The Closing of the American Mind” (1987), William Deresiewicz’s “Excellent Sheep” (2014), and dozens of other impassioned and sometimes eloquent works explaining that higher education has lost its soul. It’s a song that never ends.
A list of books about how higher education has lost its soul.
Are these just complaining or do any of them work on a solution for making things better?
-
-
archive.computerhistory.org archive.computerhistory.org
-
there's no job that I can't--that I won't do. I like to have--I have this little saying that, "The successful people in the world are the people that do the things that the unsuccessful ones won't." So I've always been this person that, you know, I will build the system, I will fix the bugs, I will fix other people's bugs, I will fix build breaks. It's all part of getting the job done.
-
-
www.bunniestudios.com www.bunniestudios.com
-
And she’s actually still working a customer-facing job, not promoted into a corner office management position where she would never be exposed to a real-world problem like mine.
Tags
Annotators
URL
-
-
-
Jacob Leupold, Theatrum machinarum. Theatrum arithmetico-geometricum, Das ist: Schau-Platz der Rechnen- und Meß-Kunst, vol. 7 (Leipzig, 1727)
Reference that discusses calculating machines and information processors.
-
It is telling that during the same period in which Harrison invented his Ark of Studies, the first calculating machines were tested in Europe: the famous cista mathematica by Athanasius Kircher, the or-ganum mathematicum by Kaspar Schott, and the cistula by Gottfried Wilhelm Leibniz.
Keep in mind that Leibniz actually had a version of Harrison's cabinet in his possession. (cf. Paper Machines)
-
Through an inner structure of recursive links and semantic pointers, a card index achieves a proper autonomy; it behaves as a ‘communication partner’ who can recommend unexpected associations among different ideas. I suggest that in this respect pre-adaptive advances took root in early modern Europe, and that this basic requisite for information pro-cessing machines was formulated largely by the keyword ‘order’.
aliases for "topical headings": headwords keywords tags categories
-
In § 3, I explain that to have a life of its own, a card index must be provid-ed with self-referential closure.
In order to become a free-standing tool, the card index needed to have self-referential closure.
This may have been one of the necessary steps for the early ideas behind computers. In addition to the idea of a clockwork universe, the index card may have been a step towards early efforts at creating the modern computer.
-
The card index appeared to be simply what it was: a wooden box for paper slips. On one of these file cards, Luhmann once summarized his own reflections on just such an experience: ‘People come, they see everything and nothing more than that, just like in porn movies; consequently, they leave disappointed’ (Figure 1).8
- Cf. Schmidt, ‘Luhmanns Zettelkasten’, 7. The heading of this file card is formulated in form of a question: ‘Geist im Kasten?’ (‘Does Spirit hide in the filing cabinet?’). Obviously, the answer is no. Many thanks to Johannes Schmidt for providing the image of this file card.
In a zettel in his system entitled "Does Spirit hide in the filing cabinet", Niklas Luhmann wrote the note: "People come, they see everything and nothing more than that, just like in porn movies; consequently, they leave disappointed." This is a telling story about the simplicity of the idea of a slip box (zettelkasten, card catalog, or commonplace book).
Niklas Luhmann, Zettelkasten II, index card no. 9/8,3
It's also a testament to the fact that the value of it is in the upfront work that is required in making valuable notes and linking them. Many end up trying out the simple looking system and then wonder why it isn't working for them. The answer is that they're not working for it.
Tags
- origins of the computer
- quotes
- topical headings
- intellectual history
- order
- closure
- Gottfried Wilhelm von Leibniz
- computing
- index cards
- complexity
- taxonomies
- Niklas Luhmann
- porn
- simplicity
- links
- zettelkasten
- self-referential
- calculating machines
- putting in the work
- autonomy
- card catalogs
- mechanical computing
Annotators
-
-
blogs.orient.ox.ac.uk blogs.orient.ox.ac.uk
-
Finally, a complete work, such as the Guhyasamāja Tantra, or a commentary upon it, is called a ‘macroform’. The way such literary constructions are put together resembles an ‘anthological’ model: tradents select existing lemmata and microforms and re-anthologise them to make new wholes.
Macroforms are the literary constructions which we might consider anthologies composed of smaller building blocks of lemmata and microforms. These smaller forms are rhetorically built up into larger forms to make "new" literary works or commentaries on prior works.
These can be compared to Western rhetorical traditions going back to Seneca the Younger in Epistulae morales
"We should follow, men say, the example of the bees, who flit about and cull the flowers that are suitable for producing honey, and then arrange and assort in their cells all that they have brought in; these bees, as our Vergil says, 'pack close the flowering honey | And swell their cells with nectar sweet.' "
He's essentially saying, read the best, take their thoughts and ideas, consume them, make them your own."
Generations later in ~430 CE, Macrobius in his Saturnalia repeated the same idea and even analogy (he assuredly read Seneca, though he obviously didn't acknowledge him):
"You should not count it a fault if I shall set out the borrowings from a miscellaneous reading in the authors' own words... sometimes set out plainly in my own words and sometimes faithfully recorded in the actual words of the old writers... We ought in some sort to imitate bees; and just as they, in their wandering to and fro, sip the flowers, then arrange their spoil and distribute it among the honeycombs, and transform the various juices to a single flavor by some mixing with them a property of their own being, so I too shall put into writing all that I have acquired in the varied course of my reading... For not only does arrangement help the memory, but the actual process of arrangement, accompanied by a kind of mental fermentation which serves to season the whole, blends the diverse extracts to make a single flavor; with the result that, even if the sources are evident, what we get in the end is still something clearly different from those known sources."
(cross reference: https://hyp.is/mCsl9voQEeuP3t8jNOyAvw/maggieappleton.com/echo-narcissus)
-
-
www.vice.com www.vice.com
-
If you try to export the document in an internet-compatible format like HTML, you get a mess.
I've noted elsewhere that despite the reputation of WYSIWYG editors' tendencies for handling HTML, modern mainstream Web development practices are so bad today that just typing a bunch of junk into LibreOffice and saving as HTML results in one of the most economical ways to do painless authoring of Web content...
-
-
github.com github.com
-
Moving to devDependency worked, but why?
Tags
Annotators
URL
-
-
Local file Local file
-
the Center for CommunityChange (CCC)
The case
-
-
oli.cmu.edu oli.cmu.edu
-
Please provide a thoughtful reply.
-
-
-
The results of the study showed that object control motor skills (such as kicking, catching, and throwing a ball), were better in the children who played interactive games.“This study was not designed to assess whether interactive gaming can actually develop children’s movement skills, but the results are still quite interesting and point to a need to further explore a possible connection,” said Dr. Lisa Barnett, lead researcher on the study.“It could be that these children have higher object control skills because they are playing interactive games that may help to develop these types of skills (for example, the under hand roll through playing the bowling game on the Wii). Playing interactive electronic games may also help eye-hand coordination.”
This is a deductive argument because the logical premise which is that video games can improve motion control skills is supported by a logical premises which is the evidence from Dr. Lisa Barnett. This premises leads to the conclusion that video games can improve motor skills.
-
- Nov 2021
-
inst-fs-iad-prod.inscloudgate.net inst-fs-iad-prod.inscloudgate.net
-
They say that hell hath no fury like a woman scorned, and I can only imagine the conversation between Eve and Skywoman: “Sister, you got the short end of the stick . . .”
It's a bit funny and ironic to think that the communal/peaceful Skywoman would use such a Western-centric phrase like "short end of the stick", which as I understand it has an economic underpinning of a receipt by which the debtor and the lender used marked sticks that were broken apart with one somewhat shorter than the other. When put back together the marks on the stick matched each other, but the debtor got the shorter end. (Reference: Behavioral Economics When Psychology and Economics Collide by Scott A. Huettel; what was his source?)
Compare with etymologies expanded upon here:
The Long Story of The Short End of the Stick by Charles Clay Doyle. American Speech, Vol. 69, No. 1 (Spring, 1994), pp. 96-101 (6 pages), Duke University Press. https://doi.org/10.2307/455954
Which doesn't include the economic reference at all.
-
Our elders say that ceremonies are the way we “remember to remember,”
The Western word "ceremony" is certainly not the best word for describing these traditions. It has too much baggage and hidden meaning with religious overtones. It's a close-enough word to convey some meaning to those who don't have the cultural background to understand the underlying orality and memory culture. It is one of those words that gets "lost in translation" because of the dramatic differences in culture and contextual collapse.
Most Western-based anthropology presumes a Western idea of "religion" and impinges it upon oral cultures. I would maintain that what we would call their "religion" is really an oral-based mnemonic tradition that creates the power of their culture through knowledge. The West mistakes this for superstitious religious practices, but primarily because we can't see (or have never been shown) the larger structures behind what is going on. Our hubris and lack of respect (the evils of the scala naturae) has prevented us from listening and gaining entrance to this knowledge.
I think that the archaeological ideas of cultish practices or ritual and religion are all more likely better viewed as oral practices of mnemonic tradition. To see this more easily compare the Western idea of the memory palace with the Australian indigenous idea of songline.
-
-
Local file Local file
-
er the years, writers (and speakers) have experimented with numer- ous images in expressions with the same general structure and probable meaning as worse end of the staff and short end of the stick
Not mentioned here is the idea of the "fuzzy end of the lollipop" as heard (twice?) by the character Sugar Kane Kowalczyk played by Marylin Monroe in Some Like it Hot (United Artists, 1959).
It's the story of my life: I always get the fuzzy end of the lollipop."
https://www.youtube.com/watch?v=chJbqwCTURI
The urban dictionary has an unsourced reference for Abraham Lincoln as the source, but I'm loathe to believe it without more direct sourcing.
-
-
hcommons.org hcommons.org
-
When context keeps the meaning clear. What the authors talking about. He’s having a clear message. So people understand what is going on. But sometimes the message can be unclear. And people can take it the wrong way. Communication is complicated especially when you are talking to somebody through text. I think it is easier to talk to somebody face-to-face or on the phone or in a zoom meeting. That is a clear message to me. The messages that I can’t translate. Or mostly text, but sometimes to understand what is going on I would have to ask them multiple questions to get the clear answer.Context of everything and we take it for granted.
-
-
capiche.com capiche.com
-
Suddenly we’d come full circle. The fastest way to launch programs was to type their name into a box, only a box that looked a bit more stylish than the terminal of old.
-
-
docdrop.org docdrop.org
-
contrasting 00:28:28 climate change against uh the kobe 19 pandemic is very revealing while both of them are now considered to be a crisis and they are very different in nature 00:28:40 the pandemic is an immediate threat and the government failure to respond to the the kubernetes pandemic is in the eyes of the constituencies 00:28:54 a real failure and and they will uh lose their future votes and because of this failure for these politicians while climate change is more of a 00:29:07 creeping uh risks it's coming slowly it is a crisis and uh and it's also everybody's crisis right then this is a a typical 00:29:21 collective action problem failure to come up with the funding for addressing climate change in the eyes of the local and domestic 00:29:33 constituencies is not considered to be such a bad thing so uh and then a lot of politicians will choose to be a free writer on this then 00:29:45 uh you know what happens and we all understand this too well will be the tragedy of the comments i think the it's really the nature of the this uh two problems to crisis are very different 00:29:58 and this is really really the talent the i think the ultimate talent for the human beings to when it comes to solve this collective action problem
The speaker points out that covid-19 is perceived as a more immediate threat, while climate change is less directly perceivable as a immediate threat. It takes place graduallyl over time. Climate change is a tragedy of the commons because a lot of individual leaders choose to free-ride.
-
-
sharonede.medium.com sharonede.medium.com
-
Slaying the ‘rent dragon’ — by capturing more of the ‘rents’ extracted from communities and using them to eliminate the rents charged to communities — would enable a latent pile of ‘gold’, in the form of money and human energy, to go to productive activities that deliver community and social benefit.
Trying out these existing rent dragon slaying models to see what works in the local context is really important to a thriving commons.
-
Land rezoning and infrastructure decisions, such as rezoning from industrial or farmland to residential land, or building a new transport hub, generate windfall gains to private owners. While some of this is captured in the form of development contributions, the private value capture is much greater than what it contributes back to public coffers.Rezoning of land and infrastructure investment decisions undertaken by government create enormous amounts of private value:Throughout Australia, when land is rezoned from industrial to high-rise residential, a charge is levied to help fund the required infrastructure. A well-situated industrial site in Sydney’s inner west was bought for $8.5 million, rezoned high density residential, then sold again for $48.5 million. The 470% windfall was the result of a government decision: rezoning.
Rezoning is a key leakage of value from the commons to the private sector. This needs to be addressed in creative ways so that the commons can flourish. Rezoning can be viewed as a form of predatory capitalism, a form of theft from the commons by the private sector. Land owners who reap the benefits don't even think they are committing this theft because it is such normative behavior!
-
-
scholarlykitchen.sspnet.org scholarlykitchen.sspnet.org
-
This seems a lot like the same longevity questions that the Internet Archive and IndieWeb are working on or the @RJI's Dodging the Memory Hole conference for born digital news.
-
-
www.theatlantic.com www.theatlantic.com
-
https://www.theatlantic.com/ideas/archive/2021/10/evangelical-trump-christians-politics/620469/
Evangelical Christians have been held together more by political orientation and sociology than they have by a common theology. This has set them up for a schism which has been exacerbated by Donald J. Trump, COVID-19, and social changes.
Similar to Kurt's quote, "We go to church to see and be seen", too many churches are focused on entertainment and being an ongoing institution that they aren't focusing on their core mission. This is causing problems in their overall identity.
Time at church and in religious study is limited, but cable news, social media, and other distractions are always on and end up winning out.
People are more likely to change their church because of politics than to change their politics because of church.
The dichotomy of maleness and femaleness compound the cultural issues of the evangelical church.
Southernization of the Church
Pastors leaving the profession due to issues with a hostile work environment. Some leaving because parishioners are organizing and demanding they be fired.
Peter Wehner looks at the rifts that are appearing in the Christian evangelical movement in America, some are issues that have been building for a while, while others are exaggerated by Donald J. Trump, the coronavirus, the culture wars, political news, political beliefs, and and hypocrisy.
-
Earlier this year, the Christian polling firm Barna Group found that 29 percent of pastors said they had given “real, serious consideration to quitting being in full-time ministry within the last year.” David Kinnaman, president of Barna, described the past year as a “crucible” for pastors as churches fragmented.
What part does The Great Resignation have in part of this? Any? Is there overlap for any of the reasons that others are resigning?
What about the overlap of causes/reasons for teachers leaving the profession since the pandemic? What effect does the hostile work environment of politics play versus a loss of identity and work schedule during a time period in which closures would have affected schedules?
What commonalities and differences do all these cases have?
-
“southernization of the Church.” Some of the distinctive cultural forms present in the American South—masculinity and male dominance, tribal loyalties, obedience and intolerance, and even the ideology of white supremacism—have spread to other parts of the country, he said. These cultural attitudes are hardly shared by every southerner or dominant throughout the South, but they do exist and they need to be named. “Southern culture has had a profound impact upon religion,” Alexander told me, “particularly evangelical religion.”
-
-
craftywriters.club craftywriters.club
-
Yesterday, I was at a thrift store with my wife, Jayne, and as I usually do, I went straight to the books section. I happened upon a couple books. One was entitled Elephant Reflections and included high praise from Jane Goodall. Another was The Writer’s Journey: Mythic Structure for Writers.
While in the store, I was checking my email and noticed there was something from the Design Science Studio.
Tomorrow’s visiting Visionary, Catherine Connors will be speaking on New Narratives: Storytelling ARTchitecture!
As I was flipping through the book in the checkout line, I noticed the preface to the second edition:
“I’m not trying to copy Nature. I’m trying to find the principles she’s using”
— R. Buckminster Fuller
A book goes out like a wave rolling over the surface of the sea. Ideas radiate from the author’s mind and collide with other minds, triggering new waves that return to the author. These generate further thoughts and emanations, and so it goes. The concepts described in The Writer’s Journey have radiated and are now echoing back interesting challenges and criticisms as well as sympathetic vibrations. This is my report on the waves that have washed back over me from publication of the book, and on the new waves I send back in response.
On the back of the book, the description includes the following introduction.
Christopher Vogler explores the powerful relationship between mythology and storytelling in his clear, concise style that's made i this book required reading for movie executives, screenwriters, playwrights, fiction and non-fiction writers, scholars, and fans of pop culture all over the world.
-
-
theintercept.com theintercept.com
-
these unions that have not flexed this muscle, and they have decided that now’s the time to do it.
-
-
thedispatch.com thedispatch.com
-
https://thedispatch.com/p/a-note-to-our-readers-from-steve
Center-right journalists Steve Hayes and Jonah Goldberg of The Dispatch have severed ties with Fox News over a misinformation campaign from Tucker Carlson based on the January 6 events.
Kudos to them for drawing a line on this issue.
-
-
www.nytimes.com www.nytimes.com
-
Holder, Josh. ‘Tracking Coronavirus Vaccinations Around the World’. The New York Times, 29 January 2021, sec. World. https://www.nytimes.com/interactive/2021/world/covid-vaccinations-tracker.html.
Tags
- fully vaccinated
- COVID-19
- Covax
- vaccine
- around the world
- worldwide
- covid-19 vaccine
- interactive graph
- unvaccinated
- government
- maps
- partially vaccinated
- vaccine programs
- vaccine dose
- wealthy countries
- region
- countries
- is:news
- data
- university of oxford
- lang:en
- coronavirus
- income level
- world
Annotators
URL
-
-
outline.com outline.com
-
www.emerald.com www.emerald.com
-
K (coordinating), Australia,Belgium, Cyprus, Ireland and The Netherlands.
-
-
drive.google.com drive.google.com
-
the meaning of physical home
-
the meaning of physical home
the meaning of physical home
-
-
site.pennpress.org site.pennpress.org
-
Though firmly rooted in Renaissance culture, Knight's carefully calibrated arguments also push forward to the digital present—engaging with the modern library archives where these works were rebound and remade, and showing how the custodianship of literary artifacts shapes our canons, chronologies, and contemporary interpretative practices.
This passage reminds me of a conversation on 2021-11-16 at Liquid Margins with Will T. Monroe (@willtmonroe) about using Sönke Ahrens' book Smart Notes and Hypothes.is as a structure for getting groups of people (compared to Ahrens' focus on a single person) to do collection, curation, and creation of open education resources (OER).
Here Jeffrey Todd Knight sounds like he's looking at it from the perspective of one (or maybe two) creators in conjunction (curator and binder/publisher) while I'm thinking about expanding behond
This sort of pattern can also be seen in Mortimer J. Adler's group zettelkasten used to create The Great Books of the Western World series as well in larger wiki-based efforts like Wikipedia, so it's not new, but the question is how a teacher (or other leader) can help to better organize a community of creators around making larger works from smaller pieces. Robin DeRosa's example of using OER in the classroom is another example, but there, the process sounded much more difficult and manual.
This is the sort of piece that Vannevar Bush completely missed as a mode of creation and research in his conceptualization of the Memex. Perhaps we need the "Inventiex" as a mode of larger group means of "inventio" using these methods in a digital setting?
-
This looks interesting with respect to the flows of the history of commonplace books.
Making the Miscellany: Poetry, Print, and the History of the Book in Early Modern England by Megan Heffernan

-
-
stackoverflow.com stackoverflow.com
-
Stores are the idiomatic Svelte way when you need to import "reactivity" from your normal JS sources.
-
-
drive.google.com drive.google.com
-
the pitfalls of online proctoring
the pitfalls of online proctoring
-
-
torrentfreak.com torrentfreak.com
-
https://torrentfreak.com/book-publishers-expand-uk-pirate-site-blocking-151128/
Blocking at the ISP level has been used as a strategy for preventing copyright for a while. What better methods might exist? Is this method just whack-a-mole?
-
-
torrentfreak.com torrentfreak.com
-
The usual targets of The Publishers Association include domains that facilitate access to the popular Libgen library and eBook portals eBookee and FreeBookSpot. The trend was maintained this week when ISP TalkTalk revealed that more domains had been blocked in the UK. The new additions are as follows: ebookee.unblockit.kim, ebookee.123unblock.world, ebookee.mrunblock.bar, ebookee.nocensor.biz, ebookee.unbl4you.cyou, ebookee.unbl0ck.icu, ebookee.unblockproject.top, ebookee.proxybit.sbs, freebookspot.unblockit.kim, libgen.unblockit.kim, libgen.123unblock.world, libgen.mrunblock.bar, libgen.nocensor.biz, libgen.unbl4you.cyou,, libgen.unbl0ck.icu, libgen.unblockproject.top, libgen.proxybit.sbs
-
-
infohist.fas.harvard.edu infohist.fas.harvard.edu
-
https://infohist.fas.harvard.edu/news/information-cultures-series-john-hopkins-university-press
This looks like a fascinating series and who could go wrong with Ann Blair, Anthony Grafton, and Earle Havens?
Also interesting to see what sorts of things they will find interesting at the cutting edge of all these disciplines.
-
-
www.biorxiv.org www.biorxiv.org
-
Transparent Peer Review
Download the complete Review Process [PDF] including:
- reviews
- authors' reply
- editorial decisions
-
-
docdrop.org docdrop.org
-
this is a fundamental issue of justice and equity so the top one percent uh in 00:09:22 terms of wealth around the world use 15 produce 15 of the greenhouse gas emissions which is twice as much as the bottom 50 percent whose total 00:09:34 emissions are just seven percent of the total so we're looking at uh a very small number of people grabbing the lion's share of natural wealth they claim to be wealth creators they're actually taking 00:09:47 wealth from the rest of us they're saying we're going to have all this atmospheric space for ourselves and incidentally all these other resources all the mahogany and the gold and the 00:09:58 diamonds and the bluefin tuna sushi and whatever else that they're consuming on a massive scale and this is driven by to a very large extent by their remarkable disproportionate use of aviation 00:10:12 there's one set of figures suggesting that the richest one percent are responsible for 50 of the world's aviation emissions but also by their yachts for example the average 00:10:24 um commonal garden super yacht um kept on standby for a billionaire to step onto whenever he wants um produces 7 000 tons of carbon dioxide per year 00:10:38 if we're to meet even the conventional accounting for staying within 1.5 degrees of global heating our maximum emissions per person are around 2.3 00:10:49 tons so one super yacht is what over 3 000 people's worth of emissions this is just grossly outrageously unfair and we should rebel 00:11:01 against the habit of the very rich of taking our natural wealth from us
Stop Reset Go needs to implement a STOP the STEAL! campaign against the elites and luxury producers and also a WEALTH to WELLth program to transition high carbon consumption lifestyle to a low one that helps the wealthy funnel their wealth into climate justice and become carbon heros instead of carbon villains.
See the reports that George Monbiot is referring to:
-
-
docdrop.org docdrop.org
-
from the river and lay down again in the rushes and kissed the grain-givingsoil.
Odysseus staggered from the river and lay down again in the rushes and kissed the grain-giving soil.
This reference to "grain-giving soil" reminds me of this quote:
History celebrates the battlefields whereon we meet our death, but scorns to speak of the ploughed fields whereby we thrive; it knows the names of king's bastards, but cannot tell us the origin of wheat. That is the way of human folly.<br/>—Les Merveilles de l'Instinct Chez les Insectes: Morceaux Choisis (The Wonders of Instinct in Insects: Selected Pieces) by Jean-Henri FabreJean-Henri Fabre (Librairie Ch. Delagrave (1913), page 242)
ref: quote
Culturally we often see people kneeling down and kissing the ground after long travels, but we miss the prior references and images and the underlying gratitude for why these things have become commonplace.
"Grain-giving" = "life giving" here specifically. Compare this to modern audiences see the kissing of the ground more as a psychological "homecoming" action and the link to the grain is missing.
It's possible that the phrase grain-giving was included for orality's sake to make the meter, but I would suggest that given the value of grain within the culture the poet would have figured out how to include this in any case.
By my count "grain-giving" as a modifier variously to farmland, soil, earth, land, ground, and corn land appears eight times in the text. All these final words have similar meanings. I wonder if Lattimore used poetic license to change the translation of these final words or if they were all slightly different in the Greek, but kept the meter?
This is an example of a phrase which may have been given an underlying common phrasing in daily life to highlight gratitude for the life giving qualities, but also served the bard's needs for maintaining meter. Perhaps comparing with other contemporaneous texts for this will reveal an answer?
-
For if I wait out the uncomfortable night by the river,I fear that the female dew and the evil frost togetherwill be too much for my damaged strength, I am so exhausted, and in themorning a chilly wind will blow from the river; 470 but if I go up the slopeand into the shadowy forest,and lie down to sleep among the dense bushes, even if the chill andweariness let me be, and a sweet sleep comes upon me,I fear I may become spoil and prey to the wild animals.’
There's something about the description here that reminds me of the closing paragraph of Charles Darwin's On The Origin of the Species (p 489):
It is interesting to contemplate an entangled bank, clothed with many plants of many kinds, with birds singing on the bushes, with various insects flitting about, and with worms crawling through the damp earth, [...]
Both authors are writing about riverbanks, life, and uncertainty.
-
-
www.biorxiv.org www.biorxiv.org
-
Transparent Peer Review
Download the complete Review Process [PDF] including:
- reviews
- authors' reply
- editorial decisions
-
-
thomashuebl.com thomashuebl.com
-
whose lifelong work integrates the core insights of the great wisdom traditions and mysticism with the discoveries of science.
-
-
yusufa.notion.site yusufa.notion.site
-
You might also appreciate Nobel laureate Carl Weiman's work on trying to transform STEM teaching in large research universities. Cautionary tale for how hard it is to change existing institutions IMO. Some notes I took on it here: https://yusufa.notion.site/Improving-how-universities-teach-science-a3b3df69e10b48829e96e9ec70b3fdca
<small><cite class='h-cite via'>ᔥ <span class='p-author h-card'>ysf</span> in 📚-reading (<time class='dt-published'>11/01/2021 20:55:11</time>)</cite></small>
-
-
www.station1.org www.station1.org
-
What Christine Ortiz is doing is legit tho (its the example she mentions next to Crow). I'm on the Admissions Committee for the uni she's building (currently only offers a summer fellowship program): https://www.station1.org/ -- might be worth looking into if you're exploring equitable innovations in higher ed
<small><cite class='h-cite via'>ᔥ <span class='p-author h-card'>ysf</span> in 📚-reading (<time class='dt-published'>11/01/2021 20:55:11</time>)</cite></small>
-
-
hcommons.org hcommons.org
-
I know I know with the Paris is it is a stone. And people used to write on stone in Egypt. And that’s where they would create their hieroglyphic alphabet.
-
The job of the scribe is write down anything and everything that The Priest clergyman and king I had to say. They were basically secretaries.
-
-
www.theatlantic.com www.theatlantic.com
-
Twitter, the president of one major cultural institution told me, “is the new public sphere.” Yet Twitter is unforgiving, it is relentless, it doesn’t check facts or provide context.
-
Once it was not just okay but admirable that Chua and Rubenfeld had law-school students over to their house for gatherings. That moment has passed. So, too, has the time when a student could discuss her personal problems with her professor, or when an employee could gossip with his employer. Conversations between people who have different statuses—employer-employee, professor-student—can now focus only on professional matters, or strictly neutral topics. Anything sexual, even in an academic context—for example, a conversation about the laws of rape—is now risky.
Is it simply the stratification of power and roles that is causing these problems? Is it that some of this has changed and that communication between people of different power levels is the difficulty in these cases?
I have noticed a movement in pedagogy spaces that puts the teacher as a participant rather than as a leader thus erasing the power structures that previously existed. This exists within Cathy Davidson's The New Education where teachers indicate that they're learning as much as their students.
-
Just as odd old women were once subject to accusations of witchery, so too are certain types of people now more likely to fall victim to modern mob justice.
Modern mob justice is not too dissimilar to the historical experience of the Salem witch trials.
How might one rewrite Arthur Miller's The Crucible within the framework of modern cancel culture? What does that look like? We need more art to reflect these changes in society to tell our story and get people thinking.
-
After Alexi McCammond was named editor in chief of Teen Vogue, people discovered and recirculated on Instagram old anti-Asian and homophobic tweets she had written a decade earlier, while still a teenager.
Should people be judged by statements made in their youth or decades prior? Shouldn't they be given some credit for changing over time and becoming better?
How can we as a society provide credit to people's changed contexts over time?
This can be related to Heraclitus' river.
-
You would think it would be a good thing for the young readers of Teen Vogue to learn forgiveness and mercy, but for the New Puritans, there is no statute of limitations.
-
Once it becomes clear that attention and praise can be garnered from organizing an attack on someone’s reputation, plenty of people discover that they have an interest in doing so.
This is a whole new sort of "attention economy".
This genre of problem is also one of the most common defenses given by the accused as sort of "boogeyman" meant to silence accusers. How could we better balance the ills against each of the sides in these cases to mitigate the broader harms in both directions?
-
Nobody is perfect; nobody is pure; and once people set out to interpret ambiguous incidents in a particular way, it’s not hard to find new evidence.
Wouldn't it be better for us to focus our efforts and energies on people who are doing bigger mass scale harms on society?
Surely the ability to protect some of these small harms undergird ability to build up protection for much larger harms.
Why are we prosecuting these smaller harms rather than the larger (especially financial and) institutional harms?
It is easier to focus on the small and specific rather than broad and unspecific. (Is there a name for this as a cognitive bias? There should be, if not. Perhaps related to the base rate fallacy or base rate neglect (a form of extension neglect), which is "the tendency to ignore general information and focus on information only pertaining to the specific case, even when the general information is more important." (via Wikipedia)
Could the Jesuits' descent into the particular as a method help out here?
-
This is typical: More often than not, apologies will be parsed, examined for “sincerity”—and then rejected.
Why are these parsed apologies being rejected and by whom? Are they being rejected by the wronged parties or by the broader society-at-large who regularly don't have or care about the full context of the situations? How much of these are propagated by social media and the ability of search engines to continually uncover them?
How might these situations have given rise to the idea of honor suicides in cultures like Japan with rituals like seppuku? How are these sorts of cultural practices passed into common practice? How can they be reversed?
-
One of the people I spoke with was asked to apologize for an offense that broke no existing rules. “I said, ‘What am I apologizing for?’ And they said, ‘Well, their feelings were hurt.’ So I crafted my apology around that: ‘If I did say something that upset you, I didn’t anticipate that would happen.’ ” The apology was initially accepted, but his problems didn’t end.
Even in cases where one apologizes for offences which don't break existing rules and the apology is accepted by the transgressed, the social ostracism doesn't end. This is a part of the indeterminate length of the social sentences that transgressors suffer.
What exactly are these unwritten rules? In some cases they may be examples of institutional power wielding influence in cases where people aren't giving the full benefit of humanity and consideration to others. Some may call some of these instances microaggressions or social constructs similar to them.
-
Nicholas Christakis, the Yale professor of medicine and sociology who was at the center of a campus and social-media storm in 2015, is also an expert on the functioning of human social groups. He reminded me that ostracism “was considered an enormous sanction in ancient times—to be cast out of your group was deadly.” It is unsurprising, he said, that people in these situations would consider suicide.
-
But isolation plus public shaming plus loss of income are severe sanctions for adults, with long-term personal and psychological repercussions—especially because the “sentences” in these cases are of indeterminate length.
Putting people beyond the pale creates isolation, public shaming, loss of income, loss of profession, and sometimes loss of personal identity and psychological worth. The most insidious problem of all is the indeterminate length of the "sentence".
For wealthy people like Harvey Weinstein, Matt Lauer, and Kevin Spacey, they're heavily insulated by the fact that at least they've got amassed wealth which mitigates some of these issues. In these cases the decades of extracting wealth through privilege gives them an unfair advantage.
There are now apparently enough cases of this happening, it would be interesting to watch the long term psychological effects of this group to see if these situations statistically effects their longevity or if there are multi-generational knock on effects as have been seen in Holocaust survivors or those freed from slavery.
-
Another person suspended from his job put it this way: “Someone who knows me, but maybe doesn’t know my soul or character, may be saying to themselves that prudence would dictate they keep their distance, lest they become collateral damage.”
Putting people beyond the pale creates a social contagion of sorts. It would be interesting to look at these cases from the perspective of public health and view these as disease. What information falls out of doing this? How does this model change?
From Applebaum's perspective that these cases may help sow the seeds of authoritarianism, could they be viewed as something like an initial case of untreated syphilis and authoritarianism becomes a version of festered stage three syphilis.
What other things may stem from these effects as second and third order problems from a complexity theory perspective?
-
All of them, sinners or saints, have been handed drastic, life-altering, indefinite punishments, often without the ability to make a case in their own favor. This—the convicting and sentencing without due process, or mercy—should profoundly bother Americans.
There is a growing number of cases in which people are having their lives being completely upended because they are being deprived of due process.
In some cases, it may actually be beneficial as people may have been abusing their positions of privilege and the traditional system wouldn't have prosecuted or penalized them at all. In these cases the dismantling of institutional power is good. However, how many of them aren't related to this? How many are being decimated without serving this function?
-
The purpose here is not to reinvestigate or relitigate any of their cases. Some of those I interviewed have behaved in ways that I, or readers of this article, may well consider ill-judged or immoral, even if they were not illegal. I am not here questioning all of the new social codes that have led to their dismissal or their effective isolation. Many of these social changes are clearly positive.
This sounds a lot like the article How One Stupid Tweet Blew Up Justine Sacco’s Life though in that case it was a single instance and these examples here may go beyond social media.
Though I'm curious if all of them will entail social media as a (major?) factor in how they played out.
-
Nuance and ambiguity are essential to good fiction. They are also essential to the rule of law: We have courts, juries, judges, and witnesses precisely so that the state can learn whether a crime has been committed before it administers punishment. We have a presumption of innocence for the accused. We have a right to self-defense. We have a statute of limitations.
Great quote by itself.
How useful is the statute of limitations in cases like slavery in America? It goes against a broader law of humanity, but by pretending there was a statue of limitations for going against it, we have only helped to institutionalize racism in American society. The massive lack of a level playing field makes it all the harder for the marginalized to have the same freedoms as everyone else.
Perhaps this is why the idea of reparations is so powerful for so many. It removes the statue of limitations and may make it possible to allow us to actually level the playing field.
Related:
Luke 12:48 states, "From everyone who has been given much, much will be demanded; and from the one who has been entrusted with much, much more will be asked." Is this simply a statement for justifying greater taxes for the massively wealth?
-
But dig into the story of anyone who has been a genuine victim of modern mob justice and you will often find not an obvious argument between “woke” and “anti-woke” perspectives but rather incidents that are interpreted, described, or remembered by different people in different ways, even leaving aside whatever political or intellectual issue might be at stake.
Cancel culture and modern mob justice are possible as the result of volumes of more detail and data as well as large doses of context collapse.
In some cases, it's probably justified to help level the playing field for those in power who are practicing hypocrisy, but in others, it's simply a lack of context by broader society who have kneejerk reactions which have the ability to be "remembered" by broader society with search engines.
How might Google allow the right to forget to serve as a means of restorative justice?
-
Right here in America, right now, it is possible to meet people who have lost everything—jobs, money, friends, colleagues—after violating no laws, and sometimes no workplace rules either. Instead, they have broken (or are accused of having broken) social codes having to do with race, sex, personal behavior, or even acceptable humor, which may not have existed five years ago or maybe five months ago. Some have made egregious errors of judgment. Some have done nothing at all. It is not always easy to tell.
-
After that, she must wear a scarlet A—for adulterer—pinned to her dress for the rest of her life. On the outskirts of Boston, she lives in exile. No one will socialize with her—not even those who have quietly committed similar sins, among them the father of her child, the saintly village preacher.
Given the prevalence of people towards making mistakes and practicing extreme hypocrisy, we really ought to move toward restorative justice. Especially in the smaller non-capital cases.
Tags
- descending into the particular
- tax policy
- apologies
- The New Education
- cancel culture
- reparations
- microaggressions
- perfection
- public health
- the commons
- publics
- forgiveness
- misinformation
- price of fame
- fame
- sentencing guidelines
- listen to the accused
- evolution
- hypocrisy
- Cathy N. Davidson
- post traumatic stress
- power dynamics
- Teen Vogue
- mob justice
- right to forget
- search engines
- purity tests
- Republican party
- privilege
- social media
- quotes
- beyond the pale
- restorative justice
- institutional power
- Puritanism
- Heraclitus
- bikeshedding
- Luke
- identity
- context collapse
- no one steps into the same river twice
- Salem witch trials
- contagion
- The Crucible
- complexity
- ostracism
- sociology
- fact checking
- examples
- Jesuits
- social norms
- due process
- Internet
- Alexi McCammond
- unwritten rules
- attention economy
- Scarlet Letter
- suicide
- Arthur Miller
- authoritarianism
- anthropology
- level the playing field
- economics
- Justine Sacco
- institutional racism
Annotators
URL
-
-
drive.google.com drive.google.com
-
, or ‘that is tragic’, nor are we certain, since short stories, we have been taught, should be brief and conclusive, whether this, which is vague and inconclusive, should be called a short story at all.
Looks at Russian example of MODERNIST short story and likes that its
-
-
www.latimes.com www.latimes.com
-
Skimmed opening paragraphs in physical newspaper. Want to revisit. This sounds like the sort of "pulling oneself up by one's bootstraps" that actually works.
-
-
www.netflix.com www.netflix.com
-
Context: Sonia was watching Leah Remini: Scientology and the Aftermath: Season 3: "Episode 1" and had previously been watching a documentary One of Us about people who had left oppressive seeming Hassidic Jewish communities.
I can't help but that that every culture could be considered a "cult" in which some percentage of people are trapped with comparison to all other cultures on Earth. Based on one's upbringing and personal compass, perhaps living and submitting to one's culture can become oppressive and may seem particularly unfair given power structures and the insidiousness of hypocrisy.
Given this, could there logically be a utopian society in which everyone lives freely?
Even within the United States there are smaller sub-cultures withiin which people feel trapped and which have the features of cults, but which are so large as to not be considered such. Even the space in which I freely live might be considered a cult by others who don't agree with it. It's only the vast size of the power of the group which prevents the majority who comfortably live within it from viewing it as a bad thing.
A Democrat may view the Republican Party as a cult and vice versa, something which becomes more apparent when one polarizes these communities toward the edges rather than allowing them to drift into each other in a consensus.
An African American may think they're stuck in a broader American cult which marginalizes them.
A Hassidic Jew may feel they're stuck in a cult (of religious restrictions) with respect to the perceived freedoms of broader American Culture. Some may feel more comfortable within these strictures than others.
A gender non-comforming person living in the deep South of the United States surrounded by the Southern Baptist Convention may feel they're stuck in a cult based on social norms of one culture versus what they experience personally.
What are the roots of something being a cult? Could it be hypocrisy? A person or a broader group feeling as if they know "best" and creating a rule structure by which others are forced to follow, but from which they themselves are exempt? This also seems to be the way in which authoritarian rules arise when privileging one group above another based solely on (perceived) power.
Another potential thing at play here may be the lack of diversity within a community. The level of cult within a society may be related to the shape of the bell curve of that society with respect to how large the center is with respect to the tails. Those who are most likely to feel they're within a "cult" (using the broader definition) are those three or more standard deviations from the center. In non-diverse communities only those within a standard deviation of the norm are likely to feel comfortable and accepted and those two deviations away will feel very uncomfortable while those who are farther away will be shunned and pushed beyond the pale.
How can we help create more diverse and broadly accepting communities? We're all just people, aren't we? How can we design communities and governments to be accepting of even the most marginalized? In a heavily connected world, even the oddball teenager in a small community can now manage to find their own sub-community using the internet. (Even child pornographers manage to find their community online.)
The opposite of this is at what point do we circumscribe the norms of the community? Take the idea of "Your freedom to strike me ends at my nose." Perhaps we only shun those extreme instances like murder and pornography, and other actions which take extreme advantage of others' freedoms? [This needs to be heavily expanded and contemplated...] What about the over-financialization of the economy which takes advantage of the unprivileged who don't know that system and are uncapable of the mathematics and computation to succeed. Similarly hucksters and snake oil salesmen who take advantage of their targets' weaknesses and lack of knowledge and sophistication. Or the unregulated vitamin industry taking rents from millions for their superstitions? How do we regulate these to allow "cultural freedom" or "religious freedom" without them taking mass-scale advantage of their targets? (Or are some of these acculturated examples simply inequalities institutionally built into societies and cultures as a means of extracting power and rents from the larger system by those in power?)
Compare with Hester Prynne and Nathaniel Hawthorne's The Scarlet Letter.
-
-
oxfamilibrary.openrepository.com oxfamilibrary.openrepository.com
-
Chancel’s recent paper adds new insights by allocating national consumption emissions associated with capital investments to individuals within each country based on their share of asset ownership, derived from the latest wealth inequality datasets. He finds that emissions from investments make up an increasing share – up to 70% in 2019 – of the footprints of the world’s 1% highest emitters.32
Hence, High Net Worth Individual Divestment (HNWID) is definitely an important future strategy.
-
-
mailchi.mp mailchi.mp
-
I created a social justice metaphor library to help explain concepts like why you can't just create a "level playing field" without acknowledging the economic impacts of history (see, even saying it like that is complicated).
I love that Dave has started a list of these useful social justice metaphors.
I got side tracked by the idea this morning and submitted a handful I could think of off the top of my head.
- Baseball fence
- Parable of the Polygons
- Unpacking the Invisible Knapsack
I'm curious if there are any useful ones in the neurodiversity space? I feel like I need more of these myself.
-
-
journals.sagepub.com journals.sagepub.com
-
Kovacs, M., Hoekstra, R., & Aczel, B. (2021). The Role of Human Fallibility in Psychological Research: A Survey of Mistakes in Data Management. Advances in Methods and Practices in Psychological Science, 4(4), 25152459211045930. https://doi.org/10.1177/25152459211045930
-
-
www.varvet.com www.varvet.com
-
If and when you need some kind of behaviour that waits for things, wait_until is a giant big sledgehammer. There are more fine grained, sophisticated tools built into Capybara, and I want you to learn about them, because those are some of the best features of the library. And when the built in tools aren’t enough, there are more sophisticated tools available than that clunky hammer. So hopefully the removal of wait_until encourages you to write better tests.
-
I am firmly convinced that asserting on the state of the interface is in every way superior to asserting on the state of your model objects in a full-stack test.
-
-
www.biorxiv.org www.biorxiv.org
-
Transparent Peer Review
Download the complete Review Process [PDF] including:
- reviews
- authors' reply
- editorial decisions
-
-
www.reddit.com www.reddit.com
-
unix.stackexchange.com unix.stackexchange.com
-
That's not how flatpack works; the executable is hidden in a container and you need to set up the whole environment to be able to call it. Delivering a well-isolated, not-to-be-run-from-outside environment is the whole point.
-
-
stackoverflow.com stackoverflow.com
-
Manually reorder the reactive declaration statements, especially when there's an implicit dependency of the order of execution.
-
if you put the reactive statement $: validate(inputValue); after the function updateInputValue declaration, it's working as expected:
-
-
forum.artofmemory.com forum.artofmemory.com
-
Basically you take an idea, convert that idea into a character then whenever you want to think about that idea you imagine yourself as that character and then explain that idea to yourself through that character. For example: We first take an idea (lets use automation) Then we turn it into a character (lets see automation as a mass of cogwheels and pistons moving around randomly) Then you imagine yourself as that character and see the world through that characters eyes (in this case we would be disgusted by humanity because of how slow and inefficient it is) Now when we are asked a question about automation or when we want to think about automation we can imagine ourselves becoming that character and we can speak through them to answer that question
Related to the idea of putting oneself into another ideas' shoes discussed a bit in Annie Murphy Paul's book The Extended Mind.
-
-
-
However, unless my feeble brain is feeble, this looks like a valid use case and I might not be alone.
-
Of course, we can always add more special cases to the type system to detect the specific case of iterating over a known-bounded object literal, but this just leads to the "Why does this code not behave like this other nearly-identical code?" problem when we fail to properly exhaust all the special cases.
-
- Oct 2021
-
commonplace.knowledgefutures.org commonplace.knowledgefutures.org
-
We do, even asking in our conclusion, “How might the social life of annotation serve the public good?” Any social benefit mediated by annotation must address power.
The parallel structure here reminds me of the book The Social Life of Information which is surely related to this idea in a subtle way. I wonder if they cited it in their bibliography? I wonder if it influenced this sentence?
https://en.wikipedia.org/wiki/The_Social_Life_of_Information
-
-
www.biorxiv.org www.biorxiv.org
-
Transparent Peer Review
Download the complete Review Process [PDF] including:
- reviews
- authors' reply
- editorial decisions
-
-
www.biorxiv.org www.biorxiv.org
-
Transparent Peer Review
Download the complete Review Process [PDF] including:
- reviews
- authors' reply
- editorial decisions
-
-
github.com github.com
-
So if I just forward the cookie header (which contains the access-token), wouldn't that be just what I am not supposed to do. I mean what's the point of using 'HttpOnly' flag if I return the token to the client-side js on every request.
-
You're right, this discussion is starting to go off on a tangent.
-
Honestly, I think the current discussion has nothing to do with my original issue anymore.
-
